NEWS
Lovelace Card für TrashSchedule Adapter
-
Hallo zusammen,
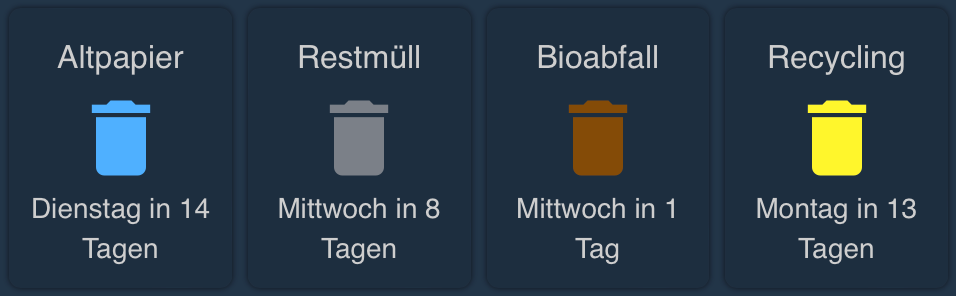
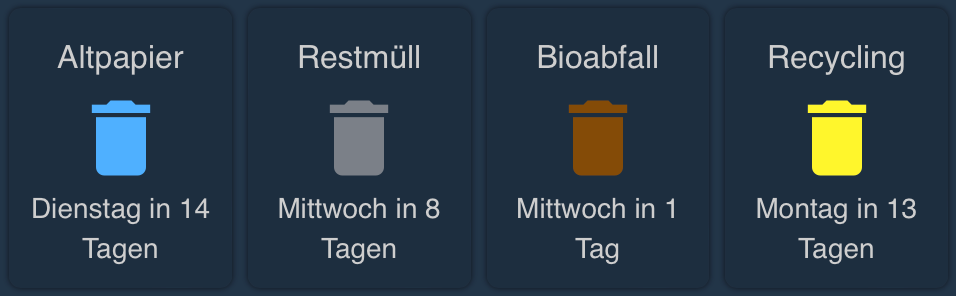
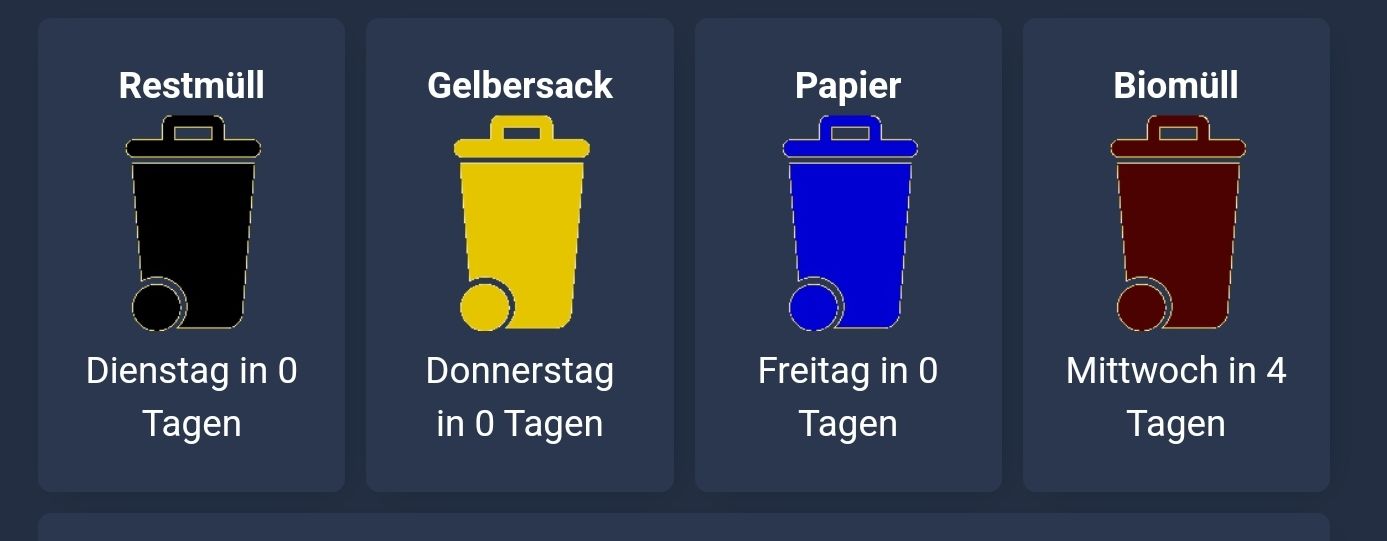
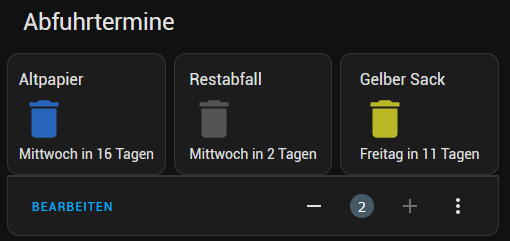
ich freue mich, euch meine neue benutzerdefinierte Karte für Lovelace vorzustellen: die TrashSchedule-Card! Diese Karte zeigt den nächsten Abholtermin für den Müll an, einschließlich des Mülltyps, der verbleibenden Tage bis zur Abholung und der Farbe des Mülleimers.
Github: https://github.com/cookingeek/ioB.custom.trashschedule.card

