NEWS
Der "schöne Smartphone-VIS" Bastelthread
-
Hallo zusammen,
im Thread https://forum.iobroker.net/viewtopic.php?f=30&t=1860&start=200 ist die Idee entstanden, dass man vielleicht mal einen eigenen Thread starten könnte, bei dem der Fokus auf Visualisierungen liegt, die speziell auf Smartphones ausgerichtet sind und man vielleicht gemeinsam daran basteln könnte. Also fange ich hier einfach mal an.
Meine VIS ist
für die Auflösung von einem iPhone 6 bis 8 optimiert - also eine nutzbare Fläche von 375 x 647 Pixelnein klein wenig responsive und nutzt die gesamte Bildschirmfläche, wenn man sie als Web-App speichert (Seite in Safari aufrufen -> Teilenmenü -> Zum Homebildschirm). Die Statuszeile vom iPhone wird weiß eingefärbt und es gibt ein schönes App-Icon für den Homescreen.Aktueller Stand: befindet sich im Moment noch recht weit am Anfang - es gibt noch viel zu tun.
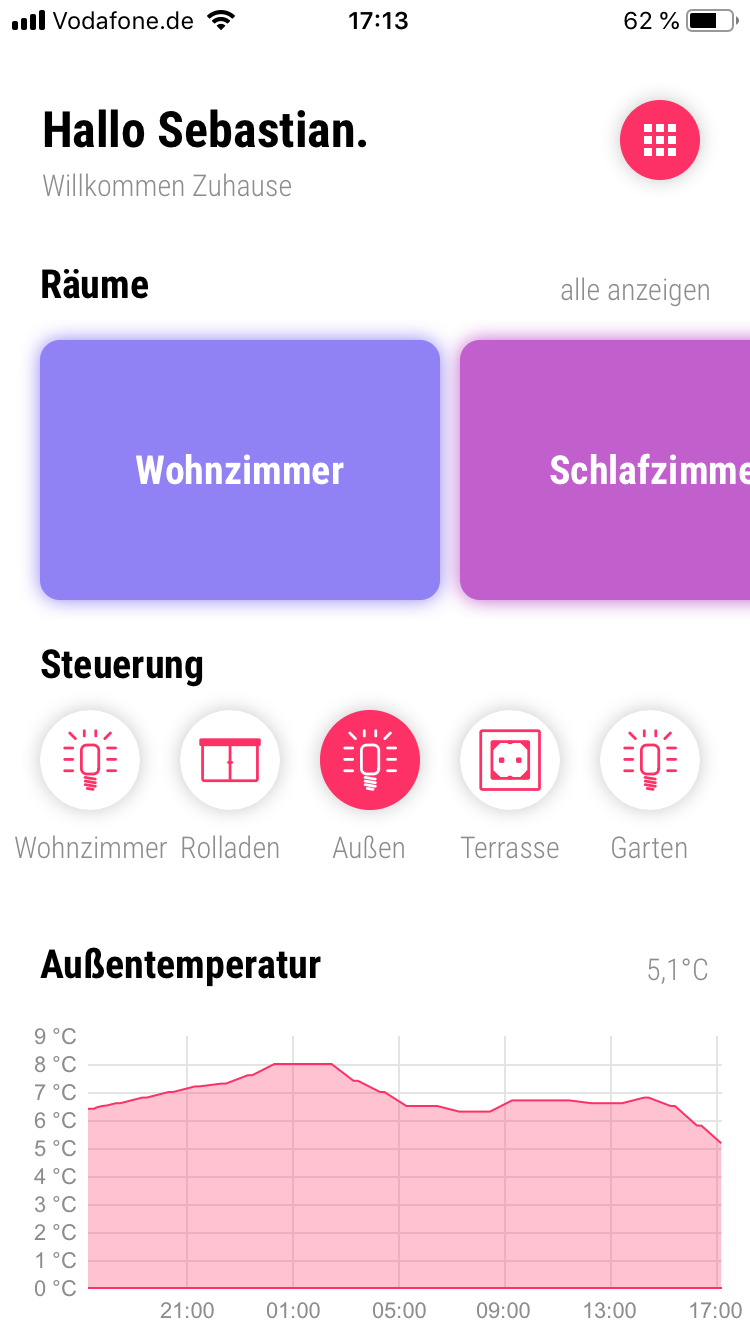
