NEWS
[Vorstellung] neue Visualisierung :: minuVis
-
na das sieht doch schon mal :+1: aus
@JackDaniel Schau mal auf unseren Entwicklungs-Builder: http://dev.builder.minukodu.de/
URL: http://94.130.57.38:9090/
file: compactModeTest
und dann "PreView in new Tab"Was meinst dazu ?
-
Ich bin gerade erst von einem Business Trip aus Italien nach Hause gekommen, ich schaue mir das so schnell als möglich an.
-
Ich bin gerade erst von einem Business Trip aus Italien nach Hause gekommen, ich schaue mir das so schnell als möglich an.
@JackDaniel ok, zum Testen gibt eine neue Version des Adapters:
https://github.com/minukodu/ioBroker.minuvis/tarball/dev/V110
- mit Compact-Mode und
- LinkButton zur Navigation zu anderen Pages innerhalb der App
-
wow ist cool geworden :+1:

-
Hallo,
habe mir das mal angesehen und finde es schon mal echt gut.
Für mich haben sich auch gleich einige Fragen/Anregungen ergeben:- Ich habe in ioBroker den Adapter minuVis installiert. Dieser liegt in Version 0.0.5 vor und enthält minuVis Web 1.0.4. Im Github gibt es bereits die Webapp in Version 1.2.1. Wie komme ich an die neueste Version?
- iframes werden über beide Spalten dargestellt, flots aber nur in einer. Kann man das vorgeben? Wenn nein wäre das von mir eine Anregung für die Weiterentwicklung.
- über jedem Widget steht ein Datum und die Uhrzeit, es wäre schön, wenn man dies auch ausblenden könnte (einmal pro Seite sollte ausreichen)
- Gibt es einen einfachen Weg eigene Icons einzubinden?
- für die Formatierung der Zahlen wird numeraljs verwendet (kannte ich noch nicht, scheint aber super zu sein) laut deren Website kann man das Format auch auf das deutsche Anpassen ( , <-> . ) diese Option hätte ich auch gerne zur Auswahl -> Verbesserungsanregung
Das ist mir erstmal dazu eingefallen. Danke für die viele Arbeit.
Grüße
-
Hallo schweigel,
schön dass es dir gefällt.
Die Haupt-Version im Master-Zweig wird erstmal auf 0.0.5 bleiben, da die Zulasung zum latest-Repository von ioBroker läuft (leider schon seit 14.Mai, die kommen nicht hinterher ...)
Es gibt aber ander Branchen mit neuerer minuvis-Version:
https://github.com/minukodu/ioBroker.minuvis/tree/dev/006/121
installiere von
https://github.com/minukodu/ioBroker.minuvis/tarball/dev/006/121bzgl. iframe und flot verstehe ich nicht ganz. Kannst du hier ein Beispiel machen und den Link und eine Screenshot posten ?
http://94.130.57.38:8082/minuvis/builder/index.htmlDu kannst per CSS alles ein oder ausblenden:
Trage im Global CSS ein:.list-header { display: none; }eigene Icons können derzeit noch nicht eingebunden werden, kommt auf die Featureliste, ist aber schwierig umzusetzen, wir arebiten aber an mehr Auswahl für Icons ..
numeraljs guck ich mir an
Sepp
-
Hallo schweigel,
schön dass es dir gefällt.
Die Haupt-Version im Master-Zweig wird erstmal auf 0.0.5 bleiben, da die Zulasung zum latest-Repository von ioBroker läuft (leider schon seit 14.Mai, die kommen nicht hinterher ...)
Es gibt aber ander Branchen mit neuerer minuvis-Version:
https://github.com/minukodu/ioBroker.minuvis/tree/dev/006/121
installiere von
https://github.com/minukodu/ioBroker.minuvis/tarball/dev/006/121bzgl. iframe und flot verstehe ich nicht ganz. Kannst du hier ein Beispiel machen und den Link und eine Screenshot posten ?
http://94.130.57.38:8082/minuvis/builder/index.htmlDu kannst per CSS alles ein oder ausblenden:
Trage im Global CSS ein:.list-header { display: none; }eigene Icons können derzeit noch nicht eingebunden werden, kommt auf die Featureliste, ist aber schwierig umzusetzen, wir arebiten aber an mehr Auswahl für Icons ..
