NEWS
[GELÖST][Frage] JSON-Datei auslesen?
-
MOD-Edit by eric2905; 13.05.2017 / 17:12; Betreff geändert
Hallo zusammen,
ich habe ein Problem bzw. keine Ahnung und hoffe deswegen auf eure Hilfe. :oops:
Ich habe eine Wetterstation welche mir die Sensordaten über eine Datei (weather.json) im heimischen Netzwerk zur Verfügung stellt.
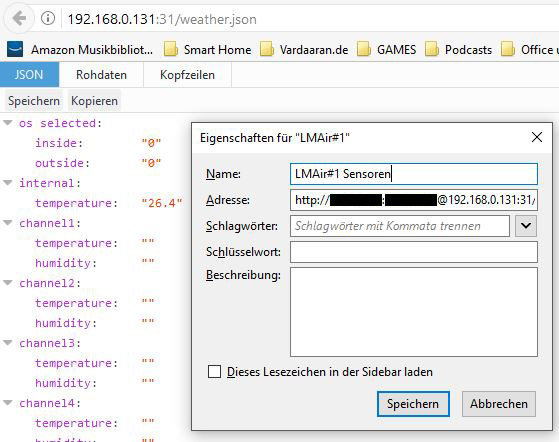
Die Datei kann man ganz normal über eine entsprechende URL erreichen:
http://BENUTZER :PASSWORT@192.168.0.131:31/weather.json
-> Da meine Wetterstation über eine Authentifizierung mit Benutzername und Passwort verfügt und zudem auf Port 31 läuft, ist die URL bzw. IP entsprechend angepasst.
Die erhaltenen (roh) Daten sehen dann so aus:
! ````
{
"os selected": {
"inside": "0",
"outside": "0"
},
"internal": {
"temperature": "26.0"
},
"channel1": {
"temperature": "",
"humidity": ""
},
"channel2": {
"temperature": "",
"humidity": ""
},
"channel3": {
"temperature": "",
"humidity": ""
},
"channel4": {
"temperature": "",
"humidity": ""
},
"channel5": {
"temperature": "",
"humidity": ""
},
"channel6": {
"temperature": "",
"humidity": ""
},
"channel7": {
"temperature": "",
"humidity": ""
},
"channel8": {
"temperature": "",
"humidity": ""
},
"channel9": {
"temperature": "",
"humidity": ""
},
"channel10": {
"temperature": "",
"humidity": ""
},
"owm": {
"temperature": "14.4",
"humidity": "87",
"wind": "2.6",
"rain": "1.0",
"weather id": "500"
}
}Wie bekomme ich diese Werte jetzt aber am einfachsten in mein ioBroker? Würde gerne Schaltungen bei bestimmten Wetterbedingungen ausführen. Dazu müsste ich die Werte aber auf entsprechenden Adaptern oder Variablen im ioBroker haben… Vielen Dank im Voraus! -
Wie bekomme ich diese Werte jetzt aber am einfachsten in mein ioBroker?
Würde gerne Schaltungen bei bestimmten Wetterbedingungen ausführen. Dazu müsste ich die Werte aber auf entsprechenden Adaptern oder Variablen im ioBroker haben…
Vielen Dank im Voraus! `
Du hast schon den Zugriff auf Deine URL realisiert?
Wenn ja, kannst Du das JSON so verarbeiten:
!
