NEWS
[Showcase] Jarvis - just another remarkable vis
-
@Stephan-Schleich Danke fürs Erstellen
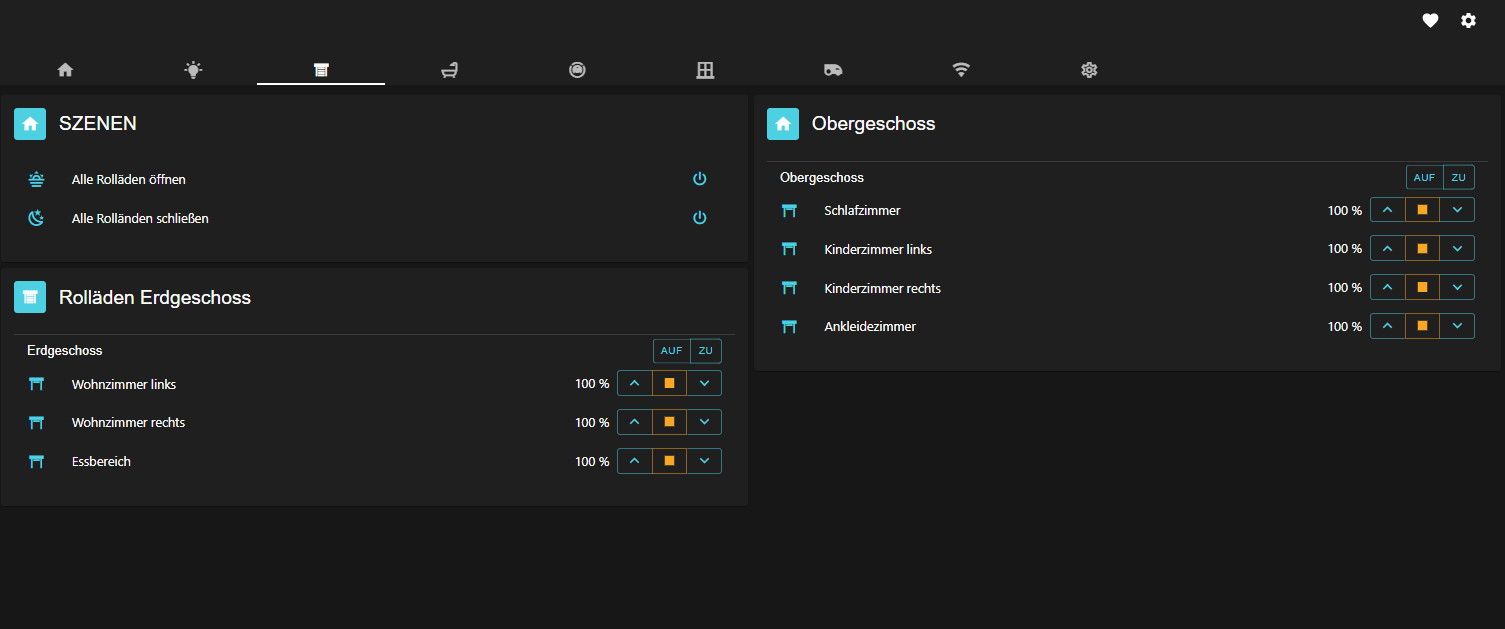
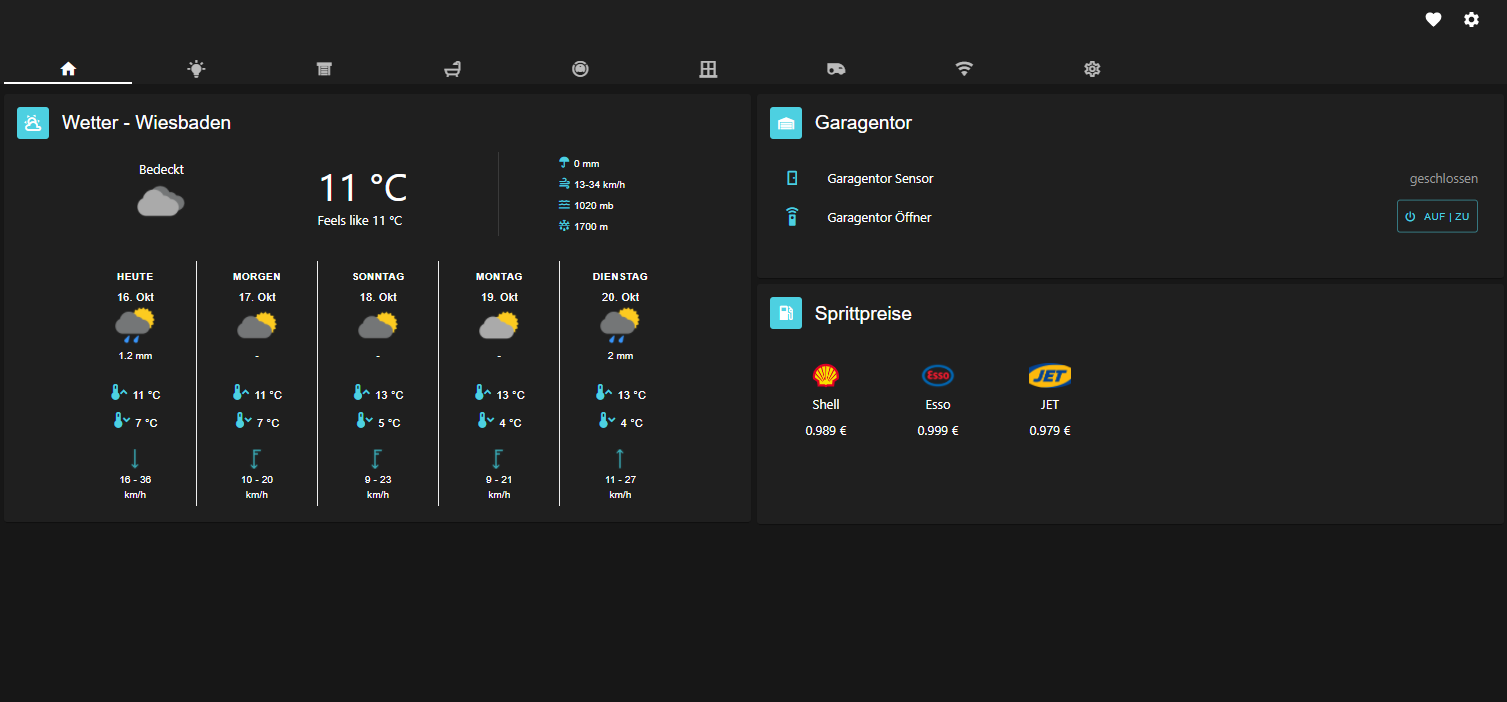
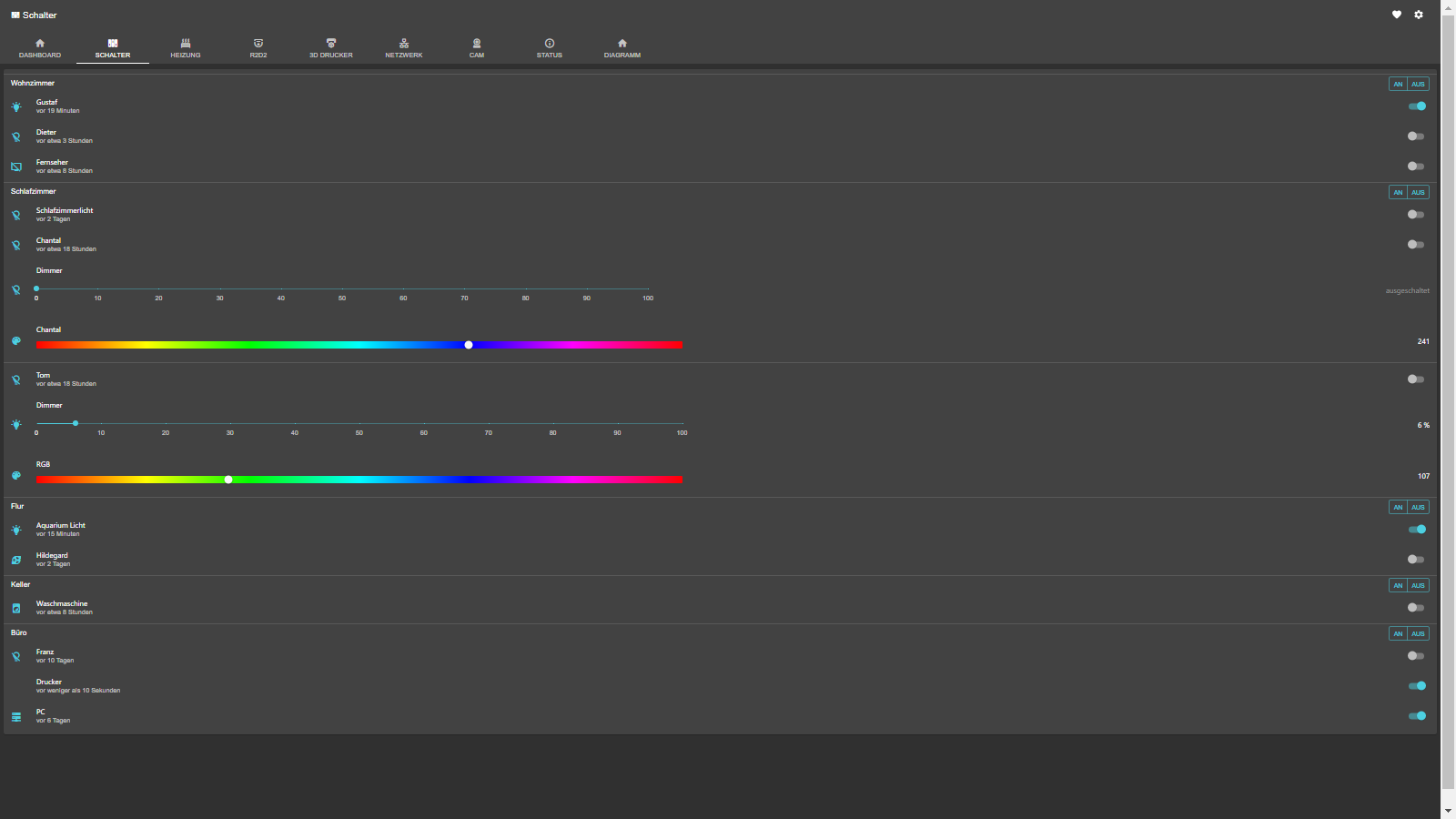
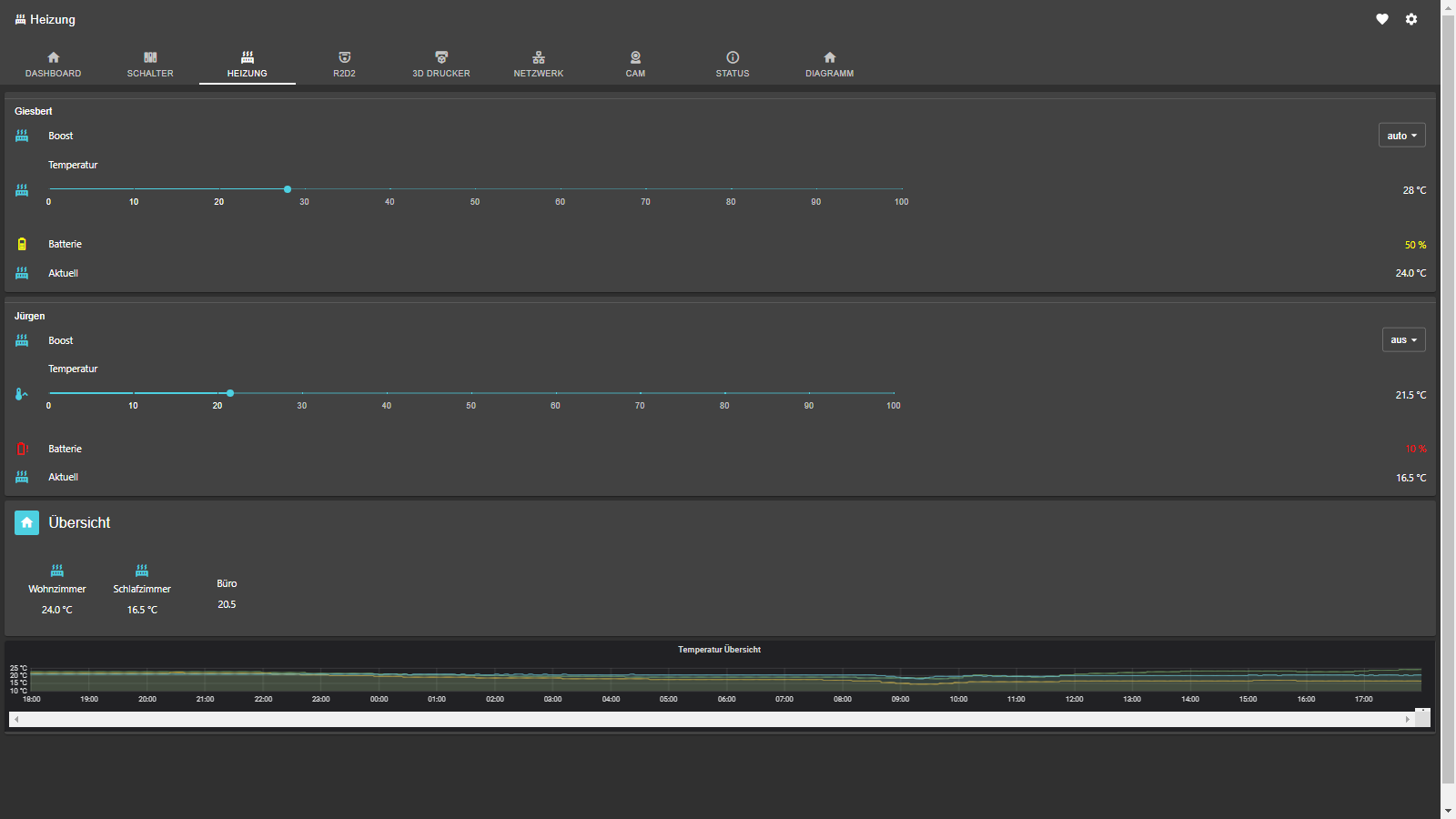
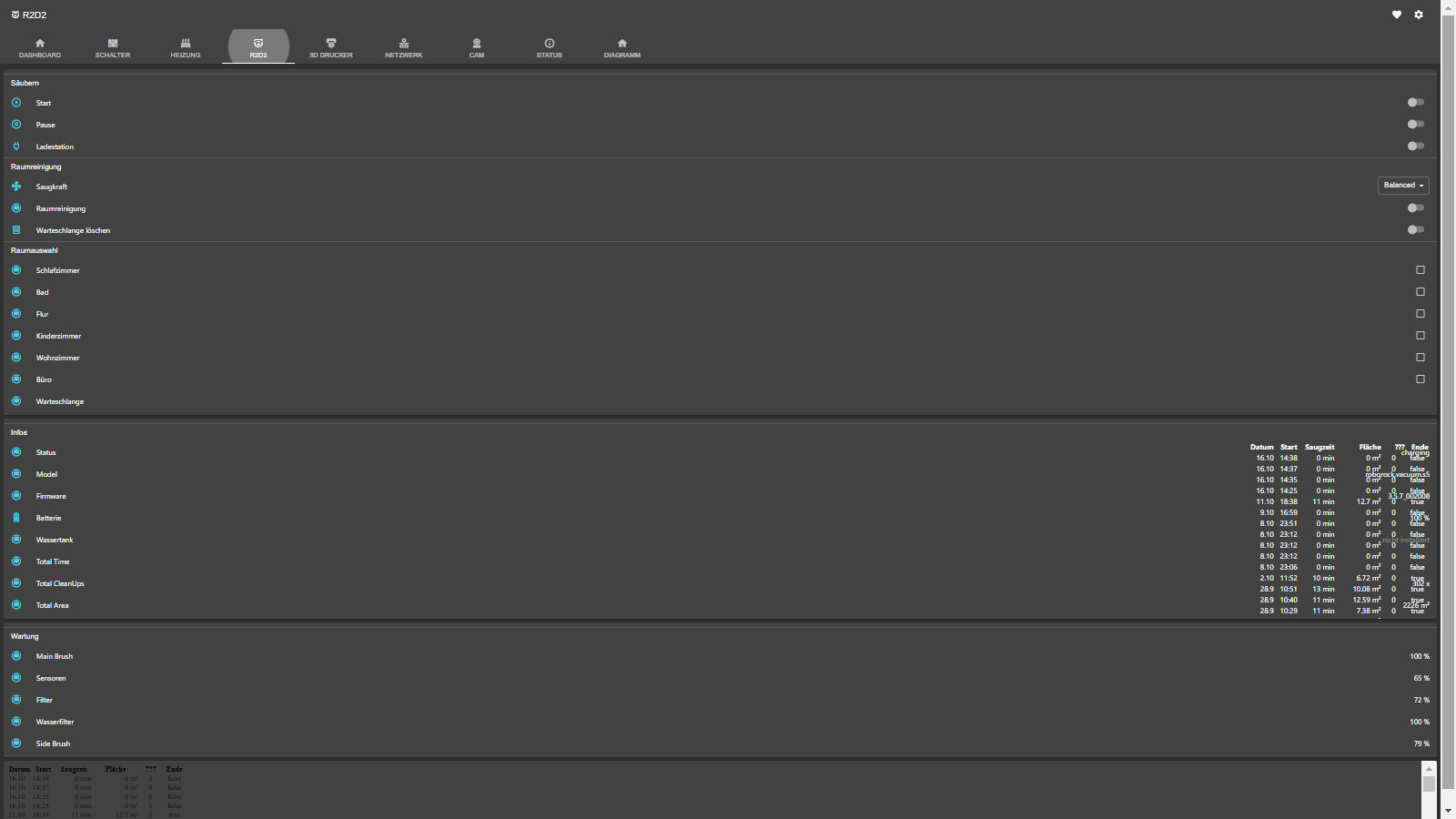
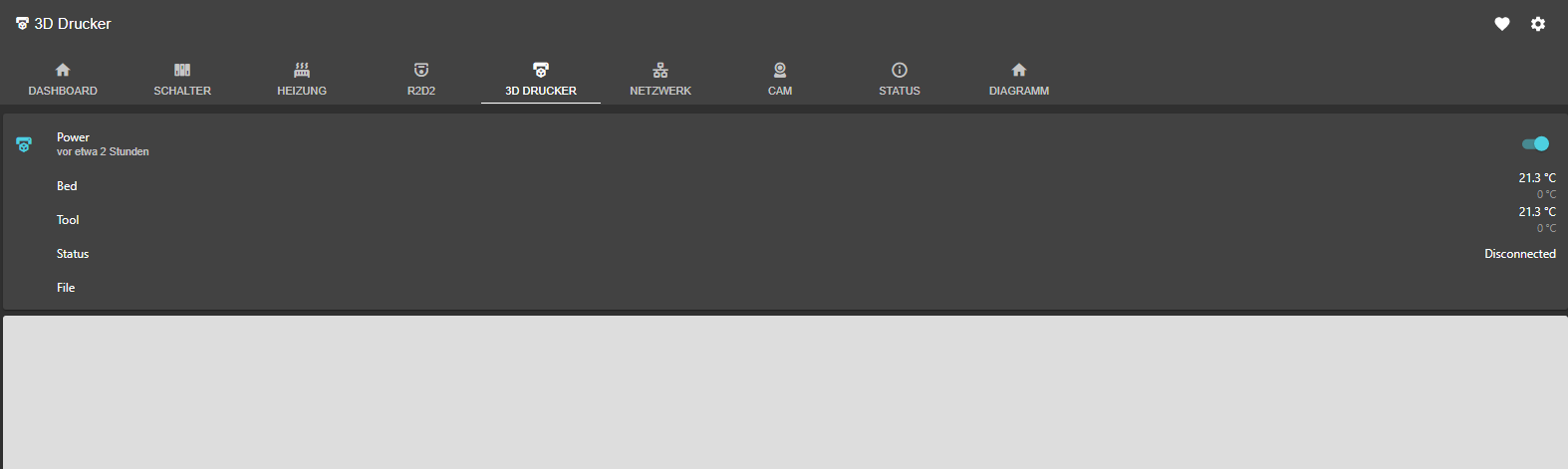
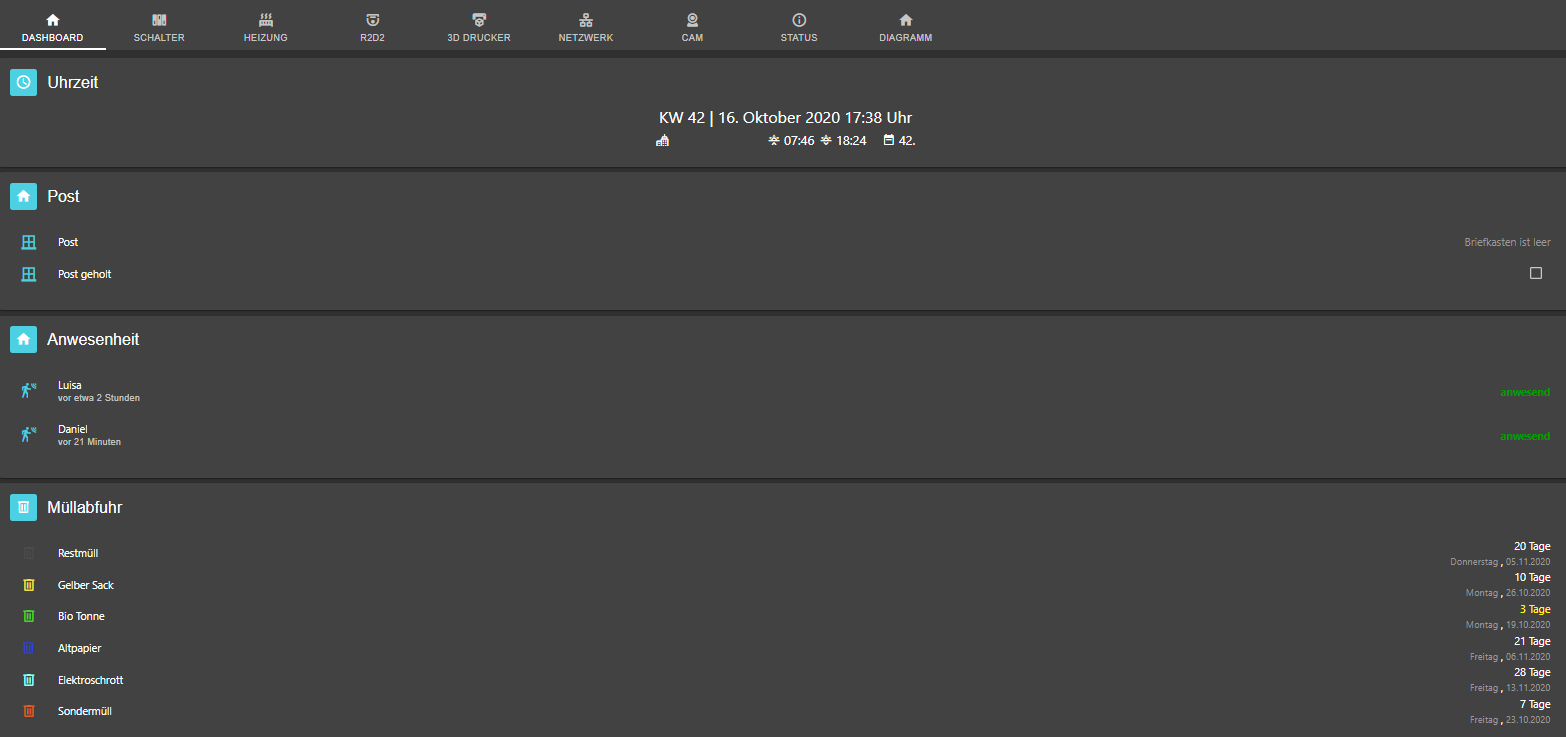