numeraljs guck ich mir an
Sepp
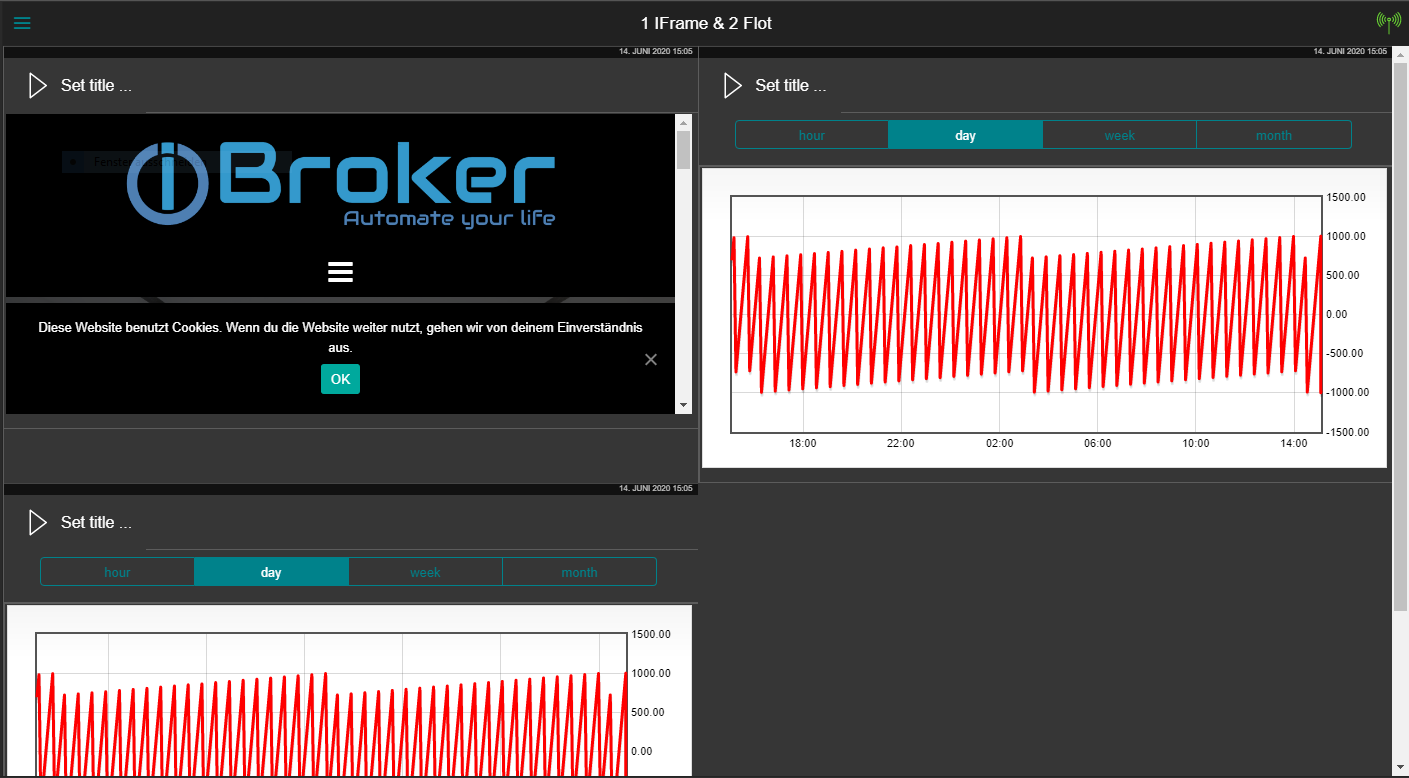
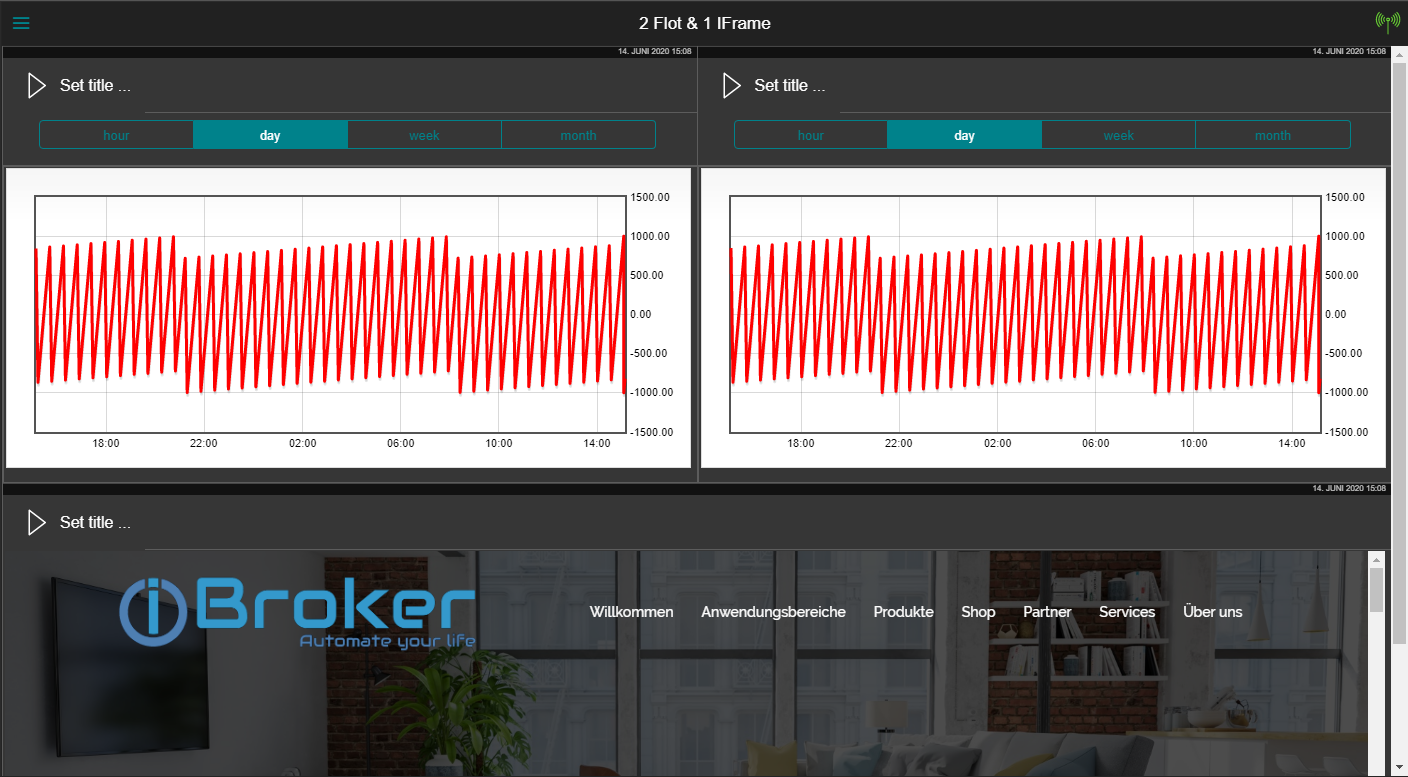
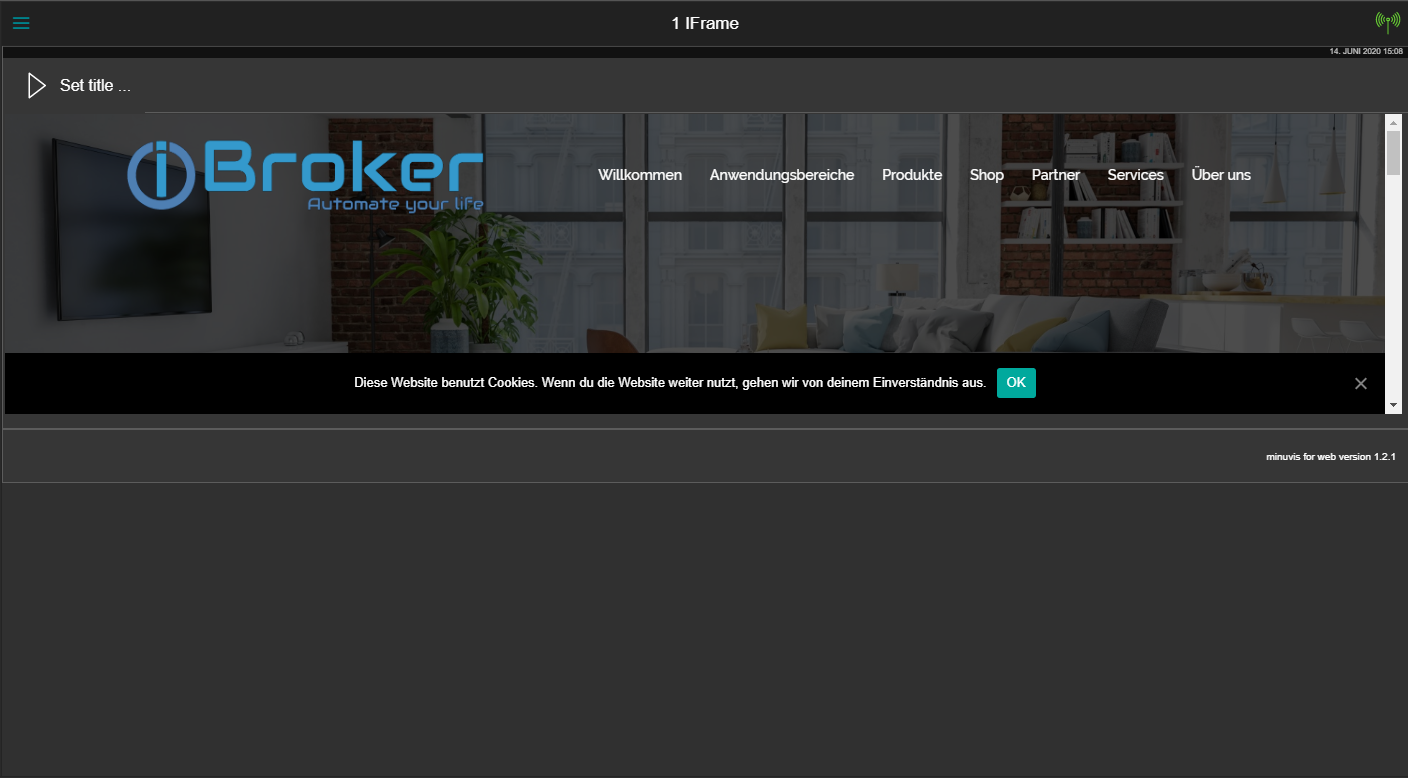
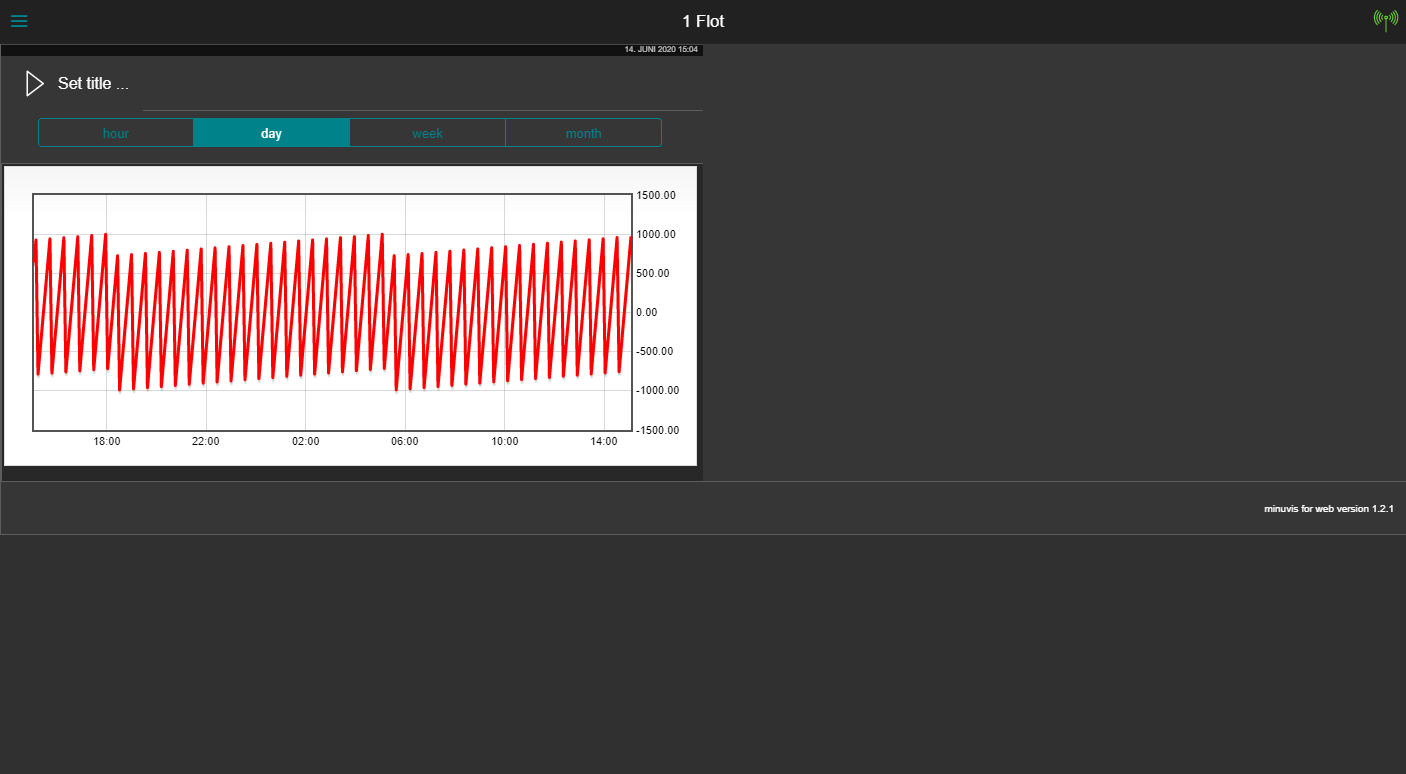
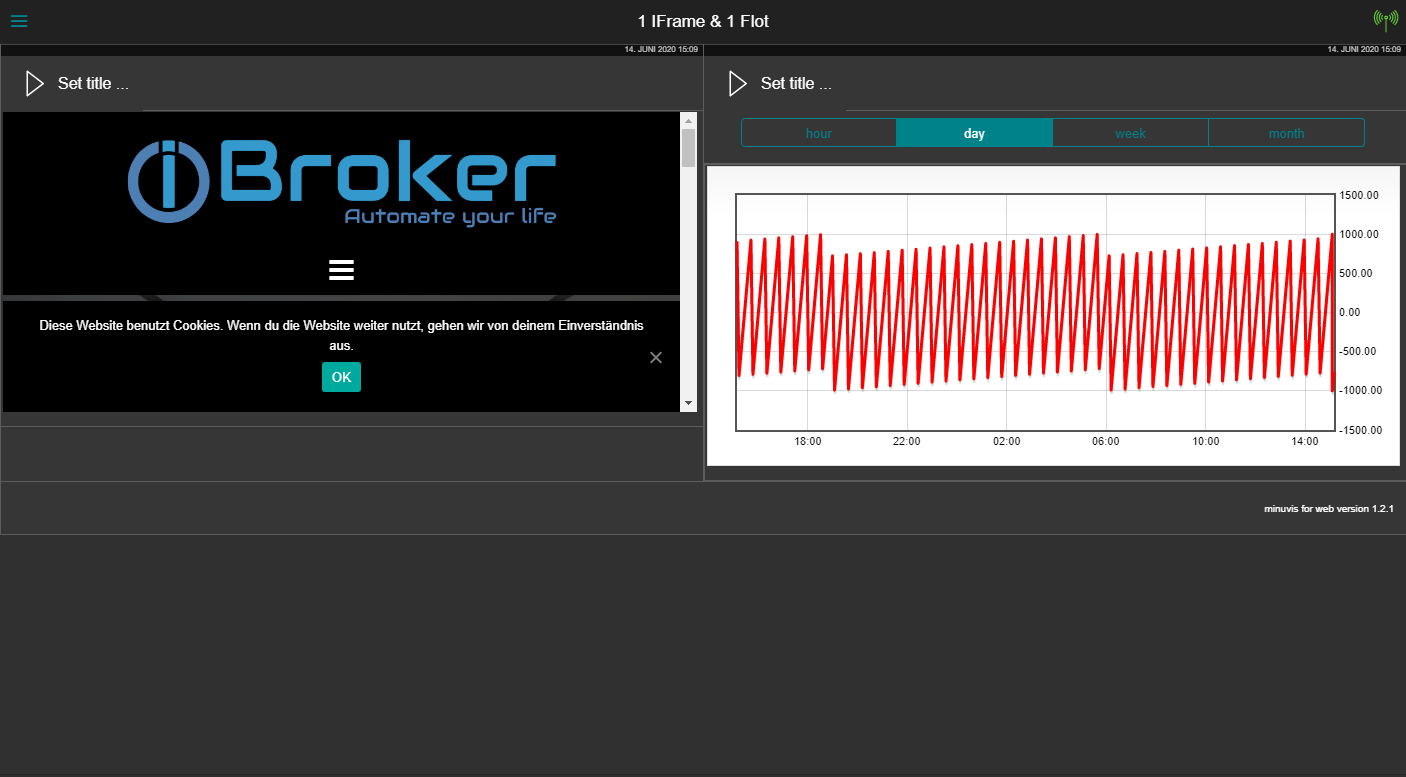
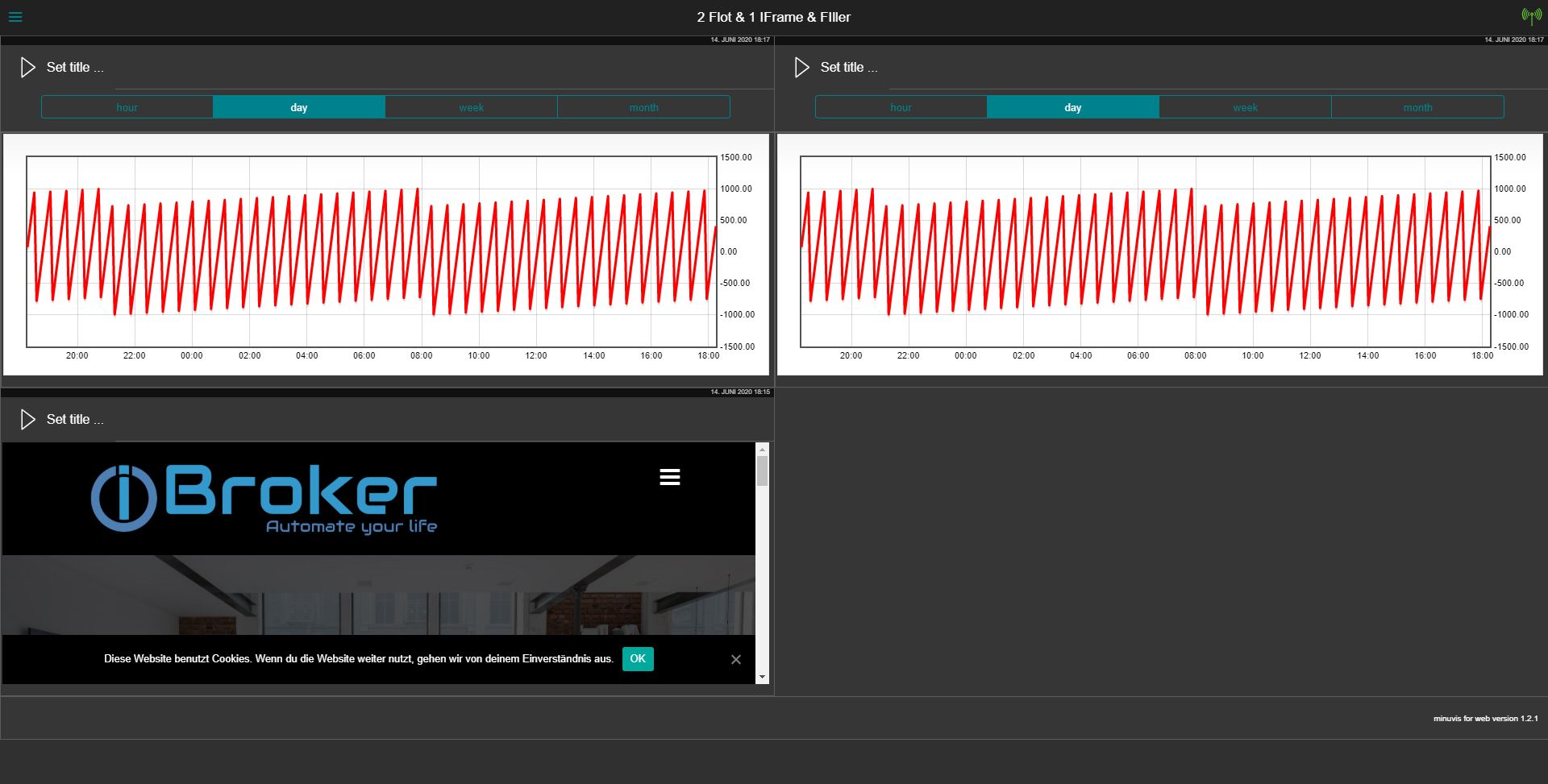
Beispiele habe ich erstellt: http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=demo_Spalten.json&forceUpdate
Immer wenn das IFrame alleine am Ende steht, wird es über die gesamte Breite gestreckt. Kommt danach noch ein anderes Widget füllt es nur den halben Bildschirm. Das Flot nutzt immer nur den halben Bildschirm, egal ob danach noch was kommt oder nicht.
Ich hoffe nun ist es verständlicher was ich meine.





-
