NEWS
jarvis v3.2.x - just another remarkable vis
-
@mcu Welcher Cache ist denn genau gemeint? Browser habe ich gelöscht. Habe ein Tablet an der Wand mit Fully noch. Oder den Cache vom OS wo iobroker drauf läuft?
-
@mcu Die Meldung kommt alle 5 Minuten in den Log. Auch wenn alle Geräte ausgeschaltet sind. Gestern war es kurz weg als ich Browser Cache gelöscht hatte bzw. den Kalender "Müllkalender" Widget gelöscht hatte und Jarvis.0 neugestartet habe.
Ich könnte vermuten, dass die Termine im Kalender womöglich nicht interpretiert werden können da ich so sachen drinn habe wie "Alle 4 Wochen" etc.
Werde das entsprechende Kalender-Widget wieder löschen. -
@mcu Die Meldung kommt alle 5 Minuten in den Log. Auch wenn alle Geräte ausgeschaltet sind. Gestern war es kurz weg als ich Browser Cache gelöscht hatte bzw. den Kalender "Müllkalender" Widget gelöscht hatte und Jarvis.0 neugestartet habe.
Ich könnte vermuten, dass die Termine im Kalender womöglich nicht interpretiert werden können da ich so sachen drinn habe wie "Alle 4 Wochen" etc.
Werde das entsprechende Kalender-Widget wieder löschen.Hallo zusammen,
mit der Beta 12 startet Jarvis bei mir nicht mehr.
https://github.com/Zefau/ioBroker.jarvis/issues/2644
Kennt jemand einen Weg wie ich vorübergehend die Beta 11 wieder installieren kann? Hab mich schon so an 3.2.x gewöhnt, möchte ungern auf 3.1.x zurück wenn es irgendwie gehen würde.
Danke schon mal.
-
Hallo zusammen,
mit der Beta 12 startet Jarvis bei mir nicht mehr.
https://github.com/Zefau/ioBroker.jarvis/issues/2644
Kennt jemand einen Weg wie ich vorübergehend die Beta 11 wieder installieren kann? Hab mich schon so an 3.2.x gewöhnt, möchte ungern auf 3.1.x zurück wenn es irgendwie gehen würde.
Danke schon mal.
https://github.com/Zefau/ioBroker.jarvis/tree/fca82c9bb7a5af7f1c1fd3ef869e17270c819ebc -
https://github.com/Zefau/ioBroker.jarvis/tree/fca82c9bb7a5af7f1c1fd3ef869e17270c819ebc -
Hallo zusammen,
ich suche eine paar Wenige, die die jarvis v3.2.x im alpha testen könnten.
Ab v3.2.x sollten ältere Geräte unterstützt werden, die unter jarvis v3.1 (bzw. auch vis) nicht (mehr) funktionieren. Bei mir persönlich betrifft es das iPad Air 1 mit iOS 12.5, was nun mit v3.2 funktioniert.
Hat jemand solche ältere Geräte und könnte testen, ob v3.2 läuft und ob ggf. etwas vom Design zerschossen ist?
Installation der alpha wie gewohnt via Github, siehe https://github.com/Zefau/ioBroker.jarvis bzw. https://github.com/Zefau/ioBroker.jarvis/issues/866
Hi, Ich hab in machen widgets, z.b. JsonTable, JavaScript zur Formatierung der Werte.
{ "field": "updated", "label": "Updated", "format": "val => {try{formatTimeStamp(val)}catch(err){console.log(err.message)}finally{}}" },formatTimeStamp ist in Scripts definiert.
function formatTimeStamp (val) { return (val === undefined ? '' : new Date(Number(val)).toLocaleString('de-DE')); // Timestamp in UNIX format }In version 3.2.x Beta 10 wird die Formatierung nicht ausgeführt, da die function formatTimeStamp nicht verfügbar ist. Hier noch das Browser Log
App Time - Processed Users and Groups: 21.00ms index-bd3a13be.js:69 Pro Valid Pro User: index-bd3a13be.js:131 App Time - Validated pro: 42.00ms index-bd3a13be.js:131 settings Loaded from cache. index-bd3a13be.js:127 Apply settings... index-bd3a13be.js:131 layout Loaded from cache. index-bd3a13be.js:131 devices Loaded from cache. index-bd3a13be.js:131 widgets Loaded from cache. index-bd3a13be.js:131 styles Loaded from cache. index-bd3a13be.js:131 scripts Loaded from cache. index-bd3a13be.js:131 App Time - Cache loaded: 48.00ms 6[Violation] Added non-passive event listener to a scroll-blocking <some> event. Consider marking event handler as 'passive' to make the page more responsive. See <URL> index-bd3a13be.js:127 Apply settings... index-bd3a13be.js:127 settings Received payload and signature has CHANGED! index-bd3a13be.js:127 devices Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:131 App Time - Processed Devices: 558.00ms VM578:1 formatTimeStamp is not defined 10VM578:1 formatTimeStamp is not defined index-bd3a13be.js:127 widgets Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:127 layout Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:127 styles Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:127 scripts Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:131 App Time - Processed Widgets, Layout, Styles and Scripts: 692.00ms index-bd3a13be.js:131 App Sentry is turned on. You may deactivate it in the adapter settings. index-bd3a13be.js:24 App Time - Processed Config and Adapter-Instances: 727.00ms index-bd3a13be.js:24 App Last Verification: 1717656450757 index-bd3a13be.js:24 App Development Mode: false index-bd3a13be.js:24 App Time - Verified installation: 729.00ms index-bd3a13be.js:24 App Time - Processed Icons: 809.00ms -
Hi, Ich hab in machen widgets, z.b. JsonTable, JavaScript zur Formatierung der Werte.
{ "field": "updated", "label": "Updated", "format": "val => {try{formatTimeStamp(val)}catch(err){console.log(err.message)}finally{}}" },formatTimeStamp ist in Scripts definiert.
function formatTimeStamp (val) { return (val === undefined ? '' : new Date(Number(val)).toLocaleString('de-DE')); // Timestamp in UNIX format }In version 3.2.x Beta 10 wird die Formatierung nicht ausgeführt, da die function formatTimeStamp nicht verfügbar ist. Hier noch das Browser Log
App Time - Processed Users and Groups: 21.00ms index-bd3a13be.js:69 Pro Valid Pro User: index-bd3a13be.js:131 App Time - Validated pro: 42.00ms index-bd3a13be.js:131 settings Loaded from cache. index-bd3a13be.js:127 Apply settings... index-bd3a13be.js:131 layout Loaded from cache. index-bd3a13be.js:131 devices Loaded from cache. index-bd3a13be.js:131 widgets Loaded from cache. index-bd3a13be.js:131 styles Loaded from cache. index-bd3a13be.js:131 scripts Loaded from cache. index-bd3a13be.js:131 App Time - Cache loaded: 48.00ms 6[Violation] Added non-passive event listener to a scroll-blocking <some> event. Consider marking event handler as 'passive' to make the page more responsive. See <URL> index-bd3a13be.js:127 Apply settings... index-bd3a13be.js:127 settings Received payload and signature has CHANGED! index-bd3a13be.js:127 devices Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:131 App Time - Processed Devices: 558.00ms VM578:1 formatTimeStamp is not defined 10VM578:1 formatTimeStamp is not defined index-bd3a13be.js:127 widgets Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:127 layout Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:127 styles Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:127 scripts Received payload, but signature is unchanged. Do nothing. index-bd3a13be.js:131 App Time - Processed Widgets, Layout, Styles and Scripts: 692.00ms index-bd3a13be.js:131 App Sentry is turned on. You may deactivate it in the adapter settings. index-bd3a13be.js:24 App Time - Processed Config and Adapter-Instances: 727.00ms index-bd3a13be.js:24 App Last Verification: 1717656450757 index-bd3a13be.js:24 App Development Mode: false index-bd3a13be.js:24 App Time - Verified installation: 729.00ms index-bd3a13be.js:24 App Time - Processed Icons: 809.00ms -
@mcu Das Problem ist nicht der Date() call innerhalb von formatTimeStamp. Gleiches Ergebnis nach Anpassung auf jDate().
Ich hab noch andere Widgets mit JsonTable die die gleiche Mimik verwenden um values zu formatieren aber kein Date().Beim neu laden der Seite werfen alle Aufrufe die auf eine function in Scripts zugreifen einen Error, da die aufgerufene function nicht definiert ist. Vermutlich weil Scripts noch nicht geladen ist zu diesem Zeitpunkt. Wechselt man dann zu einem anderen Tab im Layout und wieder zurück, funktioniert alles.
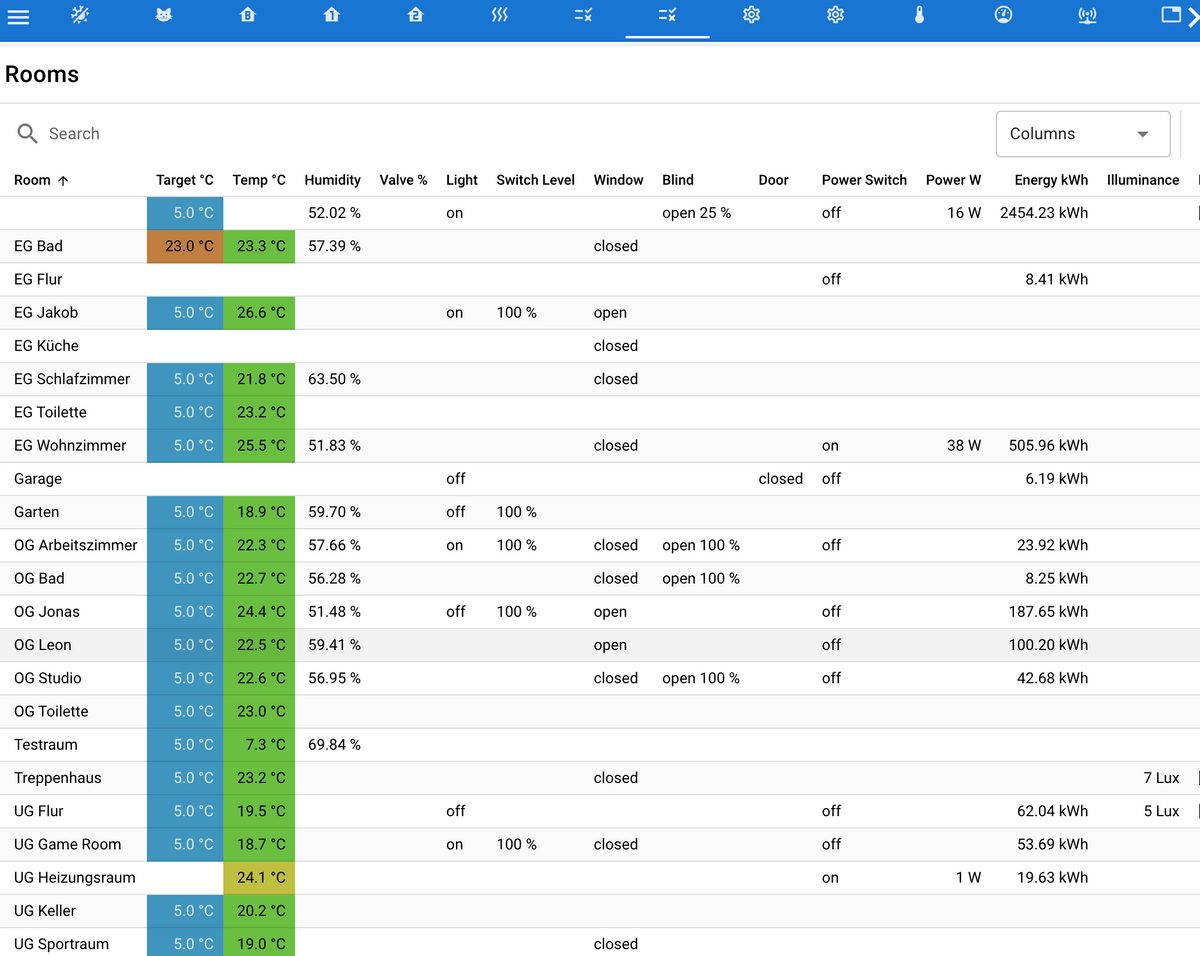
Hier mal noch ein paar screen shots und das log:
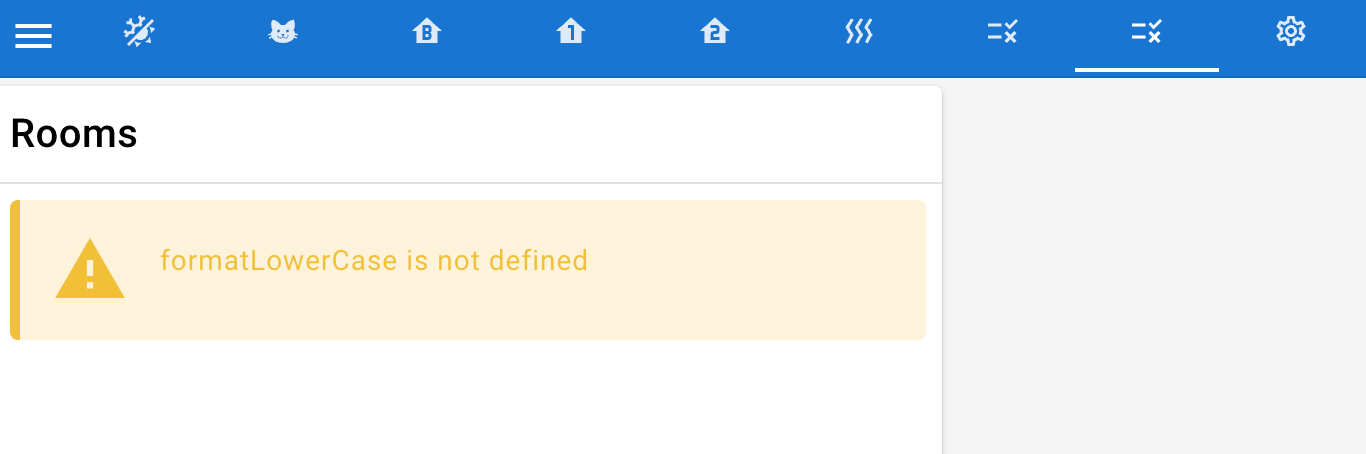
Neu laden der Page:

