NEWS
Vis Flot Widget Verschiedene Graphen auf Tastendruck im Bild umschalten
-
Hallo,
ich bin absoluter Anfänger - und vorab mein Großes Lob an die Erstellung von iobroker.
Bisher hatte ich mit symcon "rumgespielt" und bin total begeistert von der VIS Oberfläche.
Einfache Dinge habe ich bereits gut hinbekomme - Widget rein, verschalten mit Homematic Punkte - und es funktioniert.
Nun habe ich das erste mal mit flot einen Graphen angelegt und hätte da 2 Fragen.
1. Wie kann ich mit flot den einmal erstellen Graphen eigentlich wieder editieren ?
Ich sehe keine Verwaltung der einmal erstellten "Links", noch kann ich diese wieder irgendwie "zurückkopieren" um sie weiter zu bearbeiten ?
Aktuell erstelle ich jedesmal den Graph komplett neu und füge den Link dann in VIS ein.
2. Ich möchte in einer VIS Oberfläche gerne 2 Button reinmachen mit denen ich in dem selben View zwischen 2 Graphen umschalten kann.
Ich habe das zwar hinbekommen, weiss aber nicht ob das wirklich eine gute Lösung ist:
a) Beide Graphen übereinander ins bild
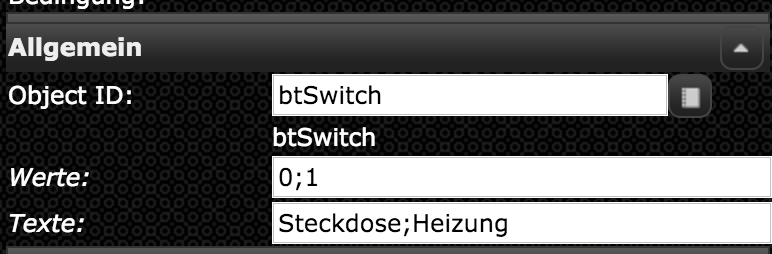
b) Zusätzlich nun ein jqui- Radiobutton ValuelList Widget rein mit 2 Status 0 = "Heizung",1 = "Steckdose"
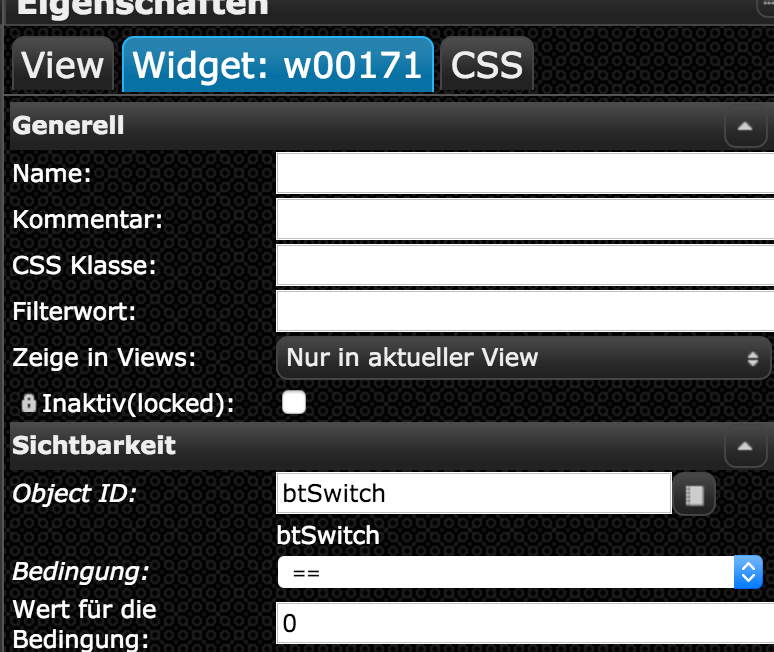
c) ID des Radiobuttons "btSwitch"
d) bei den Graphen dann bei Object ID bei Sichtbarkeit "btSwitch" rein und auf Status 0 und 1 jeweils prüfen



Scheint damit erstmal zu gehen - was meint Ihr - Gut - Schlecht ??
Danke schon mal für die Tips!
Gruss
Thomas
PS. vielleicht hat auch jemand für einen Anfänger wie mich eine gute Webquelle die ich mal durchlesen kann….
