NEWS
SmartHome Visualisierung auf iPad mit Wandhalterung
-
@efxz also das klappt nicht, wenn ich den View (z. B. Heizung) exportiere, dann bekomme ich beim absenden eine Meldung zurück, dass ich mich kurz fassen soll, der View sind natürlich einige Seiten. Gibt es eine andere Möglichkeit?
-
@efxz ich habe eine einzelne View (Heizung) exportiert und das gab mehrere Bildschirmseiten von HTML-Text ??? Also mit dem Export habe ich mich nicht beschäftigt, aber es scheint, dass der Export zu jedem HTML-Element eine ganze Menge Daten enthält.
-
@efxz ich habe eine einzelne View (Heizung) exportiert und das gab mehrere Bildschirmseiten von HTML-Text ??? Also mit dem Export habe ich mich nicht beschäftigt, aber es scheint, dass der Export zu jedem HTML-Element eine ganze Menge Daten enthält.
@pimatpi sagte in SmartHome Visualisierung auf iPad mit Wandhalterung:
@efxz ich habe eine einzelne View (Heizung) exportiert und das gab mehrere Bildschirmseiten von HTML-Text ??? Also mit dem Export habe ich mich nicht beschäftigt, aber es scheint, dass der Export zu jedem HTML-Element eine ganze Menge Daten enthält.
ich habe mal eine Seite von ca. 20-30 hier eingefügt, ich glaube nicht, dass man damit was anfangen kann, ich denke es wäre sinnvoll ein einzelnes Widget zu beschreiben, dann ist das sicherlich übersichtlicher:
{
"settings": {
"style": {
"color": "",
"background-color": "#444444",
"background_class": ""
},
"theme": "black-tie",
"sizex": "1024",
"sizey": "768",
"gridSize": "10",
"useBackground": false,
"snapType": 0
},
"widgets": {
"e00001": {
"tpl": "tplHtmlNav",
"data": {
"g_fixed": true,
"g_visibility": true,
"g_css_font_text": true,
"g_css_background": true,
"g_css_shadow_padding": true,
"g_css_border": true,
"g_gestures": false,
"g_signals": false,
"g_last_change": false,
"visibility-cond": "==",
"visibility-val": 1,
"visibility-groups-action": "hide",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"lc-type": "last-change",
"lc-is-interval": true,
"lc-is-moment": false,
"lc-format": "",
"lc-position-vert": "top",
"lc-position-horz": "right",
"lc-offset-vert": 0,
"lc-offset-horz": 0,
"lc-font-size": "12px",
"lc-font-family": "",
"lc-font-style": "",
"lc-bkg-color": "",
"lc-color": "",
"lc-border-width": "0",
"lc-border-style": "",
"lc-border-color": "",
"lc-border-radius": 10,
"lc-zindex": 0,
"html": "Übersicht Heizung"
},
"style": {
"left": "22px",
"top": "43px",
"color": "#ffffff",
"font-family": "Tahoma, Geneva, sans-serif",
"font-size": "x-large",
"width": "276px",
"height": "34px",
"z-index": "1",
"position": "",
"display": ""
},
"widgetSet": "basic"
},
"e00002": {
"tpl": "tplContainerView",
"data": {
"g_fixed": true,
"g_visibility": true,
"g_css_font_text": false,
"g_css_background": false,
"g_css_shadow_padding": false,
"g_css_border": false,
"g_gestures": false,
"g_signals": false,
"g_last_change": false,
"visibility-cond": "==",
"visibility-val": 1,
"visibility-groups-action": "hide",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"lc-type": "last-change",
"lc-is-interval": true,
"lc-is-moment": false,
"lc-format": "",
"lc-position-vert": "top",
"lc-position-horz": "right",
"lc-offset-vert": 0,
"lc-offset-horz": 0,
"lc-font-size": "12px",
"lc-font-family": "",
"lc-font-style": "",
"lc-bkg-color": "",
"lc-color": "",
"lc-border-width": "0",
"lc-border-style": "",
"lc-border-color": "",
"lc-border-radius": 10,
"lc-zindex": 0,
"contains_view": "Navi"
},
"style": {
"left": "0px",
"top": "0px",
"width": "1024px",
"height": "40px"
},
"widgetSet": "basic"
}, -
@pimatpi sagte in SmartHome Visualisierung auf iPad mit Wandhalterung:
@efxz ich habe eine einzelne View (Heizung) exportiert und das gab mehrere Bildschirmseiten von HTML-Text ??? Also mit dem Export habe ich mich nicht beschäftigt, aber es scheint, dass der Export zu jedem HTML-Element eine ganze Menge Daten enthält.