var objekt = { "os selected": { "inside": "0", "outside": "0" }, "internal": { "temperature": "26.0" }, "channel1": { "temperature": "", "humidity": "" }, "channel2": { "temperature": "", "humidity": "" }, "channel3": { "temperature": "", "humidity": "" }, "channel4": { "temperature": "", "humidity": "" }, "channel5": { "temperature": "", "humidity": "" }, "channel6": { "temperature": "", "humidity": "" }, "channel7": { "temperature": "", "humidity": "" }, "channel8": { "temperature": "", "humidity": "" }, "channel9": { "temperature": "", "humidity": "" }, "channel10": { "temperature": "", "humidity": "" }, "owm": { "temperature": "14.4", "humidity": "87", "wind": "2.6", "rain": "1.0", "weather id": "500" } }; ! log("----------"); log ("internal.temperature:"+ objekt.internal.temperature); log("----------"); log ("owm.temperature:"+ objekt.owm.temperature); log ("owm.humidity:"+ objekt.owm.humidity); log ("owm.wind:"+ objekt.owm.wind); log ("owm.rain:"+ objekt.owm.rain); log ("owm.weather:"+ objekt.owm["weather id"]); log("----------"); !Statt der Logs schreibst Du die Werte per setState() in ioBroker Objekte.
Wenn Du mehr brauchst (das JSON von der URL abfragen, die Objekte anlegen, die Werte schreiben und die Abfrage regelmäßig wiederholen), können wir uns gerne rantasten.
-
Im JS-Adapter kannst Du ein Skript erstellen, ähnlich wie:
var request = require('request'); var link = 'http://BENUTZER :PASSWORT@192.168.0.131:31/weather.json'; function wetter() { request(link, function(error,response, body) { if(error) log('Fehler request: ' + error, 'error'); else { var result = JSON.parse(body); setState('Aussen.Temperatur', result.owm.temperature); // Temperatur in Datenpunkt setState('Aussen.Wind'), result.owm.wind); ... usw. } }); } schedule('*/5 * * * *', wetter); // alle 5 MinutenDie Datenpunkte müssen mit createState() oder im Reiter "Objekte" unter javascript.0 angelegt werden.
-
VIELEN DANK!
Ihr seid echt unglaublich schnell und fähig! :P
Ich jetzt schon ein "Grundgerüsst":
! ````
// Variablen und Einstellungen:
// -----------------------------------------------------------------------------
var forecreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden)
! var idVaviablenDP = new Array;
var IndexNr = 0;
! var request = require('request');
var link = 'http://BENUTZER :PASSWORT@192.168.0.131:31/weather.json'; // <-- !!!!!
! // Datenpunkte anlegen:
// -----------------------------------------------------------------------------
funktion DatenpunkteAnlegen(dpGruppe, dpPunkt) {
var idVariablenDP[] = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
unit: '°C',
def: 0.0,
role: 'value'
});
}
! // Hauptfunktion bzw. Abrufung der Daten:
// -----------------------------------------------------------------------------
function DatenAuslesen() {
request(link, function(error, response, body) {
if(error) log('Fehler request: ' + error, 'error');
else {
var result = JSON.parse(body);
setState('Aussen.Temperatur', result.owm.temperature); // Temperatur in Datenpunkt
setState('Aussen.Wind'), result.owm.wind);
... usw.
}
});
}
! // schedule('*/5 * * * *', DatenAuslesen); // alle 5 MinutenWürde das Erstellen der Datenpunkte aber gerne ebenfalls automatisieren. Gibt es daher die Möglichkeit, die Anzahl und Bezeichnungen der Einträge pro Ebene auszugeben? Also so, dass ich die Struktur über eine Schleife (while) nachempfinden kann? -
Gibt es daher die Möglichkeit, die Anzahl und Bezeichnungen der Einträge pro Ebene auszugeben? Also so, dass ich die Struktur über eine Schleife (while) nachempfinden kann? `
Ich sehe in der JSON-Datei nur 5 brauchbare Werte für Datenpunkte mit unterschiedlichen Maßeinheiten. Mit copy & paste und anschließender Modifikation bist Du wohl schnell genug. -
Ich sehe in der JSON-Datei nur 5 brauchbare Werte für Datenpunkte mit unterschiedlichen Maßeinheiten. Mit copy & paste und anschließender Modifikation bist Du wohl schnell genug. `
Da hast Du wahrscheinlich recht. Werde zwar bald wesentlich mehr Sensoren anschließen und wollte das Ganze "zukunftssicher" gestalten, aber die einfache ist hier wahrscheinlich die sicherere Methode…
Leider bin ich aber noch gar nicht so weit. Den ich habe offenbar noch ein Grundlagendes Problem mit dem Skript.