-
1. muss ich schauen.
2. Kannst du auch mit Filters machen:
[{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0", "gestures-offsetX":0,"gestures-offsetY":0,"html":"Graph1","filterkey":"graph1"}, "style":{"left":"30px","top":"85px","border-width":"1px","border-style":"dashed","width":"200.4px","height":"130.4px"},"widgetSet":"basic"}, {"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval": "0","gestures-offsetX":0,"gestures-offsetY":0,"html":"Graph2","filterkey":"graph2"}, "style":{"left":"30px","top":"85px","border-width":"1px","border-style":"dotted","width":"200.4px","height":"130.4px"},"widgetSet":"basic"}, {"tpl":"tplBarFilter","data":{"buttonsImage1":"","buttonsText1":"Graph1", "buttonsOption1":"graph1", "buttonsImage2":"","buttonsText2":"Graph2","buttonsOption2":"graph2","buttonsImage3": "","buttonsText3":"Graph2","buttonsOption3":"graph2","bCount":"2","visibility-cond":"==", "visibility-val":1,"bTheme":"sidebar-blue","bPosition":"floatHorizontal","bSpace":"5", "bRadius": "5","bOffset":"0","bTextAlign": "center","bImageAlign":"center","bLayout":"fixed","imagePaddingLeft":"10","imagePaddingTop": "2","bShowEffect":"blind","bShowEffectMs":"100","bHideEffect":"blind","bHideEffectMs":"100", "gestures-offsetX":0,"gestures-offsetY":0,"bOnlyOneSelected":true,"bValue":"graph1"},"style":{"left":"30px","top":"25px","width":"227px","height":"39px"},"widgetSet":"bars"}] -
Super Danke - wusste bisher nicht mal für was diese Filter gut waren.
Kleiner Nachteil - anscheinend zeichnen sich die Graphen bei Deiner Lösung jedesmal neu.
Bei der ersten von mit seltsamerweise nicht , ich denke das liegt daran, dass ich hier nur "unsichtbar" schalte.
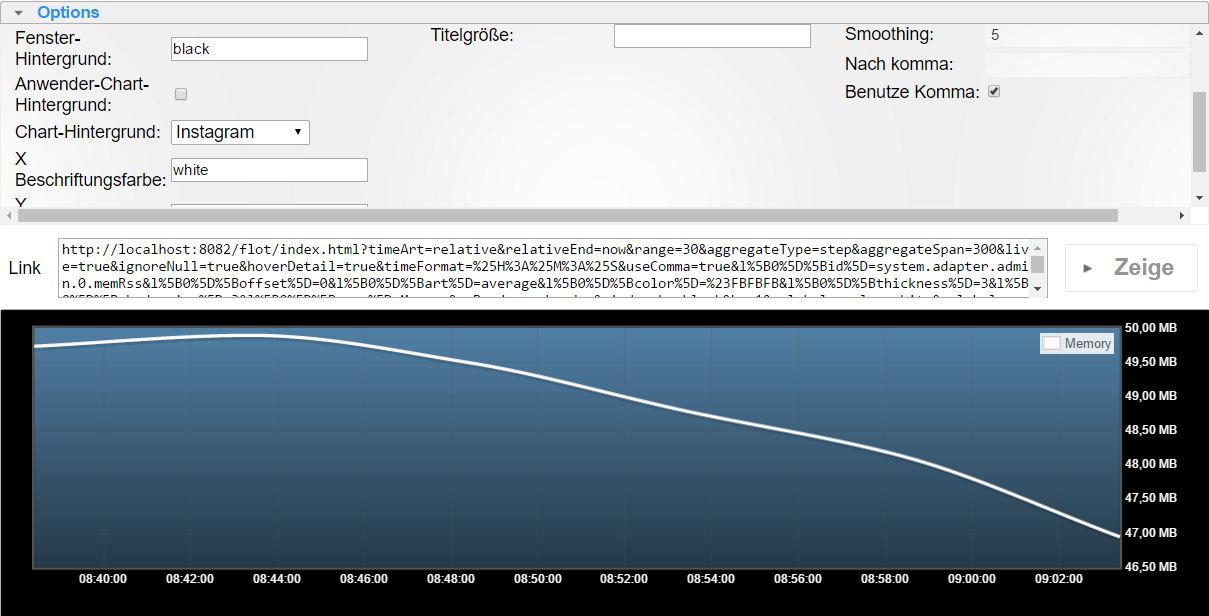
PS. kannst Du mir eventuell verraten wie ich bei einem Flot Graphen eine halbwegs schönen Graphen bekomme.