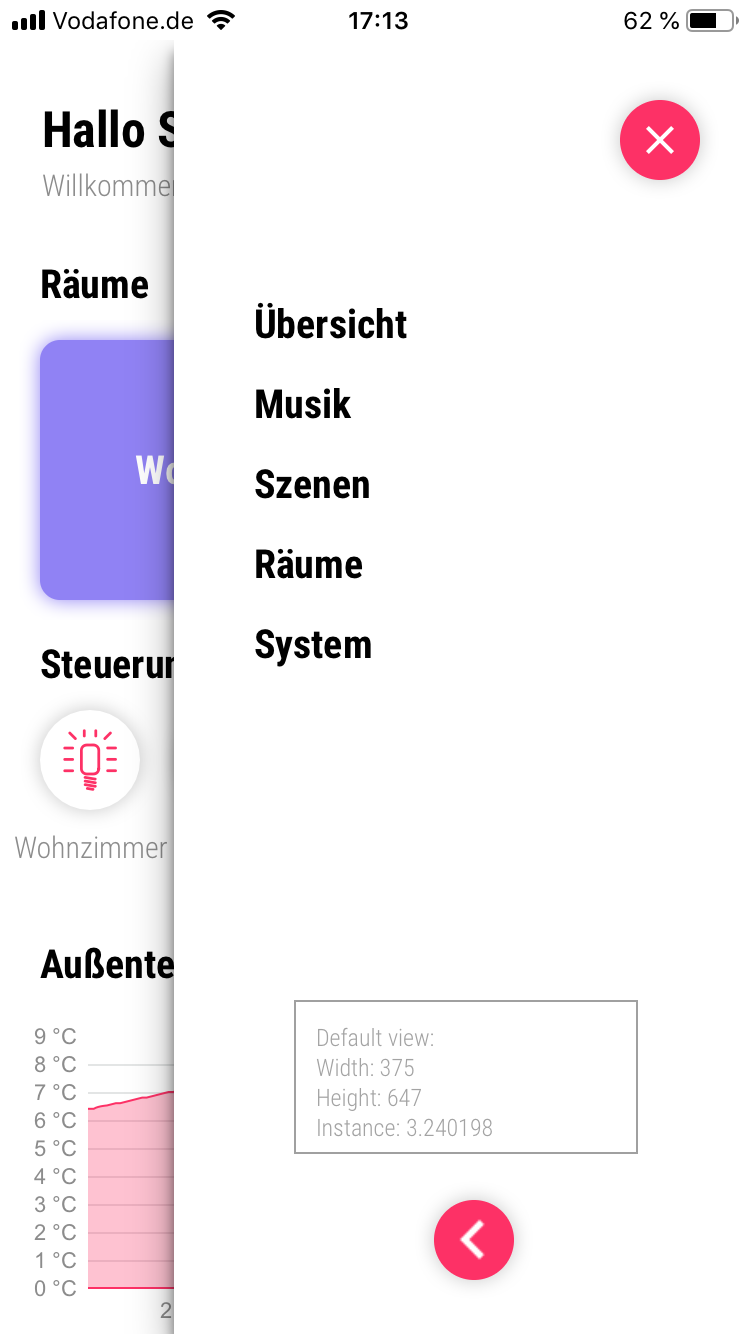
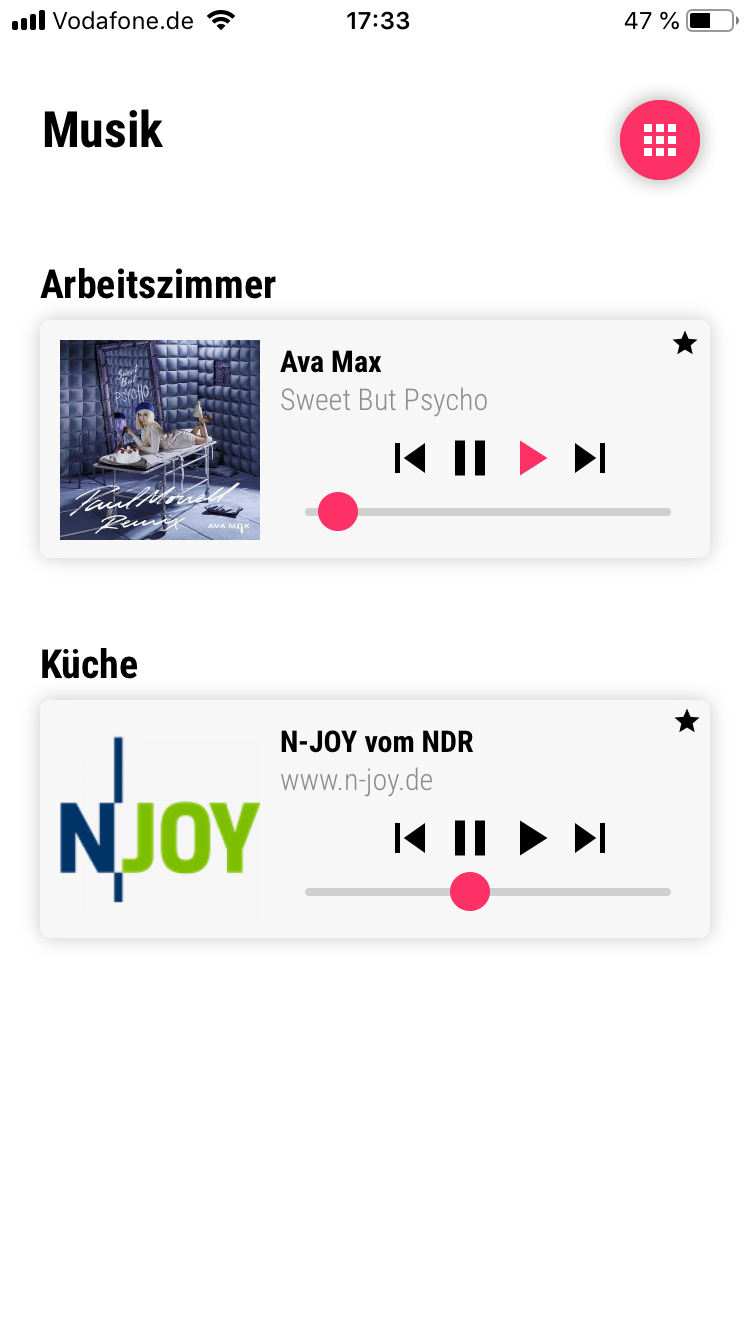
Im Moment stehen eigentlich nur die Design-Idee, die Übersichtsseite, das Seitenmenü, das ich aus dem https://forum.iobroker.net/viewtopic.php?f=30&t=7739 extrahiert habe und der Musik-Seite. Alles aber noch verbesserungswürdig.
Screenshots:




Um die weiße Statuszeile und das App-Icon zu bekommen, muss die Datei apple-touch-icon.png an folgenden Ort kopiert werden:
/opt/iobroker/iobroker-data/files/vis/apple-touch-icon.png
Anschließend wird die Datei /opt/iobroker/iobroker-data/files/vis/index.html in einem Editor geöffnet und im Head um folgende zwei Zeilen ergänzt:
<meta name="apple-mobile-web-app-status-bar-style" content="default"> <link rel="apple-touch-icon" href="apple-touch-icon.png"/>Damit sollte sich dann folgendes Bild ergeben:
<!DOCTYPE html> <html manifest="cache.manifest" xmlns="http://www.w3.org/1999/html"> <head> <!-- vis Version 1.1.7 --> <meta charset="utf-8"> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=2, minimum-scale=0.5, user-scalable=yes" /> <meta name="mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="default"> <link rel="apple-touch-icon" href="apple-touch-icon.png"/> <!-- cordova settings --> <meta http-equiv="Content-Security-Policy" content="default-src 'self' * 'unsafe-eval' 'unsafe-inline'; style-src 'self' 'unsafe-inline' *; img-src 'self' 'unsafe-inline' * data:; media-src 'self' 'unsafe-inline' *; connect-src 'self' 'unsafe-eval' 'unsafe-inline' * ws: wss:; script-src 'self' 'unsafe-eval' 'unsafe-inline' *"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> ...Leider müssen diese Einträge jedes mal neu hinzugefügt werden, wenn VIS-relevante Adapter installiert oder deinstalliert werden, da dann diese index.html neu erzeugt wird.
