NEWS
Gelöst: Vis-2 im Chrome Browser nicht bedienbar
-
Hi,
ich habe nunmehr den vis-2 Adapter installiert und eine Lizenz erworben.
Wenn ich den Editor starte kann ich die Drop-Downmenüs links (die Widgets) und rechts (z.B. CSS) nicht anklicken.
Im Edge Browser funktioniert das.Browser Cache und so habe ich bereits gelöscht. Den Adapter neu installiert und Lizenz wieder hinterlegt.
Aber keine Besserung.Ist eventuell eine banale Einstellungsfrage, aber ich stehe gerade im Wald...
Danke für jeden Hinweis.
-
Hi,
ich habe nunmehr den vis-2 Adapter installiert und eine Lizenz erworben.
Wenn ich den Editor starte kann ich die Drop-Downmenüs links (die Widgets) und rechts (z.B. CSS) nicht anklicken.
Im Edge Browser funktioniert das.Browser Cache und so habe ich bereits gelöscht. Den Adapter neu installiert und Lizenz wieder hinterlegt.
Aber keine Besserung.Ist eventuell eine banale Einstellungsfrage, aber ich stehe gerade im Wald...
Danke für jeden Hinweis.
@thomas-maul hi, welche vis2 Version hast du installiert? Siehst du Fehler in der Konsole, wenn du F12 im chrome browser drückst?
-
@thomas-maul hi, welche vis2 Version hast du installiert? Siehst du Fehler in der Konsole, wenn du F12 im chrome browser drückst?
Hi,
es ist die Version 2.9.33
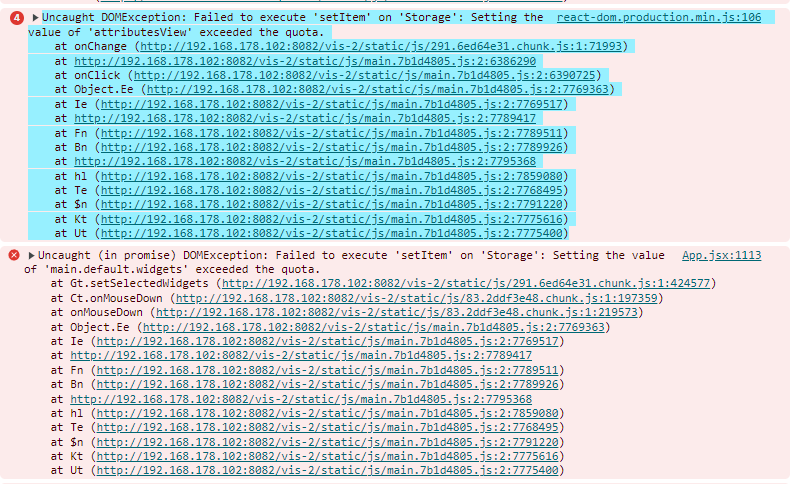
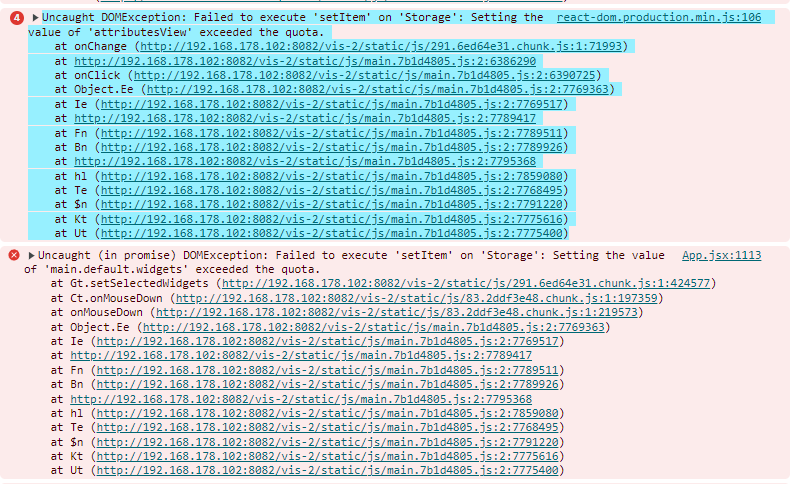
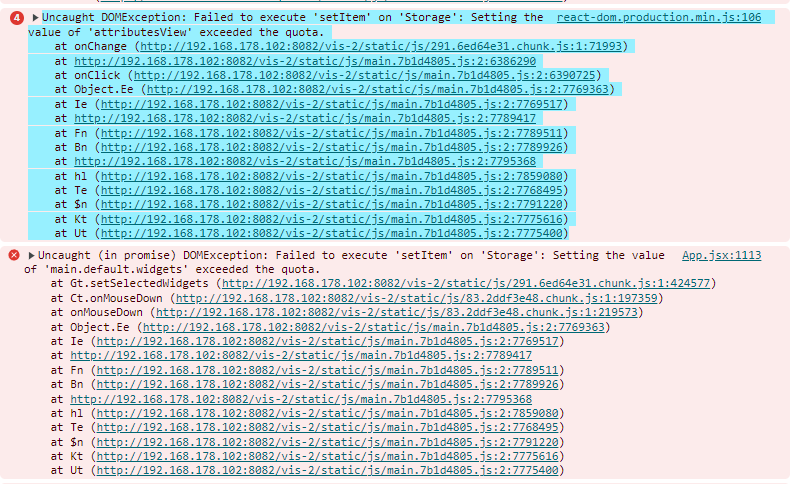
Und das steht in der Konsole, mehrfach für react-dom.production.min.js:106:

-
Hi,
es ist die Version 2.9.33
Und das steht in der Konsole, mehrfach für react-dom.production.min.js:106:

Hier nochmal etwas ausführlicher...
e3c94254-95a5-4b3c-9d38-45ff186352a5-vis2.log -
Hi,
es ist die Version 2.9.33
Und das steht in der Konsole, mehrfach für react-dom.production.min.js:106:

@thomas-maul gibt es die gleichen Fehler, wenn du das Projekt in edge oder Firefox öffnest?
Kannst du ein neues Projekt unter Chrome ohne Probleme anlegen und bearbeiten? -
@thomas-maul gibt es die gleichen Fehler, wenn du das Projekt in edge oder Firefox öffnest?
Kannst du ein neues Projekt unter Chrome ohne Probleme anlegen und bearbeiten?@feuersturm Mit edge scheint alles zu funktionieren. Die DropDown Menüs links und recht funktionieren. Ein neues Projekt lässt sich anlegen.
-
@feuersturm Mit edge scheint alles zu funktionieren. Die DropDown Menüs links und recht funktionieren. Ein neues Projekt lässt sich anlegen.
@thomas-maul tauchen dort auch die Fehler in der Konsole auf?
-
@thomas-maul tauchen dort auch die Fehler in der Konsole auf?
@feuersturm
Da tauchen auch Fehler auf, aber scheinbar nicht alle. Insbesondere fehlen die mit dem "react-dom.production.min.js:XYZ Uncaught DOMException: Failed to execute 'setItem' on 'Storage': Setting the value of 'widgets' exceeded the quota." oder ich bediene die dortige Konsole nicht richtig...Mir ist das ein wenig zu kryptisch, um da qualifiziert was dazu sagen zu können ;-)
7114d8b3-b643-4daf-842c-4d06d087d70b-vis2_edge.log -
Hi,
ich habe nunmehr den vis-2 Adapter installiert und eine Lizenz erworben.
Wenn ich den Editor starte kann ich die Drop-Downmenüs links (die Widgets) und rechts (z.B. CSS) nicht anklicken.
Im Edge Browser funktioniert das.Browser Cache und so habe ich bereits gelöscht. Den Adapter neu installiert und Lizenz wieder hinterlegt.
Aber keine Besserung.Ist eventuell eine banale Einstellungsfrage, aber ich stehe gerade im Wald...
Danke für jeden Hinweis.
Hat irgendjemand eine Idee?
Bin am Überlegen, ob das nun an meinem Browser liegt oder ob ich ein Ticket für einen Bug in Github erstellen sollte.
-
Hi,
ich habe nunmehr den vis-2 Adapter installiert und eine Lizenz erworben.
Wenn ich den Editor starte kann ich die Drop-Downmenüs links (die Widgets) und rechts (z.B. CSS) nicht anklicken.
Im Edge Browser funktioniert das.Browser Cache und so habe ich bereits gelöscht. Den Adapter neu installiert und Lizenz wieder hinterlegt.
Aber keine Besserung.Ist eventuell eine banale Einstellungsfrage, aber ich stehe gerade im Wald...
Danke für jeden Hinweis.
Erledigt.
Genau kann ich es nicht nachvollziehen. Aber nach mehreren Anläufen, die Website Einstellungen für die VIS-Seite in Chrome zu ändern und alles mögliche für diese Seite zuzulassen UND (mehrfaches) Löschen des gesetzten Cookies (in den Website Einstellungen für diese spezifische Seite), hat sich das Problem aufgelöst.
Danke für den Versuch, das Problem zu ergründen!


