NEWS
Lade-Entladevorgang über justgage visualisieren
-
Hallo zusammen,
ich möchte die Lade- und Entladevorgänge meiner PV-Batterie mit einer runden Anzeige visualisieren.
Entladevorgänge sollen nach rechts angezeigt werden, Ladevorgänge nach links.
Etwa so:
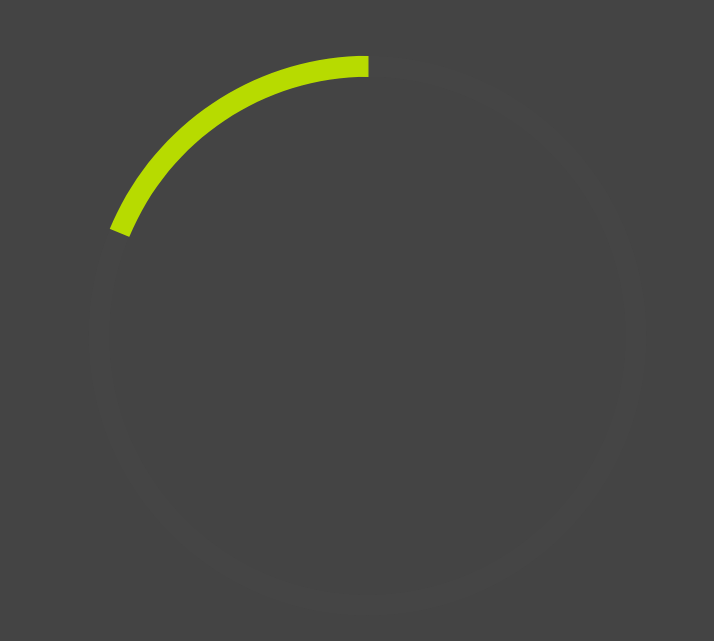
 Entladen
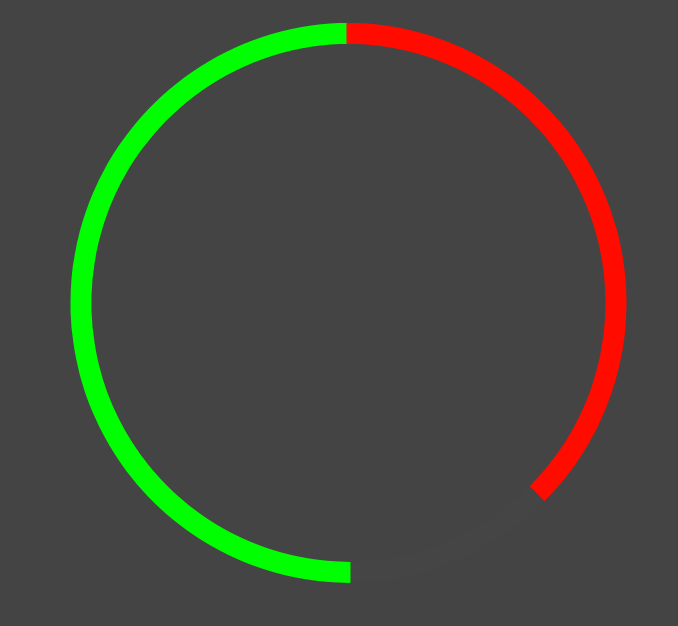
Entladen Laden
LadenDazu habe ich zwei Widgets übereinander gelegt und mittels CSS entsprechend gedreht und gespiegelt.
[{"tpl":"tplJustgageJustGage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_tdp":false,"factor":"1","balance1":"1","balance2":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"0_userdata.0.Testzahl","min_oid":"0","mid_oid":"4000","max_oid":"8000","hideMinMax":true,"donut":false,"pointer":false,"invert_value":false,"hideInnerShadow":true,"noGradient":false,"fullBri":false,"labelOffsetY":"1","color1":"#ffff00","color2":"#ff7000","color3":"#ff0000","gaugeColor":"rgba(100,100,100,2)","donutStartAngle":"90","titleOffsetY":"-1","sector1":"","sector2":"","gaugeWidthScale":"20","digits":"0","shadowVerticalOffset":"7","hideValue":true,"name":"Entladen","class":"DreheImg","valueOffsetY":"-3","shadowSize":"-2"},"style":{"left":"433px","top":"25px","z-index":"20","width":"700px","height":"700px"},"widgetSet":"justgage"},{"tpl":"tplJustgageJustGage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_tdp":false,"factor":"","balance1":"","balance2":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"0_userdata.0.Testzahl","min_oid":"-8000","mid_oid":"-4000","max_oid":"0","hideMinMax":true,"donut":false,"pointer":false,"invert_value":true,"hideInnerShadow":true,"noGradient":false,"fullBri":false,"labelOffsetY":"","donutStartAngle":"90","color1":"#ffff00","color2":"#a0d000","color3":"#00ff00","gaugeColor":"rgba(100,100,100,2)","class":"SpiegeleUndDreheImg","hideValue":true,"digits":"","gaugeWidthScale":"20","name":"Laden","valueOffsetY":"","shadowSize":"-4","sector1":"","sector2":"","shadowVerticalOffset":"-1","titleOffsetY":"-6"},"style":{"left":"122px","top":"25px","z-index":"20","width":"700px","height":"700px"},"widgetSet":"justgage"}]Hier noch die CSS:
.SpiegeleUndDreheImg{ transform: scaleX(-1) rotate(90deg); } .DreheImg{ transform: rotate(90deg); }Mein Problem ist nun folgendes:
Wenn die Batterie vom Lade- in den Entladezustand übergeht, sollte die Anzeige aus dem linken, grünen Bereich in den roten, rechten Bereich wechseln.
Das tut sie aber nur teilweise.
Das "rechte" Widget tut was es soll, das Linke dagegen zeigt einen "vollen Ausschlag"
Wenn am dann den Browser neu lädt (F5) kommt die richtige Anzeige:

Wozu das alles?
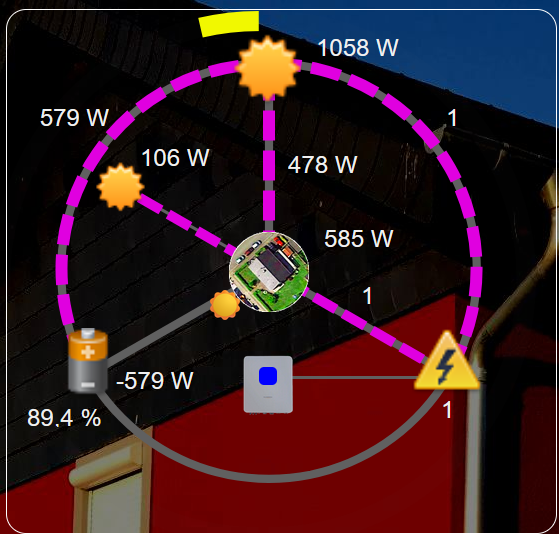
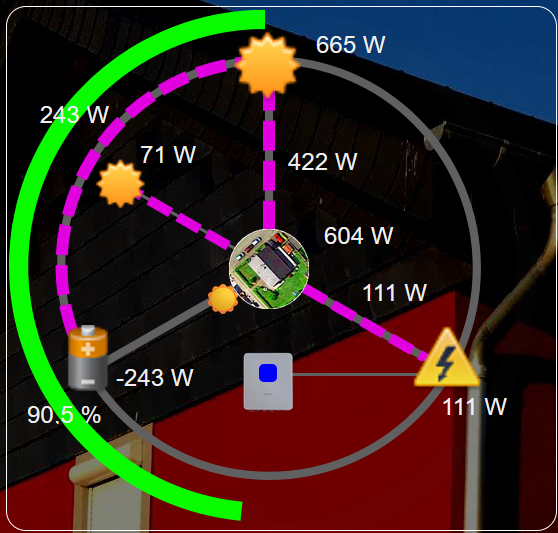
Auf dem Visualisierungsmonitor möchte ich zusätzlich zur PV-Grafik eine schnelle, aus der Ferne erkennbare Übersicht über die Aktivität der Batterieanlage haben.
So sollte das beim Laden aussehen:

Nach der Aktualisierung der Batterieleistung (in der Grafik die 579W) wird die Anzeige dann aber falsch:

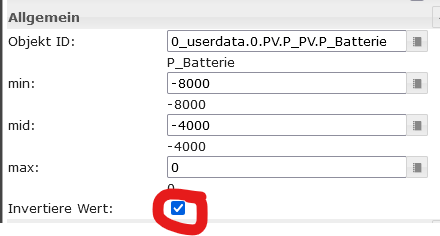
Die Ursache liegt scheinbar hier:

Wenn ich diesen Haken nicht setze, zeigt er die Differenz zwischen dem tatsächlichen Messwert und dem Minimalwert an. Im Beispiel oben: -8000-(-243) = 7757
Beim Entladen wird der Wert dann noch größer
Beispiel: Ein Entladevorgang mit 5000W wird dann mit -8000 - 5000 = -13000 visualisiert (aber wegen des Überlaufs in der Grafik nur als -8000 angezeigt)Habt Ihr eine Erklärung dafür bzw. einen Lösungsansatz?
-
Liebe Mitstreiter,
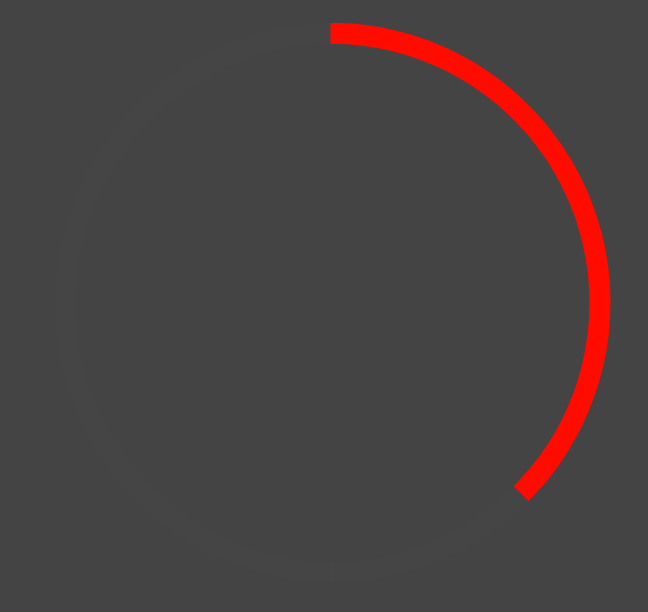
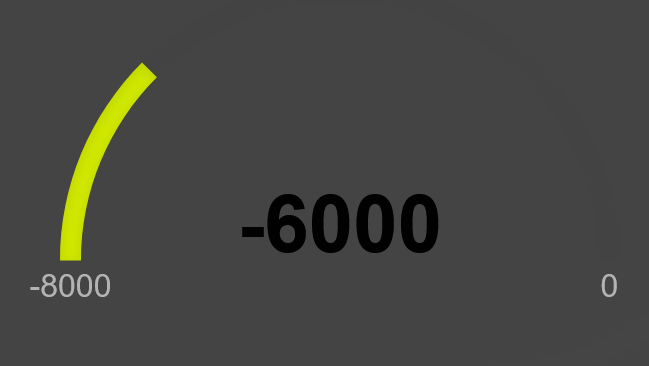
die Ursache ist, dass bei negativen Werten die Anzeige "unten" beginnt.
Ein Wert von -6000 wird also so dargestellt:

Formal ist das richtig, benötigt wird aber der Teil von -6000 bis 0
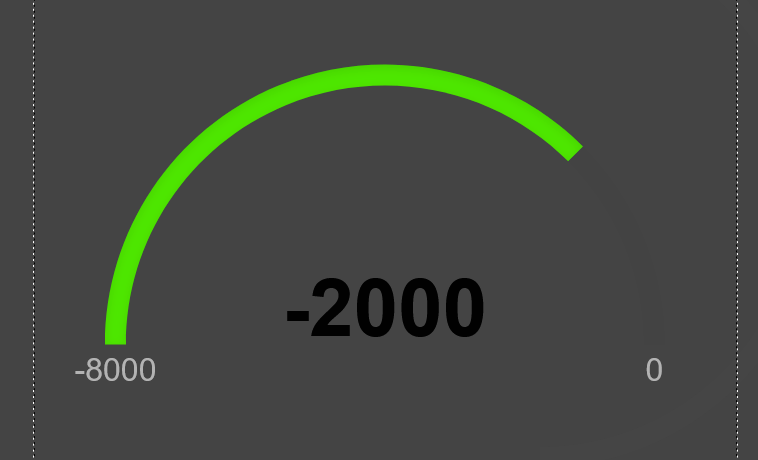
Der Haken bei "Invertieren" bewirkt nun, dass die "Länge" des Bogens richtig dargestellt wird:

Da in meiner Grafik keine Werte angezeigt werden sollen, würde alles nach Spiegelung und Drehung, wie oben gezeigt, passen. Dummerweise wird nach Aktualisierung der Messwerte beim Aufbau der Grafik die Invertierung nicht mehr berücksichtigt.Um das Problem zu umgehen, werde ich also die negativen Werte in einem eigenen Objekt in positive Werte umwandeln und diese dann verwenden...

