NEWS
BWT Weichwasseranlage auslesen
-
Hallöle zusammen.
Ich versuche die BWT Weichwasserablage Perla auszulesen. Wenn ich Sie im Browser öffne, ladet er nach dem Login ein JSON nach, wo alle Daten drin stehen welche ich benötige. Leider klappt es im iobroker in Javascript mit dem Login nicht so richtig.
Das Login Form sieht wie folgt aus:
<!DOCTYPE html> <html lang='de'> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0"> <title> Login </title> <link href="/favicon.ico" type="image/x-icon" rel="icon"/><link href="/favicon.ico" type="image/x-icon" rel="shortcut icon"/><link rel="stylesheet" type="text/css" href="/css/font.min.css"/><link rel="stylesheet" type="text/css" href="/css/default.min.css"/><link rel="stylesheet" type="text/css" href="/css/progressbarBackLeft.min.css"/><link rel="stylesheet" type="text/css" href="/css/simpleMenuCloseRight.min.css"/><link rel="stylesheet" type="text/css" href="/css/onlyTitleHeader.min.css"/><link rel="stylesheet" type="text/css" href="/css/mobile.min.css"/><script type="text/javascript" src="/js/jquery-3.1.1.min.js"></script> </head> <!-- ************ Inhalt ********* --> <body> <div class="container"> <div class="content" > <!-- ************ BWT-Logo ********* --> <div class="logo"> <img src="/img/cake.logo.png" class="logoImage" alt=""/> </div> <!-- ************ Inhalt vom Display ********* --> <div id="displayBackground"> <div id ="headerBackground" > <div id="displayHeader" > <div style="color:#545554;text-transform: uppercase; width:100%;" align="center" class="headLine1 menuHeaderTitle">Login</div> </div> </div> <div class="display"> <!-- ************ Header ********* --> <div align="center"><img src="/img/techniker_login_48.png" class="TSLoginIcon"> </div> <form action="/users/login?url=%2Fusers%2Flogin" id="STLoginLoginForm" method="post" accept-charset="utf-8"><div style="display:none;"><input type="hidden" name="_method" value="POST"/></div><div class="displayBorder"><label class=" copy labelforSelect labels" >Code</label><label for="STLoginPWField"></label><input name="STLoginPWField" placeholder="Bitte eingeben" ="" class="editFieldButton copy" id="STLoginPWField" type="password"/></div><div class="buttonsDiv" > <button id="STLoginButton" class="weiterButton" name="function" value="save" type="submit" formaction="/users/login">LOGIN</button> </div> <script> </script> </div> </div> </div> </div> </body> </html>Im IO Broker habe ich mal folgenden Script probiert:
var request = require('request'); request.post({ url: 'https://MEINEBWT/users/login?url=%2Fusers%2Flogin"', form: { STLoginPWField: "MEINPASSWORT", 'function': "save", _method: "POST"} }, function(error, response, body) { if (error) log(error, 'error'); console.log(response); });Als Antwort bekomme ich folgendes:
javascript.0 (137) script.js.test: {'statusCode':302,'body':'','headers':{'x-powered-by':'PHP/7.1.7','set-cookie':['CAKEPHP=fdbe4a55abd9efc67795ec16acff60df; expires=Sat, 21-Aug-2021 23:07:42 GMT; Max-Age=3600; path=/; secure; HttpOnly'],'location':'https://MEINEBWT/','content-type':'text/html; charset=UTF-8','content-length':'0','connection':'close','date':'Sat, 21 Aug 2021 22:07:14 GMT','server':'lighttpd/1.4.45'},'request':{'uri':{'protocol':'https:','slashes':true,'auth':null,'host':'MEINEBWT','port':443,'hostname':'MEINEBWT','hash':null,'search':'?url=%2Fusers%2Flogin%22','query':'url=%2Fusers%2Flogin%22','pathname':'/users/login','path':'/users/login?url=%2Fusers%2Flogin%22','href':'https://MEINEBWT/users/login?url=%2Fusers%2Flogin%22'},'method':'POST','headers':{'content-type':'application/x-www-form-urlencoded','content-length':48}}}Wenn ich anschliessend versuche die https://MEINEBWT/home/actualizedata aufzurufen, bekomme ich ein 302 was auf die Loginseite verweisst.
Jemand eine Idee was ich falsch mache?
