NEWS
VIS 2 - Beispiele
-
mal wieder ein Feedback meinerseits in die Community. Habe meine Tablet Visualisierung auf VIS 2 migriert (wohl eher neu gemacht)
 . Das Tablet hängt an der Wand und wird mit FullyKioskBrowser gesteuert.
. Das Tablet hängt an der Wand und wird mit FullyKioskBrowser gesteuert.

Werde diesen Eintrag ergänzen mit meinen einzelnen Tabs.
Vorneweg: ich arbeite mit 2 Arten von Views: xxxx zum editieren und_xxxx als Anzeige (view in widget)- meine Anzeige-Seiten sind dann alle wie folgt aufgebaut:
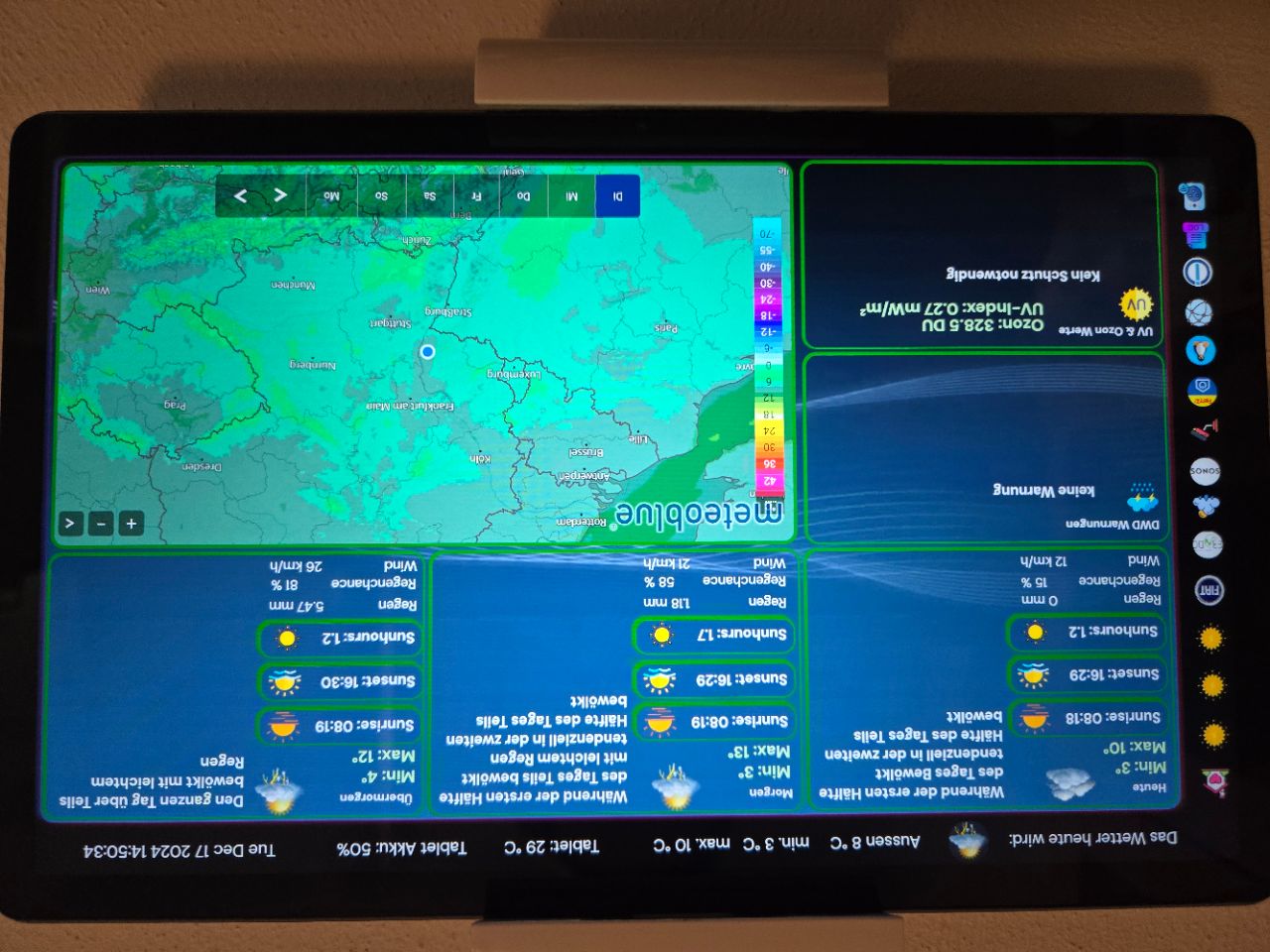
die Anzeige Seite für das Wetter nennt sich: "_wetter" und besteh aus 3 Teilen:z-menu (ViewinWidget) - dient als Navigator
z-top (ViewinWidget) - dient als Headline
z-container (ViewinWidget) - zeigt den jeweiligen Inhalt - in dem Fall dann "wetter" anstatt z-containerDie Textfiles könnt Ihr als Seiten importieren in euren Projekten.