Ich möchte die Hintergrundfarbe eigentlich schwarz und die Schrift weiß.
Bisher schaffe ich nur das so:
[{"tpl":"tplIFrame","data":{"visibility-cond":"==","visibility-val":"0","refreshInterval":"60000","refreshOnWakeUp":true,"refreshOnViewChange":true,"scrollX":true,"scrollY":true,"seamless":true,"gestures-offsetX":0, "gestures-offsetY":0,"gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"", "gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","src": "http://xxxx:xxx/flot/.........","visibility-oid":"btSwitch"}, "style":{"left":"34px","top":"287px","width":"900px","height":"400px","background-color":""},"widgetSet":"basic"},{"tpl":"tplIFrame","data":{"visibility-cond":"==", "visibility-val":"1","refreshInterval":"60000","refreshOnWakeUp":true,"refreshOnViewChange":true,"scrollX":true,"scrollY":true,"seamless":true,"gestures-offsetX":0,"gestures-offsetY":0, "gestures-swiping-value":"","gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"", "gestures-swipeDown-value":"","gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"", "src":"http://xxxx:xxx/flot......", "visibility-oid":"btSwitch"},"style":{"left":"137px","top":"229px","width":"828px","height":"325px","background-color":"#9b9292"},"widgetSet":"basic"},{"tpl":"tplJquiRadioList", "data":{"oid":"btSwitch","visibility-cond":"==","visibility-val":1,"values":"0;1","texts":"Steckdose;Heizung","gestures-offsetX":0,"gestures-offsetY":0,"gestures-swiping-value":"", "gestures-rotating-value":"","gestures-pinching-value":"","gestures-swipeRight-value":"","gestures-swipeLeft-value":"","gestures-swipeUp-value":"","gestures-swipeDown-value":"", "gestures-rotateLeft-value":"","gestures-rotateRight-value":"","gestures-pinchIn-value":"","gestures-pinchOut-value":"","name":""},"style":{"left":"4px","top":"69px"}, "widgetSet":"jqui"}]PS. Wow hier wird richtig schnell geholfen ! Besten Dank nochmals - ich bin für jeden Tipp dankbar!
-
Hi Thomas,
schau mal http://forum.iobroker.net/viewtopic.php?f=30&t=2157#p18679. Hat bei mir immer geholfen.