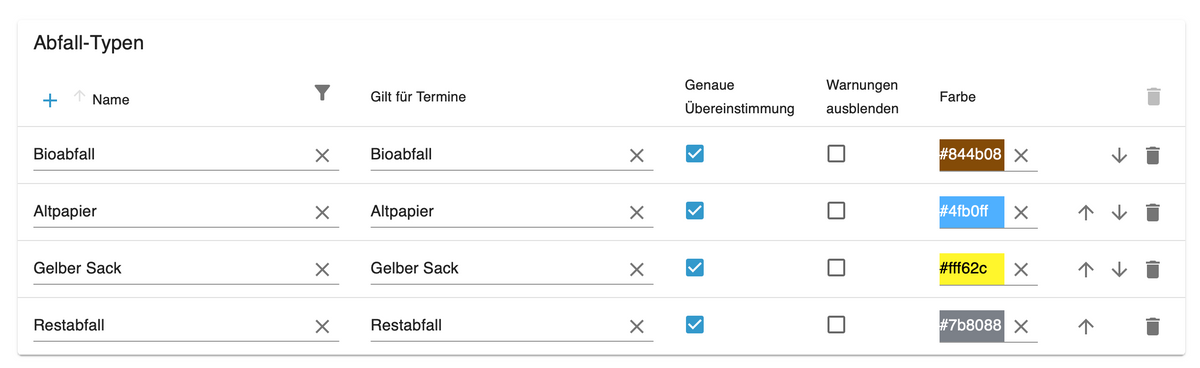
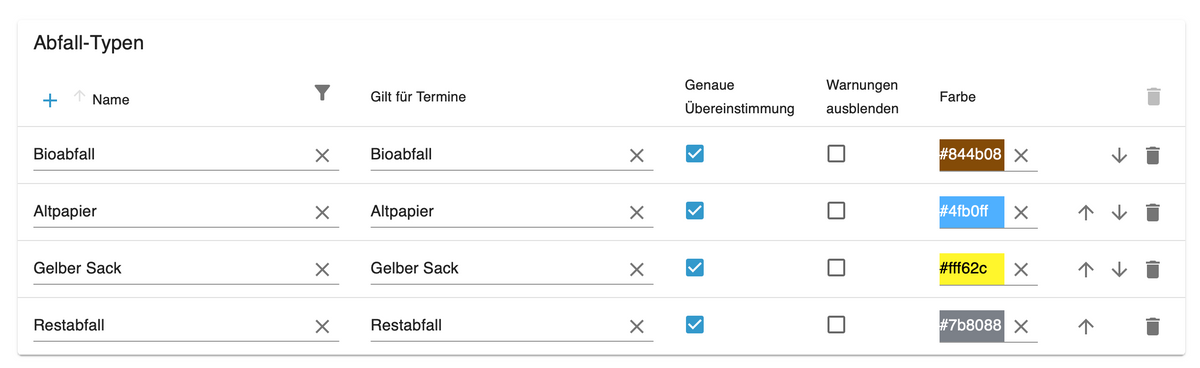
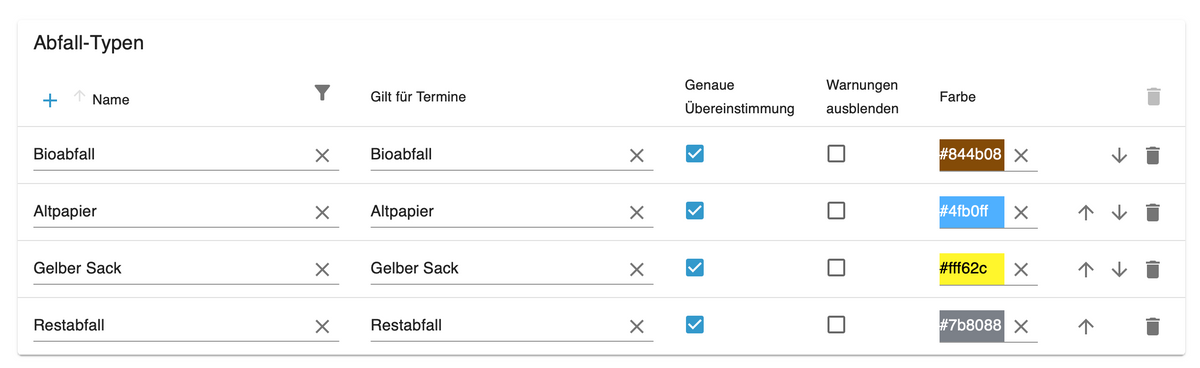
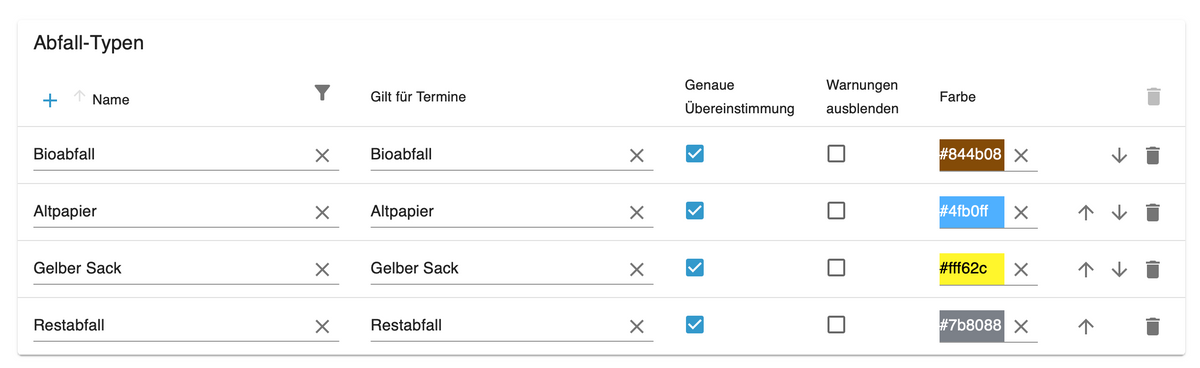
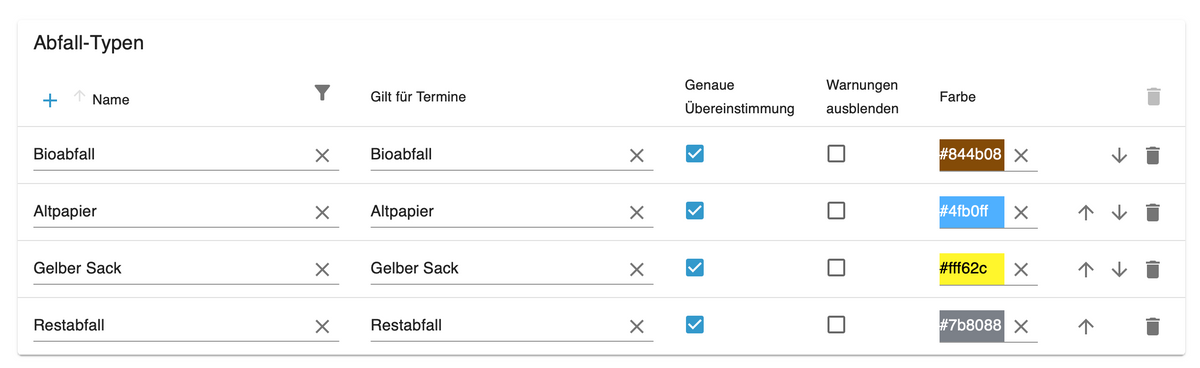
Den TrashSchedule Adapter habe ich wie folgt konfiguriert.