ich habe mal eine Seite von ca. 20-30 hier eingefügt, ich glaube nicht, dass man damit was anfangen kann, ich denke es wäre sinnvoll ein einzelnes Widget zu beschreiben, dann ist das sicherlich übersichtlicher:
{
"settings": {
"style": {
"color": "",
"background-color": "#444444",
"background_class": ""
},
"theme": "black-tie",
"sizex": "1024",
"sizey": "768",
"gridSize": "10",
"useBackground": false,
"snapType": 0
},
"widgets": {
"e00001": {
"tpl": "tplHtmlNav",
"data": {
"g_fixed": true,
"g_visibility": true,
"g_css_font_text": true,
"g_css_background": true,
"g_css_shadow_padding": true,
"g_css_border": true,
"g_gestures": false,
"g_signals": false,
"g_last_change": false,
"visibility-cond": "==",
"visibility-val": 1,
"visibility-groups-action": "hide",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"lc-type": "last-change",
"lc-is-interval": true,
"lc-is-moment": false,
"lc-format": "",
"lc-position-vert": "top",
"lc-position-horz": "right",
"lc-offset-vert": 0,
"lc-offset-horz": 0,
"lc-font-size": "12px",
"lc-font-family": "",
"lc-font-style": "",
"lc-bkg-color": "",
"lc-color": "",
"lc-border-width": "0",
"lc-border-style": "",
"lc-border-color": "",
"lc-border-radius": 10,
"lc-zindex": 0,
"html": "Übersicht Heizung"
},
"style": {
"left": "22px",
"top": "43px",
"color": "#ffffff",
"font-family": "Tahoma, Geneva, sans-serif",
"font-size": "x-large",
"width": "276px",
"height": "34px",
"z-index": "1",
"position": "",
"display": ""
},
"widgetSet": "basic"
},
"e00002": {
"tpl": "tplContainerView",
"data": {
"g_fixed": true,
"g_visibility": true,
"g_css_font_text": false,
"g_css_background": false,
"g_css_shadow_padding": false,
"g_css_border": false,
"g_gestures": false,
"g_signals": false,
"g_last_change": false,
"visibility-cond": "==",
"visibility-val": 1,
"visibility-groups-action": "hide",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"lc-type": "last-change",
"lc-is-interval": true,
"lc-is-moment": false,
"lc-format": "",
"lc-position-vert": "top",
"lc-position-horz": "right",
"lc-offset-vert": 0,
"lc-offset-horz": 0,
"lc-font-size": "12px",
"lc-font-family": "",
"lc-font-style": "",
"lc-bkg-color": "",
"lc-color": "",
"lc-border-width": "0",
"lc-border-style": "",
"lc-border-color": "",
"lc-border-radius": 10,
"lc-zindex": 0,
"contains_view": "Navi"
},
"style": {
"left": "0px",
"top": "0px",
"width": "1024px",
"height": "40px"
},
"widgetSet": "basic"
}, -
Hallo,
damit kann man, wie befürchtet, nichts anfangen.Mich würde insbesondere der View "Heizung" interessieren.
Dazu einfach View exportieren, Code koperen in einer Textdatei speichern und hochladen.

-
@efxz ViewHeizung.txt mal ein Versuch! die Datei als .txt, hoffentlich nutzt es auch was.
-
@pimatpi sagte in SmartHome Visualisierung auf iPad mit Wandhalterung:
ViewHeizung.txt
danke, das hat schon mal geklappt..
