NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@oxident Okey 👍 in diesem Video zeigt Aaron das man die Tags mit einem Kurzschluss resetten. Einfach die Batterien verkehrt herum einlegen oder mit einem Draht plus und minus Brücken.
-
@bimmi Alles klar. Mein Fehler war das Einsetzen der Batterien. Muss wirklich so wie im Video gemacht werden.
-
@oxident sehr gut! jetzt müssen wir nur noch die Bildergenerierung optimieren. Gefällt mir noch nicht.
Eine puppeteer "queue" wäre geil...
-
@bimmi Hmm, wie genau meinst du das mit der Queue?
Mit Javascript habe ich das ja jetzt eigentlich so am Laufen. Vielleicht verstehe ich aber das Problem noch nicht ;-)
-
@oxident ich hab festgestellt, dass puppeteer nicht mehr als 4 Screenshots gleichzeitig machen kann. Zumindest sieht es bei mir so aus. Daher eine queue 👍
Hast du grad Javascript in ein blockly eingebettet? Oder reines js?
@bimmi Okay, das kann natürlich sein. Ich glaube auch, dass Puppeteer recht ressourcenintensiv ist.
Ich nutze das derzeit als reines Javascript so:function updateEPaperWithView(sView, sEPaperMac, imgWidth, imgHeight) { sendTo('puppeteer.0', 'screenshot', { url: 'http://localhost:8082/vis/index.html#' + sView, ioBrokerOptions: { storagePath: sView + '.jpg', }, waitOption: { waitForTimeout: 5000, }, viewportOptions: { width: imgWidth, height: imgHeight }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { //log('Sucessfully took screenshot'); sendImageToEPaper(obj.result, sEPaperMac); } }); } function sendImageToEPaper(objImage, sMac) { var request = require('request'); var options = { url: 'http://IP-VOM-AP/imgupload', method: 'POST', formData: { "dither": "0", "mac": sMac, "image": objImage }, }; request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); if(parseInt(body.error_code)==0) { } else { } }); } schedule("*/1 * * * *", function () { updateEPaperWithView("epaper_pool", "MAC1", 296, 128); updateEPaperWithView("epaper_solar", "MAC2", 128,296); });Da siehst Du im Prinzip am Ende, dass jede Minute nacheinander Screenshots von zwei verschiedenen VIS-Views (epaper_pool im Querformat und epaper_solar im Hochformat) erstellt und hochgeladen werden. Das läuft absolut sequentiell. Denke ich zumindest :face_with_rolling_eyes:
-
@bimmi Okay, das kann natürlich sein. Ich glaube auch, dass Puppeteer recht ressourcenintensiv ist.
Ich nutze das derzeit als reines Javascript so:function updateEPaperWithView(sView, sEPaperMac, imgWidth, imgHeight) { sendTo('puppeteer.0', 'screenshot', { url: 'http://localhost:8082/vis/index.html#' + sView, ioBrokerOptions: { storagePath: sView + '.jpg', }, waitOption: { waitForTimeout: 5000, }, viewportOptions: { width: imgWidth, height: imgHeight }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { //log('Sucessfully took screenshot'); sendImageToEPaper(obj.result, sEPaperMac); } }); } function sendImageToEPaper(objImage, sMac) { var request = require('request'); var options = { url: 'http://IP-VOM-AP/imgupload', method: 'POST', formData: { "dither": "0", "mac": sMac, "image": objImage }, }; request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); if(parseInt(body.error_code)==0) { } else { } }); } schedule("*/1 * * * *", function () { updateEPaperWithView("epaper_pool", "MAC1", 296, 128); updateEPaperWithView("epaper_solar", "MAC2", 128,296); });Da siehst Du im Prinzip am Ende, dass jede Minute nacheinander Screenshots von zwei verschiedenen VIS-Views (epaper_pool im Querformat und epaper_solar im Hochformat) erstellt und hochgeladen werden. Das läuft absolut sequentiell. Denke ich zumindest :face_with_rolling_eyes:
@oxident ok, ja im javascript schaut das gut aus soweit. Das wäre für mich auch kein Problem. Bin halt eher der quick&dirty typ und mal fix in blockly was zusammen gestellt ist für mich einfacher! :dog:
aktualisierst Du auch den Tag in Dauerschleife? Die Batterien halten laut Hersteller 5 Jahre bei 2 Aktualisierungen täglich!
