NEWS
Lovelace Card für TrashSchedule Adapter
-
@cookingeek
Hat funktioniert. Super vielen Dank! -
Sehr gerne. Freut mich sehr.
-
Vielen Dank
Werde ich testen.
Sieht fast aus wie meine aktuelle Karte ^^.

Wegen einem Hackerangriff in meiner Region auf Städtische Einrichtungen habe ich zur Zeit nur keinen Kalender mit Terminen

-
@david-g oh das Konzept ist ja wirklich das gleiche. Viel Spaß beim Ausprobieren
-
Sehr sehr schöne Sache! Wird sofort genutzt.

Habe noch 3 Fragen dazu:
-
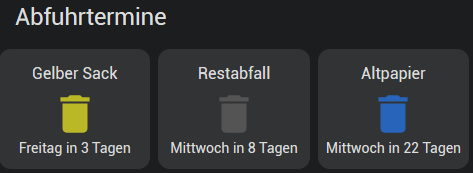
Kennst du eine Lösung, wie man es anhand der nächsten Abholung dynamisch machen kann, sprich sodass ganz links das ist, was als nächstes abgeholt wird? Hier im Beispiel also Restabfall-Gelber Sack-Altpapier
-
Kann man der Karte mithilfe Styles Eigenschaft sagen, dass das Icon sowie die Texte zentriert sein soll?
-
Wozu wird der Datenpunkt nextDateFormat benötigt
-
-
@timmss
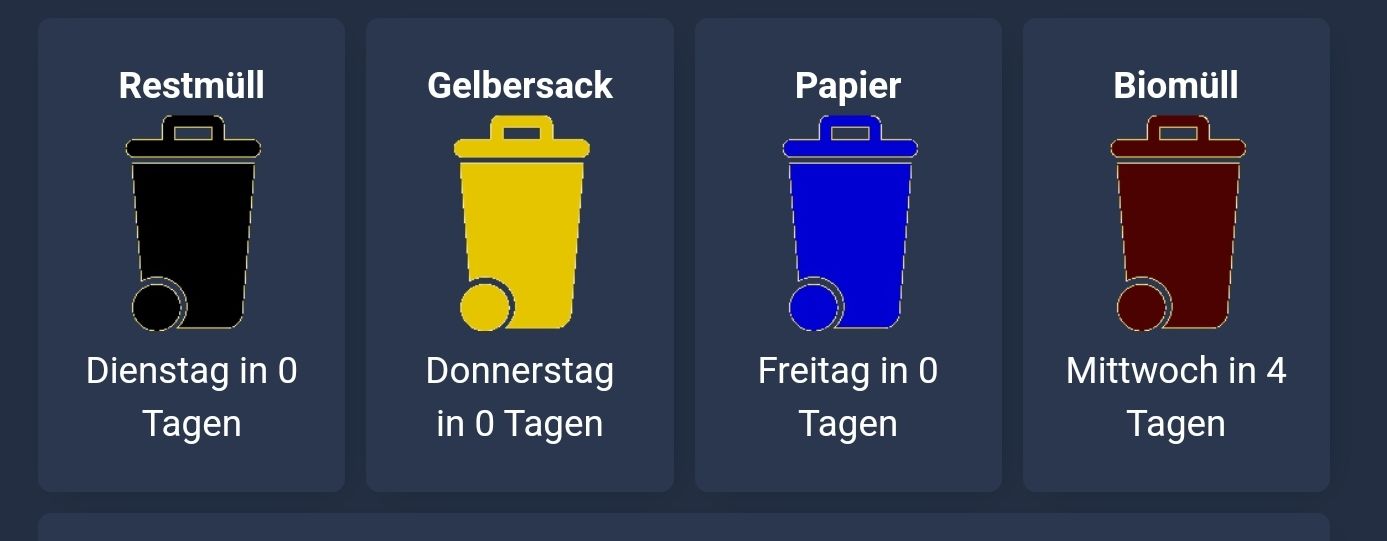
Ich versuche mal, der Reihe nach zu antworten. Das Sortieren der Karte ist nicht so einfach. Nach kurzer Recherche habe ich jedoch eine Karte gefunden, die das Sortieren unterstützt. Diese werde ich bei Gelegenheit ausprobieren.Normalerweise sollten die Texte und auch das Icon zentriert sein, so wie in meinem Screenshot. Ich bin noch nicht lange genug dabei, um eine fundierte Aussage zu treffen. Es könnte am Browser, der Lovelace-Version oder dem Theme liegen. Da müsste man sich das Ganze mal genauer ansehen.
Der nextDateFormat ist natürlich nicht nötig. Da habe ich einen falschen Screenshot angehangen.
-
Es gibt ein Update, jetzt sind die Objekte auch in Firefox zentriert.
-
@cookingeek Klappt perfekt, danke!
-
@cookingeek said in Lovelace Card für TrashSchedule Adapter:
st nicht so einfach. Nach kurzer Recherche habe ich jedoch eine Karte gefunden, die das Sortieren unterstützt. Diese werde ich bei Gelegenheit ausprobiere
Bist du in dieser Angelegenheit schon weiter gekommen? Würde mich brennend interessieren, zumal es die Datenpunkte vom TrashScheduler ja sogar vorlegen, was als nächstes kommt.
-
@cookingeek Mir kam noch eine Idee. Kann man die Möglichkeit haben, den Text etwas zu konfigurieren?
Bspw. wenn morgen die gelbe Tonne dran wäre steht da "Freitag in 1 Tagen", was ich schöner fände, wenn sowas wie "Gelbe Tonne heute rausstellen" stehen würde. Eventuell kann man den Text auch einfärben.
Vielleicht ist das auch schon möglich?
-
Das mit dem anderen Text kannst du jetzt schon umsetzen.
Musst dir einen eigenen DP anlegen und mit einem Blockly den Text generieren. Dann einfach den DP angeben.
Denke das müsste so gegen.
-
@david-g Ja denke auch das ist so umsetzbar.
Einfach ein Blockly welches abfragt, ob 'in 1 Tagen' im Text enthalten ist.
Eventuell kann man das aber auch in der Card selbst gehandelt werden

