NEWS
Toggle Button beim drauf zeigen blau hinterlegt.
-
per CSS
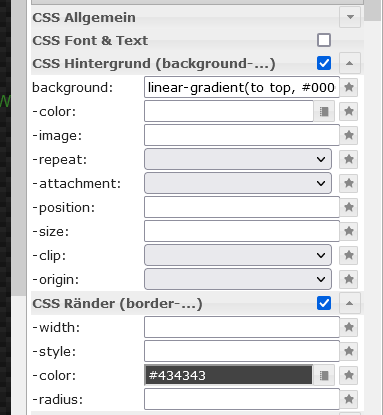
.UiStyle .ui-state-hover { background: linear-gradient(to top, #000000, #434343) !important; border:black !important; }Entweder den Button einzeln , oder das View :
gesamte View:

oder nur ein Button :
.

@glasfaser sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
per CSS
.UiStyle .ui-state-hover { background: linear-gradient(to top, #000000, #434343) !important; border:black !important; }Entweder den Button einzeln , oder das View :
gesamte View:

oder nur ein Button :
.

Danke erst mal für die schnelle Antwort.
Habe beides ausprobiert.. leider keine Änderung.
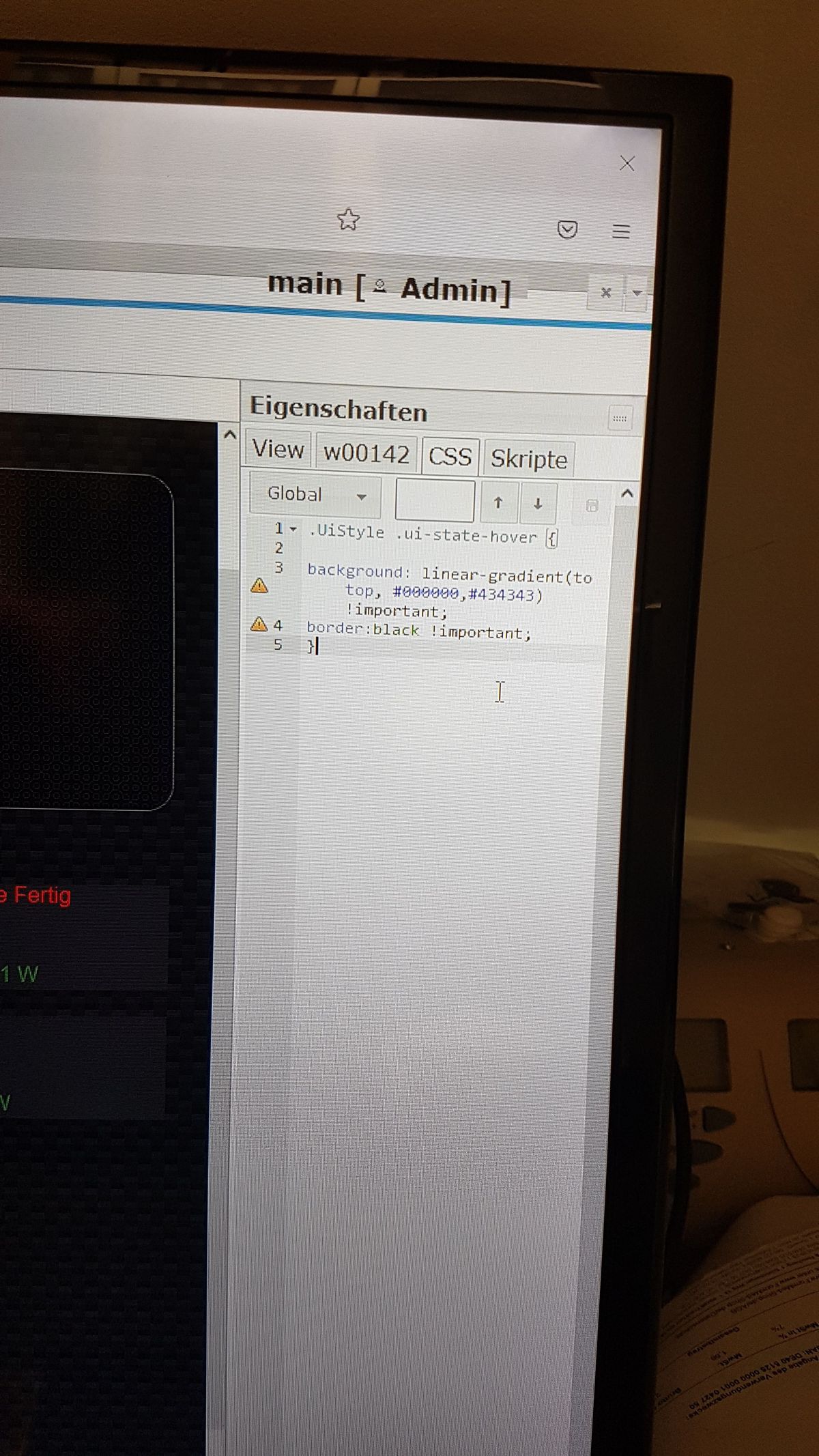
Muss ich das nur eintragen? So habe ich das gemacht ? Oder muss ich das irgend wo noch anlegen ? -
@glasfaser sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
per CSS
.UiStyle .ui-state-hover { background: linear-gradient(to top, #000000, #434343) !important; border:black !important; }Entweder den Button einzeln , oder das View :
gesamte View:

oder nur ein Button :
.

Danke erst mal für die schnelle Antwort.
Habe beides ausprobiert.. leider keine Änderung.
Muss ich das nur eintragen? So habe ich das gemacht ? Oder muss ich das irgend wo noch anlegen ? -
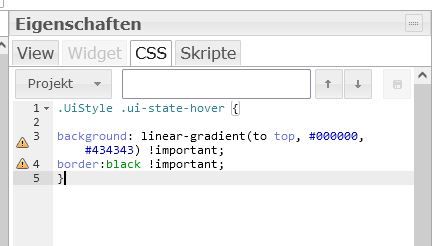
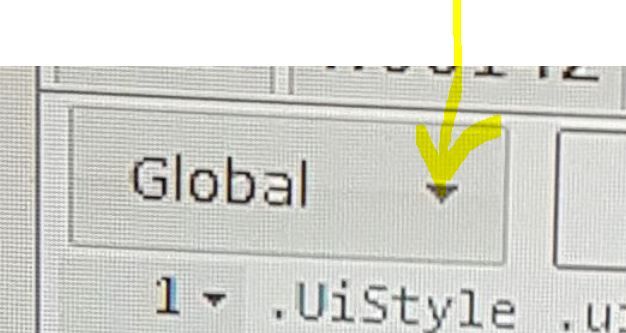
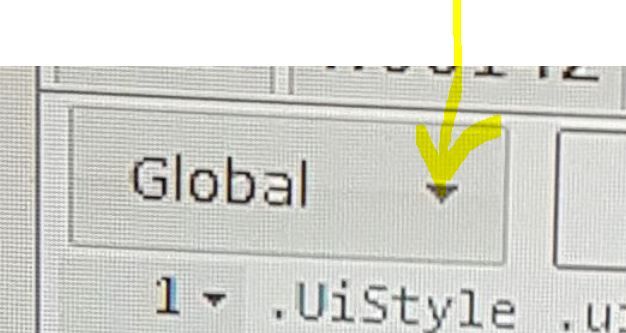
Eigentlich funktioniert es auch unter "Global", wechsel mal in "Projekt" und dann dort die CSS rein.

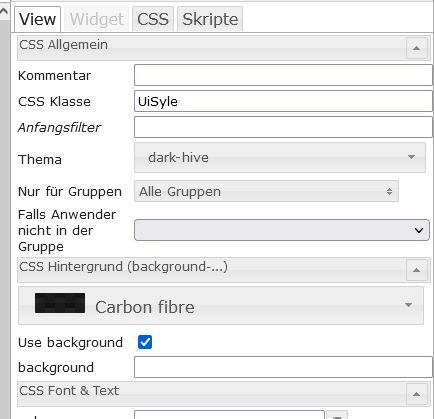
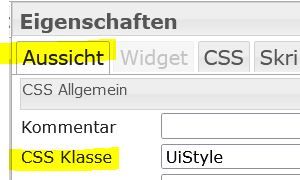
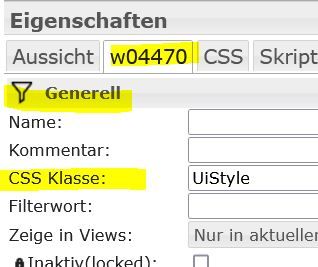
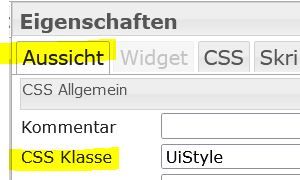
die Einträge in CSS Widget oder View (Aussicht) , hast du aber eingetragen ?
-
Eigentlich funktioniert es auch unter "Global", wechsel mal in "Projekt" und dann dort die CSS rein.

