NEWS
[Beispiel]Skript errechnet Tage bis Termin
-
Hallo,
eigentlich ist das Skript nix besonderes, aber ich habe in einem anderen Thread davon erzählt
http://forum.iobroker.net/viewtopic.php … 077#p92077
und teile es nun hier.
Das Skript erwartet im Datenpunkt Countdown.Termin.Datum die Eingabe eines zukünftigen Datums und errechnet dann den Abstand in Tagen oder Wochen. Name kann auch eingegeben werden. Dazu ist der vis-keyboard vorher zu installieren!
Das Skript arbeitet in der Javascript Instanz 0.
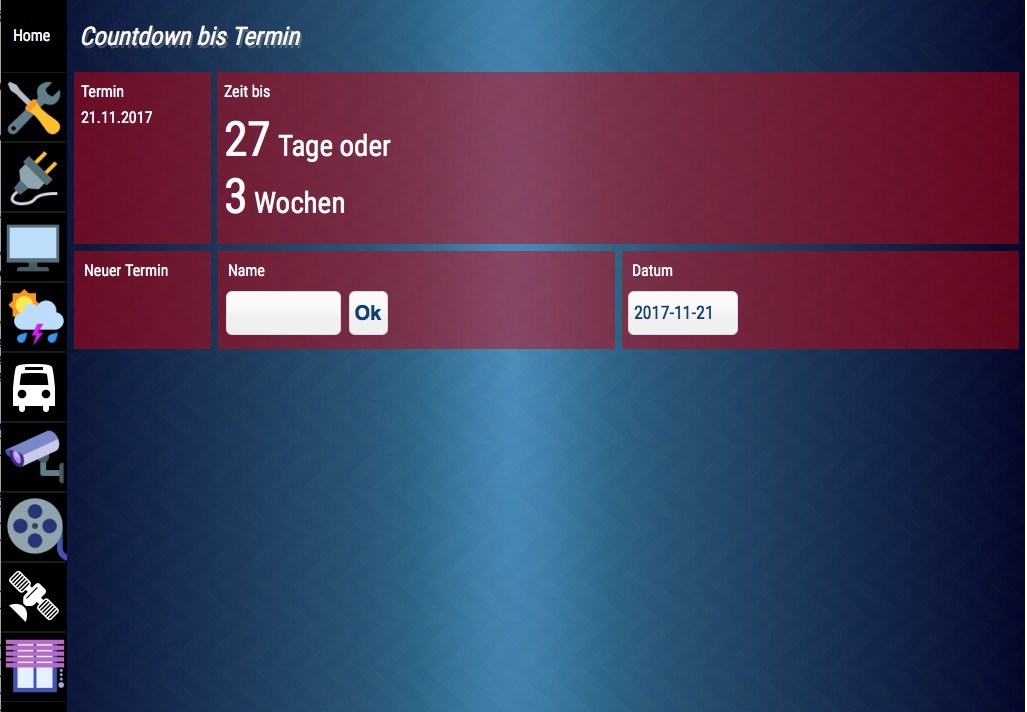
/* Termin Skript zählt bis Termin runter http://www.sitepoint.com/build-javascript-countdown-timer-no-dependencies/ erstellt: 26.01.2016 von Pix */ var instanz = 'javascript.0'; var logging = true; // ab hier nix mehr ändern createState('Countdown.Termin.Datum', '9/4/2016', { name: 'Termin Datum', desc: 'Datum des Termins (als Objekt)', type: 'string' }); createState('Countdown.Termin.Datum.String', '3.12.2016', { name: 'Termin Datum (als String)', desc: 'Datum des Termins als Zeichenkette', type: 'string' }); createState('Countdown.Termin.Name', 'Name des Termins', { name: 'Termin Name', desc: 'Bezeichnung des Termins', type: 'string' }); createState('Countdown.Termin.Rest.Total', { name: 'Millisekunden bis zum Termin', desc: 'Restliche Millisekunden bis zum Datum des Termins', type: 'number', unit: 'ms' }); createState('Countdown.Termin.Rest.Tage', { name: 'Tage bis zum Termin', desc: 'Restliche Tage bis zum Datum des Termins', type: 'number', unit: 'Tage' }); createState('Countdown.Termin.Rest.Wochen', { name: 'Wochen bis zum Termin', desc: 'Restliche Wochen bis zum Datum des Termins', type: 'number', unit: 'Wochen' }); var idTerminDatum = instanz + '.Countdown.Termin.Datum', idTerminDatumString = instanz + '.Countdown.Termin.Datum.String', idTerminName = instanz + '.Countdown.Termin.Name', idTotal = instanz + '.Countdown.Termin.Rest.Total', idTage = instanz + '.Countdown.Termin.Rest.Tage', idWochen = instanz + '.Countdown.Termin.Rest.Wochen'; var deadline; function getTimeRemaining(endtime){ var t = Date.parse(endtime) - Date.parse(new Date()); var seconds = Math.floor( (t/1000) % 60 ); var minutes = Math.floor( (t/1000/60) % 60 ); var hours = Math.floor( (t/(1000*60*60)) % 24 ); var days = Math.floor( t/(1000*60*60*24) ); var weeks = Math.floor( t/(1000*60*60*24*7) ); return { 'total': t, 'days': days, 'hours': hours, 'minutes': minutes, 'seconds': seconds, 'weeks' : weeks }; } function restzeit() { if (!deadline) deadline = new Date(getState(idTerminDatum).val); setState(idTerminDatumString, formatDate(deadline)); setState(idTage, getTimeRemaining(deadline).days); setState(idWochen, getTimeRemaining(deadline).weeks); setState(idTotal, getTimeRemaining(deadline).total); if (logging) log(getTimeRemaining(deadline).days + ' Resttage (' + getTimeRemaining(deadline).weeks + ' Wochen) bis zum ' + formatDate(deadline) + ' (' + getState(idTerminName).val + ')'); } // Mitternacht schedule('56 14 * * *', function() { restzeit(); }); // Bei Terminänderung on(idTerminDatum, function (obj) { deadline = new Date(obj.state.val); restzeit(); }); // Scriptstart //restzeit();In VIS sieht das dann so aus:

Widgets (ohne Navigation und Hintergrund):
[{"tpl":"tplKeyboardWidget","data":{"visibility-cond":"==","visibility-val":1,"wname":"w01209","layout":"de","name":"Eingabe Termin Name","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"226px","top":"346px","z-index":"30","width":"371px","height":"27px"},"widgetSet":"keyboard"},{"tpl":"tplJquiInputDate","data":{"visibility-cond":"==","visibility-val":1,"size":"10","name":"Eingabe Termin","oid":"javascript.0.Countdown.Termin.Datum","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"625px","top":"292px","width":"154px","height":"44px","z-index":"30","font-size":"18px","text-align":"left"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","name":"Hintergrund Neuer Termin","html":"<p style='margin: 0; padding: 10px'>Neuer Termin</p>","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"73px","top":"252px","z-index":"10","color":"rgba(250,250,250,1);","background-color":"rgba(200,0,0,0.5);","border-radius":"","width":"137px","height":"98px","padding":"","padding-top":"","text-align":"","font-family":"","font-size":"16px","padding-left":"","padding-right":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","name":"Hintergrund Termin neuer Name","html":"<p style='margin: 0; padding: 10px'>Name</p>","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"217px","top":"252px","z-index":"10","color":"rgba(250,250,250,1);","background-color":"rgba(200,0,0,0.5);","border-radius":"","width":"397px","height":"98px","font-size":"16px","font-family":"","text-align":"left","padding-top":"","padding-bottom":"","padding":"","padding-left":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","name":"Hintergrund Termin neues Datum","html":"<p style='margin: 0; padding: 10px'>Datum</p>","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"621px","top":"252px","z-index":"10","color":"rgba(250,250,250,1);","background-color":"rgba(200,0,0,0.5);","border-radius":"","width":"397px","height":"98px","font-size":"16px","font-family":"","text-align":"left","padding-top":"","padding-bottom":"","padding":"","padding-left":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","name":"Hintergrund Termin Restzeit","html":"<p style=\"margin: 0; padding: 10px 0 3px 7px;\">Zeit bis {javascript.0.Countdown.Termin.Name}</p>\n<p style=\"margin: 0; padding: 7px 0 0 7px; font-size: 300%; padding 0 2px 0 2px\">{javascript.0.Countdown.Termin.Rest.Tage}<span style=\"font-size: 60%;\"> Tage oder<br></span>{javascript.0.Countdown.Termin.Rest.Wochen}<span style=\"font-size: 60%;\"> Wochen</span></p><p style=\"font-size: 75%; margin:0;padding: 5px 0 0 7px;\"> </p>","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"216px","top":"73px","z-index":"10","color":"rgba(250,250,250,1);","background-color":"rgba(200,0,0,0.5);","border-radius":"","width":"802px","height":"172px","padding":"","padding-top":"","text-align":"","font-family":"","font-size":"16px","padding-left":"","padding-right":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","name":"Hintergrund Termin","html":"<p style='margin: 0; padding: 10px 0 0 7px;'>Termin</p>\n<p style='margin: 0; padding: 7px 0 0 