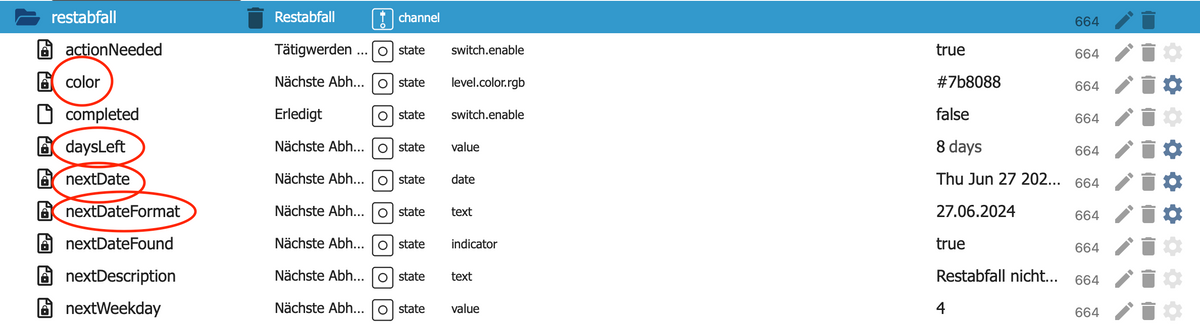
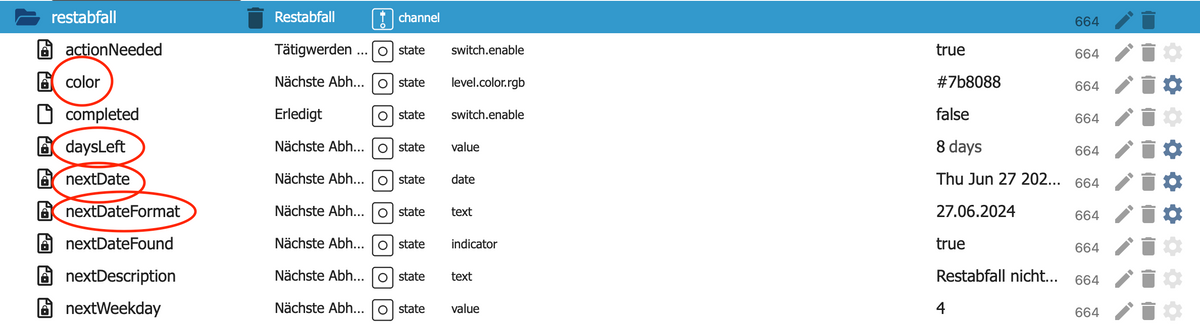
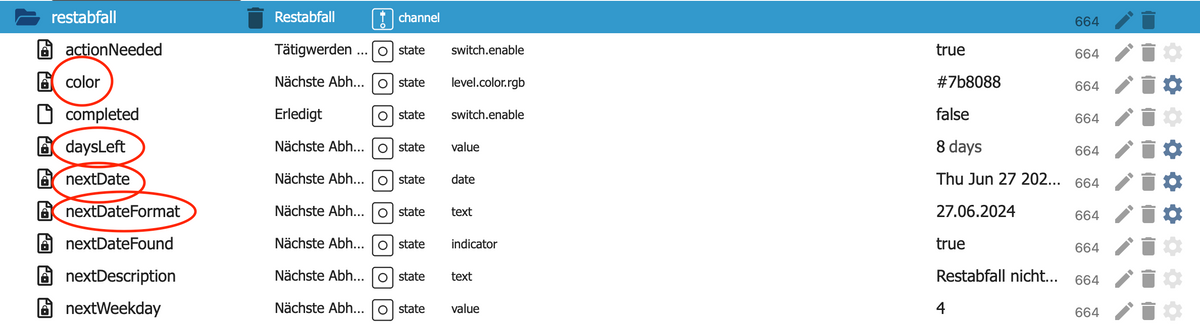
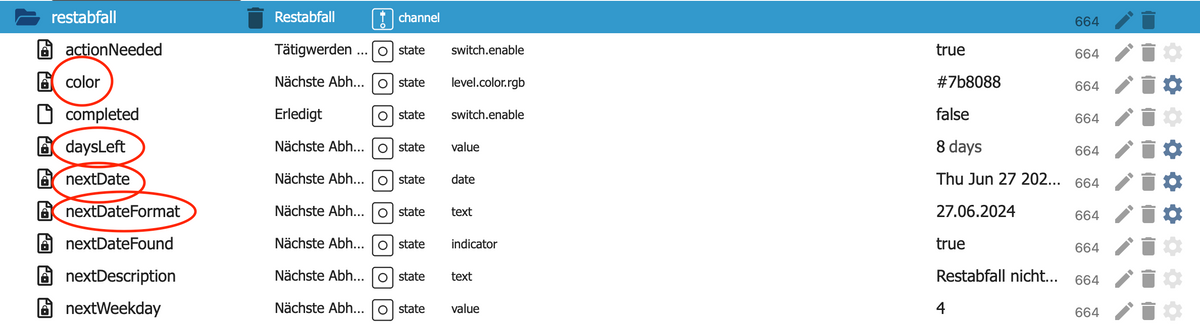
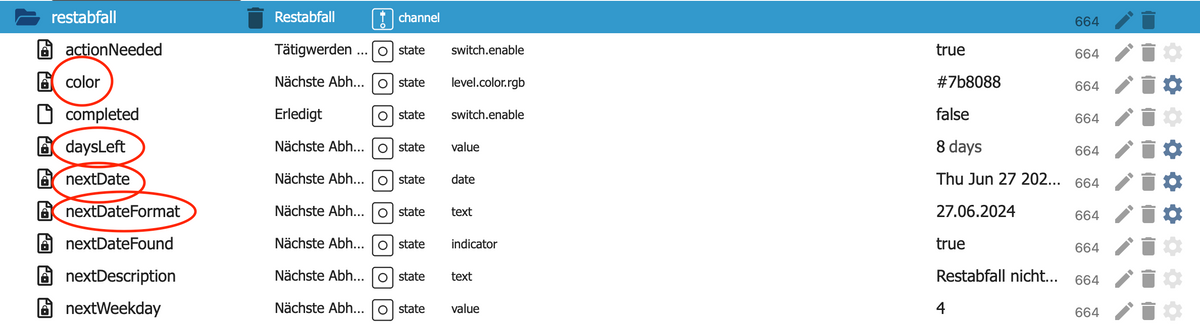
Für Lovelace stellt ihr dann je Mülltyp folgende Parameter zusammen.