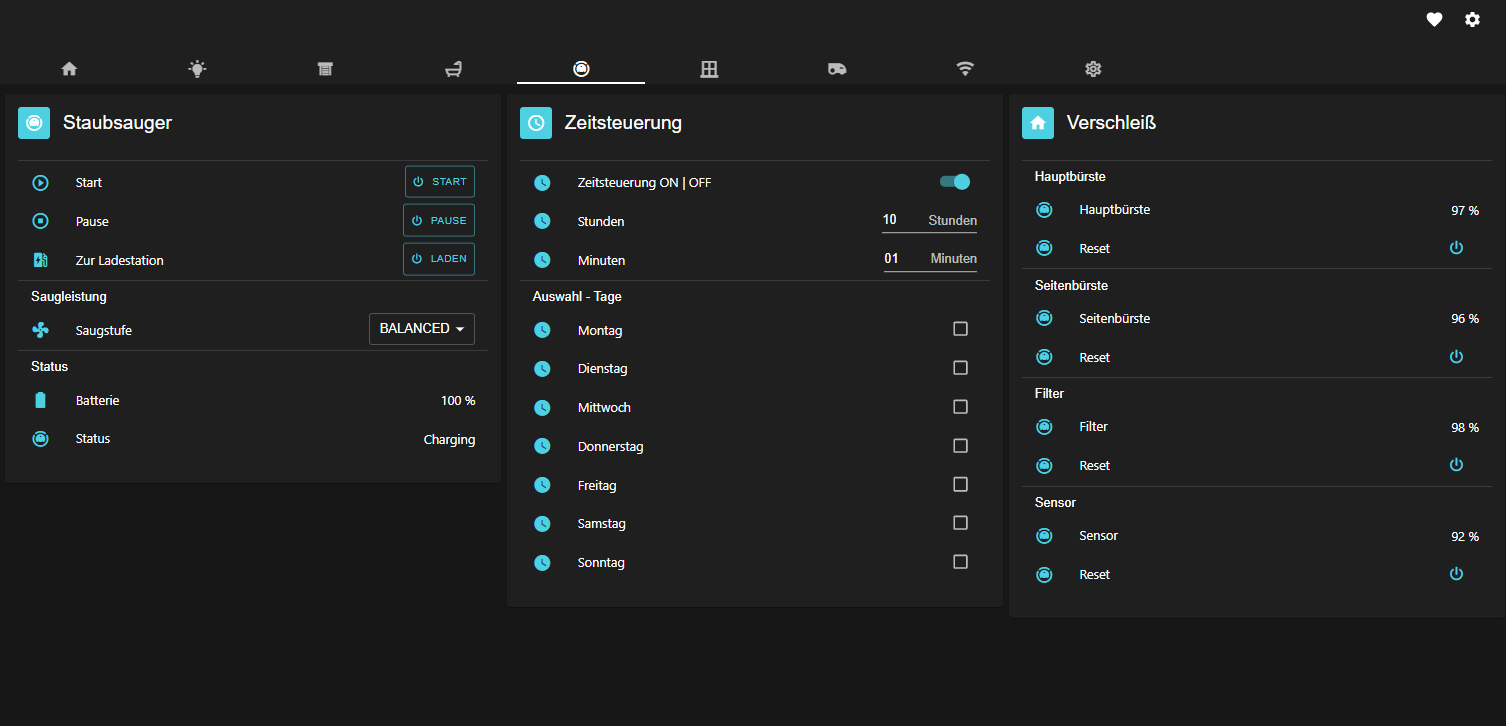
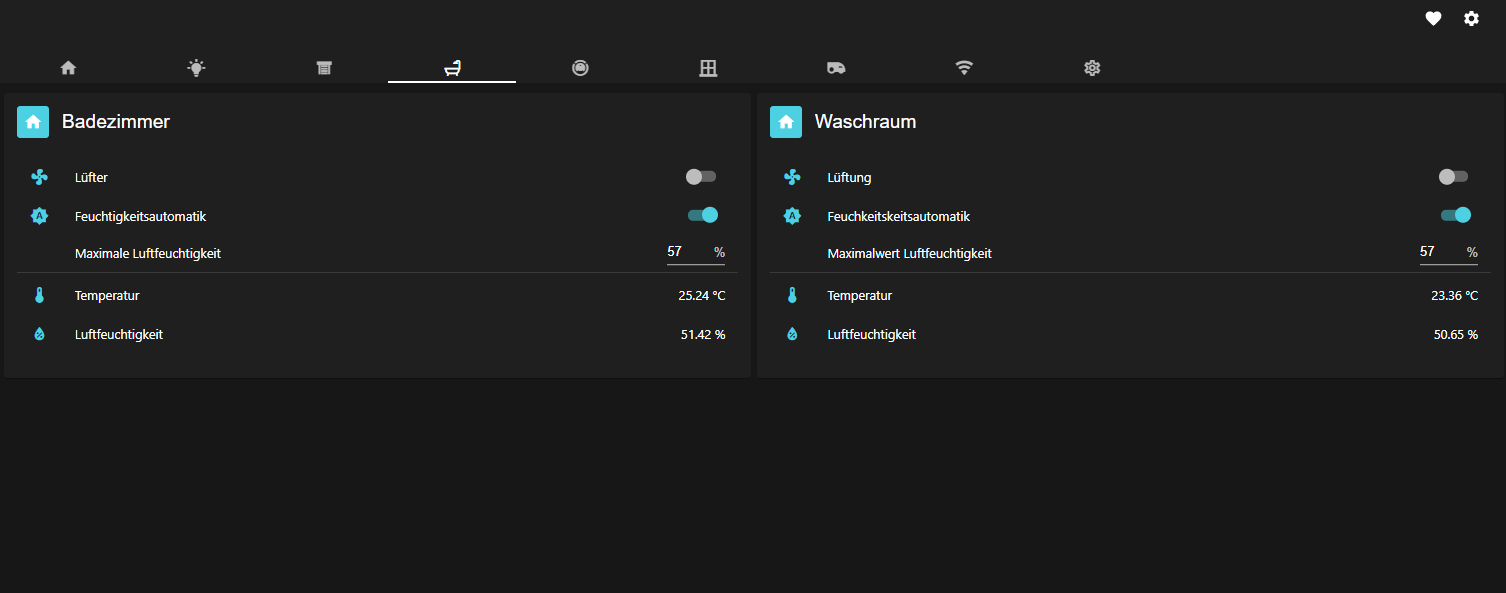
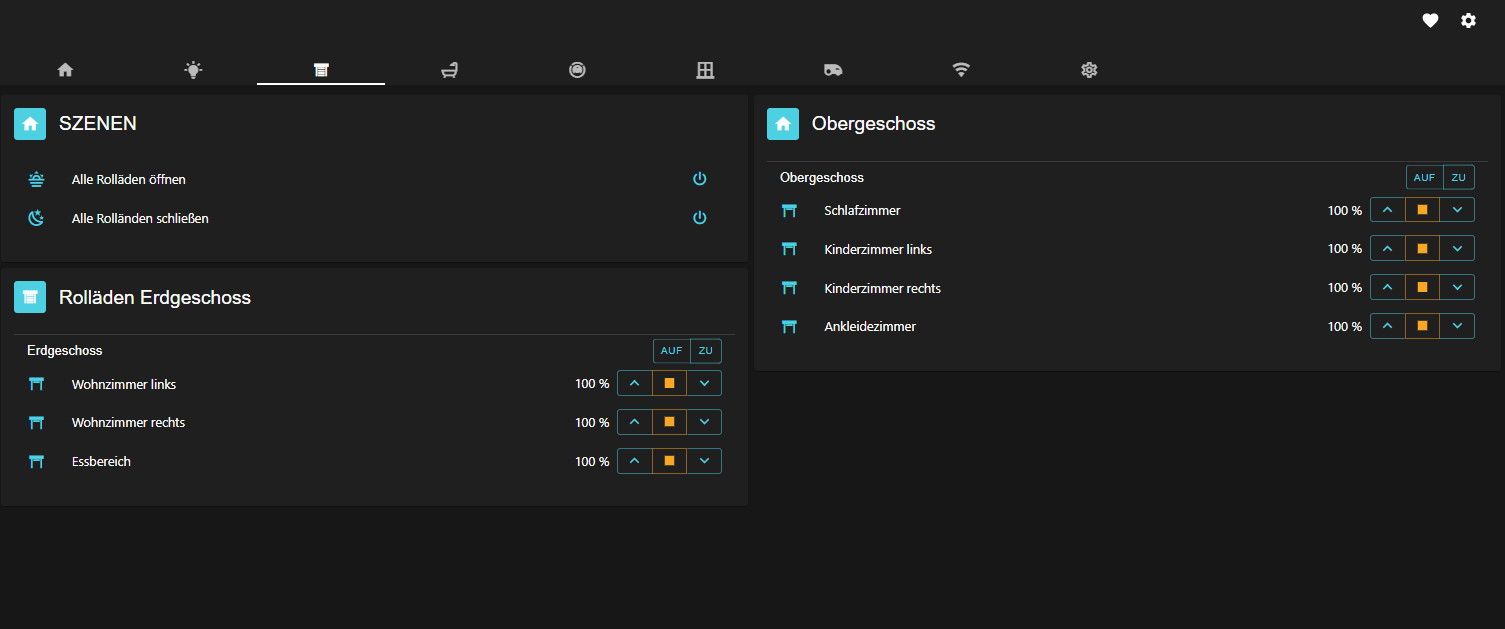
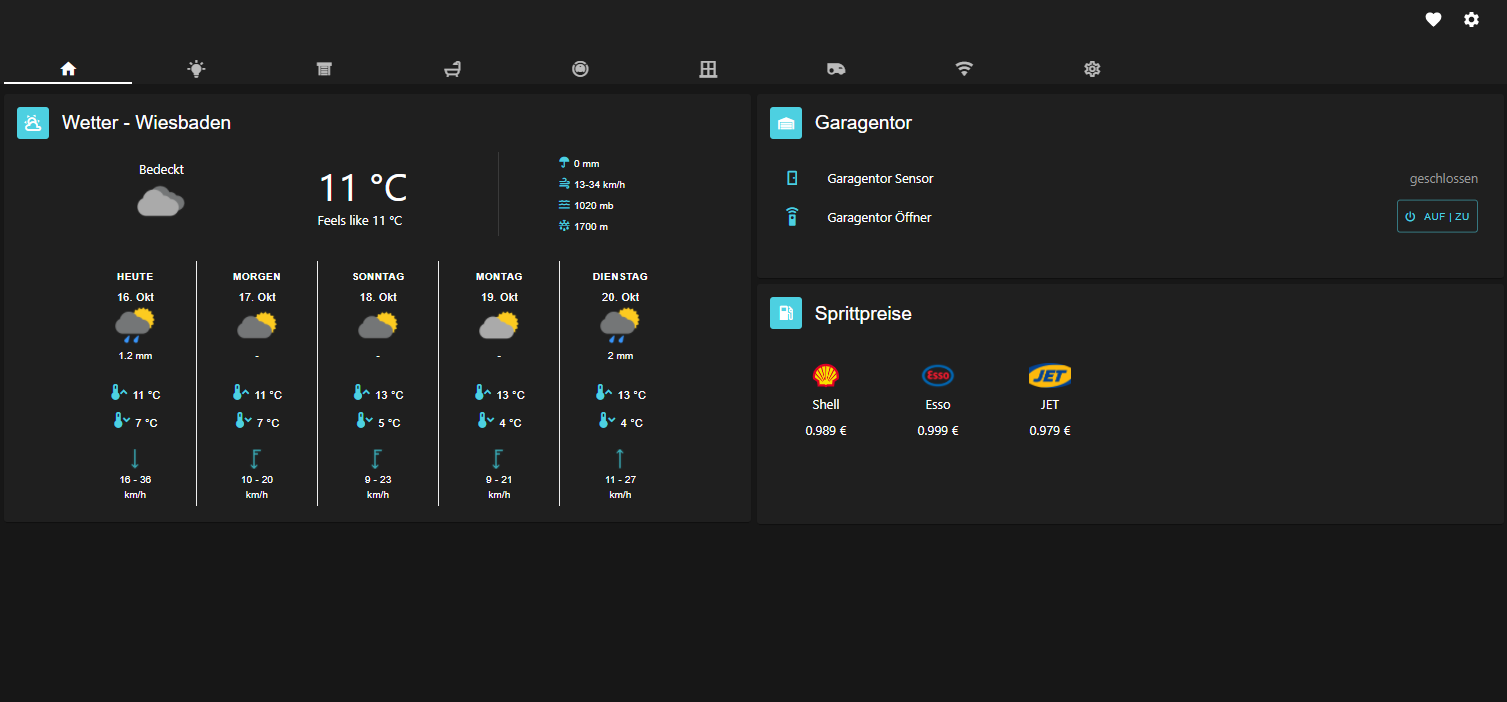
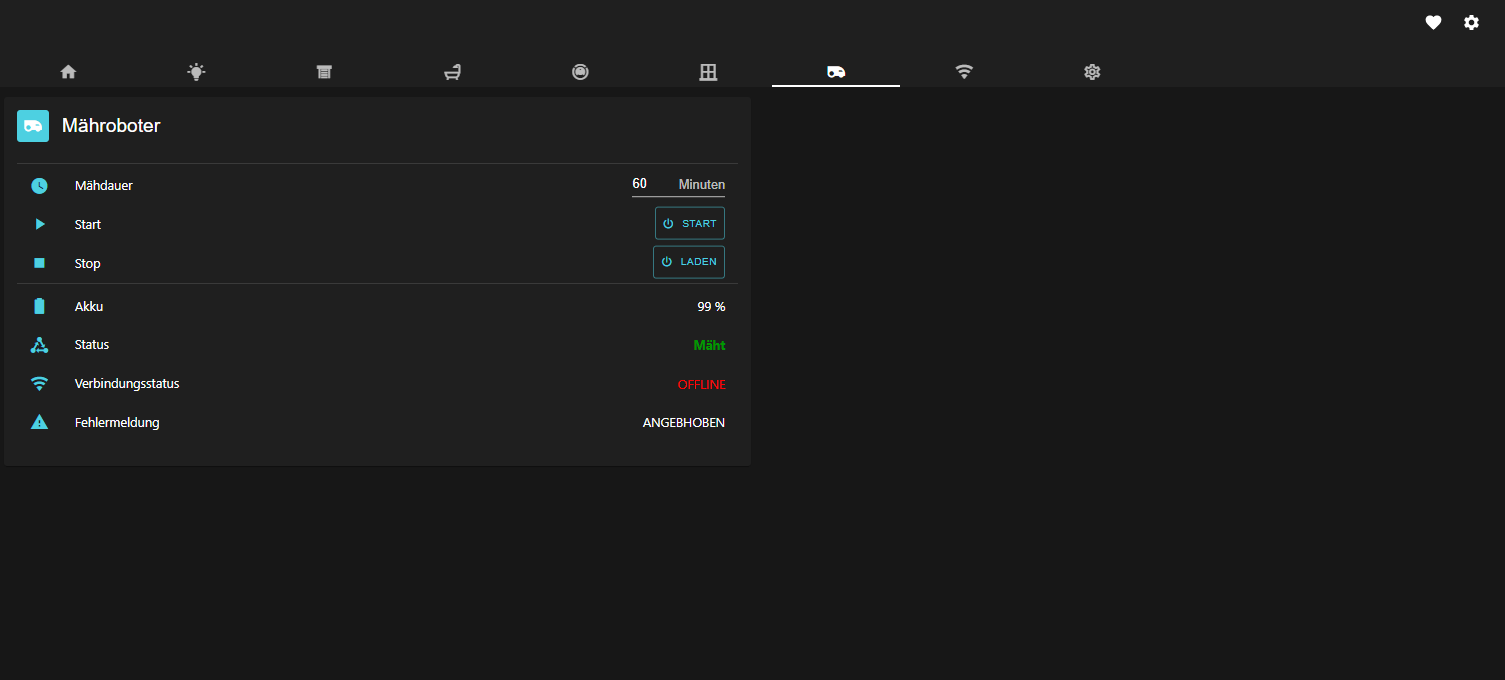
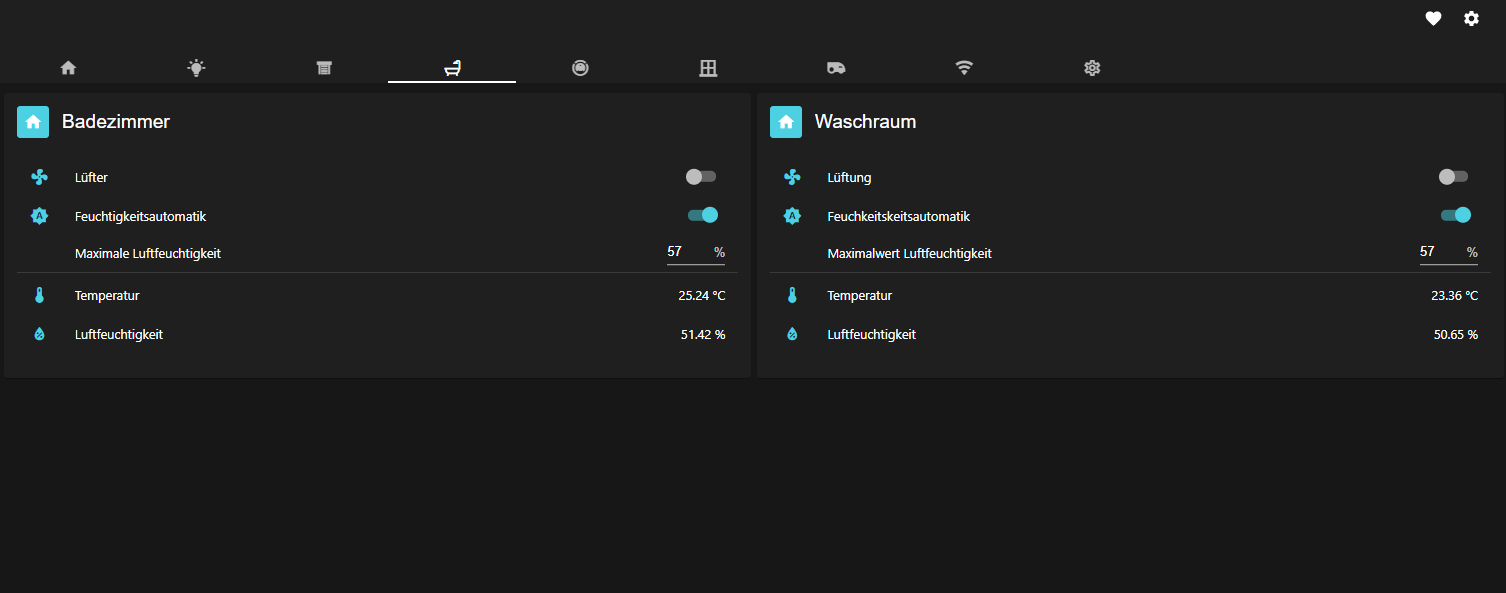
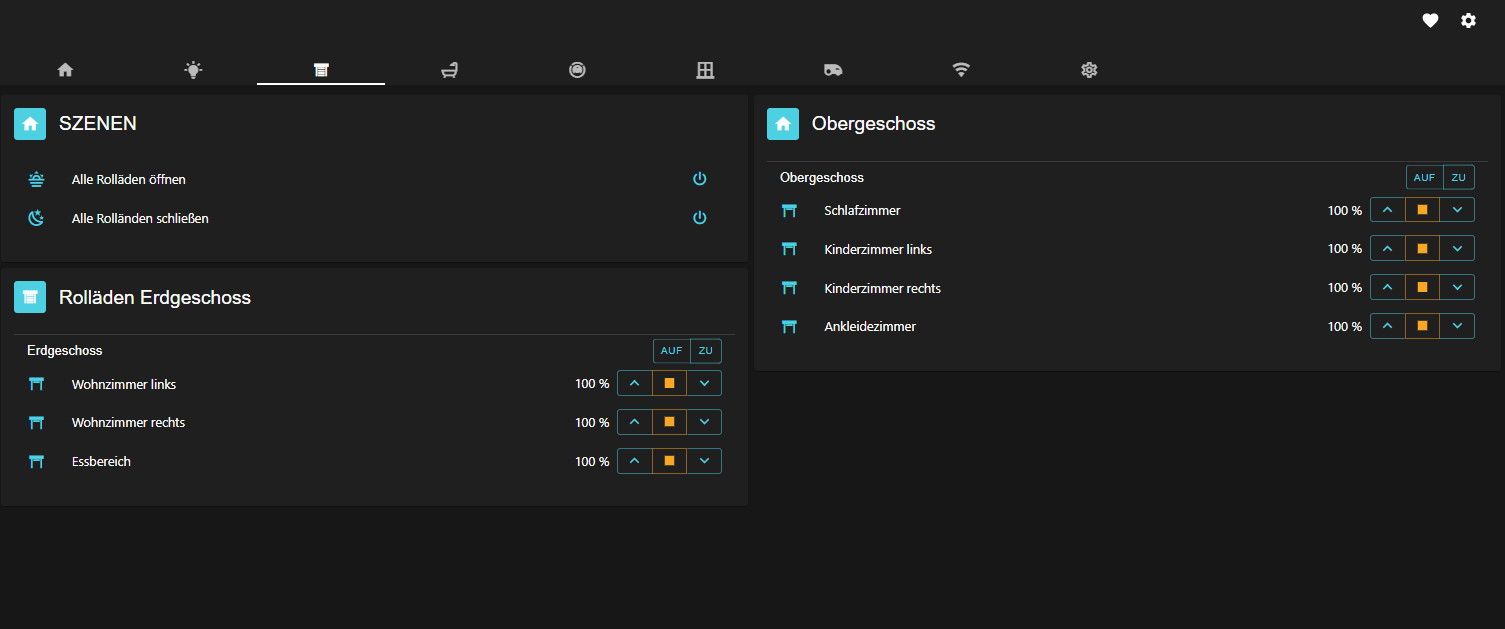
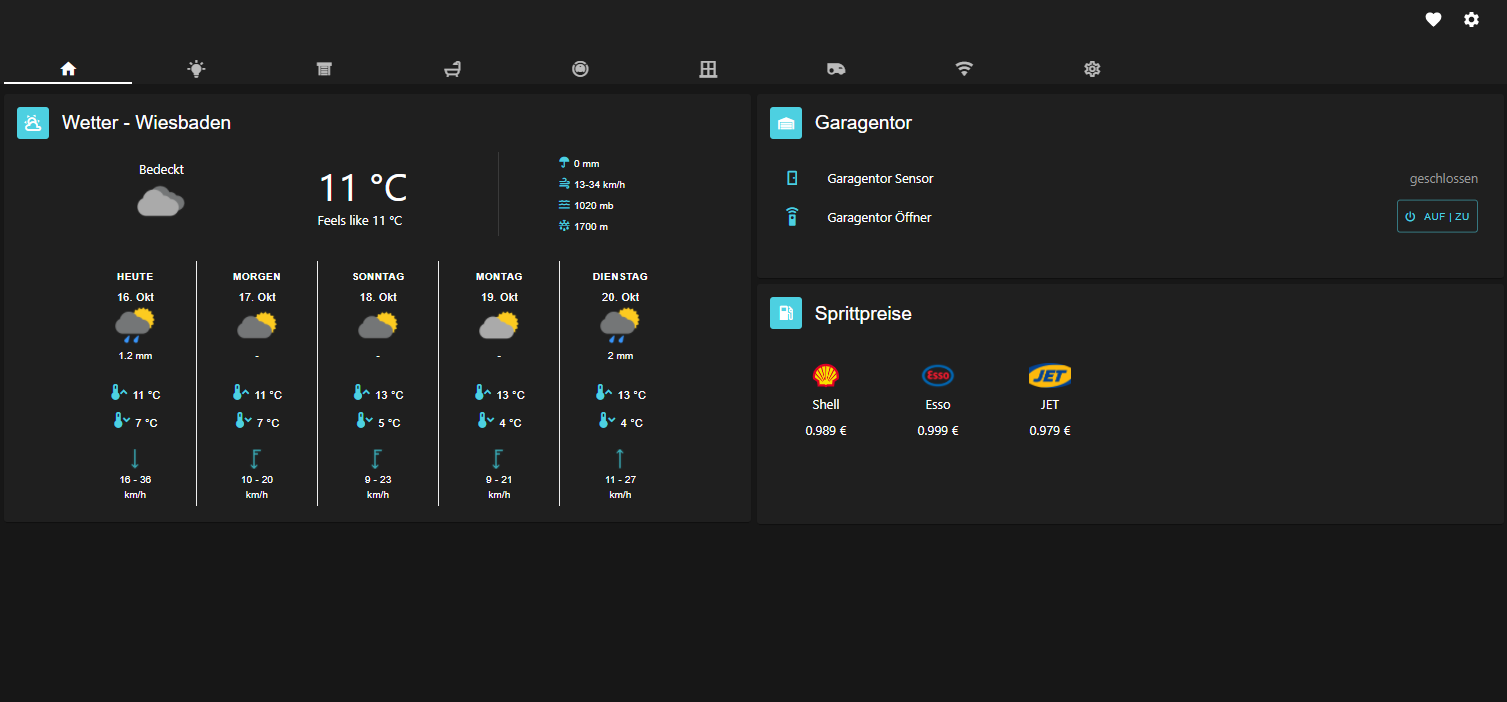
Hier sind meine aktuelle Einstellungen:









Bin mal gespannt was ihr so zusammen gestellt habt.
-
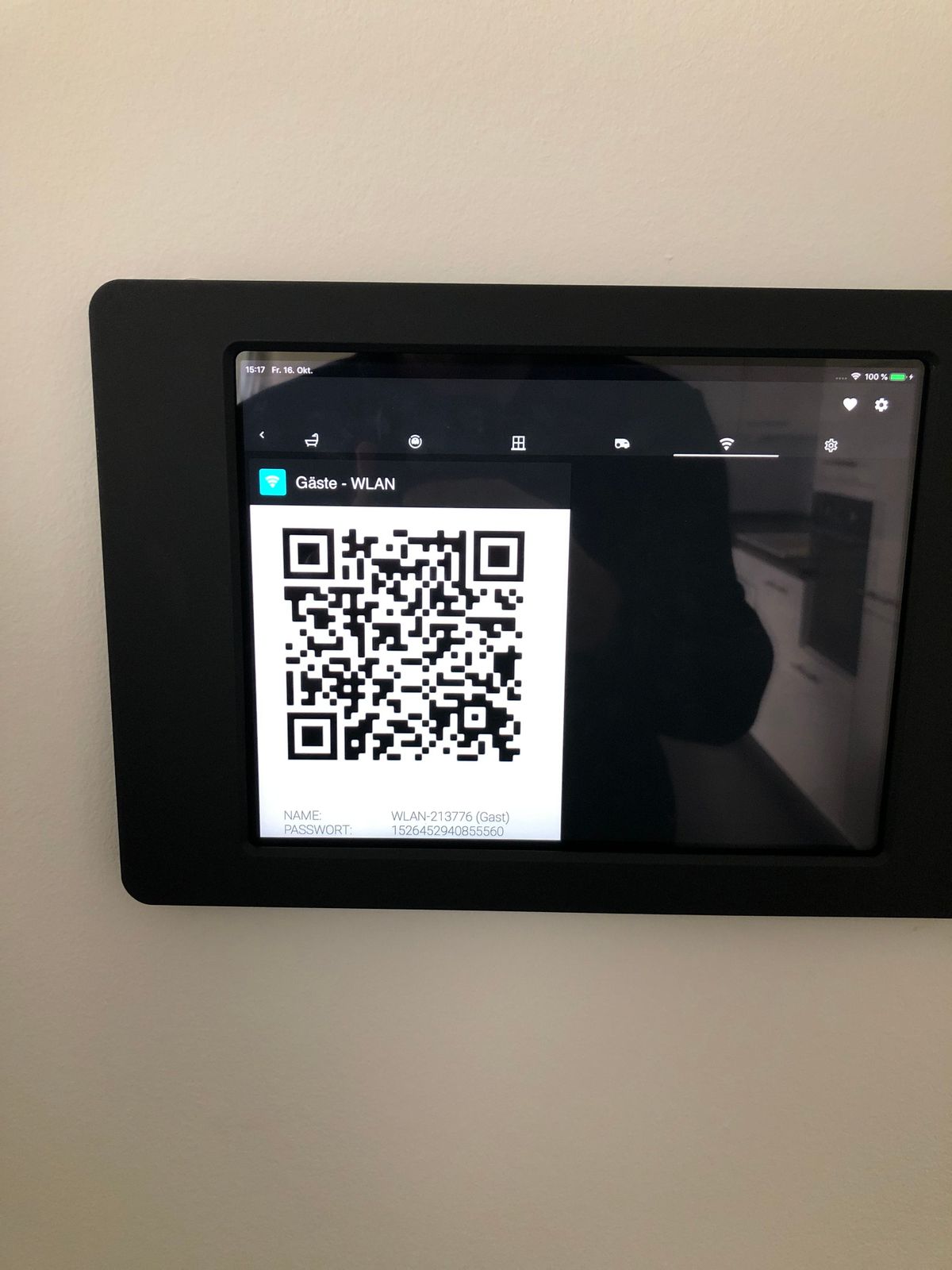
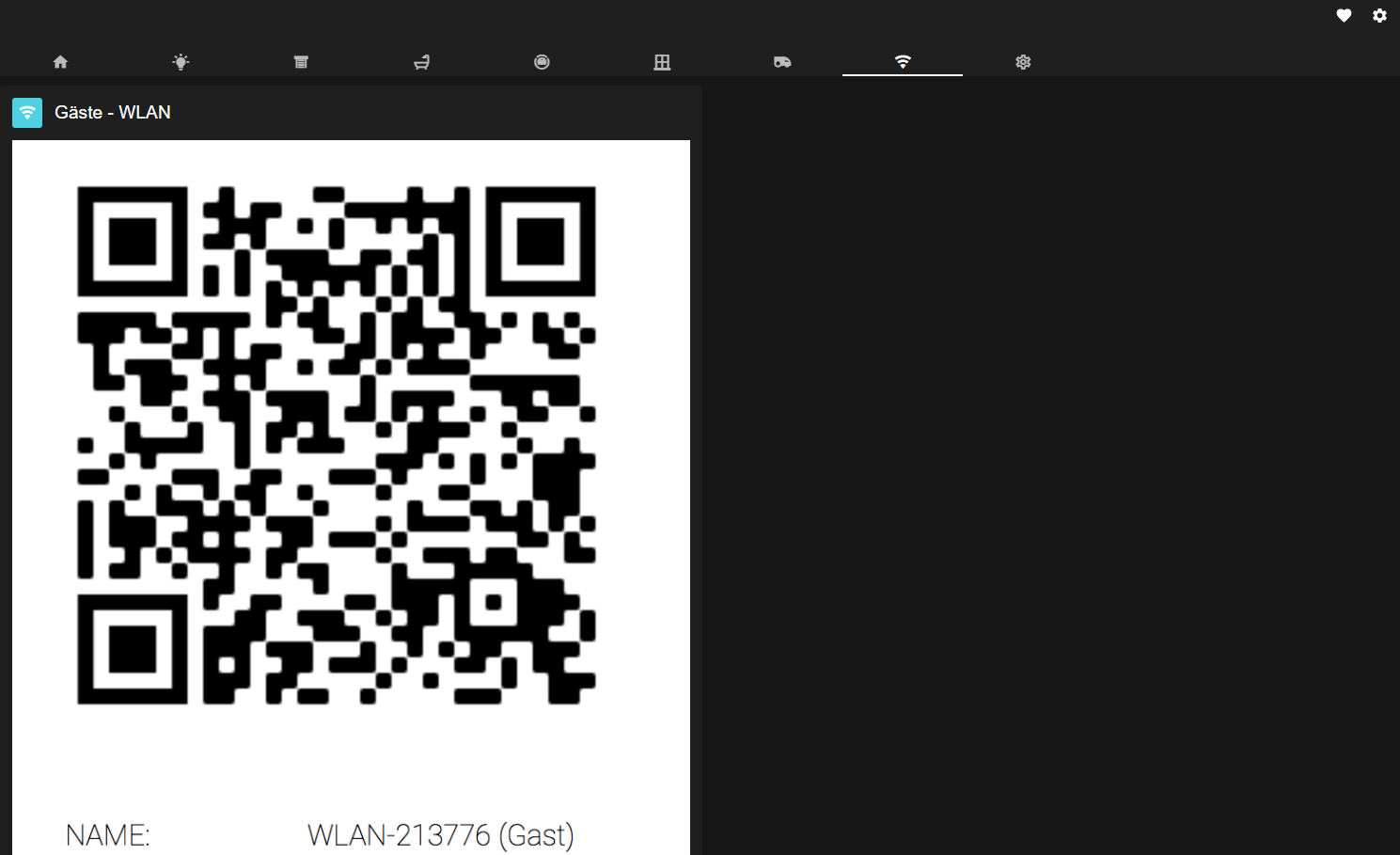
@WW1983 sehr schick, gefällt mir gut :) Bzgl. dem QR Code: seit der letzten beta kannst du auch die Widgets in der Höhe begrenzen. Das war ja noch ein Wunsch von dir, damit die Grafik nicht so groß ist.
-
@WW1983 Gefällt mir auch sehr gut.
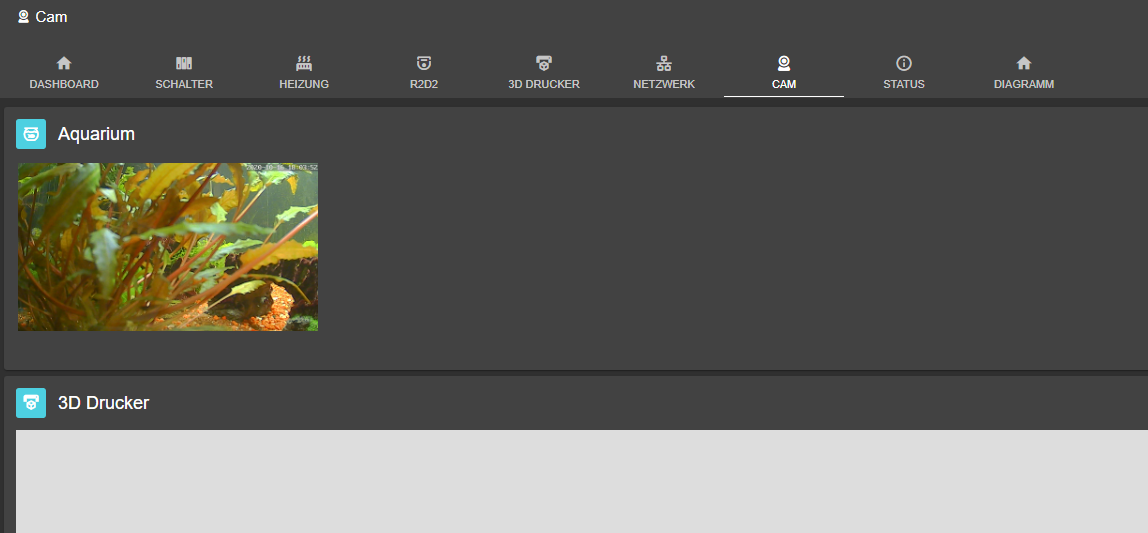
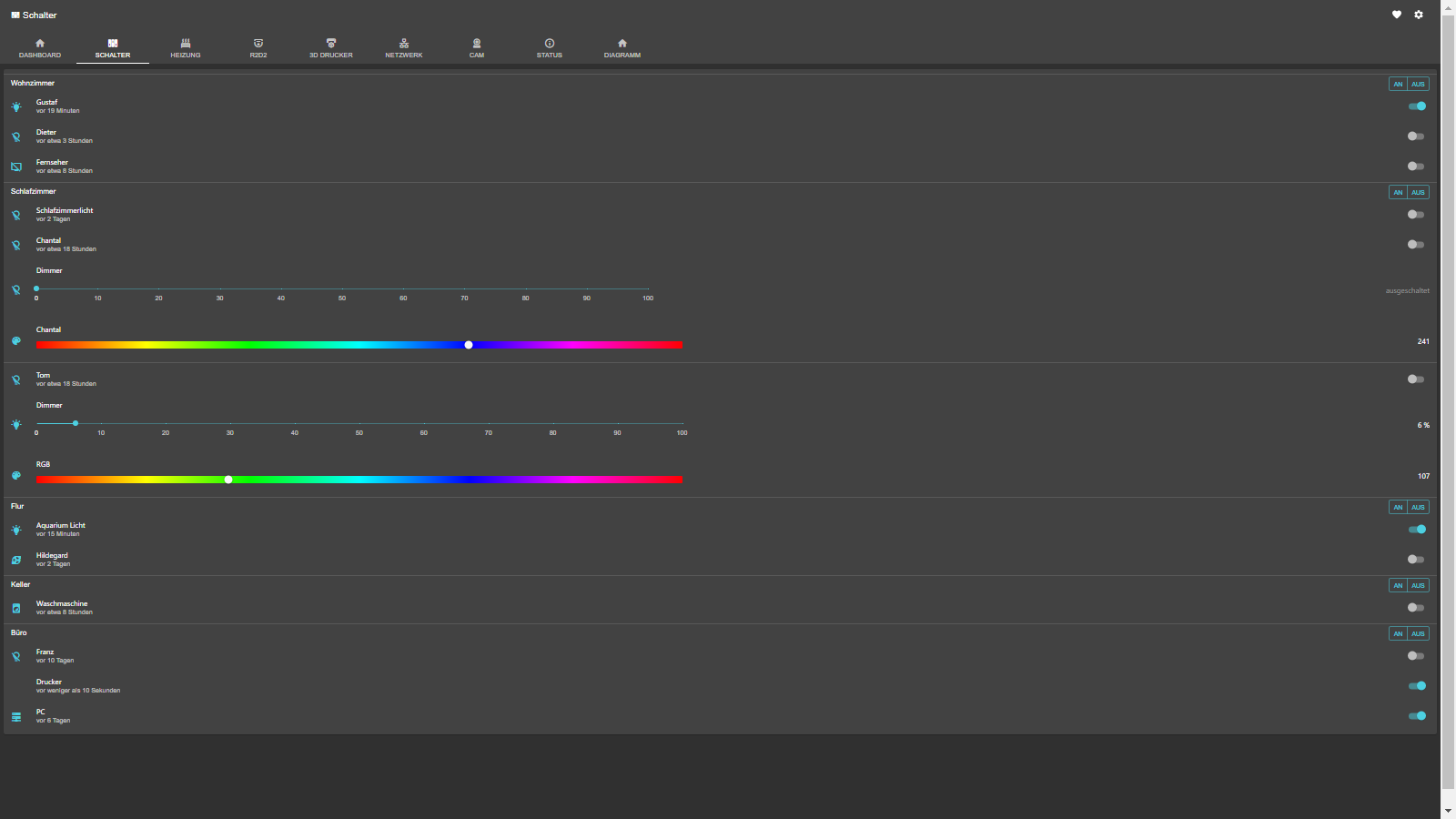
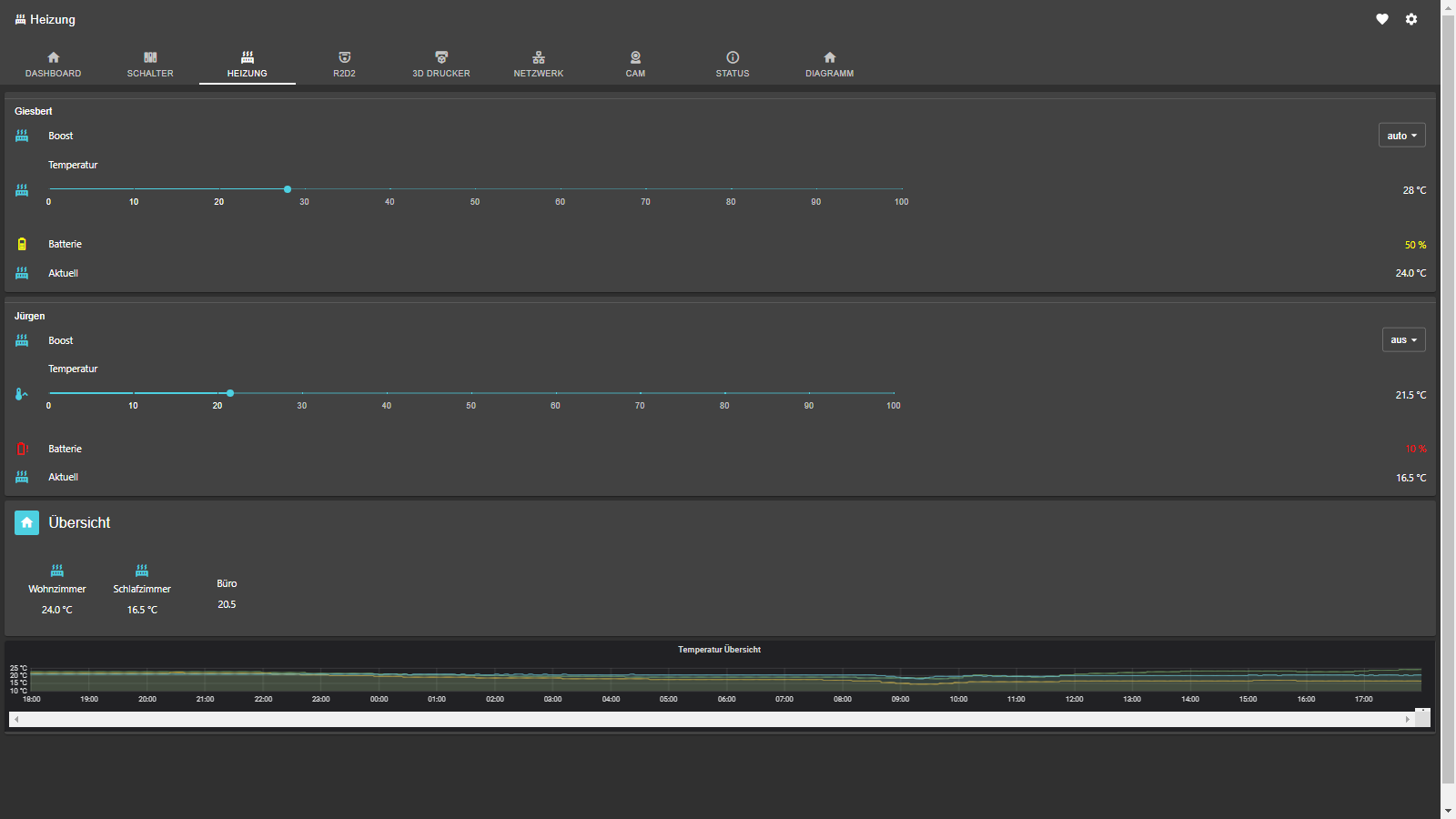
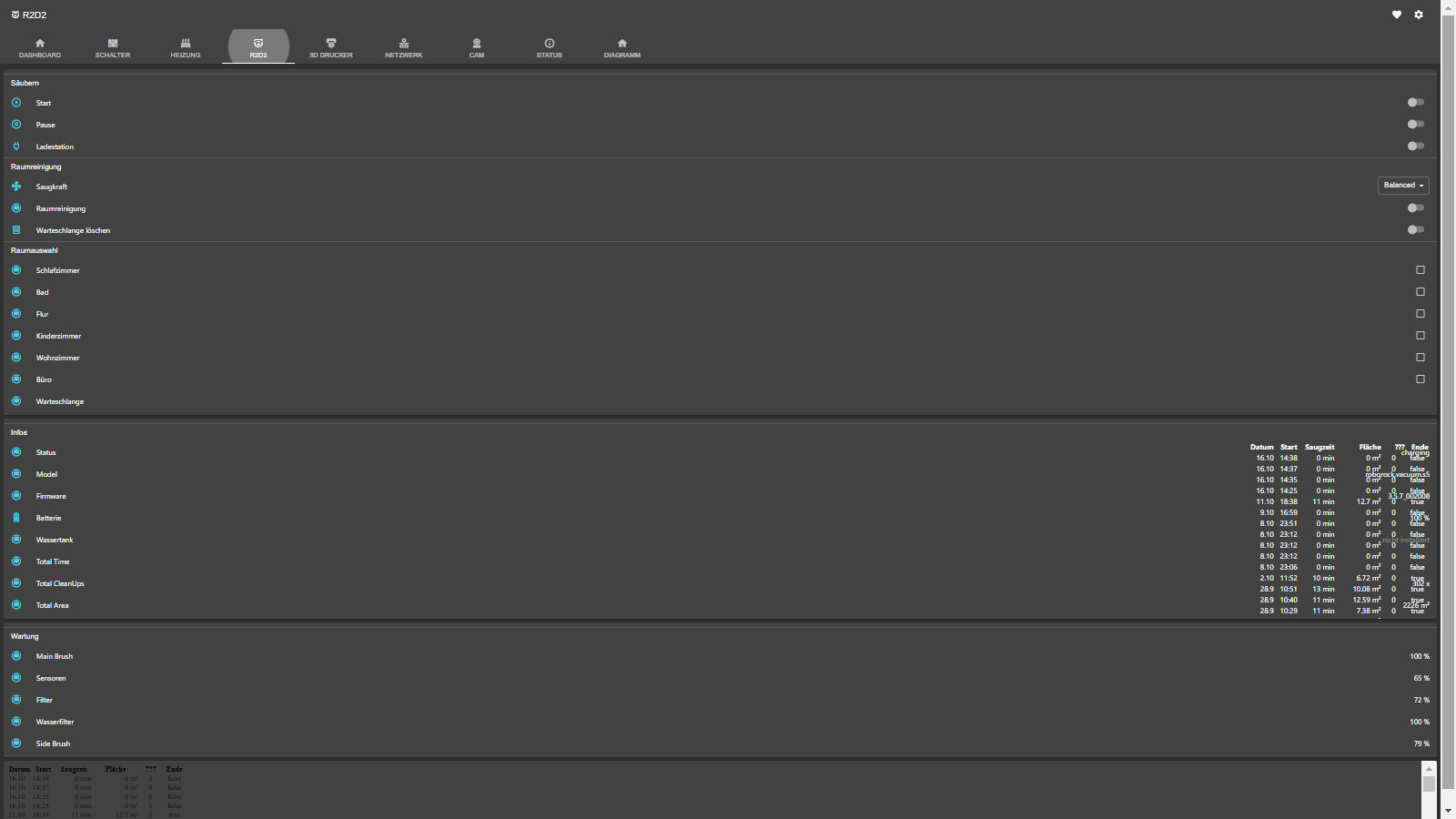
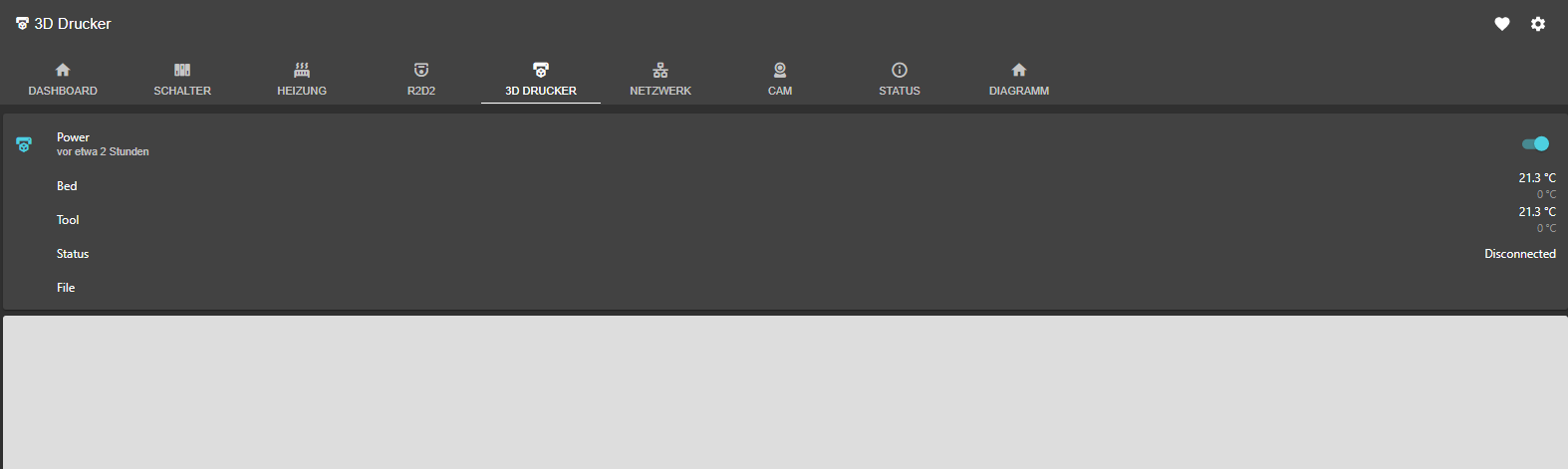
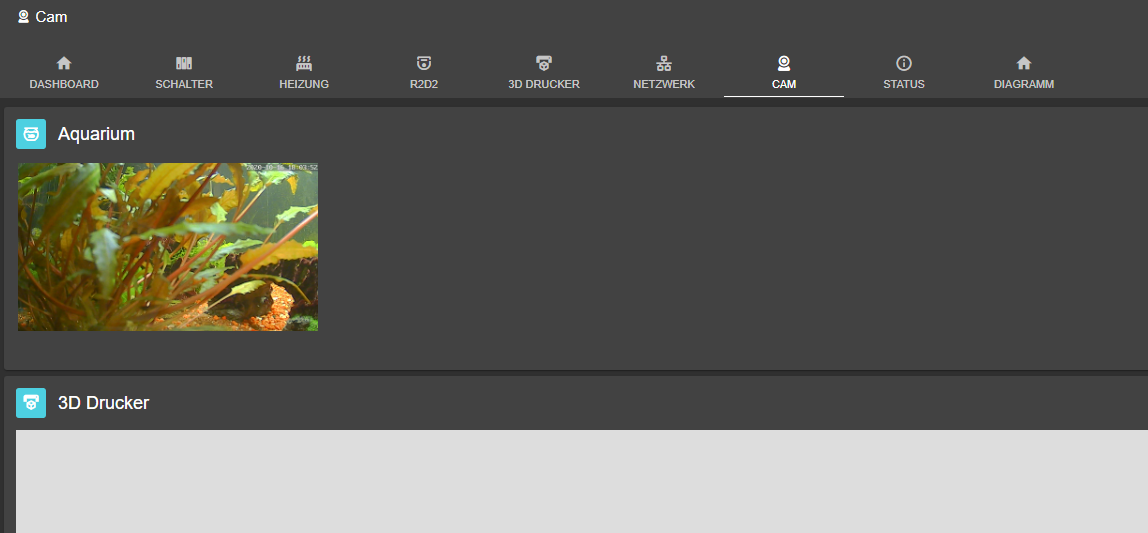
Hier meine bisherige Arbeit, man sieht noch viel zu tun. Aktuell will ich Jarvis hauptsächlich übers Handy nutzen.