Grüsse
-
Hallöle zusammen.
Ich versuche die BWT Weichwasserablage Perla auszulesen. Wenn ich Sie im Browser öffne, ladet er nach dem Login ein JSON nach, wo alle Daten drin stehen welche ich benötige. Leider klappt es im iobroker in Javascript mit dem Login nicht so richtig.
Das Login Form sieht wie folgt aus:
<!DOCTYPE html> <html lang='de'> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0"> <title> Login </title> <link href="/favicon.ico" type="image/x-icon" rel="icon"/><link href="/favicon.ico" type="image/x-icon" rel="shortcut icon"/><link rel="stylesheet" type="text/css" href="/css/font.min.css"/><link rel="stylesheet" type="text/css" href="/css/default.min.css"/><link rel="stylesheet" type="text/css" href="/css/progressbarBackLeft.min.css"/><link rel="stylesheet" type="text/css" href="/css/simpleMenuCloseRight.min.css"/><link rel="stylesheet" type="text/css" href="/css/onlyTitleHeader.min.css"/><link rel="stylesheet" type="text/css" href="/css/mobile.min.css"/><script type="text/javascript" src="/js/jquery-3.1.1.min.js"></script> </head> <!-- ************ Inhalt ********* --> <body> <div class="container"> <div class="content" > <!-- ************ BWT-Logo ********* --> <div class="logo"> <img src="/img/cake.logo.png" class="logoImage" alt=""/> </div> <!-- ************ Inhalt vom Display ********* --> <div id="displayBackground"> <div id ="headerBackground" > <div id="displayHeader" > <div style="color:#545554;text-transform: uppercase; width:100%;" align="center" class="headLine1 menuHeaderTitle">Login</div> </div> </div> <div class="display"> <!-- ************ Header ********* --> <div align="center"><img src="/img/techniker_login_48.png" class="TSLoginIcon"> </div> <form action="/users/login?url=%2Fusers%2Flogin" id="STLoginLoginForm" method="post" accept-charset="utf-8"><div style="display:none;"><input type="hidden" name="_method" value="POST"/></div><div class="displayBorder"><label class=" copy labelforSelect labels" >Code</label><label for="STLoginPWField"></label><input name="STLoginPWField" placeholder="Bitte eingeben" ="" class="editFieldButton copy" id="STLoginPWField" type="password"/></div><div class="buttonsDiv" > <button id="STLoginButton" class="weiterButton" name="function" value="save" type="submit" formaction="/users/login">LOGIN</button> </div> <script> </script> </div> </div> </div> </div> </body> </html>Im IO Broker habe ich mal folgenden Script probiert:
var request = require('request'); request.post({ url: 'https://MEINEBWT/users/login?url=%2Fusers%2Flogin"', form: { STLoginPWField: "MEINPASSWORT", 'function': "save", _method: "POST"} }, function(error, response, body) { if (error) log(error, 'error'); console.log(response); });Als Antwort bekomme ich folgendes:
javascript.0 (137) script.js.test: {'statusCode':302,'body':'','headers':{'x-powered-by':'PHP/7.1.7','set-cookie':['CAKEPHP=fdbe4a55abd9efc67795ec16acff60df; expires=Sat, 21-Aug-2021 23:07:42 GMT; Max-Age=3600; path=/; secure; HttpOnly'],'location':'https://MEINEBWT/','content-type':'text/html; charset=UTF-8','content-length':'0','connection':'close','date':'Sat, 21 Aug 2021 22:07:14 GMT','server':'lighttpd/1.4.45'},'request':{'uri':{'protocol':'https:','slashes':true,'auth':null,'host':'MEINEBWT','port':443,'hostname':'MEINEBWT','hash':null,'search':'?url=%2Fusers%2Flogin%22','query':'url=%2Fusers%2Flogin%22','pathname':'/users/login','path':'/users/login?url=%2Fusers%2Flogin%22','href':'https://MEINEBWT/users/login?url=%2Fusers%2Flogin%22'},'method':'POST','headers':{'content-type':'application/x-www-form-urlencoded','content-length':48}}}Wenn ich anschliessend versuche die https://MEINEBWT/home/actualizedata aufzurufen, bekomme ich ein 302 was auf die Loginseite verweisst.
Jemand eine Idee was ich falsch mache?
