NEWS
Views - Hintergrundfarbe zentral steuern
-
-
Danke für die schnelle Antwort.
Wenn ich es jetzt richtig verstehe ist das ein bekanntes Problem?
Dieses wurde am 17.11.2022 geschlossen
Heist das jetzt, das Problem wurde gelöst oder ohne Lösung eingestellt?
Gruß Speedy
-
@speedy-turbo sagte in Views - Hintergrundfarbe zentral steuern:
Wenn ich es jetzt richtig verstehe ist das ein bekanntes Problem?
ja
Dieses wurde am 17.11.2022 geschlossen
ja
Heist das jetzt, das Problem wurde gelöst oder ohne Lösung eingestellt?
ohne Lösung eingestellt da vis1 nicht weiterentwickelt wird (bzw. sich diesem issue niemand angenommen hat)
versuchs's mal hier:

-
@ice987
Hallo
das habe ich auch ausprobiert:

Funktioniert leider auch nicht.
Aber trotzdem Danke. Dann brauch ich wenigstens nicht mehr lange suchen.Ich denke das ist auch mal ein Grund sich auch mit VIS 2.0 zu beschäftigen.
Danke Speedy
-
folgender workaround funktioniert
auf jedem view der so eingefärbt werden soll ein html widget mit folgendem inhalt anlegen.
datenpunktname ggfs anpassen<style> .vis-view { background-color:{0_userdata.0.testFolder.color}; } </style>wer es noch genereller haben möchte kann die css regel auch auf den body tag legen.
<style> body { background-color:{0_userdata.0.testFolder.color}; } </style>wie üblich funktionieren bindings nur in der vis runtime
-
Vielen dank für den Tip:
wie üblich funktionieren bindings nur in der vis runtime
Dann wird das in der VIS 2 wohl auch nicht gehen oder?
Habe da diesen Beitrag gefunden:
[https://github.com/ioBroker/ioBroker.vis-2/issues/19]
(vis2.x: Binding for background-color does not work) -
da müsste es auch ähnlich laufen.