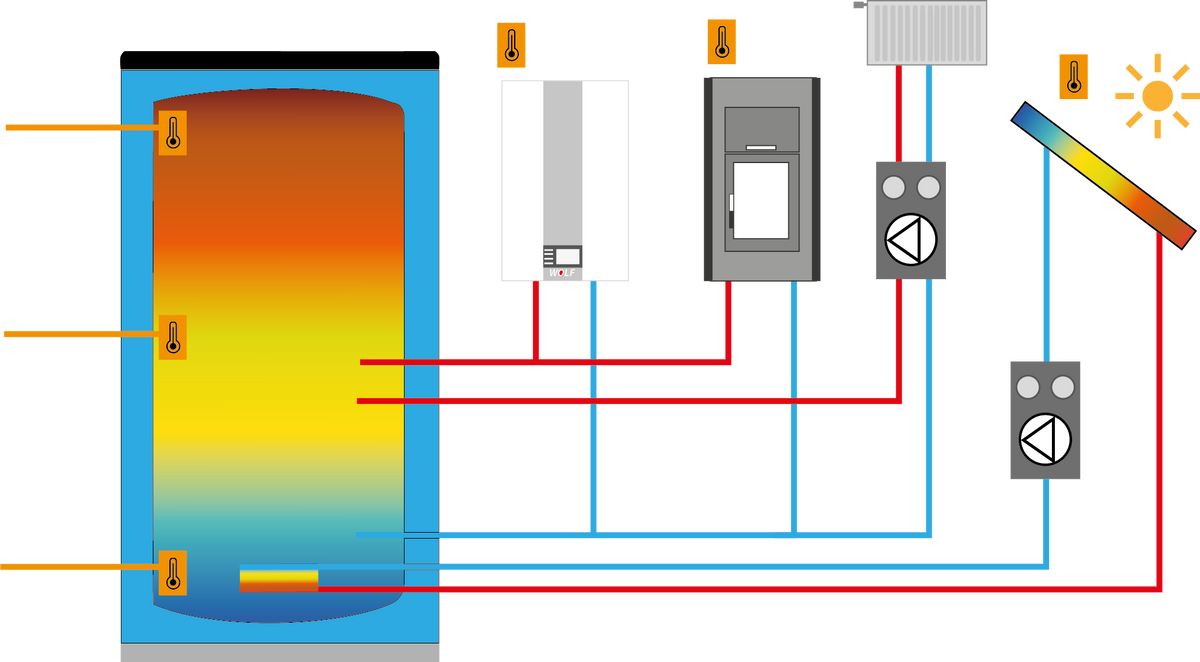
jetzt fehlt "nur" noch das Hintergrundbild "Pufferspeicher2023.png" -
@efxz
 da es ja sicherlich nicht auf jede Heizung passt, hier auch die AI-Datei zum anpassen / ändern: Pufferspeicher.ai
da es ja sicherlich nicht auf jede Heizung passt, hier auch die AI-Datei zum anpassen / ändern: Pufferspeicher.ai -
Ich möchte hier mein ioBroker SmartHome vorstellen. Da dies nur durch sehr viel Hilfe durch das Forum und anderer diverser Beiträge möglich war, kann ich vielleicht auch die ein oder andere Anregung weitergeben geben.


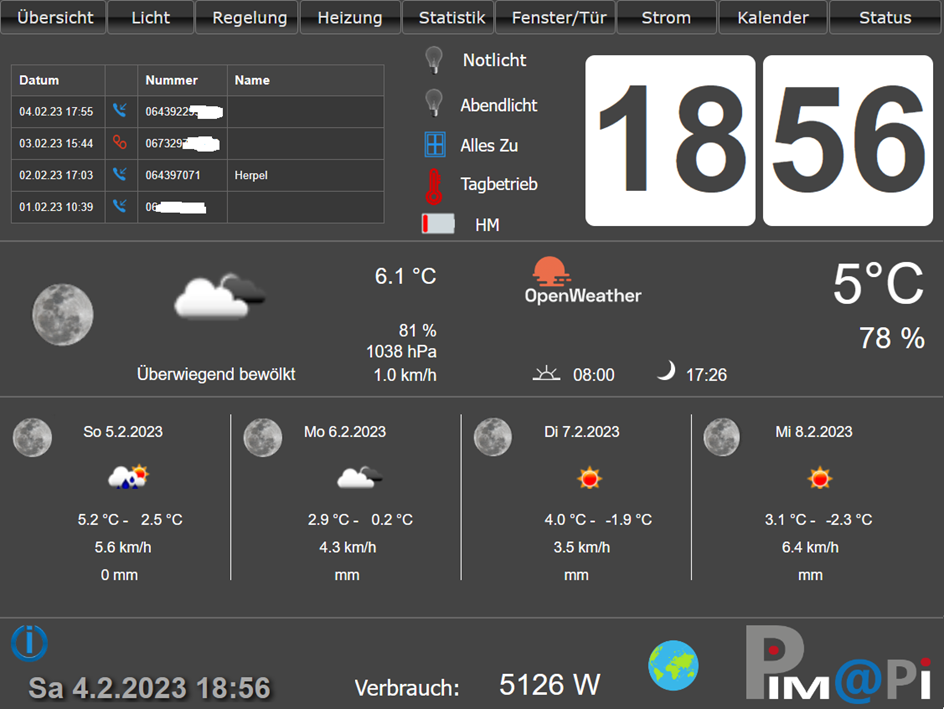
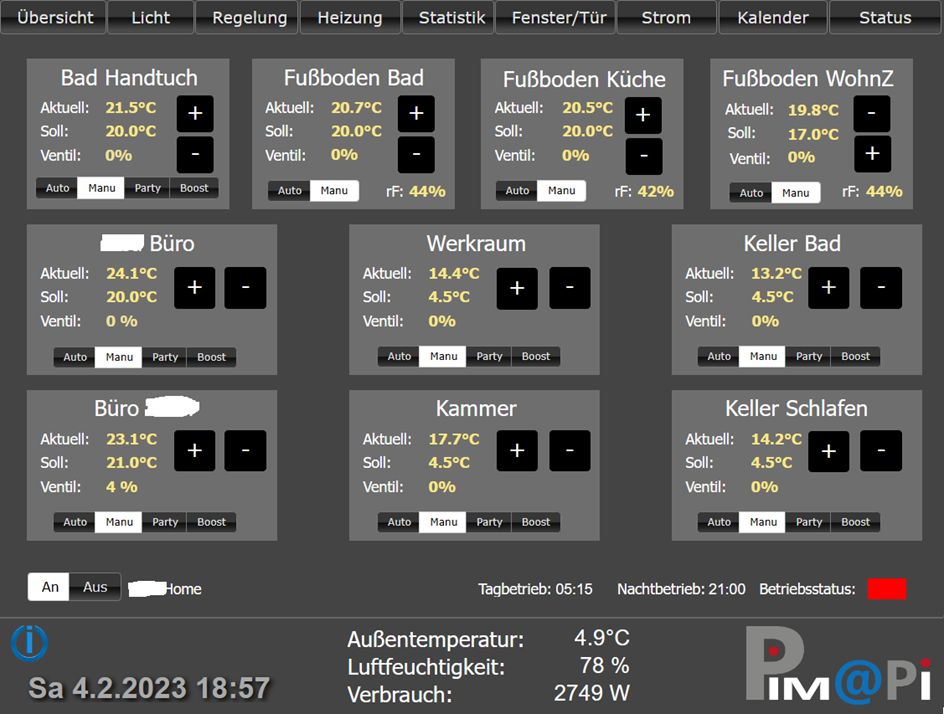
- Hauptseite (bei längerer Inaktivität wird per Script immer auf diese Seite geschaltet)
- Obere Zeile ist die Menueleiste (aktuell 9 Bereiche, diese werden alle weiter unten beschrieben
