NEWS
Panasonic Wärmepumpenmanager, Script / Ideen gesucht
-

Halli Hallo

Hab das erledigt, sorry, hab gestern hier nicht reingeschaut
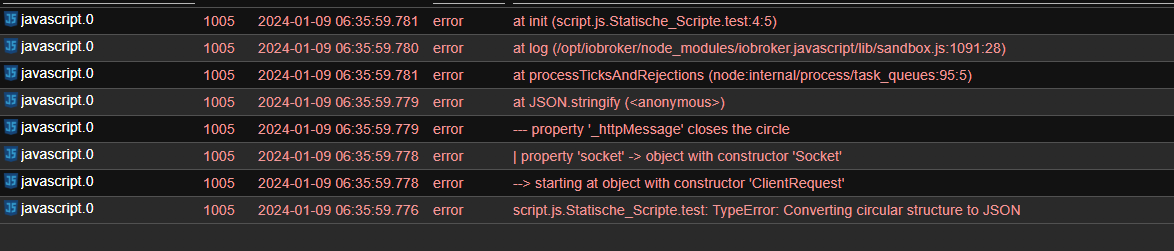
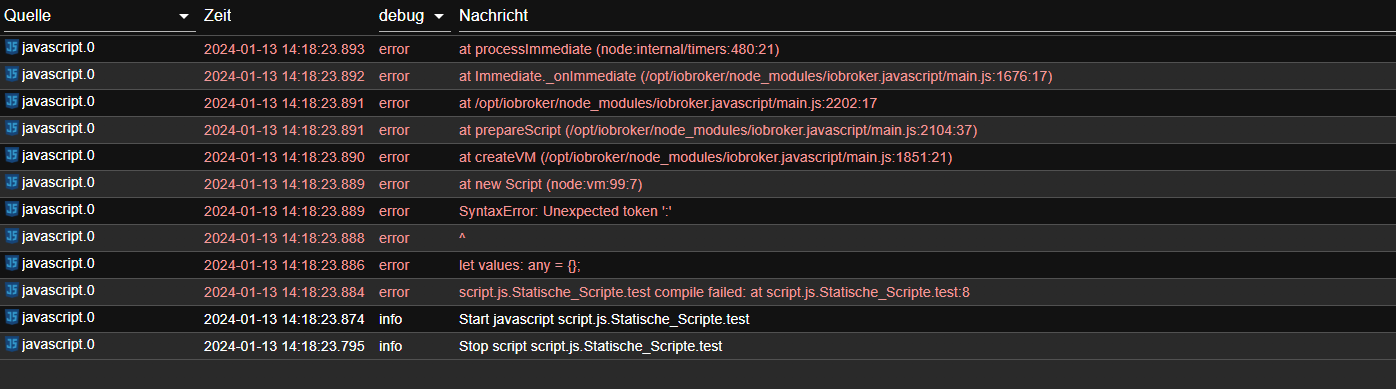
Siehe Screenshot, das kommt dabei raus wenn ich es ausführe.
Gruß derweil und dank vorab.
-
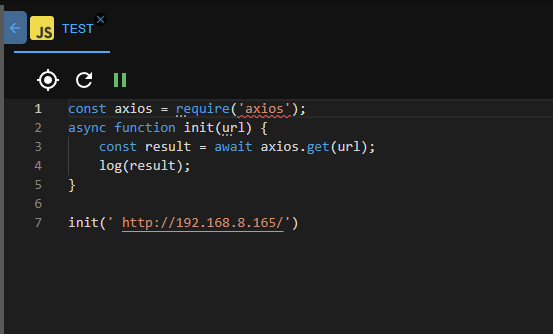
Hab hier selbst noch bissl was versucht inzwischen , das will so nicht
 , Versuch hier ja natürlich bissl was mitzunehmen und zu lernen auch.
, Versuch hier ja natürlich bissl was mitzunehmen und zu lernen auch. -
Nur die letzte Nachricht ist bei mir als neue Nachricht markiert worden, sonst hätte ich die andere auch gesehen.
