NEWS
bestimmter Bildausschnitt HTLM/IFRAME
-
Hi!
Ich finde leider gerade keine Lösung zu meinem Problem:
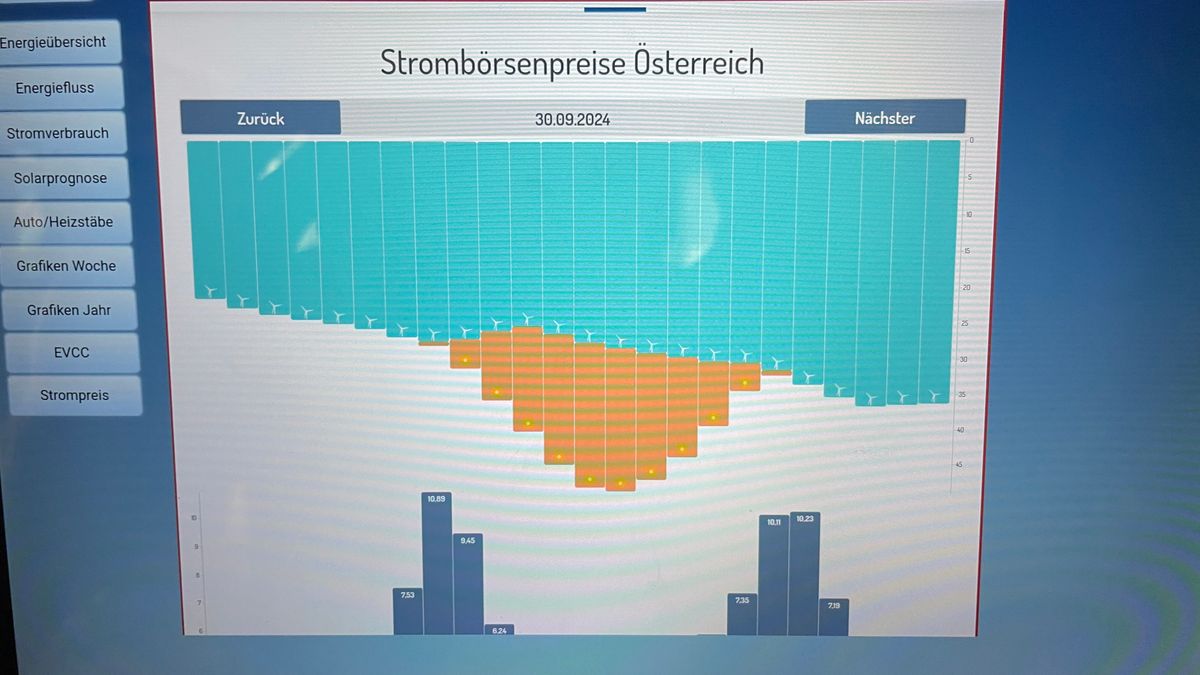
Es geht um einen bestimmten Bildauschnitt einer Internetseite darzustellen.
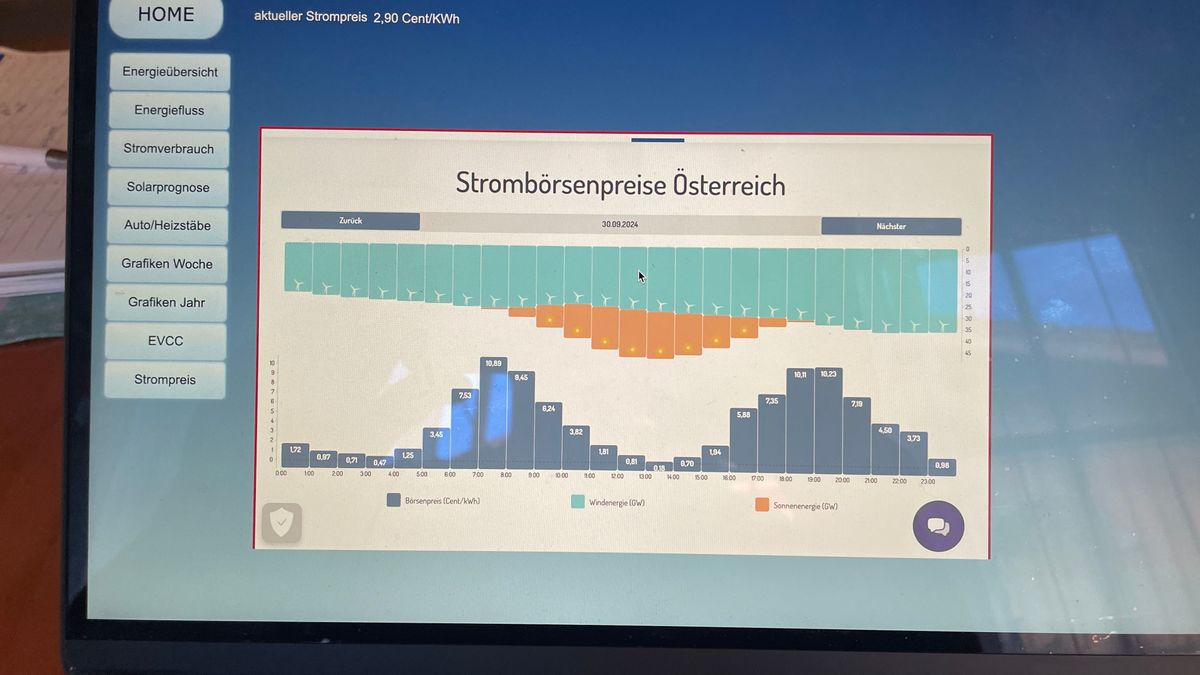
Ich versuchte es per Iframe oder auch mit HTML und diverser Codes wie diesen:<div style="border: 3px solid rgb(201, 0, 1); overflow: hidden; max-width: 736px;"> <iframe scrolling="no" src="https://www.awattar.at/services/charts/hourly" style="border: 0px none; margin-left: -185px; height: 650px; margin-top: -200px; width: 926px;"> </iframe> </div>aber auf meinem Tablet schauts dann so aus:

Am PC passts aber:

Kann mir wer einen Lösungsansatz bieten?
Danke!
Liebe Grüße
Jürgen -
@jwedenig Für mich sieht das nach "falscher" Skalierung aus. Im iframe gibst du ja Ränder und Höhe/Breite fix an (650*926 Pixel). Sicher, dass das auch am Tablet passt? Wie ist da die Auflösung?
Du kannst mal zum Testen dies Widget im View einfüge, das zeigt dir dann die Auflösung an.
[{"tpl":"tplScreenResolution","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"30px","top":"640px","color":"#ffffff"},"widgetSet":"basic"}] -
-
@jwedenig aber was sagt das Tablet? Ist bestimmt ne andere Auflösung...
-
bin leider nicht zu Hause jetzt - ich schaus mir an und werde berichten!
Danke! -
