NEWS
Zugriff auf Instanz-bezogene Daten (Binding oder JavaScript)
-
Hallo,
ich suche schon eine Weile nach einer Möglichkeit, innerhalb der Visualisierung(per Binding aus einem Widget oder per JavaScript) auf Daten zuzugreifen, die aber nur für die spezielle Instanz gültig sein sollen.
Hintergrund:
Ich habe meine Visualisierung auf mehreren Devices im Haus laufen, da mehrere Personen diese nutzen. Nun möchte ich z.B. für die manuelle Steuerung der Thermostate EINE View verwenden, die ich ja nach Aufruf aus der Instanz InstA und dem View ViewA (für Thermostat ThermA) und parallel per Aufruf aus Instanz InstB aus View ViewB (für Thermostat ThermB) auf unterschiedliche Datenpunkte zugreifen lassen möchte, damit die beiden Bedienungen A und B parallel möglich sind, ohne sich gegenseitig zu behindern.Status quo:
Ich habe fü den Aufruf der Views (ViewA bzw. ViewB) einen gemeinsamen Datenpunkt, in den ich das zu steuernde Device (Pfad) eintrage und auf dessen Änderung ich per JavaScript reagiere. In diesem JavaScript sichere ich in lokalen Variablen zuerst das zu steuernde Device, die rufende Instanz und die rufende View, danach generiere ich mit dem Namen der rufenden Instanz im Pfad neue Datenpunkte für Device, Instanz und View und speichere die Daten dort ab.Das klappt soweit gut, da ich davon ausgehe, dass zwei Personen nicht innerhalb genau der gleichen Millisekunde die Steuerung auf verschiedenen Devices aufrufe.
Die Instanznummer ist ja beim Aufruf der ViewA immer gleich, somit müsste eine Auswertung eigentlich gehen, wenn ich die Beschreibung der Bindings korrekt verstanden habe.
Trotzdem habe ich es nicht geschafft, ist auf diesen Datenpunkt ein Binding zu erstellen.Meine Fragen:
-
Wie kann ich ein Binding auf einen generierten Datenpunkt "aktuellerWert" anlegen, der als Teil des Pfades die aktuelle Instanz hat,
z.B: javascript.0.vis.heizung.<instanznummer>.aktuellerWert ? -
Alternativ, wie kann ich Daten speziell für die laufende View (für die aktuelle Instanz) ablegen und darauf aus Widget zugreifen?
-
Kann ich auf andere Weise in der View auf die oben genannten Datenpunkte mit dem Instanz-abhängigen Pfad zugreifen, um die Werte des aktuell zu steuernden Devices anzuzeigen?
-
Ist mein Grundansatz falsch, dies über generierte Datenpunkte zu machen, wie ginge das besser?
-
Die im Script Teil der View angelegten Programme laufen doch im Frontend, richtig? Kann ich ein Binding auf eine Variable dieser Scripte realisieren?
Also in Summe: Wie kann ich eine View mehrfach in z.B. drei laufenden Instanzen nutzen und jede View/Instanz arbeitet mit seinen eigenen Daten?
Ich habe noch folgende Alternativen überlegt, aber verworfen:
- Keine Anzeige der aktuellen Daten des zu steuernden Devices, nur setzen von festen Werten -> das hat keine gute Usability.
- Keine Instanz-bezogene Unterscheidung der Datenpunkte -> Dann brauche ich jeweils eine einzelne View für jedes Device, das ist vom Pflegeaufwand nicht sinnvoll.
Ich in doch sicherlich nicht der Erste, der sowas versucht. Mir fehlt nur der entsprechende Denkanstoß, wie ich damit umgehen soll.
Ein so mächtiges System sollte doch irgendwie dazu in der Lage sein, dynamisch Daten in der Visualisierung zu verarbeiten, oder bin ich da gedanklich komplettz falsch unterwegs?Danke für jede Idee oder jeden Hinweis,
Peter -
-
leider gibt es keine dynamischen datenpunkte, bei dem man anteile des datenpunktnamens während der laufzeit abändern kann.
was du machen kannst ist entwender den view doppeln oder im gleichen view die widgets mit angepassten datenpunktnamen drüber legen.
per knopf einem weiteren datenpunkt der die ausgeählte instanz enthält und der sichtbarkeit in den widgets kannst du wählen welche widgets für welche instanz sichtbar sein sollen -
@oliverio Danke für die Idee mit den über einander liegenden Widgets, das ist ein Weg, der aber noch mehr Pflegeaufwand hat, als einzelne Views für jedes Device.
