NEWS
Mi Body Scale 2 in IoBroker
-
so schnell und soweit bin ich nocht nicht - wird sicher bis ende dieser woche dauern - ich kann dir mal meine yaml datei posten.
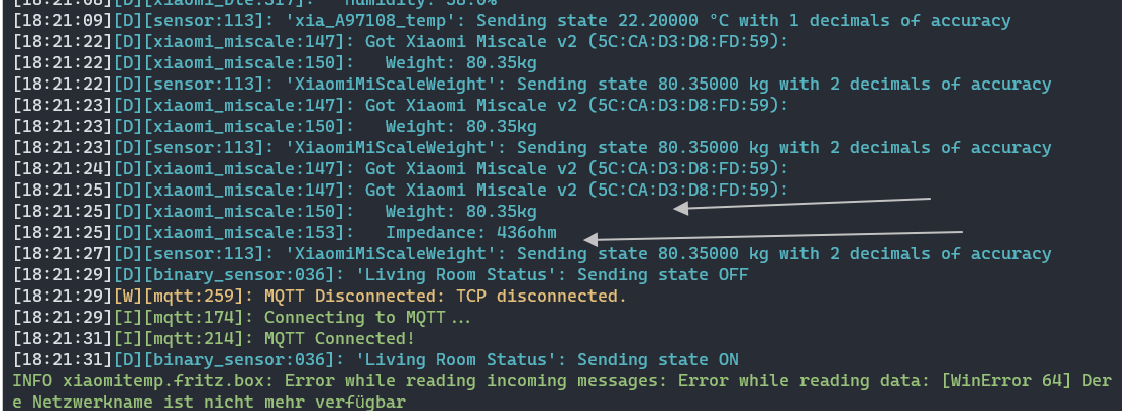
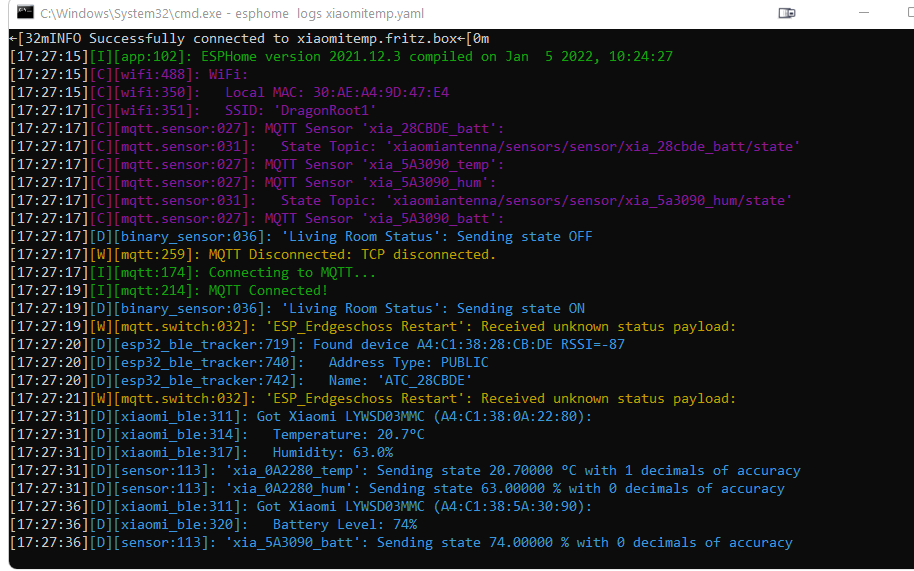
so sieht das log meines esp's aus und ich habe gehofft, die waage wird sich dann dort schon melden - die waage ist momentan nicht bei mir, daher kann ich es im moment nicht beobachten

hier ist das yaml, welches die daten sammelt und über mqtt an den iob sendet
im log sieht man dann die zuweisung im yamlwenn die waage hier ist, kann ich mehr schreiben - irgendwie finden wir dann schon raus, was die waage alles sendet und wie man das ins yaml bringen kann
ps: fand ich übrigens eine innovative idee, dass ganze über homeassistant einzubinden :-)
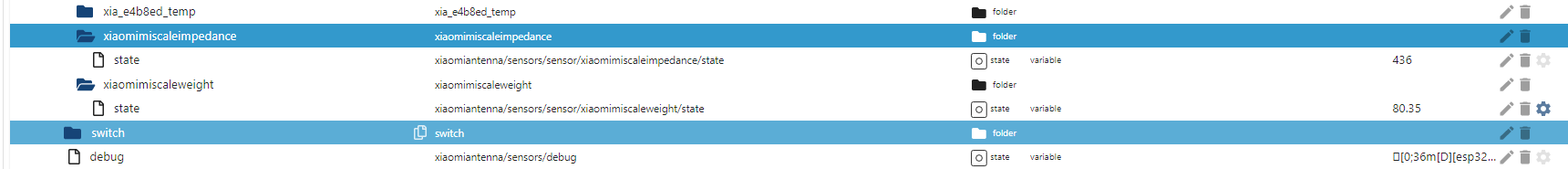
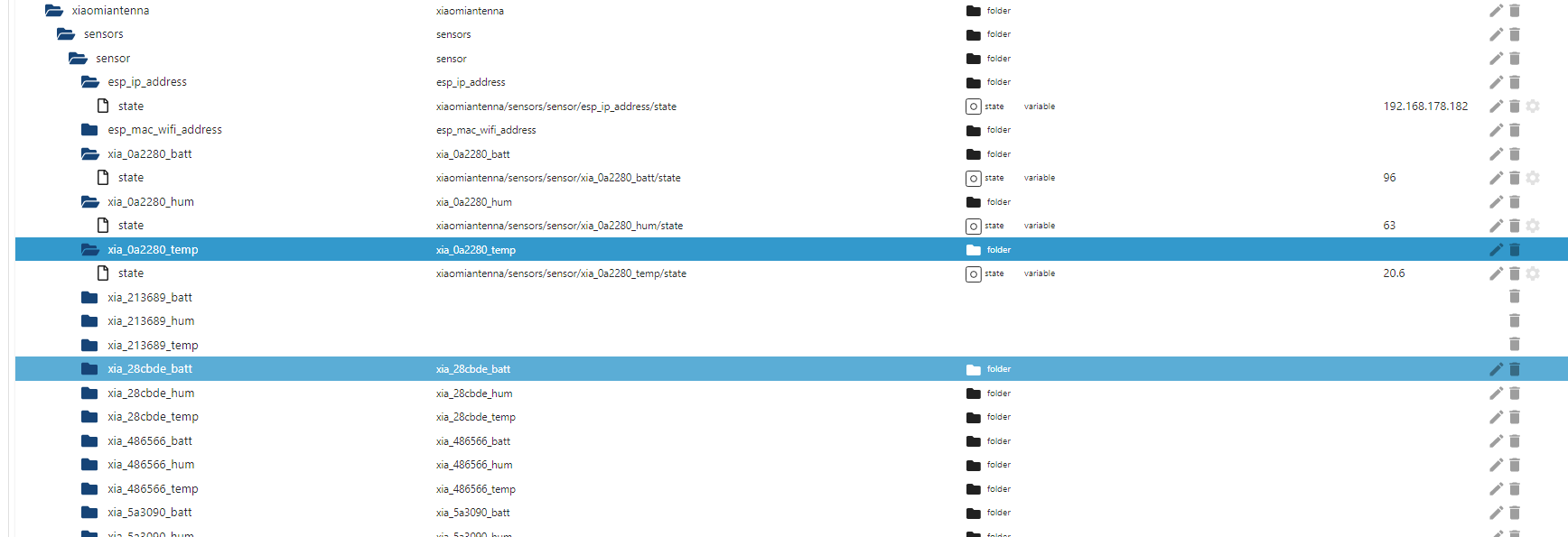
ide datenpunkte sehen dann so aus:

@liv-in-sky Oh, vielen Dank :) ich versuche halt einfach learning by doing ;)
Aber wäre cool, am Thema dran zu bleiben, ich denke das so einige User hier die Waage auch haben oder kaufen werden :) wenn das hier klappt lach...LG
Thomas -
@liv-in-sky Oh, vielen Dank :) ich versuche halt einfach learning by doing ;)
Aber wäre cool, am Thema dran zu bleiben, ich denke das so einige User hier die Waage auch haben oder kaufen werden :) wenn das hier klappt lach...LG
Thomas@thomas-jansen sage dir auf jeden fall bescheid, wenn ich weitermache