die Einträge in CSS Widget oder View (Aussicht) , hast du aber eingetragen ?
-
-
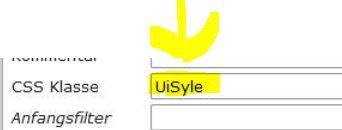
Habe es geändert klappt trotzdem nicht ..
Habe es aber auch schon mehrfach ausprobiert. Deshalb hat sich da jetzt der Schreibfehler eingeschlichen .Verstehe es gerade nicht , warum es bei dir nicht geht :thinking_face:
Teste mal hiermit , damit wird die Buttonfarbe geändert.
https://forum.iobroker.net/topic/12193/farbe-vom-nav-button-ändern/22
-.----
EDIT :
Bin gerade nicht Online ........
versuche mal damit , vielleicht habe ich was bei mir übersehen , obwohl es wie oben angegeben funktioniert..UiStyle .ui-state-hover .ui-button { background: linear-gradient(to top, #000000, #434343) !important; border:black !important; } -
@padi0-000 sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
Hallo, nein das mit der Farbe klappt auch nicht .
??...:face_with_rolling_eyes:
Lege mal bitte ein neues Projekt an und füge dort den Button ein , mit der CSS.
Was ist dann !? -
@padi0-000 sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
Hallo, nein das mit der Farbe klappt auch nicht .
??...:face_with_rolling_eyes:
Lege mal bitte ein neues Projekt an und füge dort den Button ein , mit der CSS.
Was ist dann !?@glasfaser
Hallo auch dort funktioniert es nicht.Habe noch die alte Vis 1.1.4 und Admin Adapert 2.0.9
Bin aber auch seit einer Woche am verzweifeln bei einer Neuinstallation.
-
@glasfaser
Hallo auch dort funktioniert es nicht.Habe noch die alte Vis 1.1.4 und Admin Adapert 2.0.9
Bin aber auch seit einer Woche am verzweifeln bei einer Neuinstallation.
@padi0-000 sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
alte Vis 1.1.4 und Admin Adapert 2.0.9
Puhh ... das ist echt alt.
"VIS ist 1.3.9 und Admin ist 4.2.1"
-
Danke dir erst mal für die Hilfe .. Wenn ich die neue Version am laufen habe , versuche ich es noch mal und gebe Rückmeldung..
-
@padi0-000 sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
gibt es eine Möglichkeit wie ich das auf alle Widgets der Art anwende one es ünerall zu interlegen ?
Nur über CSS Anweisungen .... aber ich habe gerade keine Ahnung warum es bei dir nicht funktioniert.
im CSS kannst du auch mehr mitgeben , Textart, Größe usw.
Wie du es manuell eingetragen hast , dann aber pro Widget wieder der CSS Eintrag .
.UiStyle { background: linear-gradient(to top, #000000, #434343) !important; }Was passiert wenn du nur diesen Eintrag in CSS reinmachst :
.vis-view { background: blue; } -
@padi0-000 sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
gibt es eine Möglichkeit wie ich das auf alle Widgets der Art anwende one es ünerall zu interlegen ?
Nur über CSS Anweisungen .... aber ich habe gerade keine Ahnung warum es bei dir nicht funktioniert.
im CSS kannst du auch mehr mitgeben , Textart, Größe usw.
Wie du es manuell eingetragen hast , dann aber pro Widget wieder der CSS Eintrag .
.UiStyle { background: linear-gradient(to top, #000000, #434343) !important; }Was passiert wenn du nur diesen Eintrag in CSS reinmachst :
.vis-view { background: blue; }@glasfaser sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
@padi0-000 sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
gibt es eine Möglichkeit wie ich das auf alle Widgets der Art anwende one es ünerall zu interlegen ?
Nur über CSS Anweisungen .... aber ich habe gerade keine Ahnung warum es bei dir nicht funktioniert.
im CSS kannst du auch mehr mitgeben , Textart, Größe usw.
Wie du es manuell eingetragen hast , dann aber pro Widget wieder der CSS Eintrag .
