NEWS
Spotify widget
-
Hi zusammen,
bin gerad dabei ein Spotify connect widget zu basteln. Ich möchte eine progress bar für die Laufzeit des aktuellen tracks erstellen. Das Problem was ich aktuell habe ist, dass der max Wert der Progress bar ja für jedes Lied anders ist. Der aktuelle Fortschritt steht in der variable javascript.0.Spotify.PlaybackInfo.progress_ms und die Länge des aktuellen tracks steht in javascript.0.Spotify.PlaybackInfo.duration_ms.
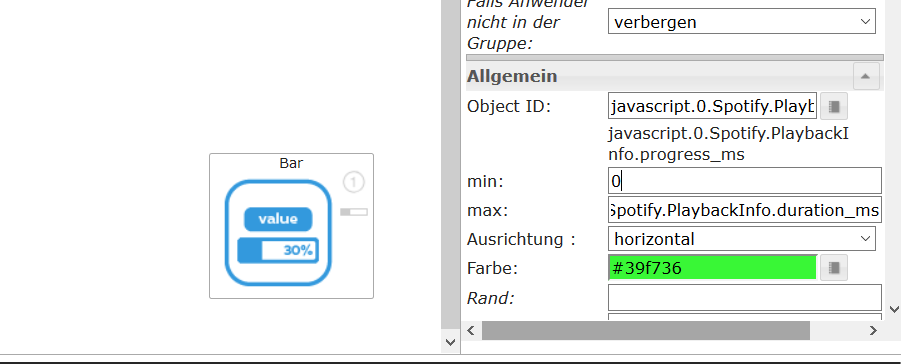
Leider funktioniert es nicht wenn ich in das max Feld javascript.0.Spotify.PlaybackInfo.duration_ms schreibe. Als test habe ich einfach mal als max wert 300000 eingetragen, in diesem fall funktioniert es und ich sehe, dass sich die Progress bar füllt(obere Bar aus dem screenshot, die untere ist die, wo ich den max Wert auf duration_ms gesetzt habe, diese wird immer als komplett gefüllt angezeigt). Hat jemand eine Idee, wie ich den max Wert der Progress Bar auf die variable duration_ms setzen kann?
Ich nutze aktuell das Bar widget aus dem basic paket.
Danke schonmal
4512_spotify_widget_progress_bar.png
4512_vis_edit.png -
Hallo,
wie genau bist du jetzt vorgegangen damit es funktioniert?
Bei mir funktioniert es leider noch nicht.
Gruß
Marcel `
Hier das widget:
[{"tpl":"tplValueFloatBar","data":{"oid":"javascript.0.Spotify.PlaybackInfo.progress_ms","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"{javascript.0.Spotify.PlaybackInfo.duration_ms}","orientation":"horizontal","color":"blue","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"27px","top":"395px","width":"276px","height":"20px"},"widgetSet":"basic"}]