NEWS
UNSOLVED Material Design - HTML Cards
-
Hallo zusammen,
ich bin noch Anfänger mit dem ioBroker, HTML und CSS.
Ich möchte gern unsere großen Verbraucher intelligent steuern. Also z.B. das eAuto, Waschmaschine und Spülmaschine.
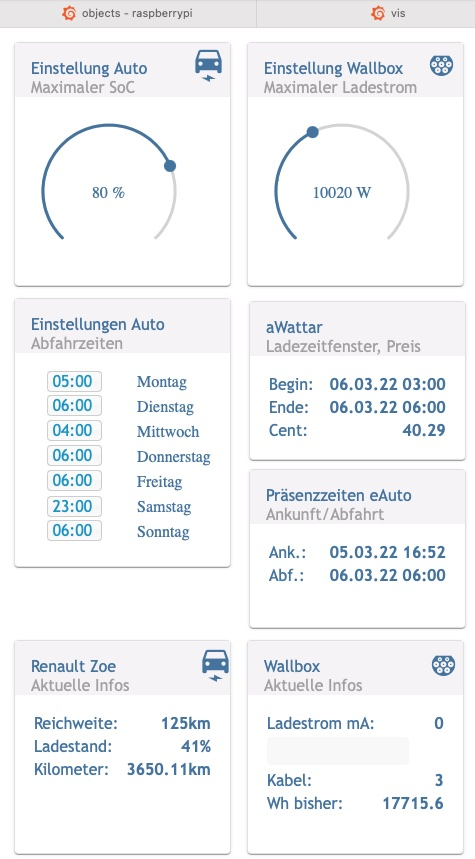
Das ist soweit auch ganz gut im entstehen... aber bei der Visualisierung habe ich zwei Dinge... bei denen bräuchte ich bitte einmal Eure Hilfe.Ich habe den "Material Design" Adapter installiert und damit die ersten Visualisierungen gebaut. Ich habe "Kacheln" aus den HTML Cards erstellt. Oben auf jeder Karte ist ein Titel und links oder rechts davon, im Titel, würde ich gern eines der MaterialDesign Icons einfügen. Ich habe die Icons jetzt schlicht auf den HTML Cards platziert. Gibt es eine Möglichkeit, die Icons auch direkt in der HTML Card einzufügen? Ich habe es mit einer HTML Tabelle versucht (an der Stelle wo ich den Text für den Titel der HTML Card eingebe). Habe es damit aber nicht geschafft das Icon ansehnlich zu platzieren. Habt ihr einen Tipp für mich?
Die zweite Sache: Ich möchte gern auf der HTML Card Uhrzeiten auswählen. Die Abfahrtzeiten des eAutos. Da habe ich bei Material Design kein passendes Widget gefunden und aus jqui das "ctrl - DateTime" genommen. Aber auch hier habe ich die Elemente nur auf die HTML Card gezogen. Gibt es da vielleicht eine bessere Lösung?
Anbei ein Auszug aus dem View. In der grauen Überschrift der Kachel sind die besagten Icons. Unter "Einstellungen Auto - Abfahrtzeiten" die "ctrl DateTime"
Danke für eure Unterstützung
Jörn