Beispiel Lovelace Card Config:
type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDateIch freue mich über euer Feedback und mögliche Verbesserungsvorschläge. Wenn ihr Fragen habt oder Unterstützung benötigt, lasst es mich bitte wissen!
Viel Spaß mit der neuen Karte!
-
Hallo zusammen,
ich freue mich, euch meine neue benutzerdefinierte Karte für Lovelace vorzustellen: die TrashSchedule-Card! Diese Karte zeigt den nächsten Abholtermin für den Müll an, einschließlich des Mülltyps, der verbleibenden Tage bis zur Abholung und der Farbe des Mülleimers.
Github: https://github.com/cookingeek/ioB.custom.trashschedule.card

Den TrashSchedule Adapter habe ich wie folgt konfiguriert.

Für Lovelace stellt ihr dann je Mülltyp folgende Parameter zusammen.

Beispiel Lovelace Card Config:
type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDateIch freue mich über euer Feedback und mögliche Verbesserungsvorschläge. Wenn ihr Fragen habt oder Unterstützung benötigt, lasst es mich bitte wissen!
Viel Spaß mit der neuen Karte!
@cookingeek
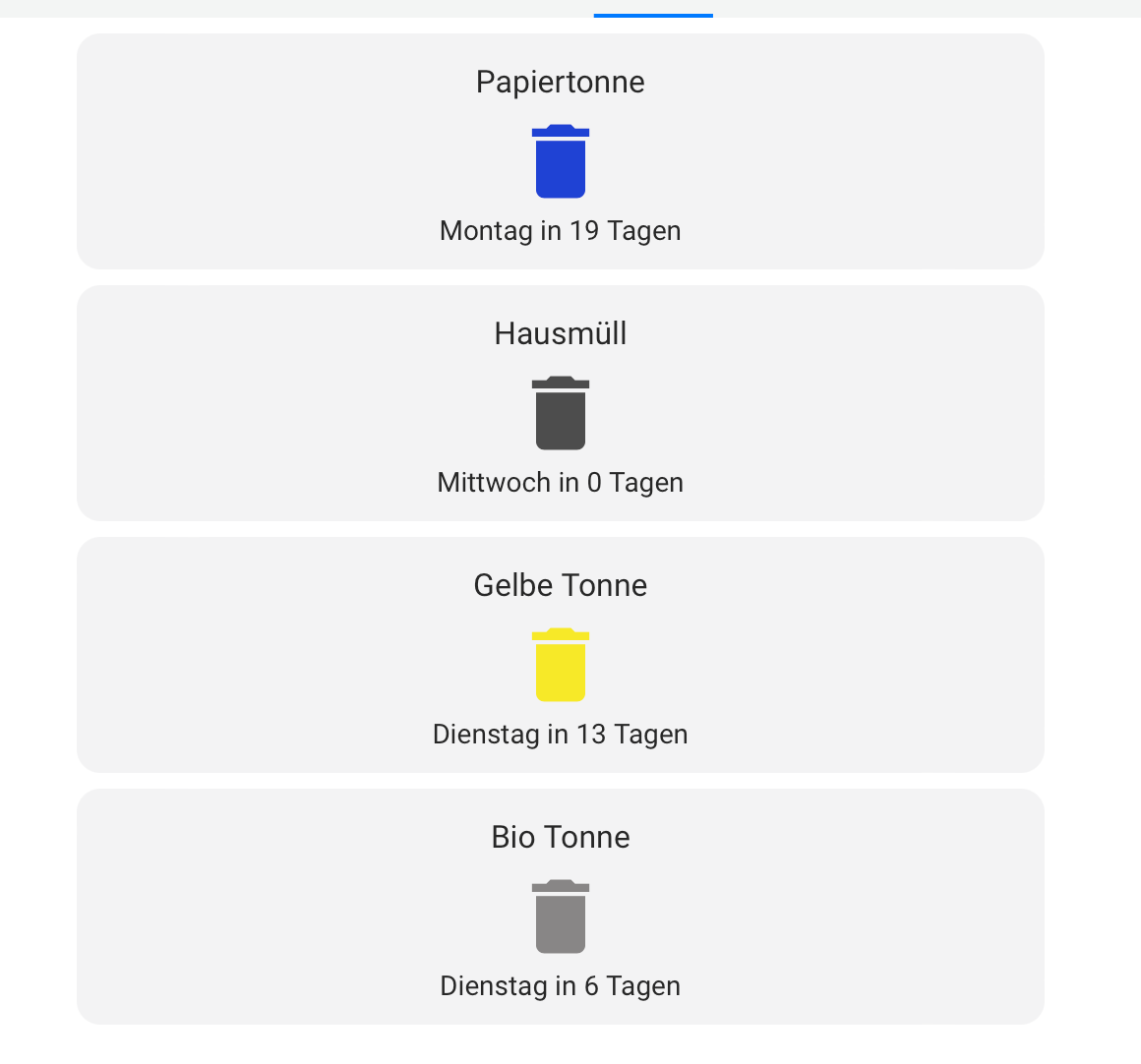
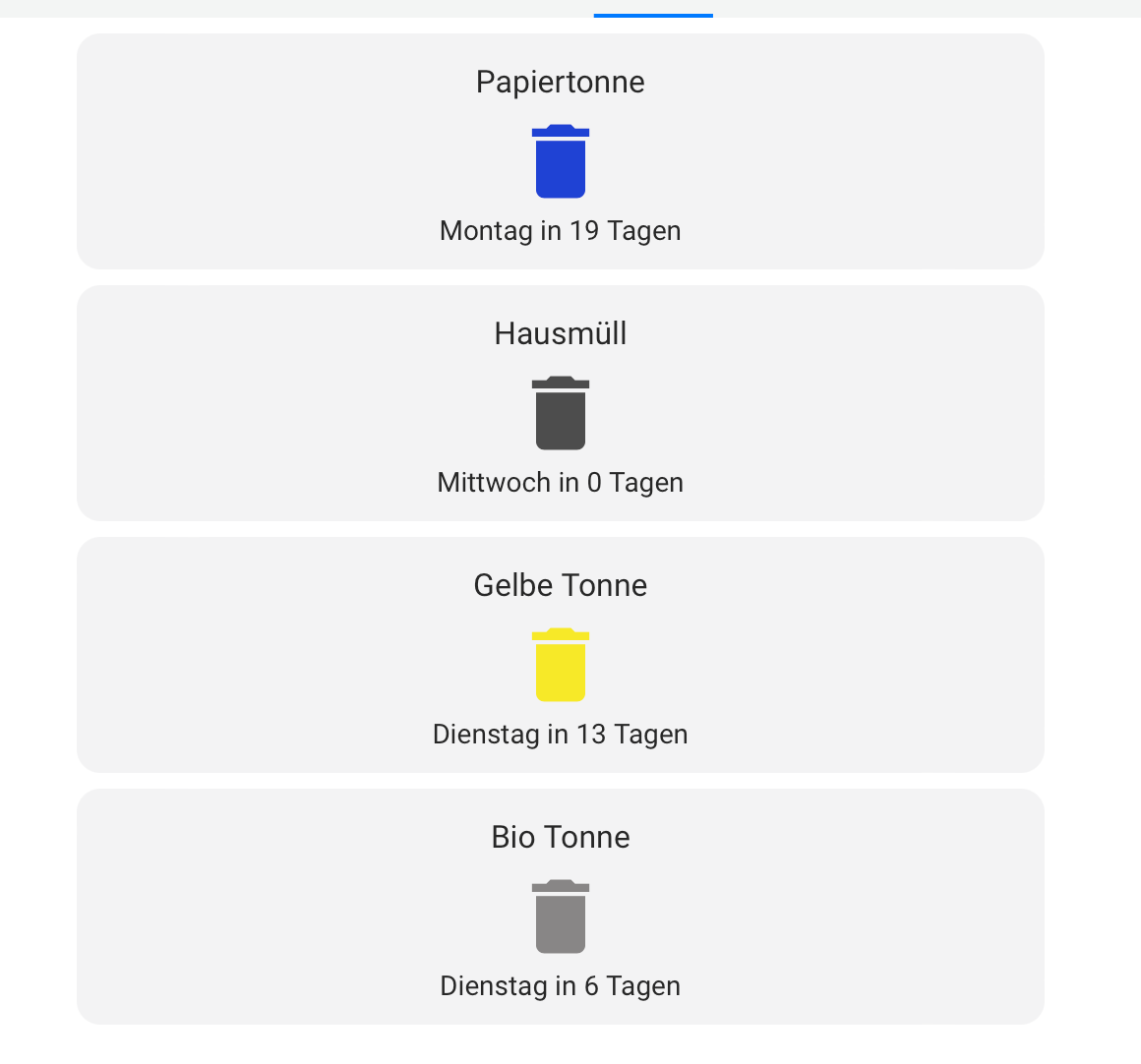
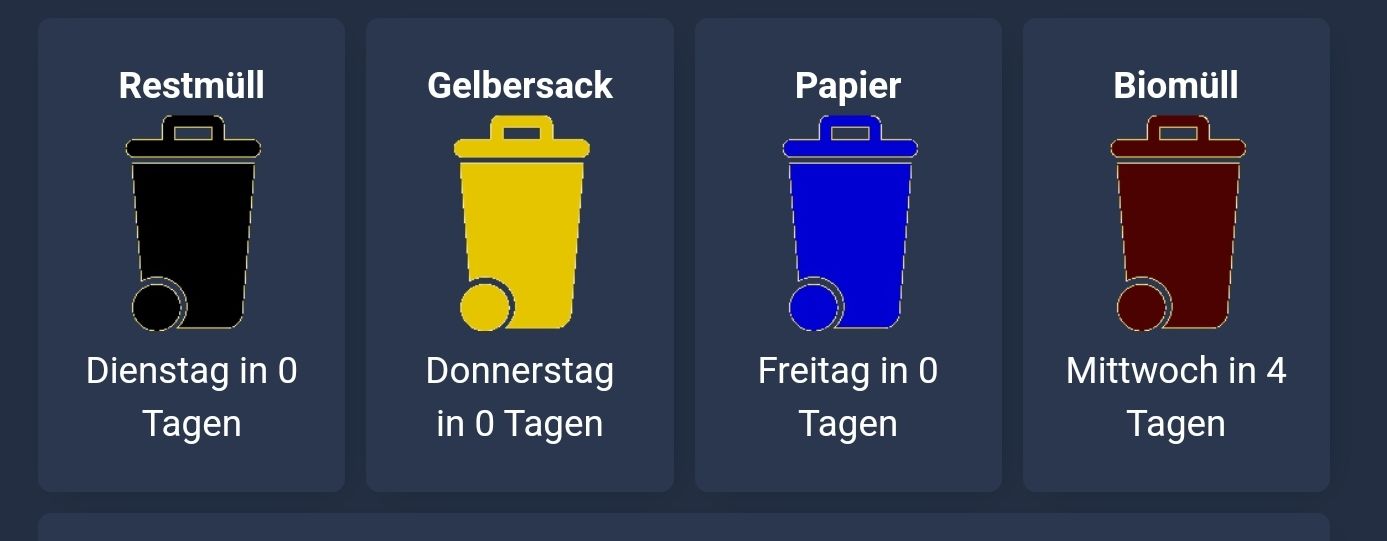
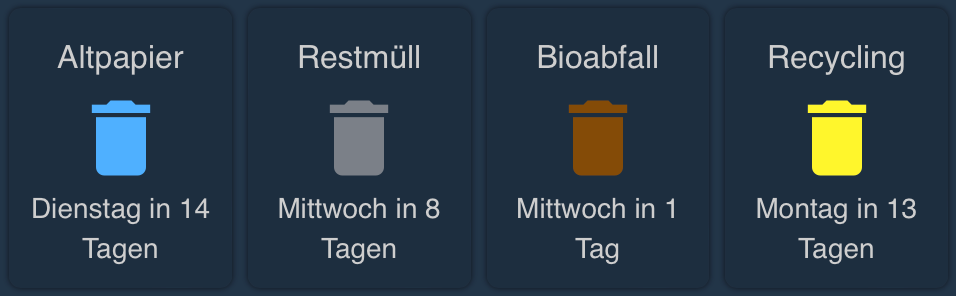
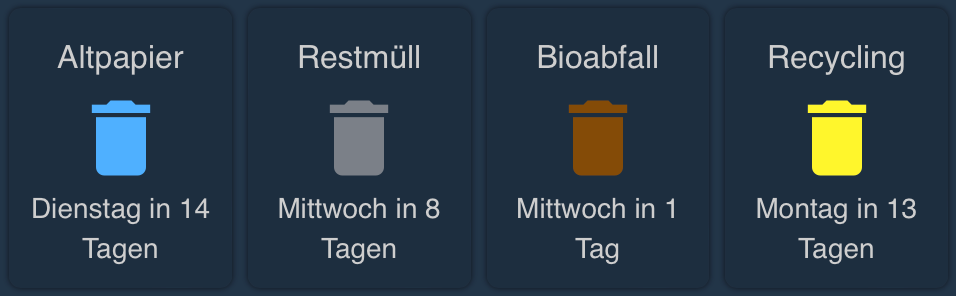
Hallo, wenn ich die Karte nach deinem Beispiel-Code eintrage, dann habe ich nur eine Müllart. Ich habe nun alle 4 Arten eingetragen und die Karten erscheinen untereinander. In deiner Ansicht stehen sie kompakt nebeneinander.
Ich beginne gerade mit Lovelace und bin hier nicht nicht tief in die Materie eingestiegen.
Kannst du mir einen Tipp geben?Anbei meine Ansicht:

-
@cookingeek
Hallo, wenn ich die Karte nach deinem Beispiel-Code eintrage, dann habe ich nur eine Müllart. Ich habe nun alle 4 Arten eingetragen und die Karten erscheinen untereinander. In deiner Ansicht stehen sie kompakt nebeneinander.
Ich beginne gerade mit Lovelace und bin hier nicht nicht tief in die Materie eingestiegen.
Kannst du mir einen Tipp geben?Anbei meine Ansicht:

Hi, du kannst die Karten als Horizontal Stack einfügen.
Viele Grüße
type: horizontal-stack cards: - type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDate - type: custom:trashschedule-card locale: de-DE trashtype: Restmüll trashcolor: sensor.restabfall_color daysleft: sensor.restabfall_daysLeft date: sensor.restabfall_nextDate - type: custom:trashschedule-card locale: de-DE trashtype: Bioabfall trashcolor: sensor.bioabfall_color daysleft: sensor.bioabfall_daysLeft date: sensor.bioabfall_nextDate - type: custom:trashschedule-card locale: de-DE trashtype: Recycling trashcolor: sensor.gelberSack_color daysleft: sensor.gelberSack_daysLeft date: sensor.gelberSack_nextDate -
Hi, du kannst die Karten als Horizontal Stack einfügen.
Viele Grüße
type: horizontal-stack cards: - type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDate - type: custom:trashschedule-card locale: de-DE trashtype: Restmüll trashcolor: sensor.restabfall_color daysleft: sensor.restabfall_daysLeft date: sensor.restabfall_nextDate - type: custom:trashschedule-card locale: de-DE trashtype: Bioabfall trashcolor: sensor.bioabfall_color daysleft: sensor.bioabfall_daysLeft date: sensor.bioabfall_nextDate - type: custom:trashschedule-card locale: de-DE trashtype: Recycling trashcolor: sensor.gelberSack_color daysleft: sensor.gelberSack_daysLeft date: sensor.gelberSack_nextDate@cookingeek Super, vielen Dank!
Das setze ich gleich um.
Gruß
Martin -
Hi, du kannst die Karten als Horizontal Stack einfügen.
Viele Grüße
type: horizontal-stack cards: - type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDate - type: custom:trashschedule-card locale: de-DE trashtype: Restmüll trashcolor: sensor.restabfall_color daysleft: sensor.restabfall_daysLeft date: sensor.restabfall_nextDate - type: custom:trashschedule-card locale: de-DE trashtype: Bioabfall trashcolor: sensor.bioabfall_color daysleft: sensor.bioabfall_daysLeft date: sensor.bioabfall_nextDate - type: custom:trashschedule-card locale: de-DE trashtype: Recycling trashcolor: sensor.gelberSack_color daysleft: sensor.gelberSack_daysLeft date: sensor.gelberSack_nextDate@cookingeek
Hat funktioniert. Super vielen Dank! -
@cookingeek
Hat funktioniert. Super vielen Dank!Sehr gerne. Freut mich sehr.
-
Hallo zusammen,
ich freue mich, euch meine neue benutzerdefinierte Karte für Lovelace vorzustellen: die TrashSchedule-Card! Diese Karte zeigt den nächsten Abholtermin für den Müll an, einschließlich des Mülltyps, der verbleibenden Tage bis zur Abholung und der Farbe des Mülleimers.
Github: https://github.com/cookingeek/ioB.custom.trashschedule.card

Den TrashSchedule Adapter habe ich wie folgt konfiguriert.

