NEWS
MQTT Bluetooth BLE Anwesenheitserkennung mit ESP32
-
Hallo @GiuseppeS
soweit denke ich läuft das Script, jedenfalls gibt es keine Fehlermeldungen:
Mein angepasstest Script:
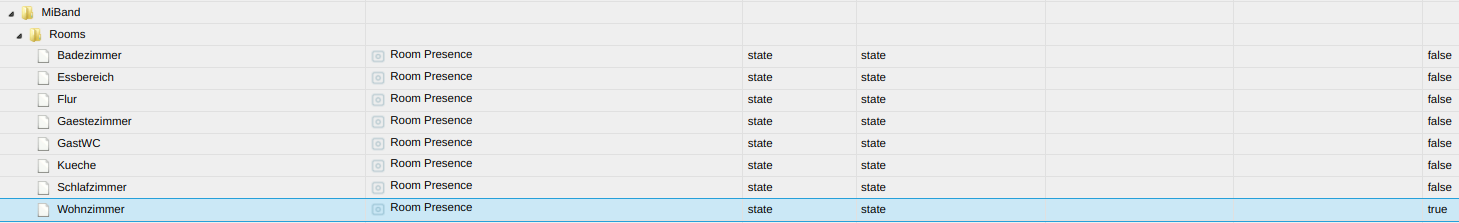
let svgScale = 0.4; /** * ########################################################################################## * Define your rooms. Coordinates starts at upper left corner... * * Property key "color" is optional, e.g. { name: "Kueche", x: 0, y: 0, w: 360, h: 200, color: "red"}, * Key "name" must contain only letters! No whitespaces and any special characters are allowed! * ########################################################################################## */ let defaultColorRooms = "blue"; let RoomDef = [ { name: "Wohnzimmer", x: 0, y: 0, w: 400, h: 584}, { name: "Arbeitszimmer", x: 441, y: 184, w: 250, h: 400}, { name: "Umkleide", x: 701, y: 184, w: 250, h: 400}, { name: "Balkon", x: 498, y: 0, w: 514, h: 156}, { name: "Kabuff", x: 832, y: 606, w: 120, h: 112}, { name: "Flur", x: 222, y: 606, w: 597, h: 112}, { name: "Schlafzimmer", x: 596, y: 736, w: 355, h: 449}, { name: "Badezimmer", x: 418, y: 736, w: 160, h: 449}, { name: "GaesteWC", x: 222, y: 736, w: 173, h: 132}, { name: "Eingang", x: 0, y: 606, w: 196, h: 265}, { name: "Küche", x: 0, y: 891, w: 390, h: 297} ]; /** * ########################################################################################## * Define your scanner. Coordinates starts at upper left corner... * * Property key "color" is optional, e.g. gast1: { x: 260, y: 230, color: "red"}, * Key name must be same as configured in presense scanner! * ########################################################################################## */ let defaultColorScanner = "white"; let defaultRadiusScanner = 10; // Property key "color" is optional let ScannerDef = { kueche: { x: 300, y: 1150}, wohnzimmer: { x: 300, y: 300}, schlafzimmer: { x: 900, y: 1140}, umkleide: { x: 900, y: 185} }; /** * ########################################################################################## * Define your beacons. Coordinates starts at upper left corner... * * ########################################################################################## */ let defaultColorBeacon = "red"; let BeaconDef = { SenerMiB: "mqtt-client.0.espresense.devices.mifit:dd498fe71f99", PerihanMiB:"mqtt-client.0.espresense.devices.mifit:c7e3c409ee00", SaziyeMiB: "mqtt-client.0.espresense.devices.mifit:e04c3be8e749" }; let praefixStates = `javascript.${instance}.IndoorPositioning.`; function dbglog(){ return false } let InstArrRooms = []; let InstJsScanner = {}; let InstArrBeacons = []; function pushStates( JsStates, cb) { let actStateName, State; let create = () => { createState( State.id, State.common, State.native, () => { setTimeout( ()=>{ if ( getState( State.id).val === null) setState( State.id, State.initial, true); delete ownJsStates[ actStateName]; pushStates( ownJsStates, cb); }, 200) }); } let ownJsStates = JSON.parse( JSON.stringify( JsStates)); if ( Object.keys( ownJsStates).length === 0){ cb && cb(); } else { let ArrStateNames = Object.keys( ownJsStates); actStateName = ArrStateNames[0] State = ownJsStates[ actStateName]; let exists = existsState( State.id); // Workaround needed if REDIS is used! createState() with initial value not possible! if ( exists && State.forceCreation){ deleteState( State.id, ()=>{ create(); }); } else { create(); } } } class Room { constructor( name, x, y, w, h, fill = defaultColorRooms) { this.name = name; this.x = x; this.y = y; this.w = w; this.h = h; this.fill = fill; this.svg = `<rect x="${this.x*svgScale}" y="${this.y*svgScale}" width="${this.w*svgScale}" height="${this.h*svgScale}" style="fill:none; stroke:${this.fill}; stroke-width:2" />`; // filled rect: `<rect x="${this.x}" y="${this.y}" width="${this.w}" height="${this.h}" style="fill:${this.fill}" />` } isInRoom( x, y){ return ( x >= this.x && x <= (this.x + this.w) && y >= this.y && y <= (this.y + this.h) ) } } class Scanner { constructor( name, x, y, fill = defaultColorScanner) { this.name = name; this.x = x; this.y = y; this.r = defaultRadiusScanner; this.fill = fill; this.svg = ` <circle cx="${this.x*svgScale}" cy="${this.y*svgScale}" r="${this.r*svgScale}" fill=${this.fill} /> <text x="${(this.x+this.r+5)*svgScale}" y="${(this.y+5)*svgScale}" stroke="${this.fill}" stroke-width="1" fill=none>${this.name}</text> `; } getCircle( r){ return `<circle cx="${this.x*svgScale}" cy="${this.y*svgScale}" r="${r*svgScale}" stroke="${this.fill}" stroke-width="2" fill=none />` } } class Beacon { constructor( name, mqttId, svgBasic) { this.name = name; this.mqttId = mqttId; this.StateDef; this.svgBasic = svgBasic; this.svgScannerCircles = ""; this.svgBeaconCircle = ""; this.praefixStates = `${praefixStates}${this.name}.`; this.DetectedScanner = []; this._init(); } _init(){ this.StateDef = { VIS_HTML: { id: "VIS_HTML", initial: "", forceCreation: false, common: { role: "state", read: true, write: false, name: "IndoorPositioning.VIS_HTML", type: "string" }, native: {} }, ROOM_DEFAULT: { /** Copy for each defined Room */ id: "Rooms.", initial: false, forceCreation: false, common: { role: "state", read: true, write: false, name: "Room Presence", type: "boolean" }, native: {} } }; // Get all Rooom Names RoomDef.forEach( Room => { if ( !this.StateDef.hasOwnProperty( Room.name) ){ this.StateDef[ Room.name] = JSON.parse( JSON.stringify( this.StateDef[ "ROOM_DEFAULT"] ) ); // Copy ROOMS-DEFAULT to new Room state this.StateDef[ Room.name].id = this.StateDef[ Room.name].id + Room.name; } }); delete this.StateDef[ "ROOM_DEFAULT"]; // Extend all IDs with own praefixStates Object.keys( this.StateDef).forEach( ele => { let completeID = `${this.praefixStates}${ this.StateDef[ ele].id}`; this.StateDef[ ele].id = completeID; }); pushStates( this.StateDef, () => { if (dbglog()) console.log( `States created for Beacon "${this.name}"`); this._writeSVG(); $( this.mqttId + ".*").each( (id, i) => { if ( id !== "undefined") this.DetectedScanner.push( id) }); this._subscribeScanners(); }); } _subscribeScanners(){ on({id: this.DetectedScanner, change: "ne"}, ( obj) => { this._processScans(); }); } _processScans(){ // Get range circles from each scanner let ScanResults = {}; this.svgScannerCircles = ""; this.DetectedScanner.forEach( id => { let scannerName = id.split(".").pop(); if ( ScannerDef.hasOwnProperty( scannerName) ) { ScanResults[ scannerName] = JSON.parse( getState( id).val).distance * 100; //ScanResults[ scannerName] = JSON.parse( getState( id).val).raw * 100; this.svgScannerCircles = this.svgScannerCircles + InstJsScanner[ scannerName].getCircle( ScanResults[ scannerName]); } else { console.log( `Scanner "${scannerName}" found in MQTT states "${this.mqttId}" but not defined in variable "ScannerDef". Define Scanner with X/Y coordinates and restart script!`) } }); this._writeSVG(); } _getRoomPresences( x, y){ let presence = []; InstArrRooms.forEach( Room => { if (dbglog()) console.log( "Checking for Room: " + Room.name); if ( Room.isInRoom( x, y) && presence.indexOf( Room.name) !== -1 ) presence.push( Room.name); }); return presence } _writeSVG(){ let svg = this.svgBasic + this.svgScannerCircles + this.svgBeaconCircle + "</svg>"; this._write( "VIS_HTML", svg); } _write( jsKey, value, ack = true) { if (dbglog()) console.log(`Write state: ${this.StateDef[ jsKey].id} = ${ ( value === "" ? '' : value)} (ack = ${ack})`); setState( this.StateDef[ jsKey].id, value, ack); } } function main(){ // Instantiate Rooms RoomDef.forEach( JsRoom => { if ( JsRoom.hasOwnProperty( "color") ) InstArrRooms.push( new Room( JsRoom.name, JsRoom.x, JsRoom.y, JsRoom.w, JsRoom.h, JsRoom.color) ); else InstArrRooms.push( new Room( JsRoom.name, JsRoom.x, JsRoom.y, JsRoom.w, JsRoom.h) ); }); // Instantiate Scanner Object.keys( ScannerDef).forEach( scanner => { let Obj = ScannerDef[ scanner]; if ( Obj.hasOwnProperty( "color") ) InstJsScanner[ scanner] = new Scanner( scanner, Obj.x, Obj.y, Obj.color); else InstJsScanner[ scanner] = new Scanner( scanner, Obj.x, Obj.y, Obj.color); }) // Get Rooms SVG let svgH = 0; let svgW = 0; let svgRooms = ""; InstArrRooms.forEach( Room => { if ( Room.x + Room.w > svgW) svgW = Room.x + Room.w; if ( Room.y + Room.h > svgH) svgH = Room.y + Room.h; svgRooms = svgRooms + Room.svg; }); // Get Scanners SVG let svgScanner = ""; Object.keys( InstJsScanner).forEach( Scanner => { svgScanner = svgScanner + InstJsScanner[ Scanner].svg; }) let svgBasic = ` <svg width="${svgW}" height="${svgH}" > ${svgRooms} ${svgScanner} `; // </svg> will be added when writing to state... Object.keys( BeaconDef).forEach( key => { InstArrBeacons.push( new Beacon( key, BeaconDef[ key], svgBasic ) ) }); } main();Es wurden auch Datenpunkte angelegt:

Habe erst mal den ganzen Morgen mit dem Grundriss verbracht :-)
Hätte zwei Fragen, falls du mich supporten magst:
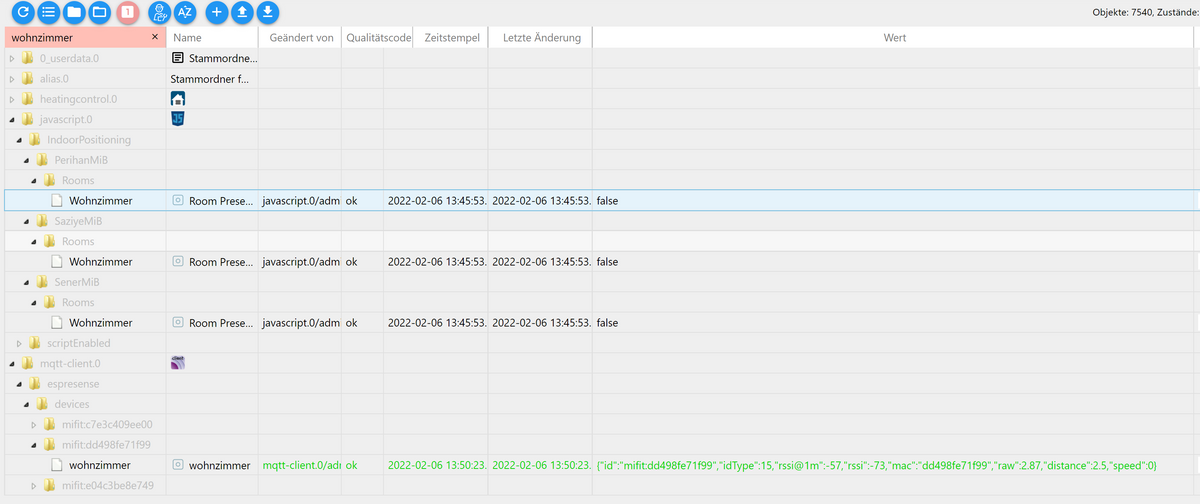
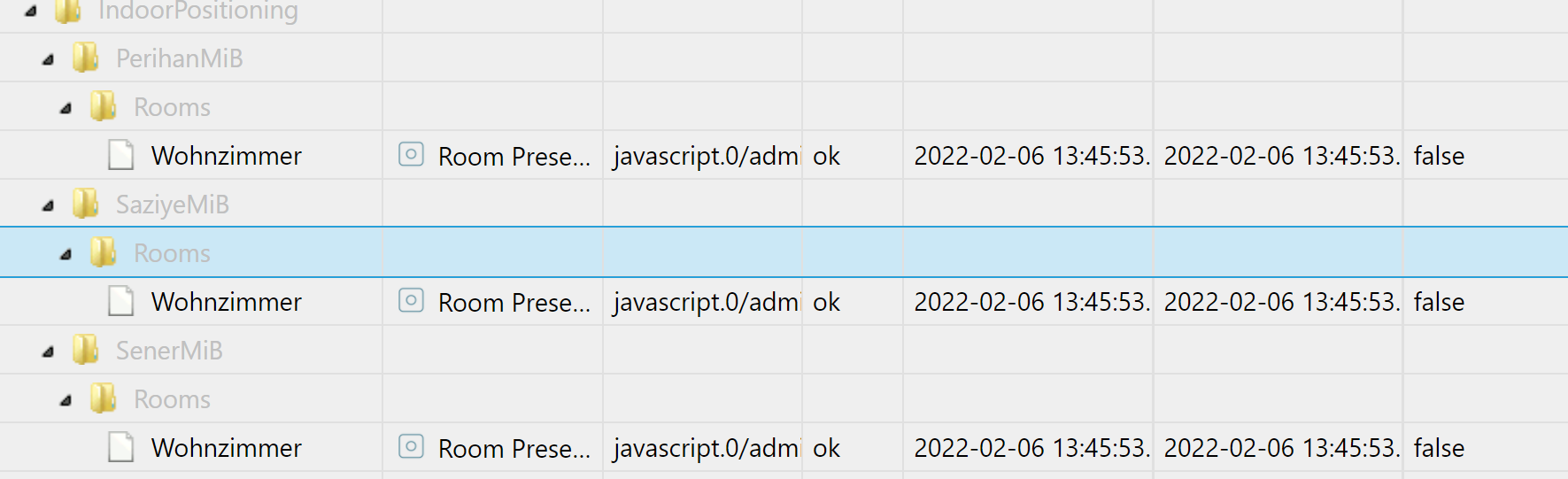
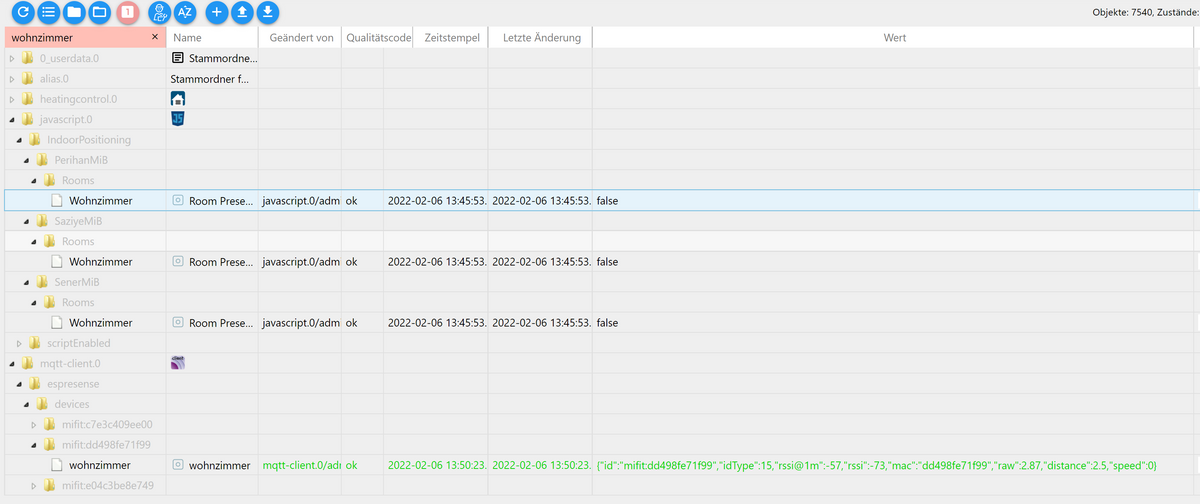
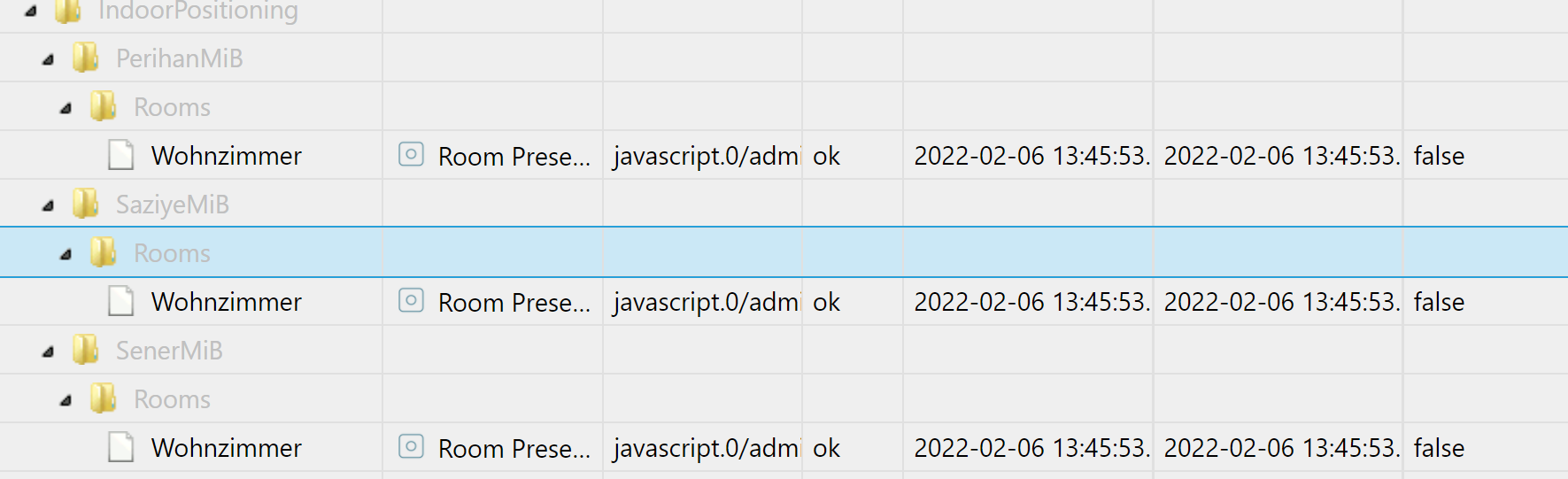
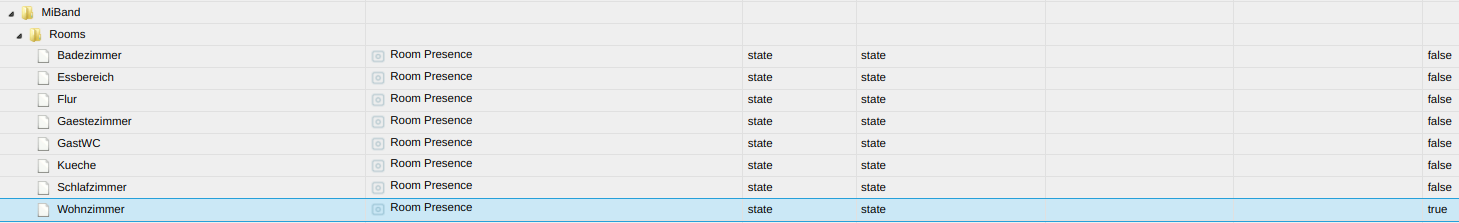
- ist das normal das da in der Zeile Room Presence false steht, bzw. wofür ist das? ich sitze hier gerade im Wonzimmer, und der Scanner meldet ja das er mich sieht:

Bin leider völlig unbedarft was das VIS angeht, kannst du mir bitte beschreiben, wie ich das in der VIS angezeigt bekomme?
- ist das normal das da in der Zeile Room Presence false steht, bzw. wofür ist das? ich sitze hier gerade im Wonzimmer, und der Scanner meldet ja das er mich sieht:
-
Hallo @GiuseppeS
soweit denke ich läuft das Script, jedenfalls gibt es keine Fehlermeldungen:
Mein angepasstest Script:
let svgScale = 0.4; /** * ########################################################################################## * Define your rooms. Coordinates starts at upper left corner... * * Property key "color" is optional, e.g. { name: "Kueche", x: 0, y: 0, w: 360, h: 200, color: "red"}, * Key "name" must contain only letters! No whitespaces and any special characters are allowed! * ########################################################################################## */ let defaultColorRooms = "blue"; let RoomDef = [ { name: "Wohnzimmer", x: 0, y: 0, w: 400, h: 584}, { name: "Arbeitszimmer", x: 441, y: 184, w: 250, h: 400}, { name: "Umkleide", x: 701, y: 184, w: 250, h: 400}, { name: "Balkon", x: 498, y: 0, w: 514, h: 156}, { name: "Kabuff", x: 832, y: 606, w: 120, h: 112}, { name: "Flur", x: 222, y: 606, w: 597, h: 112}, { name: "Schlafzimmer", x: 596, y: 736, w: 355, h: 449}, { name: "Badezimmer", x: 418, y: 736, w: 160, h: 449}, { name: "GaesteWC", x: 222, y: 736, w: 173, h: 132}, { name: "Eingang", x: 0, y: 606, w: 196, h: 265}, { name: "Küche", x: 0, y: 891, w: 390, h: 297} ]; /** * ########################################################################################## * Define your scanner. Coordinates starts at upper left corner... * * Property key "color" is optional, e.g. gast1: { x: 260, y: 230, color: "red"}, * Key name must be same as configured in presense scanner! * ########################################################################################## */ let defaultColorScanner = "white"; let defaultRadiusScanner = 10; // Property key "color" is optional let ScannerDef = { kueche: { x: 300, y: 1150}, wohnzimmer: { x: 300, y: 300}, schlafzimmer: { x: 900, y: 1140}, umkleide: { x: 900, y: 185} }; /** * ########################################################################################## * Define your beacons. Coordinates starts at upper left corner... * * ########################################################################################## */ let defaultColorBeacon = "red"; let BeaconDef = { SenerMiB: "mqtt-client.0.espresense.devices.mifit:dd498fe71f99", PerihanMiB:"mqtt-client.0.espresense.devices.mifit:c7e3c409ee00", SaziyeMiB: "mqtt-client.0.espresense.devices.mifit:e04c3be8e749" }; let praefixStates = `javascript.${instance}.IndoorPositioning.`; function dbglog(){ return false } let InstArrRooms = []; let InstJsScanner = {}; let InstArrBeacons = []; function pushStates( JsStates, cb) { let actStateName, State; let create = () => { createState( State.id, State.common, State.native, () => { setTimeout( ()=>{ if ( getState( State.id).val === null) setState( State.id, State.initial, true); delete ownJsStates[ actStateName]; pushStates( ownJsStates, cb); }, 200) }); } let ownJsStates = JSON.parse( JSON.stringify( JsStates)); if ( Object.keys( ownJsStates).length === 0){ cb && cb(); } else { let ArrStateNames = Object.keys( ownJsStates); actStateName = ArrStateNames[0] State = ownJsStates[ actStateName]; let exists = existsState( State.id); // Workaround needed if REDIS is used! createState() with initial value not possible! if ( exists && State.forceCreation){ deleteState( State.id, ()=>{ create(); }); } else { create(); } } } class Room { constructor( name, x, y, w, h, fill = defaultColorRooms) { this.name = name; this.x = x; this.y = y; this.w = w; this.h = h; this.fill = fill; this.svg = `<rect x="${this.x*svgScale}" y="${this.y*svgScale}" width="${this.w*svgScale}" height="${this.h*svgScale}" style="fill:none; stroke:${this.fill}; stroke-width:2" />`; // filled rect: `<rect x="${this.x}" y="${this.y}" width="${this.w}" height="${this.h}" style="fill:${this.fill}" />` } isInRoom( x, y){ return ( x >= this.x && x <= (this.x + this.w) && y >= this.y && y <= (this.y + this.h) ) } } class Scanner { constructor( name, x, y, fill = defaultColorScanner) { this.name = name; this.x = x; this.y = y; this.r = defaultRadiusScanner; this.fill = fill; this.svg = ` <circle cx="${this.x*svgScale}" cy="${this.y*svgScale}" r="${this.r*svgScale}" fill=${this.fill} /> <text x="${(this.x+this.r+5)*svgScale}" y="${(this.y+5)*svgScale}" stroke="${this.fill}" stroke-width="1" fill=none>${this.name}</text> `; } getCircle( r){ return `<circle cx="${this.x*svgScale}" cy="${this.y*svgScale}" r="${r*svgScale}" stroke="${this.fill}" stroke-width="2" fill=none />` } } class Beacon { constructor( name, mqttId, svgBasic) { this.name = name; this.mqttId = mqttId; this.StateDef; this.svgBasic = svgBasic; this.svgScannerCircles = ""; this.svgBeaconCircle = ""; this.praefixStates = `${praefixStates}${this.name}.`; this.DetectedScanner = []; this._init(); } _init(){ this.StateDef = { VIS_HTML: { id: "VIS_HTML", initial: "", forceCreation: false, common: { role: "state", read: true, write: false, name: "IndoorPositioning.VIS_HTML", type: "string" }, native: {} }, ROOM_DEFAULT: { /** Copy for each defined Room */ id: "Rooms.", initial: false, forceCreation: false, common: { role: "state", read: true, write: false, name: "Room Presence", type: "boolean" }, native: {} } }; // Get all Rooom Names RoomDef.forEach( Room => { if ( !this.StateDef.hasOwnProperty( Room.name) ){ this.StateDef[ Room.name] = JSON.parse( JSON.stringify( this.StateDef[ "ROOM_DEFAULT"] ) ); // Copy ROOMS-DEFAULT to new Room state this.StateDef[ Room.name].id = this.StateDef[ Room.name].id + Room.name; } }); delete this.StateDef[ "ROOM_DEFAULT"]; // Extend all IDs with own praefixStates Object.keys( this.StateDef).forEach( ele => { let completeID = `${this.praefixStates}${ this.StateDef[ ele].id}`; this.StateDef[ ele].id = completeID; }); pushStates( this.StateDef, () => { if (dbglog()) console.log( `States created for Beacon "${this.name}"`); this._writeSVG(); $( this.mqttId + ".*").each( (id, i) => { if ( id !== "undefined") this.DetectedScanner.push( id) }); this._subscribeScanners(); }); } _subscribeScanners(){ on({id: this.DetectedScanner, change: "ne"}, ( obj) => { this._processScans(); }); } _processScans(){ // Get range circles from each scanner let ScanResults = {}; this.svgScannerCircles = ""; this.DetectedScanner.forEach( id => { let scannerName = id.split(".").pop(); if ( ScannerDef.hasOwnProperty( scannerName) ) { ScanResults[ scannerName] = JSON.parse( getState( id).val).distance * 100; //ScanResults[ scannerName] = JSON.parse( getState( id).val).raw * 100; this.svgScannerCircles = this.svgScannerCircles + InstJsScanner[ scannerName].getCircle( ScanResults[ scannerName]); } else { console.log( `Scanner "${scannerName}" found in MQTT states "${this.mqttId}" but not defined in variable "ScannerDef". Define Scanner with X/Y coordinates and restart script!`) } }); this._writeSVG(); } _getRoomPresences( x, y){ let presence = []; InstArrRooms.forEach( Room => { if (dbglog()) console.log( "Checking for Room: " + Room.name); if ( Room.isInRoom( x, y) && presence.indexOf( Room.name) !== -1 ) presence.push( Room.name); }); return presence } _writeSVG(){ let svg = this.svgBasic + this.svgScannerCircles + this.svgBeaconCircle + "</svg>"; this._write( "VIS_HTML", svg); } _write( jsKey, value, ack = true) { if (dbglog()) console.log(`Write state: ${this.StateDef[ jsKey].id} = ${ ( value === "" ? '' : value)} (ack = ${ack})`); setState( this.StateDef[ jsKey].id, value, ack); } } function main(){ // Instantiate Rooms RoomDef.forEach( JsRoom => { if ( JsRoom.hasOwnProperty( "color") ) InstArrRooms.push( new Room( JsRoom.name, JsRoom.x, JsRoom.y, JsRoom.w, JsRoom.h, JsRoom.color) ); else InstArrRooms.push( new Room( JsRoom.name, JsRoom.x, JsRoom.y, JsRoom.w, JsRoom.h) ); }); // Instantiate Scanner Object.keys( ScannerDef).forEach( scanner => { let Obj = ScannerDef[ scanner]; if ( Obj.hasOwnProperty( "color") ) InstJsScanner[ scanner] = new Scanner( scanner, Obj.x, Obj.y, Obj.color); else InstJsScanner[ scanner] = new Scanner( scanner, Obj.x, Obj.y, Obj.color); }) // Get Rooms SVG let svgH = 0; let svgW = 0; let svgRooms = ""; InstArrRooms.forEach( Room => { if ( Room.x + Room.w > svgW) svgW = Room.x + Room.w; if ( Room.y + Room.h > svgH) svgH = Room.y + Room.h; svgRooms = svgRooms + Room.svg; }); // Get Scanners SVG let svgScanner = ""; Object.keys( InstJsScanner).forEach( Scanner => { svgScanner = svgScanner + InstJsScanner[ Scanner].svg; }) let svgBasic = ` <svg width="${svgW}" height="${svgH}" > ${svgRooms} ${svgScanner} `; // </svg> will be added when writing to state... Object.keys( BeaconDef).forEach( key => { InstArrBeacons.push( new Beacon( key, BeaconDef[ key], svgBasic ) ) }); } main();Es wurden auch Datenpunkte angelegt:

Habe erst mal den ganzen Morgen mit dem Grundriss verbracht :-)
Hätte zwei Fragen, falls du mich supporten magst:
- ist das normal das da in der Zeile Room Presence false steht, bzw. wofür ist das? ich sitze hier gerade im Wonzimmer, und der Scanner meldet ja das er mich sieht:

Bin leider völlig unbedarft was das VIS angeht, kannst du mir bitte beschreiben, wie ich das in der VIS angezeigt bekomme?
@muchul
Ja, das Thema Grundriss nimmt zunächst viel Zeit in Anspruch, allerdings ist mir kein einfacheres Verfahren bekannt. Leider.Die Datenpunkte unter Rooms müssten für jeden Raum erstellt werden. Dies war nur eine Vorbereitung und ist aktuell ohne Funktion. Es wird aktuell immer false angezeigt. Wenn die Triangulation integriert ist, sollte hier der Raum auf true gehen, wo sich das entsprechende Beacon befindet. Eigentlich sollten bei dir alle Räume hier sichtbar sein, nicht nur Wohnzimmer.
Zur VIS:
Direkt unter dem Beacon sollte ein Objekt mit dem Namen "VIS_HTML" existieren. Wenn du dieses Objekt nicht siehst, einmal die Seite im Browser komplett neu laden.
In der VIS positionierst du ein html Widget. Empfehle hier einfach ein neues view zu erstellen und hier das neue HTML widget hinzuzufügen. Im html Code gibst du den VIS_HTML Datenpunkt innerhalb geschweifter Klammern an, z.B.:
{javascript.1.IndoorPositioning.MiFit.VIS_HTML}Du kannst dieses view direkt unabhängig von der restlichen VIS anzeigen lassen, indem Du oben rechts beim VIS Editor auf das Play-Symbol klickst.
Wenn Du alles korrekt konfiguriert hast, sollte eine Anzeige wie bei mir im Beispiel erscheinen - ist das normal das da in der Zeile Room Presence false steht, bzw. wofür ist das? ich sitze hier gerade im Wonzimmer, und der Scanner meldet ja das er mich sieht:
-
@muchul
Ja, das Thema Grundriss nimmt zunächst viel Zeit in Anspruch, allerdings ist mir kein einfacheres Verfahren bekannt. Leider.Die Datenpunkte unter Rooms müssten für jeden Raum erstellt werden. Dies war nur eine Vorbereitung und ist aktuell ohne Funktion. Es wird aktuell immer false angezeigt. Wenn die Triangulation integriert ist, sollte hier der Raum auf true gehen, wo sich das entsprechende Beacon befindet. Eigentlich sollten bei dir alle Räume hier sichtbar sein, nicht nur Wohnzimmer.
Zur VIS:
Direkt unter dem Beacon sollte ein Objekt mit dem Namen "VIS_HTML" existieren. Wenn du dieses Objekt nicht siehst, einmal die Seite im Browser komplett neu laden.
In der VIS positionierst du ein html Widget. Empfehle hier einfach ein neues view zu erstellen und hier das neue HTML widget hinzuzufügen. Im html Code gibst du den VIS_HTML Datenpunkt innerhalb geschweifter Klammern an, z.B.:
{javascript.1.IndoorPositioning.MiFit.VIS_HTML}Du kannst dieses view direkt unabhängig von der restlichen VIS anzeigen lassen, indem Du oben rechts beim VIS Editor auf das Play-Symbol klickst.
Wenn Du alles korrekt konfiguriert hast, sollte eine Anzeige wie bei mir im Beispiel erscheinen@giuseppes sagte in MQTT Bluetooth BLE Anwesenheitserkennung mit ESP32:
HTML
OK, es tut sich was:
Mein Grundriss stimmt schon mal nicht, da muss ich nochmal dran.
und an der Positionierung muss auch auch noch was machen

