NEWS
[Vorlage] Wechselseitige Aktualisierung und Bedienung von Datenpunkten
-
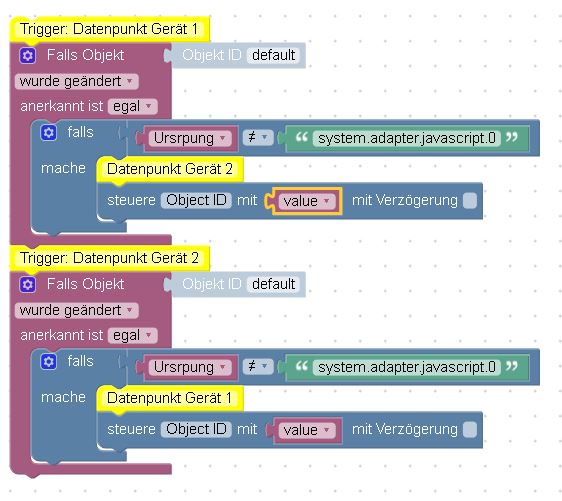
In Fällen, in denen der Wert von einem Gerät auf ein anderes Gerät (und umgekehrt) übertragen werden soll, muss man ein endloses Hin- und Her vermeiden. Damit ein Triggern auf das setState() verhindert wird, kann im Trigger die Quelle (from) ausgewertet werden.
// Wechselseitige Aktualisierung von Datenpunkten const id1 = '...'; // Datenpunkt-ID vom Gerät 1 const id2 = '...'; // Datenpunkt-ID vom Gerät 2 const js = 'system.adapter.javascript.' + instance; on({id: id1, change: 'ne', fromNe: js}, function(dp) { setState(id2, dp.state.val); }); on({id: id2, change: 'ne', fromNe: js}, function(dp) { setState(id1, dp.state.val); });In Blockly muss die aktuelle JS-Instanz fest eingetragen werden.

-
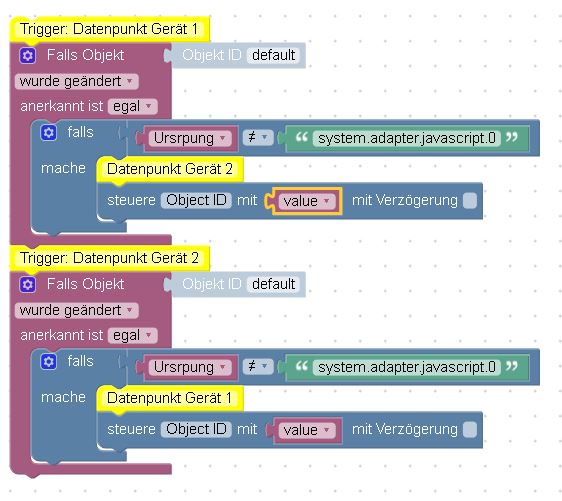
In Fällen, in denen der Wert von einem Gerät auf ein anderes Gerät (und umgekehrt) übertragen werden soll, muss man ein endloses Hin- und Her vermeiden. Damit ein Triggern auf das setState() verhindert wird, kann im Trigger die Quelle (from) ausgewertet werden.
// Wechselseitige Aktualisierung von Datenpunkten const id1 = '...'; // Datenpunkt-ID vom Gerät 1 const id2 = '...'; // Datenpunkt-ID vom Gerät 2 const js = 'system.adapter.javascript.' + instance; on({id: id1, change: 'ne', fromNe: js}, function(dp) { setState(id2, dp.state.val); }); on({id: id2, change: 'ne', fromNe: js}, function(dp) { setState(id1, dp.state.val); });In Blockly muss die aktuelle JS-Instanz fest eingetragen werden.