NEWS
jarvis v3.0.0 - just another remarkable vis
-
Seit dem Update auf 3.0.11 sind 2 States verschwunden


Ich kann diese beiden States auch nirgends anders sichbar machen. Verschiebe ich andere States ins Wohnzimmer, sind diese sichtbar. Über den Gruppenbutton lassen sich aber beide states schalten.
-
@dominik-f
Wieviele sind in der Gruppe?
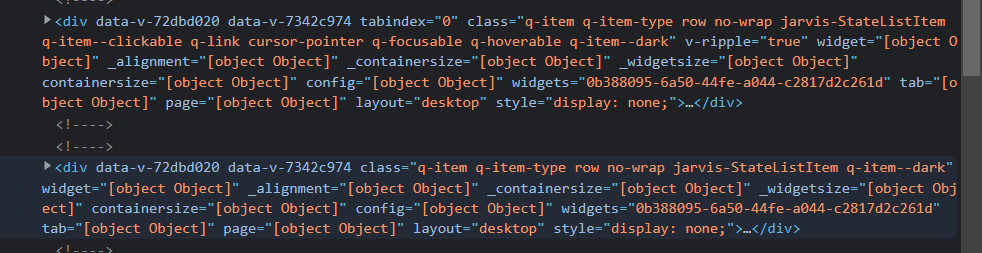
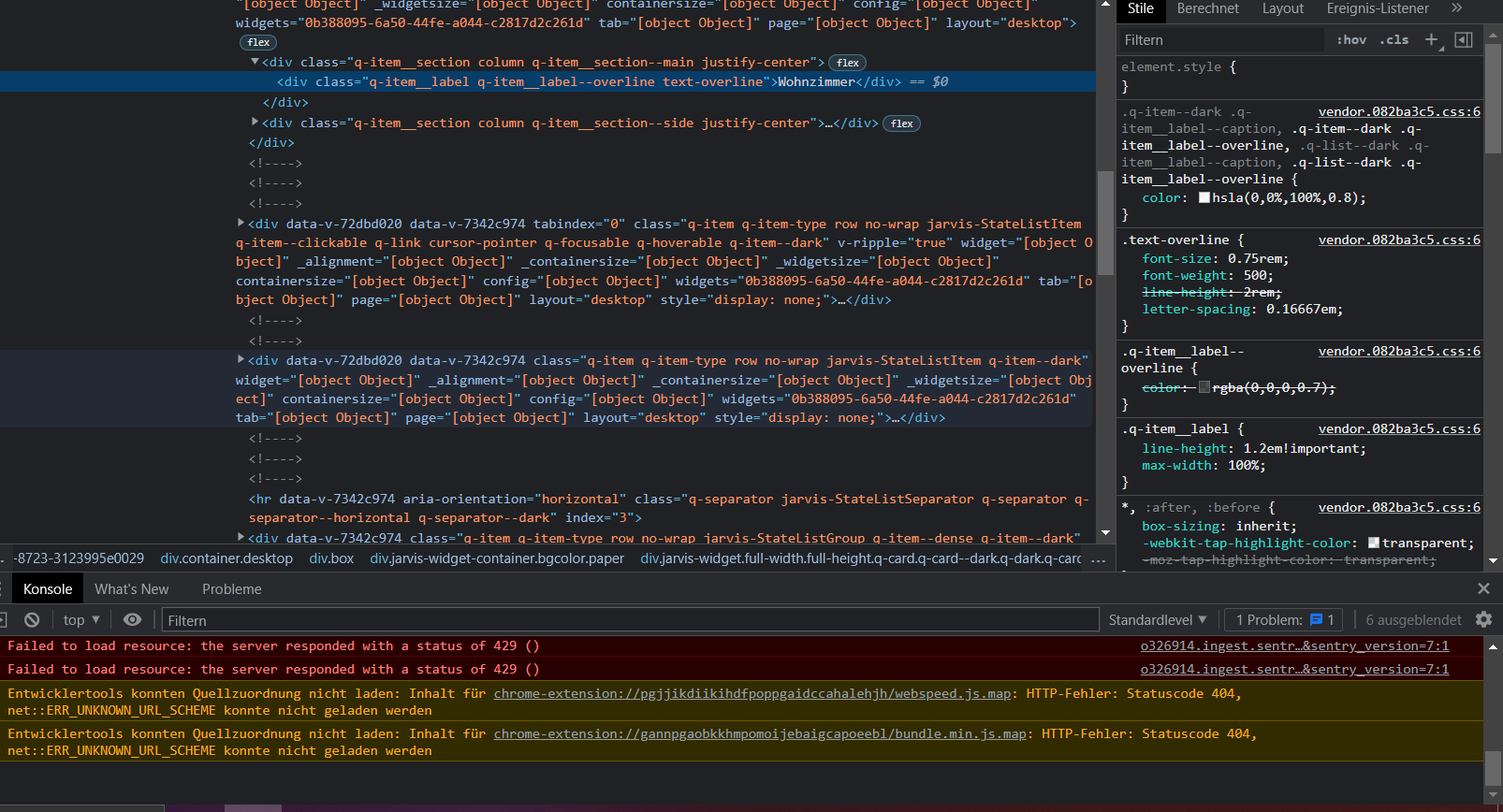
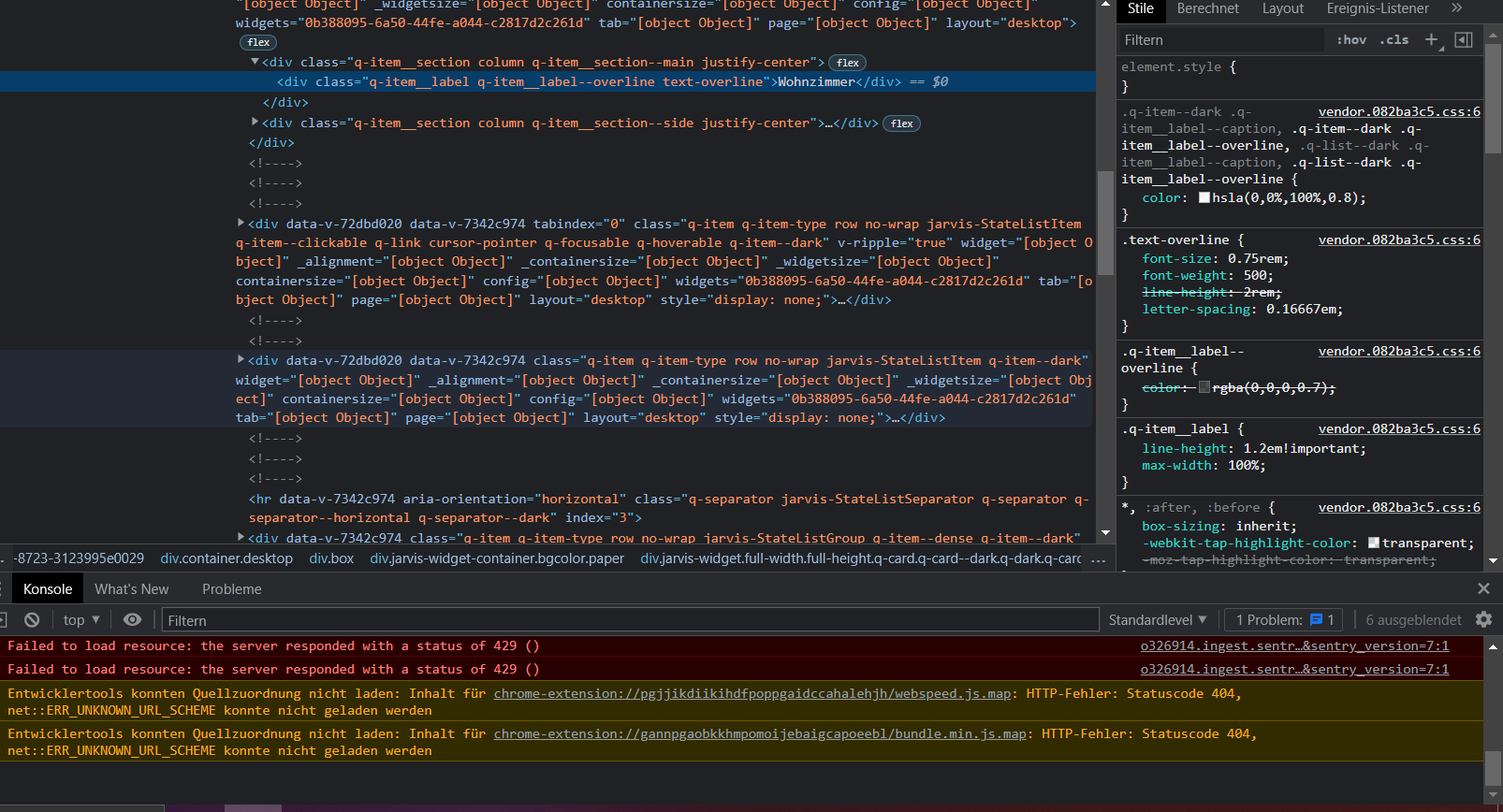
-> Auf Gruppe "Wohnzimmer" , rechte Maustaste -> Untersuchen -> Bild schicken
Evtl durch Styles ausgeblendet?Es sind 2 States in der Gruppe, die auf dem ersten Bild. Ich kann diese States auch in keinem anderen Widget sichbar machen.

Unter Styles habe ich bisher nur 2 ID's fürs Wlan eingetragen, diese funktionieren auch noch.
Edit:
Hier sind alle Styles:
/* **************Slider verschieben*********************** */ .jarvis-StateListItem-Body [role="slider"] { padding-top: 5px; } /* ****************States rechts verschieben************************************* */ .jarvis-StateListItem-Action-primaryStateKey .q-item__label { transform: translateX(-15px); padding-bottom: 5px; } /* **************State Text verschieben*********************** */ .q-toggle { transform: translateX(-10px) scale(1.1,1.1); padding-bottom: 3px; } /* *******************Schriftgröße und Abstand Tab verändern****************************************************** */ /* **************Schriftgröße Tab*********************** */ #tabBar .q-tab__label { font-size: 14px; } /* **************Tab