Bitte entferne das leerzeichen aus der url, das ist falsch in der Vorlage.
und dann versuche es mal mit log(result.data)
-
@ticaki
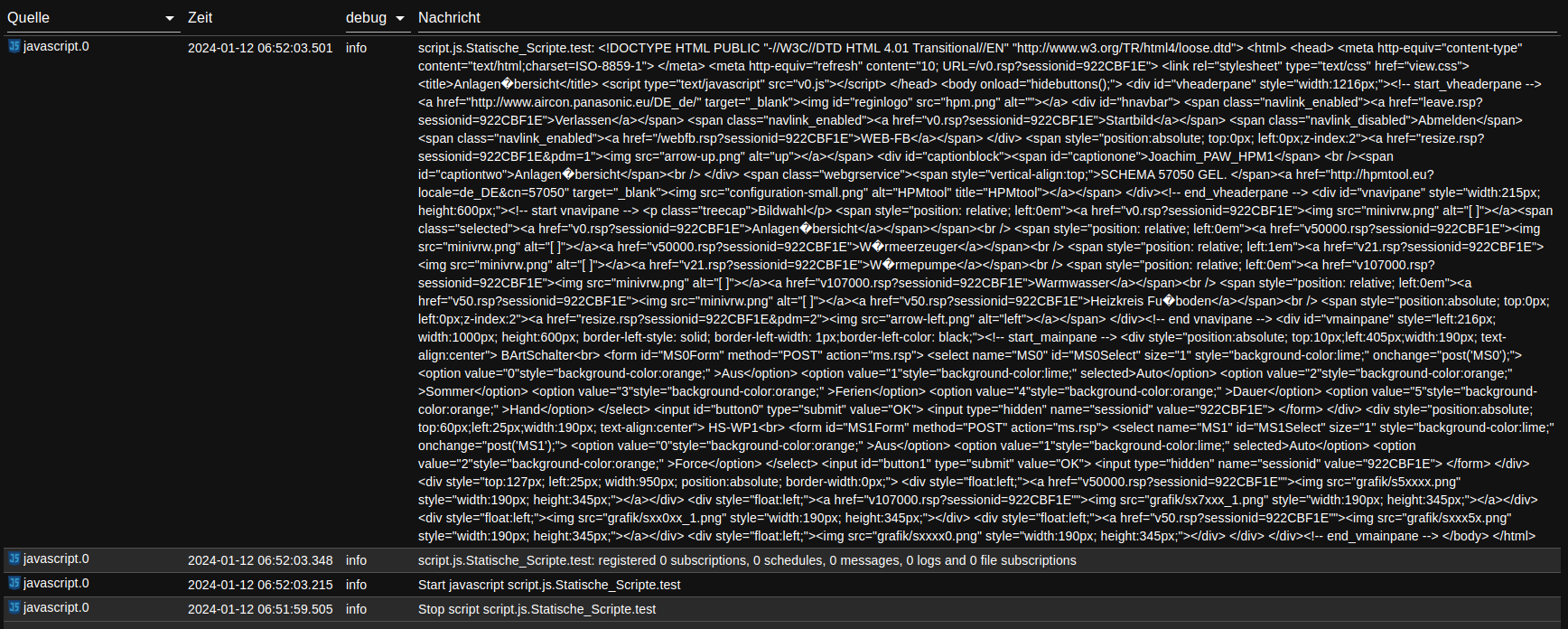
Hi, das hatte nun Erfolg Hier die Antwort als Screenshot und als Code
Hier die Antwort als Screenshot und als Code 
LG und danke
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html;charset=ISO-8859-1"> </meta> <meta http-equiv="refresh" content="10; URL=/v0.rsp?sessionid=922CBF1E"> <link rel="stylesheet" type="text/css" href="view.css"> <title>Anlagen�bersicht</title> <script type="text/javascript" src="v0.js"></script> </head> <body onload="hidebuttons();"> <div id="vheaderpane" style="width:1216px;"><!-- start_vheaderpane --> <a href="http://www.aircon.panasonic.eu/DE_de/" target="_blank"><img id="reginlogo" src="hpm.png" alt=""></a> <div id="hnavbar"> <span class="navlink_enabled"><a href="leave.rsp?sessionid=922CBF1E">Verlassen</a></span> <span class="navlink_enabled"><a href="v0.rsp?sessionid=922CBF1E">Startbild</a></span> <span class="navlink_disabled">Abmelden</span> <span class="navlink_enabled"><a href="/webfb.rsp?sessionid=922CBF1E">WEB-FB</a></span> </div> <span style="position:absolute; top:0px; left:0px;z-index:2"><a href="resize.rsp?sessionid=922CBF1E&pdm=1"><img src="arrow-up.png" alt="up"></a></span> <div id="captionblock"><span id="captionone">Joachim_PAW_HPM1</span> <br /><span id="captiontwo">Anlagen�bersicht</span><br /> </div> <span class="webgrservice"><span style="vertical-align:top;">SCHEMA 57050 GEL. </span><a href="http://hpmtool.eu?locale=de_DE&cn=57050" target="_blank"><img src="configuration-small.png" alt="HPMtool" title="HPMtool"></a></span> </div><!-- end_vheaderpane --> <div id="vnavipane" style="width:215px; height:600px;"><!-- start vnavipane --> <p class="treecap">Bildwahl</p> <span style="position: relative; left:0em"><a href="v0.rsp?sessionid=922CBF1E"><img src="minivrw.png" alt="[ ]"></a><span class="selected"><a href="v0.rsp?sessionid=922CBF1E">Anlagen�bersicht</a></span></span><br /> <span style="position: relative; left:0em"><a href="v50000.rsp?sessionid=922CBF1E"><img src="minivrw.png" alt="[ ]"></a><a href="v50000.rsp?sessionid=922CBF1E">W�rmeerzeuger</a></span><br /> <span style="position: relative; left:1em"><a href="v21.rsp?sessionid=922CBF1E"><img src="minivrw.png" alt="[ ]"></a><a href="v21.rsp?sessionid=922CBF1E">W�rmepumpe</a></span><br /> <span style="position: relative; left:0em"><a href="v107000.rsp?sessionid=922CBF1E"><img src="minivrw.png" alt="[ ]"></a><a href="v107000.rsp?sessionid=922CBF1E">Warmwasser</a></span><br /> <span style="position: relative; left:0em"><a href="v50.rsp?sessionid=922CBF1E"><img src="minivrw.png" alt="[ ]"></a><a href="v50.rsp?sessionid=922CBF1E">Heizkreis Fu�boden</a></span><br /> <span style="position:absolute; top:0px; left:0px;z-index:2"><a href="resize.rsp?sessionid=922CBF1E&pdm=2"><img src="arrow-left.png" alt="left"></a></span> </div><!