du kannst dir mal den BLE Scanner für android laden und nachsehen, was für daten da kommen - könnte verschlüsselt sein aber testen geht immer :-)
mit wireshark könnte man das auch auf dem pc machen - aber wireshark ist mir zu kompliziert
-
@liv-in-sky Oh, vielen Dank :) ich versuche halt einfach learning by doing ;)
Aber wäre cool, am Thema dran zu bleiben, ich denke das so einige User hier die Waage auch haben oder kaufen werden :) wenn das hier klappt lach...LG
Thomas@thomas-jansen also das mit dem gewicht klappt schon mal - mußte noch eine zeile ins yaml einfügen und esphome updaten
der andere wert (impedance) kommt jedoch nicht
bisher habe ich aber keine weiteren werte finden können, die man aufzeichnen könnte
werd morgen nochmal etwas suchen - mit esphome auf dem richtigen esp32 braucht man also keinen weiteren server - wobei ich deine lösung nicht schlecht machen möchte, da man nicht unbedingt mit einem esp32 rumspielen möchte :-)
habe diesen linkgefunden - https://github.com/dckiller51/bodymiscale - irgendwie verstehe ich nicht,was da genau steht - ganz zum schluss steht wieder nur: sensor for weight and optional impedance
-
@liv-in-sky Oh, vielen Dank :) ich versuche halt einfach learning by doing ;)
Aber wäre cool, am Thema dran zu bleiben, ich denke das so einige User hier die Waage auch haben oder kaufen werden :) wenn das hier klappt lach...LG
Thomas -
@liv-in-sky Oh, vielen Dank :) ich versuche halt einfach learning by doing ;)