Abstand Icon verkleinern*********************** */ .q-tab { padding: 0px 6px !important; } /* ****************************Hintergrundfarben**************************************************************** */ .jarvis-StateListItem-Body { font-size: 16px; } /* ************************************Rollladen Button************************************************************* */ /* **************Rolllade Stop Button rot*********************** */ .BlindLevelAction .text-grey .q-btn__wrapper { color: #f44336; } /* **************Rollladen Button breiter*********************** */ .BlindLevelAction .q-btn__wrapper { padding-left: 20px !important; padding-right: 20px !important; } /* **************Pop Up umrahmen*********************** */ .jarvis-popup { border: 1px solid white; } /* **************Pop Up Text ausblenden*********************** */ .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } /* **************Pop Up Text ausblenden Status Heizung*********************** */ .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_91f16_5ceb4_2072b_08a86 .jarvis-StateListItem-Popup:nth-child(2) .jarvis-StateListItem-Body { display: none !important; } /* **************Pop Up Inhalt bearbeiten 1. Zeile *********************** */ .jarvis-StateListItem-Popup:nth-child(1) .jarvis-State { width: 325px; padding-left: 15px; text-align: left; } /* **************Pop Up Status Heizung Inhalt bearbeiten*********************** */ .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_91f16_5ceb4_2072b_08a86 .jarvis-StateListItem-Popup:nth-child(2) .jarvis-State { width: 325px; padding-left: 15px; text-align: left; } /* **************Pop Up Status Batterien Icon ausblenden*********************** */ .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_88435 .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } /* CSS-ANHANG CSSTHEMES-EINSTELLUNGEN BEGIN */ .jarvis-page-container { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); } .body--dark .jarvis-header { background: rgba(0,0,0,0.15) !important; } .jarvis-tabs-container { background: rgba(0,0,0,0.15) !important; } .jarvis-widget-container { background: rgba(0,0,0,0.15) !important; border: 3px solid transparent; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.15); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background: rgba(0,0,0,0.15) !important; } .q-table__container { background: transparent !important; } .q-header--bordered { border: 1px solid transparent !important; } .jarvis-widget-icon { background: transparent !important; color: LightGray; } .jarvis-header { background: rgba(0,0,0,0.15) !important; } .jarvis-sidebar { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); } .jarvis-widget-header { background-color: transparent !important; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: transparent; } .jarvis-StateListItem-Body { color: LightGray; } .jarvis-JsonTable { background-color: transparent !important; color: LightGray; } .row.items-center.q-card__section.q-card__section--vert { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); color: LightGray; } .q-card__actions.q-card__actions--horiz.row.justify-end { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); } .notification-drawer-button { display: none !important; } .q-item__section--main .q-item__label.text-h6 { color: LightGray; } .body--dark .sticky-table-header thead tr th { background: rgba(0,0,0,0.45) !important; } .body--dark tr:nth-child(2n) { background: rgba(0,0,0,0.45) !important; } .cover { background-color: transparent !important; } .controls { background: transparent !important; } .track-information { background: rgba(25, 118, 210, 0) !important; } .track-duration { background: white; } .track-progress { background: blue; } .controls .jarvis-icon svg { color: white; } .controls .controlsLeft .q-btn__wrapper { background: transparent !important; } .controls .q-btn-group >.q-btn-item { background: transparent !important; } /* CSS-ANHANG CSSTHEMES-EINSTELLUNGEN END */ /* CSS-ANHANG CSSEFFECTS-EINSTELLUNGEN BEGIN */ .jarvis-page-bb458dce-495c-427e-84c0-02911be80274 .jarvis-widget-07d6c389-b5e8-4b91-ae4a-a76e8785c98b { display: none !important; } .jarvis-page-bb458dce-495c-427e-84c0-02911be80274 .jarvis-widget-cc83a9fd-2e60-4036-adff-a91c0c1ab43e [widgets="cc83a9fd-2e60-4036-adff-a91c0c1ab43e"] .q-item:nth-child(2) { display: none !important; } /* CSS-ANHANG CSSEFFECTS-EINSTELLUNGEN END */ -
Es sind 2 States in der Gruppe, die auf dem ersten Bild. Ich kann diese States auch in keinem anderen Widget sichbar machen.

Unter Styles habe ich bisher nur 2 ID's fürs Wlan eingetragen, diese funktionieren auch noch.