-- end vnavipane --> <div id="vmainpane" style="left:216px; width:1000px; height:600px; border-left-style: solid; border-left-width: 1px;border-left-color: black;"><!-- start_mainpane --> <div style="position:absolute; top:10px;left:405px;width:190px; text-align:center"> BArtSchalter<br> <form id="MS0Form" method="POST" action="ms.rsp"> <select name="MS0" id="MS0Select" size="1" style="background-color:lime;" onchange="post('MS0');"> <option value="0"style="background-color:orange;" >Aus</option> <option value="1"style="background-color:lime;" selected>Auto</option> <option value="2"style="background-color:orange;" >Sommer</option> <option value="3"style="background-color:orange;" >Ferien</option> <option value="4"style="background-color:orange;" >Dauer</option> <option value="5"style="background-color:orange;" >Hand</option> </select> <input id="button0" type="submit" value="OK"> <input type="hidden" name="sessionid" value="922CBF1E"> </form> </div> <div style="position:absolute; top:60px;left:25px;width:190px; text-align:center"> HS-WP1<br> <form id="MS1Form" method="POST" action="ms.rsp"> <select name="MS1" id="MS1Select" size="1" style="background-color:lime;" onchange="post('MS1');"> <option value="0"style="background-color:orange;" >Aus</option> <option value="1"style="background-color:lime;" selected>Auto</option> <option value="2"style="background-color:orange;" >Force</option> </select> <input id="button1" type="submit" value="OK"> <input type="hidden" name="sessionid" value="922CBF1E"> </form> </div> <div style="top:127px; left:25px; width:950px; position:absolute; border-width:0px;"> <div style="float:left;"><a href="v50000.rsp?sessionid=922CBF1E""><img src="grafik/s5xxxx.png" style="width:190px; height:345px;"></a></div> <div style="float:left;"><a href="v107000.rsp?sessionid=922CBF1E""><img src="grafik/sx7xxx_1.png" style="width:190px; height:345px;"></a></div> <div style="float:left;"><img src="grafik/sxx0xx_1.png" style="width:190px; height:345px;"></div> <div style="float:left;"><a href="v50.rsp?sessionid=922CBF1E""><img src="grafik/sxxx5x.png" style="width:190px; height:345px;"></a></div> <div style="float:left;"><img src="grafik/sxxxx0.png" style="width:190px; height:345px;"></div> </div> </div><!-- end_vmainpane --> </body> </html> -
@sonny
War nicht das was ich suche. Morgen bin ich wieder fit, war ne anstrengende Woche,. )Was gibt dir log(result.headers) zurück.