Grüsse
-
@kernal Moin, ich beschäftige mich auch aktuell mit der Perla. Soweit ich verstanden habe musst du dir den Cookie 'CAKEPHP=fdbe4a55abd9efc67795ec16acff60df' merken (gilt für 15 Min.) und bei der ...home/actualizedata abfrage mitschicken.
-
@kernal Moin, ich beschäftige mich auch aktuell mit der Perla. Soweit ich verstanden habe musst du dir den Cookie 'CAKEPHP=fdbe4a55abd9efc67795ec16acff60df' merken (gilt für 15 Min.) und bei der ...home/actualizedata abfrage mitschicken.
@fvp said in BWT Weichwasseranlage auslesen:
@kernal Moin, ich beschäftige mich auch aktuell mit der Perla. Soweit ich verstanden habe musst du dir den Cookie 'CAKEPHP=fdbe4a55abd9efc67795ec16acff60df' merken (gilt für 15 Min.) und bei der ...home/actualizedata abfrage mitschicken.
Hey fvp. Danke für die Antwort.
Wie schicke ich den CAKEPHP mit ? einfach im GET &CAKEPHP?Hast du schon eine Lösung bei dir?
Gruss Claudio
-
Hallöle zusammen.
Ich versuche die BWT Weichwasserablage Perla auszulesen. Wenn ich Sie im Browser öffne, ladet er nach dem Login ein JSON nach, wo alle Daten drin stehen welche ich benötige. Leider klappt es im iobroker in Javascript mit dem Login nicht so richtig.
Das Login Form sieht wie folgt aus:
<!DOCTYPE html> <html lang='de'> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0"> <title> Login </title> <link href="/favicon.ico" type="image/x-icon" rel="icon"/><link href="/favicon.ico" type="image/x-icon" rel="shortcut icon"/><link rel="stylesheet" type="text/css" href="/css/font.min.css"/><link rel="stylesheet" type="text/css" href="/css/default.min.css"/><link rel="stylesheet" type="text/css" href="/css/progressbarBackLeft.min.css"/><link rel="stylesheet" type="text/css" href="/css/simpleMenuCloseRight.min.css"/><link rel="stylesheet" type="text/css" href="/css/onlyTitleHeader.min.css"/><link rel="stylesheet" type="text/css" href="/css/mobile.min.css"/><script type="text/javascript" src="/js/jquery-3.1.1.min.js"></script> </head> <!-- ************ Inhalt ********* --> <body> <div class="container"> <div class="content" > <!-- ************ BWT-Logo ********* --> <div class="logo"> <img src="/img/cake.logo.png" class="logoImage" alt=""/> </div> <!-- ************ Inhalt vom Display ********* --> <div id="displayBackground"> <div id ="headerBackground" > <div id="displayHeader" > <div style="color:#545554;text-transform: uppercase; width:100%;" align="center" class="headLine1 menuHeaderTitle">Login</div> </div> </div> <div class="display"> <!-- ************ Header ********* --> <div align="center"><img src="/img/techniker_login_48.png" class="TSLoginIcon"> </div> <form action="/users/login?url=%2Fusers%2Flogin" id="STLoginLoginForm" method="post" accept-charset="utf-8"><div style="display:none;"><input type="hidden" name="_method" value="POST"/></div><div class="displayBorder"><label class=" copy labelforSelect labels" >Code</label><label for="STLoginPWField"></label><input name="STLoginPWField" placeholder="Bitte eingeben" ="" class="editFieldButton copy" id="STLoginPWField" type="password"/></div><div class="buttonsDiv" > <button id="STLoginButton" class="weiterButton" name="function" value="save" type="submit" formaction="/users/login">LOGIN</button> </div> <script> </script> </div> </div> </div> </div> </body> </html>Im IO Broker habe ich mal folgenden Script probiert:
var request = require('request'); request.post({ url: 'https://MEINEBWT/users/login?url=%2Fusers%2Flogin"', form: { STLoginPWField: "MEINPASSWORT", 'function': "save", _method: "POST"} }, function(error, response, body) { if (error) log(error, 'error'); console.log(response); });Als Antwort bekomme ich folgendes:
javascript.0 (137) script.js.test: {'statusCode':302,'body':'','headers':{'x-powered-by':'PHP/7.1.7','set-cookie':['CAKEPHP=fdbe4a55abd9efc67795ec16acff60df; expires=Sat, 21-Aug-2021 23:07:42 GMT; Max-Age=3600; path=/; secure; HttpOnly'],'location':'https://MEINEBWT/','content-type':'text/html; charset=UTF-8','content-length':'0','connection':'close','date':'Sat, 21 Aug 2021 22:07:14 GMT','server':'lighttpd/1.4.45'},'request':{'uri':{'protocol':'https:','slashes':true,'auth':null,'host':'MEINEBWT','port':443,'hostname':'MEINEBWT','hash':null,'search':'?url=%2Fusers%2Flogin%22','query':'url=%2Fusers%2Flogin%22','pathname':'/users/login','path':'/users/login?url=%2Fusers%2Flogin%22','href':'https://MEINEBWT/users/login?url=%2Fusers%2Flogin%22'},'method':'POST','headers':{'content-type':'application/x-www-form-urlencoded','content-length':48}}}Wenn ich anschliessend versuche die https://MEINEBWT/home/actualizedata aufzurufen, bekomme ich ein 302 was auf die Loginseite verweisst.