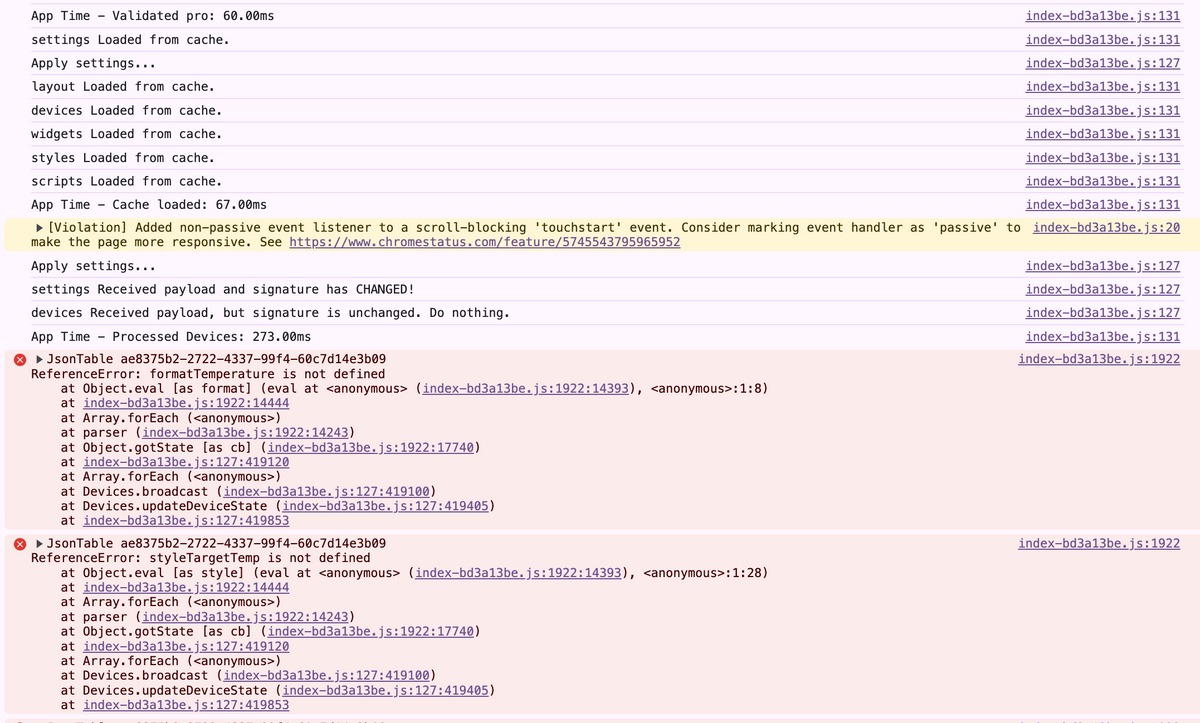
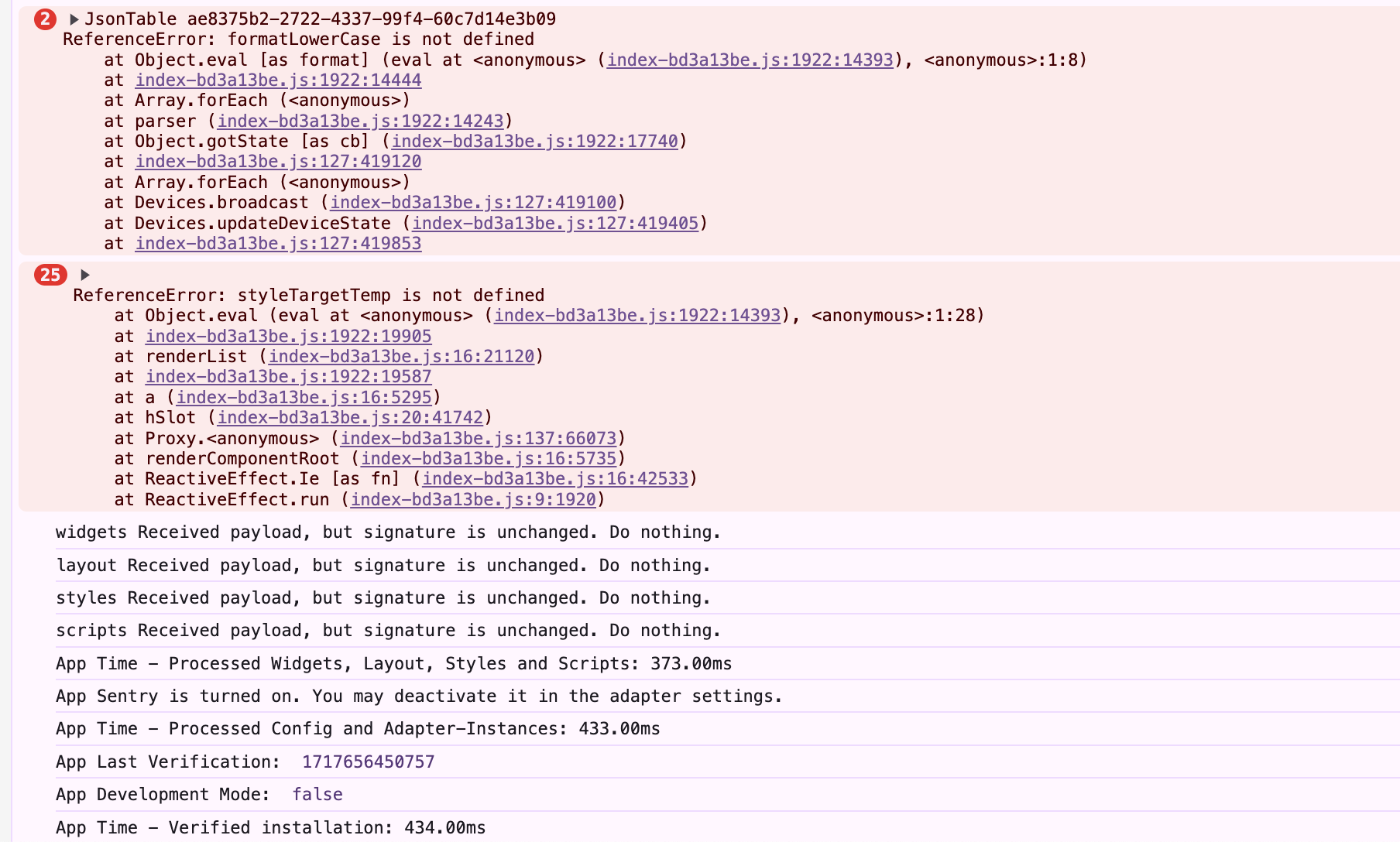
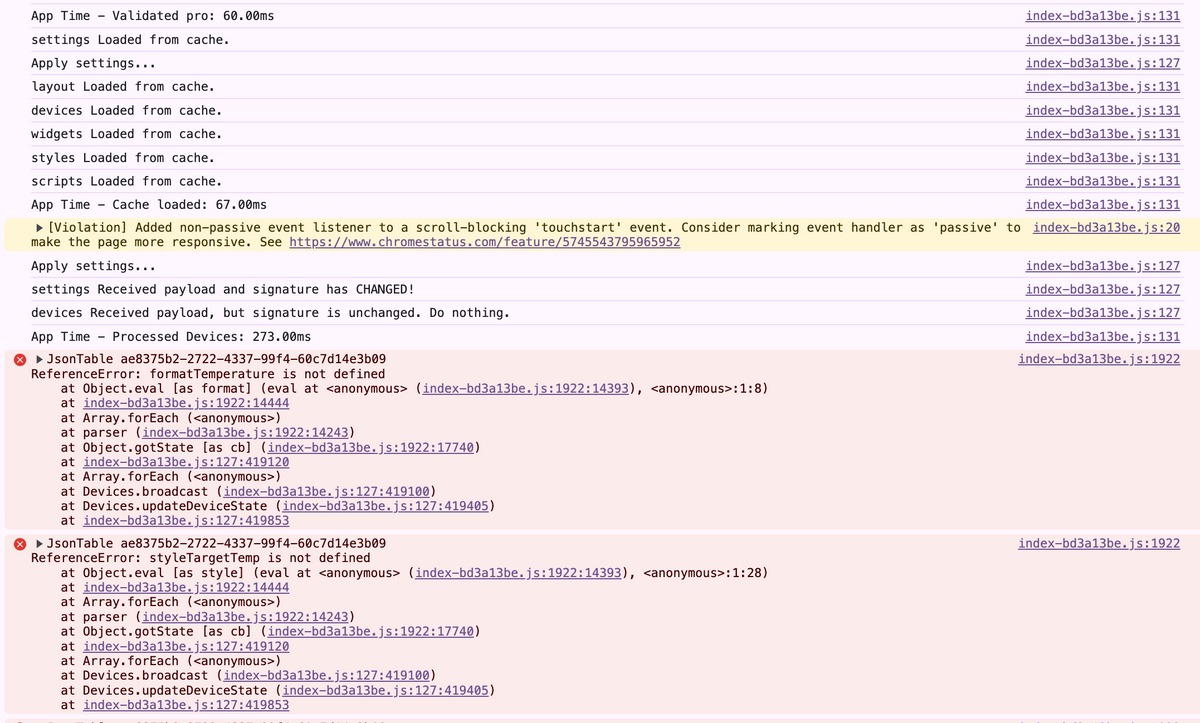
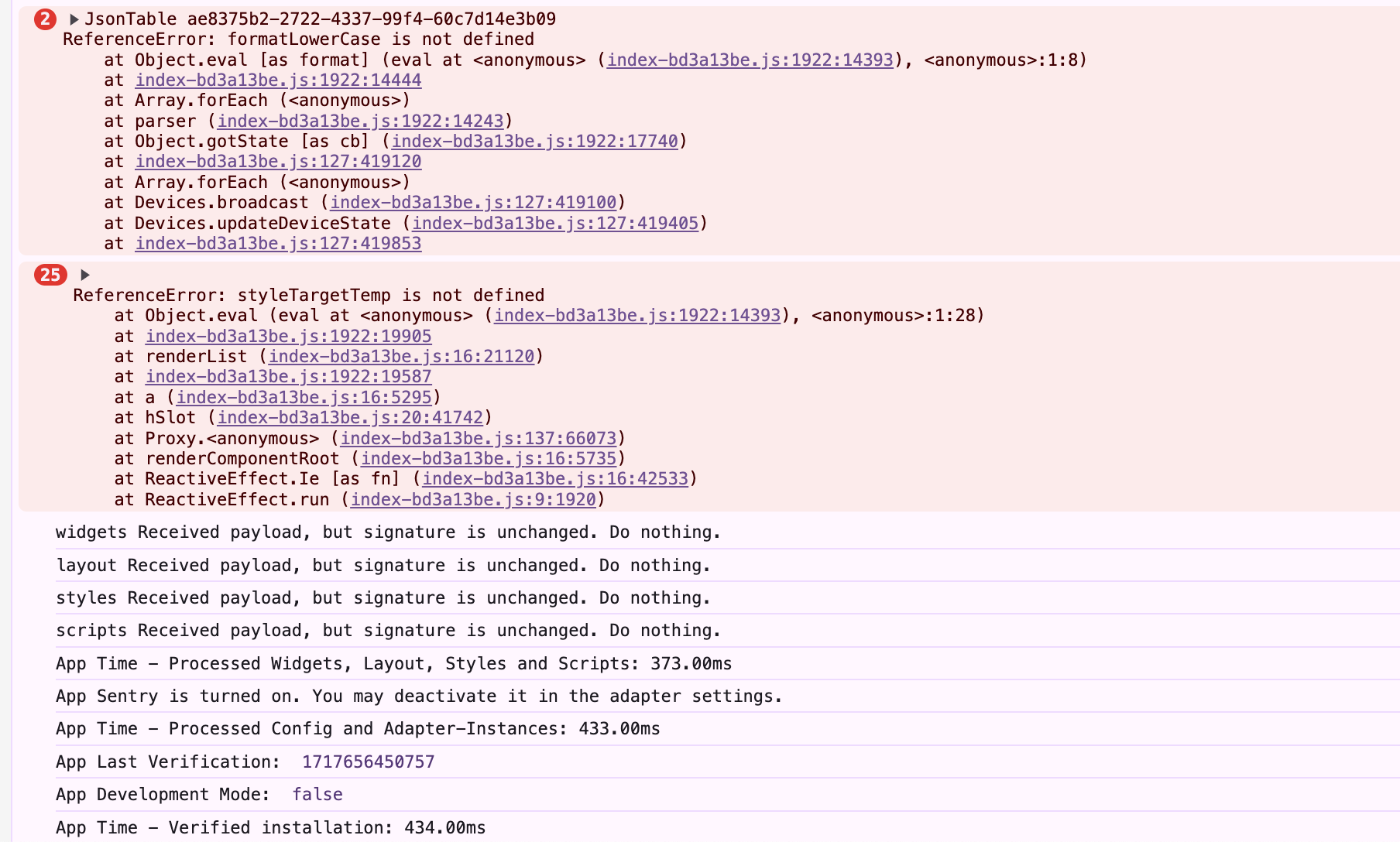
Log nach neu laden:

......

Die Fehler werden geworfen bevor Widgets, Layout, Style und Scripts geladen sind
Wechsel zu einem anderen tab und wieder zurück -> alles wird so formatiert wie gewünscht. Keine Fehler mehr im Log, da Scripts verfügbar.

-
@mcu Das Problem ist nicht der Date() call innerhalb von formatTimeStamp. Gleiches Ergebnis nach Anpassung auf jDate().
Ich hab noch andere Widgets mit JsonTable die die gleiche Mimik verwenden um values zu formatieren aber kein Date().Beim neu laden der Seite werfen alle Aufrufe die auf eine function in Scripts zugreifen einen Error, da die aufgerufene function nicht definiert ist. Vermutlich weil Scripts noch nicht geladen ist zu diesem Zeitpunkt. Wechselt man dann zu einem anderen Tab im Layout und wieder zurück, funktioniert alles.
Hier mal noch ein paar screen shots und das log:
Neu laden der Page:

Log nach neu laden:

......

Die Fehler werden geworfen bevor Widgets, Layout, Style und Scripts geladen sind
Wechsel zu einem anderen tab und wieder zurück -> alles wird so formatiert wie gewünscht. Keine Fehler mehr im Log, da Scripts verfügbar.

@hvb
Dann evtl mitif (typeof myFunction === 'function') {vorher überprüfen, würde aber nur die Fehler verhindern, die Anzeige wäre trotzdem leer.
Bleibt nur Funktionen zu verwenden, die verfügbar sind, wie
jDate().Oder direkt die Funktion (
new Date(Number(val)).toLocaleString('de-DE')) in format verwenden. -
Hallo zusammen,
ich suche eine paar Wenige, die die jarvis v3.2.x im alpha testen könnten.
Ab v3.2.x sollten ältere Geräte unterstützt werden, die unter jarvis v3.1 (bzw. auch vis) nicht (mehr) funktionieren. Bei mir persönlich betrifft es das iPad Air 1 mit iOS 12.5, was nun mit v3.2 funktioniert.
Hat jemand solche ältere Geräte und könnte testen, ob v3.2 läuft und ob ggf. etwas vom Design zerschossen ist?
Installation der alpha wie gewohnt via Github, siehe https://github.com/Zefau/ioBroker.jarvis bzw. https://github.com/Zefau/ioBroker.jarvis/issues/866
-
@MCU Verstehe ich Deine Antwort richtig, dass eigene Funktionen im Moment nicht mehr gehen?
Kommt das wieder oder wird das künftig nicht mehr unterstützt? Wäre schade, hab das ziemlich oft verwendet.@hvb Nein ich wusste es gar nicht, dass sie funktionieren. Habe es nie getestet und gebraucht.
Du kannst ja auch ein Issue dafür anlegen, wenn es so in v3.1.8 funktioniert hat.Vielleicht muss man für "eigene Funktionen", die man in jarvis für Module nutzen möchte, ein "Preload"-scripts definieren?
-
@hvb Nein ich wusste es gar nicht, dass sie funktionieren. Habe es nie getestet und gebraucht.
Du kannst ja auch ein Issue dafür anlegen, wenn es so in v3.1.8 funktioniert hat.Vielleicht muss man für "eigene Funktionen", die man in jarvis für Module nutzen möchte, ein "Preload"-scripts definieren?
-
@mcu OK, mach ich. Würde sehr bei komplexeren Aktivitäten helfen. Das wird sonst schnell unübersichtlich und nicht mehr wartbar, wenn man alles ins widget packen muss.
-
@hvb Die Frage ist warum du für eine solch große Tabelle nicht ein eigenes javascript nutzt?
Dort kannst du dann die Formate vorgeben, auch mit eigenen Funktionen.@mcu Das würde natürlich funktionieren. Da das JSON die Rohdaten enthält und ich es eh per server script erzeuge, könnte ich natürlich auf ein formatierte Version erzeugen für das widget. Das mach Sinn.
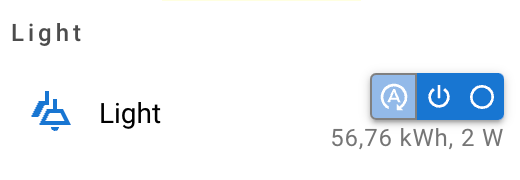
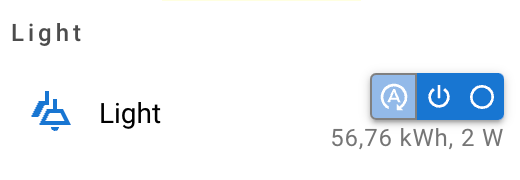
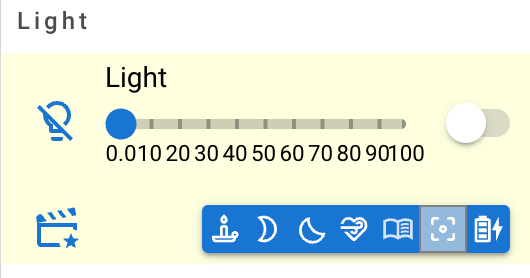
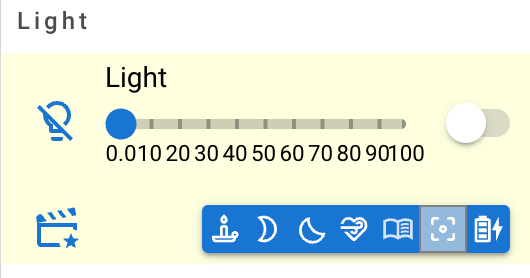
Ich hab noch einen anderen Anwendungsfall. Ich erzeuge mit styles und client seitigem script aus einer ButtonGroupAction eine ToggelButtonListe die mir auch noch anzeigt, was gerade aktiv ist.