Ich muß da ein bissle rumprobieren wie ich die sessionid bekomme ohne die aus der html raus zu suchen.
-
Jo bei mir eh auch.Gottseidank Wochenende !
Okay result.headers gibt diese eine Zeile retour:
{'cache-control':'no-cache, no-store, must-revalidate','pragma':'no-cache','expires':'0','content-type':'text/html'}
Ohne SessionID
-
@sonny
ok, hab auch ne bessere idee, morgen abend oder sonntag morgen schreibe ich das skript. -
Okay, stresst wirklich nicht, wie es dir reinpasst.
LG derweil -
{ "vinfo_rsp_sessionid=4198B670&id=36:6_4_6": "UHR-NZ1 ----- ", "vinfo_rsp_sessionid=4198B670&id=35:6_4_5": "keine Störung ", "vinfo_rsp_sessionid=4198B670&id=34:6_4_4": "Nennbetrieb NZ1 ", "vinfo_rsp_sessionid=4198B670&id=75:2_4_4": "Status", "vinfo_rsp_sessionid=4198B670&id=37:6_4_7": "SW-Spei 48.0 °C", "vinfo_rsp_sessionid=4198B670&id=38:6_4_8": " 46.0 °C", "vinfo_rsp_sessionid=4198B670&id=117:6_6_13": "Ein", "vinfo_rsp_sessionid=4198B670&id=55:6_4_3": "SW-NN 48.0 °C", "vinfo_rsp_sessionid=4198B670&id=171:6_4_2": "SW-NZ2 48.0 °C", "vinfo_rsp_sessionid=4198B670&id=54:6_4_1": "SW-NZ1 48.0 °C" }bissle hab ich schon.
-
Ach . super, Du ich brauch da aber nur die Daten , die ich oben beschrieben hab, gell, nicht das du dir da zuviel arbeit machst.
Also die Sollwerte (SW) der Nutzungszeiten NZ1,2,3, die Uhrenkanäle "UHR NZ1 usw sind unnotwendig , "Keine Störung" auch nicht .
Weiss nicht ob du da hier lediglich was testest
Also den kompletten Manager brauchen wir nicht zu zerrupfen
Das kann ich dann eh ummoddeln...


-
@sonny
die Daten einzeln rauszusuchen ist mehr arbeit als das was ich jetzt habe.Was ich bisher habe ist hier angehangen. Ich bezweifele das es geht, da ich aber die Geräte nicht habe müsste ich jetzt einen test coden auf den ich gerade keine Lust habe
 Versuchs einfach mal aus, wenns geht gut, wenns nicht geht, dann werde ich heute abend oder morgen das testen.