.UiStyle { background: linear-gradient(to top, #000000, #434343) !important; }Was passiert wenn du nur diesen Eintrag in CSS reinmachst :
.vis-view { background: blue; }wenn ich das ins CSS eintrage wird der Hintergrund blau
-
@glasfaser sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
@padi0-000 sagte in Toggle Button beim drauf zeigen blau hinterlegt.:
gibt es eine Möglichkeit wie ich das auf alle Widgets der Art anwende one es ünerall zu interlegen ?
Nur über CSS Anweisungen .... aber ich habe gerade keine Ahnung warum es bei dir nicht funktioniert.
im CSS kannst du auch mehr mitgeben , Textart, Größe usw.
Wie du es manuell eingetragen hast , dann aber pro Widget wieder der CSS Eintrag .
.UiStyle { background: linear-gradient(to top, #000000, #434343) !important; }Was passiert wenn du nur diesen Eintrag in CSS reinmachst :
.vis-view { background: blue; }wenn ich das ins CSS eintrage wird der Hintergrund blau
Lade mir mal bitte ein Widget Button hier hoch oder den View , damit ich es mal bei mir anschaue .
-
Lade mir mal bitte ein Widget Button hier hoch oder den View , damit ich es mal bei mir anschaue .
[{"tpl":"tplJquiToogle","data":{"oid":"s7.0.DBs.DB1.Schlafzimmer_Decke","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":true,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/img/bulb_on.png","signals-icon-size-0":"60","signals-blink-0":false,"signals-horz-0":"80","signals-vert-0":"","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":"fales","signals-icon-1":"/vis/img/bulb_off.png","signals-icon-size-1":"60","signals-blink-1":false,"signals-horz-1":"80","signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"signals-oid-0":"s7.0.Outputs.1.Schlafzimmer_Decke","label":"Schlaf Decke","signals-oid-1":"s7.0.Outputs.1.Schlafzimmer_Decke"},"style":{"left":"972px","top":"140px","width":"305px","height":"80px","color":"#ffffff","text-align":"left","font-size":"xx-large","letter-spacing":"","word-spacing":"100","z-index":"2","line-height":"2","border-width":"3px","border-style":"groove"},"widgetSet":"jqui"}] -
[{"tpl":"tplJquiToogle","data":{"oid":"s7.0.DBs.DB1.Schlafzimmer_Decke","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":true,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/img/bulb_on.png","signals-icon-size-0":"60","signals-blink-0":false,"signals-horz-0":"80","signals-vert-0":"","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":"fales","signals-icon-1":"/vis/img/bulb_off.png","signals-icon-size-1":"60","signals-blink-1":false,"signals-horz-1":"80","signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"signals-oid-0":"s7.0.Outputs.1.Schlafzimmer_Decke","label":"Schlaf Decke","signals-oid-1":"s7.0.Outputs.1.Schlafzimmer_Decke"},"style":{"left":"972px","top":"140px","width":"305px","height":"80px","color":"#ffffff","text-align":"left","font-size":"xx-large","letter-spacing":"","word-spacing":"100","z-index":"2","line-height":"2","border-width":"3px","border-style":"groove"},"widgetSet":"jqui"}] -
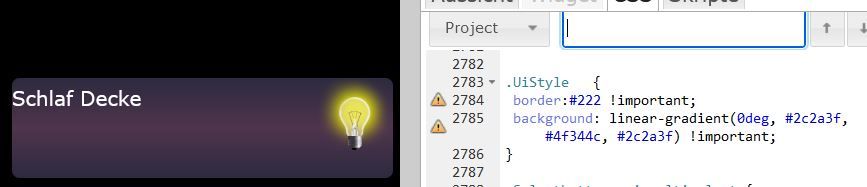
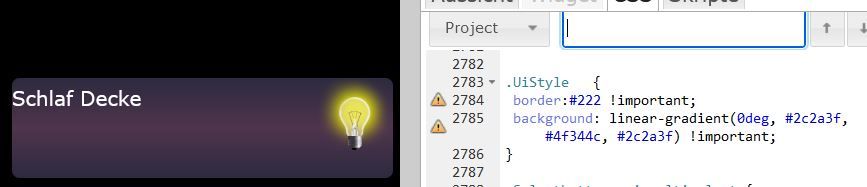
BEISPIEL , mit deinem Widget :

.UiStyle { border:#222 !important; background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; } -
BEISPIEL , mit deinem Widget :

.UiStyle { border:#222 !important; background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; }@glasfaser
Ja so klapp es bei mir aber der Rand ist nicht mehr so großwie bekomme ich das nun hin ? farbe habe ich mir schon entsprechend angepasst.
.UiStyle { border:#434343!important; background: linear-gradient(to top, #121212, #666666) !important; }