NEWS
CSS und "@fontface"
-
Hallo,
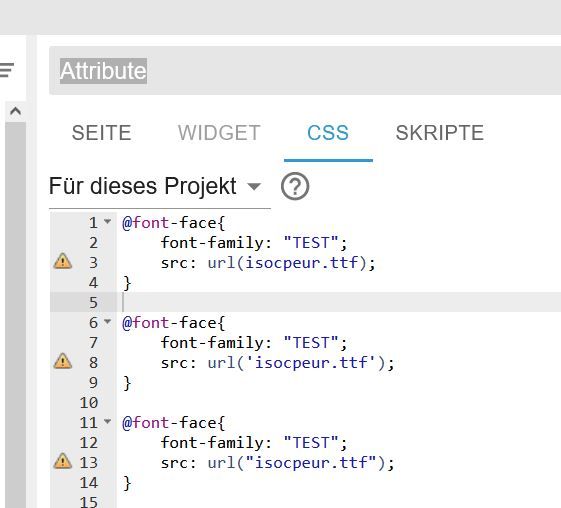
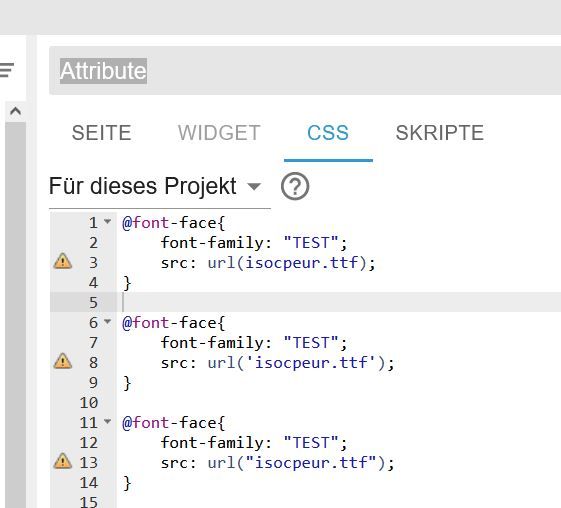
ich möchte in einem Projekt gern eine andere Schriftart in der Visu verwenden, scheitere aber bereits am Grundsätzlichen (siehe Bild mit allen probierten Varianten). Die *.ttf liegt im selben Verzeichnis wie die visu.css.

Es kommt immer die Meldung "@font-face declaration doesn't follow the fontspring bulletproof syntax".
Spiele ich mit einer x-beliebigen .html-Datei in Visual Studio Code herum, klappt alles ganz wunderbar ....
Was mache ich falsch und wo muß ich anfangen, den Fehler zu suchen?Danke & Gruß
Thomas -
Hallo,
ich möchte in einem Projekt gern eine andere Schriftart in der Visu verwenden, scheitere aber bereits am Grundsätzlichen (siehe Bild mit allen probierten Varianten). Die *.ttf liegt im selben Verzeichnis wie die visu.css.

Es kommt immer die Meldung "@font-face declaration doesn't follow the fontspring bulletproof syntax".
Spiele ich mit einer x-beliebigen .html-Datei in Visual Studio Code herum, klappt alles ganz wunderbar ....
Was mache ich falsch und wo muß ich anfangen, den Fehler zu suchen?Danke & Gruß
Thomas@thomas-b sagte in CSS und "@fontface":
@font-face declaration doesn't follow the fontspring bulletproof syntax
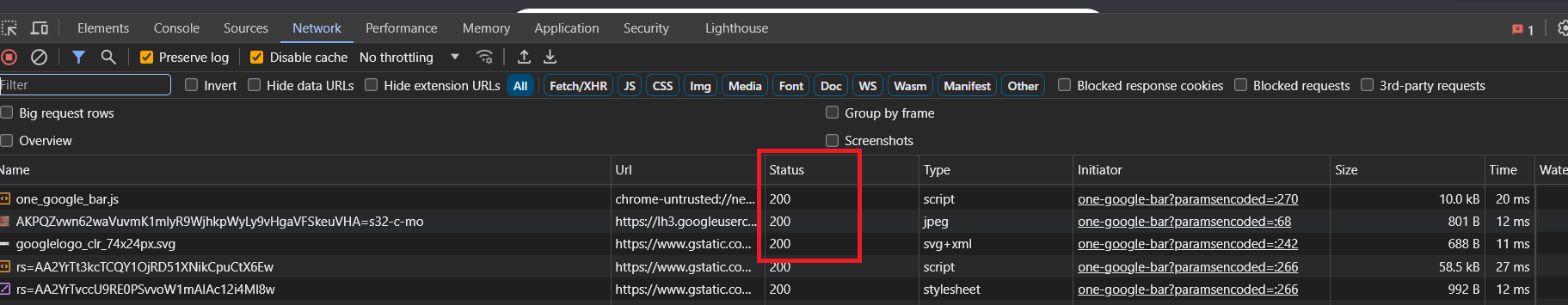
lädt es den die dateien nicht? wenn es lädt kannst du die meldung ignorieren.