Habe es mal auf das Nötigste reduziert bzw. alles auskommentiert, aber dennoch erhalte ich nur eine Fehlermeldung:
! ` > // Variablen und Einstellungen:
// –---------------------------------------------------------------------------
var forecreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden)
var request = require('request');
var link = 'http://NAME:PASSWORT@192.168.0.131:31/weather.json';
// Datenpunkte
//var idVariablenDP = 0; // <-- !!!!!
// Datenpunkte anlegen:
// -----------------------------------------------------------------------------
/*var idVariablenDP = "variablen.lmair1.sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt
name: dpPunkt, // <-- !!!!!
desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!!
type: 'number',
unit: '°C',
def: 0.0,
role: 'value'
});*/
// Hauptfunktion bzw. Abrufung der Daten:
// -----------------------------------------------------------------------------
function DatenAuslesen() {
request(link, function(error, response, body) {
if(error) log('Fehler request: ' + error, 'error');
else {
var result = JSON.parse(body);
/*setState('Aussen.Temperatur', result.owm.temperature); // Temperatur in Datenpunkt
setState('Aussen.Wind'), result.owm.wind);
... usw.*/
log(result.owm.wind);
}
});
}
DatenAuslesen();
// schedule('*/5 * * * *', DatenAuslesen); // alle 5 Minuten `
Wo ist der Fehler? :(
2335_rq01.jpg -
siehe Anhang oben:
!
<link_text text="http://forum.iobroker.net/download/file ... &mode=view">http://forum.iobroker.net/download/file.php?id=11462&mode=view</link_text>" />~~Ich glaube, das Problem ist der Zugriff auf die URL. Kann ich die Angaben zu Name, PW und Port noch irgendwie anders übergeben?Beim Licht - welches über eine GET-Anweisung über das gleiche Gerät gesteuert wird - werden die Angaben so übergeben:
! ````
var options1 = { // URL, die abgefragt, bzw. gesendet werden soll
host: '192.168.0.131',
path: '/control?key=26',
port: 31,
auth: 'NAME:PASSWORT',
method: 'GET'
};Funktioniert hier aber offenbar nicht. :(~~ -
s
Beim Licht - welches über eine GET-Anweisung über das gleiche Gerät gesteuert wird - werden die Angaben so übergeben: `
Kannst Du nicht einfach Dein Licht-Skript kopieren und die URL anpassen?
-
So wie Du den JSON-String über den Browser erhältst, sollte es auch mit request() funktionieren (URL identisch). Name und Passwort stimmen überein ? `
Ja, alles 3 mal überprüft.Kannst Du nicht einfach Dein Licht-Skript kopieren und die URL anpassen? `
Das übersteigt leider etwas meine Kompetenzen. Aber ich poste das Skript mal hier, vielleicht könnt ihr etwas damit anfangen…! ````
var logOn = false; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben.
var forecreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden)
var http = require('http'); // Node Module http verwenden
! // Datenpunkte anlegen:
// -----------------------------------------------------------------------------
var idDatenpunkt = "alexa.arbeitszimmer.raumlicht"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idDatenpunkt, 0, forecreation, { // Datenpunkt wird angelegt
name: 'Arbeitszimmer Raumlicht',
desc: 'Hauptbeleuchtung des Arbeitszimmers',
type: 'number',
unit: '%',
def: 0,
min: 0,
max: 100,
role: 'value'
});
! // Funktionen:
// -----------------------------------------------------------------------------
function requestSenden(options) {
var req = http.get(options, function(res) {
if(logOn) log('STATUS: ' + res.statusCode); // Statuscode
if(logOn) log('HEADERS: ' + JSON.stringify(res.headers)); // Header (Rückmeldung vom Webserver)
! // Buffer the body entirely for processing as a whole.