Habt viel Spaß damit und lasst ruhig auch Kritik da.
-
Das mit dem Link an den Homescreen senden hab ich auch gemacht. Allerdings kann ich da kein Icon ändern. Hast du das Icon bei dir in der Vis irgendwo hinterlegt damit das dort auf dem Homescreen erscheint?
-
Das mit dem Link an den Homescreen senden hab ich auch gemacht. Allerdings kann ich da kein Icon ändern. Hast du das Icon bei dir in der Vis irgendwo hinterlegt damit das dort auf dem Homescreen erscheint? `
Ich hab das direkt unter den Screenshots im ersten Post beschrieben, wie das funktioniert.
-
Super danke. Hab ich komplett übersehen!
-
Ich bekomm es einfach nicht angezeigt. Ich hab jetzt mehrere Sachen probiert aber das Icon bleibt immer das VIS Original. Sowohl im Chrome browser wenn man ein Bookmark setzt als auch im Ipad und Iphone wenn man den Link an den Home Bildschirm sendet. Ich hab zwar die Version 1.1.8 vom VIS aber das sollte ja egal sein.
Ich hab das Icon wie beschrieben in /opt/iobroker/iobroker-data/files/vis/ das Icon apple-touch-icon.png kopiert und zum anderen das in der index.html als Tag eingeführt. Den weißen Balken oben brauch ich nicht daher hab ich den weg gelassen. Unten war noch ein img/favicon.png auch das hab ich einfach mal überschrieben mit dem Icon von dir. Hat auch nichts gebracht. IOBroker neu gestartet und auch webserver neugestartet bringt auch nichts. VIS Edit angemacht mal was geändert, alle Runtime neu geladen bringt auch nichts.
! ````
...!
....! ````
Wo genau werden denn die FERTIGEN HTML files hin kopiert (vom VIS Edit). Denn wenn ich mir den Index.html Quellcode im chrome anschaue dann fehlt da der Eintrag mit .
Edit: Wenn ich den Docker Container von IOBroker neustarte überschreibt irgend jemand die index.html. Daran lag es vermutlich. Ich hab jetzt mal noch die index.src.html so angepasst.
-
So, wie ich die Pfade angegeben habe, funktioniert es zumindest in VIS 1.1.7.
Allerdings nutzt das iPhone einen Cache, den es u.U. zu löschen gilt. Das kannst Du auch nur für diesen einen Server machen, wenn Du nicht alle Website-Daten löschen willst: Einstellungen -> Safari -> Erweitert -> Website-Daten
Allerdings ist es merkwürdig, wenn Chrome (auf dem Desktop-Computer) die neuen Einträge nicht anzeigt. Das hat bei mir immer sofort funktioniert. Nur Safari auf dem iPhone wollte den Cache gelöscht haben.
-
Im Chrome mal den Cache gelöscht hat jetzt auch im Chrome funktioniert.
-
Ich muss schon sagen, das hat schon was das helle.
Ich seh aber das größte Problem noch darin, dass es sich sehr schlecht bendienen lässt über ein Apple Gerät.
