NEWS
Test Adapter minuvis 2.x
-
@popl sagte in Test Adapter minuvis 2.x:
- Wenn mal ein Icon ausgewählt war steht "No Icon" nicht mehr zur Verfügung. Wie kann man das Icon abwählen?
Dieses Feature ist noch experimentiell

Später wird man damit "kein Icon" bei allen Widgets auswähelm können- Kann man bei den "imgButton" die Größe des Bildes beinflussen bzw. skalieren, evtl sogar automatisch proportianal auf die Größe des Buttons anpassen?
Derzeit wird nach Breite skaliert, ich denke du hast recht, Höhe macht mehr Sinn, ich gucke mir das an ...
-
Moinsen,
bin jetzt von der 1er Version auf die 2.x Alpha produktiv umgestiegen und kann keine wesentlichen Fehler feststellen.
Mir fehlt jetzt nur noch ein Musikplayer widget

Topp - Arbeit, wie immer

-
Moinsen,
jetzt muss ich doch noch einmal meckern

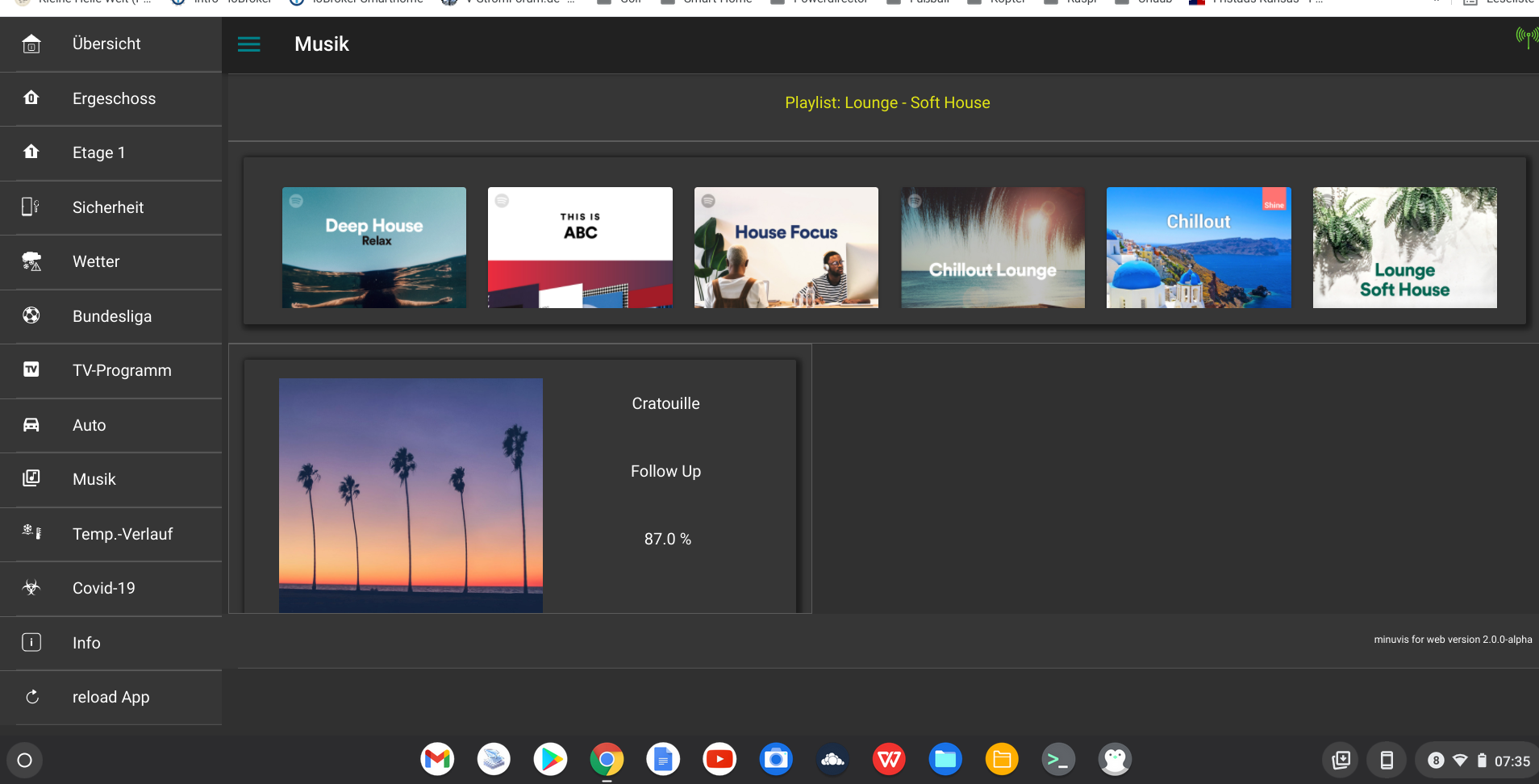
Schaul mal das Screenshot an:

Versuche gerade eine Seite zu erstellen, um meine Playlisten von Spotify abzuspielen. Das funktioniert so weit auch, aber die Bilder werden "immer" noch nicht skaliert im widget angezeigt.
Liegt das an der alpha Version, oder habe ich etwas übersehen ?EDIT: stelle gerade fest, dass auf dem Tablet alles ok ist, in Chrome skaliert er nicht.
Gruss
-
@pischleuder sind da imgoutput oder imgbutton (https://github.com/minukodu/ioBroker.minuvis/issues/34) ?
-
@pischleuder versuchs mal auf: http://dev.v2.builder.minukodu.de
z.B.: http://dev.v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=V2IMGButton.json&forceUpdateEs gibt nun eine neue Einstellung bei imgoutput und imgButton: "scaleWidth" d.h. skaliere nach Breite, d.h. das Bild wird 100% in der Breite angezeigt, sonst 100% in der Höhe.
Wenn das ok ist, dann baue ich den Adapter "alpha.2"
-
Moinsen,
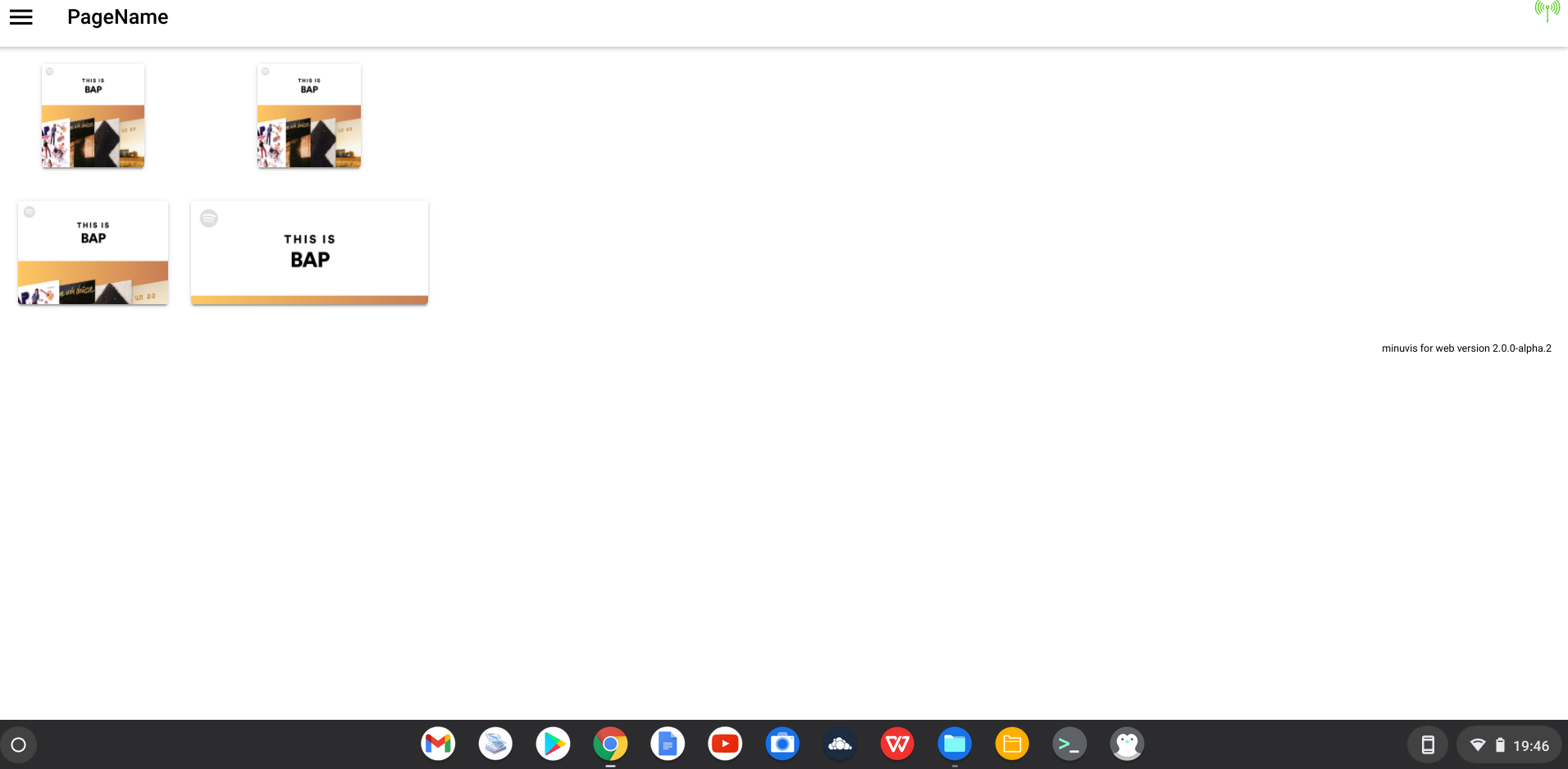
ich habe die config mal unter "joerg" gespeichert und die obere Reihe ohne scale width, sowie die untere Reihe mit scale width.
Irgendetwas stimmt da noch nicht. Mit Scale funktioniert offensichtlich gar nicht, weder wenn ich das widget schmal oder breit ziehe.
Ohne Scale funktioniert es, allerdings verschiebt sich das Bild nach rechts, wenn ich das widget breiter ziehe.