var bodyChunks = [];
var chunkLine = 0;
res.on('data', function(chunk) {
chunkLine = chunkLine + 1;
if(logOn) log("Zeilennummer: " + chunkLine+ " ,Inhalt: " + chunk);// Hier können die einzelnen Zeilen verarbeitet werden... bodyChunks.push(chunk); }).on('end', function() { if(logOn) log("ARRAY mit den einzelnen Zeilen: " + bodyChunks); if(logOn) log("ARRAY Länge: " + bodyChunks.length);! var body = Buffer.concat(bodyChunks);
! if(logOn) log('BODY: ' + body); // ...und/oder das Gesamtergebnis.
! });
});
! req.on('error', function(e) { // Fehler abfangen
log('ERROR: ' + e.message,"warn");
});
}
! // Level Einstellen
// -----------------------------------------------------------------------------
function leveldef(dp) {
dpWert = dp.state.val;if (dpWert === 0) { rqPath = '/control?cmd=off,typ,it,did,974500,aid,2,acmd,0,seq,5&id=2'; } else { lichtlvl = Math.ceil(dpWert / 100 * 16); rqPath = '/control?cmd=dim,typ,it,did,974500,aid,2,acmd,5,lvl,' + lichtlvl + ',seq,5&id=2'; } var options = { // URL, die abgefragt, bzw. gesendet werden soll host: '192.168.0.131', path: rqPath, port: 31, auth: 'BENUTZER:PASSWORT', method: 'GET' }; requestSenden(options);}
! // Abfrage des Datenpunkts
// -----------------------------------------------------------------------------
on({id: "javascript.0." + idDatenpunkt, change:'any'}, function (dp) {
leveldef(dp);
}); -
Probier mal:
! ````
var logOn = true; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben.
var forecreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden)
var http = require('http'); // Node Module http verwenden
! var options = { // URL, die abgefragt, bzw. gesendet werden soll
host: '192.168.0.131',
path: '/weather.json',
port: 31,
auth: 'BENUTZER:PASSWORT',
method: 'GET'
};
! // Datenpunkte anlegen:
// -----------------------------------------------------------------------------
var idDatenpunkt = "Wetterstation .auslesen"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idDatenpunkt, 0, forecreation, { // Datenpunkt wird angelegt
name: 'Taster um die Wetterstation auszulesen',
desc: 'Taster um die Wetterstation auszulesen',
type: 'boolean',
unit: '',
role: 'button'
});
! // Funktionen:
// -----------------------------------------------------------------------------
function requestSenden(options) {
var req = http.get(options, function(res) {
if(logOn) log('STATUS: ' + res.statusCode); // Statuscode
if(logOn) log('HEADERS: ' + JSON.stringify(res.headers)); // Header (Rückmeldung vom Webserver)
! // Buffer the body entirely for processing as a whole.
var bodyChunks = [];
var chunkLine = 0;
res.on('data', function(chunk) {
chunkLine = chunkLine + 1;
if(logOn) log("Zeilennummer: " + chunkLine+ " ,Inhalt: " + chunk);// Hier können die einzelnen Zeilen verarbeitet werden... bodyChunks.push(chunk); }).on('end', function() { if(logOn) log("ARRAY mit den einzelnen Zeilen: " + bodyChunks); if(logOn) log("ARRAY Länge: " + bodyChunks.length);! var body = Buffer.concat(bodyChunks);
! if(logOn) log('BODY: ' + body); // ...und/oder das Gesamtergebnis.
