NEWS
Basic String einblenden bei Aktuellen Tag
-
Hallo,
ich versuche in meiner Visualisierung einen Text (Basic String) nur einzublenden wenn ein Objekt dem aktuellen Tag entspricht.
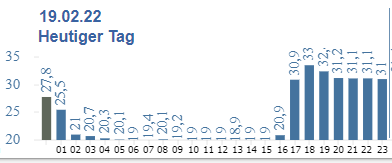
Das bedeutet das Objekt hat den 13.02.2022 als Inhalt und der Text soll nur am 13.02.2022 angezeigt werden.
Ich möchte somit einen Hinweis in einer Preistabelle anzeigen, damit der aktuelle Tag sofort erkannt wird.
Aber irgendwie bekomm ich die Konfiguration nicht hin
[{"tpl":"tplValueString","data":{"oid":"variables.dayTime","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"{new date()}","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"test_html":"","html_prepend":"Heutiger Tag","visibility-oid":"awattar.0.prices.0.startDate"},"style":{"left":"990px","top":"560px","width":"240px","height":"20px","color":"#3963a2","z-index":"6","font-family":"Arial, Helvetica, sans-serif","font-weight":"bold"},"widgetSet":"basic"}]
-
@hyperbit sagte in Basic String einblenden bei Aktuellen Tag:
13.02.2022
ich weiß nicht, ob dir das hilft - habe mal ein beispiel - ich habe 2 dp: einer enhält das datum von heute und dieser wird mit einem 2ten dp verglichen, der unterschiedliches datum haben kann. dabei ist wichtig, dass beide das selbse format als datum haben : z.b. 13:02:2022
dann könnte das so aaussehen:

die formel dazu geht so
{ttt:0_userdata.0.CONTROL-OWN.AAATEST.TestString4; ttoDay:0_userdata.0.CONTROL-OWN.DateToday; ttt.slice(0,2) != ttoDay.slice(0,2) ? "" : ttt.slice(3,2) == ttoDay.slice(3,2) ? "Heutiger Tag!" : " " }dabei wird nicht mit sichtbarkeit gearbeitet. es wird entweder "Heutiger Tag" angezeigt oder ein leerer string " "
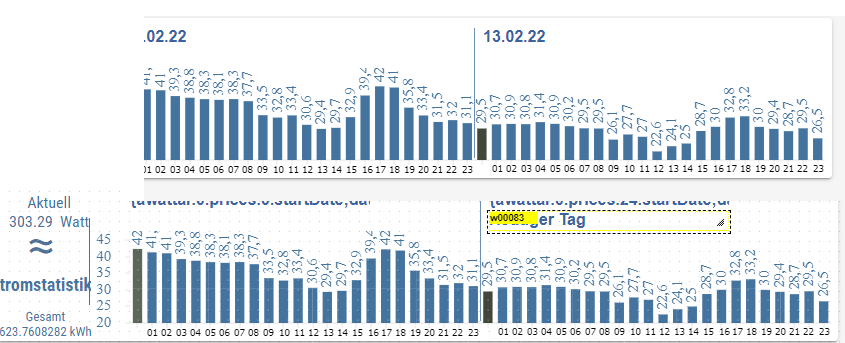
widgets:
-
Ja so geht es auch,
Muss nur irgendwie den Datenpunkt mit dem aktuellen Datum erstellen. Gibt es da ein kurzes Javascript oder blocky Script?
-
auch ? wüßte nicht, wie es anders funktioniert
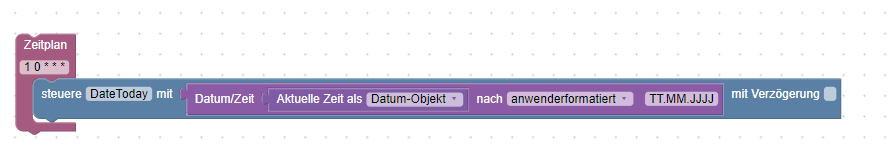
script für heutiges datum in ein dp um 0:01 uhr

-
@hyperbit
Hier noch eine reine VIS-Lösung ohne Server-Skript.
Da das vis-Binding json-Objekte nicht richtig parsed, muss die Berechnung über eine kleine javascript-Funktion erfolgen.folgendes Skript in den Reiter Skripte hinzufügen:
Das Skript gibt den aktuellen Tag im folgenden Format zurück
TT.MM.JJJJfunction getTodayString() { return new Date().toLocaleDateString("de-de",{ "year": "numeric", "month": "2-digit", "day": "2-digit" }) }- Im jeweiligen Widget im Abschnitt Sichtbarkeit
ObjektID
ObjektID, welches das Datum enthältBedingung
==Wert für Bedingung. Der darin enthaltene Datenpunkt ist ein x-beliebiger existierender Datenpunkt. 'Der Inhalt wird aber nicht ausgewertet. Er ist nur da, um dem Syntax der Bindung zu folgen.
{x:0_userdata.0.test1;getTodayString()}Danach wird das widget nur angezeigt, wenn der Datenpunktinhalt (bei Sichtbarkeit)
dem aktuellen Tag im richtigen Format entspricht - Im jeweiligen Widget im Abschnitt Sichtbarkeit
-
Saustark! Das ist fast die richtige Lösung
 und so wie ich es wollte. Das Problem ist nur mein Datenpunkt ist US - Formatiert (2/15/2022). Kannst du mir noch den Schubbser in die richtige Richtung mit deinem Codeschnipsel geben =)?
und so wie ich es wollte. Das Problem ist nur mein Datenpunkt ist US - Formatiert (2/15/2022). Kannst du mir noch den Schubbser in die richtige Richtung mit deinem Codeschnipsel geben =)?
DANKE!! -
en-US
-
@oliverio Danke für deine schnelle Hilfe, ich bin kurz vor dem Ziel (dank dir).
Das letzte Problem ist der Vergleich scheitert noch, da die Datenquelle das Datum ohne Leading Zero ausgibt
2/17/2022 != 02/17/2022 .
Kannst du mir den finalen Schubbser geben =)?
-
dann kannst du die formatierung des datums aus der toLocaleDateString anpassen
Gemäß der Doku
https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/Date/toLocaleDateString
gibt es für den Tag = day zwei mögliche Werte: numeric und 2-digitfunction getTodayString() { return new Date().toLocaleDateString("en-US",{ "year": "numeric", "month": "2-digit", "day": "numeric" }) } -
@oliverio Danke du hast die Lösung geliefert!
Fürs Archiv
[{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"test_html":"","html_prepend":"{awattar.0.prices.0.startDate;date(DD.MM.YY)}"},"style":{"left":"441px","top":"630px","width":"240px","height":"20px","color":"#3963a2","z-index":"6","font-family":"Arial, Helvetica, sans-serif","font-weight":"bold"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":false,"g_visibility":true,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"test_html":"","html_prepend":"","html_append":"Heutiger Tag","visibility-cond":"==","visibility-val":"{x:0_userdata.0.test1;getTodayString()}","visibility-groups-action":"hide","visibility-oid":"awattar.0.prices.0.startDate"},"style":{"left":"440px","top":"650px","width":"240px","height":"20px","color":"#3963a2","z-index":"6","font-family":"Arial, Helvetica, sans-serif","font-weight":"bold"},"widgetSet":"basic"}]