NEWS
jarvis v2.2.0 - just another remarkable vis
-
Hallo zusammen,
ich bin gerade dabei, mir ein Dashoard mit Jarvis zu bauen und suche nach der Möglichkeit einer bedingten Sichtbarkeit.
Also einzelne Elemente einer Statelist sollen je nach Status eines Datenpunktes / Gerätes ein- bzw. ausgeblendet werden.
Gibt es diese Möglichkeit im Moment überhaupt? -
Hallo zusammen,
ich bin gerade dabei, mir ein Dashoard mit Jarvis zu bauen und suche nach der Möglichkeit einer bedingten Sichtbarkeit.
Also einzelne Elemente einer Statelist sollen je nach Status eines Datenpunktes / Gerätes ein- bzw. ausgeblendet werden.
Gibt es diese Möglichkeit im Moment überhaupt? -
-
Ich habe einen neuen Datenpunkt für mein JavaScript angelegt, ein neues Tab "Dummytab" in jarvis angelegt, dort ein customHTML mit meinem Script angelegt.
Im Javascript-Adapter hab ich ein neues Script angelegt, das mein Javascript bei einem Trigger (in meinem Fall, wenn ich nach Hause komme) neu generiert.
Der Button für mein neu erstelltes Tab wird immer versteckt und die Zeile aus meiner StateList je nach Wert von meinem Trigger ComingHome.var x; async function GeneriereJarvisJavascript(x) { var cssVal = x ? 'none' : ''; var myJavaScript = "<script>"; //DummyTab-Button verstecken myJavaScript += 'window.parent.document.querySelector("#Tabs > div.MuiTabs-scroller.MuiTabs-scrollable > div > button.jarvis-Tab-dummytab").style.display = "none";'; //Element das versteckt werden soll myJavaScript += `window.parent.document.querySelector("[id='8c48b630-a014-4433-a47f-f827c93ad48b'] > div.MuiCardContent-root.WidgetContent.CardContent > ul > div:nth-child(3)").style.display = "${cssVal}";`; myJavaScript += '</script>'; setState("0_userdata.0.Jarvis.JavaScript", myJavaScript); } on({id: '0_userdata.0.ComingHome', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; await GeneriereJarvisJavascript((obj.state ? obj.state.val : "")); }); -
Ich habe einen neuen Datenpunkt für mein JavaScript angelegt, ein neues Tab "Dummytab" in jarvis angelegt, dort ein customHTML mit meinem Script angelegt.
Im Javascript-Adapter hab ich ein neues Script angelegt, das mein Javascript bei einem Trigger (in meinem Fall, wenn ich nach Hause komme) neu generiert.
Der Button für mein neu erstelltes Tab wird immer versteckt und die Zeile aus meiner StateList je nach Wert von meinem Trigger ComingHome.var x; async function GeneriereJarvisJavascript(x) { var cssVal = x ? 'none' : ''; var myJavaScript = "<script>"; //DummyTab-Button verstecken myJavaScript += 'window.parent.document.querySelector("#Tabs > div.MuiTabs-scroller.MuiTabs-scrollable > div > button.jarvis-Tab-dummytab").style.display = "none";'; //Element das versteckt werden soll myJavaScript += `window.parent.document.querySelector("[id='8c48b630-a014-4433-a47f-f827c93ad48b'] > div.MuiCardContent-root.WidgetContent.CardContent > ul > div:nth-child(3)").style.display = "${cssVal}";`; myJavaScript += '</script>'; setState("0_userdata.0.Jarvis.JavaScript", myJavaScript); } on({id: '0_userdata.0.ComingHome', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; await GeneriereJarvisJavascript((obj.state ? obj.state.val : "")); }); -
Danke, hatte ich mir schon angeschaut, bin aktuell mit v2.2 unterwegs, wann ist denn ein Release für v3.0 geplant?
-
@mcu Gibt es irgendwo die Unterschiede auch visuell präsentiert?