-
@oxident ok, ja im javascript schaut das gut aus soweit. Das wäre für mich auch kein Problem. Bin halt eher der quick&dirty typ und mal fix in blockly was zusammen gestellt ist für mich einfacher! :dog:
aktualisierst Du auch den Tag in Dauerschleife? Die Batterien halten laut Hersteller 5 Jahre bei 2 Aktualisierungen täglich!
@bimmi said in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
aktualisierst Du auch den Tag in Dauerschleife? Die Batterien halten laut Hersteller 5 Jahre bei 2 Aktualisierungen täglich!
Hoppla, ja, derzeit schon. Aber der AP ist ja zum Glück so schlau und sendet nur, wenn sich der Inhalt auch geändert hat. Erstaunlicherweise klappt das auch mit den Puppeteer-Screenshots super. Da ich mir aber auch die PV-Leistung (im 15min-Mittel) anzeigen lasse müsste dort wohl noch optimiert werden ;-)
Danke für den Hinweis!
-
@bimmi said in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
aktualisierst Du auch den Tag in Dauerschleife? Die Batterien halten laut Hersteller 5 Jahre bei 2 Aktualisierungen täglich!
Hoppla, ja, derzeit schon. Aber der AP ist ja zum Glück so schlau und sendet nur, wenn sich der Inhalt auch geändert hat. Erstaunlicherweise klappt das auch mit den Puppeteer-Screenshots super. Da ich mir aber auch die PV-Leistung (im 15min-Mittel) anzeigen lasse müsste dort wohl noch optimiert werden ;-)
Danke für den Hinweis!
-
@draexler der serial log wenn du ihn direkt am Rechner hängen hast sagt nix? Mit terraterm oder so
@bimmi Am Rechner habe ich jetzt keine Logs gezogen. Aber das regulieren des DB Wertes war die Lösung. Keine Abbrüche mehr seit zwei Tagen. Danke für den Tipp.
-
Alles klar, habe es jetzt mal selber "gefrickelt". Hierzu habe ich im Vis eine View erstellt und mir dort als Hilfsmittel einen 296x128px Rahmen gezogen. Außerdem habe ich den Adapter "Puppeteer" installiert.
Im Vis tobe ich mich dann innerhalb des Rahmens aus und nutze folgendes Javascript:
sendTo('puppeteer.0', 'screenshot', { url: 'http://localhost:8082/vis/index.html#NAME_DER_VIEW', ioBrokerOptions: { storagePath: 'test.jpg', }, waitOption: { waitForTimeout: 5000, }, viewportOptions: { width: 296, height: 128 }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { log('Sucessfully took screenshot'); sendImageToEPaper(obj.result, "MAC-VOM-DISPLAY"); } }); function sendImageToEPaper(objImage, sMac) { var request = require('request'); var options = { url: 'http://IP-VOM-AP/imgupload', method: 'POST', formData: { "dither": "0", "mac": sMac, "image": objImage }, }; request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); if(parseInt(body.error_code)==0) { } else { } }); }@oxident
Danke für das Javascript - das Funzt wirklich klasse,
so kann ich verschiedene Ansichten zu bestimmten Ereignissen anzeigen lassen.Auf einem Display nutze ich die "Buienradar" Regenvorhersage. Auch hier wünsche ich mir temporäre Ereignisansichten. Weißt du wie ich die "Buienradar" Ansicht mit einem Javascript wiederhole?