Versuchs einfach mal aus, wenns geht gut, wenns nicht geht, dann werde ich heute abend oder morgen das testen.Du musst in der Javascript Instanze einstellung bei
Zusätzliche NPM-Modulefolgendes Eintragen.:html-to-json-parserDas ist das Typescript:
const ip = '192.168.8.165'; const prefix = '0_userdata.0.test'; const axios = require('axios'); const { HTMLToJSON } = require('html-to-json-parser'); let values: any = {}; async function main() { const result = axios(`http://${ip}`); if ( result && result.data) { for (const r of db) { const match = result.data.match(r); if (match && Array.isArray(match) && match.length >= 1) { const response = await axios(`http://${ip}/${match[0]}`); const body = response.data.replace(/\n/gm, '').match(/<body>.*?<\/body>/gm)[0] let data try { data = await HTMLToJSON(body, false); } catch (e) { log(e) } if (data && data.type == 'body') { let d = data.content; let c = 0; while (c < d.length) { const v = d[c++]; if (v.type === 'div') { for (const i of v.content) { if (i.attributes && i.attributes.class == 'dp') { for (const b of i.content) { if (b.type) { let val = b.content.join(' ').match(/ [0-9\.,]+/); let end = ''; if (!val || isNaN(val.join(''))) val = b.content.join(' '); else { end = '_' + b.content.join(' ').replace(val, ''); val = parseFloat(val[0]); } values[(b.attributes.href + end).replace(/^.*?sessionid\=[0-9]+\&id\=/, '').replace(/[^_\-/:!#$%&()+=@^{}|~\p{Ll}\p{Lu}\p{Nd}]+/gu, '_')] = val; } } } } } } } } } } for (const id in values) { const val = values[id]; if (!existsState(`${prefix}.${id}`)) await createStateAsync(`${prefix}.${id}`, val, {name: 'no description', role: typeof val === 'string' ? 'text' : 'value', type: typeof val, read: true, write: false}) await setStateAsync(`${prefix}.${id}`, val, true); } } const db: RegExp[] = [ /v107000\.rsp\?sessionid=[0-9]+/, /v21\.rsp\?sessionid=[0-9]+/, /v50\.rsp\?sessionid=[0-9]+/ ] main();EDIT: du könntest nach dem letzten