Ah, danke. Its not a bug its a feature ;-) ... unabsichtlich
Dafür kann ein Widget "Filler", den iframe wieder auf halbe Breite bringen

:blush: ja, ich hätte aber gerne auch das flot über die ganze Breite, auch wenn danach noch was anderes kommt. Also nicht immer, nur wenn es von mir so gesetzt ist. Bräuchte also im Widget eine Option, die eine Streckung auf die gesamte Breite fordert.
-
:blush: ja, ich hätte aber gerne auch das flot über die ganze Breite, auch wenn danach noch was anderes kommt. Also nicht immer, nur wenn es von mir so gesetzt ist. Bräuchte also im Widget eine Option, die eine Streckung auf die gesamte Breite fordert.
@schweigel Du kannst per CSS alle auf 100% Breite bringen:
ons-row > span { min-width: 100% !important; }Deine Anregung ist im Feature-Request.
-
Hallo schweigel,
schön dass es dir gefällt.
Die Haupt-Version im Master-Zweig wird erstmal auf 0.0.5 bleiben, da die Zulasung zum latest-Repository von ioBroker läuft (leider schon seit 14.Mai, die kommen nicht hinterher ...)
Es gibt aber ander Branchen mit neuerer minuvis-Version:
https://github.com/minukodu/ioBroker.minuvis/tree/dev/006/121
installiere von
https://github.com/minukodu/ioBroker.minuvis/tarball/dev/006/121bzgl. iframe und flot verstehe ich nicht ganz. Kannst du hier ein Beispiel machen und den Link und eine Screenshot posten ?
http://94.130.57.38:8082/minuvis/builder/index.htmlDu kannst per CSS alles ein oder ausblenden:
Trage im Global CSS ein:.list-header { display: none; }eigene Icons können derzeit noch nicht eingebunden werden, kommt auf die Featureliste, ist aber schwierig umzusetzen, wir arebiten aber an mehr Auswahl für Icons ..
numeraljs guck ich mir an
Sepp
@SVallant sagte in [Vorstellung] neue Visualisierung :: minuVis:
Hallo schweigel,
schön dass es dir gefällt.
Die Haupt-Version im Master-Zweig wird erstmal auf 0.0.5 bleiben, da die Zulasung zum latest-Repository von ioBroker läuft (leider schon seit 14.Mai, die kommen nicht hinterher ...)
Es gibt aber ander Branchen mit neuerer minuvis-Version:
https://github.com/minukodu/ioBroker.minuvis/tree/dev/006/121
installiere von
https://github.com/minukodu/ioBroker.minuvis/tarball/dev/006/121@apollon77 kannst Du bitte hier mal schauen, damit das ins latest kann?
-
@SVallant sagte in [Vorstellung] neue Visualisierung :: minuVis:
Hallo schweigel,
schön dass es dir gefällt.
Die Haupt-Version im Master-Zweig wird erstmal auf 0.0.5 bleiben, da die Zulasung zum latest-Repository von ioBroker läuft (leider schon seit 14.Mai, die kommen nicht hinterher ...)
Es gibt aber ander Branchen mit neuerer minuvis-Version:
https://github.com/minukodu/ioBroker.minuvis/tree/dev/006/121
installiere von
https://github.com/minukodu/ioBroker.minuvis/tarball/dev/006/121@apollon77 kannst Du bitte hier mal schauen, damit das ins latest kann?
