NEWS
CSS-Formatierung jqui-input
-
Hallo Professionals,
ich bräuchte dringend Unterstützung bei der Formatierung meiner VIS-Widgets

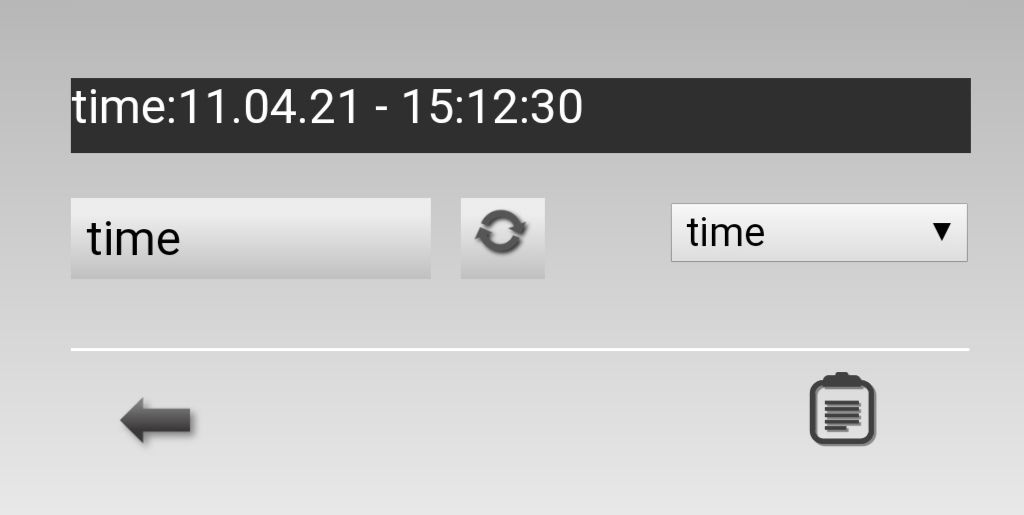
Nach endloser Rumprobiererei ist es mir gelungen, den kleinen, quadratischen Aktualisieren-Button (jqui-ctrl-icon-state) und das Eingabefeld links daneben (jqui-input) wie im Bild zu sehen zu formatieren.
Das Drop-Down-Feld rechts daneben (jqui-select-ValueList) soll das gleiche Aussehen (zumindest mal die gleiche Höhe) bekommen. Aber alle Versuche, das Aussehen zu ändern schlagen fehl. Dabei ist es egal, ob der jQuery-Stil aktiviert ist oder nicht. Weder das eine noch das andere läßt sich verändern.
Weiß jemand Rat?