allerdings sind die css bezeichnungen anders und wenn man pech hat
geht es aktuell gar nicht, da die css-klassenbezeichnungen von react dynamisch erzeugt werden.
aber hab ich jetzt nicht nachgeschaut.
aufgrund deines screenshots habe ich auf vis1 geschlossenmit den web developer tools kannst du dort selber nachschauen
-
@oliverio
Ja war auch in erster Linie für VIS 1 gedacht.
Aber ich wollte wieso langsam mal umsteigen auf VIS 2. Deshalb diese Frage auch für diese Version.Danke erst einmal.
Falls ich da noch was finde um die Farben zentral in VIS 2 zu steuern, schreibe ich es hier noch einmal rein. -
workaround für vis-2
hier muss gegenüber vis-1 noch ein important hinzugefügt werden,
da vis-2 direkt im style attribut dire farbe definiert, auch wenn man sonst keine farbe in den view settings gepflegt hat.
das erhöht die spezifität. welche nur durch important zu überschreiben ist.<style> .vis-view { background-color:{0_userdata.0.testFolder.color} !important; } </style> -
@oliverio sagte in Views - Hintergrundfarbe zentral steuern:
!important
Super das hat hervorragend funktioniert.
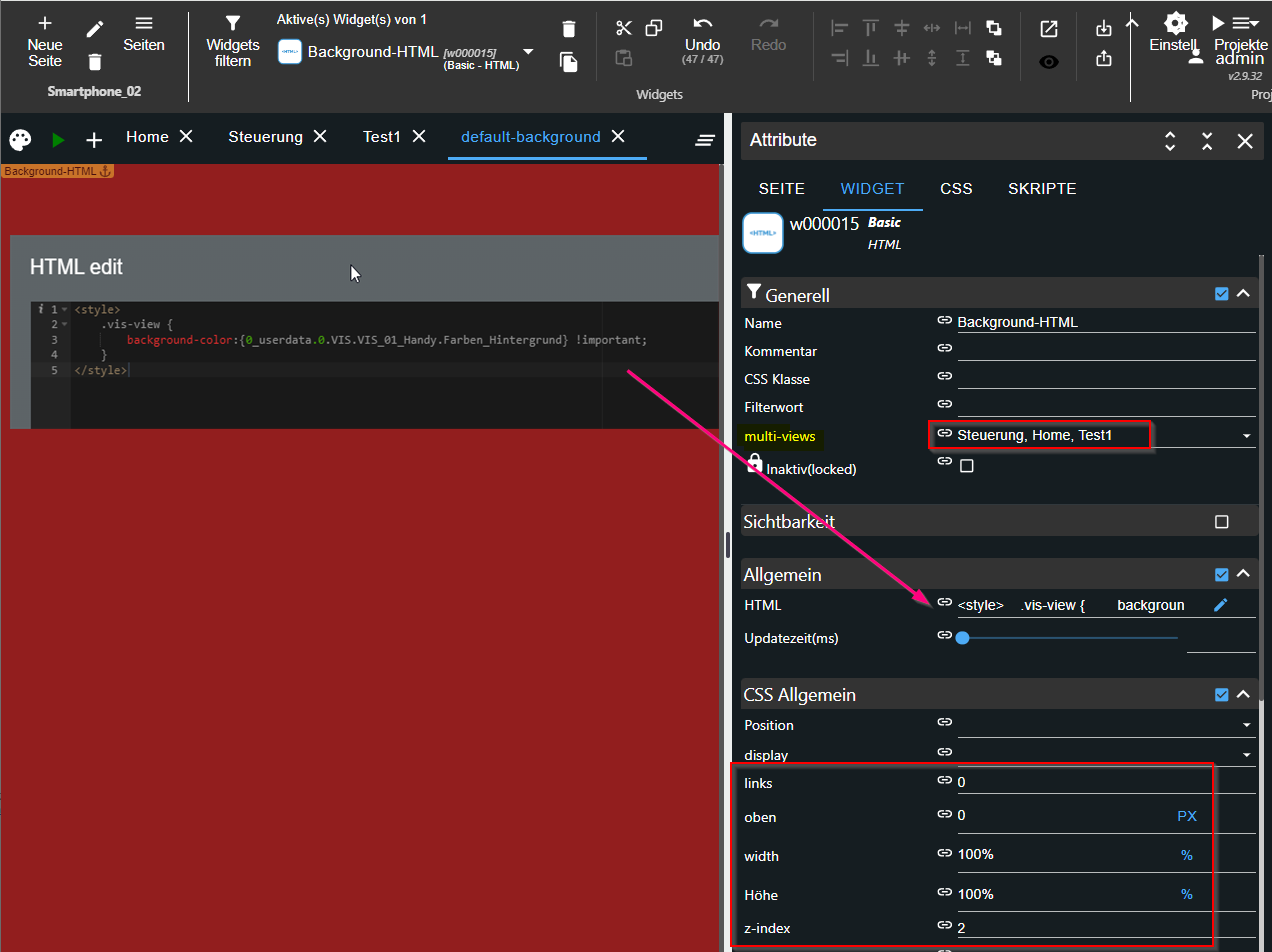
Ein View (Name=default-background) erstellt mit einem HTML Widget.
Diesen dann unter CSS Allgemein auf links=0 - rechts= 0 - with=100% - Höhe=100% - z-index= 2 gestellt.
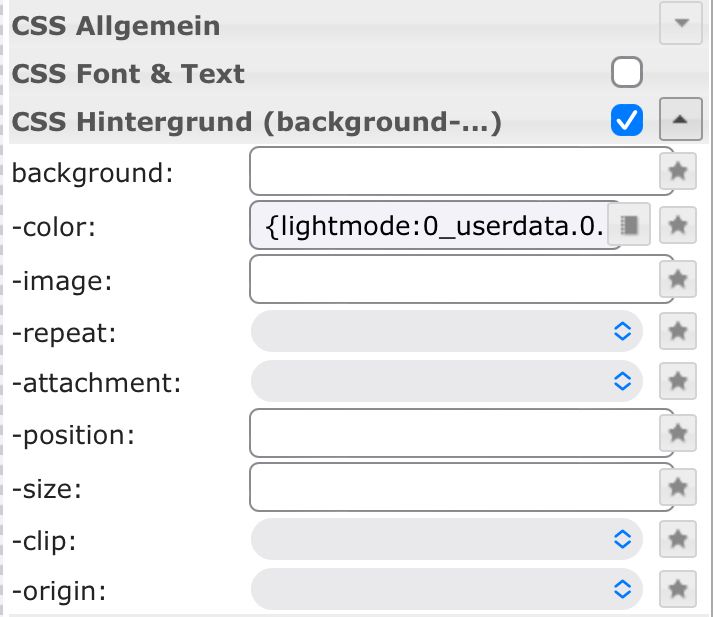
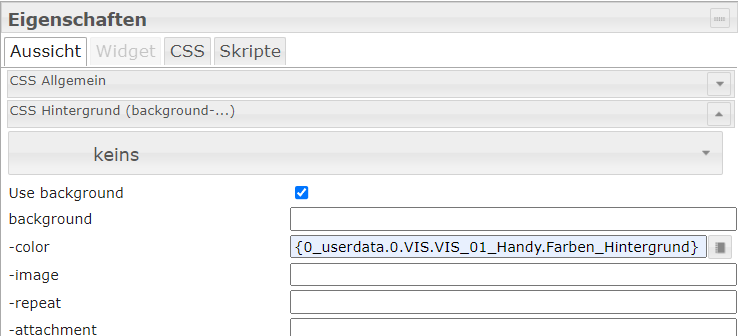
Dann unter Allgemein - HTML<style> .vis-view { background-color:{0_userdata.0.VIS.VIS_01_Handy.Farben_Hintergrund} !important; } </style>In vis-2 gibt es sogar einen Punkt multi-views. Da kann man sagen auf welchen Seiten/Views er zu sehen sein soll.

Vielen Dank