NEWS
ESP8266 RGB LEDs wia MQTT ansteuern und dimmen HILFE!
-
Hallo, ich hab mich grad mal extra wegen diesem thread angemeldet, da ich das selbe bereits gebaut habe… :lol:
Also ich hab das grade mal ausprobiert und musste das Script noch etwas anpassen, wenn das bei dir nicht klappt, versuch mal meine angepasste Version.
var idRGB1_state = 'javascript.0.RGB1.state'; var idRGB1_brightness = 'javascript.0.RGB1.brightness'; var idRGB1_r = 'javascript.0.RGB1.red'; var idRGB1_g = 'javascript.0.RGB1.green'; var idRGB1_b = 'javascript.0.RGB1.blue'; var idRGB1_transition = 'javascript.0.RGB1.transition'; var idRGB1_MQTT_Set = 'mqtt.0.home.rgb1.set'; //ggf. korrigieren createState(idRGB1_state, {type: 'boolean',def: false}); createState(idRGB1_brightness, {type: 'number',def: 0}); createState(idRGB1_r, {type: 'number',def: 0}); createState(idRGB1_g, {type: 'number',def: 0}); createState(idRGB1_b, {type: 'number',def: 0}); createState(idRGB1_transition, {type: 'number',def: 0}); var objRGB = { "state": "ON", "brightness": 120, "color": { "r": 255, "g": 100, "b": 100 }, "transition": 5 }; on({id: /^javascript\.0\.RGB1\./}, function (obj) { objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF"); objRGB.brightness = getState(idRGB1_brightness).val; objRGB.color.r = getState(idRGB1_r).val; objRGB.color.g = getState(idRGB1_g).val; objRGB.color.b = getState(idRGB1_b).val; objRGB.transition = getState(idRGB1_transition).val; log("RGB1 -- neue Werte: " + JSON.stringify(objRGB)); setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true); });Ich habe dann noch ein paar Slider mit dazugenommen um es zu testen… Perfeck!!!
Wären eigentlich auch Effecte oder so möglich? also so random fade, das er sozusagen immer langsam von einer zur anderen Farbe fadet? blinken ist übrigens auch möglich... { "flash": 5 } damit blinkt er dann 5 mal 8-)
und vielen dank nochmal @Thisoft
-
Hallo @Dotmaster 5,
schön dass es läuft. Natürlich gut möglich dass noch kleine Fehler im Script waren - hab's schließlich nur ins Blaue hinein geschrieben ohne zu testen…
Wobei, wenn ich mir das so anschaue - was hast du denn geändert? Mir fällt jetzt auf Anhieb gar nichts auf...?
Übrigens - das große Bier spendiert mal lieber den Machern von ioBroker. Die haben da schon viel mehr Arbeit investiert als ich... Es gibt da ganz oben auf dieser Seiter einen unauffällig gelben Button dafür ;) Was nicht heißen soll dass ich diversen Gerstensäften abgeneigt gegenüber stehe wenn wir uns mal treffen sollten... :lol:
Und - ja, Effekte wie Fading etc. sind sicher auch noch möglich. Könnte man per Javascript machen was aber dann immer zu etwas "Funkfeuer" führen würde da ja jede Änderung übers WLAN gesendet werden muss. Ich würde es deshalb für besser halten das in den ESP zu packen. Wobei, wenn ich mir den ESP-Sketch so anschaue - wird Fading nicht eben über die Eingenschaft "Transition" gesteuert?
-
Also ich sehe auch keine Änderung bis auf:
die Kanäle mit der Bezeichnung r,g,b hast Du vollständig ausgeschrieben… red,green,blue
Rest ist gleich geblieben.
Wenn ich mir das hier anschaue:
{ "state": "ON", "brightness": 120, "color": { [color]"r"[/color]: 255, [color]"g"[/color]: 100, [color] "b"[/color]: 100 }, "transition": 5 }so könnte das Script vom Dotmaster eher auf die Parameter passen. @Thisoft.