return JSON.parse(body);
});
});
! req.on('error', function(e) { // Fehler abfangen
log('ERROR: ' + e.message,"warn");
return("error");
});
}
! // -----------------------------------------------------------------------------
function getJson() {
var result = requestSenden();
if(result == "error") {
return;
}
log("----------");
log ("internal.temperature:"+ result.internal.temperature);
log("----------");
log ("owm.temperature:"+ result.owm.temperature);
log ("owm.humidity:"+ result.owm.humidity);
log ("owm.wind:"+ result.owm.wind);
log ("owm.rain:"+ result.owm.rain);
log ("owm.weather:"+ result.owm["weather id"]);
log("----------");}
! // Abfrage über Datenpunkt triggern
// -----------------------------------------------------------------------------
on({id: "javascript.0." + idDatenpunkt, change:'any'}, function (dp) {
getJson();
});
! //beim Skriptstart die Werte auslesen
setTimeout(getJson, 1000);
! ```` -
klappt leider nicht: :(
<link_text text="http://forum.iobroker.net/download/file ... 147524aa3f">http://forum.iobroker.net/download/file.php?mode=view&id=11470&sid=7bd6238c31795d7cb1dd39147524aa3f</link_text>" />2335_rq02.jpg -
klappt leider nicht: :( `
Kannst Du das Log mal hiervon posten, um es einzugrenzen:
! ````
var logOn = true; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben.
var forecreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden)
var http = require('http'); // Node Module http verwenden
! var options = { // URL, die abgefragt, bzw. gesendet werden soll
host: '192.168.0.131',
path: '/weather.json',
port: 31,
auth: 'BENUTZER:PASSWORT',
method: 'GET'
};
! // Datenpunkte anlegen:
// -----------------------------------------------------------------------------
var idDatenpunkt = "Wetterstation .auslesen"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idDatenpunkt, 0, forecreation, { // Datenpunkt wird angelegt
name: 'Taster um die Wetterstation auszulesen',
desc: 'Taster um die Wetterstation auszulesen',
type: 'boolean',
unit: '',
role: 'button'
});
! // Funktionen:
// -----------------------------------------------------------------------------
function requestSenden(options) {
var req = http.get(options, function(res) {
if(logOn) log('STATUS: ' + res.statusCode); // Statuscode
if(logOn) log('HEADERS: ' + JSON.stringify(res.headers)); // Header (Rückmeldung vom Webserver)
! // Buffer the body entirely for processing as a whole.
var bodyChunks = [];
var chunkLine = 0;
res.on('data', function(chunk) {
chunkLine = chunkLine + 1;
if(logOn) log("Zeilennummer: " + chunkLine+ " ,Inhalt: " + chunk);// Hier können die einzelnen Zeilen verarbeitet werden... bodyChunks.push(chunk); }).on('end', function() { if(logOn) log("ARRAY mit den einzelnen Zeilen: " + bodyChunks); if(logOn) log("ARRAY Länge: " + bodyChunks.length);! var body = Buffer.concat(bodyChunks);
! if(logOn) log('BODY: ' + body); // ...und/oder das Gesamtergebnis.
return body;
});
});
! req.on('error', function(e) { // Fehler abfangen
log('ERROR: ' + e.message,"warn");
return("error");
});
}
! // -----------------------------------------------------------------------------
function getJson() {
var result = requestSenden();
if(result == "error") {
return;
}
log("result:" + result);
log("JSON.stringify(result):" + JSON.stringify(result));
/*
log("----------");
log ("internal.temperature:"+ result.internal.temperature);
log("----------");
log ("owm.temperature:"+ result.owm.temperature);
log ("owm.humidity:"+ result.owm.humidity);
log ("owm.wind:"+ result.owm.wind);
log ("owm.rain:"+ result.owm.rain);
log ("owm.weather:"+ result.owm["weather id"]);
log("----------");
*/
}! // Abfrage über Datenpunkt triggern
// -----------------------------------------------------------------------------
on({id: "javascript.0." + idDatenpunkt, change:'any'}, function (dp) {
getJson();
});
! //beim Skriptstart die Werte auslesen
setTimeout(getJson, 1000);
! ```` -
Bitte die Logs eingeschaltet lassen und das Skript nicht ändern.
