Vielen Dank für eure Unterstützung, jetzt läuft es !
NEWS
Latest posts made by Aionly
-
RE: Function Syntax Fehlerposted in JavaScript
-
Alexa keine Statusupdatesposted in Einbindung von Geräten
Hi Leute,
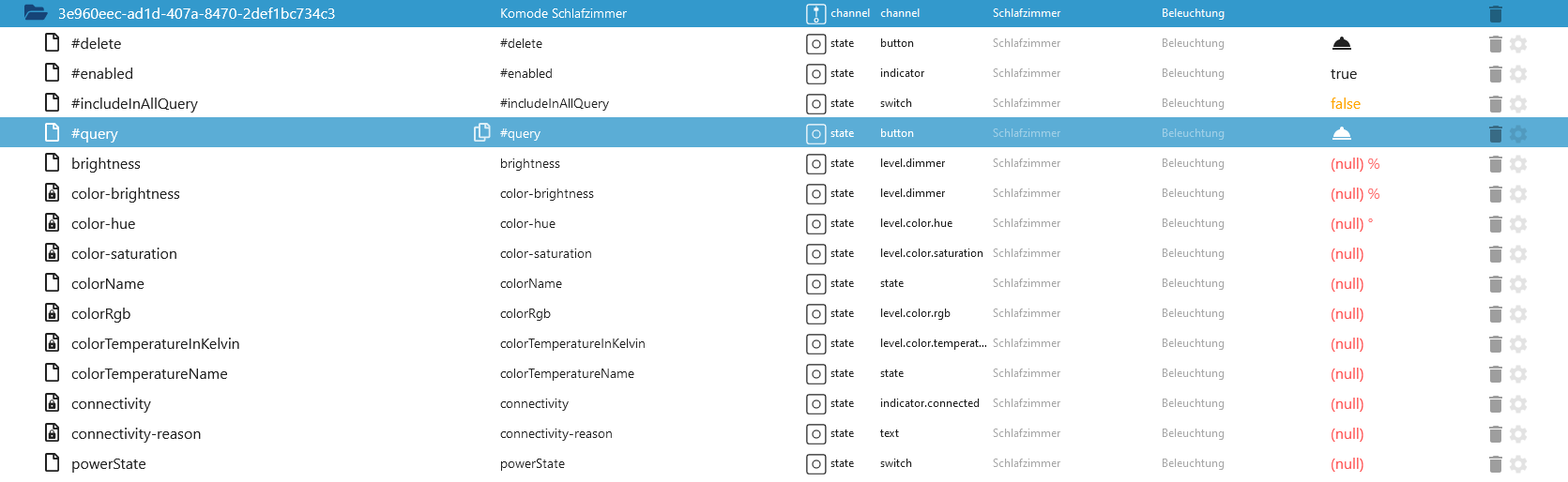
nachdem ich mit den alten Versionen des Alexa und IOT Adapters schon Probleme hatte, habe ich jetzt das Update auf V3 gemacht. Leider sehen meine Objekte weiterhin so aus:

Ich bekomme von keinem der Geräte aktuelle Werte angezeigt und kann sie auch nicht schalten.
Übersehe ich hier etwas?Vielen Dank!
-
Function Syntax Fehlerposted in JavaScript
Hi Leute,
ich habe bisher sehr wenig mit dem Javascript Adapter gearbeitet, habe nun allerdings einen Fall wo ich ihn benötige.
Ich habe folgendes Script geschrieben, das auf Änderungen eines Datenpunktes reagieren soll und den ausgelesenen Wert nutzt, um entweder den einen - oder den anderen Button via Puppeteer zu klicken.Leider hab ich direkt bei folgendem Code schon einen Syntax Error:
function() { }Hier der vollständige Code:
const puppeteer = require('puppeteer'); var object = '0_userdata.0.EigeneDatenpunkte.Ladeschalter'; const host = '192.168.178.60'; var menu = ''; var button = ''; var url = '/'; on({id: object, change: 'ne'}, function() { console.log('Starting Browser...'); console.log('URL: '); console.log(host+url); console.log('Menu element: '); console.log(menu); button= String(getState(object).val); console.log('Button element: '); console.log(button); (async () => { const browser = await puppeteer.launch({args:['--no-sandbox'],executablePath: '/usr/bin/chromium-browser'}); const page = await browser.newPage(); await page.goto(host+url); await page.waitForNavigation(); await page.click('[name=menu]'); await page.waitForNavigation(); await page.click('[name=button]'); await page.waitForNavigation(); console.log('OK...closing Browser'); await browser.close(); })(); }Kann mir jemand sagen, wo ich hier auf dem Schlauch stehe?
Vielen Dank schon mal!Aionly