Kannst Du schauen ob es evtl. ein Fehler bei Dir im Script eingesclichen ist ???
n({id: /^javascript.0.RGB1./}, function (obj) {
objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF");
objRGB.brightness = getState(idRGB1_brightness).val;
objRGB.color.r = getState(idRGB1_r).val;
objRGB.color.g = getState(idRGB1_g).val;
objRGB.color.b = getState(idRGB1_b).val;
objRGB.transition = getState(idRGB1_transition).val;
log("RGB1 – neue Werte: " + JSON.stringify(objRGB));
setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);
n({id: /^javascript.0.RGB1./}, function (obj) {
objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF");
objRGB.brightness = getState(idRGB1_brightness).val;
objRGB.color.red = getState(idRGB1_red).val;
objRGB.color.green = getState(idRGB1_green).val;
objRGB.color.blue = getState(idRGB1_blue).val;
objRGB.transition = getState(idRGB1_transition).val;
log("RGB1 – neue Werte: " + JSON.stringify(objRGB));
setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);
});
Zum Thema transition habe ich folgendes gefunden:
https://home-assistant.io/components/light.mqtt_json/
This platform supports on/off, brightness, RGB colors, XY colors, color temperature, transitions, short/long flashing and white values. The messages sent to/from the lights look similar to this, omitting fields when they aren’t needed:
{ "brightness": 255, "color_temp": 155, "color": { "r": 255, "g": 255, "b": 255, "x": 0.123, "y": 0.123 }, "effect": "colorloop", "state": "ON", "transition": 2, "white_value": 150 }also ein kurzen oder langsames Faden… Richtig?
-
Jetzt bin ich verwirrt :?
Wo in meinem oder Dotmasters Script steht denn:
objRGB.color.red = getState(idRGB1_red).val; objRGB.color.green = getState(idRGB1_green).val; objRGB.color.blue = getState(idRGB1_blue).val;anstelle von:
objRGB.color.r = getState(idRGB1_red).val; objRGB.color.g = getState(idRGB1_green).val; objRGB.color.b = getState(idRGB1_blue).val;Was du zu Transition etc. gefunden hast sieht ja gut aus. Da sind offensichtlich schon alle gewünschten Optionen implementiert. Die kann man ja ganz easy im Script ergänzen…
-
dein erstes Script für mich:
http://forum.iobroker.net/viewtopic.php … 122#p74470
! var idRGB1_state = 'javascript.0.RGB1.state';
! var idRGB1_brightness = 'javascript.0.RGB1.brightness';
! var idRGB1_red = 'javascript.0.RGB1.red';
! var idRGB1_green = 'javascript.0.RGB1.green';
! var idRGB1_blue = 'javascript.0.RGB1.blue';
! var idRGB1_transition = 'javascript.0.RGB1.transition';
! var idRGB1_MQTT_Set = 'mqtt.0.home.rgb1.set' //ggf. korrigieren
! createState(idRGB1_state, {type: 'boolean',def: false});
! createState(idRGB1_brightness, {type: 'number',def: 0});
! createState(idRGB1_red, {type: 'number',def: 0});
! createState(idRGB1_green, {type: 'number',def: 0});
! createState(idRGB1_blue, {type: 'number',def: 0});
! createState(idRGB1_transition, {type: 'number',def: 0});
! var objRGB = {
! "state": "ON",
! "brightness": 120,
! "color": {
! "r": 255,
! "g": 100,
! "b": 100
! },
! "transition": 5
! };
! on({id: /^javascript.0.RGB1./}, function (obj) {
! objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF");
! objRGB.brightness = getState(idRGB1_brightness).val;
! objRGB.color.red = getState(idRGB1_red).val;
! objRGB.color.green = getState(idRGB1_green).val;
! objRGB.color.blue = getState(idRGB1_blue).val;