Was mich am meisten stört ist, dass ich die View auf dem iphone nach unten schieben kann, sodass oben das weiße zu sehen ist. Springt zwar wieder zurück, aber schön ist es nicht.
ein weiteres Problem bei scrollen oder Touchbedienung ist, dass wenn der Finger aufgelegt wird auf ein Nav button, kann ich zwar scrollen, aber nachdem ich den Finger wieder angehoben habe nach dem Scrollen wird die Funktion ausgelöst, wo mein Finger als erstes war.
Hast du das Problem irgendwie gelöst?
Das wäre z.B. auch bei deiner Nav der Räume, man kann es zwar scrollen nach links, aber sobald der Finger wieder angehoben wird, wird die Funktion ausgelöst.
Gruß
-
Dass man die ganze Seite nach oben und unten schieben kann stört mich auch ein wenig. Aber in einer späteren Version, bzw. wenn die arbeiten weiter fortgeschritten sind, werden die Seiten sowieso aufgrund des Inhaltes scrollbar sein.
Das mit dem auslösen von Aktionen kann ich nicht nachvollziehen. Ich weiß zwar genau, was du meinst, aber auf meinem iPhone mit meiner Vis kommt das weder bei der Navigation, noch bei Steuerungselementen vor.
-
Einen schönen guten Morgen,
habe mir gestern deine VIS installiert und etwas überarbeitet.
Vielen Dank dafür und sobald möglich, werde ich hier meine Änderungen posten.
Bin es für mich noch ein wenig am optimieren, da ich diese auf meinem Mate20 laufen lasse.
-
Dass man die ganze Seite nach oben und unten schieben kann stört mich auch ein wenig. Aber in einer späteren Version, bzw. wenn die arbeiten weiter fortgeschritten sind, werden die Seiten sowieso aufgrund des Inhaltes scrollbar sein.
Das mit dem auslösen von Aktionen kann ich nicht nachvollziehen. Ich weiß zwar genau, was du meinst, aber auf meinem iPhone mit meiner Vis kommt das weder bei der Navigation, noch bei Steuerungselementen vor. `
Na das ist ja interessant.
Kannst du die View mal importieren und oben rechts ist ein Icon, was ein Dialog öffnet, sobald ich den Finger dadrauf lege und Scrolle öffnet sich das Dialog sobald ich den Finger wieder anhebe. Selbst wenn ich im gleichen Zug nach unten scrolle. Eigentlich müsste sich das Dialog erst öffnen, wenn ich den Finger wieder anhebe und die Position des Fingers sich noch auf das icon befindet.
Kannst du eigentlich scrollen, wenn du deinen Finger auf ein Diagramm von Flot legst? das geht bei mir ebenfalls nicht, ich kann nur scrollen, wenn ich das Diagramm nicht erwische. Das nervt ebenfalls.
Wenn die Punkte nicht wären, wäre es perfekt.
