NEWS
Kombi Button
-
Hallo,
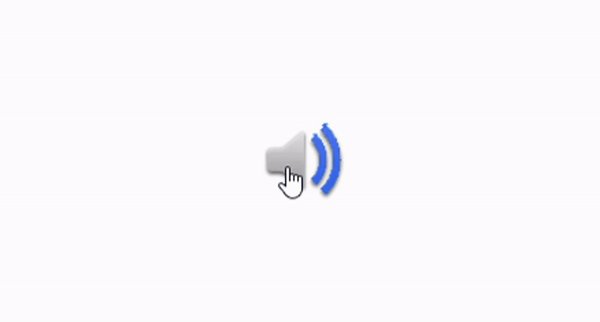
vielleicht kennt ihr einen Button Typ, wo ich den Status (on/off) eines Devices anzeigen kann, ähnlich dem hier


und
beim Button Klick , der klick animiert ist (abtaucht wie in der GIF) ohne das sich der Status on/off sofort ändert, sondern der Status vom Device bzw. vom zweiten Objekt kommt.
Vielen Dank schon mal
-
@einwurf22
Kannst du unter aktiv Bild und inaktiv Bild nicht die beiden gif Animationen eintragen? -
@oliverio
unter aktiv Bild und inaktiv Bild habe ich die jeweiligen aktiv inaktiv Bilder eingefügt, das funktioniert auch wunderbar.Mir geht es nur um den visuellen Aspekt, ob es bei dem ctrl - Icon PushButton eine Eistellmöglichkeit gibt, beim draufklicken der druck visuell wie bei dem GIF Bild zu sehen ist.
In der Vis soll der Klick auf den Button sichtbar/erkennbar sein, wie bei dem hqwidgets – On/Off und kein starres Bild.
Oder halt ein alternativer Button mit getrenntem State.
-
ah ich verstehe, du willst, das das icon beim klick etwas kleiner wird und beim loslassen dann wieder größer.
das geht per css in verbindung mit der pseudoklasse :activekannst du mir bitte mal dein widget vollkonfiguriert exportieren
und dann die jeweiligen bilddateien bereitstellen?dann kann ich das nachstellen und dir da was machen
-
@oliverio
hier das widget[{"tpl":"tplIconStatePushButton","data":{"oid":"0_userdata.0.Musicplaylist.Box_connect_BL_Status","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":true,"g_signals":true,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"gestures-offsetX":"2","gestures-swipeUp-value":"10","gestures-swipeUp-limit":"0","gestures-pinchIn-value":"30","gestures-pinchIn-limit":"2","gestures-rotating-minimum":"-1","gestures-pinchOut-limit":"-1","gestures-rotating-maximum":"-6","gestures-swipeLeft-limit":"3","gestures-pinching-delta":"1","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","gestures-offsetY":"4","true_src":"/vis.0/Mismarthome/sound3.png","false_src":"/vis.0/Mismarthome/sound.png","gestures-swiping-maximum":"4","gestures-swiping-delta":"1","gestures-swiping-minimum":"1","imageHeight":"90","false_alt":"","true_alt":"","click_id":"0_userdata.0.Musicplaylist.Box_connect"},"style":{"left":"516px","top":"83px","padding-bottom":"10","box-shadow":"10","margin-left":"5","padding":"5","border-radius":"0px","overflow-x":"","position":"","font-variant":"normal","font-style":"normal","text-align":"center","background-repeat":"","background-attachment":"","background-clip":"padding-box","background-origin":"border-box","z-index":"1","background-color":"","border-color":"transparent","border-style":"","background":"transparent","width":"98px","height":"53px"},"widgetSet":"jqui"}]hier die view
{ "settings": { "style": { "background_class": "hq-background-carbon-fibre1" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "", "useBackground": false, "snapType": null }, "widgets": { "e00001": { "tpl": "tplIconStatePushButton", "data": { "oid": "0_userdata.0.Musicplaylist.Box_connect_BL_Status", "g_fixed": true, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": true, "g_css_border": true, "g_gestures": true, "g_signals": true, "g_last_change": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "gestures-offsetX": "2", "gestures-swipeUp-value": "10", "gestures-swipeUp-limit": "0", "gestures-pinchIn-value": "30", "gestures-pinchIn-limit": "2", "gestures-rotating-minimum": "-1", "gestures-pinchOut-limit": "-1", "gestures-rotating-maximum": "-6", "gestures-swipeLeft-limit": "3", "gestures-pinching-delta": "1", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "gestures-offsetY": "4", "true_src": "/vis.0/Mismarthome/sound3.png", "false_src": "/vis.0/Mismarthome/sound.png", "gestures-swiping-maximum": "4", "gestures-swiping-delta": "1", "gestures-swiping-minimum": "1", "imageHeight": "90", "false_alt": "", "true_alt": "", "click_id": "0_userdata.0.Musicplaylist.Box_connect" }, "style": { "left": "516px", "top": "83px", "padding-bottom": "10", "box-shadow": "10", "margin-left": "5", "padding": "5", "border-radius": "0px", "overflow-x": "", "position": "", "font-variant": "normal", "font-style": "normal", "text-align": "center", "background-repeat": "", "background-attachment": "", "background-clip": "padding-box", "background-origin": "border-box", "z-index": "1", "background-color": "", "border-color": "transparent", "border-style": "", "background": "transparent", "width": "98px", "height": "53px" }, "widgetSet": "jqui" }, "e00002": { "tpl": "tplHqButton", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": true, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "oid": "0_userdata.0.Musicplaylist.Box_connect", "timeAsInterval": "true", "infoLeftFontSize": "12", "infoFontRightSize": "12", "infoLeftPaddingLeft": "15", "infoLeftPaddingRight": "50", "infoRightPaddingRight": "15", "descriptionLeft": "Musicplaylist.Bluetooht_rest", "g_value": true, "g_center": true, "iconName": "/vis.0/Mismarthome/sound.png", "btIconWidth": "45", "offsetAuto": false, "leftOffset": "0", "topOffset": "0", "min": "false", "max": "true", "descriptionLeftDisabled": true, "pushButton": false, "readOnly": false, "infoBackground": "#ffffff", "styleNormal": "hq-button-no-background", "styleActive": "hq-button-no-background", "testActive": false, "changeEffect": "", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "infoColor": "", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "waveColor": "", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "iconOn": "/vis.0/Mismarthome/sound3.png" }, "style": { "left": "109px", "top": "82px", "border-style": "none", "border-color": "#ffffff", "width": "45px", "height": "45px", "border-width": "1px", "padding": "", "box-shadow": "", "padding-left": "", "margin-left": "", "padding-top": "" }, "widgetSet": "hqwidgets" } }, "name": "Bluetooth_auswahl", "filterList": [] }


-
ok hier eine Lösung
verwendet habe ich das widget
hqwidgets on/off aus dem adapter hqwidgetskonfiguriert habe ich wie folgt
-
Common / Object ID: Einen boolean Datenpunkt
-
Descriptions / No descriptions left: angeklickt
-
Styles / Normal und Styles / Active: jeweils: Button no background
-
Center / Icon: Pfad zum Off-Icon
-
Center / Active Icon: Pfad zum On-Icon
-
Die Icon-Größe kann über den Regler
Center / Icon width gesteuert werden
Alles andere bleibt so wie es standardmäßig vorgegeben ist
[{"tpl":"tplHqButton","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","oid":"0_userdata.0.test.test_11","min":"false","max":"true","iconName":"/vis.0/test/sound-off.png","btIconWidth":"61","offsetAuto":"true","leftOffset":"15","topOffset":"55","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"styleNormal":"hq-button-no-background","styleActive":"hq-button-no-background","iconOn":"/vis.0/test/sound-on.png","usejQueryStyle":false,"descriptionLeft":"test_11","oid-working":"","descriptionLeftDisabled":true},"style":{"left":"86px","top":"320px"},"widgetSet":"hqwidgets"}] -
-
@oliverio
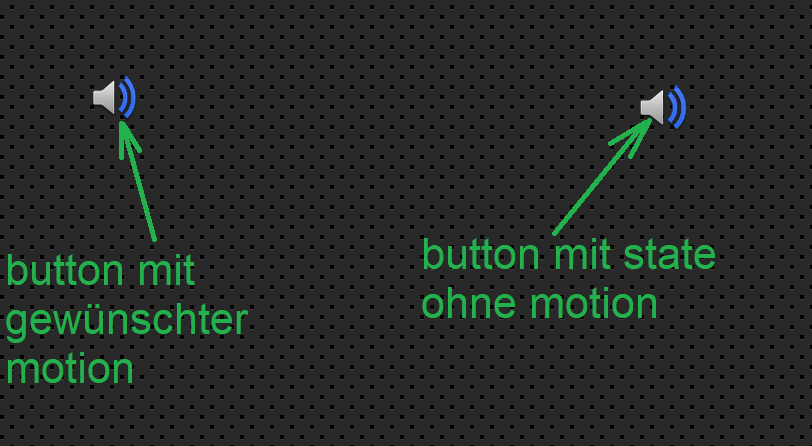
Das ist leider das gleiche button (im Bild links) wie von mir bereits erstellt. Leider funktioniert der nicht wie gewünscht bzw. weiß ich nicht wie hier zwei Objekt IDs: hinterlegt werden können.Ich habe unter „0_userdata.0.“ zwei Objekte angelegt.