Ist sonst schwer, wenn man es nicht vor sich hat ;-) `
Habe nur den Namen und Pfad vom Datenpunkt geändert und die Angaben zu Benutzername und Passwort. Hoffe das war ok bzw. sogar notwendig:
2335_rq03.jpg -
Habe nur den Namen und Pfad vom Datenpunkt geändert und die Angaben zu Benutzername und Passwort. Hoffe das war ok bzw. sogar notwendig: `
notwendig :-)
Kannst Du bitte das Log hier als Code reinkopieren?
Im Log oben rechts das mittlere Icon (kopieren). Dann das Log kopieren.
-
Kannst Du bitte das Log hier als Code reinkopieren?
Im Log oben rechts das mittlere Icon (kopieren). Dann das Log kopieren. `
Drücke Strg+A und danach Strg+C, um den Inhalt in die Zwischenablage zu kopieren. Klicke irgendwo, um das Fenster zu schliessen. javascript.0 2017-05-14 23:21:25.375 info Stop script script.js.TEST.SensorenTEST javascript.0 2017-05-14 23:21:21.823 info script.js.TEST.SensorenTEST: BODY: Index of / [ICO] Name Last modified Size Description [DIR] HTML/ 2017-04-28 16:16 - Apache/2.4.10 (Raspbian) Server at localhost Port 80 javascript.0 2017-05-14 23:21:21.823 info script.js.TEST.SensorenTEST: ARRAY Länge: 1 javascript.0 2017-05-14 23:21:21.822 info script.js.TEST.SensorenTEST: ARRAY mit den einzelnen Zeilen: Index of / [ICO] Name Last modified Size Description [DIR] HTML/ 2017-04-28 16:16 - Apache/2.4.10 (Raspbian) Server at localhost Port 80 javascript.0 2017-05-14 23:21:21.822 info script.js.TEST.SensorenTEST: Zeilennummer: 1 ,Inhalt: Index of / [ICO] Name Last modified Size Description [DIR] HTML/ 2017-04-28 16:16 - Apache/2.4.10 (Raspbian) Server at localhost Port 80 javascript.0 2017-05-14 23:21:21.822 info script.js.TEST.SensorenTEST: HEADERS: {'date':'Sun, 14 May 2017 21:21:21 GMT','server':'Apache/2.4.10 (Raspbian)','vary':'Accept-Encoding','content-length':'743','connection':'close','content-type':'text/html;charset=UTF-8'} javascript.0 2017-05-14 23:21:21.821 info script.js.TEST.SensorenTEST: STATUS: 200 javascript.0 2017-05-14 23:21:21.786 info script.js.TEST.SensorenTEST: JSON.stringify(result):undefined javascript.0 2017-05-14 23:21:21.785 info script.js.TEST.SensorenTEST: result:undefined javascript.0 2017-05-14 23:21:20.786 info script.js.TEST.SensorenTEST: registered 1 subscription and 0 schedules javascript.0 2017-05-14 23:21:20.785 info Start javascript script.js.TEST.SensorenTEST -
So sollte es funktionieren, wenn die Ausgabe bei Dir richtig ist:
(das Skript konnte vorher nicht richtig funktionieren)
! ````
var logOn = true; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben.
var forecreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden)
var http = require('http'); // Node Module http verwenden
! var options = { // URL, die abgefragt, bzw. gesendet werden soll
host: '192.168.0.131',
path: '/weather.json',
port: 31,
auth: 'BENUTZER:PASSWORT',
method: 'GET',
headers: {
'User-Agent' : 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.133 Safari/537.36',
'content-Type': 'text/plain',
'Accept' : 'application/json, text/javascript'
}
};
! // Datenpunkte anlegen:
// -----------------------------------------------------------------------------
var idDatenpunkt = "Wetterstation .auslesen"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idDatenpunkt, 0, forecreation, { // Datenpunkt wird angelegt
name: 'Taster um die Wetterstation auszulesen',
desc: 'Taster um die Wetterstation auszulesen',
type: 'boolean',
unit: '',
role: 'button'
});
! // Funktionen:
// -----------------------------------------------------------------------------
function requestSenden() {
var req = http.get(options, function(res) {
if(logOn) log('STATUS: ' + res.statusCode); // Statuscode
if(logOn) log('HEADERS: ' + JSON.stringify(res.headers)); // Header (Rückmeldung vom Webserver)
! // Buffer the body entirely for processing as a whole.