{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "13", "useAsDefault": false, "snapType": 2, "class": "", "useBackground": false }, "widgets": { "e00001": { "tpl": "tplJquiRadioList", "data": { "oid": "hm-rpc.0.NEQ0110653.1.LEVEL", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "values": "0;25;50;75;100", "texts": "zu;25;50;75;auf", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "class": "mdui-radio", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "104px", "top": "52px", "width": "auto", "height": "" }, "widgetSet": "jqui" }, "e00002": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html": "Jalousie", "class": "mdui-title", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "26px", "top": "65px", "width": "auto", "height": "auto" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html": "", "class": "mdui-abar mdui-grey-bg", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "comment": "mdui-abar mdui-grey-bg", "name": "app-bar" }, "style": { "left": "0px", "top": "0px", "width": "100%", "height": "42px", "z-index": 1, "color": "#ffffff", "text-align": "center" }, "widgetSet": "basic" }, "e00004": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "class": "mdui-content", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "comment": "", "locked": false, "name": "content" }, "style": { "left": "0px", "top": "0px", "width": "0", "height": "0", "z-index": "" }, "widgetSet": "basic" }, "e00005": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "html": "Jalousie", "class": "mdui-value", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "13px", "top": "13px", "width": "198px", "height": "auto", "z-index": 2 }, "widgetSet": "basic" }, "e00006": { "tpl": "tplHtml", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "refreshInterval": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "class": "mdui-subtitle", "html": "", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "13px", "top": "30px", "width": "auto", "height": "auto" }, "widgetSet": "basic" }, "e00007": { "tpl": "tplValueFloatBar", "data": { "oid": "hm-rpc.0.NEQ0110653.1.LEVEL", "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "min": "-5", "max": "100", "orientation": "horizontal", "color": "#2196F3", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "reverse": false, "class": "mdui-h-bargraph mdui-triangle", "border": "", "html": "mdui-h-segment-10 mdui-h-fade", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "117px", "top": "52px", "width": "180px", "height": "3px", "z-index": 2 }, "widgetSet": "basic" }, "e00008": { "tpl": "tplContainerIconDialog", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "class": "mdui-flatbutton ", "src": "/icons-mfd-png/edit_settings.png", "contains_view": "badezimmer_card_automatik_Jalousie", "dialog_width": "calc(100% - 5px)", "dialog_height": "600", "dialog_top": "20", "dialog_left": "20" }, "style": { "left": "calc(100% - 50px)", "top": "0px", "width": "40px", "height": "40px", "z-index": "5" }, "widgetSet": "jqui" } }, "name": "badezimmer_card_jalousie", "filterList": [] } -
