NEWS
Variabler Datenpunkt in Widget setzen
-
Hey,
ich versuche gerade, mein Sonos Player als Variable zu definieren, da ich meine VIS nicht überladen möchte (und 3x das gleiche Widget mit unterschiedlichen Sonos lautsprechern bestücke)
Ich habe 3 Buttons auf der Oberfläche (Wohnzimmer, Office und Schlafzimmer)
Diese Buttons legen den Wert des Coordinators des Sonos Lautsprechers in ein Datenpunkt.Nun möchte ich im Widget bei
sonos.0.root.10_16_2_173.sate_simplestatt der IP meine Variable anlegen, geht das?
ich hab es mitsonos.0.root.{0_userdata.0.Buttons.Vis.Radioausgabe.Sonos-Ausgabe}.state_simpleversucht, aber das funktioniert so nicht.
Oder muss ich jeweils das Widget auf das andere packen und dann mit den dem Button die Sichtbarkeit bestimmen? Es kommen in der Zukunft bestimmt noch weitere Sonos Lautsprecher ins Haus und habe auf eine einfachere Methode gehofft.
Die Buttons schreiben dann den Coordinator Wert in die Sonos-Ausgabe.
-
@Keyronics Ich habe es selbst noch nicht probiert. Vielleicht so:
{wert:0_userdata.0.Buttons.Vis.Radioausgabe.Sonos-Ausgabe;wert ="10_16_2_173" ? "sonos.0.root.10_16_2_173.sate_simple" :: wert = "10_16_2_180" ? "sonos.0.root.10_16_2_180.sate_simple" :: "sonos.0.root.10_16_2_xxx.sate_simple"}Ist nur ein experimenteller Vorschlag!
-
@Keyronics
Das geht leider nicht.
Vis sammelt beim start alle Datenpunkte ein und abonniert diese vom Server.
Daher funktioniert deine Version mit Bindung nicht.Eventuell funktioniert der Vorschlag von @MCU findest du alle benötigten Datenpunkte jeweils einer Anderen variablen zuordnest und dann in Abhängigkeit eines Entscheidungsdatenpunkts Die richtige variable auswählst
-
@MCU Also so wie ich das jetzt geschrieben hatte, funktioniert es für den Schalter oder Text nicht! Experimentiere noch weiter, kann aber dauern! Um welchen Widget Typ geht es?
-
Das funktioniert bei mir. Beispiel mit 2 Datenpunkten kann natürlich beliebig erweitert werden, bis zur max obergrenze von 50 datenpunkten je widget (vis Begrenzung)
Inhalt der Datenpunkte:
test1=A
test2=B
select=A
{a:0_userdata.0.test1;b:0_userdata.0.test2;sel:0_userdata.0.select;sel=='A'?a:b} -
@OliverIO Kannst du bitte ein entsprechendes Bild mit dazu legen. Dann weiß man zu welchem Widget es bei dir gepasst hat und wo es eingetragen wurde. Danke.
-
@MCU
Ich habe ein Basic-string Widget zur Azeige von Zeichenketten verwendet.Wie schon angedeutet funktioniert das nur für die Anzeige. Zum Schreiben auf datenpunkte, also bspw einen Button drücken funktioniert das nie.
-
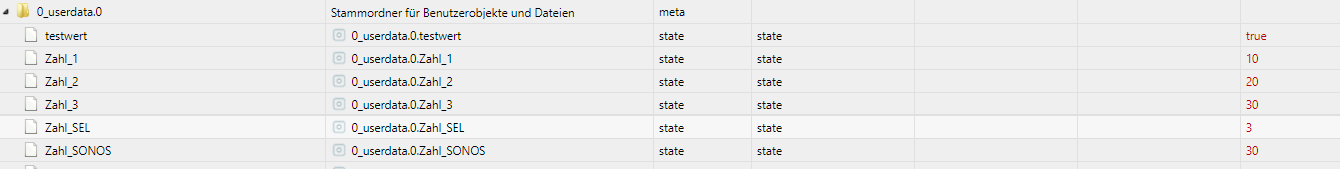
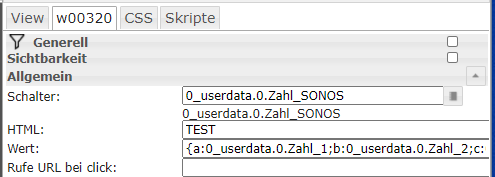
@MCU Hab es jetzt mal mit 3 umgesetzt:



{a:0_userdata.0.Zahl_1;b:0_userdata.0.Zahl_2;c:0_userdata.0.Zahl_3;sel:0_userdata.0.Zahl_SEL; sel == 1 ? a :: sel == 2 ? b :: c}Steht im
Zahl_SEL -> 1 -> Zahl_SONOS = 10
Zahl_SEL -> 2 -> Zahl_SONOS = 20
Zahl_SEL -> 3 -> Zahl_SONOS = 30Bei dem gewählten Widget ist es so, dass man es anklicken muss, damit sich der Wert Zahl_SONOS ändert.
In dem Fall von oben wäre Zahl_SEL = 0_userdata.0.Buttons.Vis.Radioausgabe.Sonos-Ausgabe
-
@MCU vielen Dank für die Info!
Ich werde das mal demnächst ausprobieren.
Speziell war es für den Sonos Player, welchen es als Widget gibt. -
@Keyronics Wenn das dann funktioniert, bitte genau beschreiben, was du gemacht hast und mit Bildern untermauern. Damit andere das dann auch nachvollziehen können. Vielen Dank.