Sehr gut, Dankeschön.
-
@giuseppes sagte in MQTT Bluetooth BLE Anwesenheitserkennung mit ESP32:
HTML
OK, es tut sich was:
Mein Grundriss stimmt schon mal nicht, da muss ich nochmal dran.
und an der Positionierung muss auch auch noch was machen

Sehr gut, Dankeschön.
@giuseppes
Nachtrag: Wo ist bei dir der XY Nullpunkt in der svg? Oben links oder unten Iinks? -
@giuseppes
Nachtrag: Wo ist bei dir der XY Nullpunkt in der svg? Oben links oder unten Iinks?@muchul
Genial, ich wusste dass die Nullpunkt Frage aufkommt. Deshalb hatte ich vor jeder Definition es extra erwähnt ;-)
Oben links.Nur, ist deine Raum Definition tatsächlich falsch? Sind gut angeordnet, überschneiden sich nicht.
Du kannst testweise prüfen, was die Scanner als Werte senden. Würde einen raussuchen und mir die "distance" Werte anschauen.
-
@muchul
Genial, ich wusste dass die Nullpunkt Frage aufkommt. Deshalb hatte ich vor jeder Definition es extra erwähnt ;-)
Oben links.Nur, ist deine Raum Definition tatsächlich falsch? Sind gut angeordnet, überschneiden sich nicht.
Du kannst testweise prüfen, was die Scanner als Werte senden. Würde einen raussuchen und mir die "distance" Werte anschauen.
@giuseppes
Oben links bedeutet aber das ich dann minus werte eingebe?
Die wohnung steht bei mir Kopf :-) -
@giuseppes
Oben links bedeutet aber das ich dann minus werte eingebe?
Die wohnung steht bei mir Kopf :-)@muchul
Oben links ist der Nullpunkt.
Nach rechts ist X positiv
