NEWS
Blockly wenn dann mqtt
-
Moin, ich bin noch relativ neu hier.
Ich habe mir als Winterprojekt vorgenommen, meinen Garten bisschen Smart zu machen.
Dafür habe ich einige Sonoff 4CH, POW, … zur Verfügung. Auch dabei sind ESP8266 mit Tasmota. Alles läuft über MQTT auf dem PI, auf dem auch ioBroker läuft. Über .VIS kann ich die Geräte auch ansteuern, nur jetzt um div Verknüpfungen zu schaffen, hängt es.
Noch ist alles in der Testphase und ich machen immer ein Projekt nach dem anderen, bis das läuft und dann zum Schluss, kommt alles neu auf einem sauberem System.
Nun zum eigentlichen Problem.
Ich möchte gern eine Licht Überwachung haben.
1.)Wenn irgendwo noch Lich an ist, soll eine LED in einem Taster leuchten````
mqtt.0.Garten.Laube.Schalter1-4.cmnd.POWER12.)Wenn irgendwo noch Licht an ist, möchte ich mit dem Taster, überall das Licht aus machen.mqtt.0.Garten.Laube.Schalter1-4.stat.POWER3
mqtt.0.Garten.Laube.Schalter1-4.stat.POWER4Erst mal zum Test, diese 2 Geräte. Ich habe aus einem anderen Bereich hier im Forum schon den Tipp bekommen, das so zu machen. Für Problem 2.)on({id:"mqtt.0.Garten.Laube.Schalter1-4.stat.POWER1", change:"ne", val:"OFF"}, function(obj){
setState("mqtt.0.Garten.Laube.Schalter1-4.cmnd.POWER3", "OFF");
setState("mqtt.0.Garten.Laube.Schalter1-4.cmnd.POWER4", "OFF");});
on({id:"mqtt.0.Garten.Laube.Schalter1-4.stat.POWER1", change:"ne"}, function(obj){
if (obj.state.val === 0 ){
setState("mqtt.0.Garten.Laube.Schalter1-4.cmnd.POWER3", "OFF");
setState("mqtt.0.Garten.Laube.Schalter1-4.cmnd.POWER4", "OFF");
}
});Das Klingt auch Logisch irgendwie, auch wenn ich kein Javascript beherrsche. Also habe ich es über Blockly probiert, aber dort komme ich nicht weiter.. falls -> Wert-> POWER1 __"WO TRAGE ICH DEN WERT EIN?"__ …. schalte POWER4 aus  Und anders rum genau so, für Problem 1.) Generell läuft das Javascript aber, der Code für eine Synchronisation geht, ist jetzt aber deaktiviert..on({id:"mqtt.0.Garten.Laube.Schalter1-4.stat.POWER1", change:"ne"}, function(obj){
setState("mqtt.0.Garten.Laube.Schalter1-4.cmnd.POWER4", obj.state.val);
});
on({id:"mqtt.0.Garten.Laube.Schalter1-4.stat.POWER4", change:"ne"}, function(obj){
setState("mqtt.0.Garten.Laube.Schalter1-4.cmnd.POWER1", obj.state.val);
}); So ähnlich würde ich mir das Vorstellen. PS. ich kann nur mit "0" und "1" oder "ON" und "OFF" arbeiten. True und False gehen nicht. Das ist doch bestimmt ganz einfach und ich mache nur einen Denkfehler, oder? -
Okay, ich habe erst mal aus Schlater 1-4 , Schlater1 gemacht.
Habe jetzt einen Trigger genommen, aber passiert nichts. und wo/wie kann ich sagen, das der "Falls Objekt .. Wert " On/Off wie auch immer sein soll?
Ich glaube ich denke gerade viel zum Kompliziert, kann das sein?
13280_block03.png -
Hallo
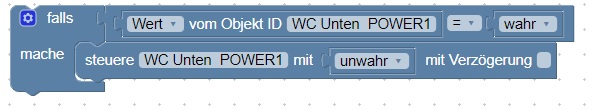
Ist schon zwei Tage her der Beitrag. Aber ich denke ich hab den Denkfehler gefunden.
Kleines Beispiel

Vielleicht hilft es weiter