= await axiosnoch ein log(response.data) beim ersten durchlauf einfügen um zu sehen ob die ermittelten Links daten liefern und im log obs die richtigen sind.EDIT: war noch ein dummer fehler drin - jetzt hab ich doch lust es weiter zu testen. Melde mich wenn fertig
-
Danke dir
 - hab einen Ordner "test" bei userdata erstellt.
- hab einen Ordner "test" bei userdata erstellt.
Das Script eingefügt (Noch ohne dem log(response.data) ), Starten lassen. Gibt folgende Fehler aus :
Vorher hab ich den HTML to json parser in der Javascript instanz hinzugefügt...
-
Das ist ein Typescript Typescript Typescript Typescript

Hier eine Funktionierende Version, alles was jetzt noch zu testen ist, kann ich nicht testen. Waren noch 2 Fehler drin.

const ip = '192.168.8.165'; const prefix = '0_userdata.0.test'; // wird erstellt oder erweitert bei jedem durchlauf const channelName = 'My great channel'; const axios = require('axios'); const { HTMLToJSON } = require('html-to-json-parser'); let values: any = {}; async function main() { const result = axios(`http://${ip}`); if ( result && result.data) { for (const r of db) { const match = result.data.match(r); if (match && Array.isArray(match) && match.length >= 1) { log(`http://${ip}/${match[0]}`) const response = await axios(`http://${ip}/${match[0]}`); const body = response.data.replace(/\n/gm, '').match(/<body>.*?<\/body>/gm)[0] let data try { data = await HTMLToJSON(body, false); } catch (e) { log(e) } if (data && data.type == 'body') { let d = data.content; let c = 0; while (c < d.length) { const v = d[c++]; if (v.type === 'div') { for (const i of v.content) { if (i.attributes && i.attributes.class == 'dp') { for (const b of i.content) { if (b.type) { let val = b.content.join(' ').match(/ [0-9\.,]+/); let end = ''; if (!val || isNaN(val.join(''))) val = b.content.join(' '); else { end = '_' + b.content.join(' ').replace(val, ''); val = parseFloat(val[0]); } values[(b.attributes.href + end).replace(/^.*?sessionid\=[0-9A-Z]+\&id\=/, '').replace(/[^_\-/:!