Da wird die Drucker Cam angezeigt, wenn er an ist.



-
@Bloody sagte in [Showcase] Jarvis - just another remarkable vis:
Aktuell will ich Jarvis hauptsächlich übers Handy nutzen.
Was fehlt dir denn für die Desktop-Variante? :)
-
@WW1983 Gefällt mir auch sehr gut.
Hier meine bisherige Arbeit, man sieht noch viel zu tun. Aktuell will ich Jarvis hauptsächlich übers Handy nutzen.




Da wird die Drucker Cam angezeigt, wenn er an ist.



-
@Stephan-Schleich Danke fürs Erstellen
Hier sind meine aktuelle Einstellungen:









Bin mal gespannt was ihr so zusammen gestellt habt.
-
@WW1983 Tolles Layout.
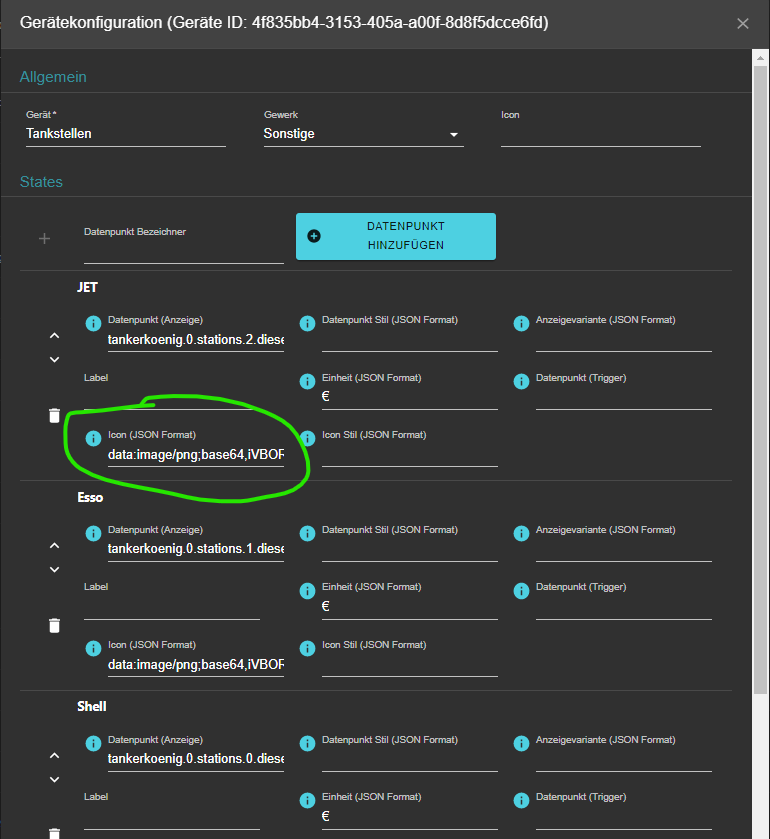
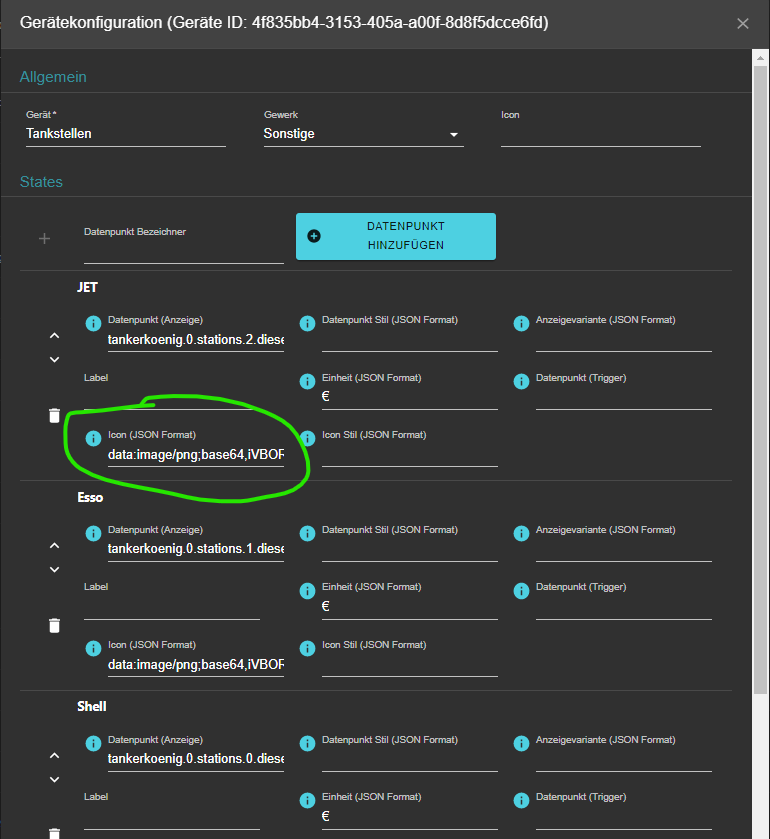
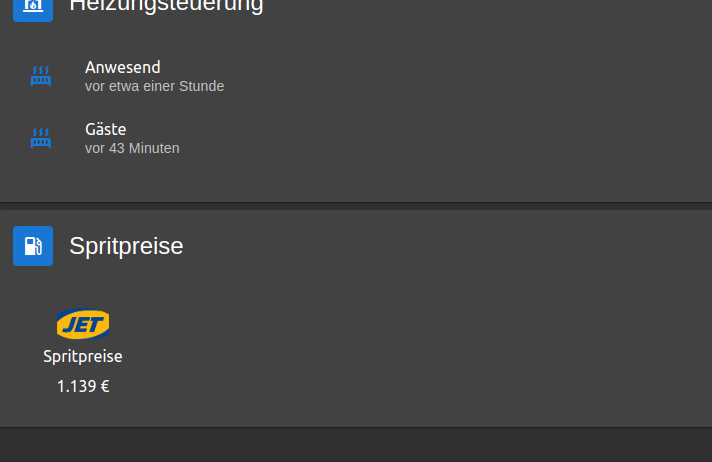
Kannst du mir verraten wie du sie Logos für die Tankstellen hinzugefügt bekommen hast?Klar. Du kannst Base64 "Codes" als Icon nutzen. Hierzu einfach ein beliebiges Bild aussuchen auf der Seite https://www.base64-image.de/ zum Code umwandeln und den Code dann bei dem Gerät unter Icons hinterlegen
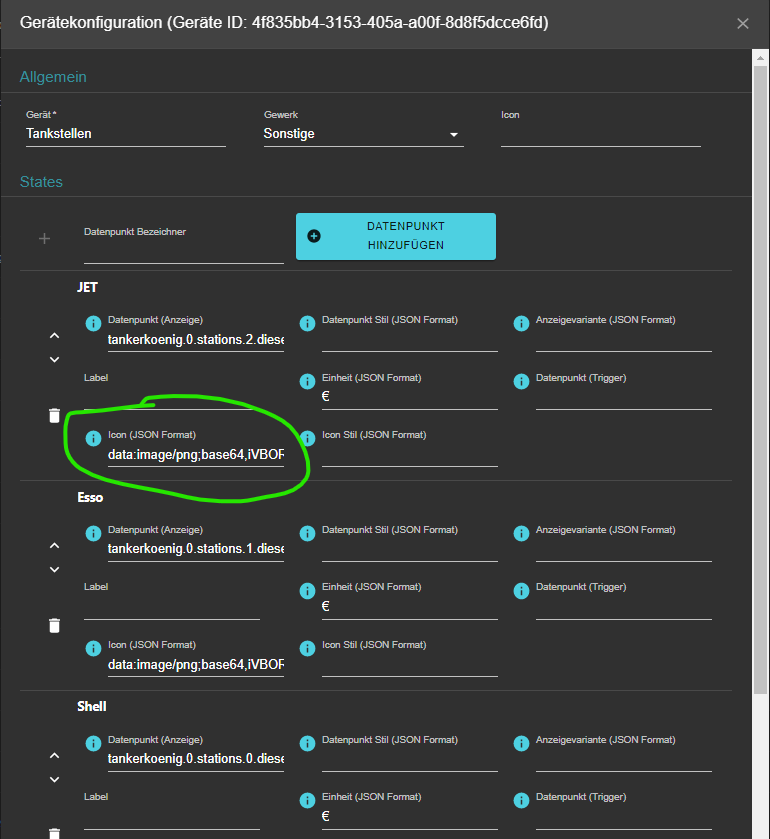
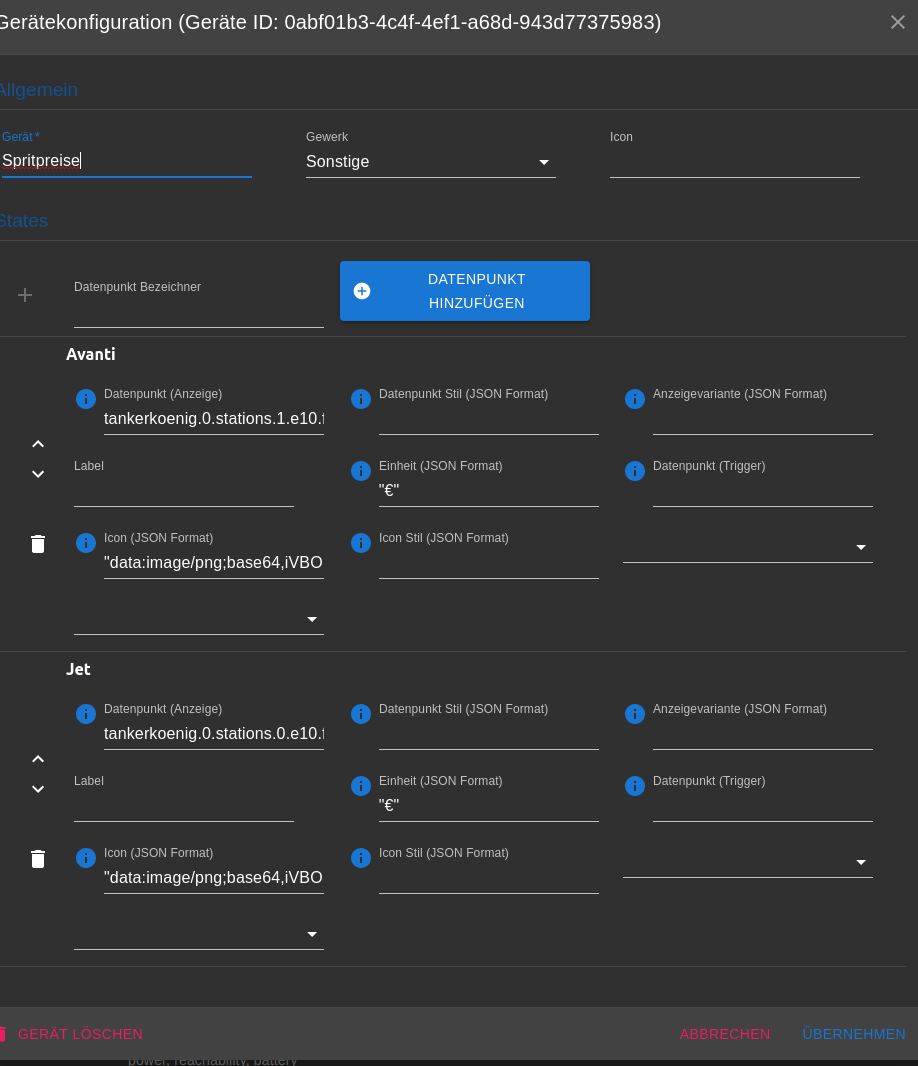
Den Code poste ich hier mal nicht hin, da der zu lange ist. Aber so sieht meine Geräteeinstellung aus:

-
Klar. Du kannst Base64 "Codes" als Icon nutzen. Hierzu einfach ein beliebiges Bild aussuchen auf der Seite https://www.base64-image.de/ zum Code umwandeln und den Code dann bei dem Gerät unter Icons hinterlegen
Den Code poste ich hier mal nicht hin, da der zu lange ist. Aber so sieht meine Geräteeinstellung aus:

-
@DarkDevil Freut mich
-
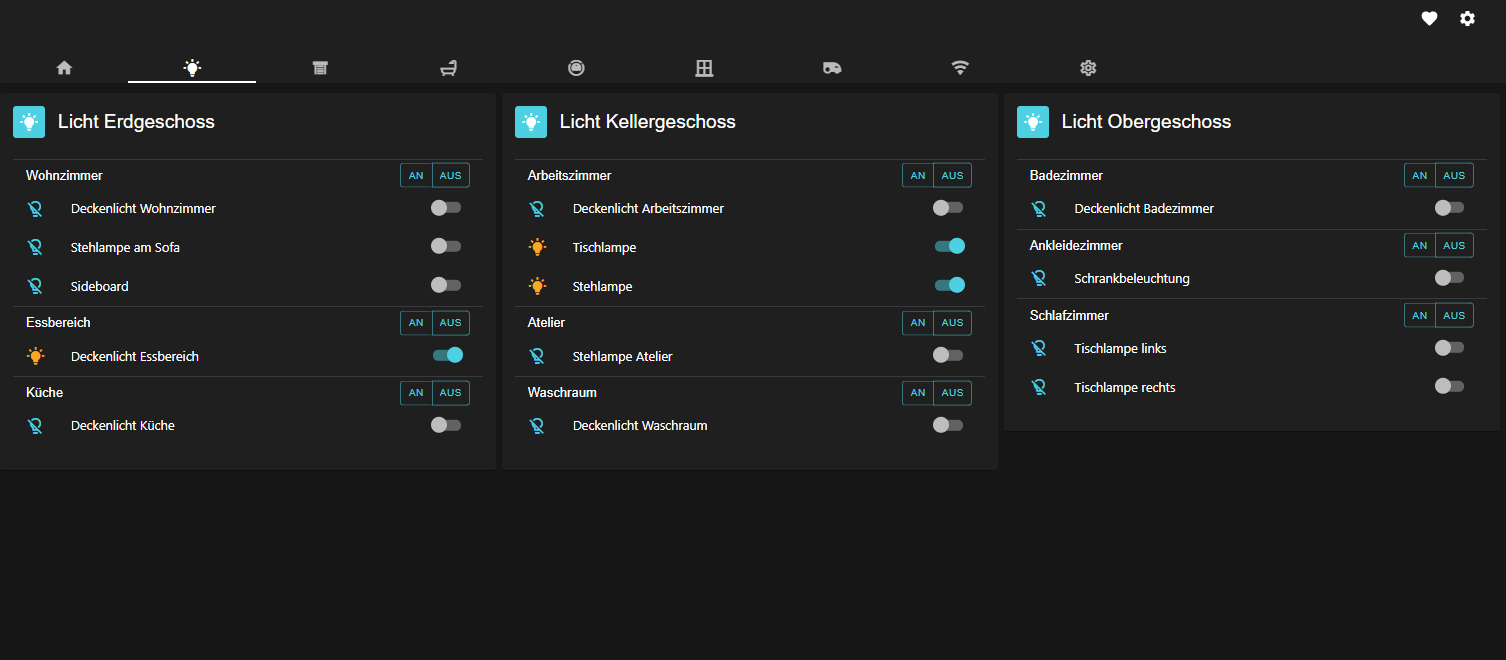
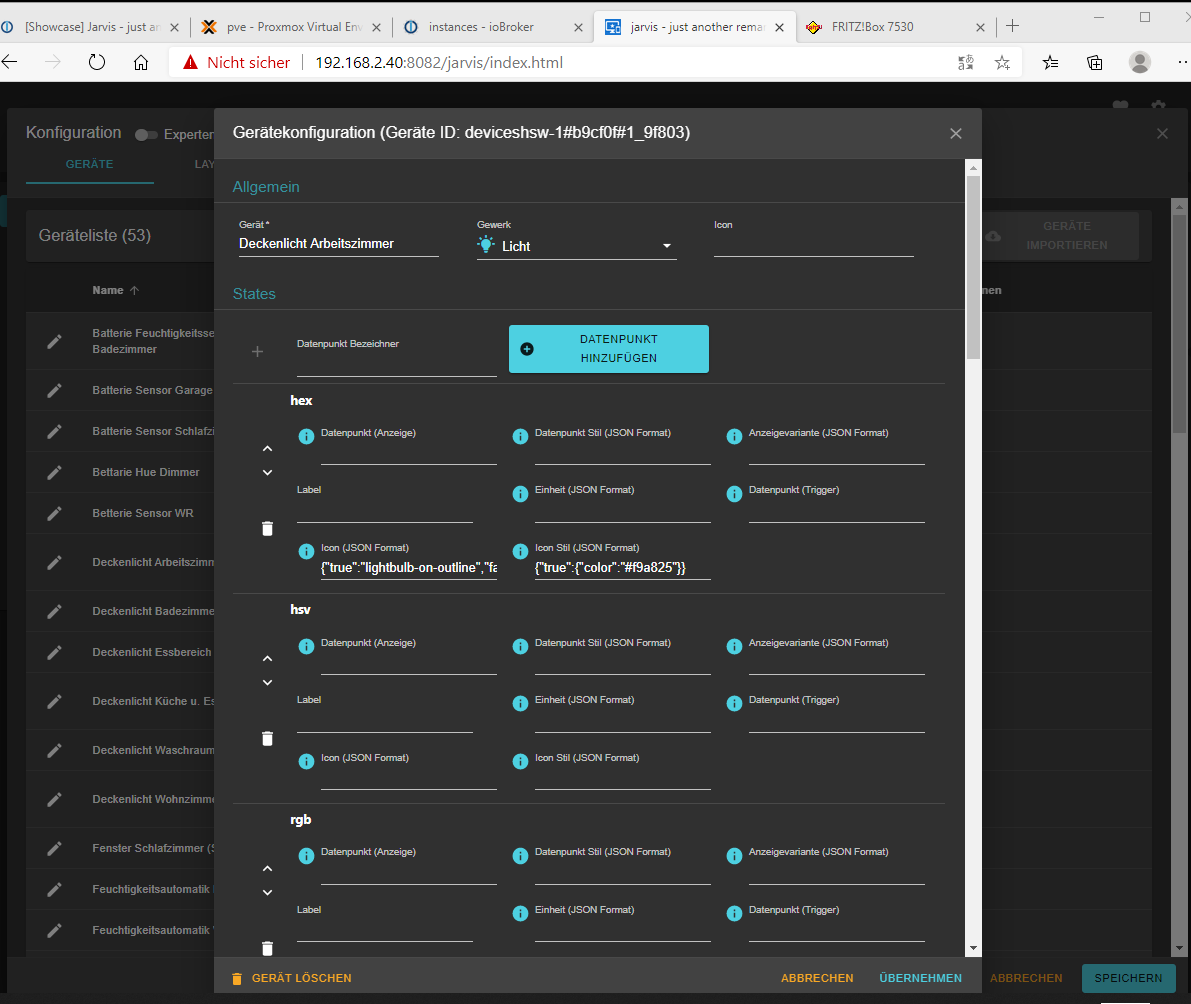
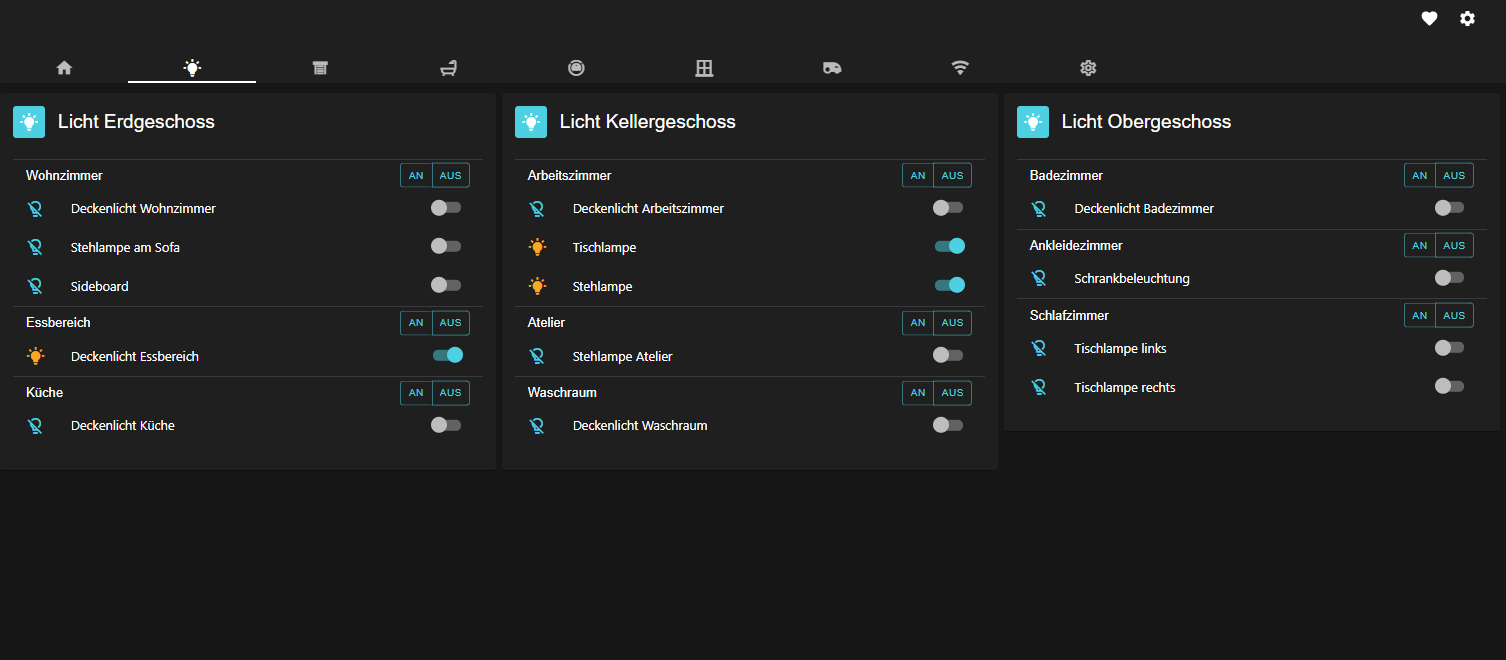
Tolle VIS @WW1983