Edit:
Hier sind alle Styles:
/* **************Slider verschieben*********************** */ .jarvis-StateListItem-Body [role="slider"] { padding-top: 5px; } /* ****************States rechts verschieben************************************* */ .jarvis-StateListItem-Action-primaryStateKey .q-item__label { transform: translateX(-15px); padding-bottom: 5px; } /* **************State Text verschieben*********************** */ .q-toggle { transform: translateX(-10px) scale(1.1,1.1); padding-bottom: 3px; } /* *******************Schriftgröße und Abstand Tab verändern****************************************************** */ /* **************Schriftgröße Tab*********************** */ #tabBar .q-tab__label { font-size: 14px; } /* **************Tab Abstand Icon verkleinern*********************** */ .q-tab { padding: 0px 6px !important; } /* ****************************Hintergrundfarben**************************************************************** */ .jarvis-StateListItem-Body { font-size: 16px; } /* ************************************Rollladen Button************************************************************* */ /* **************Rolllade Stop Button rot*********************** */ .BlindLevelAction .text-grey .q-btn__wrapper { color: #f44336; } /* **************Rollladen Button breiter*********************** */ .BlindLevelAction .q-btn__wrapper { padding-left: 20px !important; padding-right: 20px !important; } /* **************Pop Up umrahmen*********************** */ .jarvis-popup { border: 1px solid white; } /* **************Pop Up Text ausblenden*********************** */ .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } /* **************Pop Up Text ausblenden Status Heizung*********************** */ .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_91f16_5ceb4_2072b_08a86 .jarvis-StateListItem-Popup:nth-child(2) .jarvis-StateListItem-Body { display: none !important; } /* **************Pop Up Inhalt bearbeiten 1. Zeile *********************** */ .jarvis-StateListItem-Popup:nth-child(1) .jarvis-State { width: 325px; padding-left: 15px; text-align: left; } /* **************Pop Up Status Heizung Inhalt bearbeiten*********************** */ .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_91f16_5ceb4_2072b_08a86 .jarvis-StateListItem-Popup:nth-child(2) .jarvis-State { width: 325px; padding-left: 15px; text-align: left; } /* **************Pop Up Status Batterien Icon ausblenden*********************** */ .jarvis-device-729febb9-10b8-47f1-97d4-ad74c664a532_88435 .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } /* CSS-ANHANG CSSTHEMES-EINSTELLUNGEN BEGIN */ .jarvis-page-container { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); } .body--dark .jarvis-header { background: rgba(0,0,0,0.15) !important; } .jarvis-tabs-container { background: rgba(0,0,0,0.15) !important; } .jarvis-widget-container { background: rgba(0,0,0,0.15) !important; border: 3px solid transparent; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.15); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background: rgba(0,0,0,0.15) !important; } .q-table__container { background: transparent !important; } .q-header--bordered { border: 1px solid transparent !important; } .jarvis-widget-icon { background: transparent !important; color: LightGray; } .jarvis-header { background: rgba(0,0,0,0.15) !important; } .jarvis-sidebar { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); } .jarvis-widget-header { background-color: transparent !important; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: transparent; } .jarvis-StateListItem-Body { color: LightGray; } .jarvis-JsonTable { background-color: transparent !important; color: LightGray; } .row.items-center.q-card__section.q-card__section--vert { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); color: LightGray; } .q-card__actions.q-card__actions--horiz.row.justify-end { background: url("https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg"); } .notification-drawer-button { display: none !important; } .q-item__section--main .q-item__label.text-h6 { color: LightGray; } .body--dark .sticky-table-header thead tr th { background: rgba(0,0,0,0.45) !important; } .body--dark tr:nth-child(2n) { background: rgba(0,0,0,0.45) !important; } .cover { background-color: transparent !important; } .controls { background: transparent !important; } .track-information { background: rgba(25, 118, 210, 0) !important; } .track-duration { background: white; } .track-progress { background: blue; } .controls .jarvis-icon svg { color: white; } .controls .controlsLeft .q-btn__wrapper { background: transparent !important; } .controls .q-btn-group >.q-btn-item { background: transparent !important; } /* CSS-ANHANG CSSTHEMES-EINSTELLUNGEN END */ /* CSS-ANHANG CSSEFFECTS-EINSTELLUNGEN BEGIN */ .jarvis-page-bb458dce-495c-427e-84c0-02911be80274 .jarvis-widget-07d6c389-b5e8-4b91-ae4a-a76e8785c98b { display: none !important; } .jarvis-page-bb458dce-495c-427e-84c0-02911be80274 .jarvis-widget-cc83a9fd-2e60-4036-adff-a91c0c1ab43e [widgets="cc83a9fd-2e60-4036-adff-a91c0c1ab43e"] .q-item:nth-child(2) { display: none !important; } /* CSS-ANHANG CSSEFFECTS-EINSTELLUNGEN END */ -
Wo? Was meinst du genau?