Jemand eine Idee was ich falsch mache?
Grüsse
@kernal sagte in BWT Weichwasseranlage auslesen:
Im IO Broker habe ich mal folgenden Script probiert:
Ich erhalte eine andere Antwort:
javascript.0
2021-10-15 18:58:21.984 error Request error: Error: certificate has expiredjavascript.0
2021-10-15 18:58:21.984 info script.js.BWT_Perla_Seta: undefinedjavascript.0
2021-10-15 18:58:21.983 error script.js.BWT_Perla_Seta: {'code':'CERT_HAS_EXPIRED'} -
var request = require('request'); request = request.defaults({ rejectUnauthorized: false }); (...)so überspringt man den Zertifikatsfehler
@qwertz sagte in BWT Weichwasseranlage auslesen:
request = request.defaults({ rejectUnauthorized: false });
Folgende Antwort erhalte ich im Log:
script.js.BWT_Perla_Seta: {'statusCode':301,'body':'','headers':{'location':'http://192.168.10.109:6080/vnc.html?resize=scale&autoconnect=true&show_dot=true','content-length':'0','connection':'close','date':'Sun, 21 Nov 2021 01:05:34 GMT','server':'lighttpd/1.4.53'},'request':{'uri':{'protocol':'https:','slashes':true,'auth':null,'host':'192.168.10.109','port':443,'hostname':'192.168.10.109','hash':null,'search':'?url=%2Fusers%2Flogin%22','query':'url=%2Fusers%2Flogin%22','pathname':'/users/login','path':'/users/login?url=%2Fusers%2Flogin%22','href':'https://192.168.10.109/users/login?url=%2Fusers%2Flogin"'},'method':'POST','headers':{'content-type':'application/x-www-form-urlencoded','content-length':48}}}
-
@qwertz sagte in BWT Weichwasseranlage auslesen:
request = request.defaults({ rejectUnauthorized: false });
Folgende Antwort erhalte ich im Log:
script.js.BWT_Perla_Seta: {'statusCode':301,'body':'','headers':{'location':'http://192.168.10.109:6080/vnc.html?resize=scale&autoconnect=true&show_dot=true','content-length':'0','connection':'close','date':'Sun, 21 Nov 2021 01:05:34 GMT','server':'lighttpd/1.4.53'},'request':{'uri':{'protocol':'https:','slashes':true,'auth':null,'host':'192.168.10.109','port':443,'hostname':'192.168.10.109','hash':null,'search':'?url=%2Fusers%2Flogin%22','query':'url=%2Fusers%2Flogin%22','pathname':'/users/login','path':'/users/login?url=%2Fusers%2Flogin%22','href':'https://192.168.10.109/users/login?url=%2Fusers%2Flogin"'},'method':'POST','headers':{'content-type':'application/x-www-form-urlencoded','content-length':48}}}
Welches BWT hast du genau ? Ich habe eine BWT Perla (weißes Gerät Bj2020)
Bevor man im Skript den Fehler sucht, hast du mal den JSON Aufruf im Browser probiert ?