Hab die Sachen in der Doku gelesen, aber cool wären paar Screenshots die zeigen was mit dem Layout in v3 geht, was mit v2 nicht ging.Und würde meine fertige v2 Config vollständig migriert in v3 weiterlaufen und funktionieren und nur neue Features müsste ich aktiv selbst anpassen/einbauen?
-
@mcu Gibt es irgendwo die Unterschiede auch visuell präsentiert?
Hab die Sachen in der Doku gelesen, aber cool wären paar Screenshots die zeigen was mit dem Layout in v3 geht, was mit v2 nicht ging.Und würde meine fertige v2 Config vollständig migriert in v3 weiterlaufen und funktionieren und nur neue Features müsste ich aktiv selbst anpassen/einbauen?
cool wären paar Screenshots die zeigen was mit dem Layout in v3 geht
Muss ich mal machen.
fertige v2 Config vollständig migriert in v3 weiterlaufen
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/unterschiede-zur-v2
-> auftretende Probleme -
cool wären paar Screenshots die zeigen was mit dem Layout in v3 geht
Muss ich mal machen.
fertige v2 Config vollständig migriert in v3 weiterlaufen
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/unterschiede-zur-v2
-> auftretende Probleme@mcu Die Tabelle hatte ich mir schon angeschaut.
Ich frage noch mal anders: Ist denn mit v3 stable vorgesehen vollständig zu v2 abwärtskompatibel zu sein bzw wird alles passend migriert damit man mit v3 direkt wieder seine Geräte inkl. aller Einstellungen und Layouts mit allen Widgets usw möglichst identisch vom Layout zu v2 erhält?Oder wird es zwingend für jeden manuellen Aufwand geben Dinge glatt zu ziehen und händisch nachzubessern?
-
@mcu Die Tabelle hatte ich mir schon angeschaut.
Ich frage noch mal anders: Ist denn mit v3 stable vorgesehen vollständig zu v2 abwärtskompatibel zu sein bzw wird alles passend migriert damit man mit v3 direkt wieder seine Geräte inkl. aller Einstellungen und Layouts mit allen Widgets usw möglichst identisch vom Layout zu v2 erhält?Oder wird es zwingend für jeden manuellen Aufwand geben Dinge glatt zu ziehen und händisch nachzubessern?
@diginix
Vollständig abwärtskompatibel wird nicht gehen, da bestimmte Elemente in v3 nicht mehr da sind.StateListHorizontal wurde durch HomeKitTile ersetzt.
Bei der Konvertierung werden diese zwar vollständig umgesetzt, da der Einsatz sehr unterschiedlich ist, kommt es vor, das einige alte StateListHorizontal-Element nicht mehr passen. Auch die Positionen müssen dort angepasst werden.Es wird zwingend einen manuellen Aufwand auch für andere Elemente (Widgets) geben.
Es gibt bei der Konvertierung auch keinen Weg zurück. Wer einmal mit dem System auf v3 ist, kann nicht durch einfache Installation der v2 wieder mit dem System arbeiten.
Man muss vorher eine Sicherung der jarvis-DPs von v2 haben. Es gibt keine Möglichkeit von v3-DPs zurück auf v2-DPs zu konvertieren. -
@diginix
Vollständig abwärtskompatibel wird nicht gehen, da bestimmte Elemente in v3 nicht mehr da sind.StateListHorizontal wurde durch HomeKitTile ersetzt.
Bei der Konvertierung werden diese zwar vollständig umgesetzt, da der Einsatz sehr unterschiedlich ist, kommt es vor, das einige alte StateListHorizontal-Element nicht mehr passen. Auch die Positionen müssen dort angepasst werden.Es wird zwingend einen manuellen Aufwand auch für andere Elemente (Widgets) geben.
Es gibt bei der Konvertierung auch keinen Weg zurück. Wer einmal mit dem System auf v3 ist, kann nicht durch einfache Installation der v2 wieder mit dem System arbeiten.