Hab ich ausprobiert:
bei deinem View habe ich das auch - wenn ich den Finger auf das Menü oben lege, scrolle und loslasse, dann öffnet sich das Menü. Bei meinem passiert das nicht (gerade nochmal ausprobiert).
Zur Frage zum Scrollen mit Finger auf einem Diagramm: funktioniert bei mir ebenfalls.
-
Na wenigsten klappt es bei dir :-) Ist ja schon mal etwas.
Deine View basiert ja auch auf Material CSS von Uhula, richtg? Wieso sind bei dir gerade mal 290 Zeilen Code? Mein Script Tab liegt bei ca.450.
Hast du da noch aufgeräumt? Hast du die aktuelle von Git genommen? 1.8? Oder hast du noch was nachträglich hinzugefügt?
Ich glaub, da muss ich noch mal ran, irgendwas ist da faul, oder es liegt an meinen Dialog widget, oder weil es in 3 Stufen verschachtelt ist. Also muss ich mal auf Fehlersuche gehen. Es ist bestimmt nur ne Kleinigkeit, aber die nervt mich einfach.
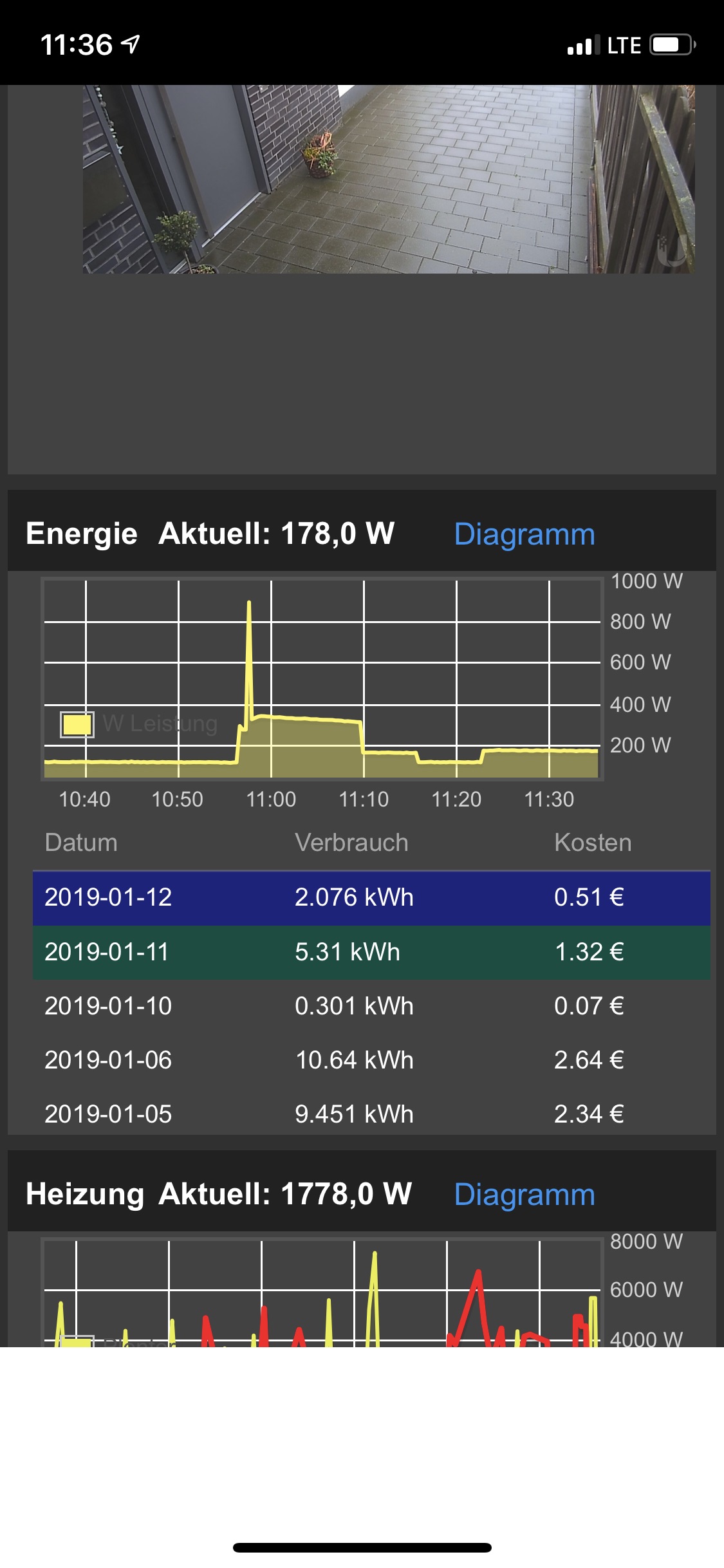
Hier mal ne Screenshot, wo ich den Finger auf das Diagramm und nach unten scrollen will, solange ich hochziehe kommt das weiße unten, sobald ich loslasse springt er wieder zurück, scrollen geht nur, wenn ich unter oder oberhalb vom Diagramm scrolle.

-
Ich warte noch auf die https://forum.iobroker.net/viewtopic.php?f=8&t=19387&hilit=Viewer+iOS#p202299. Dann bastel ich mir mal ein paar Views für mein iPhone X und ggf. für das 2018er iPad Pro 12.9.
-
So, anscheinend ist das nur bei Dialog buttons, hab nun alle durch, immer der gleiche Effekt.
Beim Nav Button klappt es, so wie bei dir im Projekt, dann müsste ich mal alles bei mir umbauen. Gleicher Header, ein Zurückbutton oben links. Genauso wie in den APPs vom iPhone selber.
-
Ich finde den zurück-Knopf oben links unmöglich. Vom Flow her macht diese Position zwar Sinn, aber man kommt da immer so schlecht ran. Deswegen ist der bei mir momentan unten rechts im Menü. Aber so richtig zufrieden bin ich damit auch noch nicht.
Zum Glück gibt es ja aber swipe. Ich will demnächst mal die Möglichkeiten der Wischgesten austesten.
-
Na gut, beim xs würde ich auch nicht drankommen.
Ich glaub ich investiere mal ne paar Wochen und mache es mit wischgesten mal, so wie unter Einstellungen.
Das material css ist ja schon genial mit den cards. Das schöne ist, es passt sich direkt an die Geräte an mit cards, egal auf iPhone 5, 6, iPad oder x.
Man könnte sich auch ne App aussuchen und nachbauen.
Wäre auch für die Einsteiger interessant, eben kurz die cards bearbeiten für die Aktoren und es läuft.