Gibt es weitere Möglichkeiten?
-
Meines wissens nicht in vis.
Prinzip von vis ist, nach dem Start:- sammle alle verwendeten Datenpunkte ein
- abonniere diese Datenpunkte dann vom Server, das man bei Änderungen informiert wird
- zeige dann alle Werte an der entsprechenden Stelle an
- Aktualisiere die Werte wenn man über Änderungen informiert wird.
daher können Datenpunkte, die nicht bekannt sind (also in widgets oder in bindings angegeben worden sind) nicht verwendet werden.
-
@oliverio
Danke für die Erklärung, aber Du sagst, Bindings könnten nicht verwendet werden, aber genau diese sind ja nutzbar. Die werden imho dann zur Laufzeit ausgewertet, also beim Start der Instanz, da ist die Instanznummer aber doch auch schon bekannt oder müsste es sein.
Ich müsste halt nur den Inhalt (Pfad zum DP) des Bindings zusammenbauen können.Wenn das dynamisch mit Instanz nicht geht, müsste ich in der laufenden Instanz nur irgendwie festlegen können, dass es die Instanz A bzw. welches Frontend-Gerät es ist oder eben auf einem anderen Gerät die Instanz B, dann könnte ich für jede Instanz eigene Datenpunkte bauen.
So könnte das Tablet im Wohnzimmer immer mit den DPs arbeiten unter
javascript.0.tabletWZUnd das Tablet im Schlafzimmer dann mit den DPs unter
javascript.0.tabletSZAber genau das fehlt irgendwie.
Ich frage mich, warum diese Überlegung bei der VIS Entwicklung nicht irgendwie berücksichtigt wurde, -
Vielleicht stelle ich die Frage noch einmal anders:
Kann ich ein Binding dynamisch mit dem Inhalt eines Datenpunktes zusammenbauen, also um Werte anzuzeigen oder zu ändern? -
@ppb1308 sagte in Zugriff auf Instanz-bezogene Daten (Binding oder JavaScript):
Vielleicht stelle ich die Frage noch einmal anders:
Kann ich ein Binding dynamisch mit dem Inhalt eines Datenpunktes zusammenbauen, also um Werte anzuzeigen oder zu ändern?wie oben schon geschrieben.