-
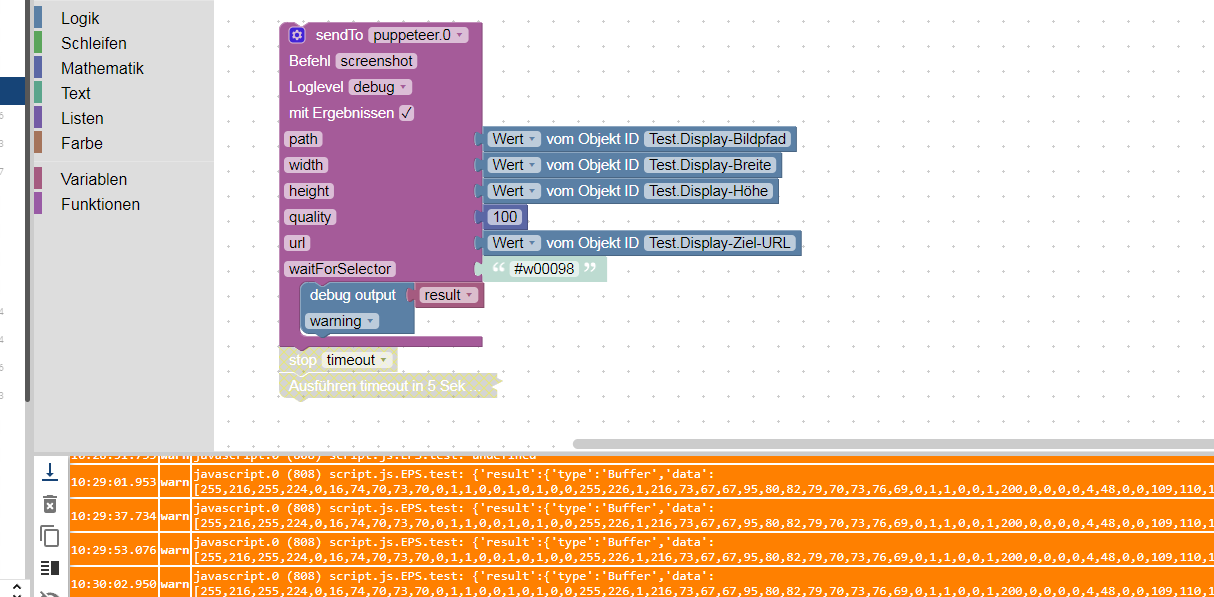
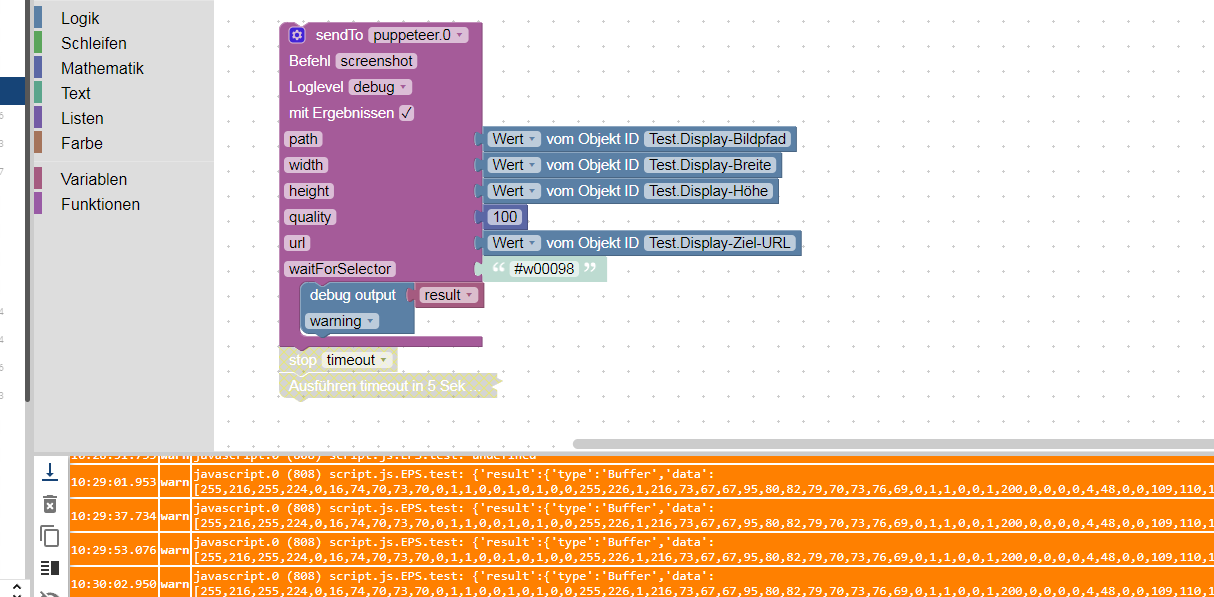
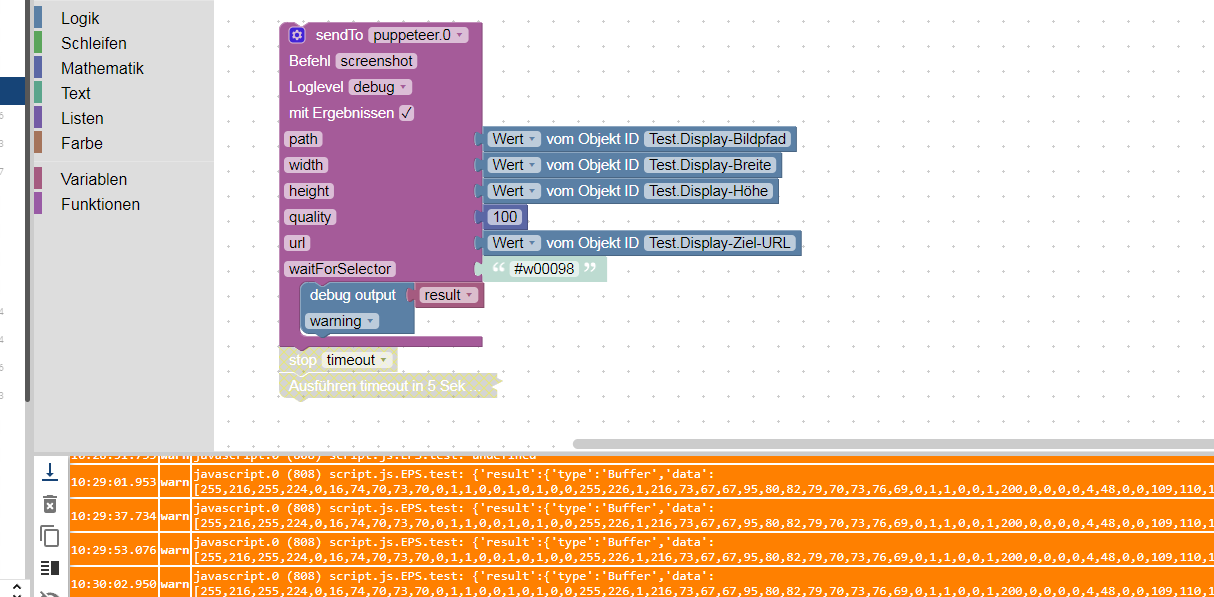
habe es leider immer noch nicht geschafft ein funktionierendes blockly zu erstellen. ich hänge immer noch bei den clip einstellungen. leider übernimmt mir das doofe ding die settings nicht. :deer:
Er übernimmt mir zwar path, url und quality und speichert den screenshot auch da wo ich ihn haben möchte, aber das mit der höhe und breite haut null hin. immer 800x600. Ebenso übernimmt er nicht den waitforselector wie in der puppeteer api beschrieben.
Da ich jeden Display über Datenpunkte einstelle, wäre ein blockly für mich am einfachsten.

Hat noch jemand ne idee?
-
habe es leider immer noch nicht geschafft ein funktionierendes blockly zu erstellen. ich hänge immer noch bei den clip einstellungen. leider übernimmt mir das doofe ding die settings nicht. :deer:
Er übernimmt mir zwar path, url und quality und speichert den screenshot auch da wo ich ihn haben möchte, aber das mit der höhe und breite haut null hin. immer 800x600. Ebenso übernimmt er nicht den waitforselector wie in der puppeteer api beschrieben.