-
Cookie im Browser speichern durch manuellen Login unter
https://xxxxx/users/login mit dem Code. -
Aufruf von https://xxxx/home/actualizedata
Dann sollte der Browser sowas anzeigen:
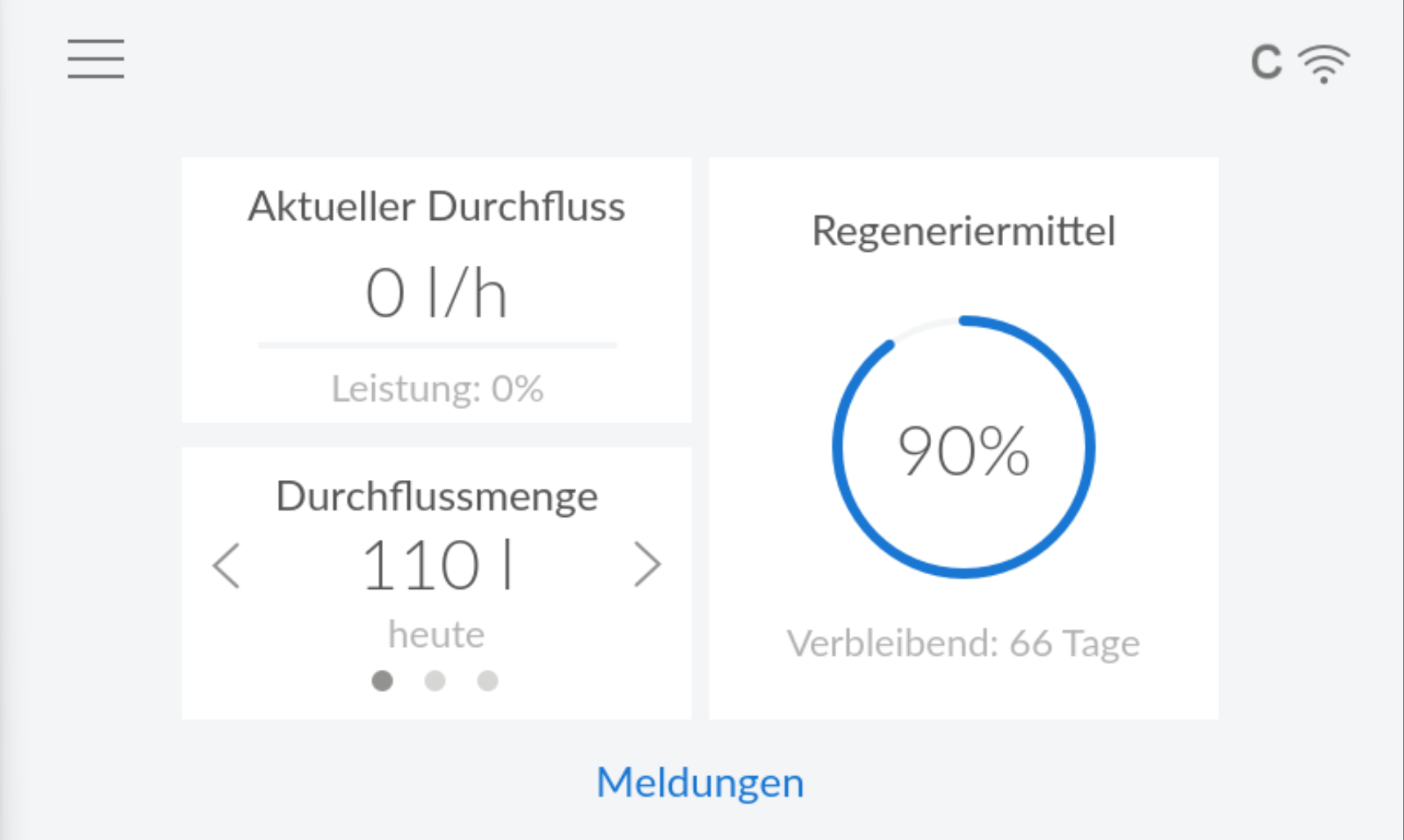
{"aktuellerDurchfluss":"0","aktuellerDurchflussProzent":"0","durchflussHeute":"47","durchflussMonat":"7476","durchflussJahr":"1063","RegeneriemittelNachfuellenIn":"147","RegeneriemittelVerbleibend":"100"}Der komplette Skriptaufruf sieht dann bei mir so aus:
var request = require('request'); request = request.defaults({ rejectUnauthorized: false }); request.post({ url: 'https://xxxxx/users/login?url=%2Fusers%2Flogin"', form: { STLoginPWField: "xxxxxx", 'function': "save", _method: "POST"} }, function(error, response, body) { if (error) log(error, 'error'); console.log(response); });Dann kommt:
javascript.0 (14986) script.js.bwt: {'statusCode':302,'body':'','headers':{'x-powered-by':'PHP/7.1.7','set-cookie':['CAKEPHP=xxxxxxxxxxxxxxxxx; expires=Sun, 21-Nov-2021 09:04:37 GMT; Max-Age=3600; path=/; secure; HttpOnly'],'location':'https://10.11.12.95/','content-type':'text/html; charset=UTF-8','content-length':'0','connection':'close','date':'Sun, 21 Nov 2021 08:04:10 GMT','server':'lighttpd/1.4.45'},'request':{'uri':{'protocol':'https:','slashes':true,'auth':null,'host':'10.11.12.95','port':443,'hostname':'10.11.12.95','hash':null,'search':'?url=%2Fusers%2Flogin%22','query':'url=%2Fusers%2Flogin%22','pathname':'/users/login','path':'/users/login?url=%2Fusers%2Flogin%22','href':'https://10.11.12.95/users/login?url=%2Fusers%2Flogin%22'},'method':'POST','headers':{'content-type':'application/x-www-form-urlencoded','content-length':48}}}Jetzt muss man den Wert CAKEPHP rausholen und speichern, um sie bei der folgenden Datenabfrage mitzuschicken. Soweit bin ich als Script-Kiddy leider noch nicht.
-
-
Welches BWT hast du genau ? Ich habe eine BWT Perla (weißes Gerät Bj2020)
Bevor man im Skript den Fehler sucht, hast du mal den JSON Aufruf im Browser probiert ?
-
Cookie im Browser speichern durch manuellen Login unter