! objRGB.transition = getState(idRGB1_transition).val;
! log("RGB1 – neue Werte: " + JSON.stringify(objRGB));
! setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);
! });und das hier vom Dotmaster:
! var idRGB1_state = 'javascript.0.RGB1.state';
! var idRGB1_brightness = 'javascript.0.RGB1.brightness';
! var idRGB1_r = 'javascript.0.RGB1.red';
! var idRGB1_g = 'javascript.0.RGB1.green';
! var idRGB1_b = 'javascript.0.RGB1.blue';
! var idRGB1_transition = 'javascript.0.RGB1.transition';
! var idRGB1_MQTT_Set = 'mqtt.0.home.rgb1.set'; //ggf. korrigieren
! createState(idRGB1_state, {type: 'boolean',def: false});
! createState(idRGB1_brightness, {type: 'number',def: 0});
! createState(idRGB1_r, {type: 'number',def: 0});
! createState(idRGB1_g, {type: 'number',def: 0});
! createState(idRGB1_b, {type: 'number',def: 0});
! createState(idRGB1_transition, {type: 'number',def: 0});
! var objRGB = {
! "state": "ON",
! "brightness": 120,
! "color": {
! "r": 255,
! "g": 100,
! "b": 100
! },
! "transition": 5
! };
! on({id: /^javascript.0.RGB1./}, function (obj) {
! objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF");
! objRGB.brightness = getState(idRGB1_brightness).val;
! objRGB.color.r = getState(idRGB1_r).val;
! objRGB.color.g = getState(idRGB1_g).val;
! objRGB.color.b = getState(idRGB1_b).val;
! objRGB.transition = getState(idRGB1_transition).val;
! log("RGB1 – neue Werte: " + JSON.stringify(objRGB));
! setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);
! });bei Dir:
var idRGB1_brightness = 'javascript.0.RGB1.brightness';
var idRGB1_red = 'javascript.0.RGB1.red';
var idRGB1_green = 'javascript.0.RGB1.green';
var idRGB1_blue = 'javascript.0.RGB1.blue';
bei Ihm:
objRGB.brightness = getState(idRGB1_brightness).val;
var idRGB1_r = 'javascript.0.RGB1.red';
var idRGB1_g = 'javascript.0.RGB1.green';
var idRGB1_b = 'javascript.0.RGB1.blue';
das zieht sich durch den ganzen Script so.
-
Achso - das ist doch nur die Benennung der (scriptinternen) Variablen. Die kann jeder nennen wie er lustig ist - sofern das sich eben so durchs ganze Script zieht.
Du hattest aber in deinem letzten Post eine ganz andere Stelle zitiert und farblich markiert weshalb ich verwirrt war…
-
Thisoft,
irgendwie versaut das java Script komplett den Datenpunkt unter MQTT Adapter und ich kann nacher weder über java, noch mqtt Datenpunkt das Teil steuern.
Ich habe danach das Script von Dotmaster ausprobiert. Schau im Bild recht wie der orginale Datenpunkt aussieht was noch funktioniert bevor ich das Script starte. Nach dem ich den Script gestartet habe, ändern sich die Datenpunkte, und das Steuern über MQTT Datenpunkte geht auch nicht mehr!
1526_unbenannt10.png
1526_unbenannt11.png -
so sieht es bei deinem Script aus.
1526_unbenannt12.png
1526_unbenannt13.png -
Tja - ich hab ja schon geschrieben dass ich's nicht testen kann.
Für's Debugging müssen wir halt ein wenig die Bälle hin- und herspielen ;)
Der einzige Unterschied der mir auffällt ist die "bestätigt"-Eigenschaft des Datenpunkts…
Dann ändere bitte in der letzten Zeile des Scripts:
setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);das "true" in "false"
Hoffe das hilft…
-
@ Thisoft, Du bist der Beste !!!
jetzt geht es…
Habe das Script genommen und so wie Du gesagt hast angepasst! Insgesamt sieht es so aus:
!