Da ich jeden Display über Datenpunkte einstelle, wäre ein blockly für mich am einfachsten.

Hat noch jemand ne idee?
-
habe es leider immer noch nicht geschafft ein funktionierendes blockly zu erstellen. ich hänge immer noch bei den clip einstellungen. leider übernimmt mir das doofe ding die settings nicht. :deer:
Er übernimmt mir zwar path, url und quality und speichert den screenshot auch da wo ich ihn haben möchte, aber das mit der höhe und breite haut null hin. immer 800x600. Ebenso übernimmt er nicht den waitforselector wie in der puppeteer api beschrieben.
Da ich jeden Display über Datenpunkte einstelle, wäre ein blockly für mich am einfachsten.

Hat noch jemand ne idee?
-
@bimmi said in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
aktualisierst Du auch den Tag in Dauerschleife? Die Batterien halten laut Hersteller 5 Jahre bei 2 Aktualisierungen täglich!
Hoppla, ja, derzeit schon. Aber der AP ist ja zum Glück so schlau und sendet nur, wenn sich der Inhalt auch geändert hat. Erstaunlicherweise klappt das auch mit den Puppeteer-Screenshots super. Da ich mir aber auch die PV-Leistung (im 15min-Mittel) anzeigen lasse müsste dort wohl noch optimiert werden ;-)
Danke für den Hinweis!
@oxident @bimmi Kann man die Empfindlichkeit, bei der der AP ein neues Bild als solches erkennt irgendwo anpassen? Momentan bediene mit dem Script von @oxident 4 Tags. Ich habe das Problem, das der AP im Log bei 2 der Tags immer meldet, es gäbe nichts zu senden, da sich der Inhalt nicht geändert habe. Da ich immer die Uhrzeit des Snapshots in diesem mitsende, halte ich das für sehr unwahrscheinlich. Wo kann ich mir die erstellten Snapshots ansehen?
Das Ganze sieht dann so aus:

-
@oxident @bimmi Kann man die Empfindlichkeit, bei der der AP ein neues Bild als solches erkennt irgendwo anpassen? Momentan bediene mit dem Script von @oxident 4 Tags. Ich habe das Problem, das der AP im Log bei 2 der Tags immer meldet, es gäbe nichts zu senden, da sich der Inhalt nicht geändert habe. Da ich immer die Uhrzeit des Snapshots in diesem mitsende, halte ich das für sehr unwahrscheinlich. Wo kann ich mir die erstellten Snapshots ansehen?
Das Ganze sieht dann so aus:

@radi Eigentlich ist der AP ziemlich gut dabei, geänderte Dateien zu erkennen. Normalerweise wird Dir doch auf der Webseite des APs eine Vorschau des Bildes angezeigt, oder?
Könnte es vielleicht sein, dass der Snapshot der Vis nicht (oder noch nicht) richtig erstellt wurde?
Derzeit habe ich auch ein wenig Stress mit meinem Skript und habe testweise nach jedem Aufruf (also nach jedem Tag, der aktualisiert wird) ein
Sleep(5000)eingefügt.
-
@radi Eigentlich ist der AP ziemlich gut dabei, geänderte Dateien zu erkennen. Normalerweise wird Dir doch auf der Webseite des APs eine Vorschau des Bildes angezeigt, oder?
Könnte es vielleicht sein, dass der Snapshot der Vis nicht (oder noch nicht) richtig erstellt wurde?
Derzeit habe ich auch ein wenig Stress mit meinem Skript und habe testweise nach jedem Aufruf (also nach jedem Tag, der aktualisiert wird) ein
Sleep(5000)eingefügt.