-
@cookingeek
Super Sache, tolle Idee, ist bei mir schon installiert!
Am PC sieht das sehr schön aus.
Leider werden die Icons der Tonnen aber auf meinen Tabletts nicht korrekt angezeigt, ich sehe nur Quadrate in der jeweiligen Tonnen-Farbe. Mit welchen Parametern könnte man die Icons und die Schriftgröße anpassen? -
@timmss Das ist eine gute Idee. Ich wollte auch noch einbauen, dass die Tonne gedrückt werden kann, wenn die Tonne draußen steht.
-
@clockwise Das bild ist als SVG in der Karte hinterlegt. Eventuell unterstützt das Tablet dies nicht. Unsicher, ob ich eine Lösung dafür finde.
-
@timmss Text ist angepasst. du kannst dir auch über textHeute : "das ist mein Text" einen eigenen konfigurieren.
-
@lastactionhero habe eine Lösung. Umgesetzt mit der https://github.com/thomasloven/lovelace-auto-entities/tree/master card.
Viel Spaß damit.
Beispiel:
type: custom:auto-entities card: type: horizontal-stack card_param: cards filter: include: - entity_id: sensor.altpapier_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Altpapier trashcolor: sensor.altpapier_color daysleft: sensor.altpapier_daysLeft date: sensor.altpapier_nextDate - entity_id: sensor.restabfall_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Restmüll trashcolor: sensor.restabfall_color daysleft: sensor.restabfall_daysLeft date: sensor.restabfall_nextDate - entity_id: sensor.bioabfall_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Bioabfall trashcolor: sensor.bioabfall_color daysleft: sensor.bioabfall_daysLeft date: sensor.bioabfall_nextDate - entity_id: sensor.gelberSack_daysLeft options: type: custom:trashschedule-card locale: de-DE trashtype: Recycling trashcolor: sensor.gelberSack_color daysleft: sensor.gelberSack_daysLeft date: sensor.gelberSack_nextDate sort: method: state numeric: true -
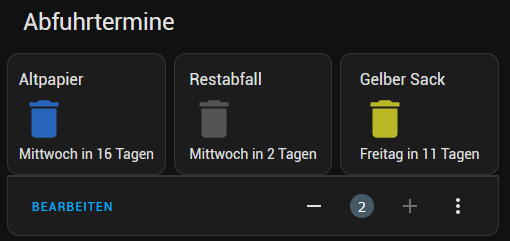
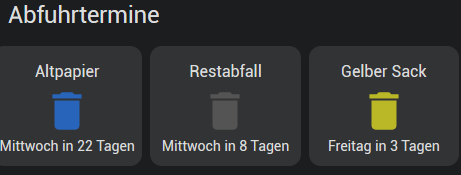
@cookingeek Kleines Feedback, das dynamische Sortieren hat mit der auto-entities Karte perfekt funktioniert.
Vorher:

Nachher:

Lediglich das mit dem Text habe ich nicht ganz verstanden, wie genau kann ich textHeute konfigurieren?
-
@timmss schau es dir Freitag mal an. Wenn es dir nicht passt, dann schreiben wir nochmal.
-