NEWS
Vis: Dialog mit Button der Wert schreibt und Dialog schließt
-
Guten Abend zusammen,
Ich bin gerade dabei für eine Schlüter Fußbodenheizung einen Adapter zu schreiben.
Manche Konzepte in der Schlüter-API sind eher "fragwürdig" aber dennoch halt so wie sie sind.
Ich bräuchte eine Möglichkeit in einem Dialog 2 Werte zu setzen - in meinem Fall Ist das eine Zeit in Minuten und eine Temperatur - und dann einen dritten Wert über eine Schaltfläche zu schreiben (Hier dann den Wert zur Steuerung in welchen Modus die Heizung wechseln soll).
Mit dem klicken auf den Button möchte ich nicht nur den Wert für den Modus setzen, sonder auch gleichzeitig den Dialog wieder schließen.Ich habe jetzt ein paar Stunden damit verbracht zu suchen und chatgpt zu befragen (sehr lustig :)) aber ich finde keine Lösung. Evtl. bin ich auch einfach zu doof.
Wen es interessiert, das Szenario für den den Dialog ist folgendes:
Um über die Schlüter-API den Comfot-Modus zu aktivieren muss man folgende Parameter beim Aufruf mitgeben:- Comfort-Temeperatur
- Dauer wie lange der Comfotmodus einegcshalten bleiben soll
- Modus für den Comfortmodus
Wie gesagt, die API ist ein wenig "komisch" implementiert, deswegen erkläre ich jetzt nicht warum ich es so machen will wie ich es machen will :)
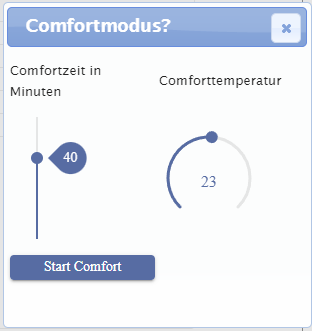
Im Dialog wird jetzt die Temperatur abgefragt und die Dauer. Über eine Schaltfläche "Comfort starten" würden ich dann den Modus setzen. Das funktioniert auch. Aber ich möchte eben auch, das ein Klicken auch die Schaltfläche den Dialog schließt.

Ach ja, wer Interesse am Adapter hat der befindet sich hier: https://github.com/derHaubi/ioBroker.schlueter-fbh
Das ist Version -1, läuft zwar (entwickelt gegen ein Schlüter DITRA-HEAT-E-R6 und auch nur eine Gruppe und ein Thermostat), hat aber noch keine Beschreibungsseite und nix - kommt noch :)
Grüße
derHaubi -
Und erledigt.
Manchmal braucht es nur ein wenig Abstand.
Man führe den Click einfach selbst aus.<script> function closeMe(){ vis.setValue('schlueter_fbh.0.xxx.Thermostats.xxx.setRegulationMode', 2); document.querySelector('.ui-dialog-titlebar-close').click(); } </script>Leider läuft der linke Slider im Dialog nicht richtig, bzw. gar nicht. Genutzt wird der materialdesign Slider (von Scrounger) in einem "Icon - Dialog" Widget. Vielleicht was ja da jemand noch was.
Oder falls sich jemand berufen fühlt UI zu basteln, "man" könnte das sowas natürlich auch als Widget im Adapter mitgeben. Betonung liegt auf "man", nicht ich. Kann ich nicht :(


