NEWS
Mit QR code KEBA P30 auf PV optimiert umschalten
-
Mit QR code die WB KEBA P30 auf PV optimiert umschalten
Ziel
Die Wallbox (WB) KEBA P30 wird mit einem eigenen Adapter vom iob unterstürtzt. Die WB soll nun zwischen voller Ladeleistung und PV optimierter Ladeleistung einfach umschaltbar sein. Eine Möglichkeit wäre einen QR code in der Küche zentral aufzuhängen, damit alle Familienmitglieder per Mobiltelefon umschalten können. Einfach durch scan des QR code und click auf den angezeigten link.- Instanzen
- kecontact.0 v1.5.2
- simple-api.0 V2.7.2
Kurzbeschreibung der Lösung
- Den simple-api Adapter konfigurieren und erfolgreich starten.
- Den Datenpunkt kecontact.0.automatic.photovoltaics in der vis von true auf false umschalten.
- Einen QR code erstellen, um mit dem Mobiltelefon den QR Code zu scannen und damit den Datenpunkt zu verändern. Dazu hängt bei uns ein entsprechendes Blatt mit QR code in der Küche.
Schritt 1: Im iobroker unter "Instanzen" die Konfiguration des simple-api Adapter öffnen (Schraubenschlüssel).
Konfiguration über eine Datei in die simple-api.0 Instanz laden{ "port": 8087, "auth": false, "secure": false, "bind": "0.0.0.0", "certPublic": "", "certPrivate": "", "certChained": "", "defaultUser": "admin", "onlyAllowWhenUserIsOwner": false, "webInstance": "", "leEnabled": false, "leUpdate": false, "leCheckPort": 80, "dataSource": "", "allDatapoints": false }Jetzt kann man einige Funktionen des Adapters ausprobieren:
z.B. help
http://YourIpAdress:8087/helpIn meinem Fall heist der iobroker host "heimgarten.fritz.box":
{ "getPlainValue": "http://heimgarten.fritz.box:8087/getPlainValue/stateID", "get": "http://heimgarten.fritz.box:8087/get/stateID/?prettyPrint", "getBulk": "http://heimgarten.fritz.box:8087/getBulk/stateID1,stateID2/?prettyPrint", "set": "http://heimgarten.fritz.box:8087/set/stateID?value=1&prettyPrint", "toggle": "http://heimgarten.fritz.box:8087/toggle/stateID&prettyPrint", "setBulk": "http://heimgarten.fritz.box:8087/setBulk?stateID1=0.7&stateID2=0&prettyPrint", "setValueFromBody": "http://heimgarten.fritz.box:8087/setValueFromBody?stateID1", "objects": "http://heimgarten.fritz.box:8087/objects?pattern=system.adapter.admin.0*&prettyPrint", "states": "http://heimgarten.fritz.box:8087/states?pattern=system.adapter.admin.0*&prettyPrint", "search": "http://heimgarten.fritz.box:8087/search?pattern=system.adapter.admin.0*&prettyPrint", "query": "http://heimgarten.fritz.box:8087/query/stateID1,stateID2/?dateFrom=2019-06-06T12:00:00.000Z&dateTo=2019-06-06T12:00:00.000Z&noHistory=false&aggregate=minmax&count=3000&prettyPrint" }Schritt 2: Den Datenpunkt "photovoltaics" von true auf false umschalten
Das geht jetzt ganz einfach mit jeweils einem Aufruf über Deinen Browser.
Wichtig: Bitte noch deine IP Adresse oder deinen hostname einsetzen. Bei mir heisst der iobroker host heimgarten.fritz.box.True: EV PV optimiert laden
http://heimgarten.fritz.box:8087/set/kecontact.0.automatic.photovoltaics?value=true&prettyPrint Ergebnis: { "id": "kecontact.0.automatic.photovoltaics", "value": true, "val": true }False: EV mit voller Ladeleistung laden
http://heimgarten.fritz.box:8087/set/kecontact.0.automatic.photovoltaics?value=false&prettyPrint Ergebnis: { "id": "kecontact.0.automatic.photovoltaics", "value": false, "val": false }Gerne auch mal kontrollieren, ob der Datenpunkt sich geändert hat ;-)
Das Ergebnis ist so natürlich nicht wirklich schön und der User weiß auch nicht in welchem mode die WB nun ist, hat er den richtigen QR Code gescannt etc. Denn die Antwort des simple-api Adapter ist ein JSON Ergebnis und nicht für jeden einfach zu lesen.
Schritt 3: VIS View mit HTML Widget um Ladeleistung zu beeinflussen
Deswegen habe ich mir zwei VIS Views angelegt:- wpvload - Mit PV laden
- wopvload - Volle Ladeleistung
wpvload - Mit PV laden
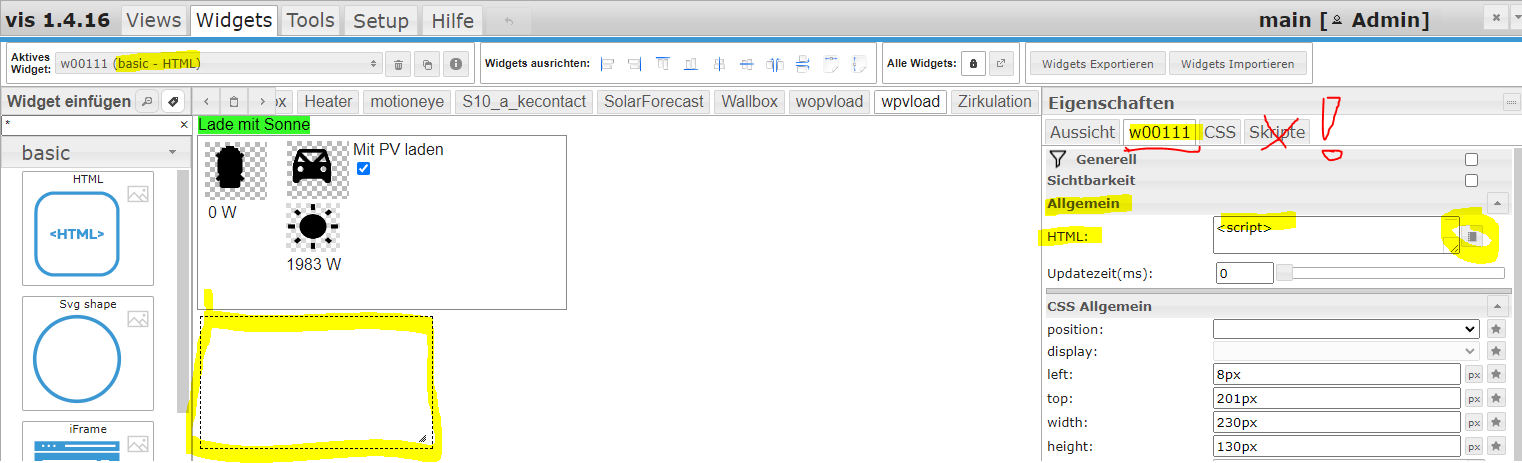
- Der VIS View "wpvload" enthält ein basic Widget "HTML"
- Unter "Allgemein" im Feld "HTML:" folgt dann dieses script um den Datenpunkt umzuschalten. Hier wird der gleiche Link aus STEP2 verwendet: http://heimgarten.fritz.box:8087/set/kecontact.0.automatic.photovoltaics?value=true&prettyPrint