var bodyChunks = [];
var chunkLine = 0;
res.on('data', function(chunk) {
chunkLine = chunkLine + 1;
if(logOn) log("Zeilennummer: " + chunkLine+ " ,Inhalt: " + chunk);// Hier können die einzelnen Zeilen verarbeitet werden... bodyChunks.push(chunk); }).on('end', function() { if(logOn) log("ARRAY mit den einzelnen Zeilen: " + bodyChunks); if(logOn) log("ARRAY Länge: " + bodyChunks.length);! var body = Buffer.concat(bodyChunks);
! if(logOn) log('BODY: ' + body); // ...und/oder das Gesamtergebnis.
datenVerarbeiten(body);
});
});
! req.on('error', function(e) { // Fehler abfangen
log('ERROR: ' + e.message,"warn");
return("error");
});
}
! // -----------------------------------------------------------------------------
function datenVerarbeiten(result) {
var json = JSON.parse(result);
log("----------");
log ("internal.temperature:"+ json.internal.temperature);
log("----------");
log ("owm.temperature:"+ json.owm.temperature);
log ("owm.humidity:"+ json.owm.humidity);
log ("owm.wind:"+ json.owm.wind);
log ("owm.rain:"+ json.owm.rain);
log ("owm.weather:"+ json.owm["weather id"]);
log("----------");
}! // Abfrage über Datenpunkt triggern
// -----------------------------------------------------------------------------
on({id: "javascript.0." + idDatenpunkt, change:'any'}, function (dp) {
requestSenden();
});
! //beim Skriptstart die Werte auslesen
setTimeout(requestSenden, 1000);
! ````Allerdings stimmt mit Deinem Ergebnis was noch nicht. Du hast kein JSON zurückerhalten, sondern:
Index of / [ICO] Name Last modified Size Description [DIR] HTML/ 2017-04-28 16:16 - Apache/2.4.10 (Raspbian) Server at localhost Port 80Prüf mal bitte Deine IP, URL und den Port.
Ich habe am Header noch was geändert. Wenn in der ip/url/port noch ein Fehler drin ist…
-
KLAPPT!!! :) Vielen, vielen, VIELEN DANK für die ausdauernde Hilfe!!
! ` > Drücke Strg+A und danach Strg+C, um den Inhalt in die Zwischenablage zu kopieren. Klicke irgendwo, um das Fenster zu schliessen.
javascript.0 2017-05-14 23:49:29.702 info Stop script script.js.TEST.SensorenTEST
javascript.0 2017-05-14 23:48:48.600 info script.js.TEST.SensorenTEST: –--------
javascript.0 2017-05-14 23:48:48.600 info script.js.TEST.SensorenTEST: owm.weather:800
javascript.0 2017-05-14 23:48:48.600 info script.js.TEST.SensorenTEST: owm.rain:0.0
javascript.0 2017-05-14 23:48:48.599 info script.js.TEST.SensorenTEST: owm.wind:1.8
javascript.0 2017-05-14 23:48:48.599 info script.js.TEST.SensorenTEST: owm.humidity:82
javascript.0 2017-05-14 23:48:48.599 info script.js.TEST.SensorenTEST: owm.temperature:14.0
javascript.0 2017-05-14 23:48:48.599 info script.js.TEST.SensorenTEST: ----------
javascript.0 2017-05-14 23:48:48.599 info script.js.TEST.SensorenTEST: internal.temperature:26.6
javascript.0 2017-05-14 23:48:48.599 info script.js.TEST.SensorenTEST: ----------
