NEWS
relatives Dimmen im KNX-Aktor über HueDimmerSwitch auslösen
-
Hallo zusammen,
ich möchte in Blockly gerne mit einem HueDimmerSwitch über einen langen Tastendruck das relative Dimmen über den KNX Bus an einem Dimm-Aktor auslösen/stoppen.
Über den KNX_Adapter bekomme ich für den Wert des Datenpunktes ja ein JSON mit folgendem möglichen Kombinationen:
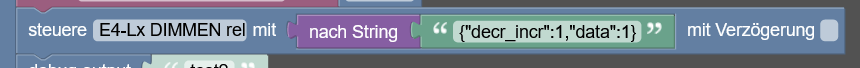
{'decr_incr':1,'data':1}
{'decr_incr':0,'data':0}
{'decr_incr':0,'data':1}Ich habe im Forum viele Themen gefunden, die den umgekehrten Weg gehen und über KNX-Taster eine Hue-Leuchte dimmen wollen. Hier sind dann "lediglich" die Attribute des JSON auszuwerten. In meinem Fall möchte ich die Attribute anpassen (gemäß der oben genannten Kombinatorik).
Kann mir daher jemand sagen, wie ich den JSON anpassen bzw. setze, dass der Adapter es auf den Bus schreibt?Hier gehts z.B. auch um die Auswertung des JSON aber nicht um die Anpassung/Veränderung
Re: Relative Werte nutzen -
Hallo zusammen,
ich möchte in Blockly gerne mit einem HueDimmerSwitch über einen langen Tastendruck das relative Dimmen über den KNX Bus an einem Dimm-Aktor auslösen/stoppen.
Über den KNX_Adapter bekomme ich für den Wert des Datenpunktes ja ein JSON mit folgendem möglichen Kombinationen:
{'decr_incr':1,'data':1}
{'decr_incr':0,'data':0}
{'decr_incr':0,'data':1}Ich habe im Forum viele Themen gefunden, die den umgekehrten Weg gehen und über KNX-Taster eine Hue-Leuchte dimmen wollen. Hier sind dann "lediglich" die Attribute des JSON auszuwerten. In meinem Fall möchte ich die Attribute anpassen (gemäß der oben genannten Kombinatorik).
Kann mir daher jemand sagen, wie ich den JSON anpassen bzw. setze, dass der Adapter es auf den Bus schreibt?Hier gehts z.B. auch um die Auswertung des JSON aber nicht um die Anpassung/Veränderung
Re: Relative Werte nutzenHm... Hat da keiner einen Ansatz oder Tip?
-
Hm... Hat da keiner einen Ansatz oder Tip?
@123brokerei sagte: Hat da keiner einen Ansatz oder Tip?
Höchstens den, wie man aus den beiden booleschen Variablen
dimmenundhellerdas JSON erzeugen kann.
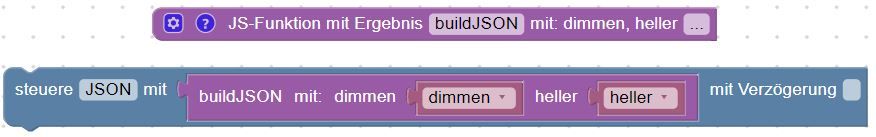
Inhalt der JS-Funktion buildJSON(dimmen, heller):
return JSON.stringify({ data: dimmen ? 1 : 0, decr_incr: heller && dimmen ? 1 : 0 });Version mit
dunklerundheller:return JSON.stringify({ data: dunkler || heller ? 1 : 0, decr_incr: heller ? 1 : 0 }); -
@123brokerei sagte: Hat da keiner einen Ansatz oder Tip?
Höchstens den, wie man aus den beiden booleschen Variablen
dimmenundhellerdas JSON erzeugen kann.
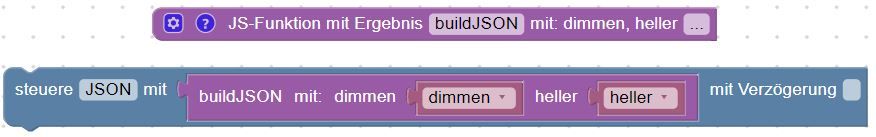
Inhalt der JS-Funktion buildJSON(dimmen, heller):
return JSON.stringify({ data: dimmen ? 1 : 0, decr_incr: heller && dimmen ? 1 : 0 });Version mit
dunklerundheller:return JSON.stringify({ data: dunkler || heller ? 1 : 0, decr_incr: heller ? 1 : 0 });hi Paul, danke für deine Rückmeldung, wobei ich die Funktion nicht ganz verstehe (liegt aber an mir ;-))
Da der JSON nicht all zu lange ist habe ich ihn jetzt wie folgt selbst aufgebaut und schreibe ihn mit der entsprechend gewünschten Kombinatorik in den Datenpunkt.