-
@ilovegym Habe den ganzen Samstag Reviews gemacht und ist inzwischen drin im Latest Repo
@apollon77 sagte in [Vorstellung] neue Visualisierung :: minuVis:
@ilovegym Habe den ganzen Samstag Reviews gemacht und ist inzwischen drin im Latest Repo
den ganzen Samstag? :see_no_evil: :see_no_evil: :see_no_evil: :see_no_evil:
-
@apollon77 sagte in [Vorstellung] neue Visualisierung :: minuVis:
@ilovegym Habe den ganzen Samstag Reviews gemacht und ist inzwischen drin im Latest Repo
den ganzen Samstag? :see_no_evil: :see_no_evil: :see_no_evil: :see_no_evil:
-
Hi,
ich habe heute mal kleine Visualisierung mit dem minuVis angefangen. Als erstes mal, er ist ziemlich gut gelungen, mein höchster Respekt.
Ein paar Kleinigkeiten habe ich da allerdings, mir fehlen zum Beispiel ein Icon für "Geld".
Und wenn man den "compactMode" nutzt soll man einen Titel eingeben, dieser taucht aber nirgends auf, ist das so gewollt?
Mir würde ebenfalls ein "Überschrifts-Widget" fehlen.
Ich nutze einige Aqara Multisensoren, es wäre sehr cool wenn man z.B. das "Output-Widget" um weitere "States" erweitern könnte um Temperatur, Luuftfeuchtigkeit usw. in einem Widget anzeigen lassen könnte.
Beim "Indicator-Widget" wäre es ebenfalls ganz cool wenn zusätzlich zu den beiden Farben auch zwei unterschiedliche Icons auswählen könnte z.B. für Fensterkontakte, oder gar drei Stück für einen Batteriestatus.Ich glaube das war es erstmal von meiner Seite.
Weiter so und allen einen schönen Restsonntag!
-
Nachdem wir mit ioBroker unser Haus smart gemacht haben, fehlte noch die passende Visualisierung ohne Cloudzwang.
Wir haben vieles probiert, aber entweder war es zu kompliziert, zu unflexibel oder es gefiel uns einfach nicht.Deshalb haben wir minuVis, unsere Visualisierung gebaut und wollen diese hier vorstellen:
minuVis besteht aus 2 Bausteinen:
- dem sogenannten Builder, wo man seine Visu konfiguriert
- und der WebApp minuVis, die die konfiguriete Visu auch darstellt.
Genaue Infos findet ihr hier:
Sowohl der Builder als auch minuVis verbindet sich über socket-io an ioBroker.
Der Builder liest die vorhandenen Objekte und speichert die Konfiguration auf der ioBroker-Instanz ab.
Die WebApp subscribt dort die Werte und stellt diese dar.Wir bitten um ein Feedback über die App hier,
Bugs und Feature-Requests bitte auf Github eintragen.Es gibt auch ein YouTube-Video zur Anleitung: https://www.youtube.com/watch?v=yb3RgaOiWR8
Für ganz ungeduldige hier der Link zu unserer Test-Installation wie im Quickstart beschrieben: Raketenstart ;-)
Antworten können machmal auch etwas dauern, da wir dies in unserer Freizeit machen ....
BTW: Wir arbeiten derzeit auch an einer Android-App, die die im Builder erstellte Konfiguration einliest und nativ auf dem Smartphone darstellt.
Euer Minukodu-Team
-
@SVallant Ich würde gerne mit Minuvis beginnen.
Im stable ist ja noch die V1.0.0. Bis wann könnte man mit der V1.11.0 im stable rechnen? -
@andyb Hi, installiere Dir aus dieser Quelle den Adapter und darin enthalten ist der Builder in V1.11.0
-
Hallo,
ich habe aktuell ein "Problem" mit der Farb-Auswahl bei Hue-Lampen.
Ich bin aktuell umgestiegen von der HUE-Bridge weg zu einem Conbee2 Stick. Dort habe ich dann 3 RGB-Hue-Lampen verbunden, was auch problemlos geklappt hat.