var idRGB1_state = 'javascript.0.RGB1.state'; var idRGB1_brightness = 'javascript.0.RGB1.brightness'; var idRGB1_r = 'javascript.0.RGB1.red'; var idRGB1_g = 'javascript.0.RGB1.green'; var idRGB1_b = 'javascript.0.RGB1.blue'; var idRGB1_transition = 'javascript.0.RGB1.transition'; var idRGB1_MQTT_Set = 'mqtt.0.home.rgb1.set'; //ggf. korrigieren ! createState(idRGB1_state, {type: 'boolean',def: false}); createState(idRGB1_brightness, {type: 'number',def: 0}); createState(idRGB1_r, {type: 'number',def: 0}); createState(idRGB1_g, {type: 'number',def: 0}); createState(idRGB1_b, {type: 'number',def: 0}); createState(idRGB1_transition, {type: 'number',def: 0}); ! var objRGB = { "state": "ON", "brightness": 120, "color": { "r": 255, "g": 100, "b": 100 }, "transition": 5 }; ! on({id: /^javascript\.0\.RGB1\./}, function (obj) { objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF"); objRGB.brightness = getState(idRGB1_brightness).val; objRGB.color.r = getState(idRGB1_r).val; objRGB.color.g = getState(idRGB1_g).val; objRGB.color.b = getState(idRGB1_b).val; objRGB.transition = getState(idRGB1_transition).val; log("RGB1 -- neue Werte: " + JSON.stringify(objRGB)); setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),false); }); !Eine Frage habe ich aber, schau Dir die Bilder an, ganz genau geht es um states AN/AUS steht immer auf false. Die rote Farbe ist aber viel heller als die Werte die oben drüber sind! Bekomme ich dies ohne Probleme geschaltet mit dem hqwidget aus dem VIS? Gibt es dann auch eine Anzeige ob es an und aus ist?
1526_unbenannt17.png
1526_unbenannt16.png
1526_unbenannt15.png -
um es nochmal bildlich zu vervollständigen, noch ein Bild mit den Parametern mit dem Skript von oben was funktioniert.
1526_unbenannt20.png -
Eine Frage habe ich noch, ich habe jetzt im Vis passenden Schalter gesucht. Mit einem Schalter hqwitget kann ich das Licht ein und Aus schalten. Mit dem Dimmer lässt sich die brightness einstellen. Gibt es alles in einem ??? Ein Schalter womit an/aus, sowie heller/dunkler geht?
Befürchte dass es nur wieder mit Script zu lösen ist… Bis dahin habe ich etwas improvisiert.
Demnächst baue ich meiner Tochter eine LED-Beleuchtung für den Schminktisch :mrgreen: Als Einschalter evtl. etwas mit TTP223B Touch Sensor.
1526_unbenannt21.png -
wow, schnelle reaktion :lol:
naja ich hab den script nur auf r,g,b umgestellt weil er sonnst als payload red, green, Blue gesendet hat und sich dann das ganze aufgehangen hatte, außerdem fehlte ein ; am ende von " var idRGB1_MQTT_Set = 'mqtt.0.home.rgb1.set' " 8-)
Ansonsten klappte es soweit. Habe jetzt noch zusätzlich nen Effect Script für das Blinken gemacht :geek:
var idRGB1_flash = 'javascript.0.RGB1.flash'; var idRGB1_MQTT_Set = 'mqtt.0.home.rgb1.set'; //ggf. korrigieren createState(idRGB1_flash, {type: 'number',def: 0}); var objRGB = { "flash": 0 }; on({id: /^javascript\.0\.RGB1\./}, function (obj) { objRGB.flash = getState(idRGB1_flash).val; log("RGB1 -- neue Werte: " + JSON.stringify(objRGB)); setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true); });Und das mit dem Funkfeuer ist ja nich so schlimm… Habe nen Doorpi (Türklingel / Öffner), Briefkasten (ESP Basis), Meinen Kühlschrank (ESP Basis da das Thermostat defekt war :lol: ), Klimaanlage, Webradio / Stereoanlage, Smart Tv mit Kodi, Waschmaschine, mehrere Bewegungsmelder und Sensoren (ESP basis), Überwachungskameras, dann Homematic System mit 5 Heizungsthermostaten, Steckdosen mit Leistungsmessung, Dimmer... usw eh schon im Netzwerk ^^ :roll:
Arbeite hier mit zwei Netzwerken, einmal das 2.4GHz von der Haussteuerung mit diversen Repeatern und dann das 5 GHz Band für Internet
-
bei mir sieht das dann übrigens so aus :)
3036_2017-07-08-120626_1024x768_scrot.png
3036_2017-07-08-120636_1024x768_scrot.png -
hej, sauber :D Deine VIS-Oberfläche gefällt mir!
