NEWS
Google Map mit iFrame
-
Hallo habe versucht mit einem iFrame Object die Google Map seite zu integrieren wie hier beschrieben auf https://www.smarthome-tricks.de/software-iobroker/iobroker-fahrzeiten-einer-route-anzeigen/
aber es wird nur ein Fehler angezeigt " File <iframe src="www.google.com/maps/embed not found{} "
Besten Dank für euren Tip! -
Hallo habe versucht mit einem iFrame Object die Google Map seite zu integrieren wie hier beschrieben auf https://www.smarthome-tricks.de/software-iobroker/iobroker-fahrzeiten-einer-route-anzeigen/
aber es wird nur ein Fehler angezeigt " File <iframe src="www.google.com/maps/embed not found{} "
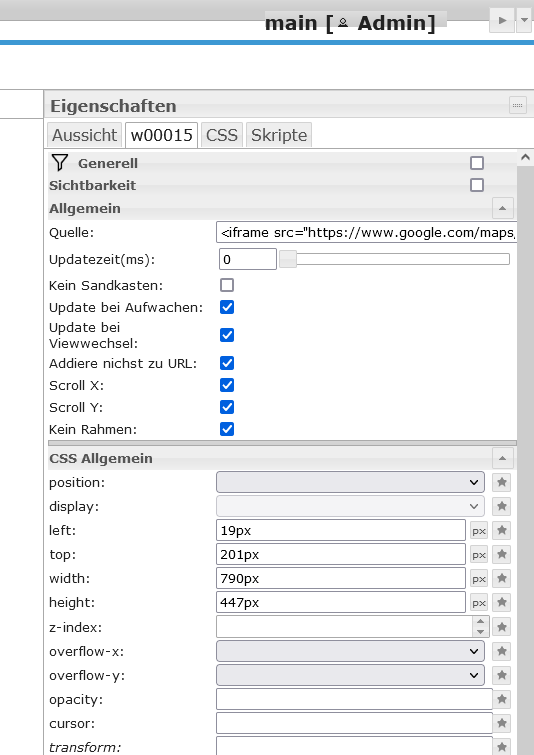
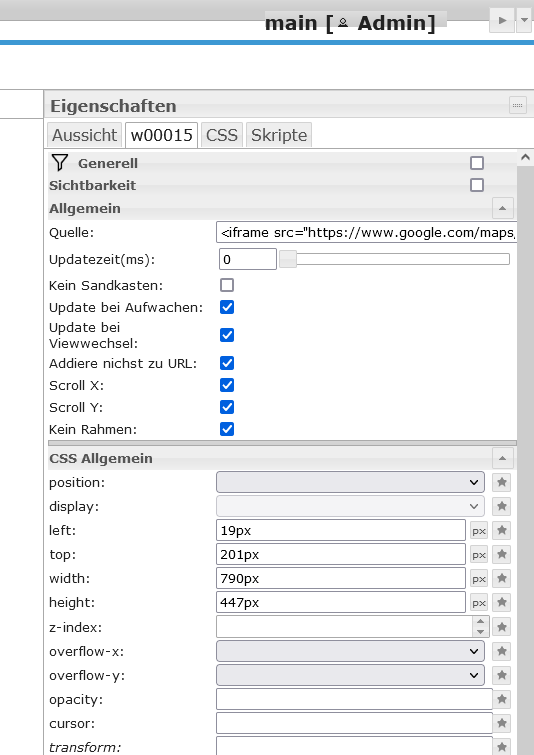
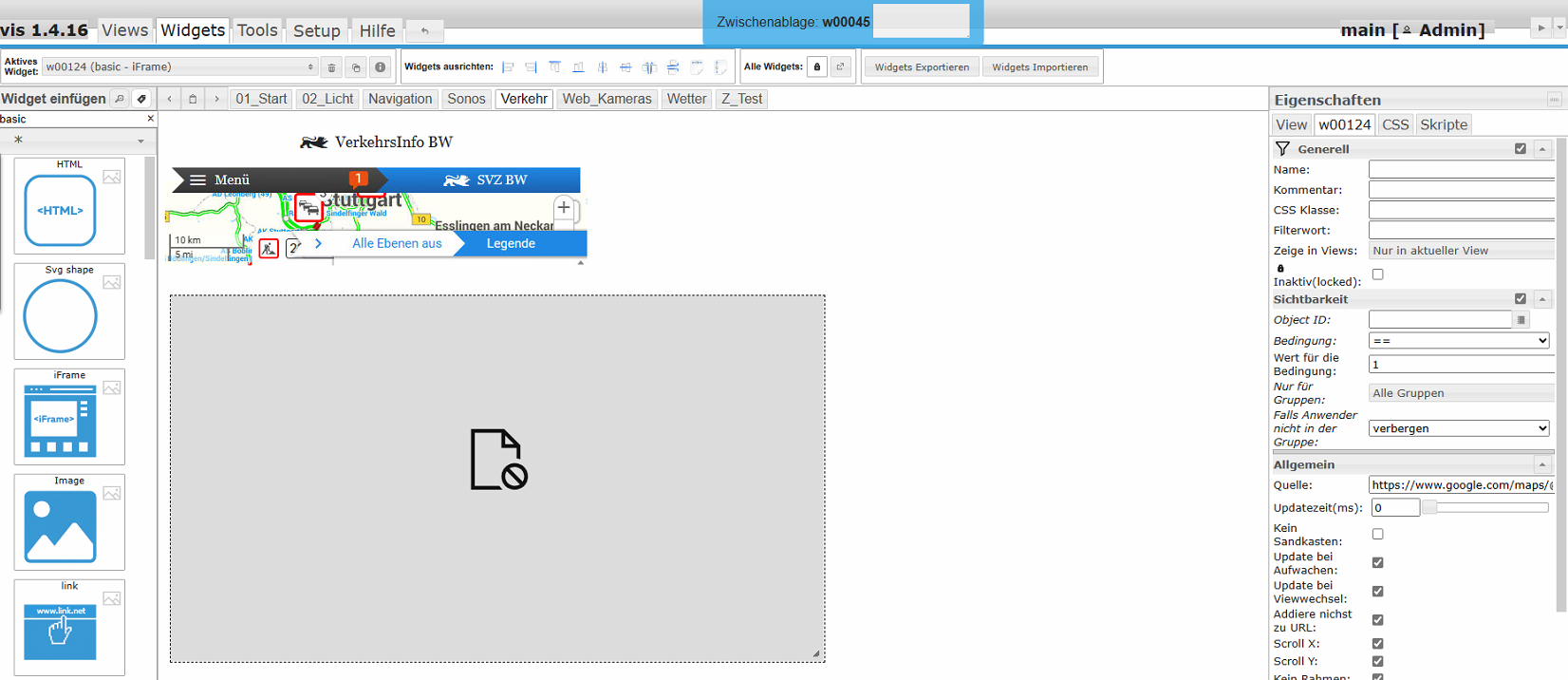
Besten Dank für euren Tip!@novell1 Hier habe ich den Link unter Allgemein - Quelle eingegeben
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d86382.44734496369!2d8.11347082447716!3d47.422639268377345!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x479013ccf3104cd1%3A0x982bb81dc8cc6599!2s5608 Stetten!3m2!1d47.401339!2d8.3048433!4m5!1s0x47903bff3c26b4f5%3A0x1c45b629fd2d1c26!2sDelfterstrasse 10%2C Aarau!3m2!1d47.397523299999996!2d8.063007899999999!5e0!3m2!1sde!2sch!4v1627322157648!5m2!1sde!2sch" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>

-
@novell1 Hier habe ich den Link unter Allgemein - Quelle eingegeben
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d86382.44734496369!2d8.11347082447716!3d47.422639268377345!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x479013ccf3104cd1%3A0x982bb81dc8cc6599!2s5608 Stetten!3m2!1d47.401339!2d8.3048433!4m5!1s0x47903bff3c26b4f5%3A0x1c45b629fd2d1c26!2sDelfterstrasse 10%2C Aarau!3m2!1d47.397523299999996!2d8.063007899999999!5e0!3m2!1sde!2sch!4v1627322157648!5m2!1sde!2sch" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>

-
Hallo Glasfaser, danke, aber dann bekomme ich mit dem Googlelink
 nur ein leeres Fenster.