siehe post -
Nee ... da will partout nichts laden, egal wie ich mit Gänsefüßchen und Hochkommata herumspiele
-
Okayyyyyyyyyyy .........
Wenn ich es im CSS-Reiter zB. global wie u.a. deklariere und in den Widgets die font-family dann mit "TEST1", "TEST2" oder "TEST3" festlege, dann klappt es. Die Warnigs sind jedoch immer noch da.@font-face { font-family: "TEST1"; src: url('../0_userdata.0/Schriftarten/isocpeur.ttf') format("truetype"); } @font-face { font-family: 'TEST2'; src: url('../0_userdata.0/Schriftarten/DIN_Light.TTF') format('truetype'); } @font-face { font-family: 'TEST3'; src: url('../0_userdata.0/Schriftarten/DIN_NeuZeitGrotesk_01.ttf') format('truetype'); } -
Okayyyyyyyyyyy .........
Wenn ich es im CSS-Reiter zB. global wie u.a. deklariere und in den Widgets die font-family dann mit "TEST1", "TEST2" oder "TEST3" festlege, dann klappt es. Die Warnigs sind jedoch immer noch da.@font-face { font-family: "TEST1"; src: url('../0_userdata.0/Schriftarten/isocpeur.ttf') format("truetype"); } @font-face { font-family: 'TEST2'; src: url('../0_userdata.0/Schriftarten/DIN_Light.TTF') format('truetype'); } @font-face { font-family: 'TEST3'; src: url('../0_userdata.0/Schriftarten/DIN_NeuZeitGrotesk_01.ttf') format('truetype'); }hm, das genaue lesen ist nicht so deine stärke.
hast du den inhalt des verlinkten posts gelesen?ich kopiere dir mal den relevanten text hier rein
I don't know if any other linters than CSS Lint check for this but this is a reference to the ?#iefix string used to work around an old Internet Explorer bug with parsing font URLs, which Fontspring calls the bulletproof @font-face syntax. If you're not supporting old versions of IE, you can safely ignore this warning, and I would strongly urge you to disable CSS Lint and use something like stylelint instead. CSS Lint has not been updated in years, and the bulletproof syntax is a product of its time, so is no longer needed today. If you are supporting old IE, or can't disable CSS Lint and want to make this warning go away:in einfachen worten. im editor hängt ein syntax prüfer, der eine sehr alte regel überprüft.
da wir alle keinen alten internet Explorer mehr unterstützen wollen, kannst du das ignorierenfalls du einfach dafür sorgen willst, das die warnung, sollte es durch ergänzung der url mit
?#iefix behoben sein oder du nimmst den entsprechenden woff-font
da du im ersten post nur einen screenshot gemacht hast, konnte ich es selbst nicht prüfen.das laden sollte durch dieser syntaxprüfung nicht gehindert werden.
meine erste vermutung war und deine korrektur scheint darauf hinzudeuten, das die font datei 1.) nicht in den webserver mit iob upload all hochgeladen war oder
2) im falschen pfad lag. -
Ich denke schon, dass ich des Lesens mächtig bin.
Der Fehler entsprach vielmehr deiner ersten Vermutung:
Die Fonts lagen im Verzeichnis "/vis-2.0/main" weil ich dort auch die Datei "vis-user.css" sah. Nach Verschieben in das Verzeichnis "0_userdata......" und Anpassung der url mit entsprechender Pfadangabe wurden die Fonts dann geladen.
Hierzu mußte ich aber auch erstmal verstehen, dass man das alles nur mit dem internen Dateimanager machen kann.
Nachdem es dann geklappt hat, störten mich die Warnungen nicht mehr. Was ein "woff-font" ist, weiß ich allerdings immer noch nicht. Ich habe nur ttf-Fonts.Dennoch herzlichen Dank für deine Hilfe. Der Schubser war richtig - suchen muß man immer selbst.