Nach unten ist Y positivGemäß der Mathematik wäre der Nullpunkt unten links. Aber ich hatte mich wegen dem SVG umorientiert.
Grundsätzlich ist jede Wohnung so abbildbar. Man muss u.U. im eigenen Kopf umdenken ;-)
Setze dir gedanklich in deiner Bude an einer Ecke den Nullpunkt, bedenke dass für gewöhnlich nur zwei äußere Ecken von vier Möglichkeiten sinnvoll sind.Edit:
Grundsätzlich sollten auch negative Werte angegeben werden können. Dann ist alles negativ. Würde es nicht unbedingt empfehlen, da man sich dennoch ab oberen linken Punkt orientieren muss. Negative Werte vereinfachen es nicht. -
@muchul
Oben links ist der Nullpunkt.
Nach rechts ist X positiv
Nach unten ist Y positivGemäß der Mathematik wäre der Nullpunkt unten links. Aber ich hatte mich wegen dem SVG umorientiert.
Grundsätzlich ist jede Wohnung so abbildbar. Man muss u.U. im eigenen Kopf umdenken ;-)
Setze dir gedanklich in deiner Bude an einer Ecke den Nullpunkt, bedenke dass für gewöhnlich nur zwei äußere Ecken von vier Möglichkeiten sinnvoll sind.Edit:
Grundsätzlich sollten auch negative Werte angegeben werden können. Dann ist alles negativ. Würde es nicht unbedingt empfehlen, da man sich dennoch ab oberen linken Punkt orientieren muss. Negative Werte vereinfachen es nicht.@giuseppes
Ich habe mit Inkscape eine Zeichnung gemacht, da kann ich die Werte dann ablesen :-)
Muss dann nur minus durch plus ersetzen, passt schon.
OK, da muss ich nochmal ran.Hast du noch einen tipp wie ich die SVG in der VIS zentriert bekomme?