-
Wo? Was meinst du genau?
-
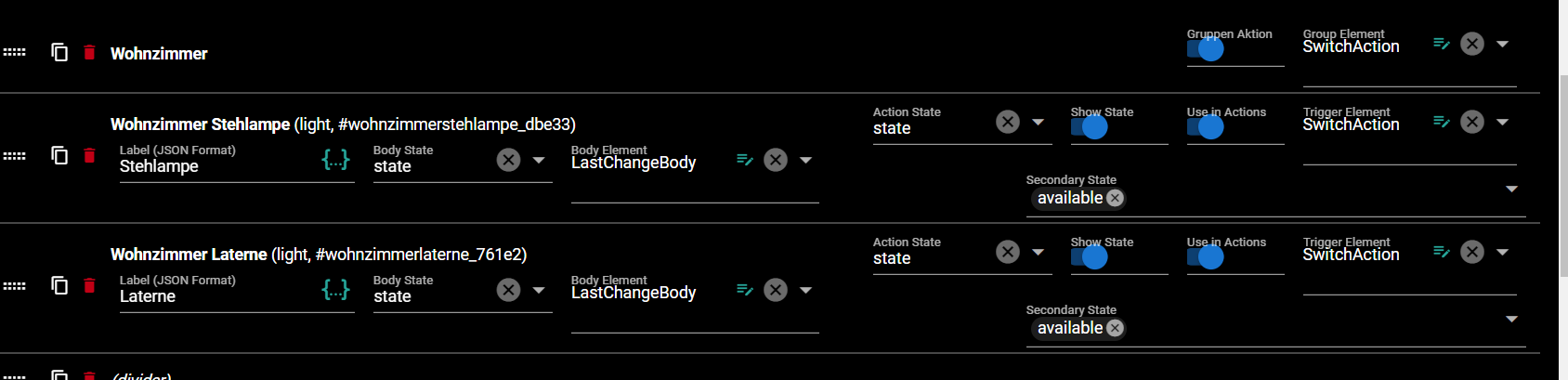
Jetzt verstehe ich. Also wenn ich den Haken da rausnehme, tauchen die wieder auf.
Soll ich das einfach anklicken das die wieder sichtbar sind?
Oder was am besten tun? -
Jetzt verstehe ich. Also wenn ich den Haken da rausnehme, tauchen die wieder auf.
Soll ich das einfach anklicken das die wieder sichtbar sind?
Oder was am besten tun? -
(Geräte ID: wohnzimmerlaterne_761e2)
(Geräte ID: wohnzimmerstehlampe_dbe33)
Die ID's scheinen sich nach dem Update geändert zu haben
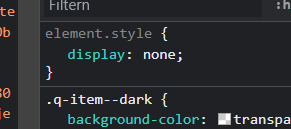
Da kann ich den Haken wegnehmen:
-
(Geräte ID: wohnzimmerlaterne_761e2)
(Geräte ID: wohnzimmerstehlampe_dbe33)
Die ID's scheinen sich nach dem Update geändert zu haben
Da kann ich den Haken wegnehmen:
-
@dominik-f Das mit dem Haken hilft nicht, ist nach F5 wieder weg.
Hast du irgendwo ein Binding auf diese Elemente drin, die es ausblenden sollen?Jau, im Bodystil ist der Überltäter eingetragen:
{"default":{"display":"none !important"}}Jetzt ist nur die Frage, wie kommt das da rein? Ich habs auf keinen Fall dort eingetragen
-
Jau, im Bodystil ist der Überltäter eingetragen:
{"default":{"display":"none !important"}}Jetzt ist nur die Frage, wie kommt das da rein? Ich habs auf keinen Fall dort eingetragen
-
@dominik-f Hast du eine Sicherung vom vor dem Update? Dann kannst du ja mal nachschauen, ob es dort auch schon drin war. Falls nein, dann ein Issue aufmachen?