- Links oben Telefonliste der Fritz-Box laut tr-64 Adapter
- daneben ein paar Zustandsanzeigen
- in der Mitte werden Daten aus openWeather-Adapter visualisiert
- ganz rechts aktuelle Daten des Außenfühlers (HomeMatic-Adapter)
- Mitte der Verbrauch Shelly-Adapter (es steht gerade was auf dem Herd)
- daneben die Weltkugel (farbig ping zu google ok, grau keine Antwort)

- sofern ein Mülltermin im Kalender (outlook) erkannt wird, wird dieser Alert angezeigt
- auch wenn nicht angenommene Anrufe von der Fritzbox gemeldet werden, wird ein Alert angezeigt, beim jeweiligen quittieren wird der Alert wieder ausgeblendet

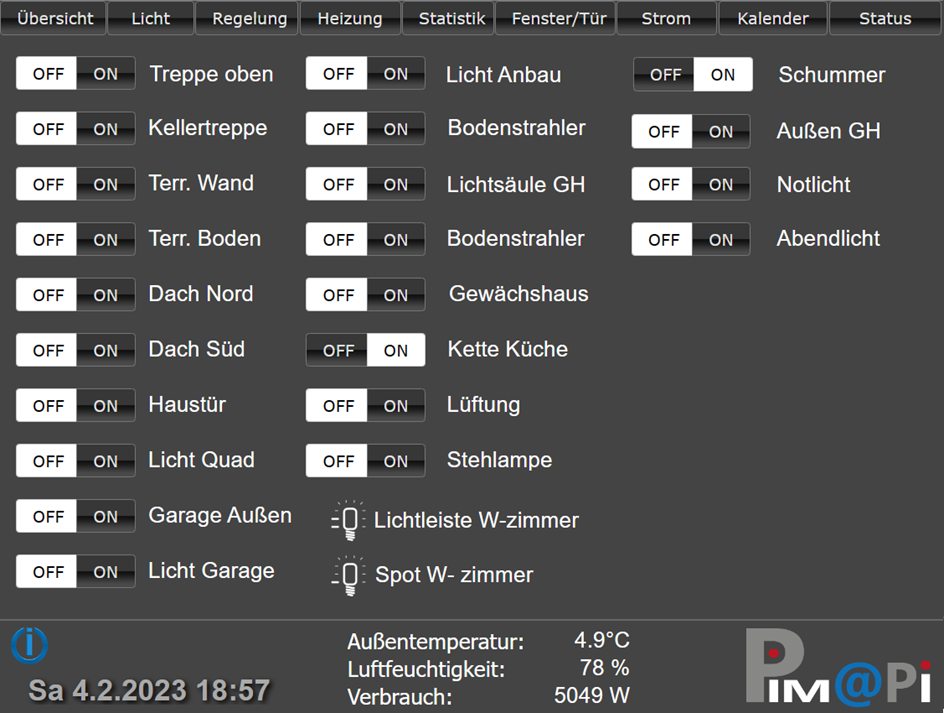
- hier kann ich verschiedene Lichtquellen schalten, überwiegend HomeMatic-Adapter aber auch Shelly etc.
