NEWS
[Gelöst] Bar Widget Farbwechsel
-
Moin,
unter den basic widgets gibt es so eine nette Bargraph Anzeige.

Ich möchte ab bestimmten Zwischenwerten die Farbe ändern: Als Bsp. -> grün -> gelb -> rotAlternativ wäre auch ein dynamischer Farbverlauf zwischen 0-100% ganz interessant.
Lt. den verfügbaren Settings lässt dieses Widget solche Einstellungen nicht zu, gibt es da was anderes womit ich das umsetzen kann?
MfG
Jan
-
ich kenne das Widget nicht, aber ich löse solche Aufgaben immer so:
ich kopiere das Widget drei mal übereinander. Einmal rot, einmal gelb, einmal grün. In Abhängigkeit von den Werten blende ich die nicht gebrauchten aus.
Lg
Günther
-
Man kann es so lösen:
!
> [{"tpl":"tplValueFloatBar","data":{"oid":"dev1","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"100","orientation":"horizontal","color":"{n:dev1;numberToColorHsl(n)}","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"305px","top":"208px"},"widgetSet":"basic"},{"tpl":"tplJquiSlider","data":{"oid":"dev1","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"min":"0","max":"100"},"style":{"left":"309px","top":"158px","width":"236px","height":"25px"},"widgetSet":"jqui"}]Dafür aber noch Skript:
! ````
function hslToRgb(h, s, l){
var r, g, b;
! if(s == 0){
r = g = b = l; // achromatic
}else{
var hue2rgb = function hue2rgb(p, q, t){
if(t < 0) t += 1;
if(t > 1) t -= 1;
if(t < 1/6) return p + (q - p) * 6 * t;
if(t < 1/2) return q;
if(t < 2/3) return p + (q - p) * (2/3 - t) * 6;
return p;
}
! var q = l < 0.5 ? l * (1 + s) : l + s - l * s;
var p = 2 * l - q;
r = hue2rgb(p, q, h + 1/3);
g = hue2rgb(p, q, h);
b = hue2rgb(p, q, h - 1/3);
}
! return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
}
function numberToColorHsl(i) {
// as the function expects a value between 0 and 1, and red = 0° and green = 120°
// we convert the input to the appropriate hue value
var hue = i * 1.2 / 360;
// we convert hsl to rgb (saturation 100%, lightness 50%)
var rgb = hslToRgb(hue, 1, .5);
// we format to css value and return
return 'rgb(' + rgb[0] + ',' + rgb[1] + ',' + rgb[2] + ')';
}[48_2016-12-13_15_30_10-edit_vis.png](/assets/uploads/files/48_2016-12-13_15_30_10-edit_vis.png) [48_animation.gif](/assets/uploads/files/48_animation.gif) -
jetzt muss ich leider mal blöd fragen (bin relativ neu in iobroker…): Wohin kommt der erste Code? :oops:
Jan
-
Das erste is der Code des Widgets. Einfach den Text kopieren und oben rechts auf "Widget importieren" drücken.
Dann den Code reinkopieren.
Lg
Günther
-
Vielen Dank euch, speziell auch an Bluefox. Das funktioniert jetzt genau so wie ich es mir vorgestellt habe!
MfG
Jan
-
Hallo Bluefox,
ich bräuchte mal noch etwas Input: 8-)
Momentan ist der "Max" Wert des Reglers und des Balkens 100. Wenn ich diese Werte z.B. auf 1000 erhöhe, dann ist das Ende des Balkens Schwarz. Was muss ich im Script ändern um das entsprechend anzupassen?
MfG Jan
-
HI,
eine Frage dazu.
Habe das Widget importiert und das Skript eingefügt aber der Balken bleibt schwarz egal welche Position der Regler hat…
Was kann ich probieren?
Mit welchem Sensor eines HM Zwischenstecker mit Messfunktion kann ich den Balken "verbinden" zur Anzeige?
Danke
Tobias
-
wie sind deine min & max Werte vom Regler widget? 0 und 100?
-
Ja im Schieberegler und in der Balkenanzeige 0 und 100
-
Gibt es ne Möglichkeit die Farben umzudrehen? also bei 100% rot.
Was muss ich tun wenn ich als Grende z.B. 1000 haben möchte?
-
> Gibt es ne Möglichkeit die Farben umzudrehen? also bei 100% rot.return 'rgb(' + rgb[1] + ',' + rgb[0] + ',' + rgb[2] + ')';> Was muss ich tun wenn ich als Grende z.B. 1000 haben möchte?var hue = i * 1.2 / 3600; -
Habe bei mir nochmal geschaut da es schwarz bleibt.
Unter Widget Eigenschaften steht unter Farbe:{n:dev1;numberToColorHsl(n)}
Ist das so korrekt?
-
Ja, das wäre für das o.g. Beispiel OK.
Also ich habe es gerade nochmal probiert, klappt einwandfrei!
1. Widget importieren -> Du bekommst einen Schieberegler und eine Balkenanzeige nach dem Import.
2. Script einfügen (Eigenschaften -> Reiter Skripte)
3. Funktioniert…
-
HI,
hab eben auch nochmal alles gelöscht und neu gemacht und nun geht es.
Auch das umdrehen der Farben ging.
Vielen Dank
-
> Gibt es ne Möglichkeit die Farben umzudrehen? also bei 100% rot.return 'rgb(' + rgb[1] + ',' + rgb[0] + ',' + rgb[2] + ')';> Was muss ich tun wenn ich als Grende z.B. 1000 haben möchte?var hue = i * 1.2 / 3600; ```` `Danke klappt super. Gibt es ne Möglichkeit auf einem View mehrere Unterschiedliche Skripe zu benutzen? Damit nicht alle den gleichen Farbverlauf haben?
-
Hallo hat einer die Möglichkeit bei den HeizkörperTermostaten schon in Nutzung?
Temp Bereich von 4,5 bis 30 Grad
Würde mich sehr interresieren??
Vielen Dank
Svemo
-
hi, coole Lösung, ich hoffe ich verstehe das richtig,
über "dev1" sind Regler und Anzeige?
Der Wert vom Regler wird über das Skript dieser "{n:dev1;numberToColorHsl(n)}" Farbe zugewiesen? Was macht das genau?
In dem Script wird wird eine Funktion für die hue Lampe benutzt für die Farbe?
Dann habe ich mal selber einen Regler mit einer Anzeige des Wertes (Basic Red Nummber) gemacht, aber wie bekomme ich diese auch Sichtbar wenn der wert 0 ist?
Muss wohl auch noch einige Widgets installieren, die Auswahl mit Basic und HDwidget ist recht beschränkt. Was könnt ihr empfehlen? Möchte aber nicht unnötig viele drauf bringen auf den RPi
-
> In dem Script wird wird eine Funktion für die hue Lampe benutzt für die Farbe?Das hat in dem Falle nichts mit den Hue-Leuchten zu tun.
Hier geht es um den HSV-Farbraum.
Bluefox´s Script rechnet einfach die Parameter aus HSV in RGB-Werte um.
mfg
dna909
-
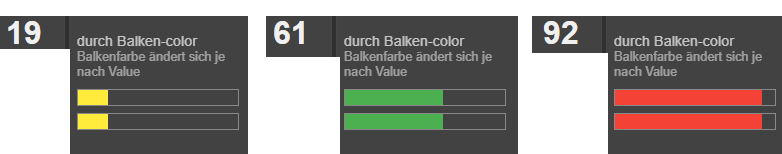
(a) Barfarbe fix ändern je nach Variablenwert

