NEWS
jarvis v2.2.0 - just another remarkable vis
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
width="90%" height="auto"
dann ist das Bild und das Popup noch kleiner
100% hatte ich auch schon getestet
genauso wie ohne width und height -
@ceel Breiter geht es nicht. Du siehst doch 90%. Und unten ist der Scrollbalken. Den kann man nach rechts schieben und man sieht den Rest.
-
Das fertige Script sieht jetzt so aus:
var jarvisNotify = {}; jarvisNotify.title = "Es hat geklingelt"; let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"%22"); httpAdr = httpAdr.replace('"',"%22"); jarvisNotify.message= '<iFrame src="'+ String(httpAdr) +'" height="358" width="642"></iFrame>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab console.log(jarvisNotify.message); setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify)); -
Hallo, gibt es inzwischen die Funktion / Möglichkeit eigene Gewerke anzulegen?
Ich möchte z.B. für meine Heizungsanlage bzw. Warmwasserbereitung ein oder zwei Gewerke anlegen um die Datenpunkte nicht unter "Heizung" zuzuordnen (sehr unübersichtlich).
Könnte ich in einem Script die dazugehörigen Geräte, Datenpunkte und ggfs. die dazugehörigen Layouts erstellen?
-
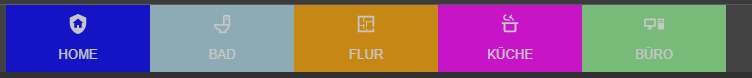
Feste Background-Colors für die TABs: (v2.2.X)

Styles.jarvis-Tab-home { background-color: blue; } .jarvis-Tab-bad { background-color: lightblue; } .jarvis-Tab-flur { background-color: orange; } .jarvis-Tab-büro { background-color: lightgreen; } .jarvis-Tab-küche { background-color: #ff00ff; } -
Hallo, gibt es inzwischen die Funktion / Möglichkeit eigene Gewerke anzulegen?
Ich möchte z.B. für meine Heizungsanlage bzw. Warmwasserbereitung ein oder zwei Gewerke anlegen um die Datenpunkte nicht unter "Heizung" zuzuordnen (sehr unübersichtlich).
Könnte ich in einem Script die dazugehörigen Geräte, Datenpunkte und ggfs. die dazugehörigen Layouts erstellen?
-
@tp1de
Gibt es als Feature-Request, wird, glaube ich, aber nicht mehr in v2.2.x realisiert. Mit v3 vielleicht, abwarten.
https://github.com/Zefau/ioBroker.jarvis/issues/188 -
Moin
ist es möglich eigene Icons in Base64 zu vergrößern oder zu verkleinern?
Habe die Icons auf 24x24 reduziert und als base64 umcodiert, aber sie sind immer noch größer als die normalen. -
@ceel
Stellst du bitte die Daten zur Verfügung:
Icon als base64 in Code-Tags (</>).
Die Einträge in jarvis im Gerät zum Icon und Icon-Stil.@mcu
Hi
Bei Icon habe ich dieses drinnen stehen:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAVCAYAAABc6S4mAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAG8SURBVEhL7ZTPK8NxGMc/m7Iooyg7oFyUFBc5uCijJRf/AHFS3+3gIAcSChcltdpBjZTIxcWvdljJjyguLpSDK8uPrET50bye7zaZ7bvvsBvvevV+9nyez/N8P/t8N0upFlxUSm2GfM4Bei Icon Stil steht nichts
-
@mcu
Hi
Bei Icon habe ich dieses drinnen stehen:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAVCAYAAABc6S4mAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAG8SURBVEhL7ZTPK8NxGMc/m7Iooyg7oFyUFBc5uCijJRf/AHFS3+3gIAcSChcltdpBjZTIxcWvdljJjyguLpSDK8uPrET50bye7zaZ7bvvsBvvevV+9nyez/N8P/t8N0upFlxUSm2GfM4Bei Icon Stil steht nichts
@ceel sagte in jarvis v2.2.0 - just another remarkable vis:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAVCAYAAABc6S4mAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAG8SURBVEhL7ZTPK8NxGMc/m7Iooyg7oFyUFBc5uCijJRf/AHFS3+3gIAcSChcltdpBjZTIxcWvdljJjyguLpSDK8uPrET50bye7zaZ7bvvsBvvevV+9nyez/N8P/t8N0upFlxUSm2GfM4
Bitte in Codetags! Icon wird nicht angezeigt.

Anklicken und einfügen. -
@ceel sagte in jarvis v2.2.0 - just another remarkable vis:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAVCAYAAABc6S4mAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAG8SURBVEhL7ZTPK8NxGMc/m7Iooyg7oFyUFBc5uCijJRf/AHFS3+3gIAcSChcltdpBjZTIxcWvdljJjyguLpSDK8uPrET50bye7zaZ7bvvsBvvevV+9nyez/N8P/t8N0upFlxUSm2GfM4
Bitte in Codetags! Icon wird nicht angezeigt.

Anklicken und einfügen. -
@ceel Nee. Kein Icon. Dein Code ist viel zu kurz, der muss viel länger sein.
Hab mir jetzt ein eigenes Icon base64 erstellt.
Habe versucht mit "font-size" die Größe zu verstellen, ging aber nicht.Man muss bei base64 ICONs mit width und height arbeiten:

{"default":{"width":"15px","height":"15px"}}
-
@ceel Nee. Kein Icon. Dein Code ist viel zu kurz, der muss viel länger sein.
Hab mir jetzt ein eigenes Icon base64 erstellt.
Habe versucht mit "font-size" die Größe zu verstellen, ging aber nicht.Man muss bei base64 ICONs mit width und height arbeiten:

{"default":{"width":"15px","height":"15px"}}