Ich hab n Backup vom gesamten Iobroker, aber das wäre glaube ich zu viel des guten....Das letzte wo ich schnell dran kommen würde wäre 3 Tage alt und ich hab seit dem viel rumgefummelt
-
@dominik-f Hast du eine Sicherung vom vor dem Update? Dann kannst du ja mal nachschauen, ob es dort auch schon drin war. Falls nein, dann ein Issue aufmachen?
Hab ein Issue aufgemacht
-
Hab ein Issue aufgemacht
-
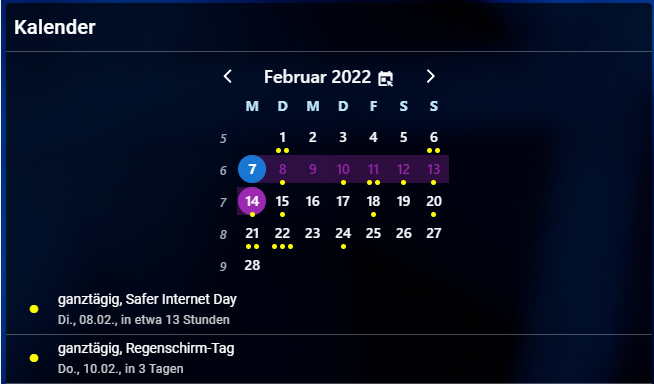
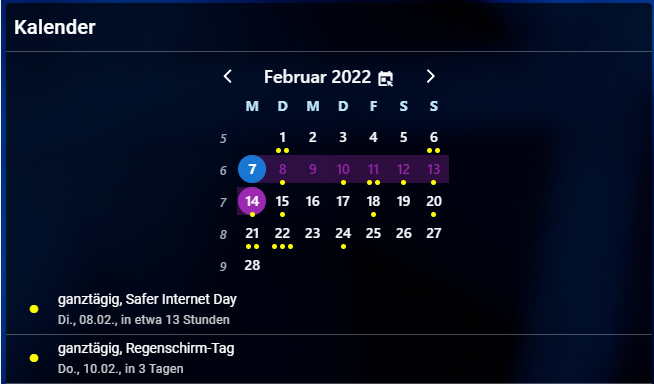
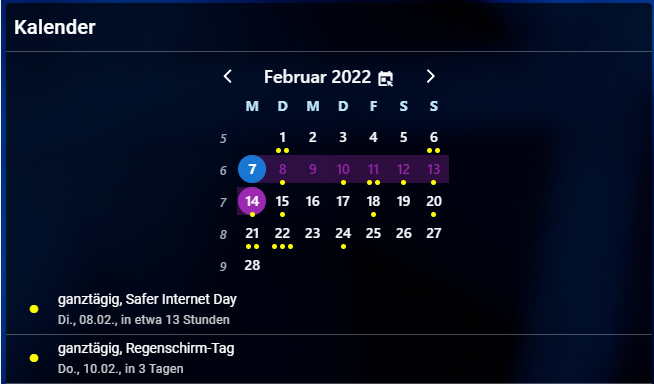
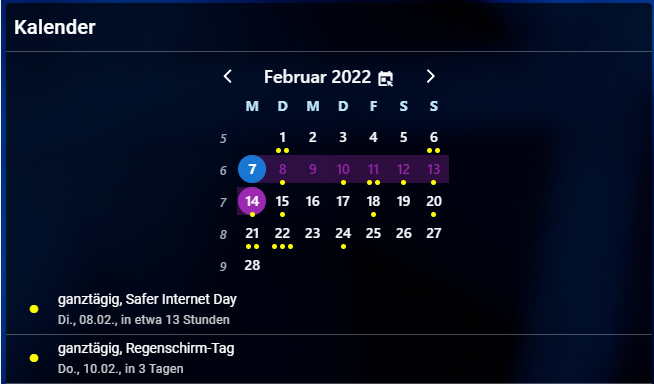
Moin, kann mir jemand verraten wie ich die Schrift vom Kalender größer bekomme?