nur ein leeres Fenster.
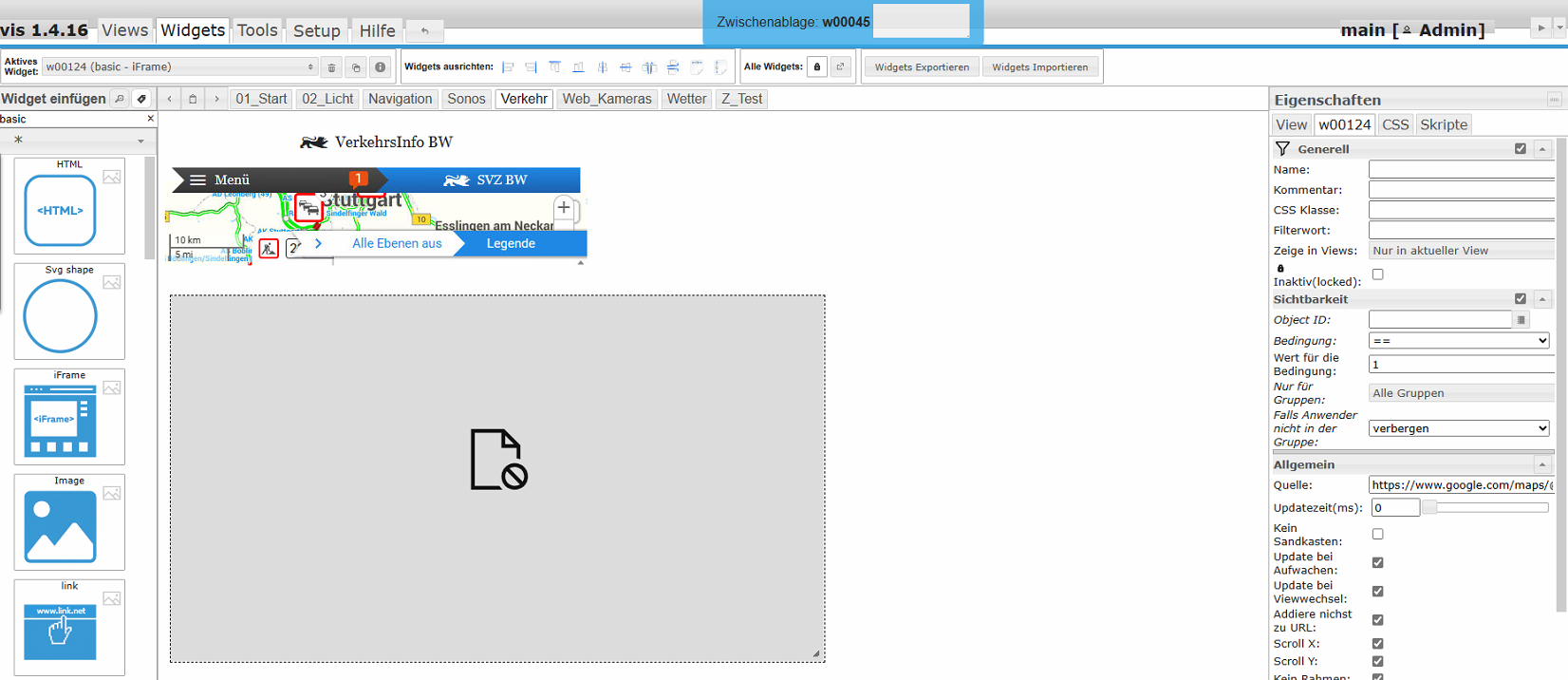
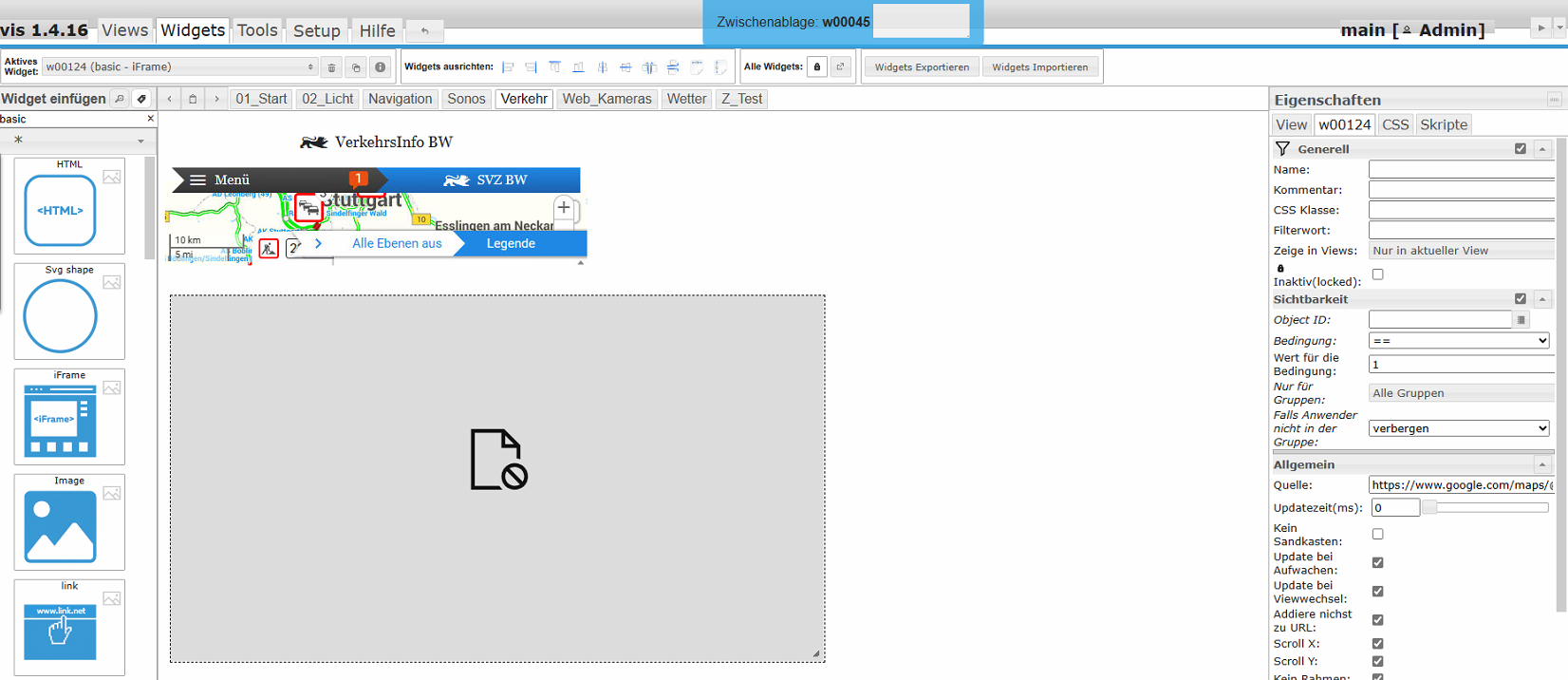
Kann die Google seite nicht öffnen. Zum test habe ich ein kleines Fenster mit dem NRW Verkehr erstellt, das funktioniert.