Im obigen Fall ein Umschalten zwischen Automatik, Manuell AN, Manuell AUS
Das geht nur durch direkte DOM manipulation also nicht serverseitig lösbar. -
@mcu Das würde natürlich funktionieren. Da das JSON die Rohdaten enthält und ich es eh per server script erzeuge, könnte ich natürlich auf ein formatierte Version erzeugen für das widget. Das mach Sinn.
Ich hab noch einen anderen Anwendungsfall. Ich erzeuge mit styles und client seitigem script aus einer ButtonGroupAction eine ToggelButtonListe die mir auch noch anzeigt, was gerade aktiv ist.

Im obigen Fall ein Umschalten zwischen Automatik, Manuell AN, Manuell AUS
Das geht nur durch direkte DOM manipulation also nicht serverseitig lösbar. -
Algemeine function um das richtige Element zu finden und eine Klasse "button-pressed" zu setzen oder wieder zu entfernen:
Wird mit der Value des Button, der deviceId und einem Device spezifischen Mapping aufgerufen.function styleButtonGroup(val, deviceId, mapping){ //console.log(`val: ${val} deviceId: ${deviceId}`) var buttons = null var button = null var icons = null // see whether there is a widget containing a listItem with a ButtonGroupAction that has a listItemBody containing a hidden label that matches our deviceId var listItems = document.querySelectorAll('.jarvis-StateListItem:has(.jarvis-ButtonGroupAction)') //console.log(listItems) listItems?.forEach((listItem) => { //console.log(listItem) var label = listItem.querySelector('.jarvis-StateListItem-Body .q-item__label.q-item__label--caption') console.log(label) if(label?.textContent === deviceId) { buttons = listItem.querySelectorAll('.jarvis-ButtonGroupAction button') //console.log(buttons) buttons?.forEach((button) => { //console.log(button) if(button.classList.contains('jarvis-ButtonGroupAction-' + mapping[val])) { button.classList.add('button-pressed') } else{ button.classList.remove('button-pressed') } }) icons = listItem.querySelectorAll('.jarvis-ButtonGroupAction .icon') //console.log(icon) icons?.forEach((icon) => { //console.log(icon) for (const scene in mapping) { const sceneName = mapping[scene] //console.log(sceneName) if(icon.classList.contains('jarvis-ButtonGroupAction-' + sceneName)) { icon.classList.add(sceneName) } } }) } }) } // AutoMation Mapping const autoOnOffMapping = { "AUTO":"AUTO", "ON":"ON", "OFF":"OFF" } // Wir vom Device aus aufgerufen function styleMotionLightButtonGroup(val, deviceId){ styleButtonGroup(val, deviceId, autoOnOffMapping) }Und jetzt noch die zugehörigen styles:
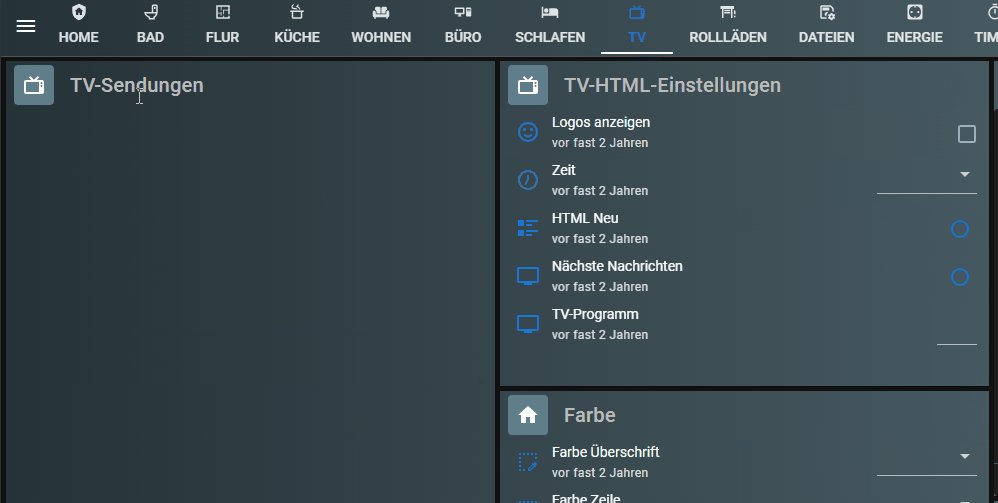
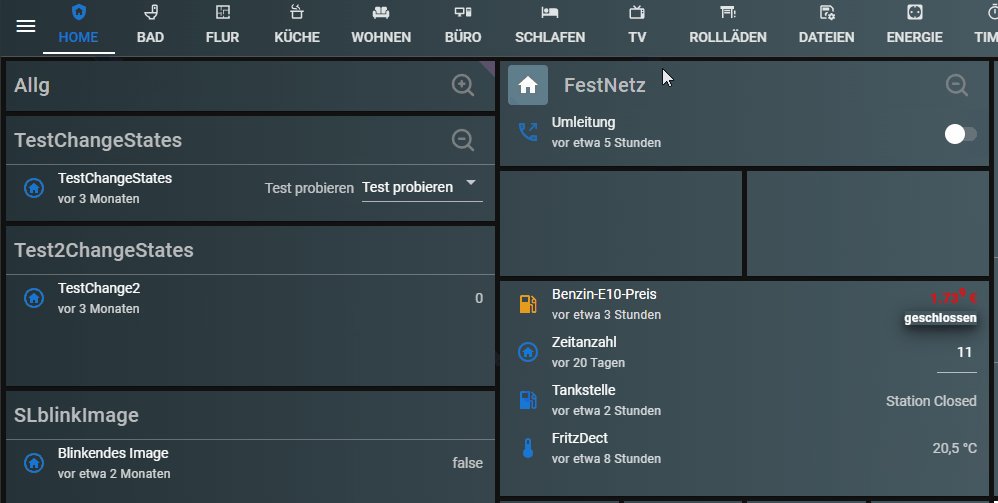
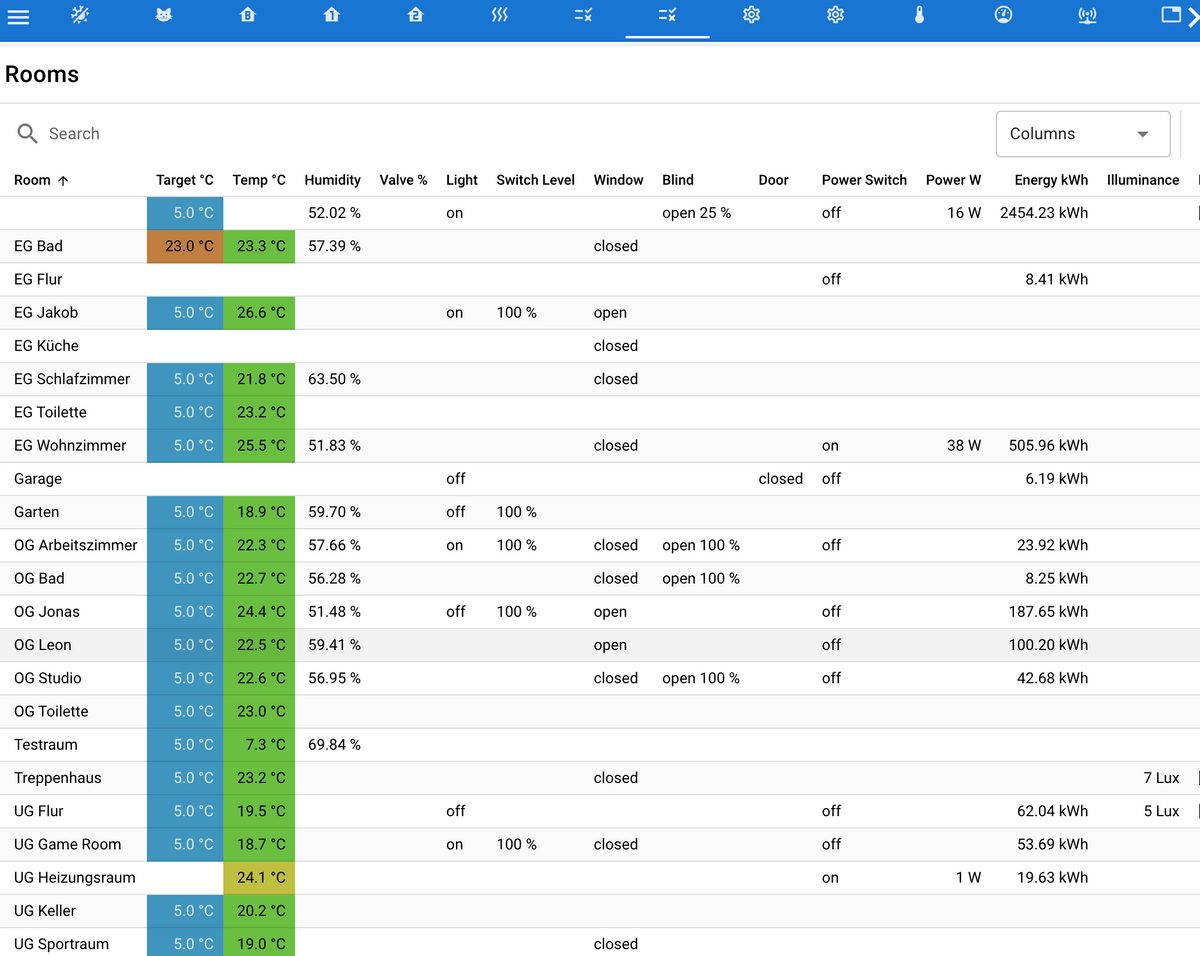
/* ButtonGroupAction icon definitiions */ .AUTO { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='M12.68 6h-1.36L7 16h2l.73-2h4.54l.73 2h2zm-2.38 6.5L12 8l1.7 4.5zm7.1 7.9L19 22h-5v-5l2 2c2.39-1.39 4-4.05 4-7c0-4.41-3.59-8-8-8s-8 3.59-8 8c0 2.95 1.61 5.53 4 6.92v2.24C4.47 19.61 2 16.1 2 12C2 6.5 6.5 2 12 2s10 4.5 10 10c0 3.53-1.83 6.62-4.6 8.4'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } .ON { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='m16.56 5.44l-1.45 1.45A5.969 5.969 0 0 1 18 12a6 6 0 0 1-6 6a6 6 0 0 1-6-6c0-2.17 1.16-4.06 2.88-5.12L7.44 5.44A7.961 7.961 0 0 0 4 12a8 8 0 0 0 8 8a8 8 0 0 0 8-8c0-2.72-1.36-5.12-3.44-6.56M13 3h-2v10h2'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } .OFF { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } /* handle ButtonGroupActions */ /* Allow the Group to expand to max-content instead of the default 60% */ .jarvis-StateListItem-Action:has(.jarvis-ButtonGroupAction) { /* Styles for ListAction when it contains GroupAction */ max-width: 100% !important; } .jarvis-StateListItem:has(.jarvis-ButtonGroupAction) .jarvis-StateListItem-Body .q-item__label.q-item__label--caption { color: var(--q-primary); margin-top: -1px; height: 0px !important; visibility: hidden; } /* jarvis-ButtonGroupAction gets the class with the background icon via java script and here we define the common styles for this */ .jarvis-StateListItem:has(.jarvis-ButtonGroupAction) .q-btn__content .icon { background-color: white !important; display: inline-block; width: 16px; height: 16px; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; } /* normally the content of the button is a text lablel, which we want to hide here */ .jarvis-StateListItem:has(.jarvis-ButtonGroupAction) .q-btn__content:has(.icon)>:not(.icon) { display: none; } /* highlight the button representing the current state */ :root { --q-primary: #1976d2; --q-primary-red: 25; --q-primary-green: 118; --q-primary-blue: 210; } .q-btn-group>.q-btn-item.button-pressed { background-color: rgba(var(--q-primary-red), var(--q-primary-green), var(--q-primary-blue), 0.5) !important; border: 1px solid grey; }Das Widget dazu sieht so aus:

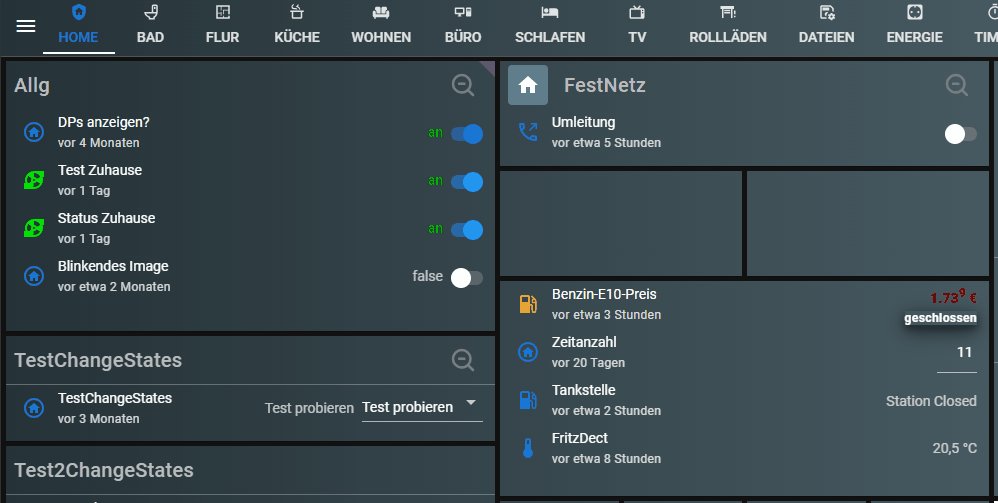
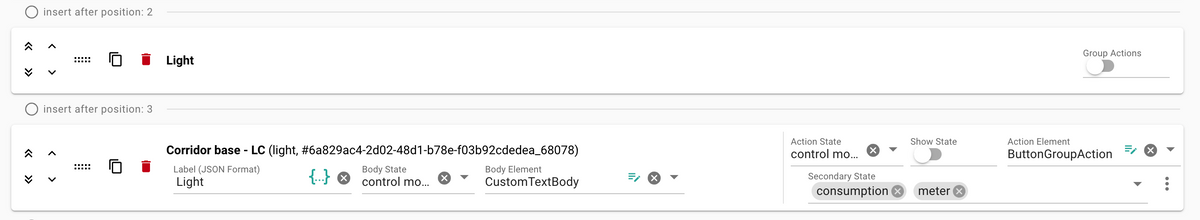
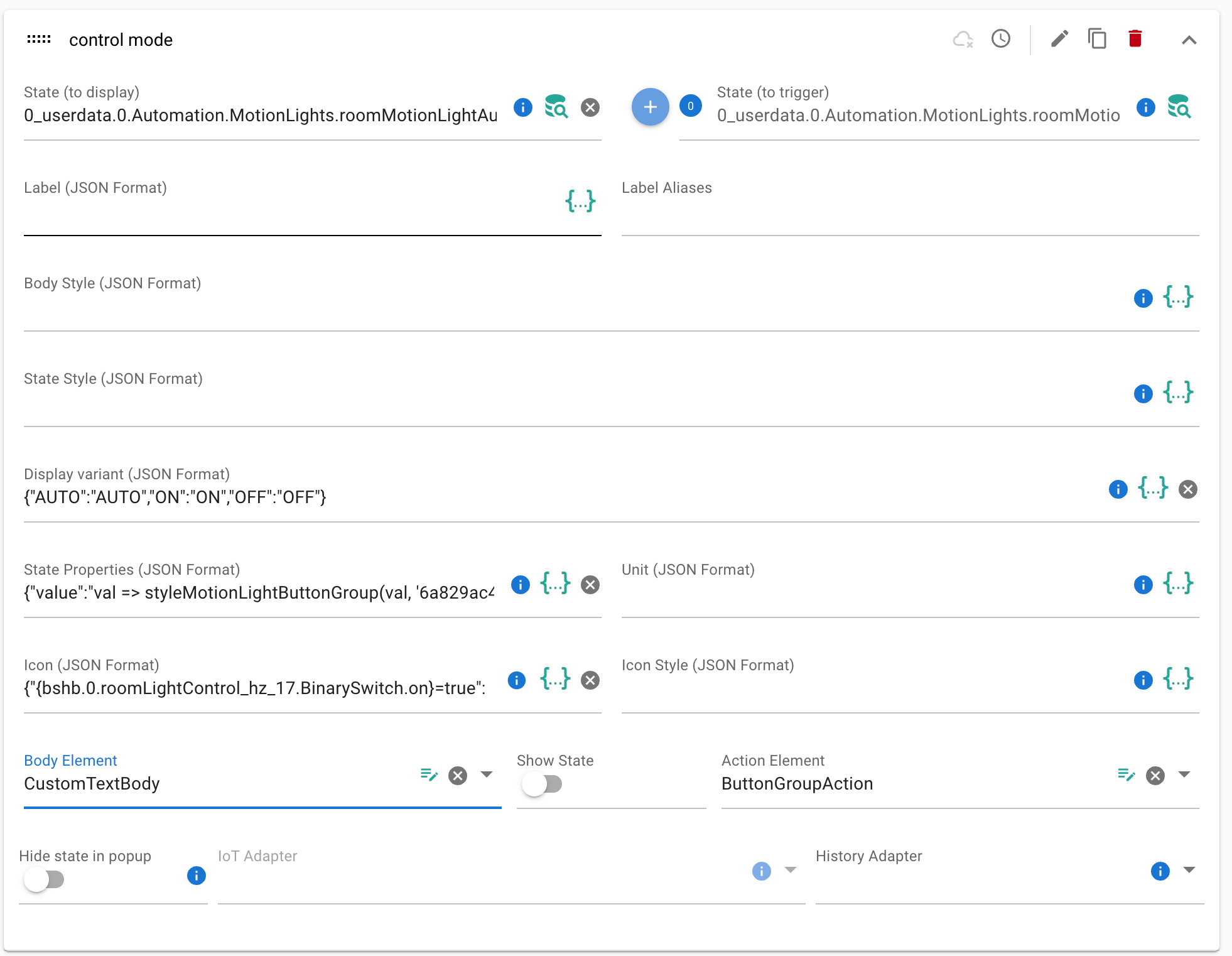
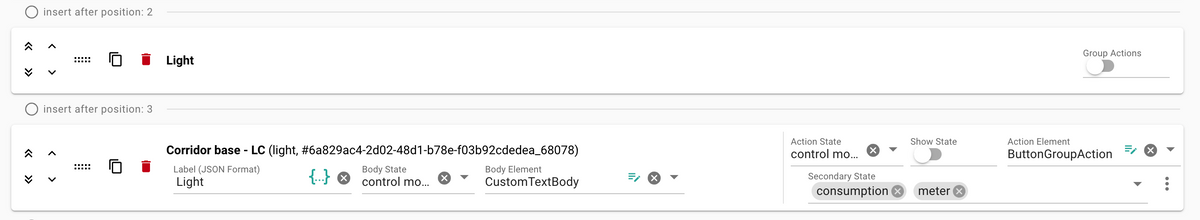
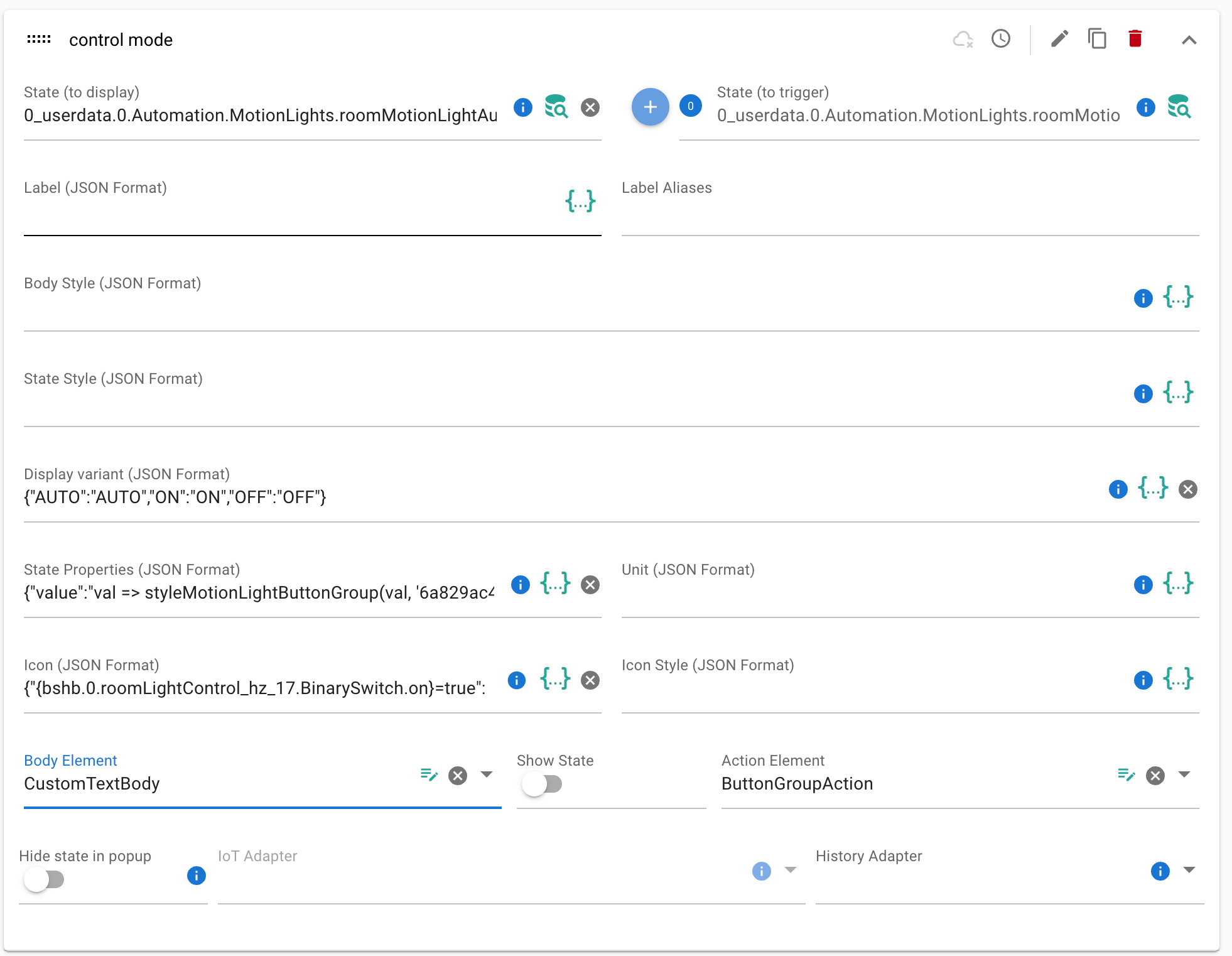
Und das zugehörige Device so:

Der Trick ist, dass im CustomTextBody die deviceId steckt und das dadurch erzeugte Element hidden ist. Damit kann man das richtige device im Dom finden und dann modifizieren.
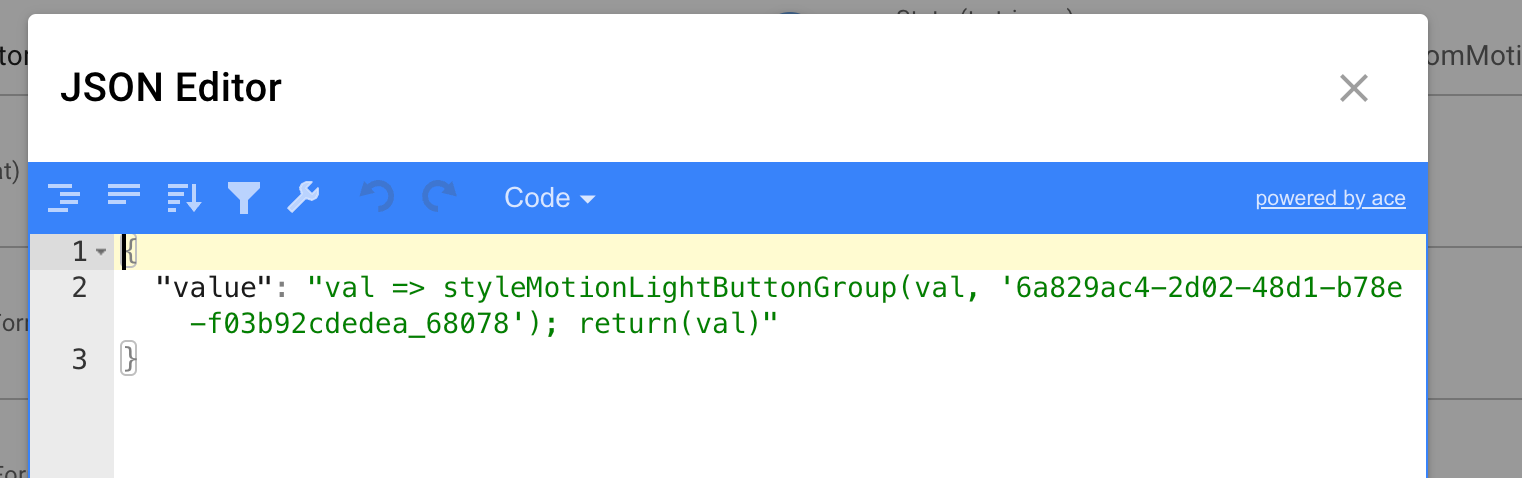
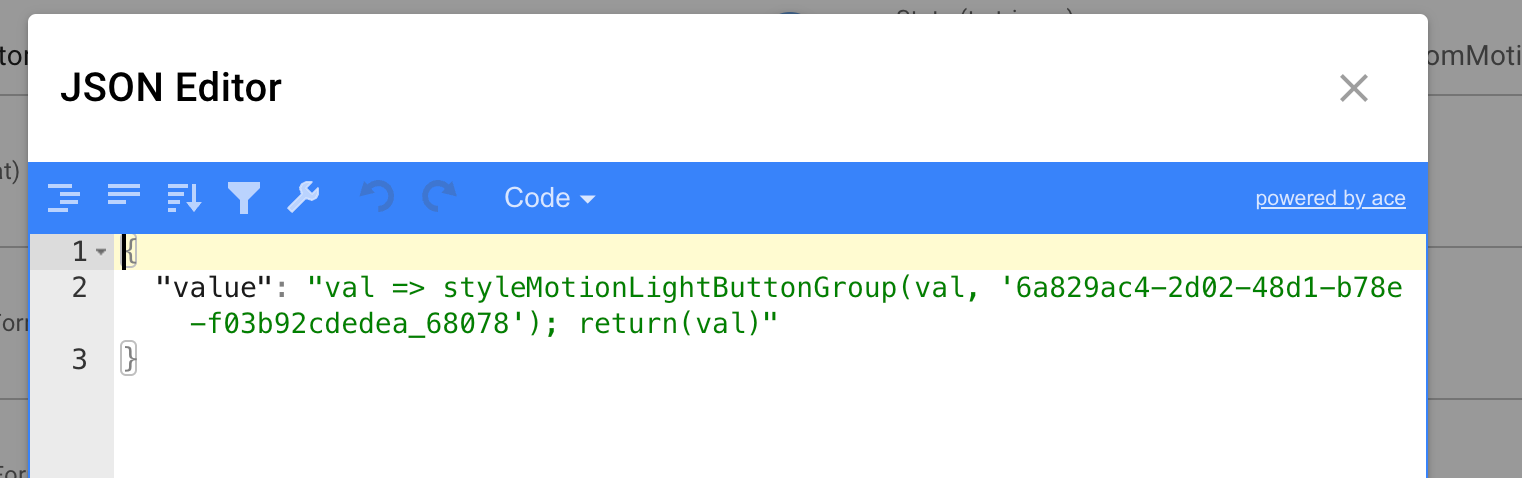
In den State Properties steht dann der Aufruf der function styleButtonGroup in Script.

Damit kann man auch Hue Scenen auf Buttons legen:

-
Algemeine function um das richtige Element zu finden und eine Klasse "button-pressed" zu setzen oder wieder zu entfernen:
Wird mit der Value des Button, der deviceId und einem Device spezifischen Mapping aufgerufen.function styleButtonGroup(val, deviceId, mapping){ //console.log(`val: ${val} deviceId: ${deviceId}`) var buttons = null var button = null var icons = null // see whether there is a widget containing a listItem with a ButtonGroupAction that has a listItemBody containing a hidden label that matches our deviceId var listItems = document.querySelectorAll('.jarvis-StateListItem:has(.jarvis-ButtonGroupAction)') //console.log(listItems) listItems?.forEach((listItem) => { //console.log(listItem) var label = listItem.querySelector('.jarvis-StateListItem-Body .q-item__label.q-item__label--caption') console.log(label) if(label?.textContent === deviceId) { buttons = listItem.querySelectorAll('.jarvis-ButtonGroupAction button') //console.log(buttons) buttons?.forEach((button) => { //console.log(button) if(button.classList.contains('jarvis-ButtonGroupAction-' + mapping[val])) { button.classList.add('button-pressed') } else{ button.classList.remove('button-pressed') } }) icons = listItem.querySelectorAll('.jarvis-ButtonGroupAction .icon') //console.log(icon) icons?.forEach((icon) => { //console.log(icon) for (const scene in mapping) { const sceneName = mapping[scene] //console.log(sceneName) if(icon.classList.contains('jarvis-ButtonGroupAction-' + sceneName)) { icon.classList.add(sceneName) } } }) } }) } // AutoMation Mapping const autoOnOffMapping = { "AUTO":"AUTO", "ON":"ON", "OFF":"OFF" } // Wir vom Device aus aufgerufen function styleMotionLightButtonGroup(val, deviceId){ styleButtonGroup(val, deviceId, autoOnOffMapping) }Und jetzt noch die zugehörigen styles:
/* ButtonGroupAction icon definitiions */ .AUTO { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='M12.68 6h-1.36L7 16h2l.73-2h4.54l.73 2h2zm-2.38 6.5L12 8l1.7 4.5zm7.1 7.9L19 22h-5v-5l2 2c2.39-1.39 4-4.05 4-7c0-4.41-3.59-8-8-8s-8 3.59-8 8c0 2.95 1.61 5.53 4 6.92v2.24C4.47 19.61 2 16.1 2 12C2 6.5 6.5 2 12 2s10 4.5 10 10c0 3.53-1.83 6.62-4.6 8.4'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } .ON { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='m16.56 5.44l-1.45 1.45A5.969 5.969 0 0 1 18 12a6 6 0 0 1-6 6a6 6 0 0 1-6-6c0-2.17 1.16-4.06 2.88-5.12L7.44 5.44A7.961 7.961 0 0 0 4 12a8 8 0 0 0 8 8a8 8 0 0 0 8-8c0-2.72-1.36-5.12-3.44-6.56M13 3h-2v10h2'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } .OFF { --svg: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath fill='%23000' d='M12 3a9 9 0 0 0-9 9a9 9 0 0 0 9 9a9 9 0 0 0 9-9a9 9 0 0 0-9-9m0 16a7 7 0 0 1-7-7a7 7 0 0 1 7-7a7 7 0 0 1 7 7a7 7 0 0 1-7 7'/%3E%3C/svg%3E"); -webkit-mask-image: var(--svg); mask-image: var(--svg); } /* handle ButtonGroupActions */ /* Allow the Group to expand to max-content instead of the default 60% */ .jarvis-StateListItem-Action:has(.jarvis-ButtonGroupAction) { /* Styles for ListAction when it contains GroupAction */ max-width: 100% !important; } .jarvis-StateListItem:has(.jarvis-ButtonGroupAction) .jarvis-StateListItem-Body .q-item__label.q-item__label--caption { color: var(--q-primary); margin-top: -1px; height: 0px !important; visibility: hidden; } /* jarvis-ButtonGroupAction gets the class with the background icon via java script and here we define the common styles for this */ .jarvis-StateListItem:has(.jarvis-ButtonGroupAction) .q-btn__content .icon { background-color: white !important; display: inline-block; width: 16px; height: 16px; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; } /* normally the content of the button is a text lablel, which we want to hide here */ .jarvis-StateListItem:has(.jarvis-ButtonGroupAction) .q-btn__content:has(.icon)>:not(.icon) { display: none; } /* highlight the button representing the current state */ :root { --q-primary: #1976d2; --q-primary-red: 25; --q-primary-green: 118; --q-primary-blue: 210; } .q-btn-group>.q-btn-item.button-pressed { background-color: rgba(var(--q-primary-red), var(--q-primary-green), var(--q-primary-blue), 0.5) !important; border: 1px solid grey; }Das Widget dazu sieht so aus:

Und das zugehörige Device so:

Der Trick ist, dass im CustomTextBody die deviceId steckt und das dadurch erzeugte Element hidden ist. Damit kann man das richtige device im Dom finden und dann modifizieren.
In den State Properties steht dann der Aufruf der function styleButtonGroup in Script.

Damit kann man auch Hue Scenen auf Buttons legen:

-
@mcu Gerne.
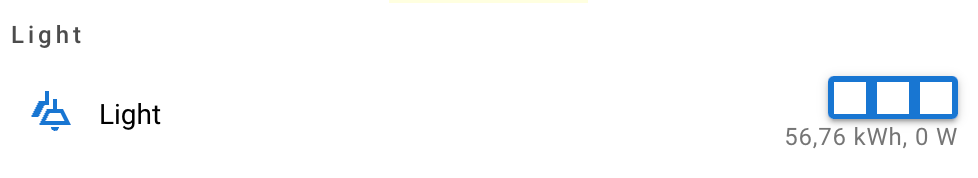
in der 3.1.8 funktioniert das ganz gut. in der 3.2.x ist auch hier das Problem, dass das Script nicht immer aufgerufen wird und die Button Icons dann nicht angezeigt werden. Z.B.
nach Seite neu laden:

nach klick auf einen Button:

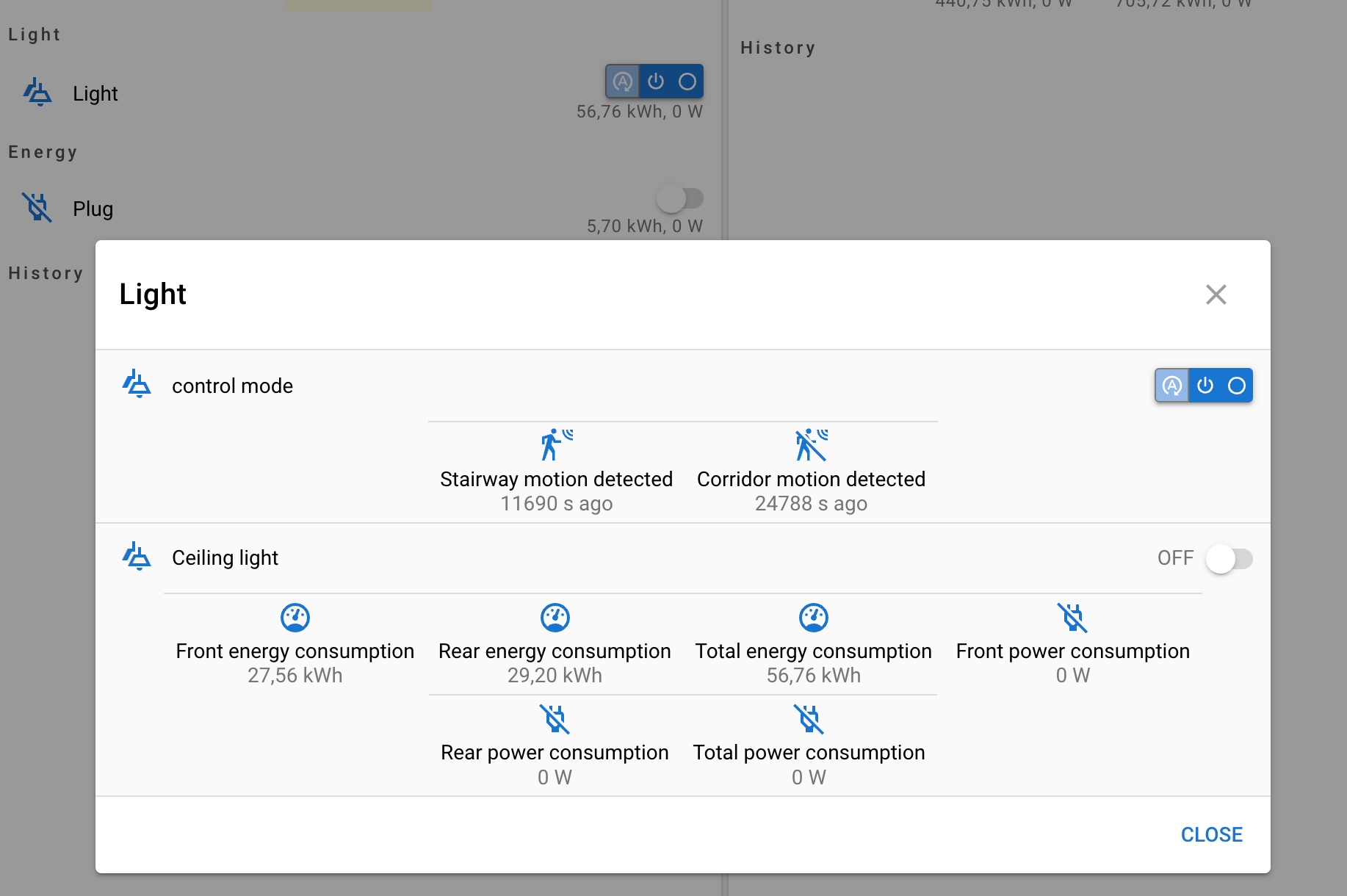
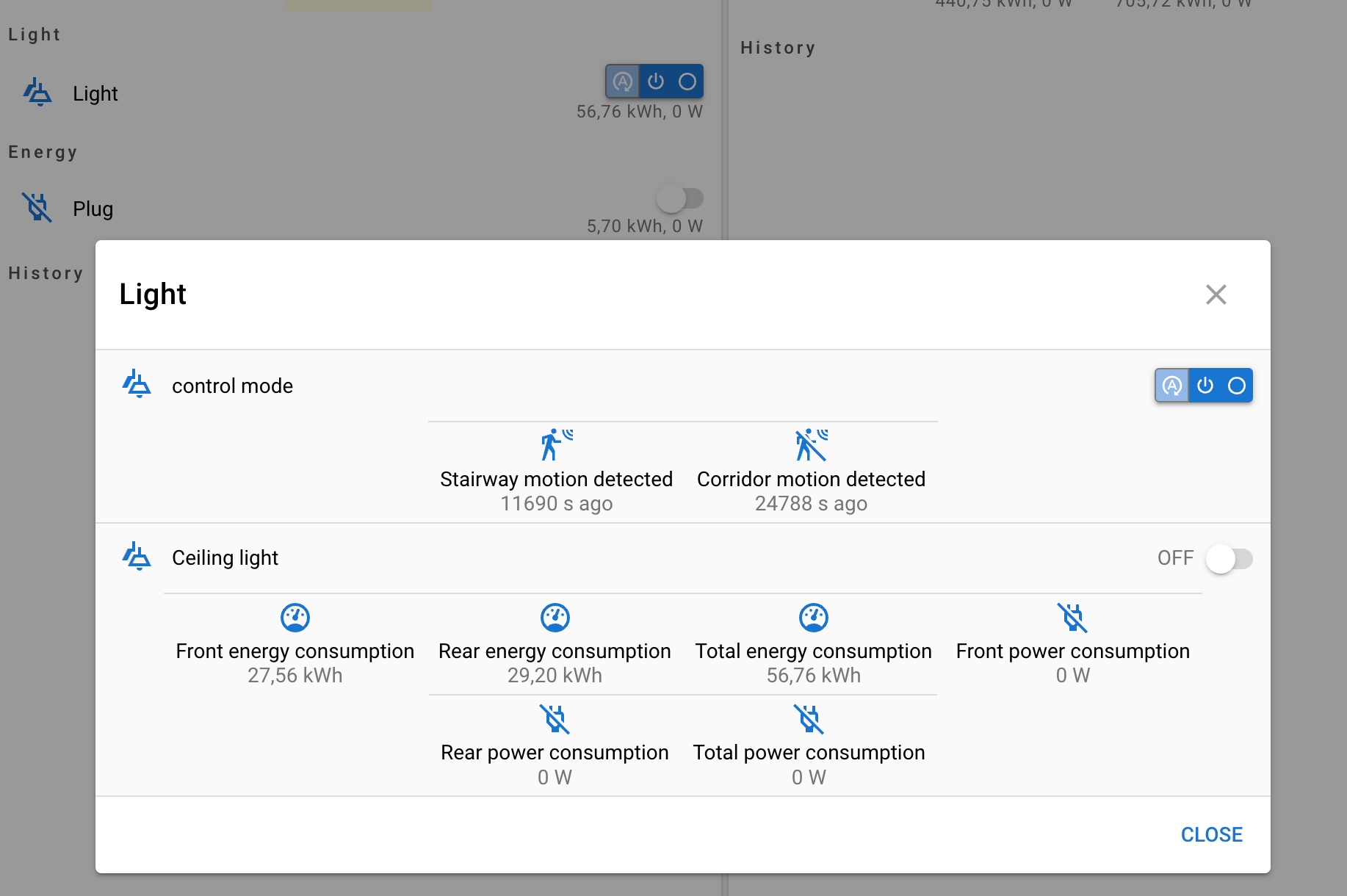
beim ersten Popup aufruf:

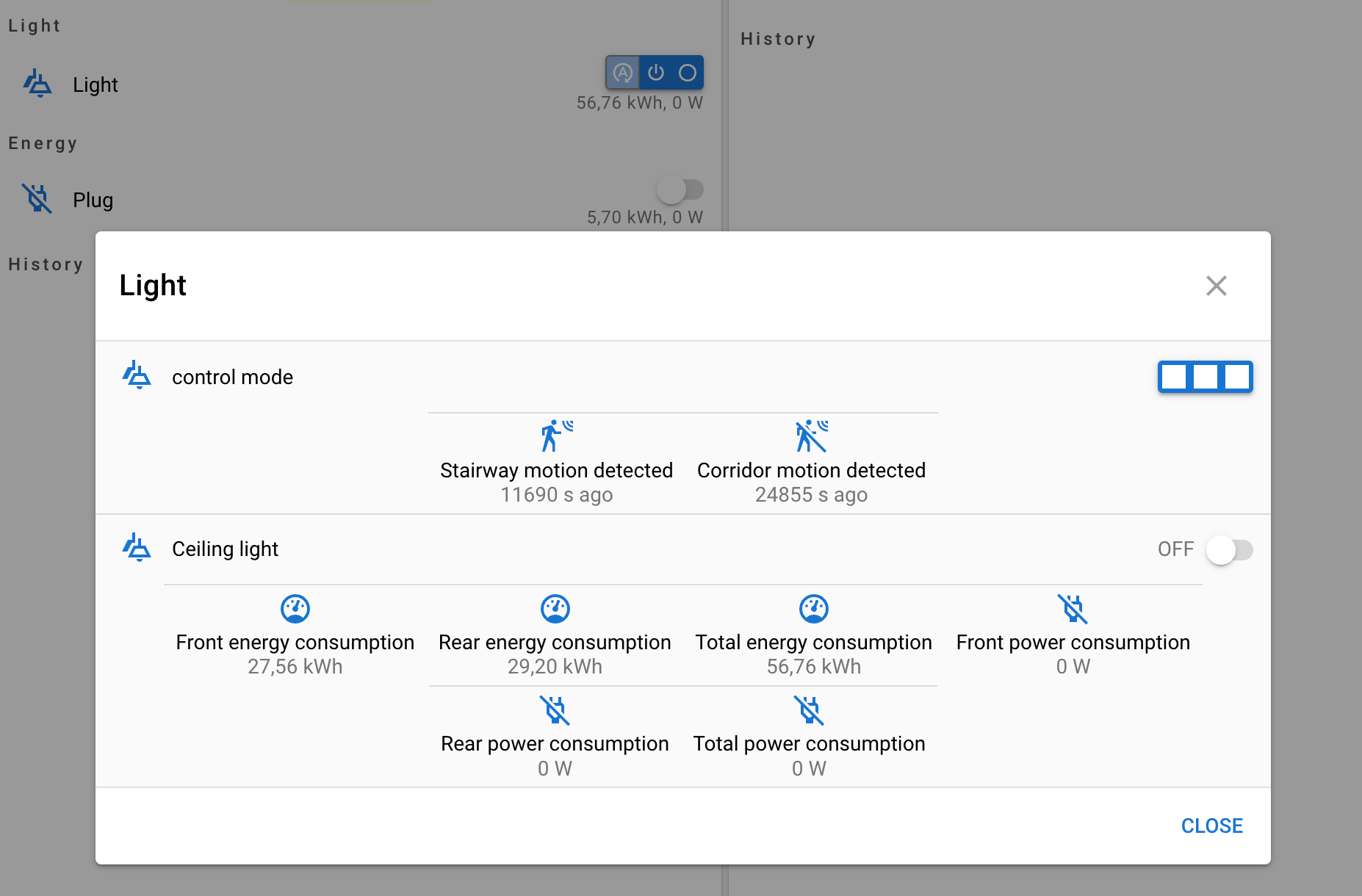
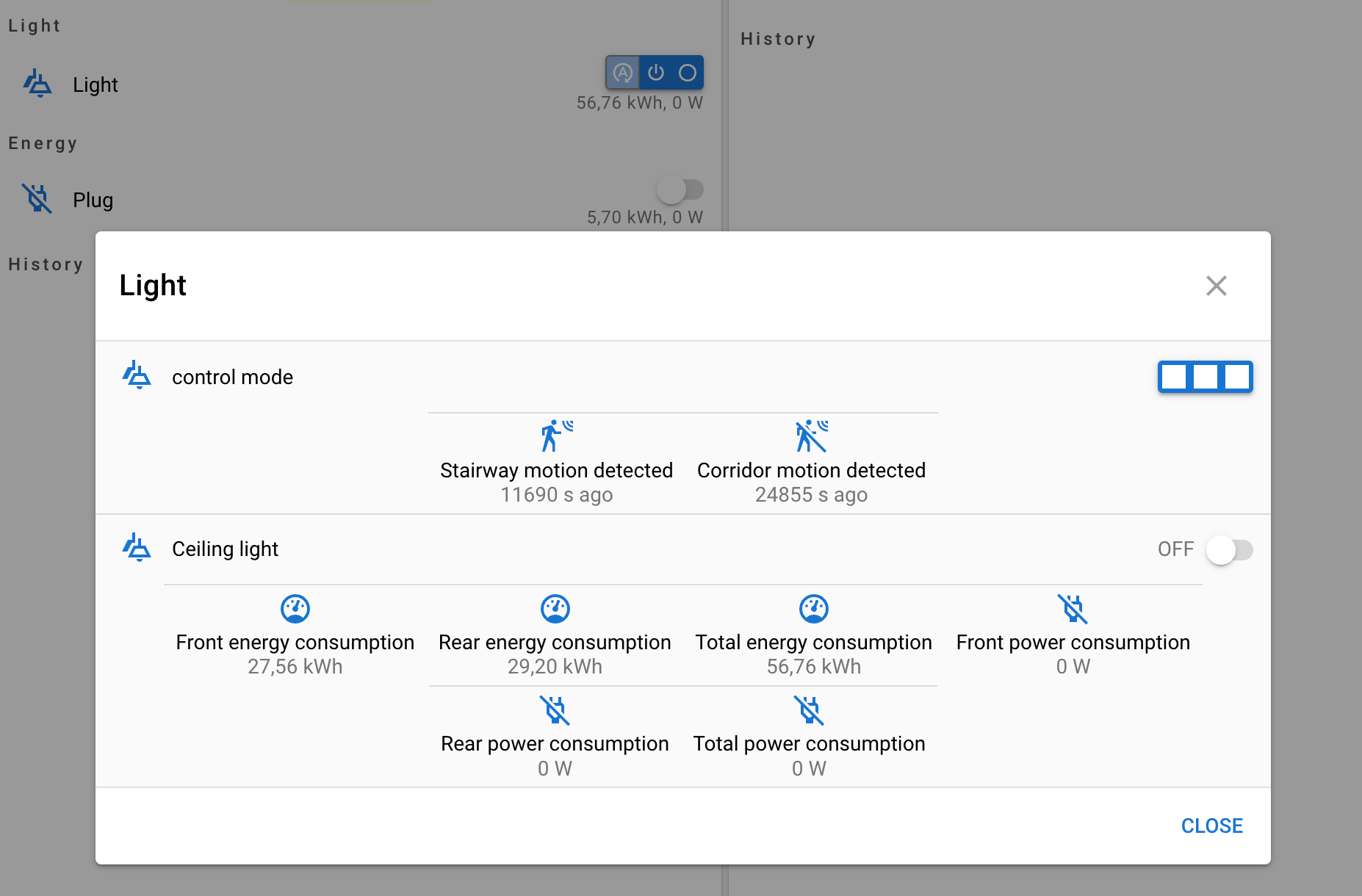
beim nächsten Popup aufruf:

hinter dem control mode device liegt ein device in 0.userdata....
und im server seitigen script wird dann die MotionLightAutomation behandelt.Zum testen sollten die styles, das script und das device in 0.userdata zum halten des button status aber reichen.
Wenn du mehr brauchst, dann kann ich dir nächste Woche noch was liefern oder Fragen beantworten.
-
@mcu Gerne.
in der 3.1.8 funktioniert das ganz gut. in der 3.2.x ist auch hier das Problem, dass das Script nicht immer aufgerufen wird und die Button Icons dann nicht angezeigt werden. Z.B.
nach Seite neu laden:

nach klick auf einen Button:

beim ersten Popup aufruf:

beim nächsten Popup aufruf:

hinter dem control mode device liegt ein device in 0.userdata....
und im server seitigen script wird dann die MotionLightAutomation behandelt.Zum testen sollten die styles, das script und das device in 0.userdata zum halten des button status aber reichen.
Wenn du mehr brauchst, dann kann ich dir nächste Woche noch was liefern oder Fragen beantworten.
@hvb Also bei mir läuft es gar nicht.
Selbst ein einfacherdocument.querySelektorAll('.jarvis-StateListItem')läuft nicht.
Im ButtonGroup sind auch nur 2 Icons vordefiniert.
Die "add"-Funktion für zusätzliche Buttons fehlt, oder?
Ich muss es mal im v3.1.8 testen.Auch unter v3.1.8 keinen Erfolg, liegt aber an fehlenden Funktionen.
Es fehlen
- Funktion zum Hinzufügen / Ändern vom Button
- Funktion Änderung / Hinzufügen der Klasse
'.jarvis-ButtonGroupAction-' + mapping[val]
In v31.8 werden die
querySelektorAllBefehle korrekt ausgeführt.Habe 2 Issues angelegt
https://github.com/Zefau/ioBroker.jarvis/issues/2651
https://github.com/Zefau/ioBroker.jarvis/issues/2652In v3.1.8 wird die Funktion aus dem Gerät (Datenpunkt-Eigenschaften) 5x aufgerufen, nach einem Reload.