#$%&()+=@^{}|~\p{Ll}\p{Lu}\p{Nd}]+/gu, '_')] = val; } } } } } } } } } } for (const id in values) { const val = values[id]; await extendObjectAsync(`${prefix}`,{type: 'channel', common:{name: channelName}}); if (!existsState(`${prefix}.${id}`)) await createStateAsync(`${prefix}.${id}`, val, {name: 'no description', role: typeof val === 'string' ? 'text' : 'value', type: typeof val, read: true, write: false}) await setStateAsync(`${prefix}.${id}`, val, true); } } const db: RegExp[] = [ /v107000\.rsp\?sessionid=[0-9A-Z]+/, /v21\.rsp\?sessionid=[0-9A-Z]+/, /v50\.rsp\?sessionid=[0-9A-Z]+/ ] main(); -
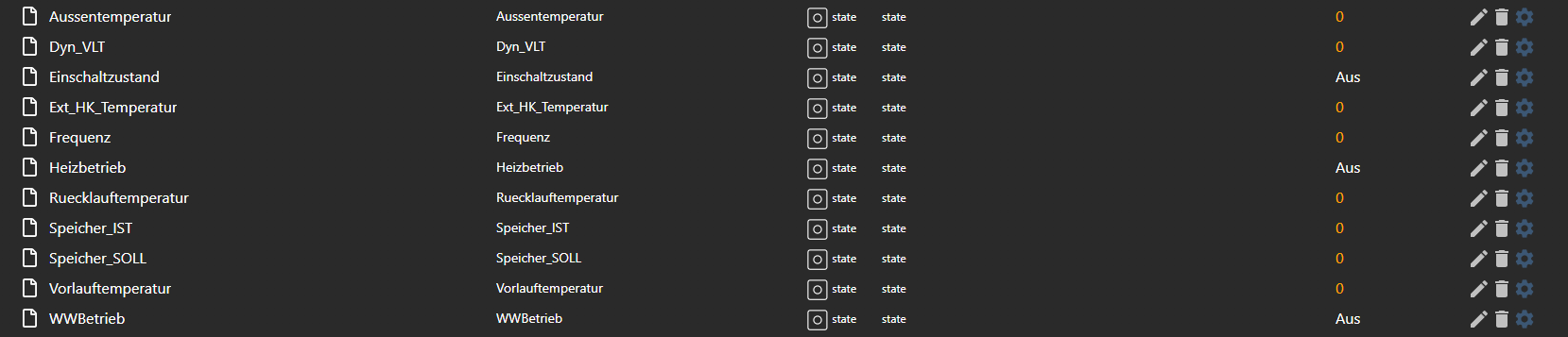
Noch als Hinweis.
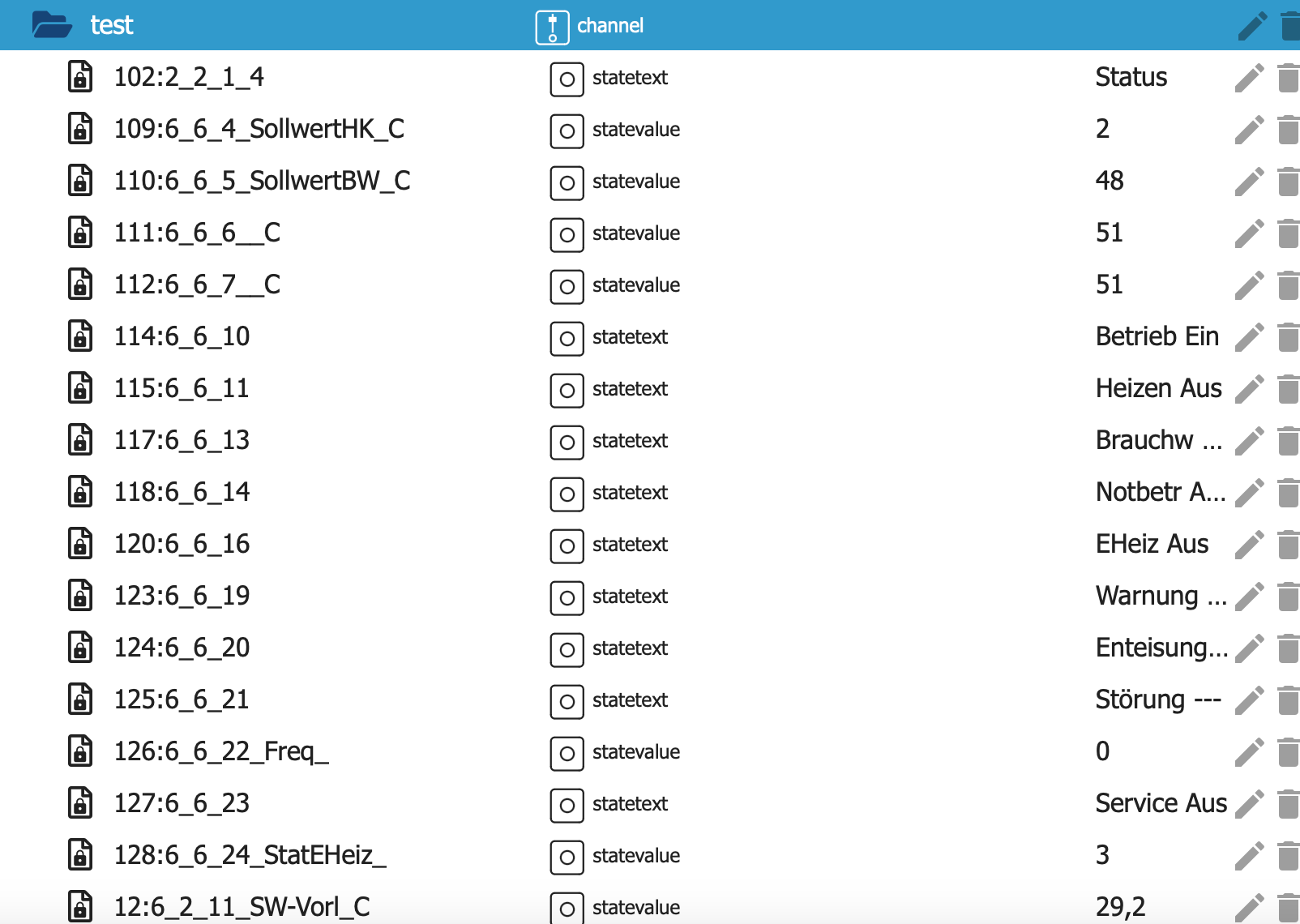
Du kannst bei den States den Namen im Objektbrowser vergeben, damit du weißt was was ist. Die werden nicht überschrieben. Den Namen des übergeordenten Channels und auch dessen ID wird im Skript bestimmt und dessen name wird immer vom Skript überschrieben(id ist die 1. Spalte, name die 2. in der Objektansicht)
EDIT: Die Ids werden gegen verbotene chars gecheckt. z.B.
0_userdata.0.test.102:2_2_1_4findest du im html code wenn du nach102:2.2.1.4suchst.EDIT2: Wenn du das in Intervalen ausführen willst ersetzt das
main()in der letzten Zeile durchschedule('* * * * *', main)für jede Minute -schedule('*/10 * * * *', main)für alle 10 Minuten undschedule('1 * * * *', main)für jede Stunde -
Ach ein Type ist das, ach herrje.
Okay, das wurde ausgeführt, ohne Fehler.Ich hab den Ordner /Userdata/0/test gelöscht.
Soweit ich sehe läuft das Script


 , Fehler stehen keine Im Log, nur finde ich nirgendwo den Datenordner (leg ich "test" von hand an , bleibt er leer- und lösch ich ihn, sollte er lt. deinem kommentar im code neu erstellt / erweitert werden, was nicht passiert soweit)
, Fehler stehen keine Im Log, nur finde ich nirgendwo den Datenordner (leg ich "test" von hand an , bleibt er leer- und lösch ich ihn, sollte er lt. deinem kommentar im code neu erstellt / erweitert werden, was nicht passiert soweit)Läuft dieses Script mit einem Cron (schedule) ? So alle 60 sekunden automatisch einmal durch ?