https://xxxxx/users/login mit dem Code. -
Aufruf von https://xxxx/home/actualizedata
Dann sollte der Browser sowas anzeigen:
{"aktuellerDurchfluss":"0","aktuellerDurchflussProzent":"0","durchflussHeute":"47","durchflussMonat":"7476","durchflussJahr":"1063","RegeneriemittelNachfuellenIn":"147","RegeneriemittelVerbleibend":"100"}Der komplette Skriptaufruf sieht dann bei mir so aus:
var request = require('request'); request = request.defaults({ rejectUnauthorized: false }); request.post({ url: 'https://xxxxx/users/login?url=%2Fusers%2Flogin"', form: { STLoginPWField: "xxxxxx", 'function': "save", _method: "POST"} }, function(error, response, body) { if (error) log(error, 'error'); console.log(response); });Dann kommt:
javascript.0 (14986) script.js.bwt: {'statusCode':302,'body':'','headers':{'x-powered-by':'PHP/7.1.7','set-cookie':['CAKEPHP=xxxxxxxxxxxxxxxxx; expires=Sun, 21-Nov-2021 09:04:37 GMT; Max-Age=3600; path=/; secure; HttpOnly'],'location':'https://10.11.12.95/','content-type':'text/html; charset=UTF-8','content-length':'0','connection':'close','date':'Sun, 21 Nov 2021 08:04:10 GMT','server':'lighttpd/1.4.45'},'request':{'uri':{'protocol':'https:','slashes':true,'auth':null,'host':'10.11.12.95','port':443,'hostname':'10.11.12.95','hash':null,'search':'?url=%2Fusers%2Flogin%22','query':'url=%2Fusers%2Flogin%22','pathname':'/users/login','path':'/users/login?url=%2Fusers%2Flogin%22','href':'https://10.11.12.95/users/login?url=%2Fusers%2Flogin%22'},'method':'POST','headers':{'content-type':'application/x-www-form-urlencoded','content-length':48}}}Jetzt muss man den Wert CAKEPHP rausholen und speichern, um sie bei der folgenden Datenabfrage mitzuschicken. Soweit bin ich als Script-Kiddy leider noch nicht.
-
-
@qwertz Wenn die anlage verbreitet ist dann kann man schnell ein adapter schreiben der die beiden schritte macht
-
@tombox
Oh ja gerne ! Stelle mich als Tester gerne zur Verfügung! Werden noch mehr Daten als der Output des CAKE-Codes und die JSON benötigt.BWT ist im höherpreisigen Segment der Entkalkungsanlagen weit verbreitet.
