NEWS
[Question] restart causes empty values are written
-
i edit my post
-
@europe da du sonst auch auf deutsch geschrieben hast:
Definiere mal "empty entries". Am Anfang legt dein Skript die Datenpunkte an, da sollte aber eigentlich nichts passieren wenn es diese schon gibt.
Sonst kommentiere den Block mal aus, Zeile 25 bis 36 und teste ob das Problem dann weg istDefine “empty entries”. At the beginning your script creates the data points, but nothing should actually happen if they already exist.
Otherwise comment out the block, lines 25 to 36 and test whether the problem goes away@bananajoe Thanks... with empty entries I meant null values

Once without Ack once with.
I just want to understand it before commenting that part out...
-
You have a function
haupt.
Your function will started via scheduled timers and different parameter - ok.
But in your functionHauptyou also have anonTrigger-reaction in line 44
So everytime (!) your function is called, a new(!) trigger instance is added. forcronH24 on a day. If the value change, all 24 instances of the trigger will start. so the script will cause a slow death of the system ...so move the
onpart to a separete section an be sure it will be called only once.i did not now if this is the problem, but it is a problem
-
@bananajoe ok, I'm completely stuck here now. I have like 10 of these crons running and the system is up and running sine more than 100 days on a simple TV box. So it might be a problem, but it didn't kill me yet...
I just start the script once. If I modify it, I stop it and then start it again. You say while its running is it basically forking all the time?!
Do you have a link to some basics that I can educate myself on this matter?
"move the on part to a separate section", I have not the faintest clue how to implement that. Is there maybe a general function which implements what I want? A cron.tab like behaviour?
-
@bananajoe ok, I'm completely stuck here now. I have like 10 of these crons running and the system is up and running sine more than 100 days on a simple TV box. So it might be a problem, but it didn't kill me yet...
I just start the script once. If I modify it, I stop it and then start it again. You say while its running is it basically forking all the time?!
Do you have a link to some basics that I can educate myself on this matter?
"move the on part to a separate section", I have not the faintest clue how to implement that. Is there maybe a general function which implements what I want? A cron.tab like behaviour?
@europe sagte in [Question] restart causes empty values are written:
I just start the script once. If I modify it, I stop it and then start it again. You say while its running is it basically forking all the time?!
if you stop the script, all "childs / sub-instances" are also stopped.
separte section: remove the
onexpression from the function and create this for every datapoint separate.i am sorry, but i know no learning sites for this in english.
-
@bananajoe okay, thanks, a link to a german one is fine as well :-)
Do you know a better script which implements this kind of cron tab like behaviour? -
@bananajoe okay, thanks, a link to a german one is fine as well :-)
Do you know a better script which implements this kind of cron tab like behaviour?@europe you could just use the "SourceAnalytix" Adapter. This Adapter will create all data you want with your script i think
I learned JavaScript / JavaScript with ioBroker/nodeJS and Blocky by 1.001 Websites and Examples from this forum.
I am sorry, but do not have "this one" site for learning this.
There are many videos on youtube for different themes (trigger, crontabs)You don`t do it the wrong way. you wrote a script, you have problems and ask here. same as i do at the beginning.
-
@bananajoe ok, I'm completely stuck here now. I have like 10 of these crons running and the system is up and running sine more than 100 days on a simple TV box. So it might be a problem, but it didn't kill me yet...
I just start the script once. If I modify it, I stop it and then start it again. You say while its running is it basically forking all the time?!
Do you have a link to some basics that I can educate myself on this matter?
"move the on part to a separate section", I have not the faintest clue how to implement that. Is there maybe a general function which implements what I want? A cron.tab like behaviour?
@europe sagte in [Question] restart causes empty values are written:
@bananajoe ok, I'm completely stuck here now. I have like 10 of these crons running and the system is up and running sine more than 100 days on a simple TV box. So it might be a problem, but it didn't kill me yet...
I just start the script once. If I modify it, I stop it and then start it again. You say while its running is it basically forking all the time?!
Do you have a link to some basics that I can educate myself on this matter?
"move the on part to a separate section", I have not the faintest clue how to implement that. Is there maybe a general function which implements what I want? A cron.tab like behaviour?
Actually, in your case the ’on’ construct is ok - due to the fast that once triggar is activated you unsubscribe from the triggar (line 46 in your code)
This does not get us closer to the null values, but explains why all is running fine. -
unsubscribe
damned, i missed the
unsubscribe, so after theonis created it will immediately destroyed? -
unsubscribe
damned, i missed the
unsubscribe, so after theonis created it will immediately destroyed?@bananajoe sagte in [Question] restart causes empty values are written:
unsubscribe
damned, i missed the
unsubscribe, so after theonis created it will immediately destroyed?The first time the trigger fires, yes.
-
@bananajoe sagte in [Question] restart causes empty values are written:
unsubscribe
damned, i missed the
unsubscribe, so after theonis created it will immediately destroyed?The first time the trigger fires, yes.
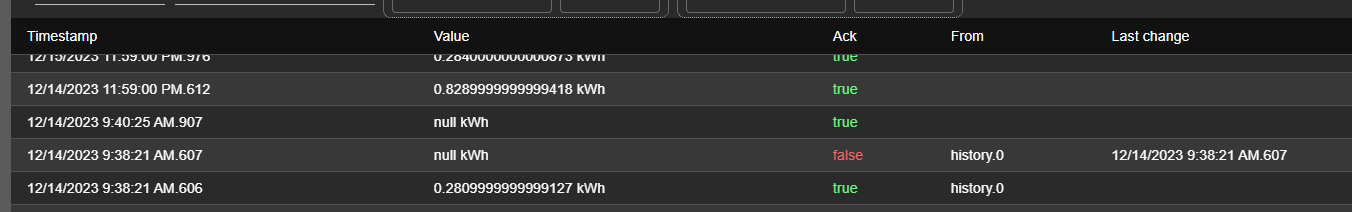
Okay, I just found the history adapter writes null at start and stop. I deactivated that.
I still had all those null entries though, which messed up with certain plotting routines.I also wrote a script which goes through all objects (incl. 3 level of nesting according to the doc) and removes items in a certain timeframe of 1 minute.
Here's the code:
// 21-10-2024. Works perfectly!! // To see log entries, set log level of javascript instance to silly var startTimestamp = new Date('2023-12-14T09:40:00.000'); var endTimestamp = new Date(startTimestamp.getTime() + 1*60000); //log(startTimestamp.toISOString()) //log(endTimestamp.toISOString()) $('0_userdata.0.Haus.*').each(function(id) { //log(id.toString()) //var currentElement = $(this); //console.log(currentElement); sendTo('history.0', 'deleteRange', [{ id: id.toString(), start: startTimestamp, end: endTimestamp }]); });