-
@giuseppes
Ich habe mit Inkscape eine Zeichnung gemacht, da kann ich die Werte dann ablesen :-)
Muss dann nur minus durch plus ersetzen, passt schon.
OK, da muss ich nochmal ran.Hast du noch einen tipp wie ich die SVG in der VIS zentriert bekomme?
@muchul
Würde bzgl VIS nicht zuviel Arbeit reinstecken. Teste erstmal, ob du überhaupt brauchbare Scanner Werte bekommst.
Ansonsten, verschiebe das HTML Widget innerhalb der VIS, das sollte auch helfen. Mit dem oberen Parameter SVG-scale kannst du die Größe der Darstellung an sich skalieren.
Wenn dein Umriss von der Skalierung her passt, dann ist schon fast absehbar, dass die Werte der Scanner zu große Distanzen anzeigen.
Aber wenn du alles korrigiert hast, kannst du gern nochmal ein Screenshot einstellen. Bin gespannt, evtl positiv überrascht. Erwähne dann bitte dazu, wo du physisch tatsächlich stehst. -
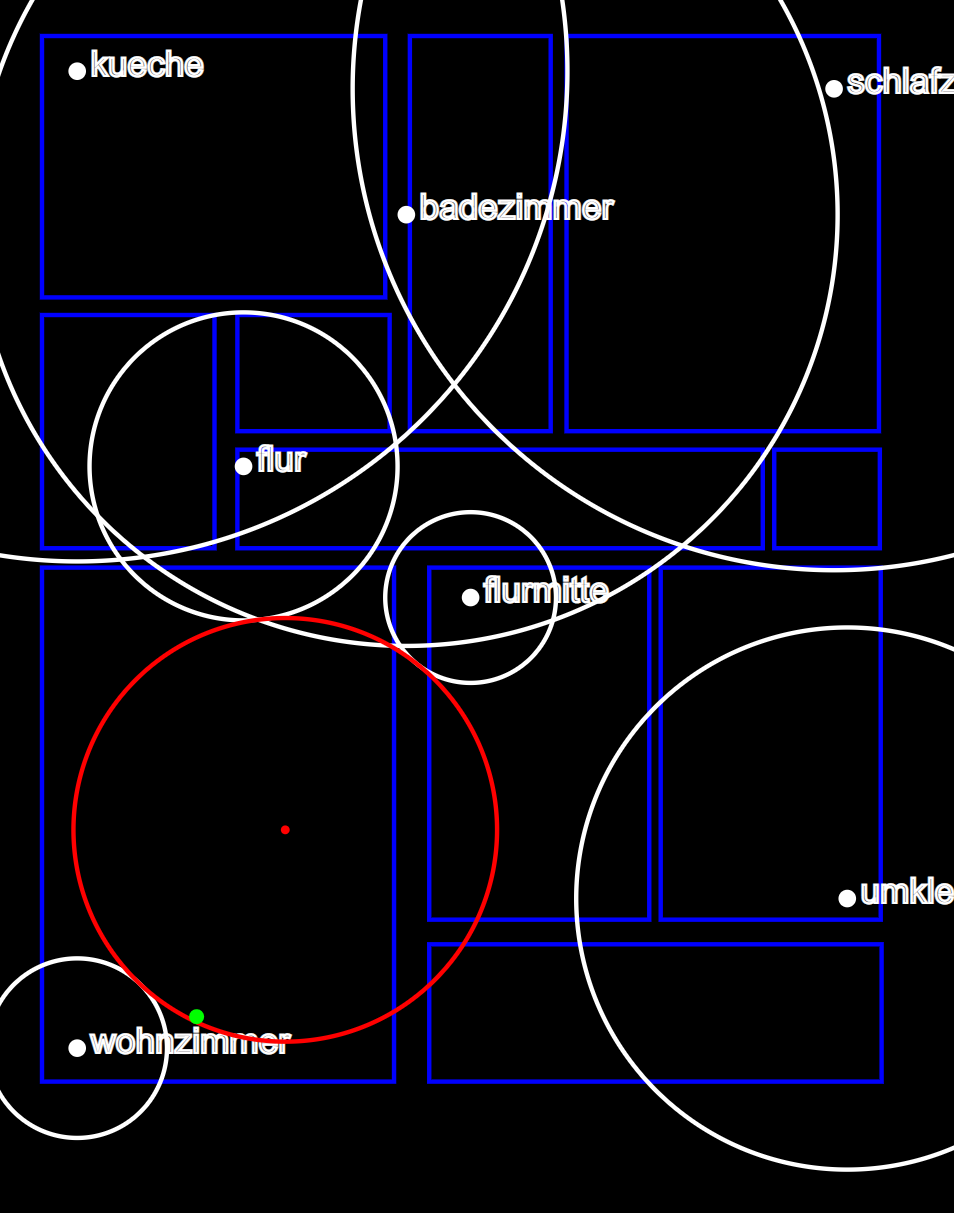
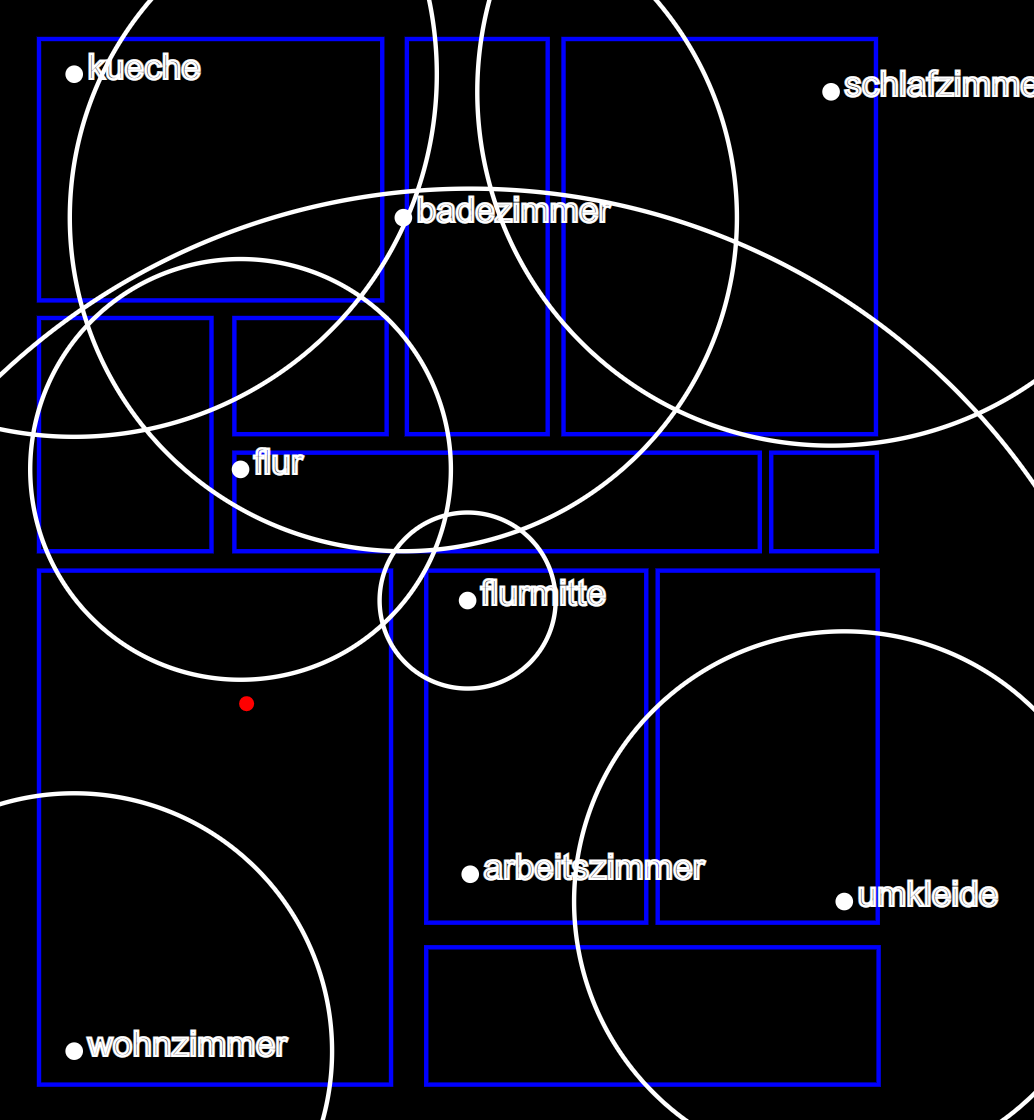
So Karte ist fertig, trick war nicht gleich bei null anzufangen, sondern x und y um 50 Pixel rauszuschieben.
Dann das ganze nochmal in einen Online SVG Editor importiert und die Koordinaten dort abgeschrieben :-)Messungen mache ich morgen, wenn ich es schaffe.
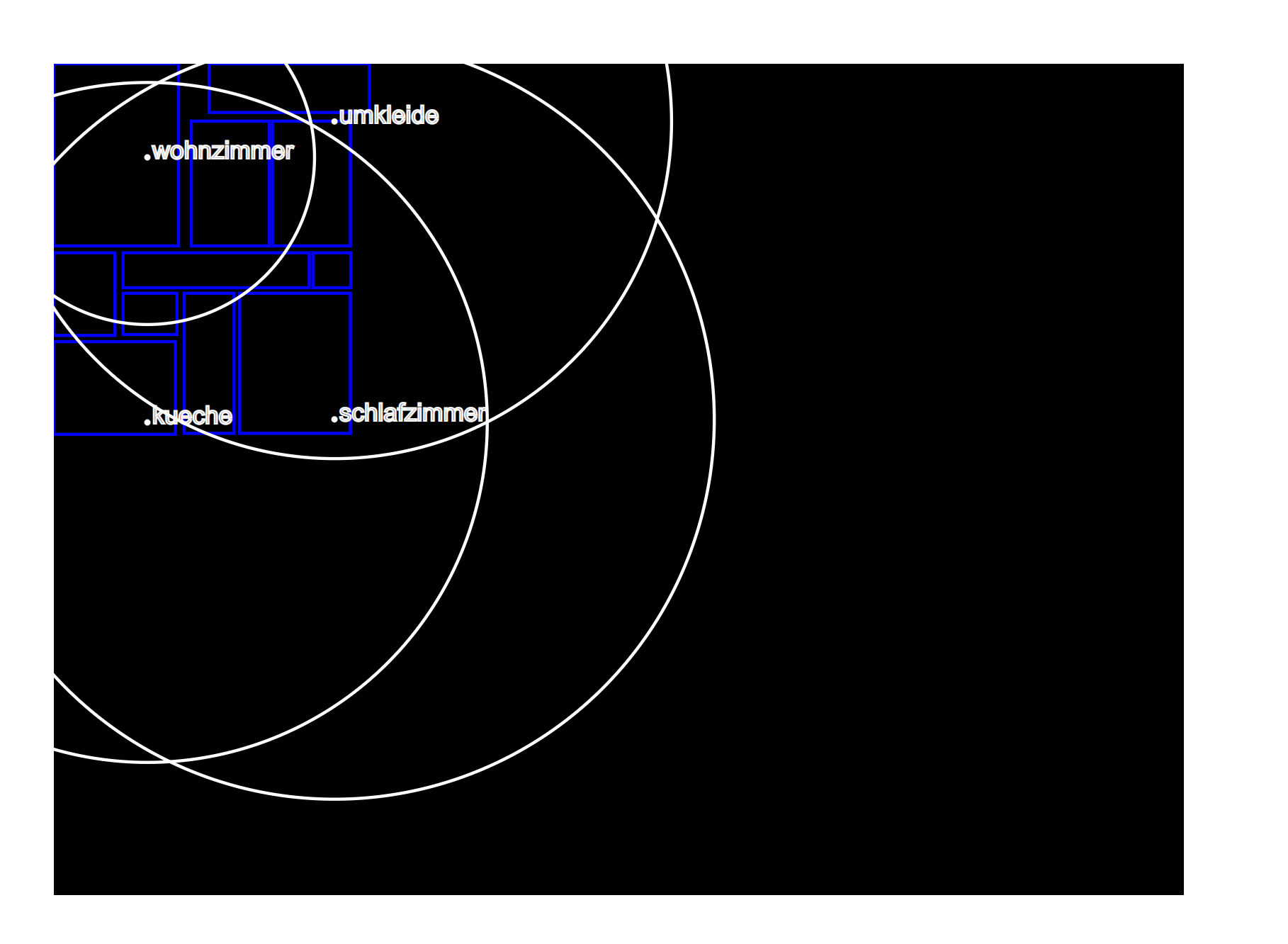
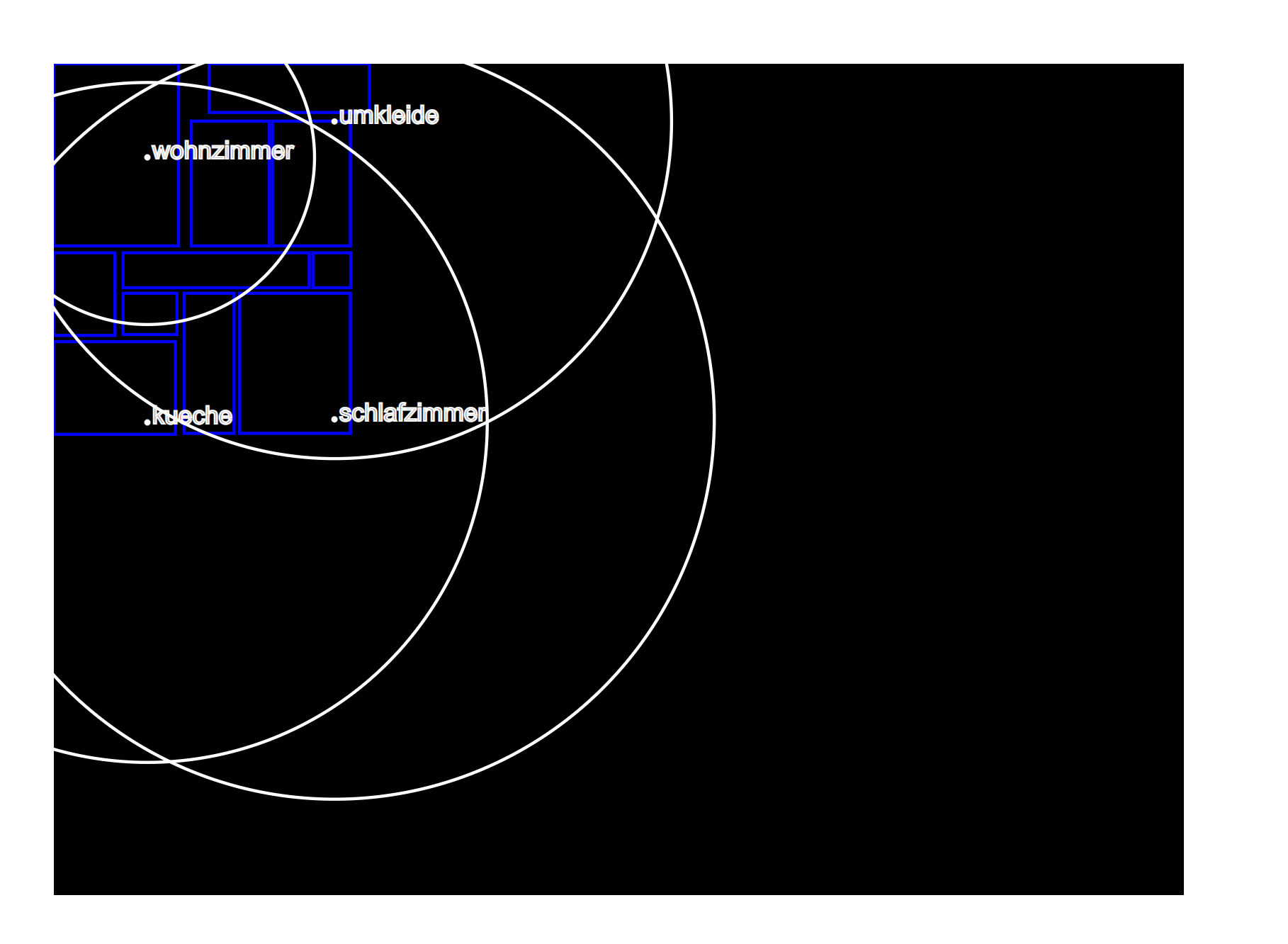
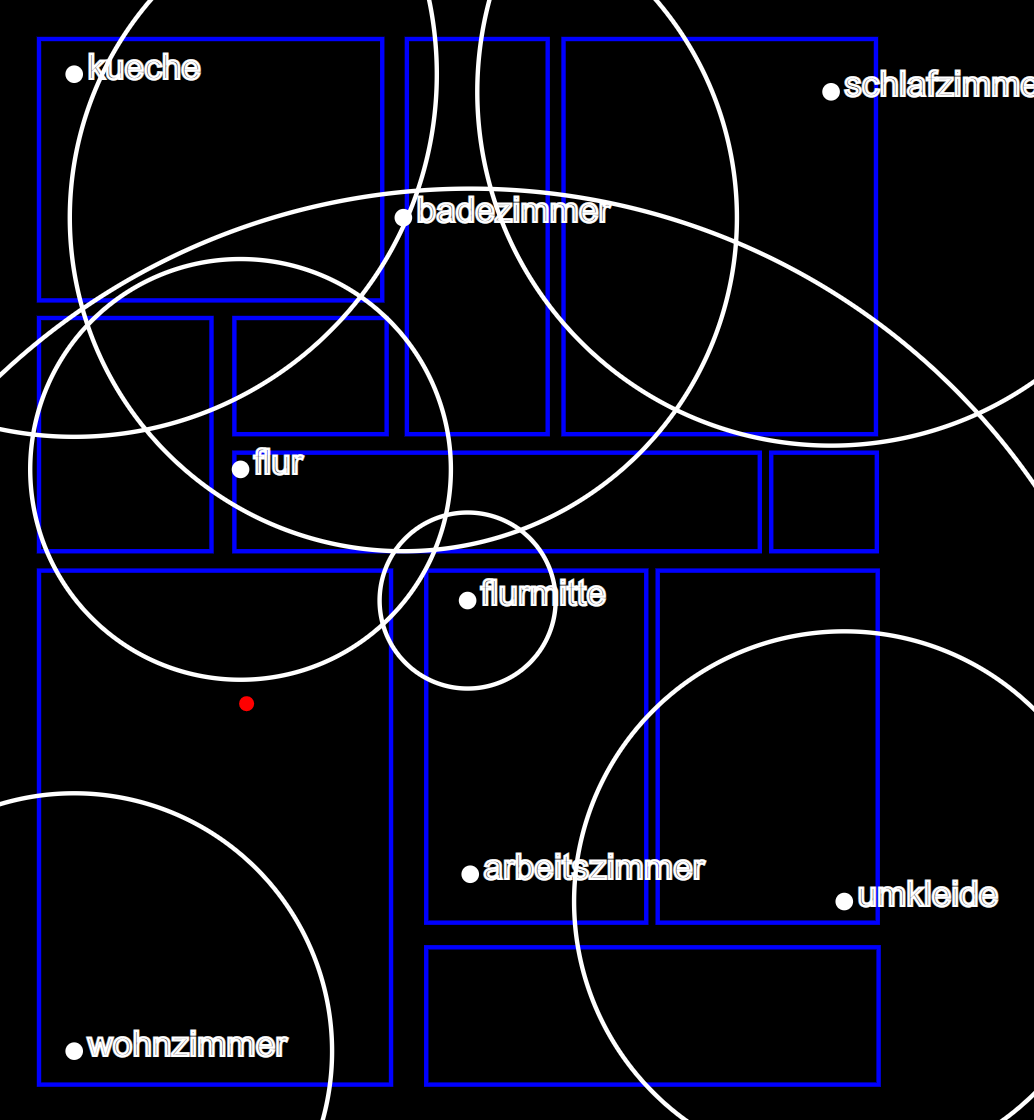
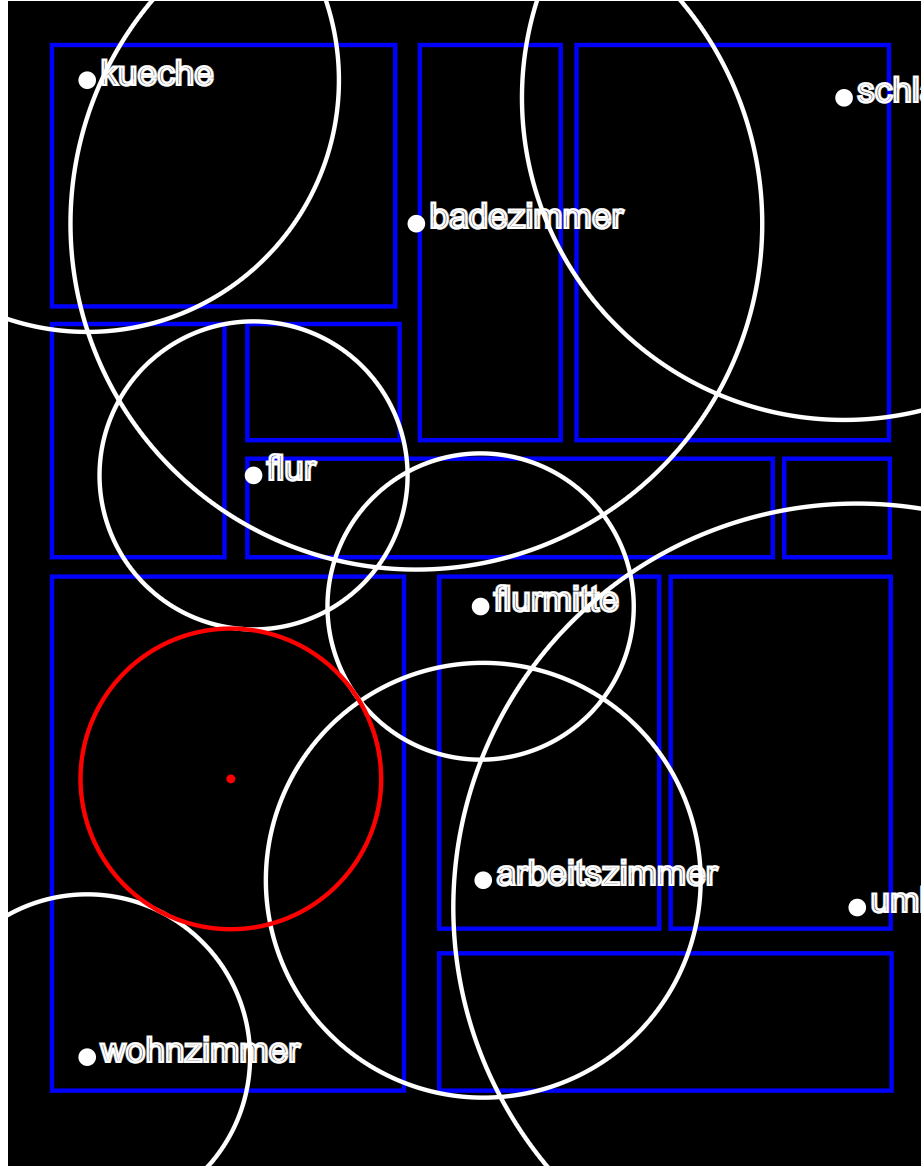
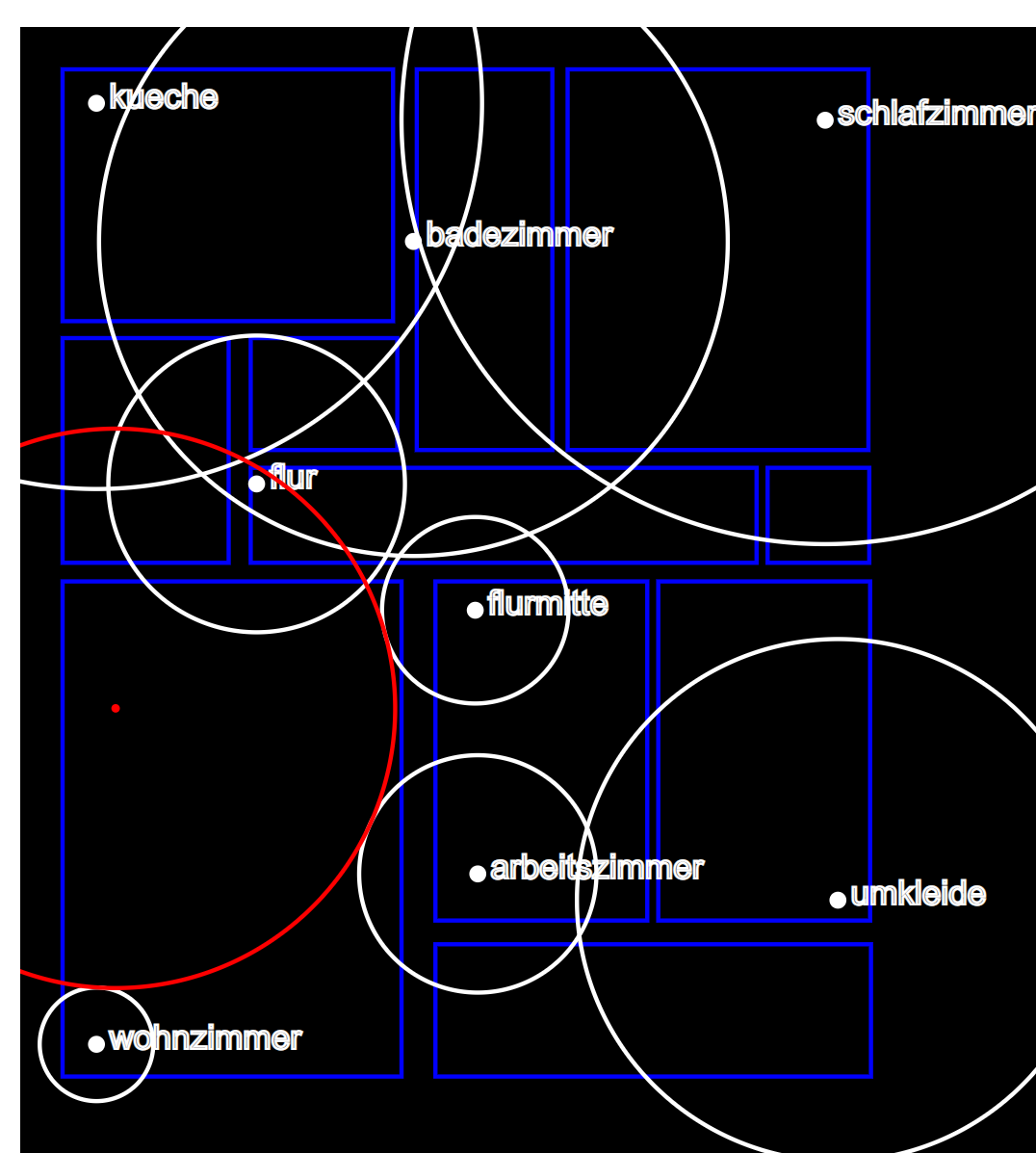
Aber so sieht es doch schon mal gut aus, denke ich:

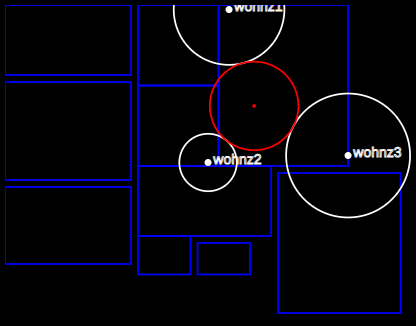
Der Rote Punkt bin ich.
Jetzt nur noch die Triangulation und dann Hurra
:-)Was mir auffällt: die ESP's pendeln sich ein, je länger die Person im Raum bleibt.
-
So Karte ist fertig, trick war nicht gleich bei null anzufangen, sondern x und y um 50 Pixel rauszuschieben.
Dann das ganze nochmal in einen Online SVG Editor importiert und die Koordinaten dort abgeschrieben :-)Messungen mache ich morgen, wenn ich es schaffe.
Aber so sieht es doch schon mal gut aus, denke ich:

Der Rote Punkt bin ich.
Jetzt nur noch die Triangulation und dann Hurra
:-)Was mir auffällt: die ESP's pendeln sich ein, je länger die Person im Raum bleibt.
@muchul
Das mit dem Versatz verstehe ich zwar nicht, wieso das so ist, aber gut, Hauptsache es klappt nun.Zum Thema, Triangulation und Hurra. Wenn du dir die Kreise anschaust, dann wird klar, dass ausschließlich die kleinsten Kreise überhaupt anwendbar sind, und selbst diese eine große Unschärfe haben. Du würdest noch knapp im Wohnzimmer geortet werden. Flur, Wohnzimmer und Flur-Mitte wären die Kandidaten.
Du musst dir einen Kreis vorstellen, der die Umfänge der nächst umgebenden Kreise berührt. Der Mittelpunkt dieses Kreises ist dann deine Position.
Ich werde auf jeden Fall keine zusätzliche Energie darin verschwenden, mehr als drei Signale zu verwenden. Auch in deinem Beispiel würde das sogar zu einsam schlechteren Ergebnis führen.
Ich werde versuchen, das Thema Triangulation nächstes WE zu integrieren. Es müssen ja mehrere Sachen beachtet werden.
P.S.:
Dein Scanner im Arbeitszimmer wird zu stark abgeschirmt, der ist aktuell unbrauchbar. Das siehst Du am riesigen Kreis. Kannst ja schauen wie es sich verhält wenn Du rechts davon oder eine Position südlich davon hast. Evtl liefert der dann gute Werte, dann wäre es ok.
Übrigens befinden sich die Scanner Flur-Mitte und Arbeitszimmer im selben Raum. Evtl nochmal prüfen, ob es so passt.Melde mich sobald ich im Code weiter bin
-
@muchul
Das mit dem Versatz verstehe ich zwar nicht, wieso das so ist, aber gut, Hauptsache es klappt nun.Zum Thema, Triangulation und Hurra. Wenn du dir die Kreise anschaust, dann wird klar, dass ausschließlich die kleinsten Kreise überhaupt anwendbar sind, und selbst diese eine große Unschärfe haben. Du würdest noch knapp im Wohnzimmer geortet werden. Flur, Wohnzimmer und Flur-Mitte wären die Kandidaten.
Du musst dir einen Kreis vorstellen, der die Umfänge der nächst umgebenden Kreise berührt. Der Mittelpunkt dieses Kreises ist dann deine Position.
Ich werde auf jeden Fall keine zusätzliche Energie darin verschwenden, mehr als drei Signale zu verwenden. Auch in deinem Beispiel würde das sogar zu einsam schlechteren Ergebnis führen.
Ich werde versuchen, das Thema Triangulation nächstes WE zu integrieren. Es müssen ja mehrere Sachen beachtet werden.
P.S.:
Dein Scanner im Arbeitszimmer wird zu stark abgeschirmt, der ist aktuell unbrauchbar. Das siehst Du am riesigen Kreis. Kannst ja schauen wie es sich verhält wenn Du rechts davon oder eine Position südlich davon hast. Evtl liefert der dann gute Werte, dann wäre es ok.
Übrigens befinden sich die Scanner Flur-Mitte und Arbeitszimmer im selben Raum. Evtl nochmal prüfen, ob es so passt.Melde mich sobald ich im Code weiter bin
@giuseppes sagte in MQTT Bluetooth BLE Anwesenheitserkennung mit ESP32:
@muchul
Das mit dem Versatz verstehe ich zwar nicht, wieso das so ist, aber gut, Hauptsache es klappt nun.Naja, svg fängt bei x=0 und y=0 an.
Meine Karte bei x=50 und y=50. Dadurch habe ich einen schwarzen Rand und das Bild rutscht etwas zum Zentrum.Ich werde auf jeden Fall keine zusätzliche Energie darin verschwenden, mehr als drei Signale zu verwenden. Auch in deinem Beispiel würde das sogar zu einsam schlechteren Ergebnis führen.
Kann und wird auch niemand von dir verlangen.
Insofern alles bestens.Ich werde versuchen, das Thema Triangulation nächstes WE zu integrieren. Es müssen ja mehrere Sachen beachtet werden.
Vielen Dank dafür.
Dein Scanner im Arbeitszimmer wird zu stark abgeschirmt, der ist aktuell unbrauchbar.
Übrigens befinden sich die Scanner Flur-Mitte und Arbeitszimmer im selben Raum. EvtlDie Scanner sind erst mal provisorisch platziert,
Ist ja auch noch der erste Test.
Ich weis auch noch nicht ob die alle bleiben werden.
Wir werden sehen.Auf jeden Fall Danke das ich von dir lernen darf und für die tolle Unterstützung.
-
So Karte ist fertig, trick war nicht gleich bei null anzufangen, sondern x und y um 50 Pixel rauszuschieben.
Dann das ganze nochmal in einen Online SVG Editor importiert und die Koordinaten dort abgeschrieben :-)Messungen mache ich morgen, wenn ich es schaffe.
Aber so sieht es doch schon mal gut aus, denke ich:

Der Rote Punkt bin ich.
Jetzt nur noch die Triangulation und dann Hurra
:-)Was mir auffällt: die ESP's pendeln sich ein, je länger die Person im Raum bleibt.
@muchul
Mir fällt gerade noch etwas auf, wenn ich mir deinen Grundriss anschaue.
Die Scanner für Kueche, Schlafzimmer und Wohnzimmer können in bestimmten Bereichen allein für sich genommen auch erkennen, ob du im Raum bist. Das ist aktuell im Wohnzimmer der Fall. Egal, wo du dich auf dem Kreis befindest, du bist immer im Raum Wohnzimmer (oder draußen).Könnte ich als zusätzliche Ortungsoption ergänzen. Muss mir nur Gedanken machen, wie ich das abstrakt im Code lösen kann.
-
Hast du schon eine idee wie es mit mehreren Personen gleichzeitig angezeigt werden könnte? Obwohl die VIS ist ja zweitrangig.
Wenn ich das richtig interpretiere gehst du aktuell nach der Person und schaust dir an wo er er den besten Sendeplatz hat..
Wäre es eventuell ein Ansatz die Räume nach Personen zu prüfen?
Also statt der Kreise, einfach einen farbigen Punkt des Senders?Aber erst mal genug für heute.
Gute Nacht. -
Hast du schon eine idee wie es mit mehreren Personen gleichzeitig angezeigt werden könnte? Obwohl die VIS ist ja zweitrangig.
Wenn ich das richtig interpretiere gehst du aktuell nach der Person und schaust dir an wo er er den besten Sendeplatz hat..
Wäre es eventuell ein Ansatz die Räume nach Personen zu prüfen?
Also statt der Kreise, einfach einen farbigen Punkt des Senders?Aber erst mal genug für heute.
Gute Nacht.@muchul
Aktuell wird dieses SVG pro Person/Beacon erstellt. Es ihr daher unter jedem Beacon dieses Objekt VIS_HTML. Es wäre auch pro Person möglich, allerdings wird es dann mit den Kreisen der Scanner unübersichtlich. Natürlich könnte es helfen, wenn später nur noch die Position des Beacon angezeigt wird, allerdings wird es ohne Scanner Kreise schwierig zu erkennen, wie diese Position zustande kam.
Erst Triangulation, später kann bestimmt noch optimiert werden. Es ist alles so aufgebaut, dass vieles schnell geändert werden kann. -
Habe nun ein Update des Skripts fertiggestellt. Das ist hier zu finden:
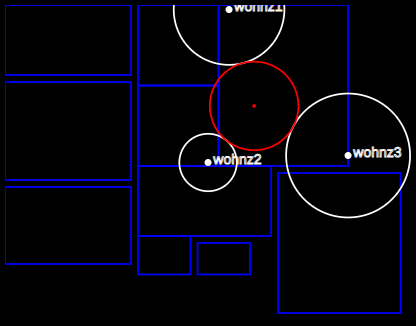
Hier ein Beispiel. Es schaut zumindest bei mir nicht immer so klar aus. Die Größe des Kreises gibt an, wie groß die (mathematische) Unschärfe in diesem Fall ist. Ausgewertet, werden für die Triangulation immer die drei Scanner mit dem stärksten Signal. Ich hatte nur noch drei ESP32 übrig, daher konnte ich diese Funktionalität nicht austesten. Theoretisch funktioniert es.
Mir ist aufgefallen, dass die Triangulation manchmal fehlerhaft ist; keine Auflösung der Formel. Dies fällt aber optisch nicht auf; muss ich weiter analysieren. Vor allem muss ich prüfen ob die Berechnung falsch ist oder tatsächlich keine Berechnung möglich ist (was ich bezweifle).
@Muchul: Für weitere Tests, ob dieses System bei dir überhaupt anwendbar ist, reicht es allemal. Kannst deine Variablen für Räume, Scanner und Beacons in das neue Skript übernehmen.

Übrigens: Der Beacon befindet sich im oben dargestellten Bild ziemlich genau auf der Berührungslinie zwischen wohnz1-Scanner und dem Mittelpunkt des berechneten Standortes. Schwankt aber sehr stark, obwohl keine Bewegung des Beacon stattfindet.
Die Anzeige, in welchem Raum man sich befindet, ist nun auch integriert. Ausgewertet wird immer der Mittelpunkt des Kreises.

-
Habe nun ein Update des Skripts fertiggestellt. Das ist hier zu finden:
Hier ein Beispiel. Es schaut zumindest bei mir nicht immer so klar aus. Die Größe des Kreises gibt an, wie groß die (mathematische) Unschärfe in diesem Fall ist. Ausgewertet, werden für die Triangulation immer die drei Scanner mit dem stärksten Signal. Ich hatte nur noch drei ESP32 übrig, daher konnte ich diese Funktionalität nicht austesten. Theoretisch funktioniert es.
Mir ist aufgefallen, dass die Triangulation manchmal fehlerhaft ist; keine Auflösung der Formel. Dies fällt aber optisch nicht auf; muss ich weiter analysieren. Vor allem muss ich prüfen ob die Berechnung falsch ist oder tatsächlich keine Berechnung möglich ist (was ich bezweifle).
@Muchul: Für weitere Tests, ob dieses System bei dir überhaupt anwendbar ist, reicht es allemal. Kannst deine Variablen für Räume, Scanner und Beacons in das neue Skript übernehmen.

Übrigens: Der Beacon befindet sich im oben dargestellten Bild ziemlich genau auf der Berührungslinie zwischen wohnz1-Scanner und dem Mittelpunkt des berechneten Standortes. Schwankt aber sehr stark, obwohl keine Bewegung des Beacon stattfindet.
Die Anzeige, in welchem Raum man sich befindet, ist nun auch integriert. Ausgewertet wird immer der Mittelpunkt des Kreises.

Hallo @giuseppes
habe dein Script jetzt mal übernommen, bin begeistert.

An manchen stellen klappt es super, beispielsweise im Wohnzimmer.
Ich habe erst mal bei mir einige Anpassungen vorgenommen:
Die Sensoren habe ich ich von 10 Sekunden Aktualisierung auf 5 Sekunden reduziert, bei mir war es sogar gemischt, das ist für das Script sicher kontraproduktiv gewesen.Die Anzeige in welchen Raum man sich befindet finde ich sehr gut, wenn es nur darum geht, in welchen Raum an sich befindet, wäre das der Datenpunkt, den man zur Auswertung heranziehen könnte.
Hier wäre noch eventuell die Möglichkeit die Koordinaten mit auszugeben ganz gut.Ich denke eines der schwierigkeiten dürften die Wände / Abschirmung sein. Auf dem Balkon bin ich ca. 80 cm vom Sensor entfernt und es wird nichts gefunden, weil die Wand und das Fenster so stark abschirmen.
Auch scheint es mir so, wenn man sich an Randbereichen befindet, also beispielsweise bei mir im Eingangsbereich zwischen Küche und Wohnzimmer, (mittig ganz links am Rand) scheint das Band gar nicht gefunden zu werden.
Teilweise funktioniert es aber auch so gut, das man fast sekunden genau betrachten kann wie ich mich bewege.
Ich habe hier noch 2 ESP32 über, falls es dir hilft, könnte ich dir die zusenden. -
Hallo @giuseppes
habe dein Script jetzt mal übernommen, bin begeistert.