-
@tombox
Oh ja gerne ! Stelle mich als Tester gerne zur Verfügung! Werden noch mehr Daten als der Output des CAKE-Codes und die JSON benötigt.BWT ist im höherpreisigen Segment der Entkalkungsanlagen weit verbreitet.
-
@qwertz Ich habe mal was blind probiert
https://forum.iobroker.net/topic/49576/test-adapter-bwt-v0-0-x -
@tombox Ich bin zur Zeit nur mit dem Natel über VPN verbunden, konnte den Adapter dennoch installieren.
Folgendes wir im Log gezeigt:
-
@tombox
Bei mir kommt:"<!DOCTYPE html>\n<html lang='de'>\n <head>\n <meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\" /> \n <meta name=\"viewport\" content=\"width=device-width, height=device-height, initial-scale=1.0\">\n <title>\t \n Login \n </title>\n <link href=\"/favicon.ico\" type=\"image/x-icon\" rel=\"icon\"/><link href=\"/favicon.ico\" type=\"image/x-icon\" rel=\"shortcut icon\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/font.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/default.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/progressbarBackLeft.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/simpleMenuCloseRight.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/onlyTitleHeader.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/mobile.min.css\"/><script type=\"text/javascript\" src=\"/js/jquery-3.1.1.min.js\"></script> </head>\n \n <!-- ************ Inhalt ********* -->\n <body>\n <div class=\"container\">\n <div class=\"content\" >\n <!-- ************ BWT-Logo ********* -->\n <div class=\"logo\">\n <img src=\"/img/cake.logo.png\" class=\"logoImage\" alt=\"\"/> </div>\n <!-- ************ Inhalt vom Display ********* -->\n <div id=\"displayBackground\">\n <div id =\"headerBackground\" >\n <div id=\"displayHeader\" >\n \n <div style=\"color:#545554;text-transform: uppercase; width:100%;\" align=\"center\" class=\"headLine1 menuHeaderTitle\">Login</div>\n \n </div>\n \n \n </div>\n \n <div class=\"display\"> \n <!-- ************ Header ********* --> \n \n \n<div align=\"center\"><img src=\"/img/techniker_login_48.png\" class=\"TSLoginIcon\">\n</div>\n<form action=\"/users/login?url=%2Fusers%2Flogin\" id=\"STLoginLoginForm\" method=\"post\" accept-charset=\"utf-8\"><div style=\"display:none;\"><input type=\"hidden\" name=\"_method\" value=\"POST\"/></div><div class=\"displayBorder\"><label class=\" copy labelforSelect labels\" >Code</label><label for=\"STLoginPWField\"></label><input name=\"STLoginPWField\" placeholder=\"Bitte eingeben\" =\"\" class=\"editFieldButton copy\" id=\"STLoginPWField\" type=\"password\"/></div><div class=\"buttonsDiv\" >\n <button id=\"STLoginButton\" class=\"weiterButton\" name=\"function\" value=\"save\" type=\"submit\" formaction=\"/users/login\">LOGIN</button>\n</div> \n\n<script>\n \n \n</script> \n </div>\n </div>\n </div>\n </div>\n </body>\n</html>\n\n\n\n" -
@tombox
Bei mir kommt:"<!DOCTYPE html>\n<html lang='de'>\n <head>\n <meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\" /> \n <meta name=\"viewport\" content=\"width=device-width, height=device-height, initial-scale=1.0\">\n <title>\t \n Login \n </title>\n <link href=\"/favicon.ico\" type=\"image/x-icon\" rel=\"icon\"/><link href=\"/favicon.ico\" type=\"image/x-icon\" rel=\"shortcut icon\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/font.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/default.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/progressbarBackLeft.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/simpleMenuCloseRight.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/onlyTitleHeader.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/mobile.min.css\"/><script type=\"text/javascript\" src=\"/js/jquery-3.1.1.min.js\"></script> </head>\n \n <!-- ************ Inhalt ********* -->\n <body>\n <div class=\"container\">\n <div class=\"content\" >\n <!