NEWS
[gelöst] Basic HTML Widget JS Funktion
-
@mcu Ach ja das war ein Fehler.
Jetzt ist es so, das es grau angezeigt wird.
Aber bei True wird es immer noch nicht grünMit 1 statt true habe ich es auch schon probiert
-
wert == "true" fill={wert:alias.0.Heizung.Speicherladepumpe.Schaltbefehl; wert=="true" ? "green":"grey"} -
-
@lububroker vis oder vis2
-
@mcu Vis 2
-
@lububroker Da funktioniert es mit
fill={wert:alias.0.Heizung.Speicherladepumpe.Schaltbefehl; wert==true ? "green":"grey"}

Welchen Type hat der DP?

-
@mcu sagte in Basic HTML Widget JS Funktion:
fill={wert:alias.0.Heizung.Speicherladepumpe.Schaltbefehl; wert==true ? "green":"grey"}
Boolean
habe es jetzt nochmals so eingefügt. Aber es funktioniert nicht.Das ist der Datenpunkt
{ "type": "state", "common": { "name": "Schalten", "role": "switch", "type": "boolean", "read": true, "write": true, "alias": { "id": { "read": "openknx.0.Aussenbereich.Verbraucher.Bewässerung_Pumpe_Status", "write": "openknx.0.Aussenbereich.Verbraucher.Bewässerung_Pumpe_Schalten" } } }, "_id": "alias.0.Garten.Bewaesserung.Pumpe.Schalten", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1744870870221, "acl": { "object": 1636, "state": 1636, "file": 1632, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
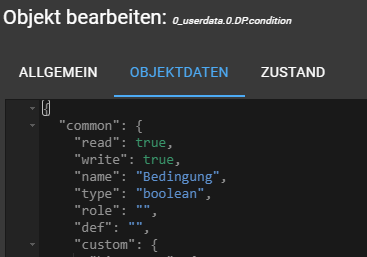
@lububroker Zeig mal bitte die Objektdaten vom DP

-
alias.0.Heizung.Speicherladepumpe.Schaltbefehl /* ist ja auch nicht der DP */ // alias.0.Garten.Bewaesserung.Pumpe.Schalten // -> also fill={wert:alias.0.Garten.Bewaesserung.Pumpe.Schalten; wert==true ? "green":"grey"} -
@mcu Ou man
Das ist ja peinlich
Die Speicherladepumpe kann ich nicht beschreiben.
Drum habe ich mal die zisternenpumpe genommen. Aber im anderen HTML Objekt nicht getauscht.Funktioniert.
Vielen Dank -
@lububroker Muss Dir nicht peinlich sein. Passiert jedem Mal. Ok, dann als gelöst im ersten Post setzen.