LG und danke derweil -
@sonny
in deinem LOG müssten 3 Einträge mit http:// sein vom skript. Ruf die mal im Browser auf. Falls nicht, füge mal hier das log ein und poste den eintrag:const result = axios(`http://${ip}`); log(result.data) if ( result && result.data) { -
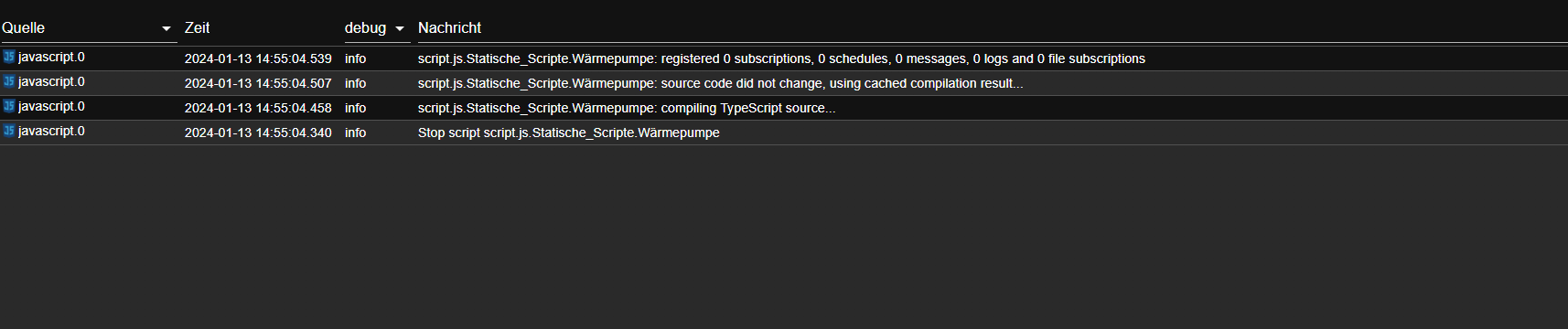
Ne, da seh ich nur das, und das bleibt so (unverändert)

-
@sonny
siehe eedit -
hab das "log (result.data)" im Code hinzugefügt an entsprechender Stelle:

Log selber meldet mir dabei "undefined"
-
@sonny
Sry och ne... hab beim Entfernen der Auskommentierung nach dem Test auch das await gelöscht. moment edit kommt gleichconst ip = '192.168.8.165'; const prefix = '0_userdata.0.test'; // wird erstellt oder erweitert bei jedem durchlauf const channelName = 'My great channel'; const axios = require('axios'); const { HTMLToJSON } = require('html-to-json-parser'); let values: any = {}; async function main() { const result = await axios(`http://${ip}`); if ( result && result.data) { for (const r of db) { const match = result.data.match(r); if (match && Array.isArray(match) && match.length >= 1) { log(`http://${ip}/${match[0]}`) const response = await axios(`http://${ip}/${match[0]}`); const body = response.data.replace(/\n/gm, '').match(/<body>.*?<\/body>/gm)[0] let data try { data = await HTMLToJSON(body, false); } catch (e) { log(e) } if (data && data.type == 'body') { let d = data.content; let c = 0; while (c < d.length) { const v = d[c++]; if (v.type === 'div') { for (const i of v.content) { if (i.attributes && i.attributes.class == 'dp') { for (const b of i.content) { if (b.type) { let val = b.content.join(' ').match(/ [0-9\.,]+/); let end = ''; if (!val || isNaN(val.join(''))) val = b.content.join(' '); else { end = '_' + b.content.join(' ').replace(val, ''); val = parseFloat(val[0]); } values[(b.attributes.href + end).replace(/^.*?sessionid\=[0-9A-Z]+\&id\=/, '').replace(/[^_\-/:!#$%&()+=@^{}|~\p{Ll}\p{Lu}\p{Nd}]+/gu, '_')] = val; } } } } } } } } } } for (const id in values) { const val = values[id]; await extendObjectAsync(`${prefix}`,{type: 'channel', common:{name: channelName}}); if (!existsState(`${prefix}.${id}`)) await createStateAsync(`${prefix}.${id}`, val, {name: 'no description', role: typeof val === 'string' ? 'text' : 'value', type: typeof val, read: true, write: false}) await setStateAsync(`${prefix}.${id}`, val, true); } } const db: RegExp[] = [ /v107000\.rsp\?sessionid=[0-9A-Z]+/, /v21\.rsp\?sessionid=[0-9A-Z]+/, /v50\.rsp\?sessionid=[0-9A-Z]+/ ] main();