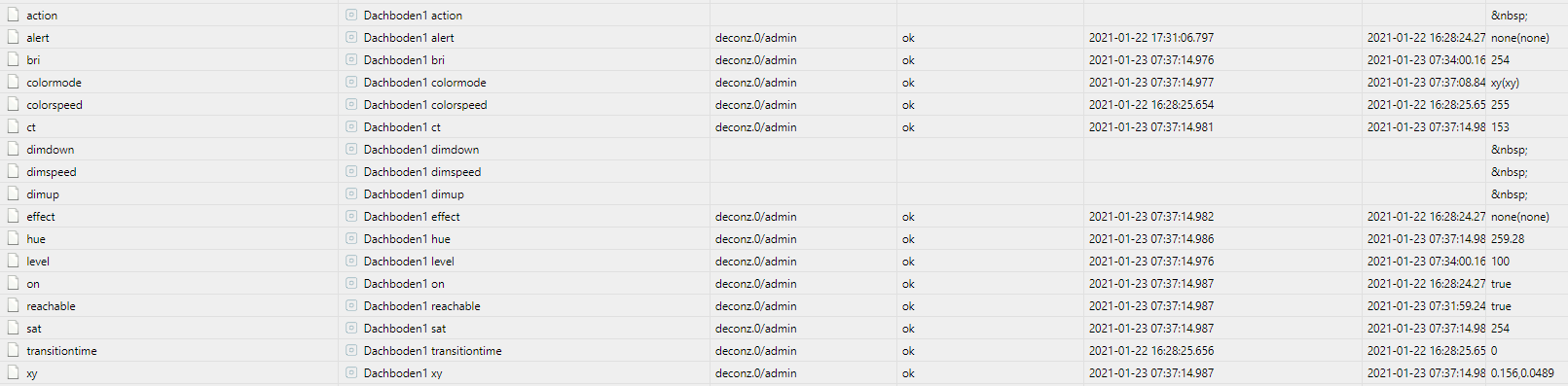
Jetzt würde ich die Farbe natürlich gerne in meiner Minuvis ändern, welche Variable nehme ich denn dafür?
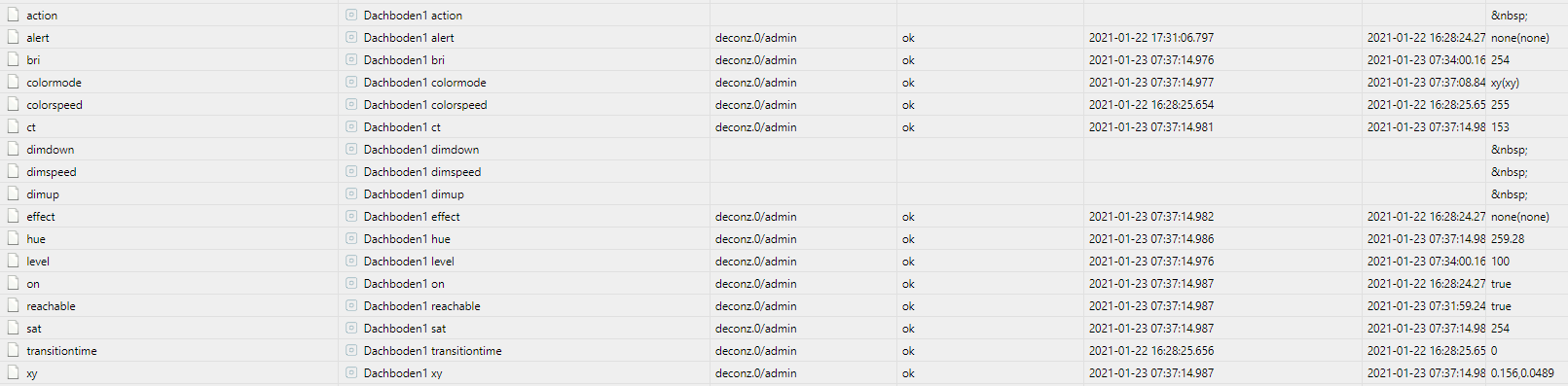
Ich habe folgende Datenpunkte bei den Lampen:

Ich habe diverse Shelly RGBW Adapter im Einsatz, dort gibt es Variablen, die einen #rrggbbww Wert benötigen, diese kann ich per Huecolorpicker problemlos bedienen.

Die hue Variable von den Hue Lampen hat ja aber eine andere Struktur.Ich könnte jetzt einfach ein Range Widget nehmen und dort die Werte der Hue Variable antragen, aber dann habe ich ja nur einen farblosen Balken, das ist dann nicht so schön.
-
Hallo,
ich habe aktuell ein "Problem" mit der Farb-Auswahl bei Hue-Lampen.
Ich bin aktuell umgestiegen von der HUE-Bridge weg zu einem Conbee2 Stick. Dort habe ich dann 3 RGB-Hue-Lampen verbunden, was auch problemlos geklappt hat.
Jetzt würde ich die Farbe natürlich gerne in meiner Minuvis ändern, welche Variable nehme ich denn dafür?
Ich habe folgende Datenpunkte bei den Lampen:

Ich habe diverse Shelly RGBW Adapter im Einsatz, dort gibt es Variablen, die einen #rrggbbww Wert benötigen, diese kann ich per Huecolorpicker problemlos bedienen.

Die hue Variable von den Hue Lampen hat ja aber eine andere Struktur.Ich könnte jetzt einfach ein Range Widget nehmen und dort die Werte der Hue Variable antragen, aber dann habe ich ja nur einen farblosen Balken, das ist dann nicht so schön.
@flisse ich nehme mal an, das der Range dann 0..360 hat ?
das wäre dann das H beim HSL-Color-Wert https://www.w3schools.com/colors/colors_hsl.asp
Ich könnte nun HSL als Object ausgeben und einlesen, die Zuweisung zu deiner Lampe müsstest du per Skript machen.Sepp