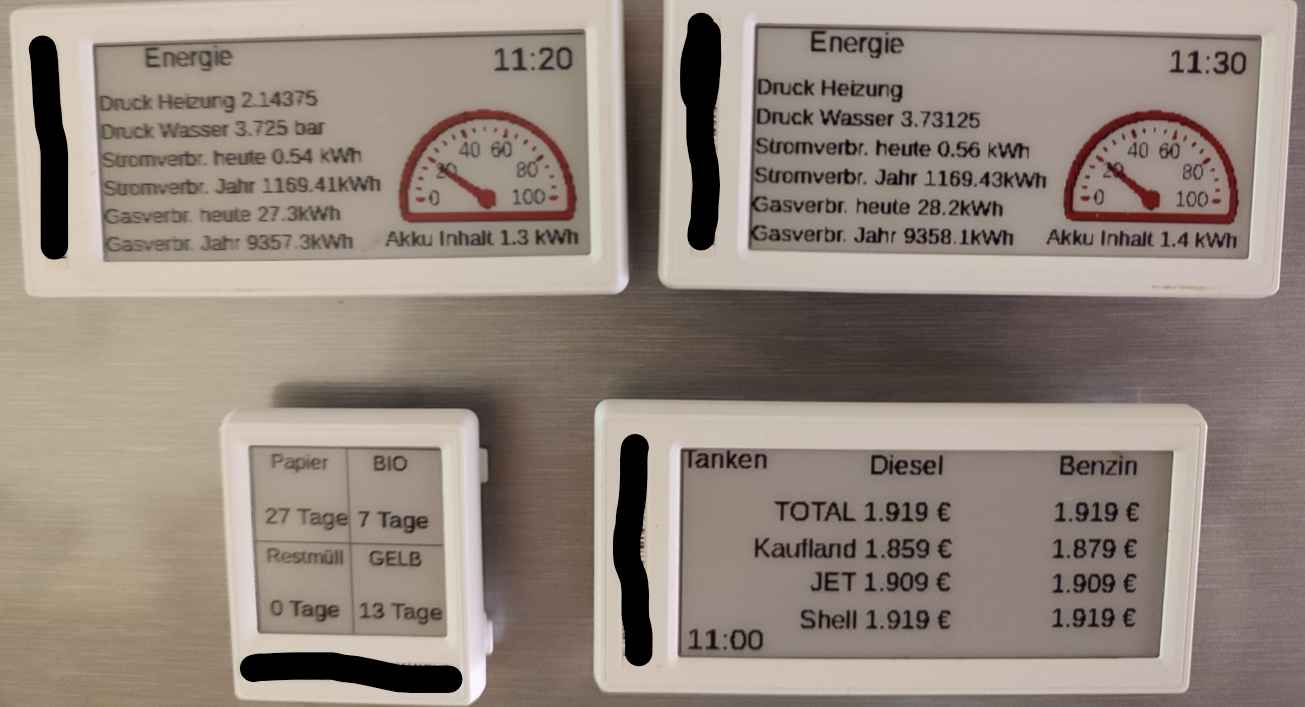
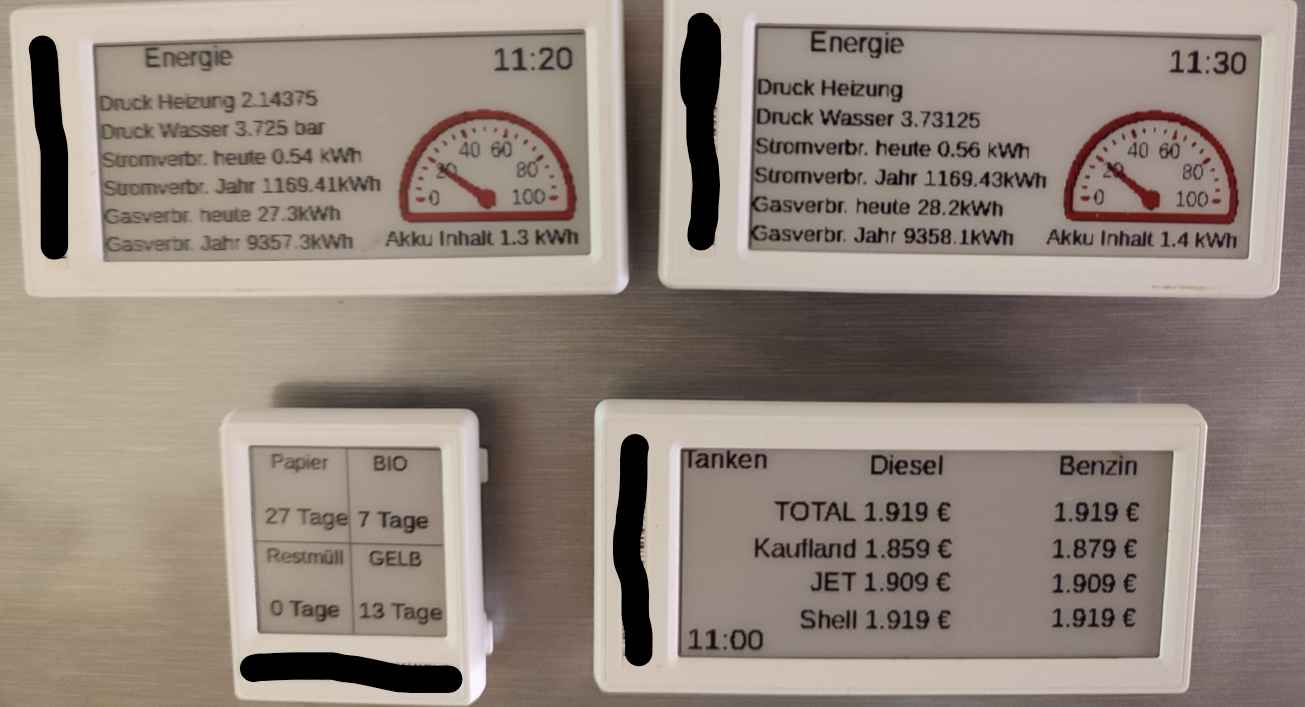
@oxident Das Script ist das von dir hier veröffentlichte. Dort habe ich nur die VIS und die MAC-Adressen der Tags eigetragen. Wie auf dem Bild zu erkennen ist, bekommen die beiden oberen Tags die selbe VIS.
Der eine Tag hat aktualisiert, der Andere nicht. Wie gesagt, lasse ich in der VIS für die größeren Tags eine Uhr mitlaufen, um zu sehen, wann die Screenshots übertragen worden sind. Die ändert sich also ständig und der Shot dürfte eigentlich nie den selben Inhalt haben.
Zu Testzwecken habe ich den Intervall auf 10 Minuten eingestellt. Der untere Tag mit den Trebstoffpreisen hat also schon mindestens 3 Aktualisierungen ausgelassen. Im Log des Accespoint sehe ich nur, dass sich der Inhalt der Übertragung nicht geändert hat und deshalb nichts übertragen wird.
Daher die Frage, ob man die Screenshots der VIS irgendwo noch mal zu sehen bekommt. Im Ordner /current des AP gibt es nur RAW-Dateien, die dann die Endung .pending haben, wenn der AP der Meinung ist das etwas zu übertragen ist.
An welcher Stelle hast du das Sleep eingefügt. Habe von Javascript leider Null-Ahnung.
-
@oxident Das Script ist das von dir hier veröffentlichte. Dort habe ich nur die VIS und die MAC-Adressen der Tags eigetragen. Wie auf dem Bild zu erkennen ist, bekommen die beiden oberen Tags die selbe VIS.
Der eine Tag hat aktualisiert, der Andere nicht. Wie gesagt, lasse ich in der VIS für die größeren Tags eine Uhr mitlaufen, um zu sehen, wann die Screenshots übertragen worden sind. Die ändert sich also ständig und der Shot dürfte eigentlich nie den selben Inhalt haben.
Zu Testzwecken habe ich den Intervall auf 10 Minuten eingestellt. Der untere Tag mit den Trebstoffpreisen hat also schon mindestens 3 Aktualisierungen ausgelassen. Im Log des Accespoint sehe ich nur, dass sich der Inhalt der Übertragung nicht geändert hat und deshalb nichts übertragen wird.
