NEWS
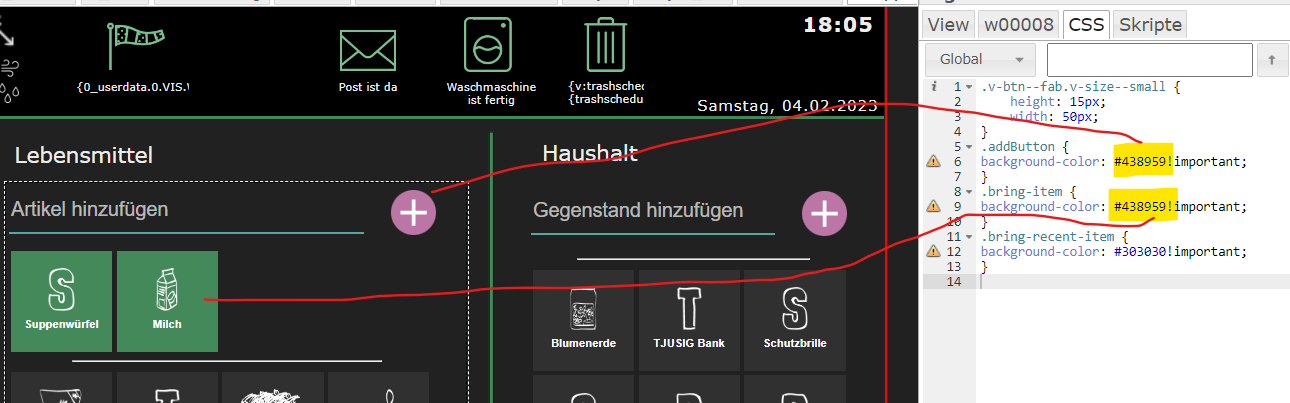
Unterschiedliche Farben trotz gleicher HEX Farbcodes - CSS
-
Es ist mir einfach unbegreiflich warum die Hex codes beim
addButtonfalsch dargestellt werden als beimbring-itemach ja, hab vergessen den CSS Code als Code anzuhängen:
.v-btn--fab.v-size--small { height: 15px; width: 50px; } .addButton { background-color: #438959!important; } .bring-item { background-color: #438959!important; } .bring-recent-item { background-color: #303030!important; } -
Es ist mir einfach unbegreiflich warum die Hex codes beim
addButtonfalsch dargestellt werden als beimbring-itemach ja, hab vergessen den CSS Code als Code anzuhängen:
.v-btn--fab.v-size--small { height: 15px; width: 50px; } .addButton { background-color: #438959!important; } .bring-item { background-color: #438959!important; } .bring-recent-item { background-color: #303030!important; } -
@glasfaser
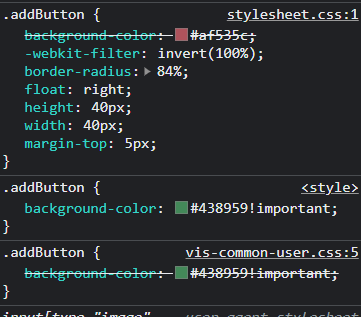
Danke, hat sich erledigt. Hab den Grund dafür via "Untersuchen" im Chrome Browser gefunden.
in der CSS vom Bring!-Widget ist ein codeschnipsel-webkit-filter: invert(100%);enthalten.
Daher wird die korrekte Farbe invertiert.
Jetzt suche ich nach der Möglichkeit meinen korrekten Farbcode zu invertieren, damit dann die gewünschte Farbe dargestellt wird.
aber das werde ich (denke ich) schon irgendwie rausfinden können.
.addButton { background-color: #af535c; -webkit-filter: invert(100%); border-radius: 84%; float: right; height: 40px; width: 40px; margin-top: 5px; } .addButton { background-color: #438959!important; } .addButton { background-color: #438959!important; }