NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
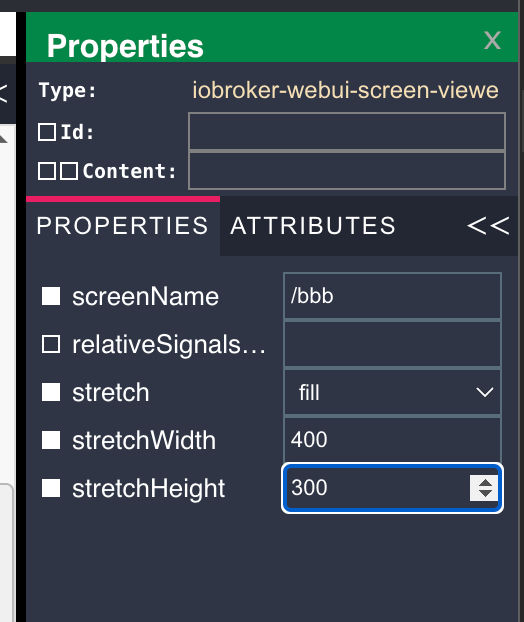
Sooo, hab mal ein bisschen an den zoom properties gearbeitet. Nun kann man Screens in andere Screens einbetten und zoomen. Dabei kann man noch eine Größe festlegen, von welcher aus der Zoom berechnet wird (wenn der ursprüngliche Screen keine fixe Größe hat).

-
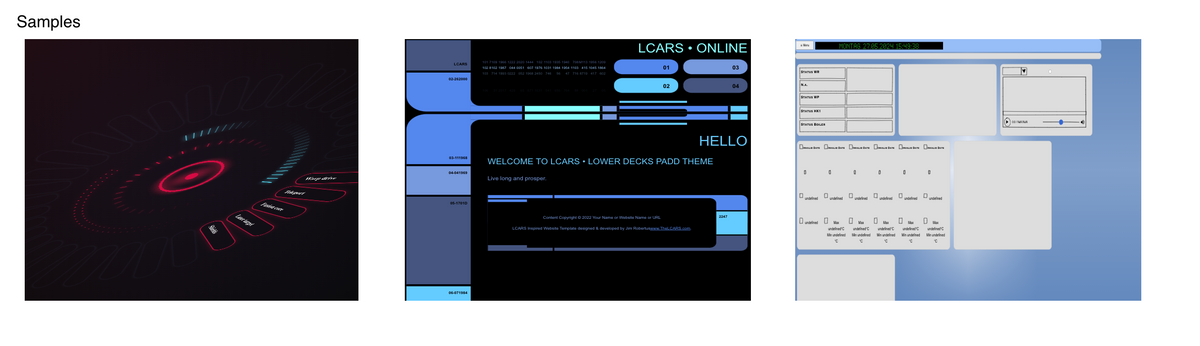
I've added a few of the samples to a new "start" page of webui:

-
@jogibear9988 in firefox geht nichts mer in chrome gehts keine ahnung warum
Firefox debug bringtUncaught SyntaxError: redeclaration of const importMapWidgets <anonymous> http://192.168.1.173:8082/webui.0.widgets/importmap.js:1 Uncaught (in promise) NS_ERROR_UNEXPECTED: loadScreenData http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:165 ScreenViewer.js:165js geht auch in chrome nicht ( menue und player usw ) in Chrome zeigt er mir wenigstens das startbild
Version 1.9.8
-
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 in firefox geht nichts mer in chrome gehts keine ahnung warum
Kann ich bestätigen.
-
Firefox nightly ging, nur der aktuelle nicht.
hatte diesen code:
if (Document.parseHTMLUnsafe) { //@ts-ignore myDocument = Document.parseHTMLUnsafe(html)und ein fallback wenn es "parseHTMLUnsafe" nicht gibt. Problem, im aktuellen Firefox gibts die API, ist aber kaputt. In nightly geht Sie. Hab den code für firefox nun erst mal deaktiviert.
Dadurch geht in Firefox DeclarativeShadowDom nicht (nutzt aber eh keiner) -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 in firefox geht nichts mer in chrome gehts keine ahnung warum
Firefox debug bringtUncaught SyntaxError: redeclaration of const importMapWidgets <anonymous> http://192.168.1.173:8082/webui.0.widgets/importmap.js:1 Uncaught (in promise) NS_ERROR_UNEXPECTED: loadScreenData http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:165 ScreenViewer.js:165js geht auch in chrome nicht ( menue und player usw ) in Chrome zeigt er mir wenigstens das startbild
Version 1.9.8
1.9.9 sollte laufen
-
@jogibear9988 1.9.9 visu selber geht eingeschränkt wieder. Startbild geht aber zb menue und javascripte gehen nicht.
auch nicht mit chrome
mfg tom -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 1.9.9 visu selber geht eingeschränkt wieder. Startbild geht aber zb menue und javascripte gehen nicht.
auch nicht mit chrome
mfg tommir nicht klar welche scripte wo nicht gehen...
hab ein javascript probiert, hat funktioniert. Im startscreen gehen scripte auch.
Welche scripte genau gehen wo nicht? -
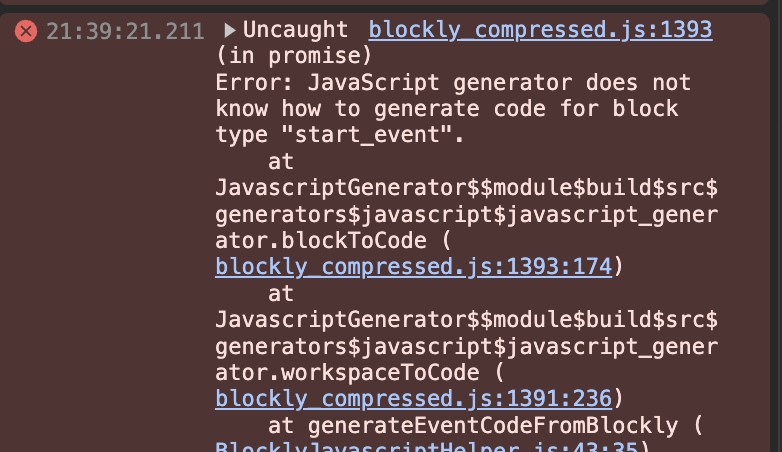
Sehe gerade blockly macht wohl probleme:

das hab ich geupdatet, schauen was da geändert wurde
-
So, nun hab ich gefunden was nicht funktioniert... Shame on me.
Ich habe im screenviewer noch mal ein shadowdom eingefügt, damit das zooming richtig funktioniert.
Dies hat aber die script commands kaputt gemacht. Bin ich gerade am fixen. -
schaut mal. sollte soweit wieder laufen
-
@jogibear9988 hi
das meiste geht jetzt wieder einzig bei dem #
einzig bei dem #const radioEl = instance._getDomElement('radioEl'); radioEl.video.addEventListener('playing', (e) => {bekomme ich wieder
Uncaught (in promise) TypeError: radioEl.video is undefinedhat sich da für die sachen auch der zugriff geändert ?
Das ist beim player die abfrage ober paying oder pause ist

-
Fehlt da nicht:
await instance._waitForChildrenReady()Das hatten wir doch drin, oder?
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis & vis-2):
await instance._waitForChildrenReady()
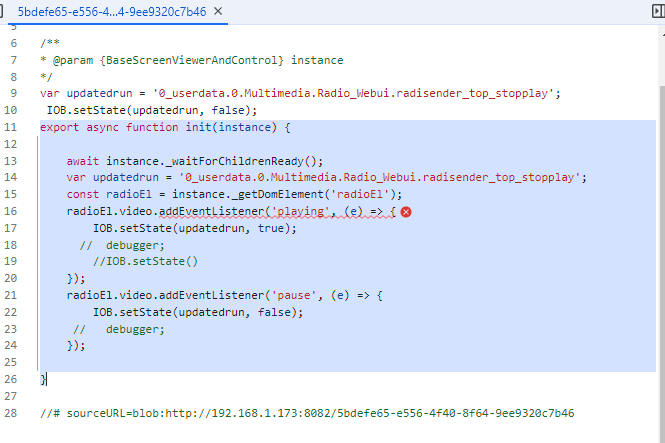
var updatedrun = '0_userdata.0.Multimedia.Radio_Webui.radisender_top_stopplay'; IOB.setState(updatedrun, false); export async function init(instance) { await instance._waitForChildrenReady(); var updatedrun = '0_userdata.0.Multimedia.Radio_Webui.radisender_top_stopplay'; const radioEl = instance._getDomElement('radioEl'); radioEl.video.addEventListener('playing', (e) => { IOB.setState(updatedrun, true); // debugger; //IOB.setState() }); radioEl.video.addEventListener('pause', (e) => { IOB.setState(updatedrun, false); // debugger; }); } das gesammte ;) Ja is drinn -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
schaut mal. sollte soweit wieder laufen
Meine Visu funktioniert nun wieder unter Firefox.
Was mir auffällt ist, dass nun in Firefox der Hintergrund der eCharts schwarz ist, während er vorher in der Background-Color der Seite dargestellt wurde. Das selbe Verhalten hatte ich aber schon immer bei Safari.
In Chrome, Edge, Fully ist es unverändert. -
@jogibear9988 hi ja das menue und radio im start geht wieder bis auf
das mit dem playerstatus
im chrome bekomme ich seltsamerweise einen aneren fehlerUncaught (in promise) TypeError: Cannot read properties of undefined (reading 'addEventListener') at Module.init (5bdefe65-e556-4f40-8f64-9ee9320c7b46:16:19)
-
So, ich habe nun die wired componente gefixt. Das ist ein zeitverhalten wo man nie genau sagen konnte wann es geht.
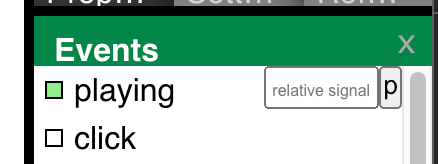
Nun sendet diese componente selbst das event, d.h. das .video kann weg, oder du kannst den event direkt im designer benutzen:

d.h. du brauchst auch nicht unbedingt javascript, sondern kannst auch ein simple script nutzen...
-
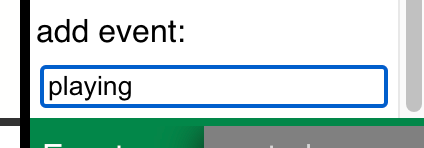
Du musst aber immer noch den event selbst in die liste eintragen. (ganz unten im properties selector) :

Wenn ich mal zeit habe erzeuge ich für die wired componenten ein manifest, dann werden properties und events richtig angezeigt.
-
@jogibear9988 vielen herzlichen dank
 du bist echt top
du bist echt top