Aber wäre cool, am Thema dran zu bleiben, ich denke das so einige User hier die Waage auch haben oder kaufen werden :) wenn das hier klappt lach...LG
Thomasich glaube langsam, dass die werte berechnet werden - man könnte es also mit einem iob script machen - der bmi kann definitiv berechnet werden
BMI = Körpergewicht : (Körpergröße)² oder mit alter aus einer tabelle
oder hier wird das alles berechnet
https://github.com/dckiller51/bodymiscale/blob/main/custom_components/bodymiscale/metrics/impedance.py -
@liv-in-sky Hey, hm die beiden Werte habe ich auch in meinem Testsystem unter esp32 Adapter.
Ich habe mal testweise einfach mal bmi und Körperfett eingetragen. Jedoch kommen hier keine Werte an. Ich verstehe nicht wie das Homeassistant Plugin die Werte ermittelt.... -
@liv-in-sky Hey, hm die beiden Werte habe ich auch in meinem Testsystem unter esp32 Adapter.
Ich habe mal testweise einfach mal bmi und Körperfett eingetragen. Jedoch kommen hier keine Werte an. Ich verstehe nicht wie das Homeassistant Plugin die Werte ermittelt....irgendwo muss z.b. deine größe konfiguriert werden - aber mit homeassis. habe ich halt 0 ahnung
-
@liv-in-sky Hey, hm die beiden Werte habe ich auch in meinem Testsystem unter esp32 Adapter.
Ich habe mal testweise einfach mal bmi und Körperfett eingetragen. Jedoch kommen hier keine Werte an. Ich verstehe nicht wie das Homeassistant Plugin die Werte ermittelt....wie sieht es eigntlich mit deinen programmier-kenntnissen aus - willst/kannst du ein script schreiben
-