7px;'>{javascript.0.Countdown.Termin.Datum.String}</p>","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"73px","top":"73px","z-index":"10","color":"rgba(250,250,250,1);","background-color":"rgba(200,0,0,0.5);","border-radius":"","width":"137px","height":"172px","font-size":"16px","font-family":"","text-align":"left","padding-top":"","padding-bottom":"","padding":"","padding-left":""},"widgetSet":"basic"},{"tpl":"tplJquiInputSet","data":{"oid":"javascript.0.Countdown.Termin.Name","visibility-cond":"==","visibility-val":1,"buttontext":"Ok","title":"","size":"10","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"223px","top":"292px","width":"382px","height":"44px","font-size":"18px","z-index":"30"},"widgetSet":"jqui"},{"tpl":"tplValueBool","data":{"oid":"nothing_selected","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1037px","top":"290px"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"Countdown bis Termin","name":"Überschrift","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"78px","top":"23px","width":"223px","height":"29px","color":"rgba(250,250,250,1)","text-align":"left","text-shadow":"2px 3px rgba(250,250,250,0.2)","font-family":"RobotoCondensed-Regular, Futura","font-style":"italic","font-variant":"normal","font-weight":"normal","font-size":"25px","z-index":"40"},"widgetSet":"basic"}]Gruß
Pix
-
Hallo,
ich verwende dieses Script.
// Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic // http://forum.iobroker.net/viewtopic.php?f=21&t=3351&p=92282#p92282 //debug in Log ausgeben debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Papiertonne": "darkblue"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.0.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(/</gi,'<'); inhaltStringReplace=inhaltStringReplace.replace(/>/gi,'>'); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/(key="">0) { muellJason += ","; } // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="35" height="35" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplace.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplace.substring((pos-13),pos-3); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m); // Hier kommt der Wochentag :-) var d = muelldate.getDay(); if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln var today = new Date(); if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); // Berechnung Tagesdifferenzen var diff = 0; var tage = ""; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); if(!isNaN(diff)){ tage = diff } else { tage = "Heute"; } muellJason += "{\"Müllart\":\" "+val+"\",\"Tage\":\""+tage+"\"}"; // PASS DIR AN WIE DU WILLST: \"Ereignis\":\""+muellIcon+"\", \"Tag\":\""+wochentag[d]+"\",\"Datum\":\""+inhaltStringText+"\", }); // Ende forEach // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule('30 5 * * *', function(){ // morgens um 5.30h wird aktualisiert muell(); }); // bei Start muell();</l){></br\></br\s\></style.*></script.*>Mein Jason sieht so aus.
Heute Wertstoffhof geöffnet
Heute Biotonne
Morgen Wertstoffhof geöffnet
Übermorgen Papiertonne
In 5 Tagen Wertstoffhof geöffnet
In einer Woche Wertstofftonne
In einer Woche Wertstoffhof geöffnet
Wie bekomme ich die Tage in das jason? Was mache ich falsch?