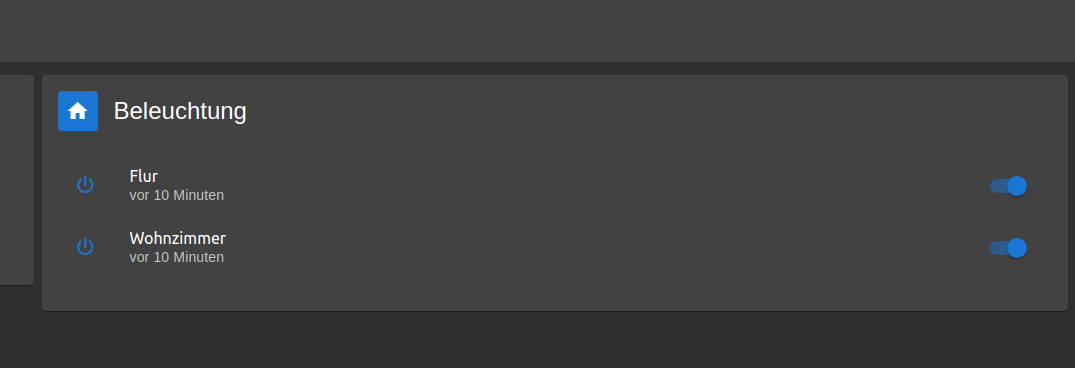
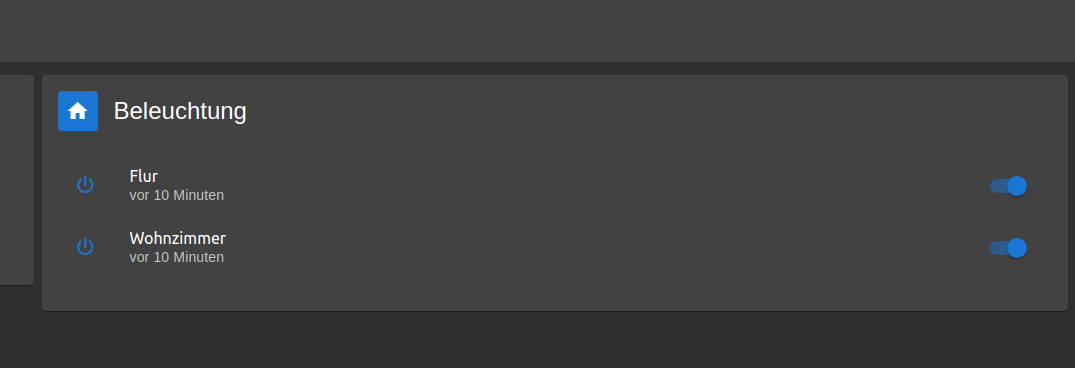
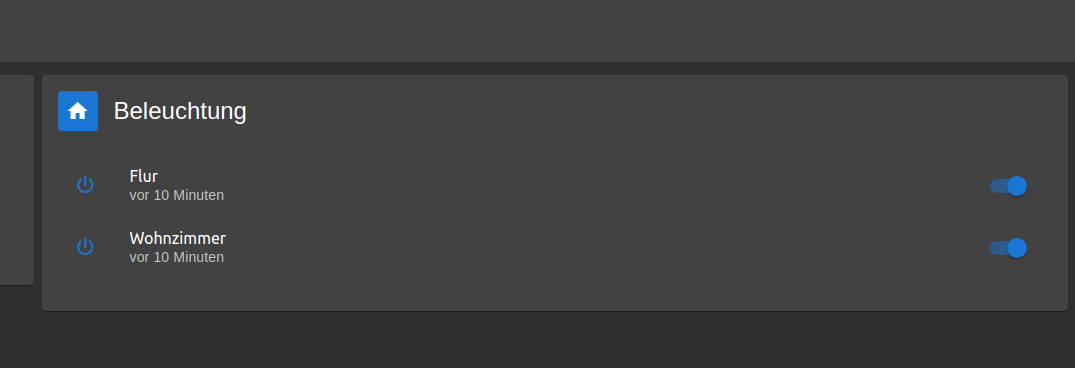
Aber wie bekommst du bei den Lampen das Icon je nach Status angezeigt?
Also falls an hast du ja diese "Leuchtende Glühbirne" bei aus ist diese durchgestrichen
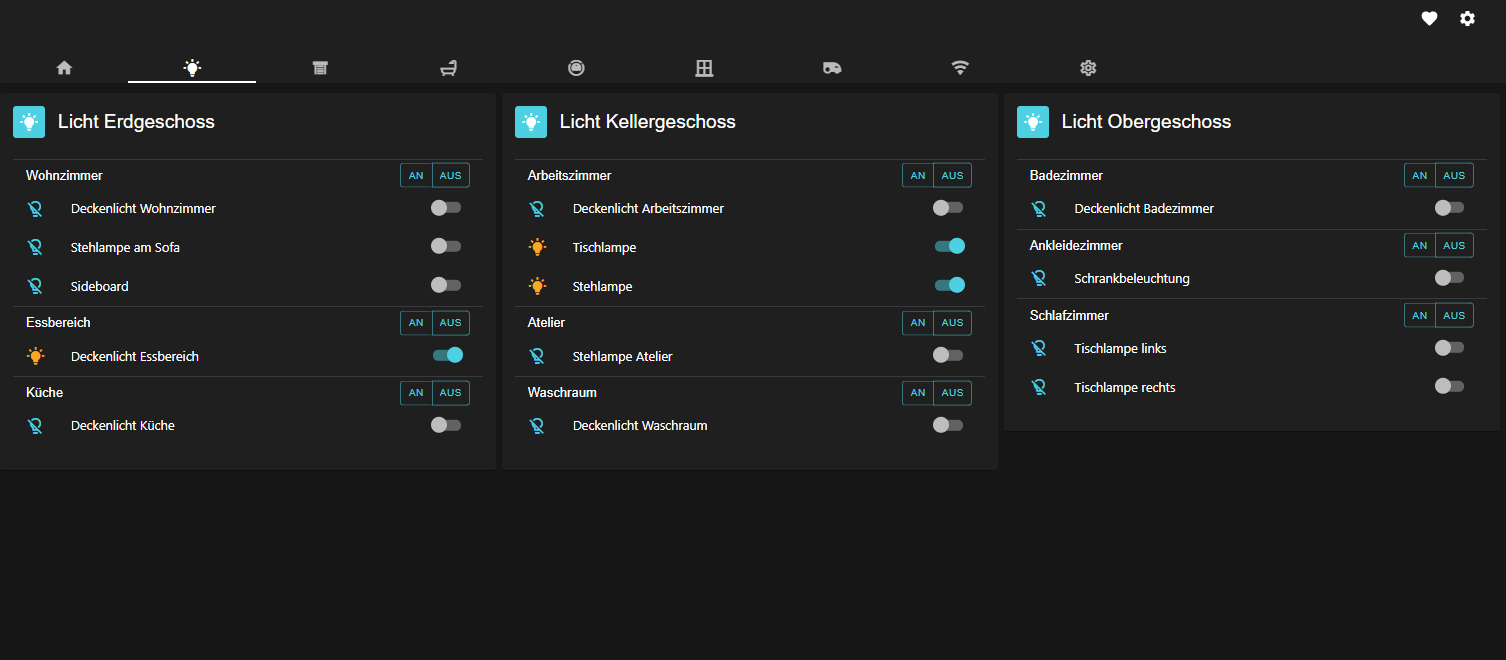
Bei mir sieht das so aus:
Mit dem Widget "StateList" hat man ja gar einen Einfluss auf die Icons?
-
Tolle VIS @WW1983
Aber wie bekommst du bei den Lampen das Icon je nach Status angezeigt?
Also falls an hast du ja diese "Leuchtende Glühbirne" bei aus ist diese durchgestrichen
Bei mir sieht das so aus:
Mit dem Widget "StateList" hat man ja gar einen Einfluss auf die Icons?
@UncleB sagte in [Showcase] Jarvis - just another remarkable vis:
Aber wie bekommst du bei den Lampen das Icon je nach Status angezeigt?
Siehe https://github.com/Zefau/ioBroker.jarvis/wiki/de-Devices#icon
Mit dem Widget "StateList" hat man ja gar einen Einfluss auf die Icons?
Alle Icons sollten überschreibbar sein.
-
Tolle VIS @WW1983
Aber wie bekommst du bei den Lampen das Icon je nach Status angezeigt?
Also falls an hast du ja diese "Leuchtende Glühbirne" bei aus ist diese durchgestrichen
Bei mir sieht das so aus:
Mit dem Widget "StateList" hat man ja gar einen Einfluss auf die Icons?
Wenn die Geräte als "light" definiert sind, sollte die Lampe automatisch kommen. Auch der Zustand wird dort angepasst. Ich habe bei mir die Lampen allerdings noch so angestellt, dass die Farbe sich ändert (gelb) wenn die an sind.
Wie @Zefau vor mir geschrieben hat, gibt es auf Wiki eine Anleitung. Du kannst bei den Geräten unter "Icon" das Icon bestimmen und unter "Icon Stil" z.B. die Farbe. So sieht es bei mir aus:

-
Klar. Du kannst Base64 "Codes" als Icon nutzen. Hierzu einfach ein beliebiges Bild aussuchen auf der Seite https://www.base64-image.de/ zum Code umwandeln und den Code dann bei dem Gerät unter Icons hinterlegen
Den Code poste ich hier mal nicht hin, da der zu lange ist. Aber so sieht meine Geräteeinstellung aus:

@WW1983
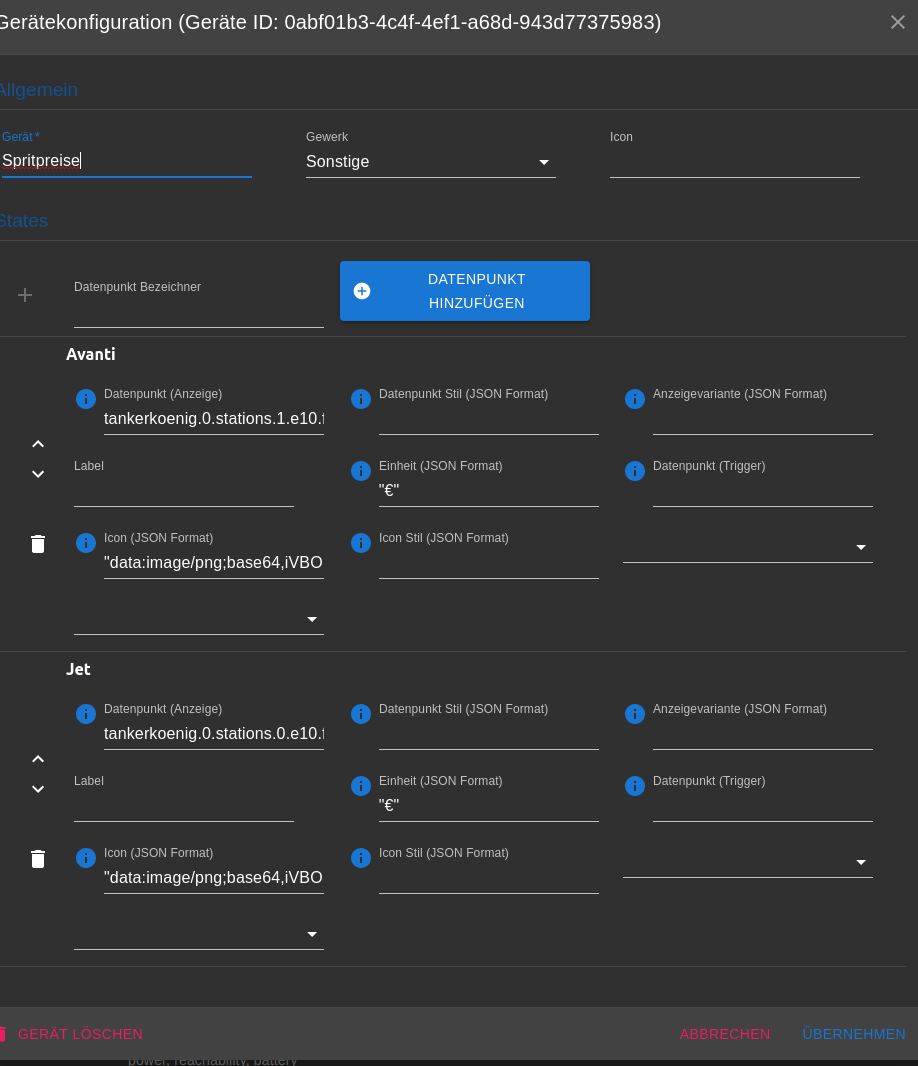
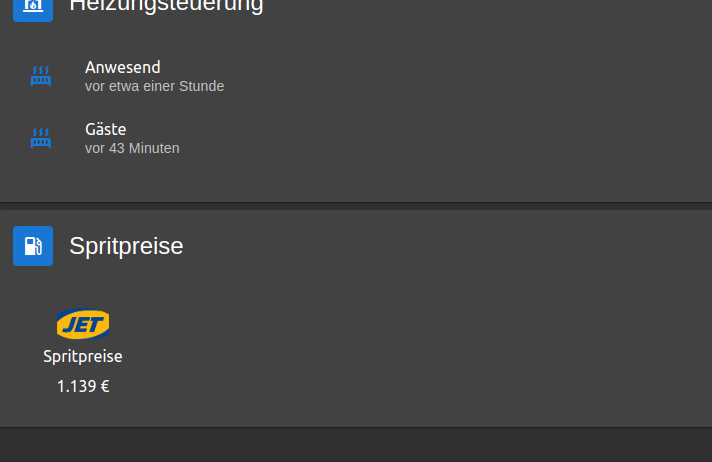
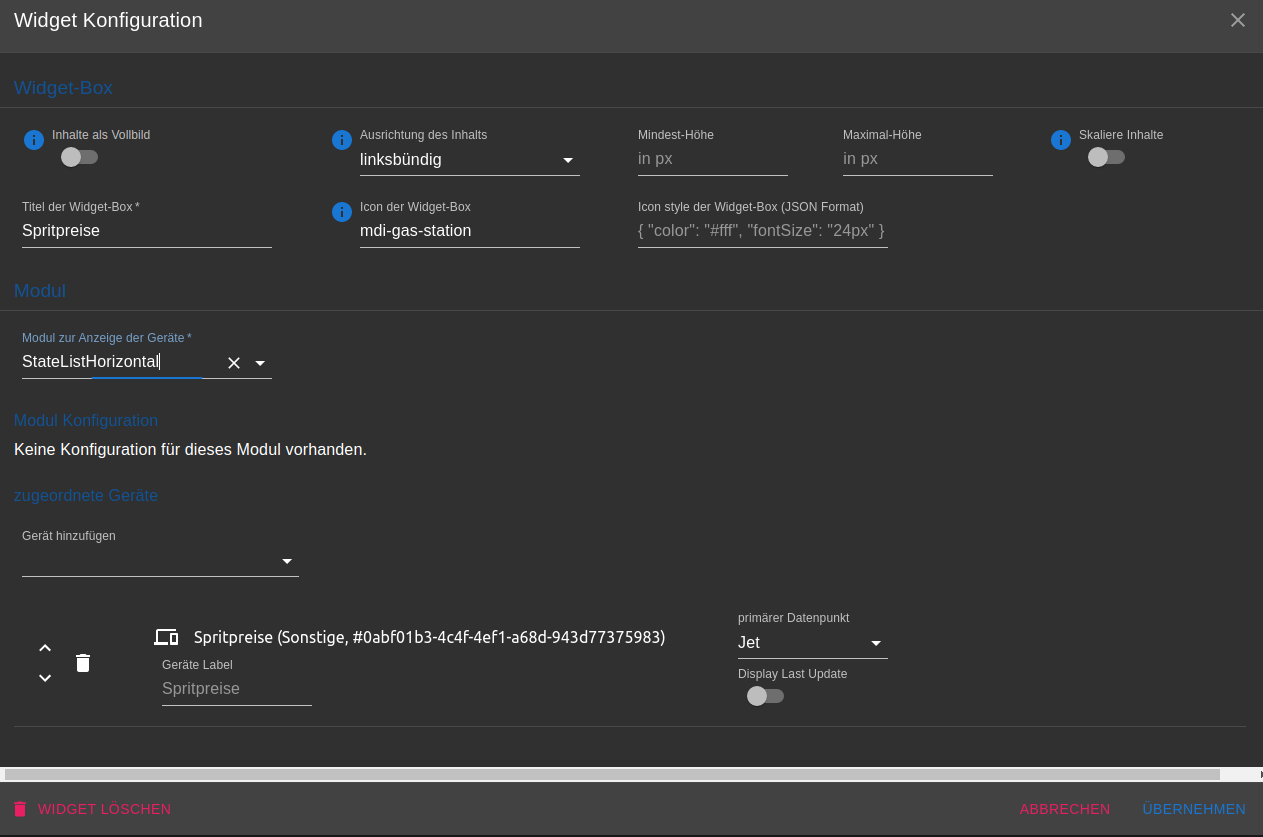
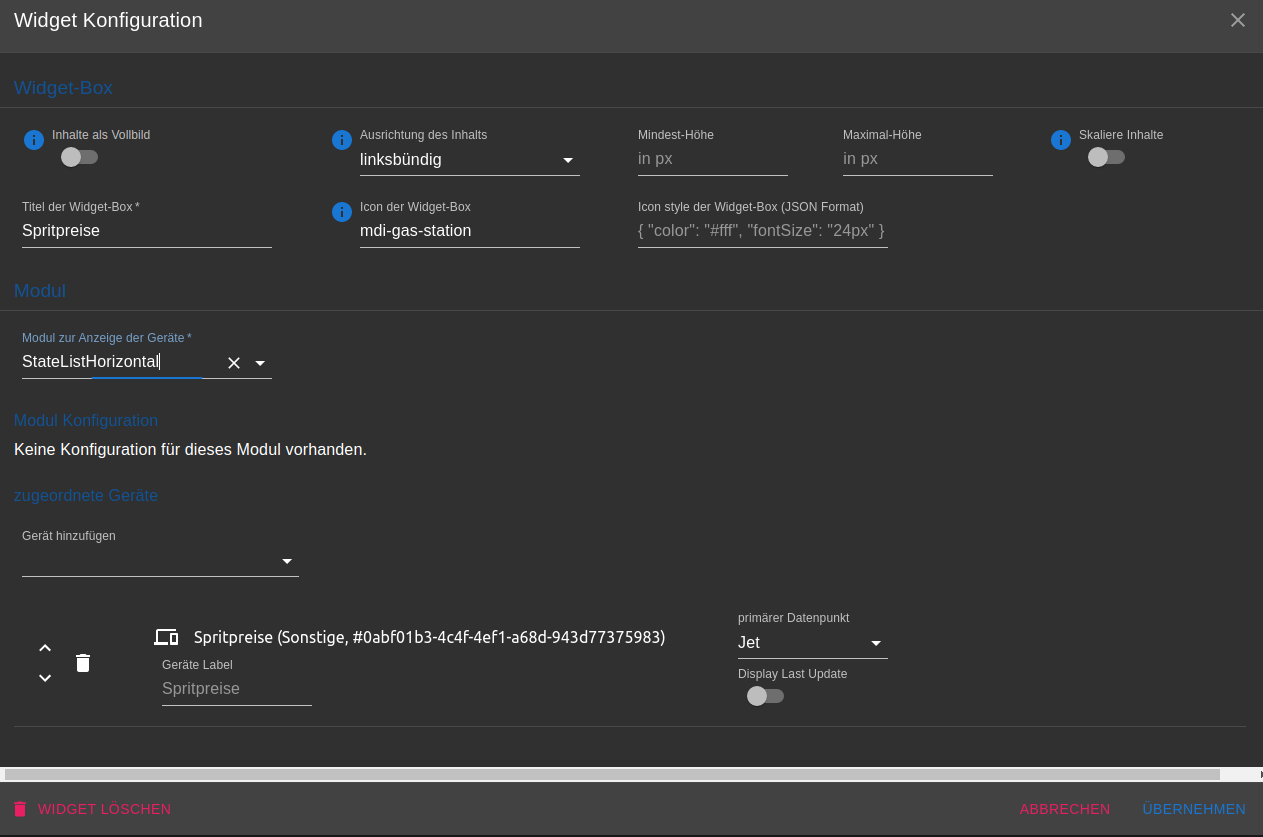
Ich versuche grad deine Tankstellen nachzubauen, klappt soweit auch mit den Icons..
Wie ich sehe hast du einfach 1 neues Gerät erstellt, in diesem Gerät hast du alle Tankstellen als einzelne Datenpunkte angelegt.
Das habe ich genau so gemacht

Erstelle ich eine neues Widget, wird immer nur der primäre Datenpunkt angezeigt.