An manchen stellen klappt es super, beispielsweise im Wohnzimmer.
Ich habe erst mal bei mir einige Anpassungen vorgenommen:
Die Sensoren habe ich ich von 10 Sekunden Aktualisierung auf 5 Sekunden reduziert, bei mir war es sogar gemischt, das ist für das Script sicher kontraproduktiv gewesen.Die Anzeige in welchen Raum man sich befindet finde ich sehr gut, wenn es nur darum geht, in welchen Raum an sich befindet, wäre das der Datenpunkt, den man zur Auswertung heranziehen könnte.
Hier wäre noch eventuell die Möglichkeit die Koordinaten mit auszugeben ganz gut.Ich denke eines der schwierigkeiten dürften die Wände / Abschirmung sein. Auf dem Balkon bin ich ca. 80 cm vom Sensor entfernt und es wird nichts gefunden, weil die Wand und das Fenster so stark abschirmen.
Auch scheint es mir so, wenn man sich an Randbereichen befindet, also beispielsweise bei mir im Eingangsbereich zwischen Küche und Wohnzimmer, (mittig ganz links am Rand) scheint das Band gar nicht gefunden zu werden.
Teilweise funktioniert es aber auch so gut, das man fast sekunden genau betrachten kann wie ich mich bewege.
Ich habe hier noch 2 ESP32 über, falls es dir hilft, könnte ich dir die zusenden.@muchul
Danke für das Angebot des Zusendens. Ich denke, dass die Auswahl der drei besten Scanner anscheinend funktioniert. Daher wäre der Bedarf gedeckt 😉To Do's wären noch:
- Triangulation liefert manchmal keine Werte. Evtl liegt es daran, dass die Werte manchmal zu schnell eingingen.
- Ein zusätzlicher Datenpunkt, der den aktuellen Raum anzeigt.
- Ein zusätzlicher Datenpunkt mit den Beacon-Koordinaten
Was mir allgemein aufgefallen ist:
Der Standort vom Scanner ist immens wichtig. Der bei mir rechts zu finden ist, dieser empfängt seeehr gut, obwohl der ganz nah am Schrank und dadurch teils verdeckt war. Als ich den an einer Verlängerung etwas freiliegend hatte, waren die Werte realistischer.Ich verwende aktuell Shelly für meine Rollläden. Nun wird in den nächsten Tagen ein neues Produkt von Shelly vorgestellt. Könnte ein Shelly 2 mit esp32 sein. In diesem Fall, würde ich einen kaufen und damit testen. Tasmota sollte flashbar sein und ble scan unterstützten.
Dann hätte ich ruck zuck 7 Scanner in der Wohnung, absolut unauffällig und ohne zusätzliches gebastel. 1/2 Scanner mittig irgendwo sollte dann für gute Ergebnisse sorgen. -
@muchul
Danke für das Angebot des Zusendens. Ich denke, dass die Auswahl der drei besten Scanner anscheinend funktioniert. Daher wäre der Bedarf gedeckt 😉To Do's wären noch:
- Triangulation liefert manchmal keine Werte. Evtl liegt es daran, dass die Werte manchmal zu schnell eingingen.
- Ein zusätzlicher Datenpunkt, der den aktuellen Raum anzeigt.
- Ein zusätzlicher Datenpunkt mit den Beacon-Koordinaten
Was mir allgemein aufgefallen ist:
Der Standort vom Scanner ist immens wichtig. Der bei mir rechts zu finden ist, dieser empfängt seeehr gut, obwohl der ganz nah am Schrank und dadurch teils verdeckt war. Als ich den an einer Verlängerung etwas freiliegend hatte, waren die Werte realistischer.Ich verwende aktuell Shelly für meine Rollläden. Nun wird in den nächsten Tagen ein neues Produkt von Shelly vorgestellt. Könnte ein Shelly 2 mit esp32 sein. In diesem Fall, würde ich einen kaufen und damit testen. Tasmota sollte flashbar sein und ble scan unterstützten.
Dann hätte ich ruck zuck 7 Scanner in der Wohnung, absolut unauffällig und ohne zusätzliches gebastel. 1/2 Scanner mittig irgendwo sollte dann für gute Ergebnisse sorgen.@giuseppes
Wenn Werte die zu schnell kommen stören können, kann ich ja mal auf 10 Sekunden einstellen?
Kann ich irgendwie erkennen, wann eine Berechnung zu Ende ist? dann kann ich die Aktualisierungsrate anpassen, geht ja in espresense problemlos.Noch etwas, oder besser eine Verstädnissfrage:
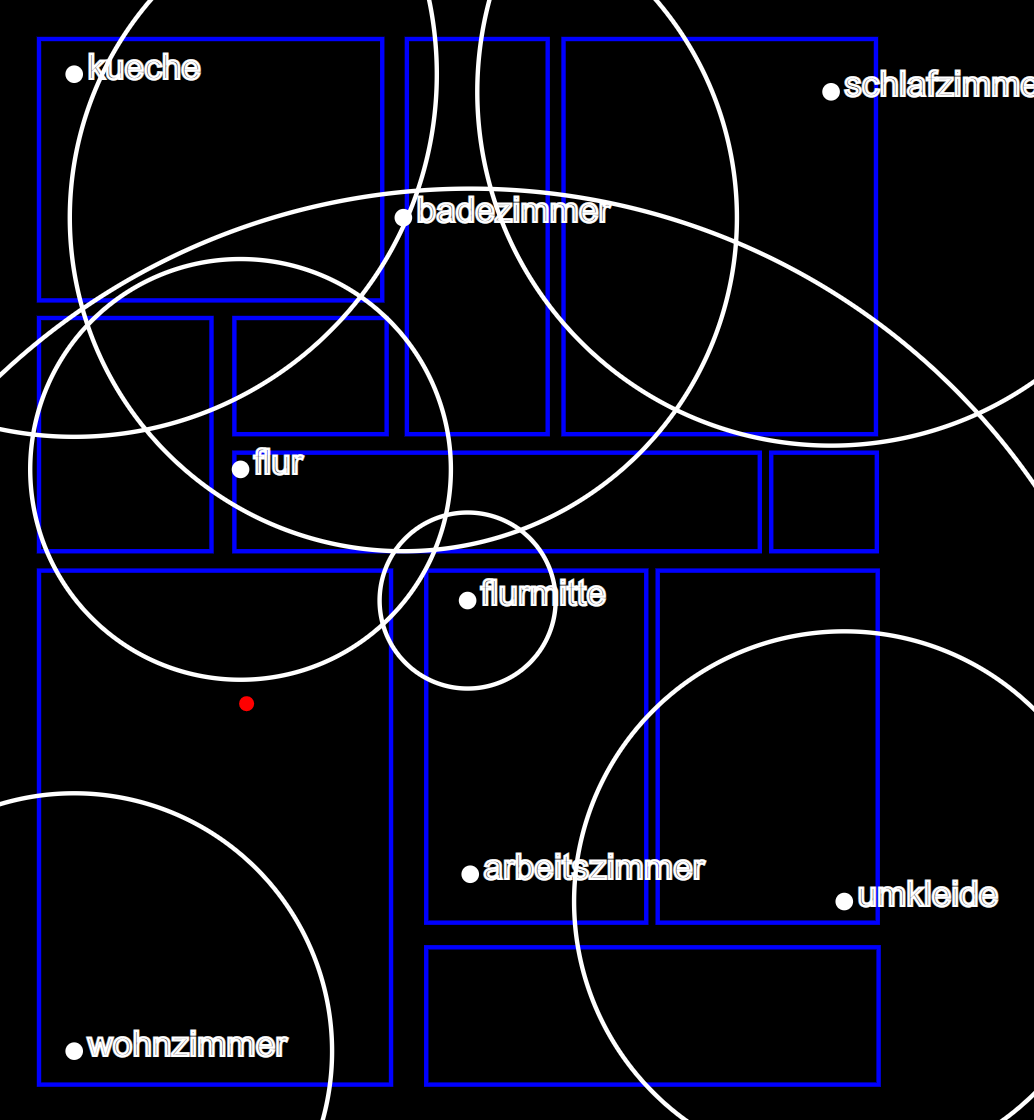
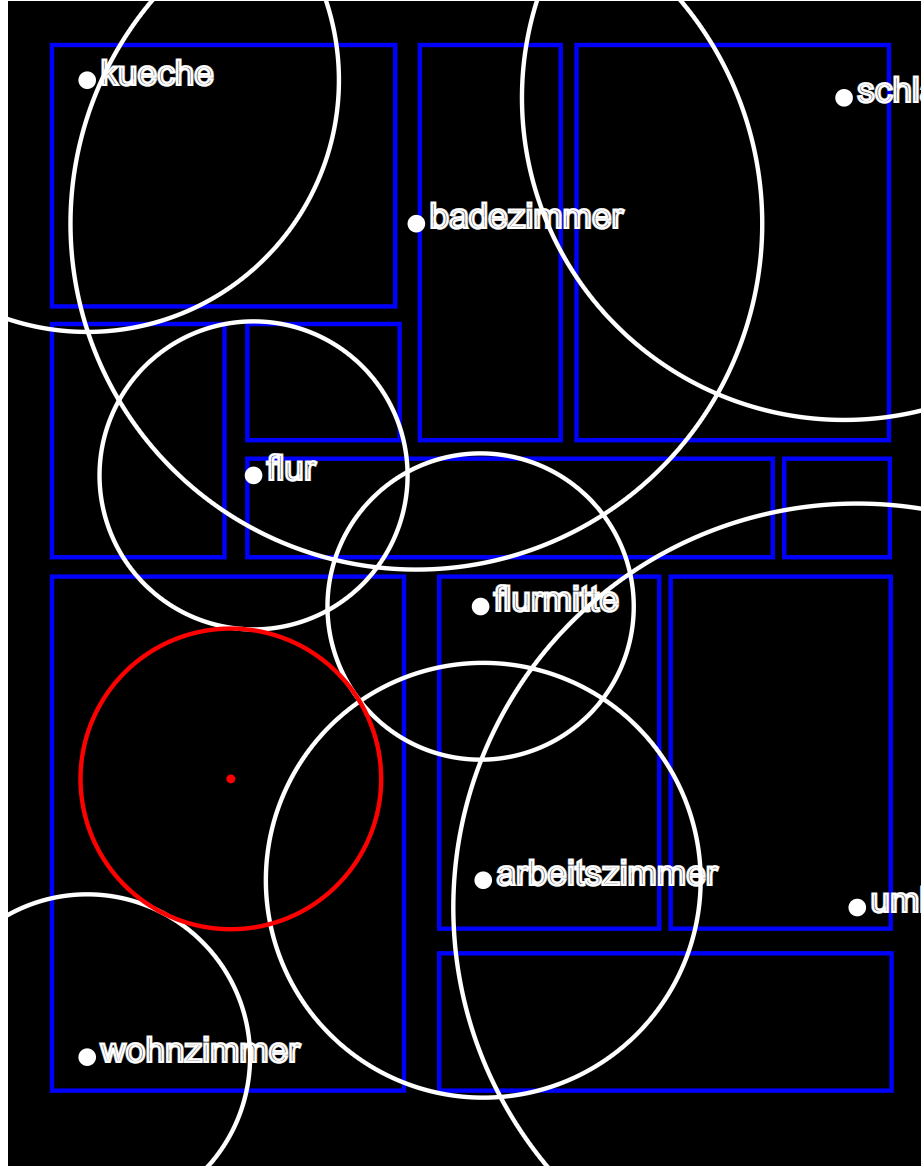
In dem Folgenden Bild ist das Miband ungefähr auf dem i Punkt vom Wohnzimmer.
Ich habe folgendes verstanden, aber aber höchstwahrscheinlich falsch ist:
Das Script nimmt die drei Sensoren mit den besten Werten und zieht einen kreis auf die Berührungspunkte.
Der Mittelpunkt bestimmt dann die Position?
Wenn das Band, rechts von Wohnzimmer ist, unterhalb von Arbeitszimmer, und alle anderen Sensoren oberhalb, kann doch gar kein Kreis mit dem Mittelpunkt an der entsprechenden Stelle gezogen werden.
Bin etwas verwirrt.
Habe im folgenden Beispiel mal Arbeitszimmer deaktiviert, ich denke da wird deutlicher wo meine gedanken hängen geblieben sind.
Der Grüne Punkt ist der selbe Standort, wie auch oben im Bild.