NEWS
Flow für WeatherUnderground
-
Ich habe mal einen einfachen Flow für wunderground gebastelt.
Man braucht natürlich einen api-key, der ist kostenlos.
Der Flow schreibt ein html, das dann in VIS einfach angezeigt werden kann. Wie üblich String (unescaped) nehmen.
Konfiguration: Im Node SetConfig den API Key eintragen, Location und falls gewünscht, den Namen des Objektes in ioBroker anpassen.
Default ist "node-red.0.Wetter.HTML"
Bislang ziemlich basic, aber man kann es als Start nehmen.
Vielleicht kann man so eine Tabelle auch in den Adapter einbauen.
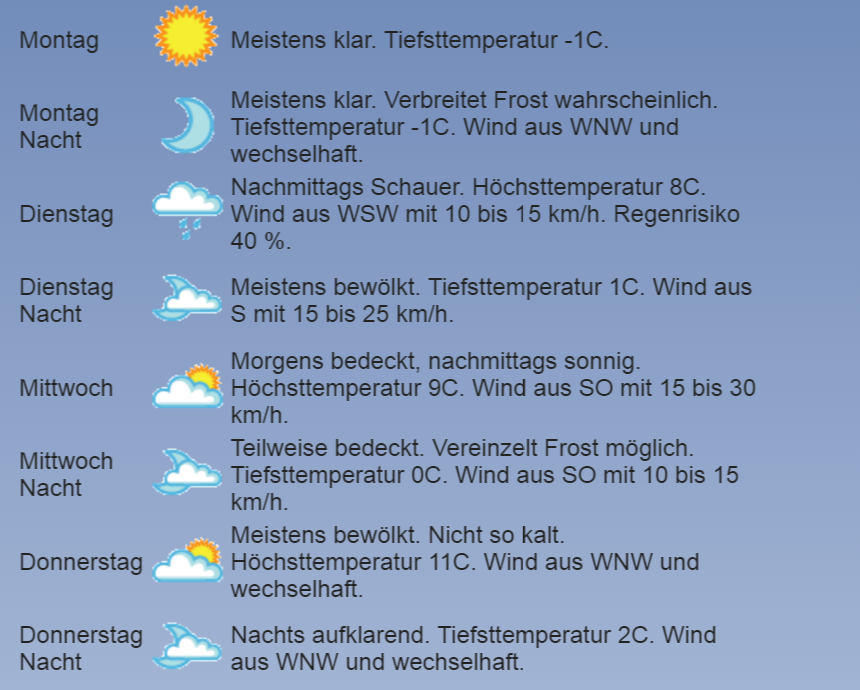
[{"id":"bbe5dd.e81e2a2","type":"inject","z":"210258f0.4207a8","name":"","topic":"","payload":"","payloadType":"date","repeat":"3600","crontab":"","once":true,"x":79,"y":94,"wires":[["abbf253b.f021f8"]]},{"id":"2cf2512.7f6d9ae","type":"template","z":"210258f0.4207a8","name":"Daten extrahieren","field":"payload","format":"handlebars","template":"\n \n {{#payload.forecast.txt_forecast.forecastday}}\n \n \n \n \n \n{{/payload.forecast.txt_forecast.forecastday}}\n\n \n | {{title}} |  | {{fcttext_metric}} | \n\n","x":439,"y":423,"wires":[["1196082a.923f48","63ec40f4.199b8"]]},{"id":"1196082a.923f48","type":"debug","z":"210258f0.4207a8","name":"Formatiert","active":true,"console":"false","complete":"payload","x":638,"y":362,"wires":[]},{"id":"63ec40f4.199b8","type":"ioBroker out","z":"210258f0.4207a8","name":"WetterHTML","topic":"","ack":"true","autoCreate":"true","x":646,"y":471,"wires":[]},{"id":"83973787.3b27e8","type":"comment","z":"210258f0.4207a8","name":"API und Location eingeben","info":"","x":269,"y":127,"wires":[]},{"id":"abbf253b.f021f8","type":"function","z":"210258f0.4207a8","name":"SetConfig","func":"msg.config = {\n// API Key von Wunderground besorgen\n api_key: \"EIGENER API KEY\",\n//\n// Beispiele für Location Köln bzw Köln/Bonn Airport CGN\n// location: \"Germany/Cologne\"+\".json\",\n// location: \"50.9409242,6.9577168\"+\".json\",\n// location: \"CGN\"+\".json\",\n\n location: \"50.9409242,6.9577168\"+\".json\",\n};\n\n// Name des State in ioBroker\nmsg.topic = \"node-red.0.Wetter.HTML\";\n\n// Wir bauen die URL zusammen\nmsg.url = encodeURI(\"http://api.wunderground.com/api/\" + msg.config.api_key + \"/forecast/lang:DL/q/\" + msg.config.location);\nreturn msg;","outputs":1,"noerr":0,"x":216,"y":163,"wires":[["6084acea.fa1da4"]]},{"id":"6084acea.fa1da4","type":"http request","z":"210258f0.4207a8","name":"Get Weather","method":"GET","ret":"obj","url":"","x":231,"y":335,"wires":[["6237f919.f47b18"]]},{"id":"d5fbe2d2.8275f","type":"debug","z":"210258f0.4207a8","name":"Fehlermeldung von Wunderground","active":true,"console":"false","complete":"payload.response.error.description","x":607,"y":204,"wires":[]},{"id":"6237f919.f47b18","type":"switch","z":"210258f0.4207a8","name":"Error Handling","property":"payload.response.error","rules":[{"t":"nnull"},{"t":"else"}],"checkall":"true","outputs":2,"x":230,"y":418,"wires":[["d5fbe2d2.8275f"],["2cf2512.7f6d9ae"]]}]Ausgabe dann

-
Hi,
haben mal deinen Flow verwendet und abgeändert, doch leider wird bei mir kein Objekt "node-red.0.Wetter.HTML" in node erzeugt.
Woran kann das liegen? (habe schon neugestartet Adapter neugeladen, usw.)
Gruß
Fritzo
-
Prüf mal bitte, ob im Flow beim ioBroker Out eingestellt ist, dass das objekt erzeugt werden soll.
'create states if not exist'
Kann sein, dass ich das nicht so exportiert hatte.
Wenn debug eingeschaltet, schreibt er denn dann ein HTML in das debug-Fenster?
Also sowas?
Donnerstag |  | Teilweise bedeckt. Tiefsttemperatur 1C. | Donnerstag Nacht |  | Teilweise bedeckt. Tiefsttemperatur 1C. Wind aus ONO mit 10 bis 15 km/h. | Freitag |  | Teilweise bedeckt. Höchsttemperatur 11C. Wind aus NO mit 10 bis 15 km/h. | Freitag Nacht |  | Meistens klar. Tiefsttemperatur -1C. Wind aus ONO mit 10 bis 15 km/h. | Samstag | -
Hi,
jetzt gehts, hatte den Fehler gemacht das ich die Werte, Key und Location, schon in deinem Code und nicht erst im Flow geändert habe.
-
Prima.