Man muss vorher eine Sicherung der jarvis-DPs von v2 haben. Es gibt keine Möglichkeit von v3-DPs zurück auf v2-DPs zu konvertieren.@mcu Ok, ich nutze bisher nur die normalen statelists und ein customHTML auf 4 Tabs mit jeweils 4 Spalten.
Das ist hoffentlich dann fast ohne Aufwand aktualisierbar.
Cool wäre es v3 parallel mit anderem Adapternamen installieren zu können um ihn nebenbei testen zu können.
Ich kann zwar die iobroker VM komplett klonen und es darin schon mal hochziehen, aber das ist eine Menge Overhead, schon wegen der HostIP für MQTT usw. In der VM müsste ich fast alle anderen Adapter ausschaltten damit es kein Chaos gibt. Aber wenn es sonst keine andere Möglichkeit gibt, werde ich das mal testen. -
@mcu Ok, ich nutze bisher nur die normalen statelists und ein customHTML auf 4 Tabs mit jeweils 4 Spalten.
Das ist hoffentlich dann fast ohne Aufwand aktualisierbar.
Cool wäre es v3 parallel mit anderem Adapternamen installieren zu können um ihn nebenbei testen zu können.
Ich kann zwar die iobroker VM komplett klonen und es darin schon mal hochziehen, aber das ist eine Menge Overhead, schon wegen der HostIP für MQTT usw. In der VM müsste ich fast alle anderen Adapter ausschaltten damit es kein Chaos gibt. Aber wenn es sonst keine andere Möglichkeit gibt, werde ich das mal testen.@diginix
Mit den noch vorhandenen Problemen jetzt, gibt es auch noch bei den Statelists Nachhol-Einstellbedarf.
Beim customHTML sowieso, das bleibt auch mit der stable irgendwann so.
Wäre mit Sicherheit cool, wenn man es parallel installieren könnte. Aber grundsätzlich ist es auch cool, wenn man ein geklontes TEST-System hat.
Schaust du dir mal bitte die Darstellung zum Layout an, reicht das so? Es kommt dann noch ein Beispiel.
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/unterschiede-zur-v2/layout -
@diginix
Mit den noch vorhandenen Problemen jetzt, gibt es auch noch bei den Statelists Nachhol-Einstellbedarf.
Beim customHTML sowieso, das bleibt auch mit der stable irgendwann so.
Wäre mit Sicherheit cool, wenn man es parallel installieren könnte. Aber grundsätzlich ist es auch cool, wenn man ein geklontes TEST-System hat.
Schaust du dir mal bitte die Darstellung zum Layout an, reicht das so? Es kommt dann noch ein Beispiel.
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/unterschiede-zur-v2/layout@mcu Sehr gut, mit der Übersicht kann ich mir das zumindest schon mal vorstellen wie das Layout funktioniert.
Jetzt noch ein Bild wo möglichst maximale Vielfalt bei der Verteilung der Widgets herrscht und es sollte hinreichend anschaulich sein. -
@mcu Sehr gut, mit der Übersicht kann ich mir das zumindest schon mal vorstellen wie das Layout funktioniert.
Jetzt noch ein Bild wo möglichst maximale Vielfalt bei der Verteilung der Widgets herrscht und es sollte hinreichend anschaulich sein.@diginix Aktualisiere mal bitte.
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/unterschiede-zur-v2/layout/layout-v3-erstellenEs steht schon vieles in:
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/konfigurations-tabs/layout
Reicht das? -
@diginix Aktualisiere mal bitte.
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/unterschiede-zur-v2/layout/layout-v3-erstellenEs steht schon vieles in:
https://mcuiobroker.gitbook.io/jarvis-infos/v3-fuer-einsteiger/konfigurations-tabs/layout
Reicht das?@mcu Ach sorry umatrix hatte einige Dinge geblockt weshalb ich gar keine Medien bisher in deiner Doku gesehen habe. Hatte mich schon ober die vielen "klick vergößern" gewundert ;-)
Nachdem ich nun alle notwendigen Quellen freigegeben habe, sehe ich auch die Screenshots.