Nein.@oliverio sagte in Zugriff auf Instanz-bezogene Daten (Binding oder JavaScript):
leider gibt es keine dynamischen datenpunkte, bei dem man anteile des datenpunktnamens während der laufzeit abändern kann.
-
ich kenne nur einen weg über einen zusätzlichen trigger
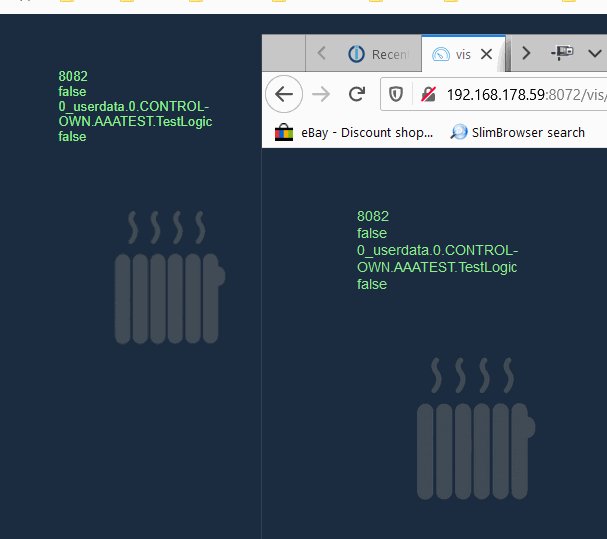
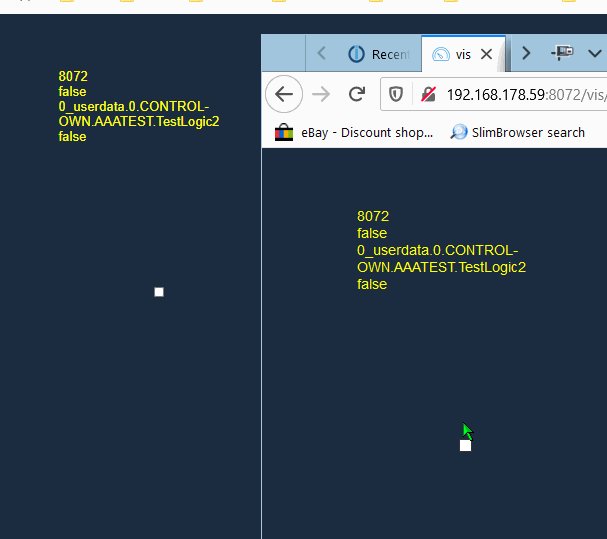
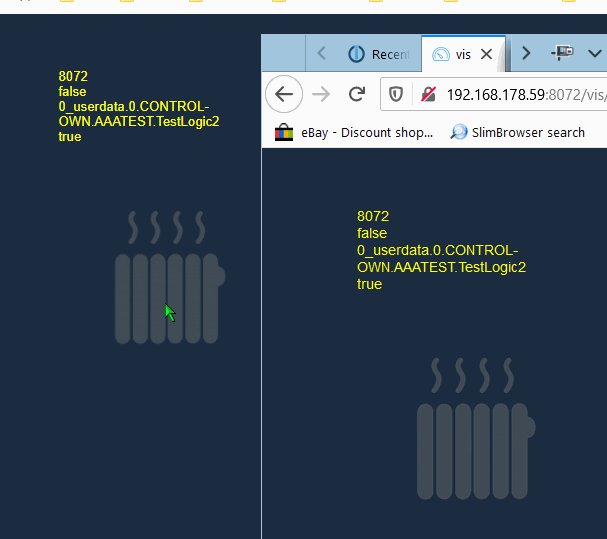
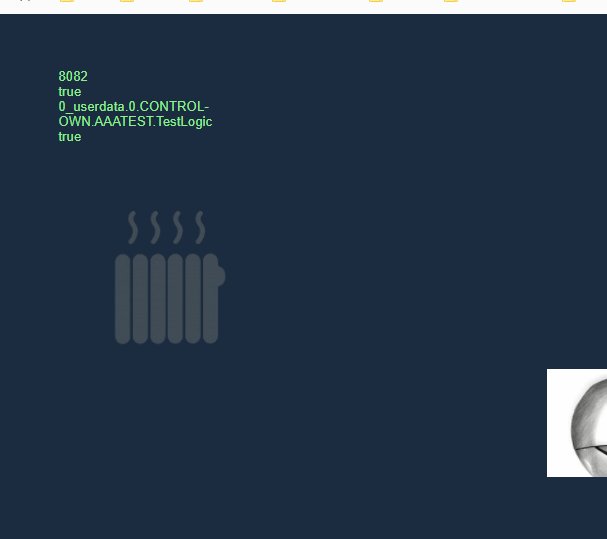
du siehst 2 browser in der selben view - jeder nutzt einen anderen port des web adapters - also eine eigene instanz des web-adapters
das heizungsbild (zusätzlicher trigger) muss angeklickt werden, damit dahinter die eigentlichen schalter betätigt werden können - durch den klick werden die datenpunkte zugeteilt - je nach port (web instanz) wird dann ein anderer datenpunkt geschrieben. das bild erscheint wieder nach x-sekunden, damit der trigger wieder aktiviert wird
hoffe, du erkennst alles

-
@liv-in-sky
Das klingt interessant, wie hast Du in Abhängigkeit vom Port die DPs "zugeteilt"?
Das machst Du doch sicher in einem JavaScript, kannst Du das bitte mal teilen?Danke.
-
das ist im vis-editor im script tab
- schreibt port in einen datenpunkt
- schreibt auch in dp, das sichtbar und unsichtbar machen des heizungsbildes - dp mußt du anlegen
- die zeit, wie lange das bild unsuchtbar bleibt ist auch dort einzutellen
das widget mit dem bild und den settings für unsichtbar ist hier
das widget, welches wirklich schaltet ist hier
-
noch vergessen - du musst auch in zeile 44 und 49 im script die widget-id von dir eintragem - die ist ja anders als bei mir
#w00009 ist bei miir das widget mit dem bild - mss angeglichen werden
-
@liv-in-sky
Herzlichen Dank, probiere ich morgen aus.Viele Grüße, Peter