NEWS
Widget erstellen
-
Hallo
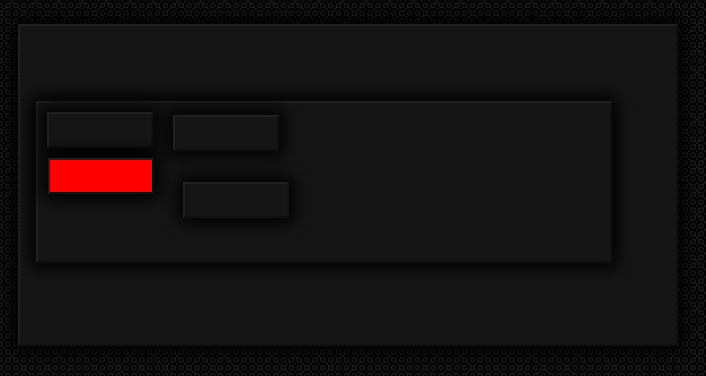
Wie bekomme ich so ein Design hin, wo wie es so aussieht als ob mann 3 Ebenen hat.
Würde mich sehr freuen, wenn mir jemand von Euch sowas geben könnte.:+1:
mit css
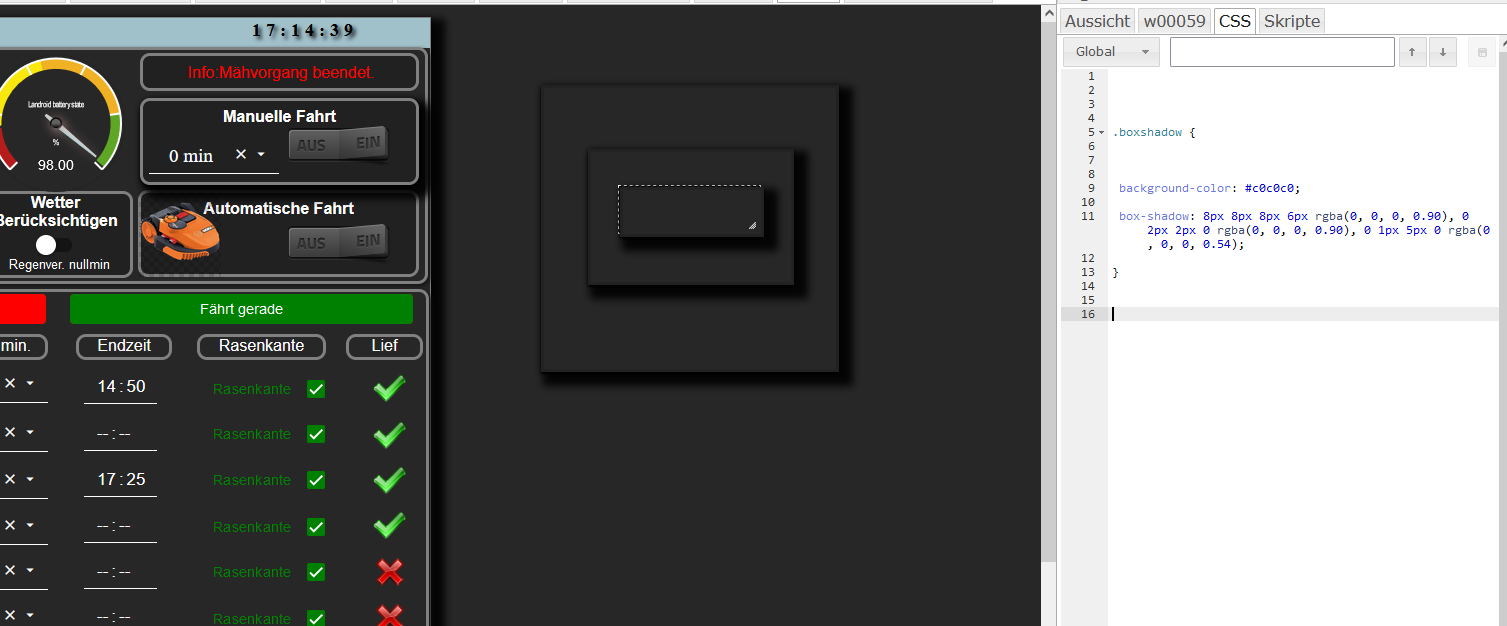
https://getcssscan.com/css-box-shadow-examplesdu kannst sogar genau dieses design nachschauen, wenn du die original view hast
dann einfach rechte maustaste auf das element und untersuchen anklicken.dann siehst du den html-code und auf der rechten seite die zugehörigen css-anweisungen
es müsste sich hier so um box-shadow handeln
https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/box-shadow
aber auch noch andere eigenschaften könnten da mit reinspielen -
mit css
https://getcssscan.com/css-box-shadow-examplesdu kannst sogar genau dieses design nachschauen, wenn du die original view hast
dann einfach rechte maustaste auf das element und untersuchen anklicken.dann siehst du den html-code und auf der rechten seite die zugehörigen css-anweisungen
es müsste sich hier so um box-shadow handeln
https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/box-shadow
aber auch noch andere eigenschaften könnten da mit reinspielennicht genau gleich, aber so in die Richtung

diese css-anweisung im css-reiter ergänzen
dann habe ich bspw ein html-element genommen und habe in den widget eigenschaften
bei General/CSS Class einfach mybox eingetragen
dann diese box kopiert und entsprechend übereinander gelegt
müsste theoretisch auch mit anderen widgets funktionieren.mybox { background-color: #151515; border: 2px solid; border-color: #202020 #101010 #101010 #202020; box-shadow: 0px 0px 15px 5px #000000 } -
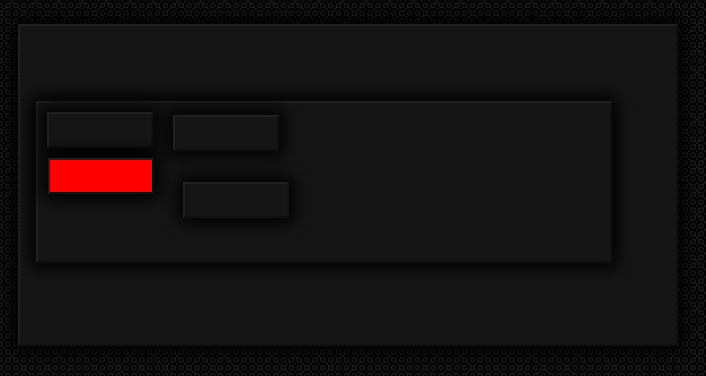
nicht genau gleich, aber so in die Richtung

diese css-anweisung im css-reiter ergänzen
dann habe ich bspw ein html-element genommen und habe in den widget eigenschaften
bei General/CSS Class einfach mybox eingetragen
dann diese box kopiert und entsprechend übereinander gelegt
müsste theoretisch auch mit anderen widgets funktionieren.mybox { background-color: #151515; border: 2px solid; border-color: #202020 #101010 #101010 #202020; box-shadow: 0px 0px 15px 5px #000000 } -
dann mach mal screenshot woran es scheitert
das css in den css reiter zu kopieren
oder den text in die einstellung einzutragen
oder gar schon daran ein html widget zu erstellen? -
Hallo
Ich habe es jetzt hinbekommen und ein wenig mit den Daten gespielt.
Wie kann ich den Schatten denn gleichmassig haben, also links und rechts gleich ?