-
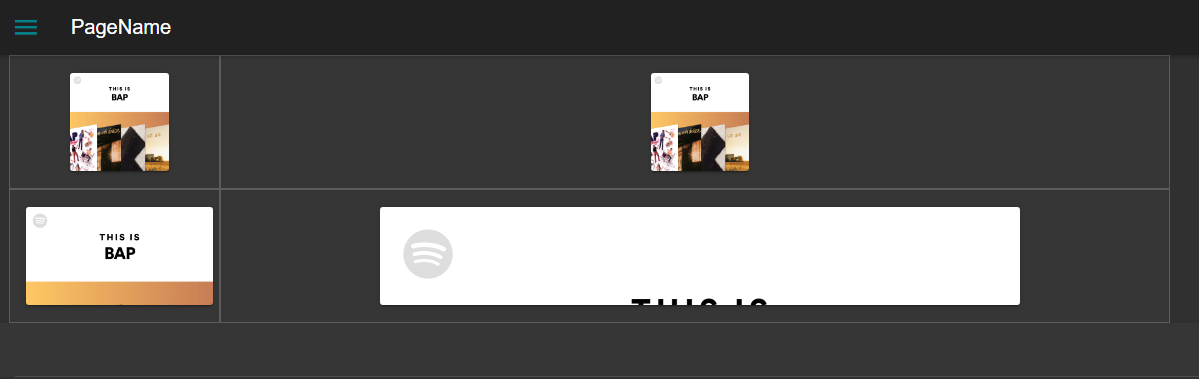
@pischleuder ich habe jetzt V2joerg erstellt damit sieht das so aus:

aus meiner Sicht ok:- obere Reihe ohne "scaleWidth" wird das Bild auf Höhe skaliert und damit komplett dargestellt ( und mittig)
- untere Reihe mit "scaleWidth"
- links wird das Widget ausgefüllt (100% Breite)
- rechts wird das Bild zu 100% Breite 640px angezeigt
Das Verhalten ist m.E. richtig.
Kannst du mal aufmalen wie es nach deiner Meinung nach sein sollte ? -
Hi,
nein, nichts zu meckern. Mir war nur nicht ganz klar, wie das gemeint sein sollte.
Ich hatte lediglich gedacht, dass sich das Bild grundsätzlich dem widget anpasst, egal wie groß ich es manuell ziehe. So kann ich damit gut leben
-
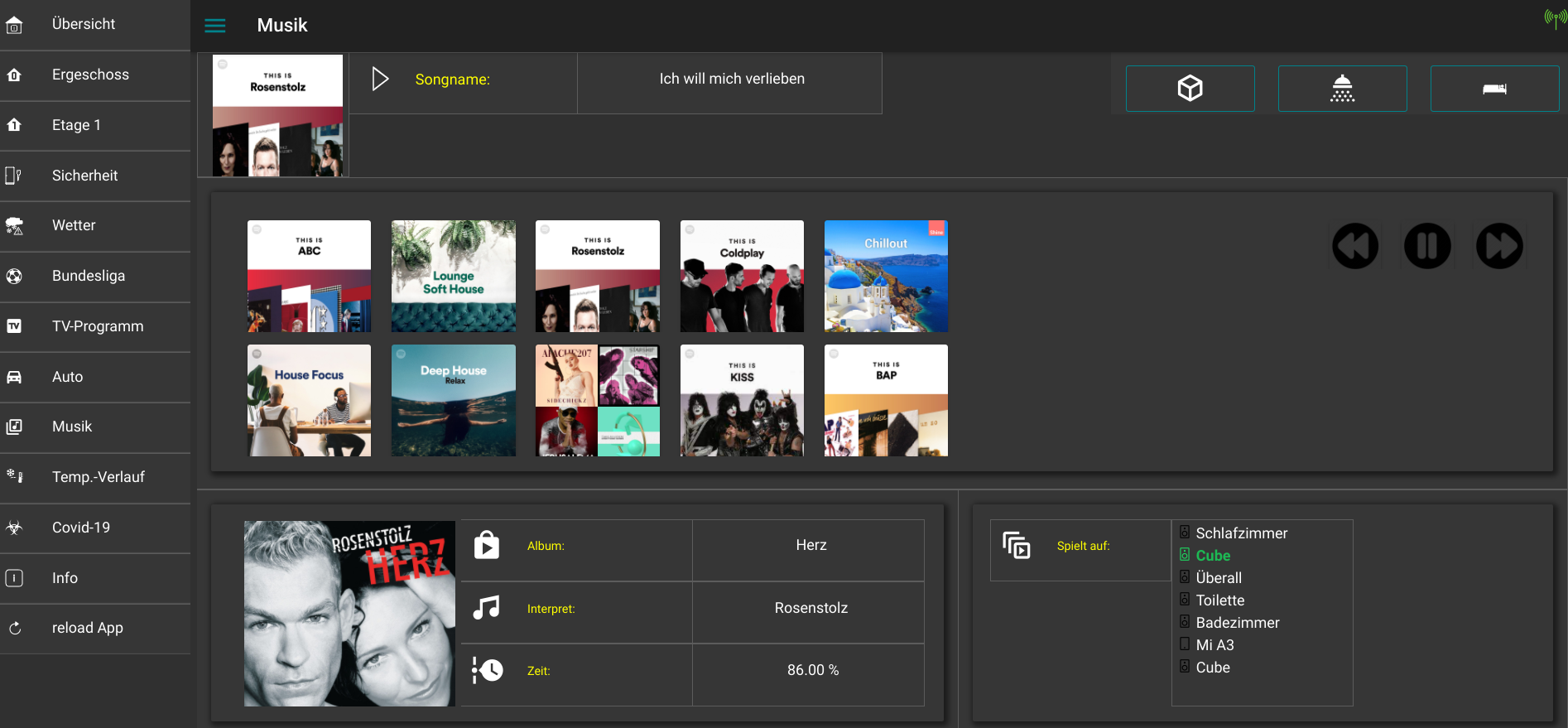
Moinsen,
so, ich habe meine "Musik-Seite" fast fertig, mit der alpha 2 sieht das jetzt so aus:

-
@pischleuder cool, sieht klasse aus!
Wie hast du das TV Programm eingebunden, mit dem Adapter?? -
Das ist die json Tabelle von Minuvis mit dem TV-Spielfilm Adapter

-
Version 2.0.0-alpha.2 ist zum Testen bei Github downloadbar:
https://github.com/minukodu/ioBroker.minuvis/tree/V200alpha2- scaleWidth for imgoutpout and imgbutton (siehe obige Bild-Ausgabe Diskussion)
- classes for headline (eingebaut: left, center, right => Textausrichtung)
- verbesserte Anzeige im Builder
- Card kann im Builder nun komplett kopiert werden
Danke schon mal für die Rückmeldungen.
Issues bitte hier eintragen: https://github.com/minukodu/ioBroker.minuvis/issuesDanke
Sepp -
Also, nach ausgiebigen Test bin ich für meinen Teil zufrieden. Es läuft alles recht rund und die Bildanpassung funktioniert nun auch.
Mir fehlt jetzt zur Zeit nichts mehr für einen Produktivbetrieb


-
@pischleuder cool

ich bin mit dem Umbau des Codes "unter der Haube" fast fertig, und es wird in Kürze eine Beta geben.
Da geht auch um solche Sachen, wie führt man die Benutzer von V1 zu V2 ....
In der Beta werden V1-Configs abgelehnt und man wird aufgefordert, diese im Builder zu aktualisieren. -
@svallant Super, da bin ich doch n Prima Testkanditat..

freu mich schon!
-
@ilovegym na dann mal los

https://github.com/minukodu/ioBroker.minuvis/tree/V200beta1
Beta1 ist draussen- "noIcon"-Icon to hide icon
- code- and performance improvements
- configfile version check
- "noIcon"-icon
- scaleWidth for imgoutpout and imgbutton
- color and classes for headline
- display information in builder-widget
-
Moin,
läuft so weit , allerdings funktioniert die Farbfestlegung im widget headline nicht, insofern in der global.css schon ein Wert vorgegeben ist. Bei mir grundsätzlich
.titletext { color: yellow; } -
@pischleuder
Moin,
das ist dich gut oder ? dann kann man das auch global steuern wenn man möchte -
ich kann damit leben, man muss es nur wissen

-
Release Candidate 1 ist raus

https://github.com/minukodu/ioBroker.minuvis/tree/V200rc1Hauptaugenmerk war der Builder und da der Im- bzw. Export und das Anzeigen der State-Namen im Widget
Bitte testen, vor allem den Import. Dann machen gehen wir mit Version 2 online

Verbesserungen seit alpha:
- color and size for headline
- classes for headline (right, center, left)
- "noIcon"-Icon to hide icon (all widgets)
- configfile version check
- modal-form for import-settings
- theme-selection at import
- backup config before import
- bugfix and config-check of linkbutton
- code- and performance improvements