sieht dann zum Beispiel so aus:

Dateianhänge für Headline, Navigation, Container und das Wetter (edit und View):
z-top.txt z-menu.txt z-container.txt wetter.txt _wetter.txtDie Icons habe ich alle mit Hilfe Tante Google gefunden (free icons suchen).
Bei der Headline werden folgende Adapter benutzt:
DasWetter
FB Presence - Datum und Zeit Widgets gehen bei mir nicht in der VIS 2??Bei der Wetter Seite werden folgende Adapter benutzt:
AccuWeather
DasWetter
DWD
UV-Schutz
Beim Meteoblue Widget muss der html Code getauscht werden auf der Webseite, um die eigenen Koordinaten zu nutzen.Dateianhänge für Sonos:
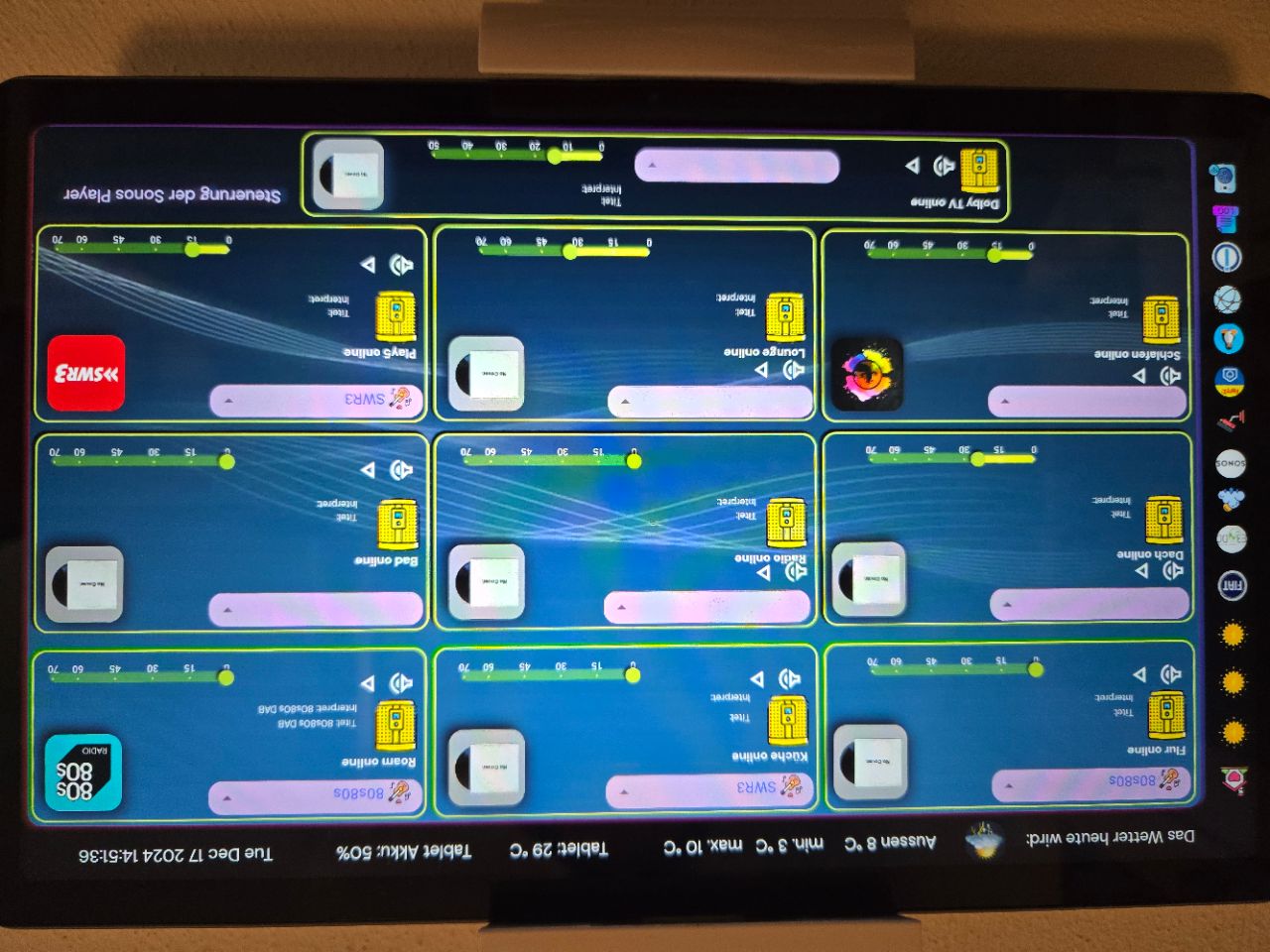
sonos.txt _sonos.txt
benutzt wird der Sonos Adapter.Dateianhänge für E3DC:
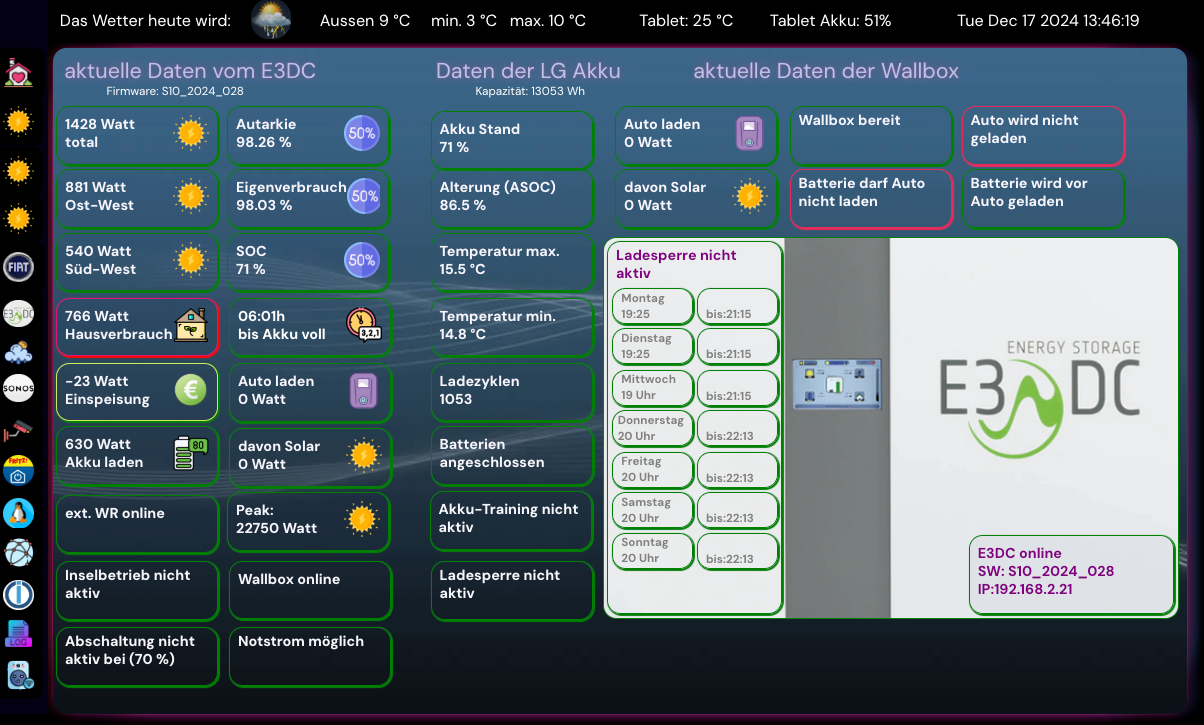
e3dc.txt _e3dc.txt
benutzt wird der rscp Adapter für E3DC