Daher die Frage, ob man die Screenshots der VIS irgendwo noch mal zu sehen bekommt. Im Ordner /current des AP gibt es nur RAW-Dateien, die dann die Endung .pending haben, wenn der AP der Meinung ist das etwas zu übertragen ist.
An welcher Stelle hast du das Sleep eingefügt. Habe von Javascript leider Null-Ahnung.
-
@radi Hmm, verstehe jetzt Dein Problem, muss aber ehrlich gestehen, dass ich nicht weiß, woran es liegen kann.
Wird Dir denn auf der Webseite des AP keine Vorschau angezeigt?
Wie sieht denn Dein Skript jetzt aus?
@oxident Doch, aber die Vorschau dort ändert sich auch nicht, was dem entspricht, was das log des AP sagt.
Deswegen ja die Frage, ob ich auf dem IOBroker die erstellten Snapshots noch mal sehen kann, um festzustellen, ob sich da wirklich nichts geändert hat oder die Erkennung von Änderungen im AP dafür sorgt, das da nichts aktualisiert wird.Das Script sieht jetzt so aus:
function updateEPaperWithView(sView, sEPaperMac, imgWidth, imgHeight) { sendTo('puppeteer.0', 'screenshot', { url: 'http://localhost:8089/vis/index.html#' + sView, ioBrokerOptions: { storagePath: sView + '.jpg', }, waitOption: { waitForTimeout: 5000, }, viewportOptions: { width: imgWidth, height: imgHeight }, type: "jpeg", quality: 100 }, obj => { if (obj.error) { log(`Error taking screenshot: ${obj.error.message}`, 'error'); } else { //log('Sucessfully took screenshot'); sendImageToEPaper(obj.result, sEPaperMac); } }); } function sendImageToEPaper(objImage, sMac) { var request = require('request'); var options = { url: 'http://192.168.69.195/imgupload', method: 'POST', formData: { "dither": "0", "mac": sMac, "image": objImage }, }; request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); if(parseInt(body.error_code)==0) { } else { } }); } schedule("*/10 * * * *", function () { updateEPaperWithView("EPAPER_Tanken", "00000xxxxxxxxx", 296, 128); Sleep(5000); updateEPaperWithView("EPAPER_Solar", "00000xxxxxxxxx", 296, 128); Sleep(5000); updateEPaperWithView("EPAPER_Muell", "00000xxxxxxxxx", 152, 152); Sleep(5000); updateEPaperWithView("EPAPER_Solar", "00000xxxxxxxxxx", 296, 128); Sleep(5000); });Ich hoffe die sleeps sind an der richtigen Stelle.
-
oh noch jemand der sich mit Hydroponik beschäftigt ;)
Hab auch einen Hydro Tower mit dem ich gerade teste, die Erdbeeren blühen gerade.
Ultraschal Sensor ist da, und schon getestet, wegen Messung der Wasserhöhe im TankNächster Schritt wäre eine PH Messung, und das dann auf so einem Display wäre natürlich ein Traum.
Hast du auch einen PH Sensor @bimmi ? -
Hallo @bimmi,
da kann ich Dir leider nicht weiterhelfen. Meine Lösung geht über Node-Red.
Das funktioniert bei mir gut.@gr inzwischen hab ich es mithilfe eines anderen Forummitglieds geschafft so wie ich es haben wollte! Danke trotzdem!
@Radi also bei mir funktioniert es auch gut. Ich kontrolliere allerdings hi und da Bilder auf meinem Webspace wo ich die Bilder ablege. Hast Du auf 40 Sekunden gestellt? Ich denke aber es liegt am Timing (https://github.com/jjwbruijn/OpenEPaperLink/wiki/Tag-protocol-timing)
wo wird denn dein Screenshot zwischengespeichert? unter /opt/iobroker/iobroker-data? schau mal da ist bei dir im Script der StoragePath angegeben mit "sView+ '.jpg'