wie sieht es eigntlich mit deinen programmier-kenntnissen aus - willst/kannst du ein script schreiben
@liv-in-sky hey, leider bin ich nicht so der Programmierer, ich hole mir halt viel aus Google und probiere halt aus.... :(
-
@liv-in-sky hey, leider bin ich nicht so der Programmierer, ich hole mir halt viel aus Google und probiere halt aus.... :(
wie erwähnt - wie das einbindender werte in Homeassistant weiß ich nicht - hier https://github.com/dckiller51/bodymiscale - ganz unten kann man das wohl über einen link machen - kannste mal probieren - das script frägt dann nach deiner homeassistent adresse
habe nicht so viel zeit im moment um das selbst zu programmieren - aber in diesem link sieht man,wie das berechnet wird - zeile 12 enthält die formel für LBM
oder eine andere formel: https://jumk.de/bmi/lbm.php
damit kann man dann die werte z.b. mit blockly errechnen lassen, wenn neue daten ankommen
-
@liv-in-sky hey, leider bin ich nicht so der Programmierer, ich hole mir halt viel aus Google und probiere halt aus.... :(
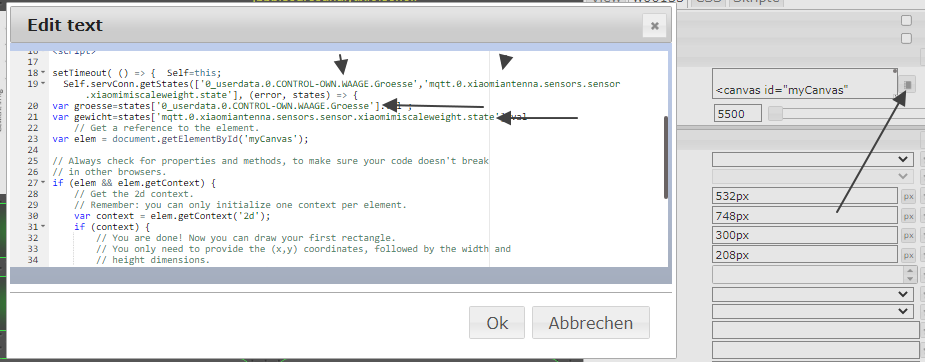
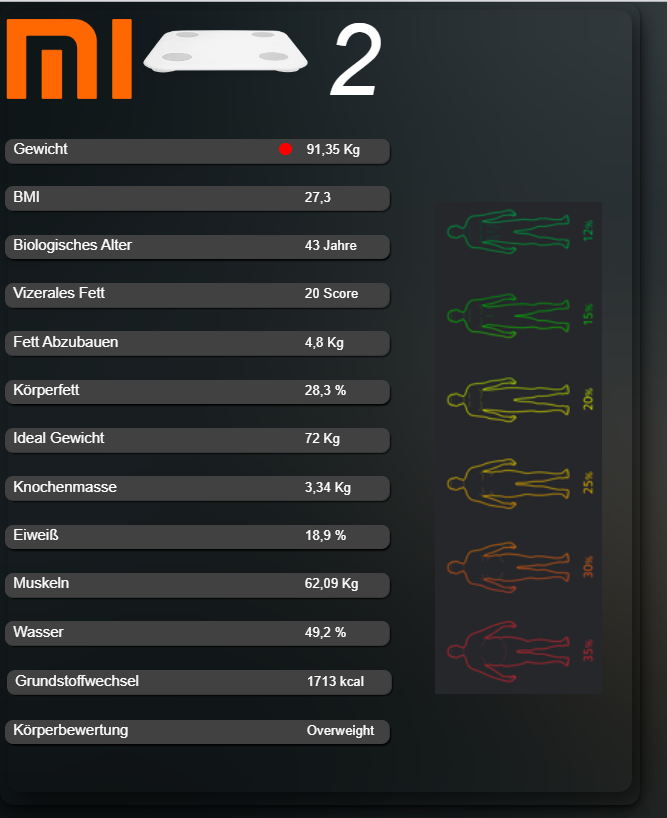
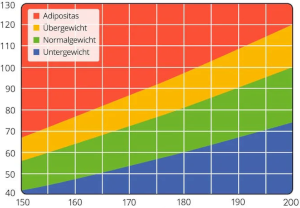
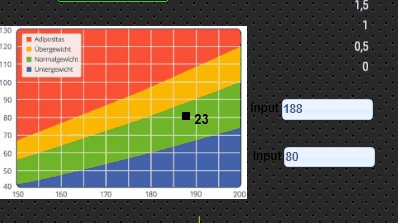
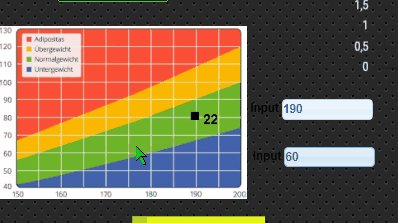
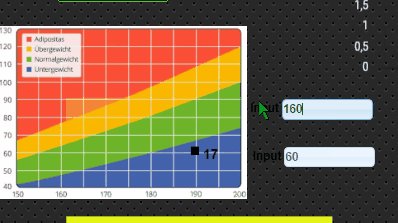
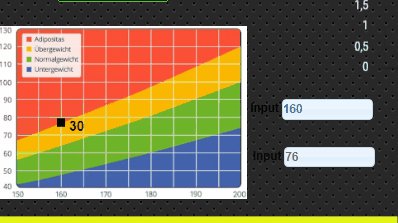
habe mich etwas gespielt - bmi anzeige mit grafik

die id für die größe im im html teil angegeben werden - also der dp dafür, den du anlegen musst - genauso der dp für das gewicht (dieser kommt von xiaomi)