Für Lovelace stellt ihr dann je Mülltyp folgende Parameter zusammen.

Beispiel Lovelace Card Config:
type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDateIch freue mich über euer Feedback und mögliche Verbesserungsvorschläge. Wenn ihr Fragen habt oder Unterstützung benötigt, lasst es mich bitte wissen!
Viel Spaß mit der neuen Karte!
Vielen Dank
Werde ich testen.
Sieht fast aus wie meine aktuelle Karte ^^.

Wegen einem Hackerangriff in meiner Region auf Städtische Einrichtungen habe ich zur Zeit nur keinen Kalender mit Terminen 🤣
-
Vielen Dank
Werde ich testen.
Sieht fast aus wie meine aktuelle Karte ^^.

Wegen einem Hackerangriff in meiner Region auf Städtische Einrichtungen habe ich zur Zeit nur keinen Kalender mit Terminen 🤣
@david-g oh das Konzept ist ja wirklich das gleiche. Viel Spaß beim Ausprobieren
-
Hallo zusammen,
ich freue mich, euch meine neue benutzerdefinierte Karte für Lovelace vorzustellen: die TrashSchedule-Card! Diese Karte zeigt den nächsten Abholtermin für den Müll an, einschließlich des Mülltyps, der verbleibenden Tage bis zur Abholung und der Farbe des Mülleimers.
Github: https://github.com/cookingeek/ioB.custom.trashschedule.card

Den TrashSchedule Adapter habe ich wie folgt konfiguriert.

Für Lovelace stellt ihr dann je Mülltyp folgende Parameter zusammen.

Beispiel Lovelace Card Config:
type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDateIch freue mich über euer Feedback und mögliche Verbesserungsvorschläge. Wenn ihr Fragen habt oder Unterstützung benötigt, lasst es mich bitte wissen!
Viel Spaß mit der neuen Karte!
Sehr sehr schöne Sache! Wird sofort genutzt.

Habe noch 3 Fragen dazu:
-
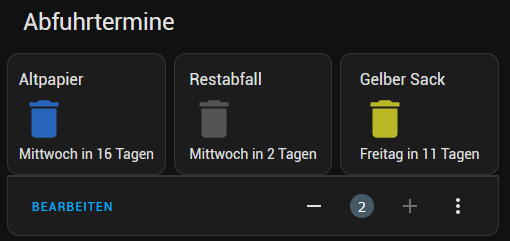
Kennst du eine Lösung, wie man es anhand der nächsten Abholung dynamisch machen kann, sprich sodass ganz links das ist, was als nächstes abgeholt wird? Hier im Beispiel also Restabfall-Gelber Sack-Altpapier
-
Kann man der Karte mithilfe Styles Eigenschaft sagen, dass das Icon sowie die Texte zentriert sein soll?
-
Wozu wird der Datenpunkt nextDateFormat benötigt
-
-
Sehr sehr schöne Sache! Wird sofort genutzt.

Habe noch 3 Fragen dazu:
-
Kennst du eine Lösung, wie man es anhand der nächsten Abholung dynamisch machen kann, sprich sodass ganz links das ist, was als nächstes abgeholt wird? Hier im Beispiel also Restabfall-Gelber Sack-Altpapier
-
Kann man der Karte mithilfe Styles Eigenschaft sagen, dass das Icon sowie die Texte zentriert sein soll?
-
Wozu wird der Datenpunkt nextDateFormat benötigt
@timmss
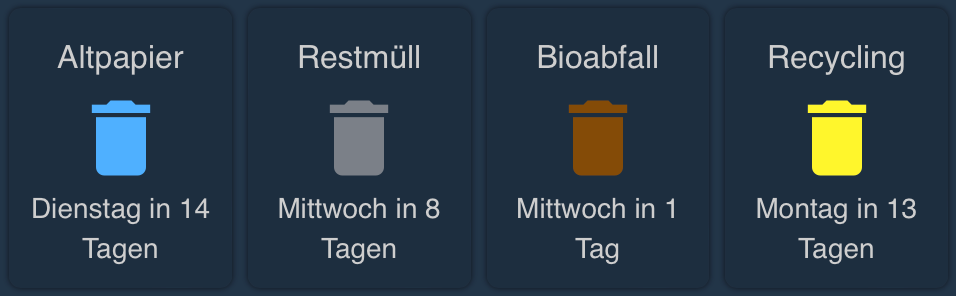
Ich versuche mal, der Reihe nach zu antworten. Das Sortieren der Karte ist nicht so einfach. Nach kurzer Recherche habe ich jedoch eine Karte gefunden, die das Sortieren unterstützt. Diese werde ich bei Gelegenheit ausprobieren.Normalerweise sollten die Texte und auch das Icon zentriert sein, so wie in meinem Screenshot. Ich bin noch nicht lange genug dabei, um eine fundierte Aussage zu treffen. Es könnte am Browser, der Lovelace-Version oder dem Theme liegen. Da müsste man sich das Ganze mal genauer ansehen.
Der nextDateFormat ist natürlich nicht nötig. Da habe ich einen falschen Screenshot angehangen.
-
-
Sehr sehr schöne Sache! Wird sofort genutzt.