- Gewisse Lichtsteuerungen laufen auch per Script, z.B. wenn Garage geöffnet wird, werden auch bestimmte Lichter angeschaltet
- Die Scripte liefen früher in der HomeMatic, ich habe diese aber alle auf ioBroker umgestellt (javascript ist mir irgendwie vertrauter als die Scripte der HomeMatic)

- Alles Homematic HeizkörperThermostate oder Fußboden-Stellmotoren mit Wandthermostaten.
- Hier sehe ich die Temperaturen in den Räumen
- Hier kann ich alle Sollvorgaben ändern (+ oder –Taste)
- Sehe die Ventilöffnungen
- Sehe die Luftfeuchtigkeit, sofern diese vom HomeMatic-Adapter geliefert werden (Nicht bei Heizkörperthermostaten, nur bei Wandthermostaten ???????)
- Kann den Modus ändern
- Habe einen Script wo ich die Sollvorgaben zeitlich steuern kann (Nachtabsenkung) zeige den aktuellen Zustand an und kann Ausnahmen definieren.
- Hier ist mit Scripten alles möglich

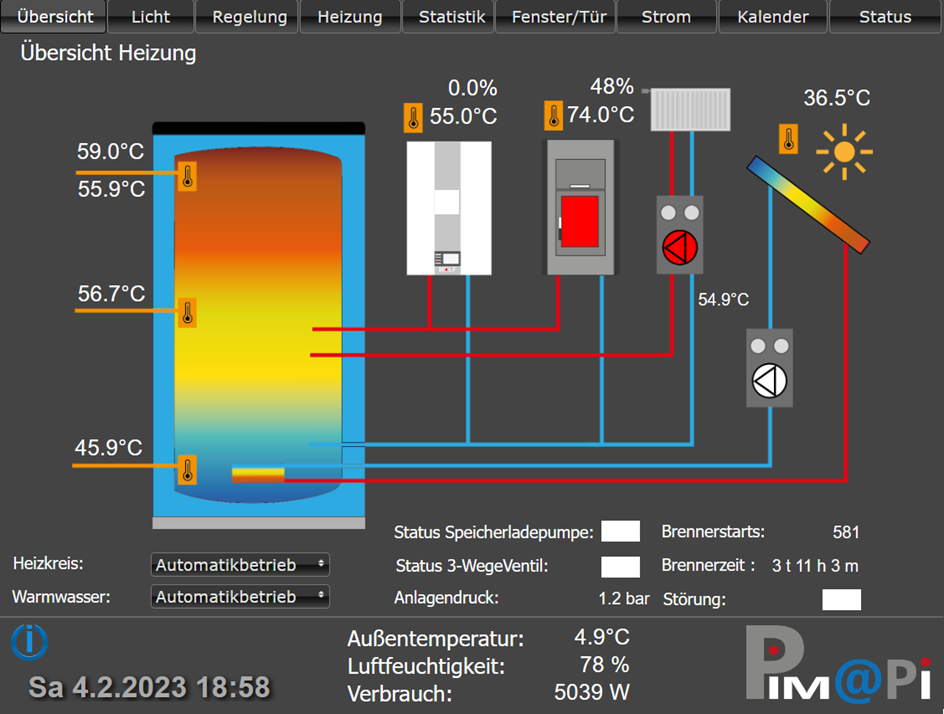
- Hier bekomme ich den Überblick über meine Heizungsanlage
- Die Werte kommen über
- E-Bus WOLF-Adapter (Gastherme und Sonnenkollektoren, MIscher)
- LEDA wasserführender Kachelofen (CAN-Bus-Adapter)
- Shelly Temperatursensoren
- Per Script ermittelte Brenner-Statistik-Daten
- Hier kann ich auch die Gastherme (Heizkreis oder Warmwasser) in den Stand-By- oder Automatik-Modus schalten

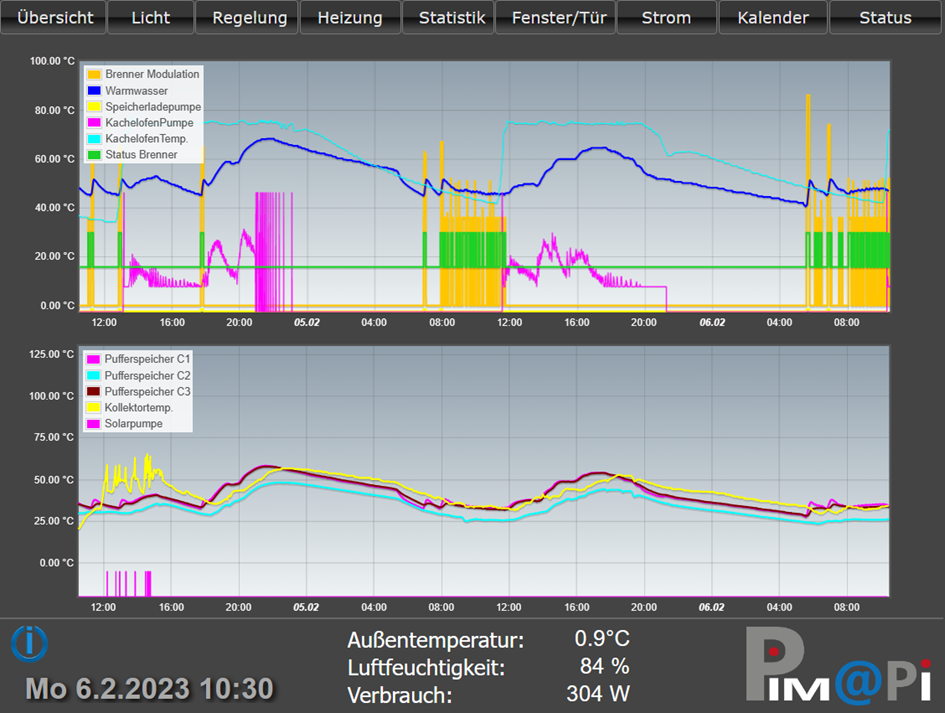
- Statistikseite (alle Heizungsdaten laufen in eine Datenbank und können per Flot-Visualisiert werden
- Es sieht erst mal nach einer Spielerei aus, aber mit Hilfe der Garfik habe ich erkannt, dass das Relais der Sonnekollektorsteuerung festgeklebt war und ich nachts das Dach geheizt habe (😊).
- Auch kann ich ganz gut sehen, wenn es notwendig ist den Kachelofen zu nutzen.