Zum Schluss habe ich auch Dein Script verwendet und habe es damit ans Laufen gebracht. Läuft :mrgreen:
Kannst Du sagen welche Dimmer Du schon gemacht hast? evtl. Link?
Parallel dazu bastle ich noch an einem AC-230V Dimmer!
http://forum.iobroker.net/viewtopic.php?f=35&t=7063
Heute kamen auch die bestellten Sachen aus China an, so dass ich an dem Projekt theoretisch weiter Arbeiten könnte….. Vorher aber bringe ich den RGB-Kontroller auf die Leiterplatte, da das fehlende Mosfet bereits auch mit der Post gekommen ist. Danach Urlaub 14 Tage. Also vorher wird es nichts mit dem Dimmer. Trotzdem würde ich gerne wissen wonach Du Dich gerichtet hast? Hast Du nen Sketch?
-
Also 230V AC Dimmer hab ich von Homematic, den unterputz Dimmer… ist zwar ganz okay und arbeitet super mit Ikea LED Lampen zusammen, aber auch ziemlich mies teuer... wenn deiner läuft, bastel ich mir vielleicht ja welche nach 8-)
Also an ner Platine für die RGB Geschichte wollte ich mich heute auch noch dran machen, ich ätze aber selber (Laserdrucker-Fotopapier-Bügeleisen-Säure verfahren) hoffe du kennst das :lol:
Es gibt ja fertige Platinenprojekte, aber die sind doppelseitig... ich mag aber nur einseitig... vllt fräse ich die auch, hab nen Vellemann 3D Drucker, den kann man mit Dremel/Proxxon umrüsten ohne all zu viel Aufwand
Ich nutze den ESP8266-12 also den Briefmarken großen, geht zwar auch ohne ne Platine aber ich müsste da noch so mindestens 7-8 stück von machen... da ist ne Platine sauberer und vor allem schneller bestückt.
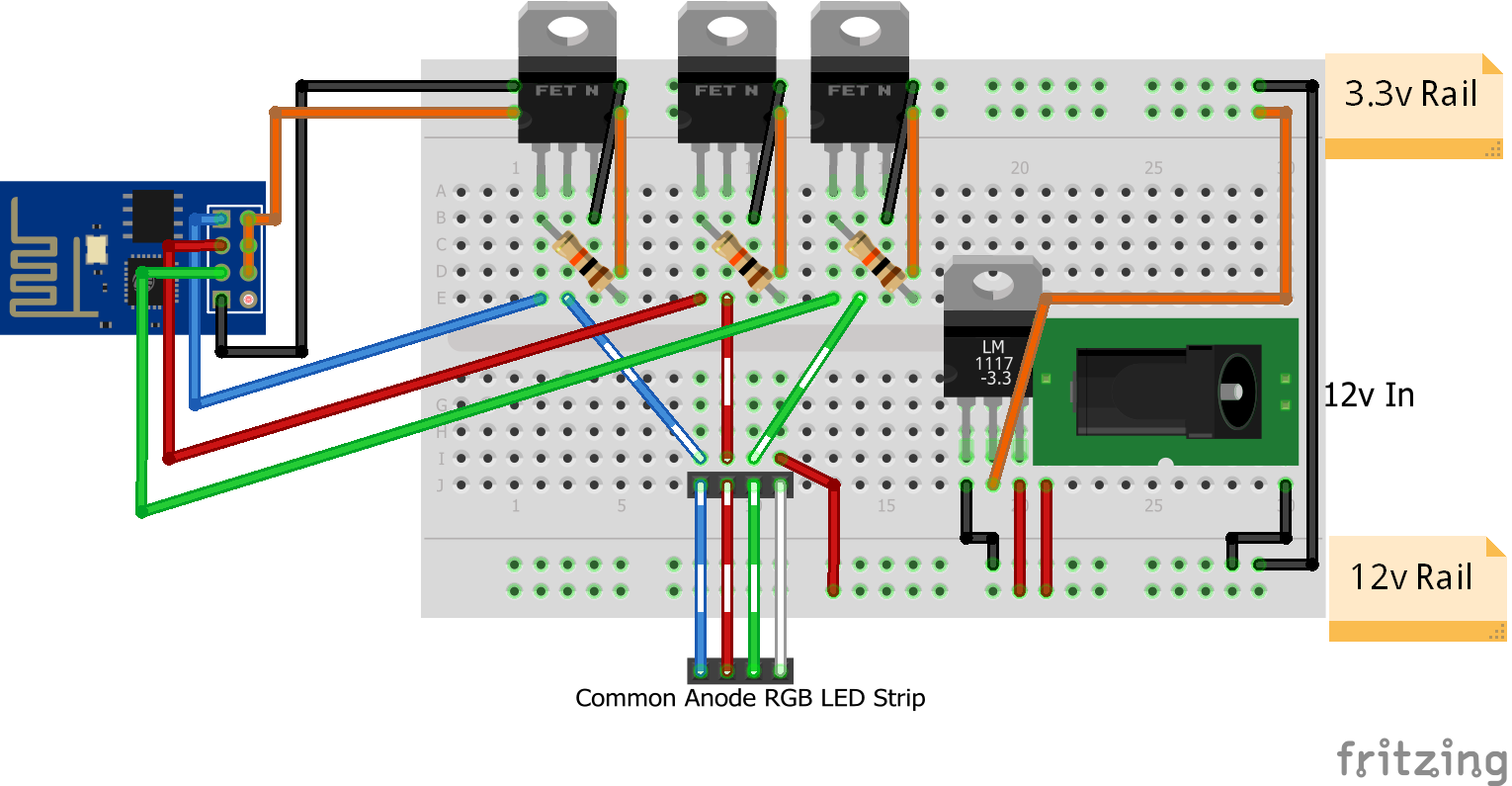
http://www.esp8266color.com/hardware/
Kennst du die Seite schon? der hat da alles auch nen Layout zum Download,