Das HTML Widget erscheint erstmal nur als leerer Kasten.
Achtung: Das <script>... </script> nicht unter Skripte einfügen! Das hat bei mir zu Problemen mit dem VIS Adapter geführt und mein Raspi ist in die Knie gegangen. Unbedingt das basic Widget HTML verwenden und unter "Allgemein" - "HTML" das script kopieren!<script> const Http = new XMLHttpRequest(); const url='http://heimgarten.fritz.box:8087/set/kecontact.0.automatic.photovoltaics?value=false&prettyPrint'; Http.open("GET", url); Http.send(); Http.onreadystatechange = (e) => { console.log(Http.responseText) } </script>wopvload - Volle Ladeleistung
- Der VIS View "wopvload" enthält ein basic Widget "HTML"
- Unter "Allgemein" im Feld "HTML:" folgt dann dieses script um den Datenpunkt umzuschalten. Hier wird der gleiche Link aus STEP2 verwendet: http://heimgarten.fritz.box:8087/set/kecontact.0.automatic.photovoltaics?value=false&prettyPrint
<script> const Http = new XMLHttpRequest(); const url='http://heimgarten.fritz.box:8087/set/kecontact.0.automatic.photovoltaics?value=true&prettyPrint'; Http.open("GET", url); Http.send(); Http.onreadystatechange = (e) => { console.log(Http.responseText) } </script>Schritt 4: Einen QR code erstellen, um mit dem Mobiltelefon den QR Code zu scannen und damit den Datenpunkt zu verändern
Dazu habe ich einen freien Generator verwendet:https://www.qr-code-generator.com/Jetzt die Adressen des VIS View von Schritt 3 im QR Code Generator eintragen und schon bekommt ihr den zugehörigen QR Code angezeigt. Download von JPG ist auch möglich - oder einfach einen Screenshot speichern:
Natürlich braucht ihr jeweils einen QR Code für:
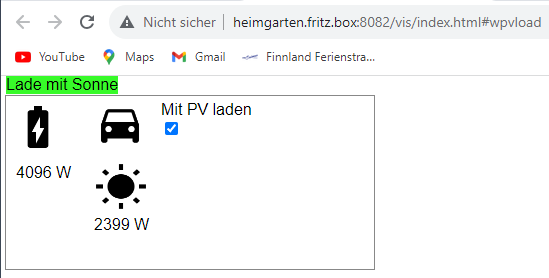
- wpvload - Mit PV laden : http://heimgarten.fritz.box:8082/vis/index.html#wpvload

- wopvload - Volle Ladeleistung: http://heimgarten.fritz.box:8082/vis/index.html#wopvload

Der VIS View setzt dann über das HTML Widget mit script den Datenpunkt im Wallbox Adapter entsprechend um.
Zur Probe könnt ihr den QR Code schonmal mit eurem Mobiltelefon ausprobieren.
Ind dem VIS View kann man nun auch mehr Informationen bereit stellen:
- WB Ladeleistung
- EV angeschlossen
- PV Leistung vorhanden
- Einen Schalter zum umschalten
etc

Kennt jemand noch andere Möglichkeiten?
Viel Spass!
- Instanzen


