NEWS
[HowTo] Material Design: Transparentes Slider-Widget, eigener Hintergrund
-
<size size="150">[HowTo] Material Design: Transparentes Slider-Widget, eigener Hintergrund</size>
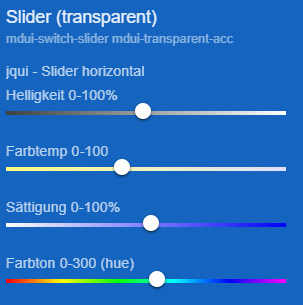
Wird dem Slider-Widget die CSS-Klasse mdui-transparent-acc zugewiesen, so wird nur das Slider-Handle (der Anfasser) gezeichnet, der Slider-Weg ist transparent. Dieses ermöglicht einen individuellen Slider-Hintergrund, z.B. um eine Farbauswahl, Helligkeit usw darstellen zu können.

Beispiele für Hintergründe (jeweils ein eigenes basic-HTML hinter dem Slider mit background-Eigenschaft):! ````
Helligkeit: linear-gradient(to right, #404040, #ffffff)
Farbtemperatur: linear-gradient(to right, #FFFF80, #E0E0FF)
Sättigung: linear-gradient(to right, white, blue)
Farbton: inear-gradient(to right, #ff0000, #ffff00, #00ff00, #00ffff, #0000ff, #ff00ff)Eine detaillierte Beschreibung: [https://github.com/Uhula/ioBroker-Mater … eitung.pdf](https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf) ioBroker.vis Demo-Projekt: [https://github.com/Uhula/ioBroker-Mater … 20projects](https://github.com/Uhula/ioBroker-Material-Design-Style/tree/master/ioBroker%20projects) __Hinweis: Da hierbei die CSS-Klassen und Javascript-Code des Material Designs benutzt werden, funktioniert es nur dort. CSS und JS müssen dazu aus dem aktuellen MD_Demo Projekt übernommen werden.__