Gruss Werner -
Hallo Glasfaser, danke, aber dann bekomme ich mit dem Googlelink
 nur ein leeres Fenster.
nur ein leeres Fenster.
Kann die Google seite nicht öffnen. Zum test habe ich ein kleines Fenster mit dem NRW Verkehr erstellt, das funktioniert.
Gruss Werner -
Hallo Glasfaser, danke, aber dann bekomme ich mit dem Googlelink
 nur ein leeres Fenster.
nur ein leeres Fenster.
Kann die Google seite nicht öffnen. Zum test habe ich ein kleines Fenster mit dem NRW Verkehr erstellt, das funktioniert.
Gruss Werner -
@novell1 Hallo Glasfaser und an alle anderen, Danke nun nach ein paar tests funktionierte es einwandfrei!!!! Toll das es euch gibt!!!!!
Danke!
@novell1 Hallo Glasfaser, sorry für die belästigung, ich bin zu dumm um einen weiteres Google Map einzufügen.
Bei google maps sieht der Pfad so aus, wenn ich diesen kopieren in iFrame-Allgemein Quelle geht das nicht. Beim ersten Beispiel sind mehr Koordinaten aufgeführt, weniger Namen. Was muss ich zum Original google Map link hinzufügen oder ändern damit es im ioBroker dargestellt wird? Hier mein neuer Google Map link:Vielen Dank!
Gruss
Novell1 -
@novell1 Hallo Glasfaser, sorry für die belästigung, ich bin zu dumm um einen weiteres Google Map einzufügen.
Bei google maps sieht der Pfad so aus, wenn ich diesen kopieren in iFrame-Allgemein Quelle geht das nicht. Beim ersten Beispiel sind mehr Koordinaten aufgeführt, weniger Namen. Was muss ich zum Original google Map link hinzufügen oder ändern damit es im ioBroker dargestellt wird? Hier mein neuer Google Map link:Vielen Dank!
Gruss
Novell1Bei diesem Link wirkt die sameorigin Regel
Daher geht das nicht in einem iFrame zum darstellen.
Ich habe jetzt leider auch nix gefunden, wo man da was einbetten kann.Für einzelne Lokationen geht das.
Da generiert Google einem sogar direkt das iframe Element.Für Routen wohl nicht.
-
@novell1 Hallo Glasfaser, sorry für die belästigung, ich bin zu dumm um einen weiteres Google Map einzufügen.
Bei google maps sieht der Pfad so aus, wenn ich diesen kopieren in iFrame-Allgemein Quelle geht das nicht. Beim ersten Beispiel sind mehr Koordinaten aufgeführt, weniger Namen. Was muss ich zum Original google Map link hinzufügen oder ändern damit es im ioBroker dargestellt wird? Hier mein neuer Google Map link:Vielen Dank!
Gruss
Novell1@novell1
probier mal nachfolgenden Code (in das html widget einfügen)Im iframe Link Deine Start Adresse als Koordinaten eingeben. In der Vis hast du dann die Möglichkeit dein Ziel einzugeben. Ist nicht schön aber vielleicht hilft es dir ja dennoch.
<form method="get" action="https://www.google.com/maps" target="mapframe"> <input name="saddr" type="text" id="saddr"> <input name="output" type="hidden" value="embed"> <input name="f" type="hidden" value="d"> <input name="z" type="hidden" value="11"> <input name="daddr" type="hidden" id="daddr" value="Delfterstrasse 10, 5004 Aarau"> <input type="submit" name="Submit" value="Submit"> </form> <iframe name="mapframe" width="600" height="450" src="https://www.google.com/maps?z=11&f=d&output=embed&ll=47.397519278164836, 8.063007398833578"> </iframe>VG