- Alles läuft über einen SQL-Adapter in eine Heidi-Datenbank
- Iobroker läuft auf einem Mini-PC mit Windows 11
- Zur Visualisierung habe ich ein nicht genutzte iPad genutzt, welches ich mit einer Wandhalterung im Treppenhaus-Bereich untergebracht habe

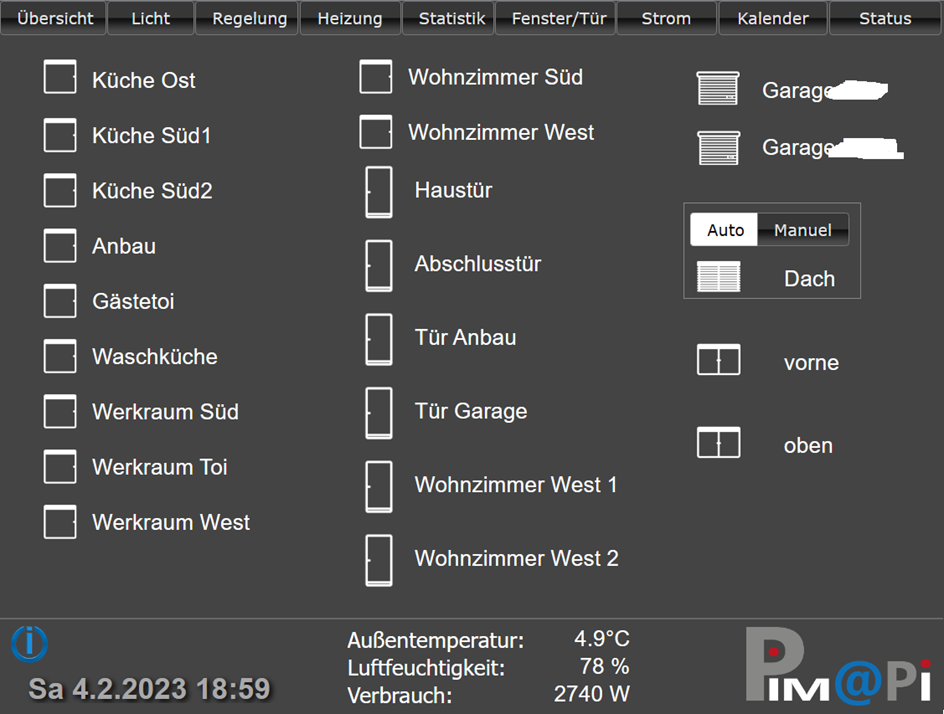
- Eine Übersicht über die Tür- und Fensterkontakte
- Rolladensteuerungen inbegriffen

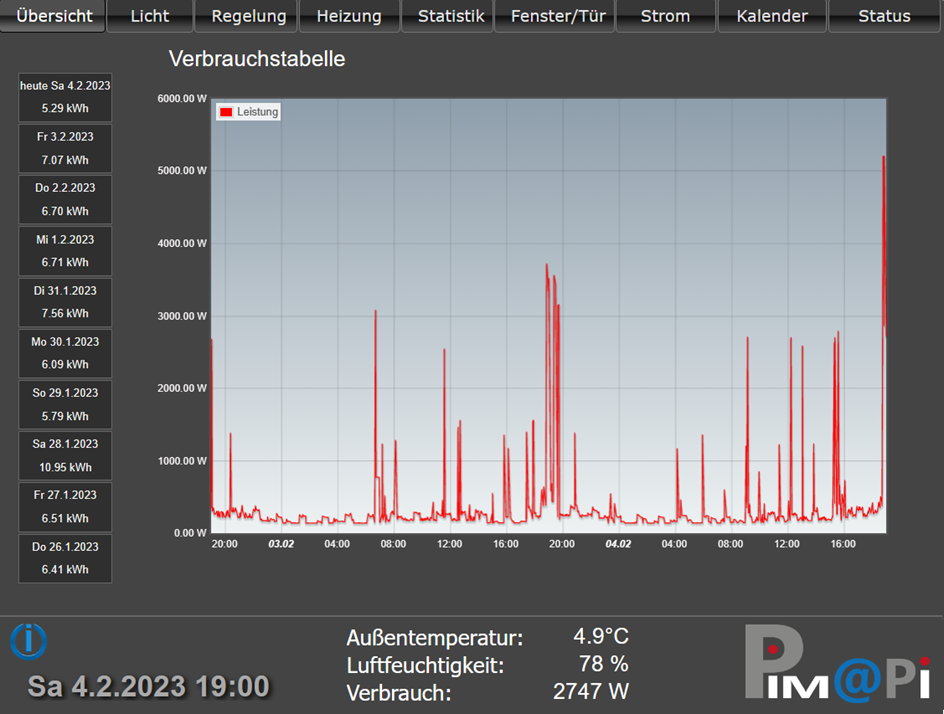
- Stromverbrauch mit Shelly-Adapter und einer Summierung per Script