Super, danke!Die Flexibilität ist geil, macht es für mich aber wieder "kompliziert" weil ich mir dann das Layout komplett neu ausdenken kann. Aber "fertig" gibt es ja bei Smarthome und Hobby eh nie. :grinning:
-
@mcu Ach sorry umatrix hatte einige Dinge geblockt weshalb ich gar keine Medien bisher in deiner Doku gesehen habe. Hatte mich schon ober die vielen "klick vergößern" gewundert ;-)
Nachdem ich nun alle notwendigen Quellen freigegeben habe, sehe ich auch die Screenshots.
Super, danke!Die Flexibilität ist geil, macht es für mich aber wieder "kompliziert" weil ich mir dann das Layout komplett neu ausdenken kann. Aber "fertig" gibt es ja bei Smarthome und Hobby eh nie. :grinning:
-
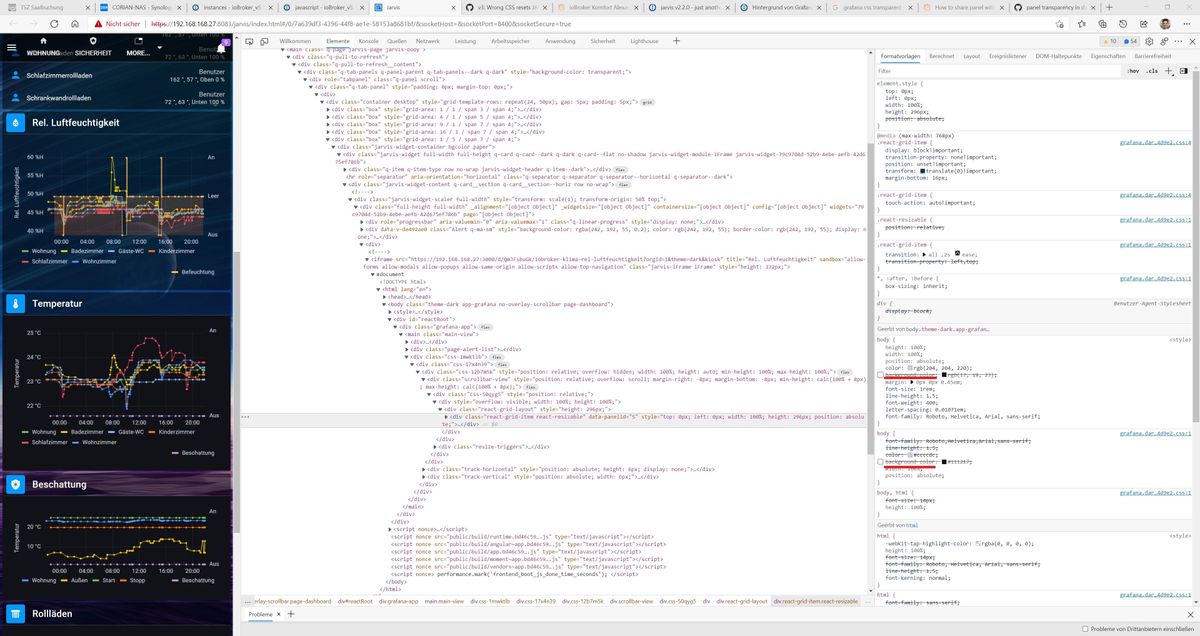
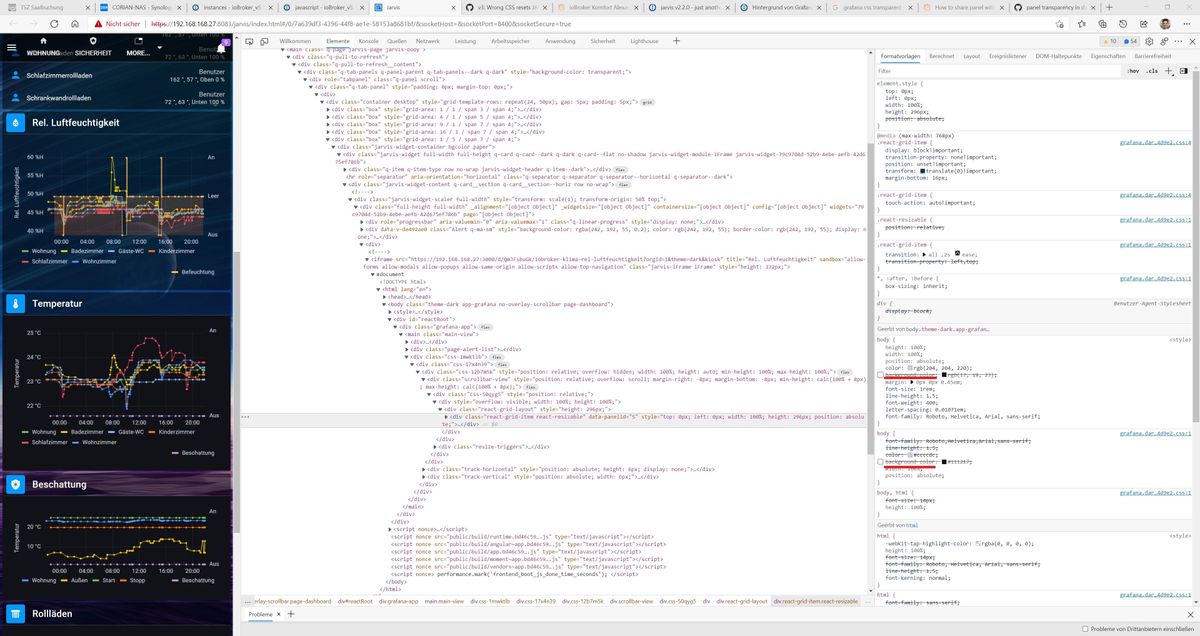
Ich habe eine Frage bzgl. CSS... wenn ich die 2 rot markierten Stellen (background-color im unteren Screenshot) überschreiben möchte brauche ich etwas wie bspw. .body--dark .jarvis-header. Mein Ziel: Hintegrund in einem iFrame transparent machen. Im Screenshot habe ich es manuell über die Entwicklereinstellungen (F12) hinbekommen, u.a. durch Ausschalten der Hintergrundfarbe an den 2 Stellen.
<Wie muss das hier heissen?> { background-color: rgba(0,0,0,0.4) !important; }Wie bekomme ich anhand vom DOM raus, wie es für meine 2 markierten Stellen heißen muss? Vielen Dank im Voraus!!!

-
Ich habe eine Frage bzgl. CSS... wenn ich die 2 rot markierten Stellen (background-color im unteren Screenshot) überschreiben möchte brauche ich etwas wie bspw. .body--dark .jarvis-header. Mein Ziel: Hintegrund in einem iFrame transparent machen. Im Screenshot habe ich es manuell über die Entwicklereinstellungen (F12) hinbekommen, u.a. durch Ausschalten der Hintergrundfarbe an den 2 Stellen.
<Wie muss das hier heissen?> { background-color: rgba(0,0,0,0.4) !important; }Wie bekomme ich anhand vom DOM raus, wie es für meine 2 markierten Stellen heißen muss? Vielen Dank im Voraus!!!

@rkccorian Wenn du auf den Teil

die rechte Maustaste drückst und dann

"outerHTML" klickst und in ein Editor einfügst und hier einstellst, können wir diskutieren.Hast du mal .grafana-app probiert?

.grafana-app { background-color:........; }