-- ************ BWT-Logo ********* -->\n <div class=\"logo\">\n <img src=\"/img/cake.logo.png\" class=\"logoImage\" alt=\"\"/> </div>\n <!-- ************ Inhalt vom Display ********* -->\n <div id=\"displayBackground\">\n <div id =\"headerBackground\" >\n <div id=\"displayHeader\" >\n \n <div style=\"color:#545554;text-transform: uppercase; width:100%;\" align=\"center\" class=\"headLine1 menuHeaderTitle\">Login</div>\n \n </div>\n \n \n </div>\n \n <div class=\"display\"> \n <!-- ************ Header ********* --> \n \n \n<div align=\"center\"><img src=\"/img/techniker_login_48.png\" class=\"TSLoginIcon\">\n</div>\n<form action=\"/users/login?url=%2Fusers%2Flogin\" id=\"STLoginLoginForm\" method=\"post\" accept-charset=\"utf-8\"><div style=\"display:none;\"><input type=\"hidden\" name=\"_method\" value=\"POST\"/></div><div class=\"displayBorder\"><label class=\" copy labelforSelect labels\" >Code</label><label for=\"STLoginPWField\"></label><input name=\"STLoginPWField\" placeholder=\"Bitte eingeben\" =\"\" class=\"editFieldButton copy\" id=\"STLoginPWField\" type=\"password\"/></div><div class=\"buttonsDiv\" >\n <button id=\"STLoginButton\" class=\"weiterButton\" name=\"function\" value=\"save\" type=\"submit\" formaction=\"/users/login\">LOGIN</button>\n</div> \n\n<script>\n \n \n</script> \n </div>\n </div>\n </div>\n </div>\n </body>\n</html>\n\n\n\n" -
@tombox
Gelöscht und neu installiert: trotzdem:"<!DOCTYPE html>\n<html lang='de'>\n <head>\n <meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\" /> \n <meta name=\"viewport\" content=\"width=device-width, height=device-height, initial-scale=1.0\">\n <title>\t \n Login \n </title>\n <link href=\"/favicon.ico\" type=\"image/x-icon\" rel=\"icon\"/><link href=\"/favicon.ico\" type=\"image/x-icon\" rel=\"shortcut icon\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/font.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/default.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/progressbarBackLeft.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/simpleMenuCloseRight.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/onlyTitleHeader.min.css\"/><link rel=\"stylesheet\" type=\"text/css\" href=\"/css/mobile.min.css\"/><script type=\"text/javascript\" src=\"/js/jquery-3.1.1.min.js\"></script> </head>\n \n <!-- ************ Inhalt ********* -->\n <body>\n <div class=\"container\">\n <div class=\"content\" >\n <!-- ************ BWT-Logo ********* -->\n <div class=\"logo\">\n <img src=\"/img/cake.logo.png\" class=\"logoImage\" alt=\"\"/> </div>\n <!-- ************ Inhalt vom Display ********* -->\n <div id=\"displayBackground\">\n <div id =\"headerBackground\" >\n <div id=\"displayHeader\" >\n \n <div style=\"color:#545554;text-transform: uppercase; width:100%;\" align=\"center\" class=\"headLine1 menuHeaderTitle\">Login</div>\n \n </div>\n \n \n </div>\n \n <div class=\"display\"> \n <!-- ************ Header ********* --> \n \n \n<div align=\"center\"><img src=\"/img/techniker_login_48.png\" class=\"TSLoginIcon\">\n</div>\n<form action=\"/users/login?url=%2Fusers%2Flogin\" id=\"STLoginLoginForm\" method=\"post\" accept-charset=\"utf-8\"><div style=\"display:none;\"><input type=\"hidden\" name=\"_method\" value=\"POST\"/></div><div class=\"displayBorder\"><label class=\" copy labelforSelect labels\" >Code</label><label for=\"STLoginPWField\"></label><input name=\"STLoginPWField\" placeholder=\"Bitte eingeben\" =\"\" class=\"editFieldButton copy\" id=\"STLoginPWField\" type=\"password\"/></div><div class=\"buttonsDiv\" >\n <button id=\"STLoginButton\" class=\"weiterButton\" name=\"function\" value=\"save\" type=\"submit\" formaction=\"/users/login\">LOGIN</button>\n</div> \n\n<script>\n \n \n</script> \n </div>\n </div>\n </div>\n </div>\n </body>\n</html>\n\n\n\n"