aber doppelseitig… :cry:
-
Hi Dotmaster
o.k, ich hatte verstanden dass Du bereits schon ein Dimmer mit ESP gemachst hast.
Die Seite die Du verlinkt hast, kannte ich noch nicht. Wenigstens wurden dort bei dem verlinktem Projekt von Dir die gleichen MOSFET´s genommen.
LED Band gleich auch dem von mir! :mrgreen: Ich hatte nur andere Pulldown Widerstände genommen, was aber nicht schlimm ist.
Ja, ich hatte in der Ausbildung selbst die Leiterplatten geätzt. Das ist aber lange her, und zu Hause leider nicht so ohne weiteres machbar. Heute nutze ich gerne diese Punktstriefenplatine siehe Bild. Viel besser als die einfache Version wo man viele Brücken zusätzlich machen muß.
Wie auch immer… als nächstes steht der AC Dimmer an... Schauen wir mal, ob die Schaltung und deren Zero-Detection funktioniert.
Wenigstens ist es bereits unter MQTT Adapter sichtbar und kann sofort ohne weitere Scripte an die Widgets angebunden werden.
Wenn alles i.O ist, sollte nichts mehr schief laufen.
1526_s-l1600.jpg -
also das mit den streifenplatinen ist ja ganz okay, aber eher für rapid Prototyping, wenn man mehrere machen will ist das nix, finde ich…. ich bastel auch viel mit Bread Boards, also diese Teile zum Stecken, so zum versuchen echt Perfekt 8-)
Ich nutze Übrigens IRLZ44N als MOSFET´s, gabs mal als 100ér pack bei Ebay, was auch gehen würde wäre theoretisch nen ULN2803 Darlington, dann hätte man alles in einem Gehäuse und der kann auch glaube 0.5 bis 1 Ampere liefern... man könnte die Ports zusammen schalten und hätte dann bis zu 1 bis 2 Ampere, je nach Ausführung.
Aber denke der IRFZ44N ist die bessere Wahl. :ugeek:
-