NEWS
[gelöst]datei in vis downloaden
Visualisierung
2
Beiträge
1
Kommentatoren
235
Aufrufe
2
Watching
-
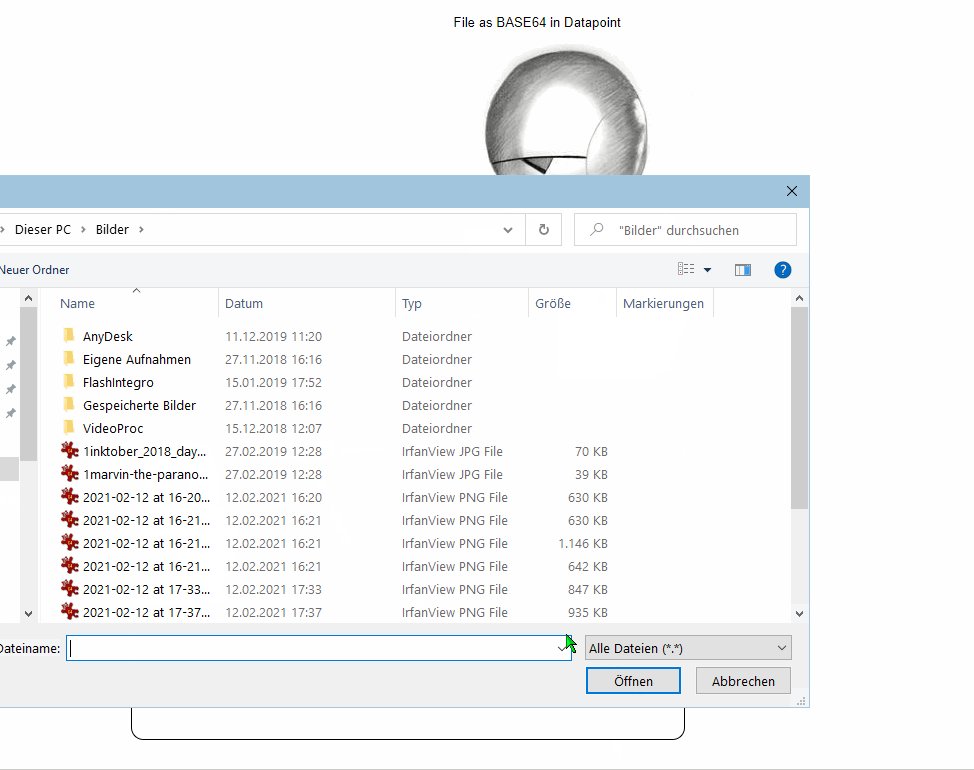
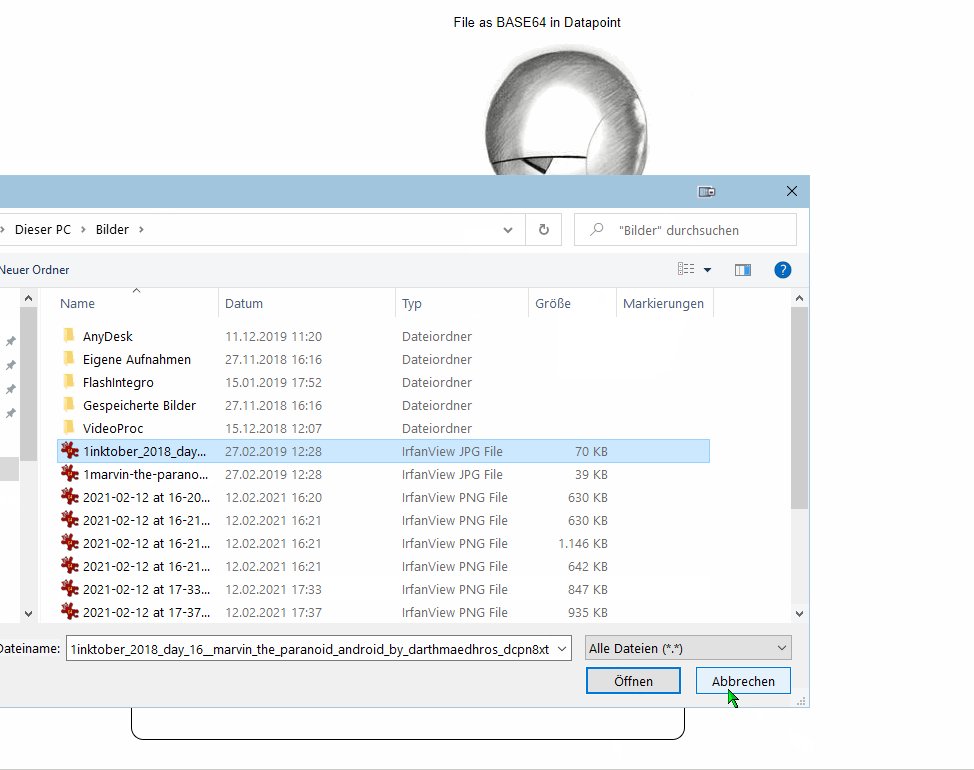
hat jmd eine ahnung, wie ich eine datei (bild) , welches mit input type="file" ausgesucht wird und als arraybuffer gespeichert wurde in das server filesystem bekomme ?

das html widget in der vis sieht so aus:
<input type="file" id="imgload" > <img src="#" id="imgshow" align="left" width="200px"> <script> $('document').ready(function () { $("#imgload").change(function () { if (this.files && this.files[0]) { var reader = new FileReader(); reader.onload = function (e) { $('#imgshow').attr('src', e.target.result); } reader.readAsDataURL(this.files[0]); } }); }); $('document').ready(function () { $("#imgload").change(function () { if (this.files && this.files[0]) { var reader = new FileReader(); reader.onload = function (e) { let buffer= e.target.result; console.log(buffer); sendFile(buffer) } reader.readAsArrayBuffer(this.files[0]); } }); }); </script>in zeile 27 wird der arraybuffer erzeugt und anschliessend die function sendFile ausgeführt - diese liegt unter scripte im vis-editor:
function sendFile( myvalue ) { var Self = this; console.log("schreiben "+myvalue) var data= ..... Self.servConn.writeFile('testpic.png',data ) }es kann ein file geschrieben werden - ist auch sichtbar im vis-dateimanager (getestet mit simplen text) - mir ist leider nicht klar, wie ich den arraybuffer zu einen file bzw- "in data" umzuwandeln habe
hat jmd einen rat ? oder gar eine bessere lösung ?
-
niemand mit ahnung da ?
was funktioniert :
einen datenpunk mit einem base64 zu füllen - weiß jemand, wie man base64 in ein binary verwandelt ?