Wie hast du das gelöst? :)
Würde ungern für jede Tankstelle ein neues Gerät anlegen -
@WW1983
Ich versuche grad deine Tankstellen nachzubauen, klappt soweit auch mit den Icons..
Wie ich sehe hast du einfach 1 neues Gerät erstellt, in diesem Gerät hast du alle Tankstellen als einzelne Datenpunkte angelegt.
Das habe ich genau so gemacht

Erstelle ich eine neues Widget, wird immer nur der primäre Datenpunkt angezeigt.


Wie hast du das gelöst? :)
Würde ungern für jede Tankstelle ein neues Gerät anlegen -
@Stephan-Schleich Danke fürs Erstellen
Hier sind meine aktuelle Einstellungen:









Bin mal gespannt was ihr so zusammen gestellt habt.
@WW1983 said in [Showcase] Jarvis - just another remarkable vis:
@Stephan-Schleich Danke fürs Erstellen
Hier sind meine aktuelle Einstellungen:

Hey @WW1983,
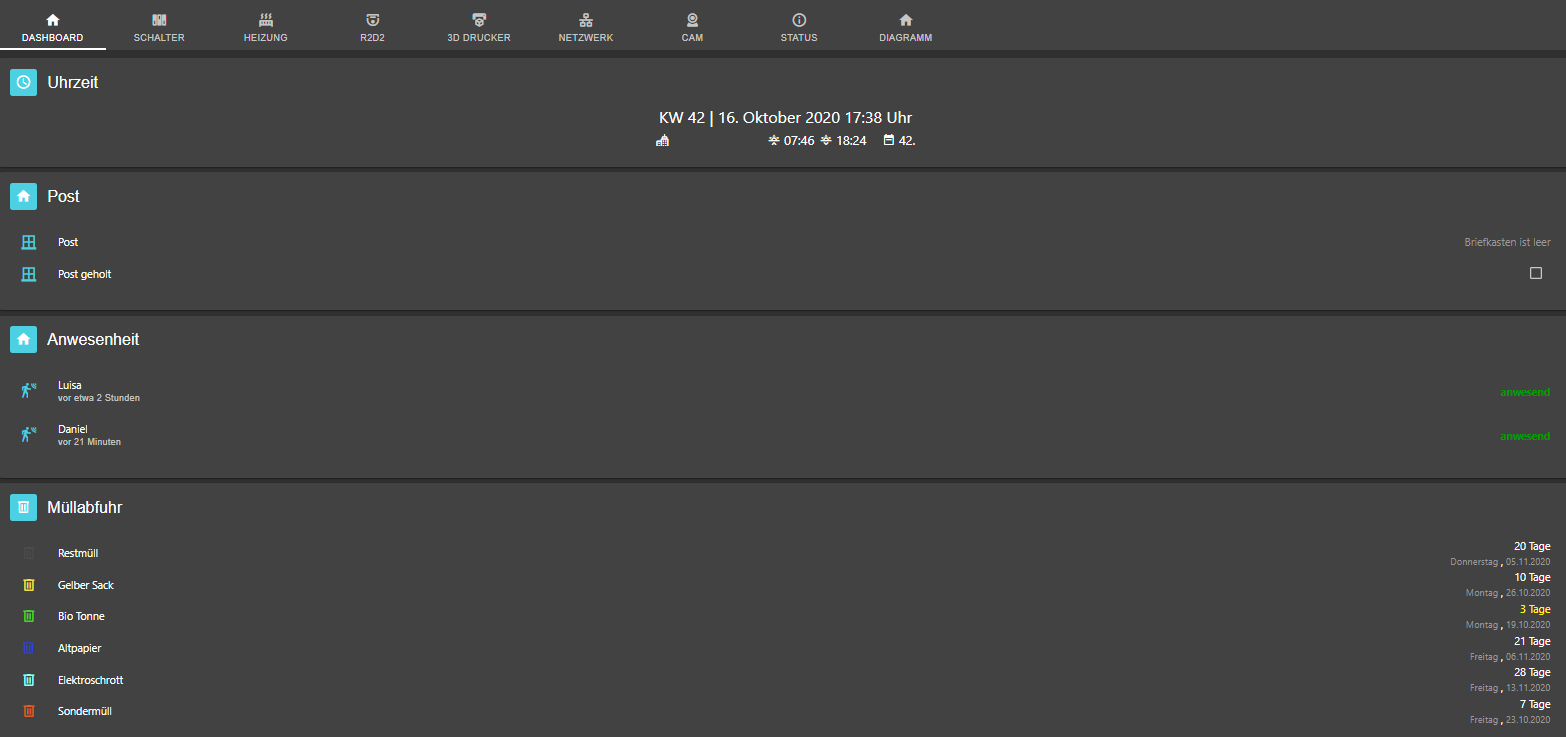
bin gerade dabei mein System Tab zu bauen. Hätte da mal 1-2 Fragen :grimacing:

- Wie hast du deinen Hintergrund so dunkel bekommen? Hab meinen im Darkmode aber dein Stil gefällt mir besser.
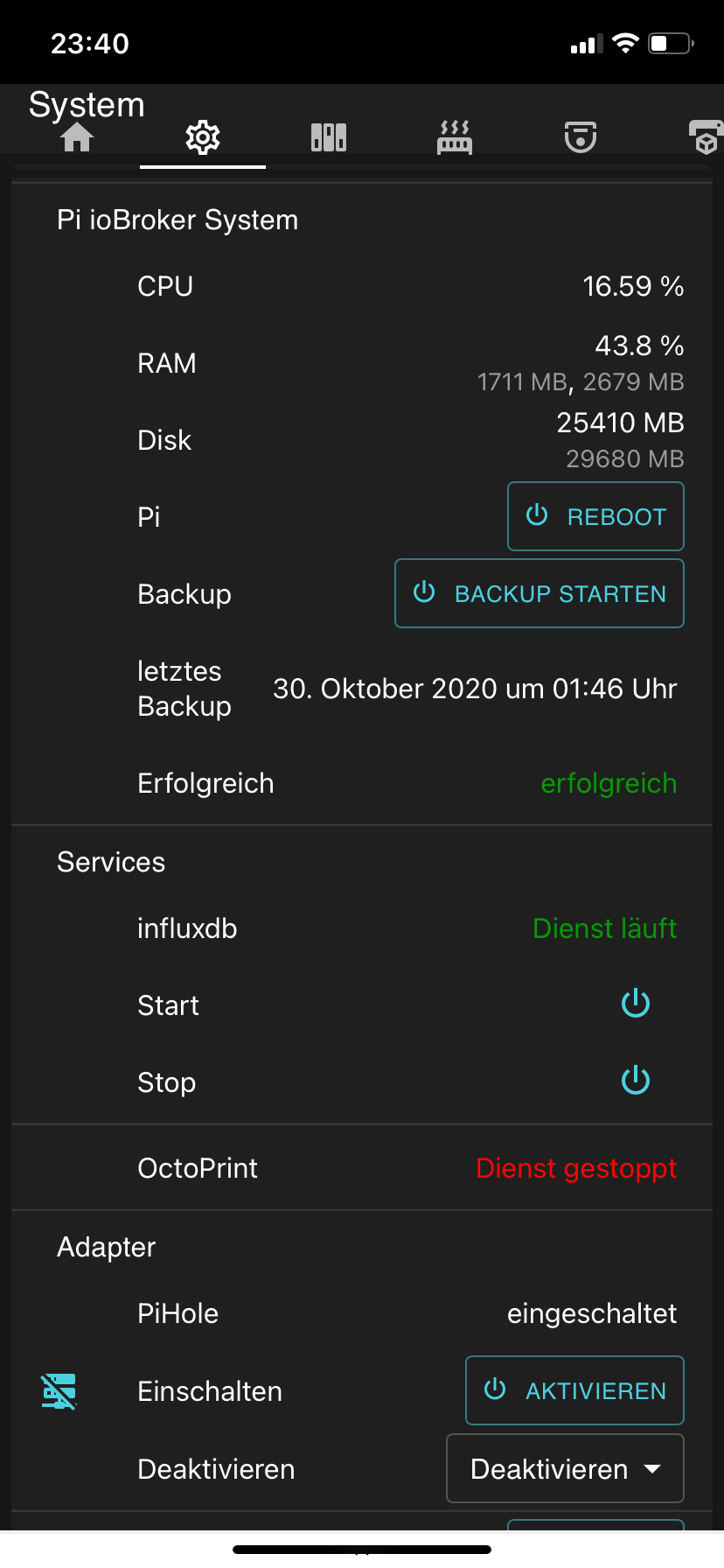
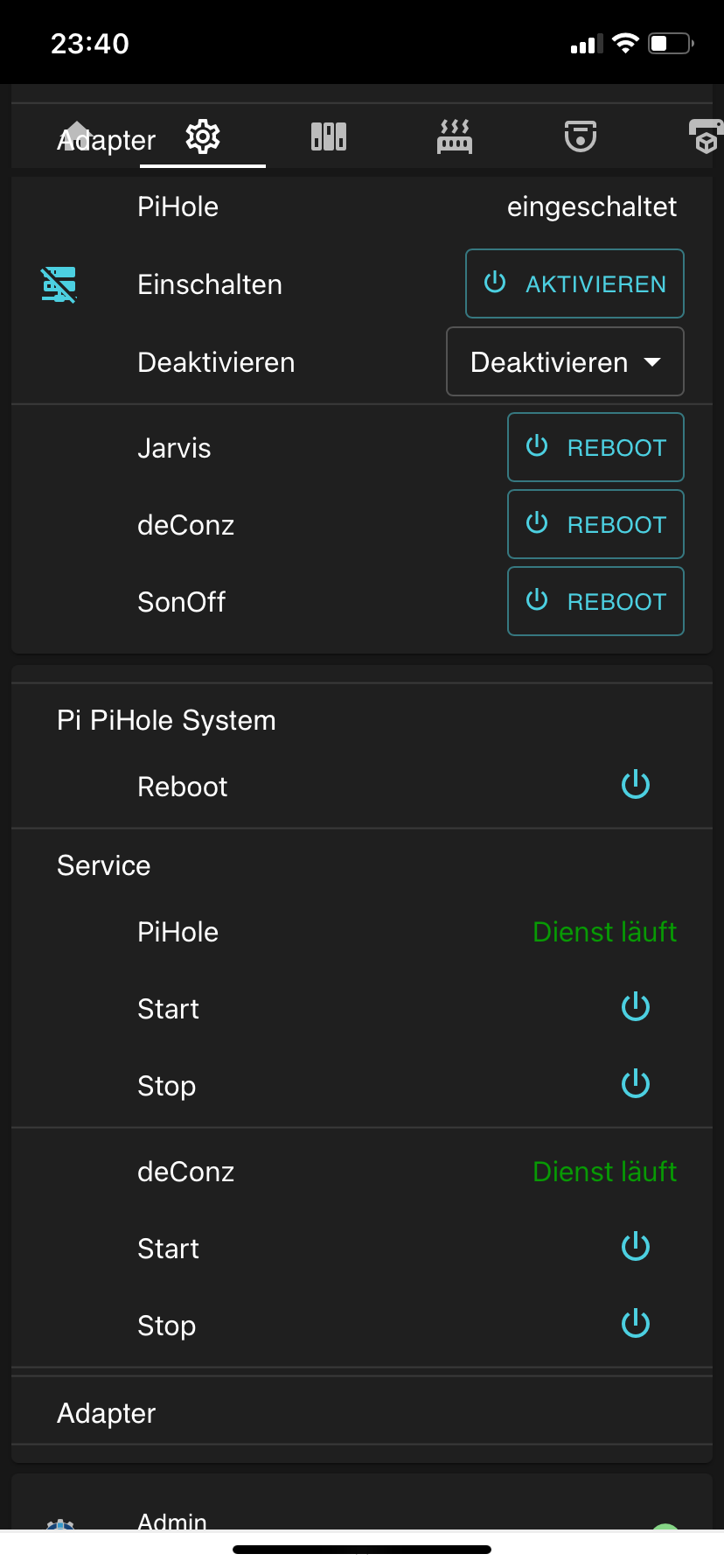
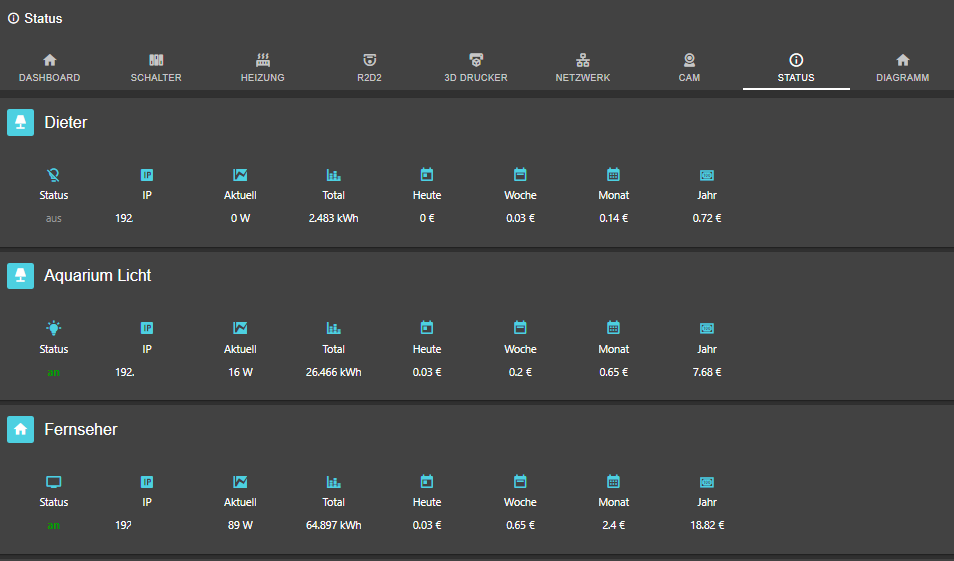
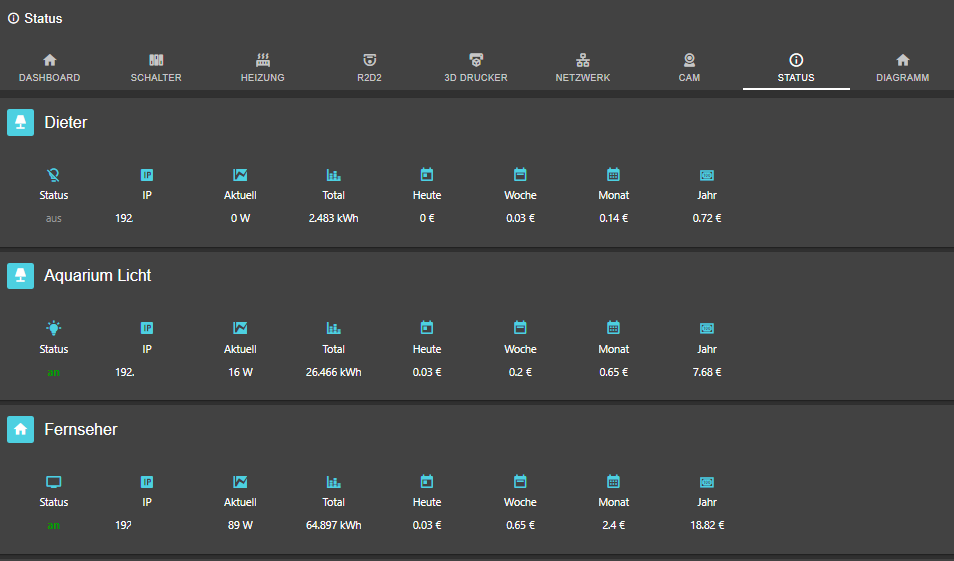
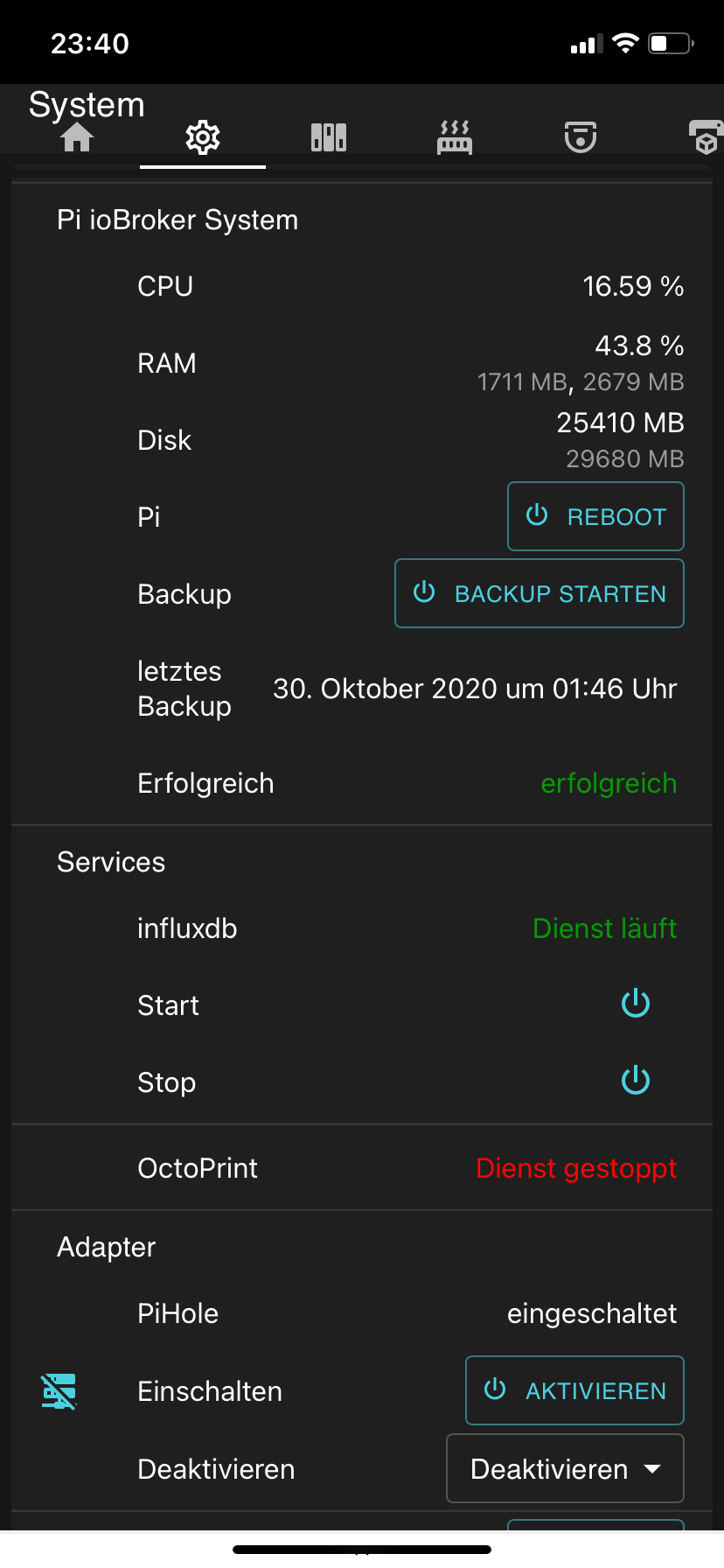
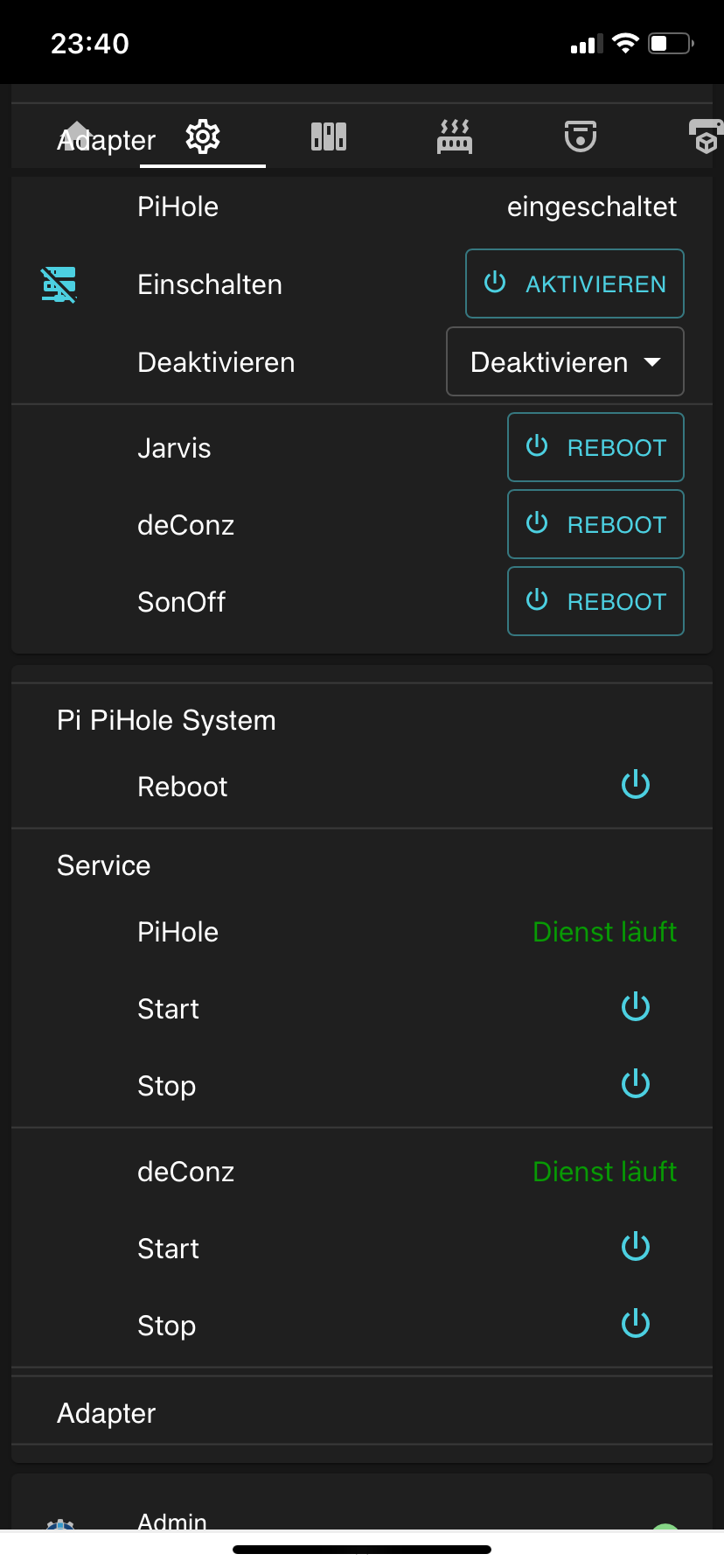
- Die mittlere Spalte bei dir, sind das Adapter im ioBroker, wo du die Stati abfragst oder sind das die Services auf deinem Pi oder was du auch nutzt? Ersteres wäre klar aber wenn zweiteres, wie kannst du die Stati abfragen? Hab bei mir z.B auf dem Pi noch Grafana oder influxdb laufen, welche ich halt gerne visualisiert hätte, ob diese laufen oder nicht.
Grüße
Edit: Merke gerade, dass ich genau das eigentlich über die iobroker Adapter abbilden kann. Bis auf Grafana halt.
-
@WW1983 said in [Showcase] Jarvis - just another remarkable vis:
@Stephan-Schleich Danke fürs Erstellen
Hier sind meine aktuelle Einstellungen:

Hey @WW1983,
bin gerade dabei mein System Tab zu bauen. Hätte da mal 1-2 Fragen :grimacing:

- Wie hast du deinen Hintergrund so dunkel bekommen? Hab meinen im Darkmode aber dein Stil gefällt mir besser.
- Die mittlere Spalte bei dir, sind das Adapter im ioBroker, wo du die Stati abfragst oder sind das die Services auf deinem Pi oder was du auch nutzt? Ersteres wäre klar aber wenn zweiteres, wie kannst du die Stati abfragen? Hab bei mir z.B auf dem Pi noch Grafana oder influxdb laufen, welche ich halt gerne visualisiert hätte, ob diese laufen oder nicht.
Grüße
Edit: Merke gerade, dass ich genau das eigentlich über die iobroker Adapter abbilden kann. Bis auf Grafana halt.
@Bloody Hey
Ich habe das „Theme“ manuell hinzugefügt und angepasst. So sieht meine Einstellungsebene im Expertenmodus aus.
{ "_isTablet": true, "params": "{\"socketPort\":\"8082\",\"socketSecure\":\"false\"}", "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "type": "dark", "primary": { "light": "#4dd0e1", "main": "#4dd0e1", "dark": "#4dd0e1", "contrastText": "#fff" }, "secondary": { "light": "#f9a825", "main": "#f9a825", "dark": "#f9a825", "contrastText": "#fff" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "grey": { "50": "#fafafa", "100": "#f5f5f5", "200": "#eeeeee", "300": "#e0e0e0", "400": "#bdbdbd", "500": "#9e9e9e", "600": "#757575", "700": "#616161", "800": "#424242", "900": "#212121", "A100": "#d5d5d5", "A200": "#aaaaaa", "A400": "#303030", "A700": "#616161" }, "text": { "primary": "#fff", "secondary": "rgba(255, 255, 255, 0.7)", "disabled": "rgba(255, 255, 255, 0.5)" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "rgba(255, 255, 255, 0.5)", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#1f1f1f", "default": "#171717" }, "action": { "active": "#fff", "hover": "rgba(255, 255, 255, 0.08)", "hoverOpacity": "0.08", "selected": "rgba(255, 255, 255, 0.16)", "selectedOpacity": "0.16", "disabled": "rgba(255, 255, 255, 0.3)", "disabledBackground": "rgba(255, 255, 255, 0.12)", "disabledOpacity": "0.38", "focus": "rgba(255, 255, 255, 0.12)", "focusOpacity": "0.12", "activatedOpacity": "0.24" } } }, "language": "de-DE", "pageFavicon": "home-circle-outline", "themeColorPrimary": "cyan|300", "tabsHideLabels": true, "hideTopBarIconTitle": true, "themeDarkMode": true, "palette.background.default": "#1c1c1c", "palette.background.paper": "#1c1c1c", "themeColorSecondary": "yellow|800", "columnsOnSmallScreenSizes": "1", "sendUsageData": true, "configExpertMode": true, "configTab": "settingsRaw", "columnsOnMediumScreenSizes": "2" }Ob ich alles davon hätte anpassen müssen, weiß ich nicht. Kenne mich da auch nicht all zu gut aus. Habe das eher zurecht gebastelt. Problem ist, dass bei jedem Update die „Theme Einestellung“ wieder manuell hinzugefügt werden muss.
Zu deiner zweiten Frage. Es sind States vom ioBroker Adapter. Um genauer zu sein von Proxmox. Habe die Server über einzelne virtuelle Maschinen angelegt.
-
@Bloody Hey
Ich habe das „Theme“ manuell hinzugefügt und angepasst. So sieht meine Einstellungsebene im Expertenmodus aus.
{ "_isTablet": true, "params": "{\"socketPort\":\"8082\",\"socketSecure\":\"false\"}", "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "type": "dark", "primary": { "light": "#4dd0e1", "main": "#4dd0e1", "dark": "#4dd0e1", "contrastText": "#fff" }, "secondary": { "light": "#f9a825", "main": "#f9a825", "dark": "#f9a825", "contrastText": "#fff" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "grey": { "50": "#fafafa", "100": "#f5f5f5", "200": "#eeeeee", "300": "#e0e0e0", "400": "#bdbdbd", "500": "#9e9e9e", "600": "#757575", "700": "#616161", "800": "#424242", "900": "#212121", "A100": "#d5d5d5", "A200": "#aaaaaa", "A400": "#303030", "A700": "#616161" }, "text": { "primary": "#fff", "secondary": "rgba(255, 255, 255, 0.7)", "disabled": "rgba(255, 255, 255, 0.5)" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "rgba(255, 255, 255, 0.5)", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#1f1f1f", "default": "#171717" }, "action": { "active": "#fff", "hover": "rgba(255, 255, 255, 0.08)", "hoverOpacity": "0.08", "selected": "rgba(255, 255, 255, 0.16)", "selectedOpacity": "0.16", "disabled": "rgba(255, 255, 255, 0.3)", "disabledBackground": "rgba(255, 255, 255, 0.12)", "disabledOpacity": "0.38", "focus": "rgba(255, 255, 255, 0.12)", "focusOpacity": "0.12", "activatedOpacity": "0.24" } } }, "language": "de-DE", "pageFavicon": "home-circle-outline", "themeColorPrimary": "cyan|300", "tabsHideLabels": true, "hideTopBarIconTitle": true, "themeDarkMode": true, "palette.background.default": "#1c1c1c", "palette.background.paper": "#1c1c1c", "themeColorSecondary": "yellow|800", "columnsOnSmallScreenSizes": "1", "sendUsageData": true, "configExpertMode": true, "configTab": "settingsRaw", "columnsOnMediumScreenSizes": "2" }Ob ich alles davon hätte anpassen müssen, weiß ich nicht. Kenne mich da auch nicht all zu gut aus. Habe das eher zurecht gebastelt. Problem ist, dass bei jedem Update die „Theme Einestellung“ wieder manuell hinzugefügt werden muss.
Zu deiner zweiten Frage. Es sind States vom ioBroker Adapter. Um genauer zu sein von Proxmox. Habe die Server über einzelne virtuelle Maschinen angelegt.
@WW1983 said in [Showcase] Jarvis - just another remarkable vis:
@Bloody Hey
Ich habe das „Theme“ manuell hinzugefügt und angepasst. So sieht meine Einstellungsebene im Expertenmodus aus.
{ "_isTablet": true, "params": "{\"socketPort\":\"8082\",\"socketSecure\":\"false\"}", "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "type": "dark", "primary": { "light": "#4dd0e1", "main": "#4dd0e1", "dark": "#4dd0e1", "contrastText": "#fff" }, "secondary": { "light": "#f9a825", "main": "#f9a825", "dark": "#f9a825", "contrastText": "#fff" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "grey": { "50": "#fafafa", "100": "#f5f5f5", "200": "#eeeeee", "300": "#e0e0e0", "400": "#bdbdbd", "500": "#9e9e9e", "600": "#757575", "700": "#616161", "800": "#424242", "900": "#212121", "A100": "#d5d5d5", "A200": "#aaaaaa", "A400": "#303030", "A700": "#616161" }, "text": { "primary": "#fff", "secondary": "rgba(255, 255, 255, 0.7)", "disabled": "rgba(255, 255, 255, 0.5)" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "rgba(255, 255, 255, 0.5)", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#1f1f1f", "default": "#171717" }, "action": { "active": "#fff", "hover": "rgba(255, 255, 255, 0.08)", "hoverOpacity": "0.08", "selected": "rgba(255, 255, 255, 0.16)", "selectedOpacity": "0.16", "disabled": "rgba(255, 255, 255, 0.3)", "disabledBackground": "rgba(255, 255, 255, 0.12)", "disabledOpacity": "0.38", "focus": "rgba(255, 255, 255, 0.12)", "focusOpacity": "0.12", "activatedOpacity": "0.24" } } }, "language": "de-DE", "pageFavicon": "home-circle-outline", "themeColorPrimary": "cyan|300", "tabsHideLabels": true, "hideTopBarIconTitle": true, "themeDarkMode": true, "palette.background.default": "#1c1c1c", "palette.background.paper": "#1c1c1c", "themeColorSecondary": "yellow|800", "columnsOnSmallScreenSizes": "1", "sendUsageData": true, "configExpertMode": true, "configTab": "settingsRaw", "columnsOnMediumScreenSizes": "2" }Ob ich alles davon hätte anpassen müssen, weiß ich nicht. Kenne mich da auch nicht all zu gut aus. Habe das eher zurecht gebastelt. Problem ist, dass bei jedem Update die „Theme Einestellung“ wieder manuell hinzugefügt werden muss.
Zu deiner zweiten Frage. Es sind States vom ioBroker Adapter. Um genauer zu sein von Proxmox. Habe die Server über einzelne virtuelle Maschinen angelegt.
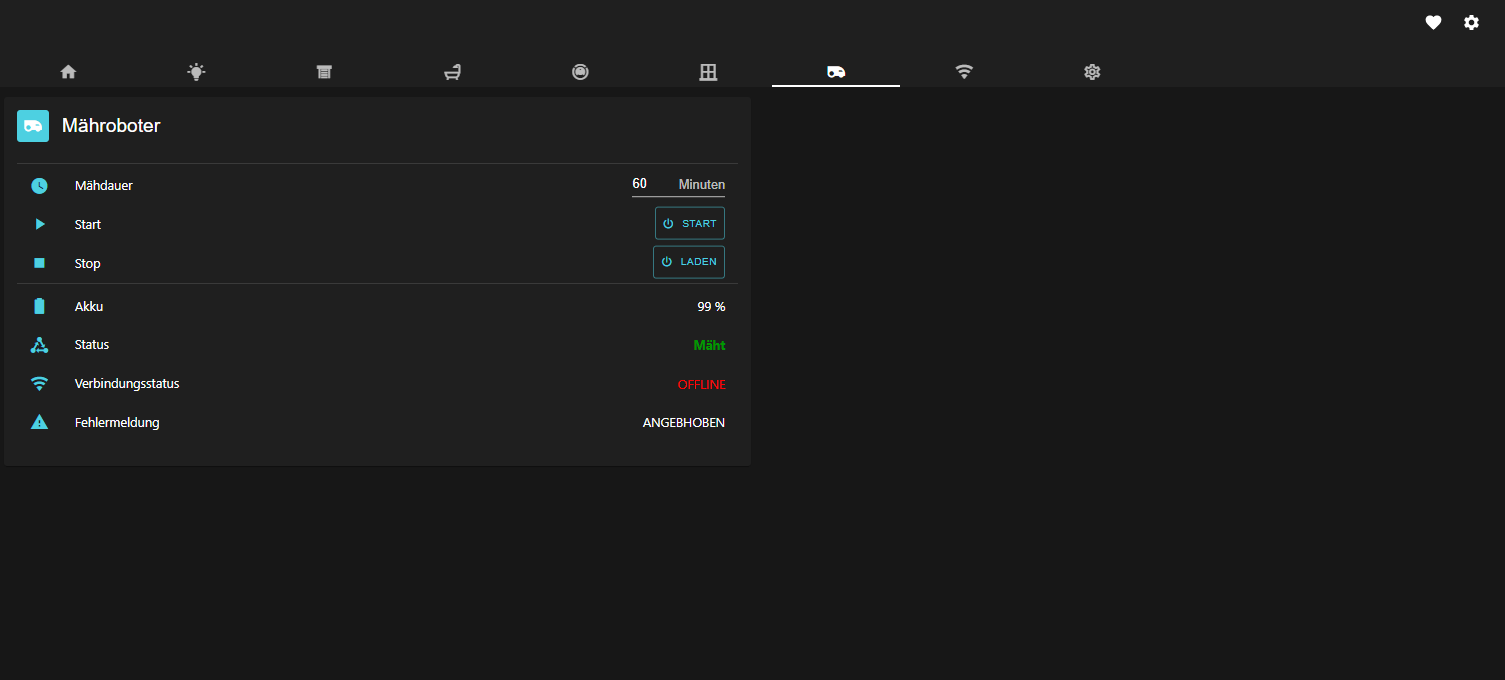
Super, Danke dir. Das hat mir schon mal weitergeholfen :)
Hier mal grob die Umsetzung. Ist noch nicht ganz fertig.


-
@WW1983 said in [Showcase] Jarvis - just another remarkable vis:
@Bloody Hey
Ich habe das „Theme“ manuell hinzugefügt und angepasst. So sieht meine Einstellungsebene im Expertenmodus aus.
{ "_isTablet": true, "params": "{\"socketPort\":\"8082\",\"socketSecure\":\"false\"}", "theme": { "palette": { "common": { "black": "#000", "white": "#fff" }, "type": "dark", "primary": { "light": "#4dd0e1", "main": "#4dd0e1", "dark": "#4dd0e1", "contrastText": "#fff" }, "secondary": { "light": "#f9a825", "main": "#f9a825", "dark": "#f9a825", "contrastText": "#fff" }, "error": { "light": "#e57373", "main": "#f44336", "dark": "#d32f2f", "contrastText": "#fff" }, "warning": { "light": "#ffb74d", "main": "#ff9800", "dark": "#f57c00", "contrastText": "rgba(0, 0, 0, 0.87)" }, "info": { "light": "#64b5f6", "main": "#2196f3", "dark": "#1976d2", "contrastText": "#fff" }, "success": { "light": "#81c784", "main": "#4caf50", "dark": "#388e3c", "contrastText": "rgba(0, 0, 0, 0.87)" }, "grey": { "50": "#fafafa", "100": "#f5f5f5", "200": "#eeeeee", "300": "#e0e0e0", "400": "#bdbdbd", "500": "#9e9e9e", "600": "#757575", "700": "#616161", "800": "#424242", "900": "#212121", "A100": "#d5d5d5", "A200": "#aaaaaa", "A400": "#303030", "A700": "#616161" }, "text": { "primary": "#fff", "secondary": "rgba(255, 255, 255, 0.7)", "disabled": "rgba(255, 255, 255, 0.5)" }, "hint": "rgba(255, 255, 255, 0.5)", "icon": "rgba(255, 255, 255, 0.5)", "divider": "rgba(255, 255, 255, 0.12)", "background": { "paper": "#1f1f1f", "default": "#171717" }, "action": { "active": "#fff", "hover": "rgba(255, 255, 255, 0.08)", "hoverOpacity": "0.08", "selected": "rgba(255, 255, 255, 0.16)", "selectedOpacity": "0.16", "disabled": "rgba(255, 255, 255, 0.3)", "disabledBackground": "rgba(255, 255, 255, 0.12)", "disabledOpacity": "0.38", "focus": "rgba(255, 255, 255, 0.12)", "focusOpacity": "0.12", "activatedOpacity": "0.24" } } }, "language": "de-DE", "pageFavicon": "home-circle-outline", "themeColorPrimary": "cyan|300", "tabsHideLabels": true, "hideTopBarIconTitle": true, "themeDarkMode": true, "palette.background.default": "#1c1c1c", "palette.background.paper": "#1c1c1c", "themeColorSecondary": "yellow|800", "columnsOnSmallScreenSizes": "1", "sendUsageData": true, "configExpertMode": true, "configTab": "settingsRaw", "columnsOnMediumScreenSizes": "2" }Ob ich alles davon hätte anpassen müssen, weiß ich nicht. Kenne mich da auch nicht all zu gut aus. Habe das eher zurecht gebastelt. Problem ist, dass bei jedem Update die „Theme Einestellung“ wieder manuell hinzugefügt werden muss.
Zu deiner zweiten Frage. Es sind States vom ioBroker Adapter. Um genauer zu sein von Proxmox. Habe die Server über einzelne virtuelle Maschinen angelegt.
Super, Danke dir. Das hat mir schon mal weitergeholfen :)
Hier mal grob die Umsetzung. Ist noch nicht ganz fertig.