Gruß
Tino
-
Danke Tino,
genau das war der richtige Tipp.
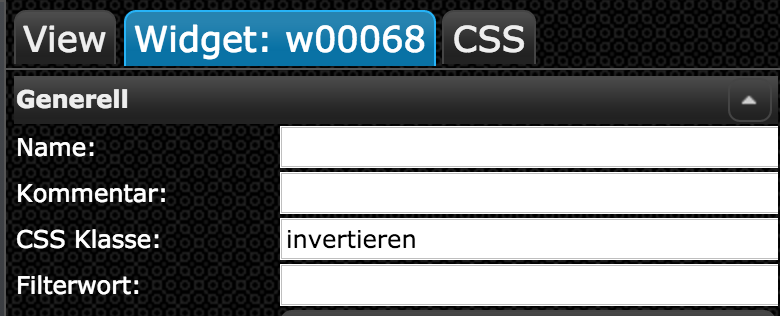
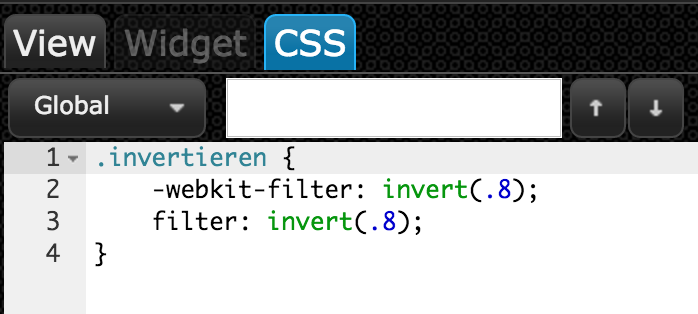
Das hier in den CSS
.invertieren { -webkit-filter: invert(.8); filter: invert(.8); }dann in dem Widget das hier eintragen


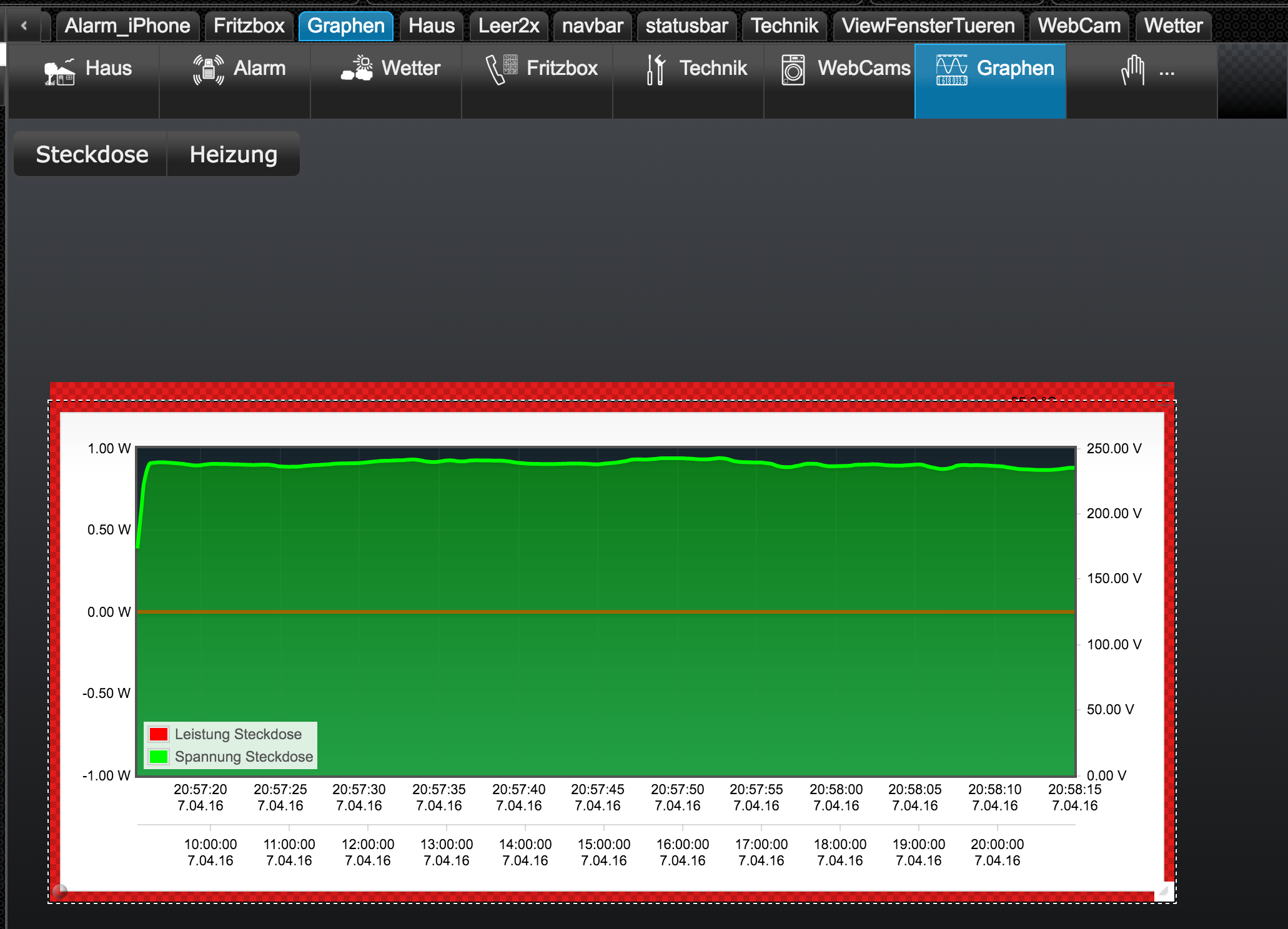
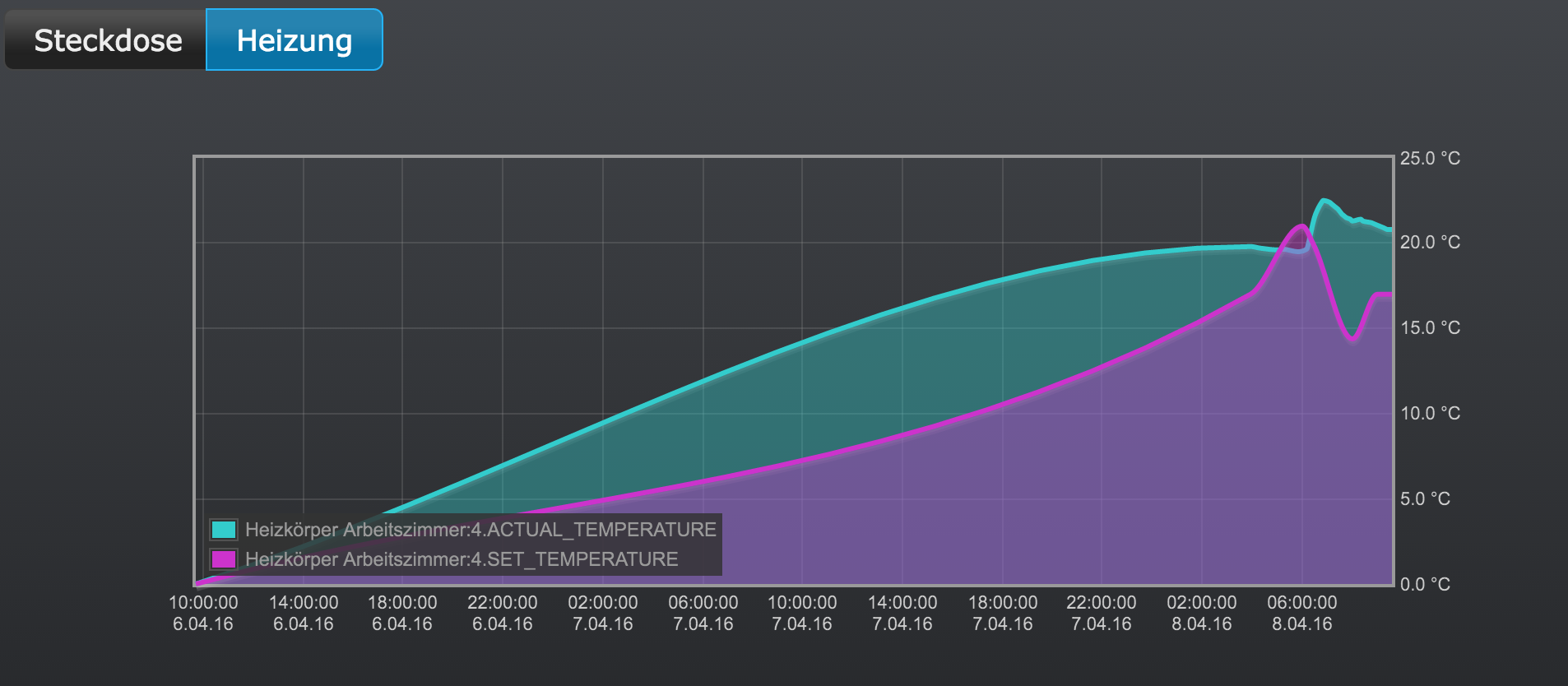
das Ergebnis sieht man im Editor und dann später so:

-
Cool. Immer wieder gern!
-
Danke Tino,
genau das war der richtige Tipp.
Das hier in den CSS
.invertieren { -webkit-filter: invert(.8); filter: invert(.8); }dann in dem Widget das hier eintragen
filename="Bildschirmfoto 2016-04-08 um 09.41.19.png" index="1">~~
filename="Bildschirmfoto 2016-04-08 um 09.41.08.png" index="2">~~das Ergebnis sieht man im Editor und dann später so:
filename="Bildschirmfoto 2016-04-08 um 09.39.44.png" index="3">~~ `
In der neuen Version sollte es ohne tricks gehen:

Und editieren muss auch funktionieren: http://forum.iobroker.net/viewtopic.php … 641#p23405