sowas kann etwas schwierig für verschiedene auflösung werden.
nur mal als idee, falls du da keine lösung findest.
mit dem puppetier adapter kann man webseiten lesen und screenshots davon machen.so könntest du einen screenshot machen, den entsprechend zuschneiden (für puppetier ist die ansicht ja immer gleich) und dann per bild auf allen geräten anzeigen lassen.
-
@oliverio sagte in bestimmter Bildausschnitt HTLM/IFRAME:
puppetier adapter
aha, ok danke, ich les mich mal ein
-
@oliverio sagte in bestimmter Bildausschnitt HTLM/IFRAME:
mit dem puppetier adapter kann man webseiten lesen und screenshots davon machen.
ich glaube, dass ist mir für meine eine Anwendung doch ein wenig zu kompliziert
-
na gut.
da du keine fragen stellst ist es wahrscheinlich wirklich zuviel.
ansonsten musst du fragen wo du da probleme siehst oder hast.evtl gibt es ja für die ursprungsfrage eine antwort
-
@jwedenig und wie ist jetzt die Auflösung auf dem Tab ?
-
@amg_666
bin leider noch immer in der Arbeit!
Melde mich morgen! Danke Euch derweilen -
-
@jwedenig Dann bin ich leider raus, von der Auflösung her müsste es passen. Was passiert denn, wenn du mit dem iframe mal rumspielst? scrolling="yes" statt no, wenn es - warum auch immer- auf dem Tablet gestaucht wird, müsste es dann mit Scrollbars richtig dargestellt werden, ansonsten hab ich da keine Idee mehr.
-
ok, danke trotzdem