javascript.0 2017-05-14 23:48:48.599 info script.js.TEST.SensorenTEST: BODY: { 'os selected': { 'inside': '0', 'outside': '0' }, 'internal': { 'temperature': '26.6' }, 'channel1': { 'temperature': '', 'humidity': '' }, 'channel2': { 'temperature': '', 'humidity': '' }, 'channel3': { 'temperature': '', 'humidity': '' }, 'channel4': { 'temperature': '', 'humidity': '' }, 'channel5': { 'temperature': '', 'humidity': '' }, 'channel6': { 'temperature': '', 'humidity': '' }, 'channel7': { 'temperature': '', 'humidity': '' }, 'channel8': { 'temperature': '', 'humidity': '' }, 'channel9': { 'temperature': '', 'humidity': '' }, 'channel10': { 'temperature': '', 'humidity': '' }, 'owm': { 'temperature': '14.0', 'humidity': '82', 'wind': '1.8', 'rain': '0.0', 'weather id': '800' } }
javascript.0 2017-05-14 23:48:48.599 info script.js.TEST.SensorenTEST: ARRAY Länge: 1
javascript.0 2017-05-14 23:48:48.598 info script.js.TEST.SensorenTEST: ARRAY mit den einzelnen Zeilen: { 'os selected': { 'inside': '0', 'outside': '0' }, 'internal': { 'temperature': '26.6' }, 'channel1': { 'temperature': '', 'humidity': '' }, 'channel2': { 'temperature': '', 'humidity': '' }, 'channel3': { 'temperature': '', 'humidity': '' }, 'channel4': { 'temperature': '', 'humidity': '' }, 'channel5': { 'temperature': '', 'humidity': '' }, 'channel6': { 'temperature': '', 'humidity': '' }, 'channel7': { 'temperature': '', 'humidity': '' }, 'channel8': { 'temperature': '', 'humidity': '' }, 'channel9': { 'temperature': '', 'humidity': '' }, 'channel10': { 'temperature': '', 'humidity': '' }, 'owm': { 'temperature': '14.0', 'humidity': '82', 'wind': '1.8', 'rain': '0.0', 'weather id': '800' } }
javascript.0 2017-05-14 23:48:48.598 info script.js.TEST.SensorenTEST: Zeilennummer: 1 ,Inhalt: { 'os selected': { 'inside': '0', 'outside': '0' }, 'internal': { 'temperature': '26.6' }, 'channel1': { 'temperature': '', 'humidity': '' }, 'channel2': { 'temperature': '', 'humidity': '' }, 'channel3': { 'temperature': '', 'humidity': '' }, 'channel4': { 'temperature': '', 'humidity': '' }, 'channel5': { 'temperature': '', 'humidity': '' }, 'channel6': { 'temperature': '', 'humidity': '' }, 'channel7': { 'temperature': '', 'humidity': '' }, 'channel8': { 'temperature': '', 'humidity': '' }, 'channel9': { 'temperature': '', 'humidity': '' }, 'channel10': { 'temperature': '', 'humidity': '' }, 'owm': { 'temperature': '14.0', 'humidity': '82', 'wind': '1.8', 'rain': '0.0', 'weather id': '800' } }
javascript.0 2017-05-14 23:48:48.598 info script.js.TEST.SensorenTEST: HEADERS: {'connection':'close','content-type':'application/json','cache-control':'no-cache'}
javascript.0 2017-05-14 23:48:48.595 info script.js.TEST.SensorenTEST: STATUS: 200
javascript.0 2017-05-14 23:48:47.527 info script.js.TEST.SensorenTEST: registered 1 subscription and 0 schedules
javascript.0 2017-05-14 23:48:47.526 info Start javascript script.js.TEST.SensorenTEST
javascript.0 2017-05-14 23:48:34.358 info Stop script script.js.TEST.SensorenTEST `
Angaben zu Port, Benutzer und Passwort und IP waren richtig. Ich bin da sehr peniebel und habe die Angaben wirklich mehrfach überprüft… ;) :D
!