Und leider hab ich noch immer das leidige Problem das Einträge im Kalender nur geladen und entfernt werden wenn ich das Tablet Jarvis aktualisieren lasse.
Bin aktuell weil es eben Stabil laufen soll auf Version 3.0.1
-
Moin, kann mir jemand verraten wie ich die Schrift vom Kalender größer bekomme?
Und leider hab ich noch immer das leidige Problem das Einträge im Kalender nur geladen und entfernt werden wenn ich das Tablet Jarvis aktualisieren lasse.
Bin aktuell weil es eben Stabil laufen soll auf Version 3.0.1
@saibot1981 Welche Schrift?

-
@saibot1981 Welche Schrift?

@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Welche Schrift?

Der Teil wo zb Ganztägig steht. Meine Frau würde sich freuen wenn die Schrift da Größer wäre
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@saibot1981 Welche Schrift?

Der Teil wo zb Ganztägig steht. Meine Frau würde sich freuen wenn die Schrift da Größer wäre
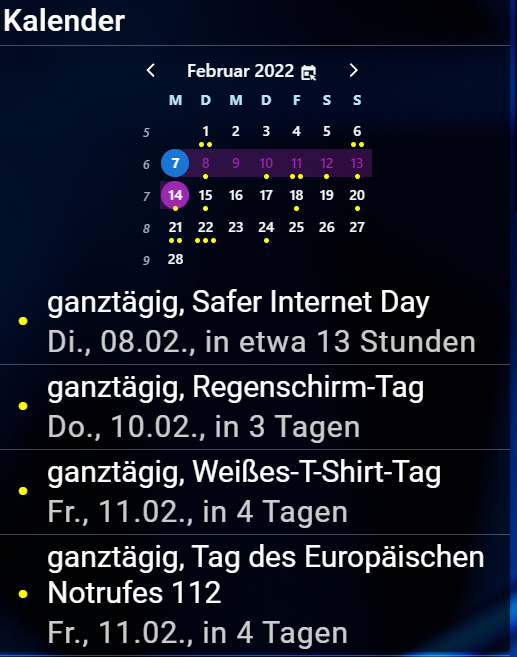
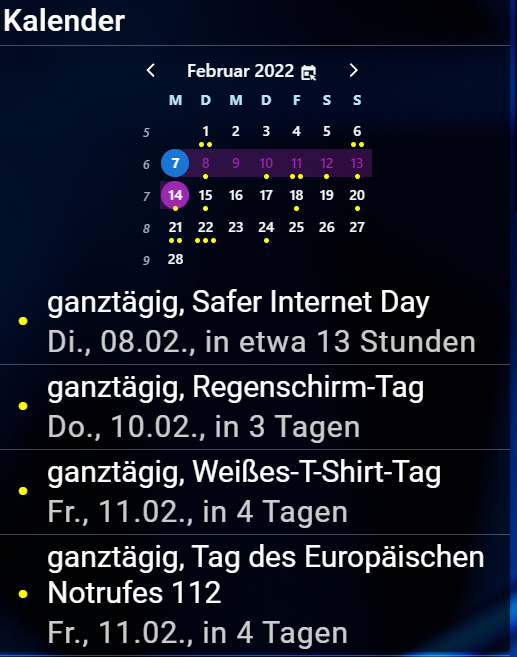
@saibot1981 So?

-
@saibot1981 So?

-
@saibot1981
CSS-Eintrag
.jarvis-widget-{widgetID} .q-item__label.jarvis-widget-644e3349-9b68-405f-94e0-dabc58e78301 .q-item__label { font-size: 20px; }