Habe noch 3 Fragen dazu:
-
Kennst du eine Lösung, wie man es anhand der nächsten Abholung dynamisch machen kann, sprich sodass ganz links das ist, was als nächstes abgeholt wird? Hier im Beispiel also Restabfall-Gelber Sack-Altpapier
-
Kann man der Karte mithilfe Styles Eigenschaft sagen, dass das Icon sowie die Texte zentriert sein soll?
-
Wozu wird der Datenpunkt nextDateFormat benötigt
Es gibt ein Update, jetzt sind die Objekte auch in Firefox zentriert.
-
-
Es gibt ein Update, jetzt sind die Objekte auch in Firefox zentriert.
@cookingeek Klappt perfekt, danke!
-
@timmss
Ich versuche mal, der Reihe nach zu antworten. Das Sortieren der Karte ist nicht so einfach. Nach kurzer Recherche habe ich jedoch eine Karte gefunden, die das Sortieren unterstützt. Diese werde ich bei Gelegenheit ausprobieren.Normalerweise sollten die Texte und auch das Icon zentriert sein, so wie in meinem Screenshot. Ich bin noch nicht lange genug dabei, um eine fundierte Aussage zu treffen. Es könnte am Browser, der Lovelace-Version oder dem Theme liegen. Da müsste man sich das Ganze mal genauer ansehen.
Der nextDateFormat ist natürlich nicht nötig. Da habe ich einen falschen Screenshot angehangen.
@cookingeek said in Lovelace Card für TrashSchedule Adapter:
st nicht so einfach. Nach kurzer Recherche habe ich jedoch eine Karte gefunden, die das Sortieren unterstützt. Diese werde ich bei Gelegenheit ausprobiere
Bist du in dieser Angelegenheit schon weiter gekommen? Würde mich brennend interessieren, zumal es die Datenpunkte vom TrashScheduler ja sogar vorlegen, was als nächstes kommt.
-
Es gibt ein Update, jetzt sind die Objekte auch in Firefox zentriert.
@cookingeek Mir kam noch eine Idee. Kann man die Möglichkeit haben, den Text etwas zu konfigurieren?
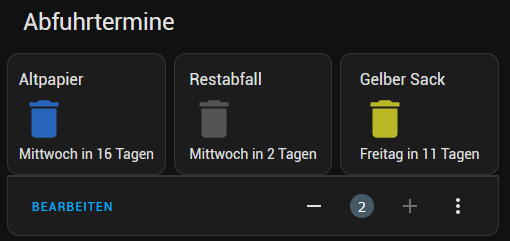
Bspw. wenn morgen die gelbe Tonne dran wäre steht da "Freitag in 1 Tagen", was ich schöner fände, wenn sowas wie "Gelbe Tonne heute rausstellen" stehen würde. Eventuell kann man den Text auch einfärben.
Vielleicht ist das auch schon möglich?
-
@cookingeek Mir kam noch eine Idee. Kann man die Möglichkeit haben, den Text etwas zu konfigurieren?
Bspw. wenn morgen die gelbe Tonne dran wäre steht da "Freitag in 1 Tagen", was ich schöner fände, wenn sowas wie "Gelbe Tonne heute rausstellen" stehen würde. Eventuell kann man den Text auch einfärben.
Vielleicht ist das auch schon möglich?
-
Das mit dem anderen Text kannst du jetzt schon umsetzen.
Musst dir einen eigenen DP anlegen und mit einem Blockly den Text generieren. Dann einfach den DP angeben.
Denke das müsste so gegen.
-
Hallo zusammen,
ich freue mich, euch meine neue benutzerdefinierte Karte für Lovelace vorzustellen: die TrashSchedule-Card! Diese Karte zeigt den nächsten Abholtermin für den Müll an, einschließlich des Mülltyps, der verbleibenden Tage bis zur Abholung und der Farbe des Mülleimers.
Github: https://github.com/cookingeek/ioB.custom.trashschedule.card

Den TrashSchedule Adapter habe ich wie folgt konfiguriert.

Für Lovelace stellt ihr dann je Mülltyp folgende Parameter zusammen.

Beispiel Lovelace Card Config:
type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDateIch freue mich über euer Feedback und mögliche Verbesserungsvorschläge. Wenn ihr Fragen habt oder Unterstützung benötigt, lasst es mich bitte wissen!
Viel Spaß mit der neuen Karte!
@cookingeek
Super Sache, tolle Idee, ist bei mir schon installiert!
Am PC sieht das sehr schön aus.
Leider werden die Icons der Tonnen aber auf meinen Tabletts nicht korrekt angezeigt, ich sehe nur Quadrate in der jeweiligen Tonnen-Farbe. Mit welchen Parametern könnte man die Icons und die Schriftgröße anpassen? -
@cookingeek Mir kam noch eine Idee. Kann man die Möglichkeit haben, den Text etwas zu konfigurieren?
Bspw. wenn morgen die gelbe Tonne dran wäre steht da "Freitag in 1 Tagen", was ich schöner fände, wenn sowas wie "Gelbe Tonne heute rausstellen" stehen würde. Eventuell kann man den Text auch einfärben.
Vielleicht ist das auch schon möglich?
@timmss Das ist eine gute Idee. Ich wollte auch noch einbauen, dass die Tonne gedrückt werden kann, wenn die Tonne draußen steht.
-
@cookingeek
Super Sache, tolle Idee, ist bei mir schon installiert!
Am PC sieht das sehr schön aus.
Leider werden die Icons der Tonnen aber auf meinen Tabletts nicht korrekt angezeigt, ich sehe nur Quadrate in der jeweiligen Tonnen-Farbe. Mit welchen Parametern könnte man die Icons und die Schriftgröße anpassen?@clockwise Das bild ist als SVG in der Karte hinterlegt. Eventuell unterstützt das Tablet dies nicht. Unsicher, ob ich eine Lösung dafür finde.
-
@cookingeek Mir kam noch eine Idee. Kann man die Möglichkeit haben, den Text etwas zu konfigurieren?
Bspw. wenn morgen die gelbe Tonne dran wäre steht da "Freitag in 1 Tagen", was ich schöner fände, wenn sowas wie "Gelbe Tonne heute rausstellen" stehen würde. Eventuell kann man den Text auch einfärben.
Vielleicht ist das auch schon möglich?
@timmss Text ist angepasst. du kannst dir auch über textHeute : "das ist mein Text" einen eigenen konfigurieren.