Das Ändern der Farbe des Balkens auf fixe Farben in Abhängigkeit des Wertes kann auch anders erreicht werden. Dazu ist unter der Eigenschaft "Farbe" des basic-bar lediglich eine kleine Javascipt-Anweisung einzufügen, in welchem der abzufragende Wert über shorthand-if-Abfragen die Barfarbe setzt. Für den Wert selbst wird die binding-Fähigkeit der ioBroker Variablen im ioBroker.vis genutzt.Bsp: Wenn der Wert der Variablen javascript.0.test.testNUMERIC kleiner als 50 ist, soll die Barfarbe gelb (#FFEB3B) sein, wenn kleiner 70, dann grün (#4CAF50) und darüber hinaus rot (#F44336):
{v:javascript.0.test.testNUMERIC;v < 50 ? "#FFEB3B" :: v < 70 ? "#4CAF50" :: "#F44336"}Es sind auch mehr/weniger Abstufungen mit anderen Schwellwerten machbar, einfach die Anweisung anpassen.
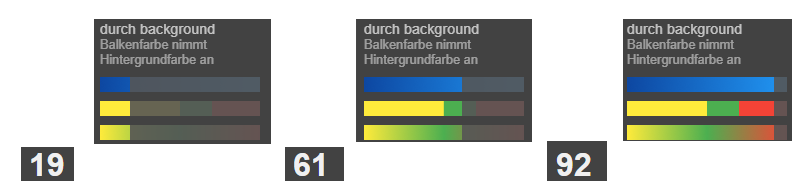
(b) Barfarbe mit Verlauf

Auch kann man Verläufe ohen Javascript realisieren, allerdings muss man dazu etwas tiefer in die CSS Trickkiste greifen, da hier nicht die Barfarbe verändert wird, sondern die Hintergrundfarbe, welche dann je nach Barlänge mehr oder weniger sichtbar wird.(b.1) Das Setzen des gewünschten Hintergrundfarbe erfolgt durch eine Zuweisung der Widget Eigenschaft "background"; über linear-gradient wird ein Farbübergang bzw. -verlauf angegeben. Hinweis: Hier muss mit festen Pixelwerte gearbeitet werden, je nach Breite des Widgets sind diese also anzupassen. Es sind auch mehr/weniger Abstufungen mit anderen Schwellwerten machbar, einfach die Anweisung anpassen.
Bsp: Jeweils gelb (#FFEB3B) grün (#4CAF50) rot (#F44336)
Farbübergang:````
linear-gradient(to right, #FFEB3B 0px, #FFEB3B 80px, #4CAF50 80px, #4CAF50 112px, #F44336 112px )Farbverlauf:```` linear-gradient(to right, #FFEB3B 0px, #4CAF50 80px, #F44336 160px )(b.2) Jetzt muss nur noch der Bar transparent werden, damit der Hintergrund durchscheint und der Teil rechts vom Bar muss den Hintergrund abdunkeln. Das geschieht über CSS-Anweisungen. Dem Widget weist man diese CSS Klasse (hier: mybargraph) zu.
! ````
.mybargraph {
background-position: -1000px !important;
background-repeat: no-repeat !important;
box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset;
border:none !important;
}
.mybargraph>* {
background-image:inherit !important;
}
.mybargraph:after {
content:"";
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
background-image:inherit !important;
opacity:0.1;
}****© Material Design Style**** Es handelt sich um einen Auszug aus dem Material Design Style, läuft so extrahiert aber auch ohne diesen. Wer mehr möchte, kann es sich im Material Design Style ansehen, dann auch mit Rampen-/Dreiecks-/Segmentdarstellung. ioBroker.vis Demo-Projekt: [https://github.com/Uhula/ioBroker-Mater … 20projects](https://github.com/Uhula/ioBroker-Material-Design-Style/tree/master/ioBroker%20projects)  Vielleicht hilft es, viel Erfolg!