Das Erste Objekt ist als button objekt angelegt. Damit wird ein Skript ausgeführt. Das Skript startet eine Bluetooth Verbindung.
Nach ein paar Sekunden läuft ein zweites Skript ab und frägt den Verbindungsstatus ab, der dann in das zweite Objekt (Logikwert) eingetragen wird als true oder false.Wenn ich dem von dir gepostete button bzw. das von mir links erstellte button das erste Objekt zuweise, wird das Skript ausgeführt aber ich kann den Status des zweiten Objekts nicht abfragen bzw. sehen.
Und je nachdem wie oft man auf den button klickt, wechselt das Bild andauern auf on-off-on-off…..
Der rechte Button macht genau das was ich möchte, es startet das Script und nach paar Sekunden wird auch der Status aus dem zweiten Objekt angezeigt.An dem rechten button stört mich nur, das es wie ein starres Bild in der vis da ist, wenn ich draufdrücke sieht man nicht ob es gedrückt wurde oder nicht. Wenn ich den linke button drücke dann sieht es aus wie wenn der reingedrückt wird.
Der rechte soll sich halt wie ein echter Taster optisch bewegen.
-
@einwurf22 said in Kombi Button:
Mir geht es nur um den visuellen Aspekt, ob es bei dem ctrl - Icon PushButton eine Eistellmöglichkeit gibt, beim draufklicken der druck visuell wie bei dem GIF Bild zu sehen ist.
In der Vis soll der Klick auf den Button sichtbar/erkennbar sein, wie bei dem hqwidgets – On/Off und kein starres Bild.als das mit 2 object ids habe ich da nicht herauslesen können.
wenn du da jetzt draufklickst, dann wird das so animiert, das es gedrückt wird und nach loslassen wieder herauskommt.aus welcher sicht benötigst du 2 object ids? was für ein zustand sollen die zu welchem zeitpunkt dann genau einnehmen?
ansonsten muss du es nochmal genauer beschreiben

-
@einwurf22 said in Kombi Button:
Und je nachdem wie oft man auf den button klickt, wechselt das Bild andauern auf on-off-on-off…..
Der rechte Button macht genau das was ich möchte, es startet das Script und nach paar Sekunden wird auch der Status aus dem zweiten Objekt angezeigt.ok, jetzt nochmal gelesen.
also
- erst ist der knopf inaktiv
- dann drückst du und der knopf soll gedrückt aussehen und auch so bleiben
- aufgrund des triggerts läuft dann ein skript los, das verbindet
- wenn dann verbunden ist, dann soll der knopf losgelassen werden und das aktiv-icon angezeigt werden?
richtig?
dann würde ich folgendes vorschlagen.
also die druck-animation würde ich so beibehalten, so bekommt der benutzer direkt feedback, das es funktioniert hat
wenn er dann gedrückt hat, würde ich das icon nochmal ggfs. mit gelben kringel erzeugen. das bedeutet, das gerade verbindung aufgenommen wird.
als icon würde ich den pfadnamen nicht fest eintragen, sondern dies per script setzen lassen, daher kommt dann da ein binding datenpunkt rein {0_userdata.0.test.test_11} und da schreibst du dann den jeweils aktuellen pfadnamen zum bild aus dem script rein. -
@oliverio
Das erste Objekt fürt das Skript aus, das Skript startet die Bleutooth Verbindung.ein zweites skript frägt ab ob die Bluetooth Verbindung zustande gekommen ist/ verbunden ist. und liefert an das zweite Objekt true bei erfolgreicher Verbindung oder false wenn kein Verbindung zustande kam.
Ohne das zweite Objekt sehe ich nicht ob das gerät verbunden ist oder nicht.
Bei dem hqwidgets on/off, bereits beim draufklicken wir das Icon blau ohne Gewissheit ist das Bluetooth gerät verbunden oder nicht. Bei erneuten draufklicken wird es weiß obwohl bspw. die Bluetoothverbindung besteht.